vue-img-cutter 实现图片裁剪[vue 组件库]
借助 vue-img-cutter 可以在网页端实现图片裁剪功能,最终功能效果如下:


组件 npm 安装
npm install vue-img-cutter@2 --save-dev # for vue2
npm install vue-img-cutter@3 --save-dev # for vue3
vue-img-cutter使用
template模板标签模块,定义了两个 div 标签,用 flex 做了水平布局,左侧区域为裁剪主区域,右侧为显示裁剪后的效果
<template> <div><div style="display: flex;flex-direction: row;"><ImgCutter v-on:cutDown="cutDownImg" :WatermarkText="''" :is-modal="false" :tool="false"@onPrintImg="cutterPrintImg" style="padding: 10px;"><template #cancel><a-button @click="() => {isShowable = false}">取消</a-button></template></ImgCutter><div style="margin-left: 10px ; padding: 10px;"><div style="margin-left: 10px; padding-bottom: 20px; font-size: 18px;font-weight: bold;">裁剪后图像</div><div style="padding: 2px; background-color: rgba(0,0,0,0.1);"><img :src="temImgPath" style="width: 100%;" /></div></div></div>
</template>
在 demo 中,主要用到了 vue-img-cutter 组件中两个回调函数
onPrintImg事件函数 接受实时裁剪图片;cutDown裁剪成功后会触发的回调函数,用来处理裁剪后的图片,例如,本案例中将裁剪后图片上传至 文件服务器上
组件除了提供以上函数外,还提拱了一些其他属性以及信号槽,使用时可以根据功能需求对其进行重写

详情请参考:https://github.com/acccccccb/vue-img-cutter
<script setup>
import { Client } from '@/utils/Client'
import { message } from 'ant-design-vue'
import ImgCutter from 'vue-img-cutter'
import { ref, defineProps, watch, onMounted, defineEmits } from 'vue'
const emit = defineEmits(['update:value'])
const Props = defineProps({value: String,type: {type: String,default: 'IMAGE'}
})const loading = ref(false)
const isShowable = ref(false)
const currentImgPath = ref('')
const temImgPath = ref('')
const imgForm = ref(null)
watch(() => Props.value,(val, o) => {currentImgPath.value = val}
)onMounted(() => {currentImgPath.value = Props.valuetemImgPath.value = currentImgPath.value
})
// 图片裁剪确认后触发
function cutDownImg(option) {// console.log(fileName)handleHttpRequest(option)
}function cutterPrintImg(obj) {console.log('obj is ', obj)temImgPath.value = obj.dataURL}function onCancel() {isShowable.value = false
}// 触发裁剪功能
function touchCutDown() {isShowable.value = true
}function randomString(len) {const len1 = len || 32const chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz12345678'const maxPos = chars.lengthlet pwd = ''for (let i = 0; i < len1; i++) {pwd += chars.charAt(Math.floor(Math.random() * maxPos))}return pwd
}
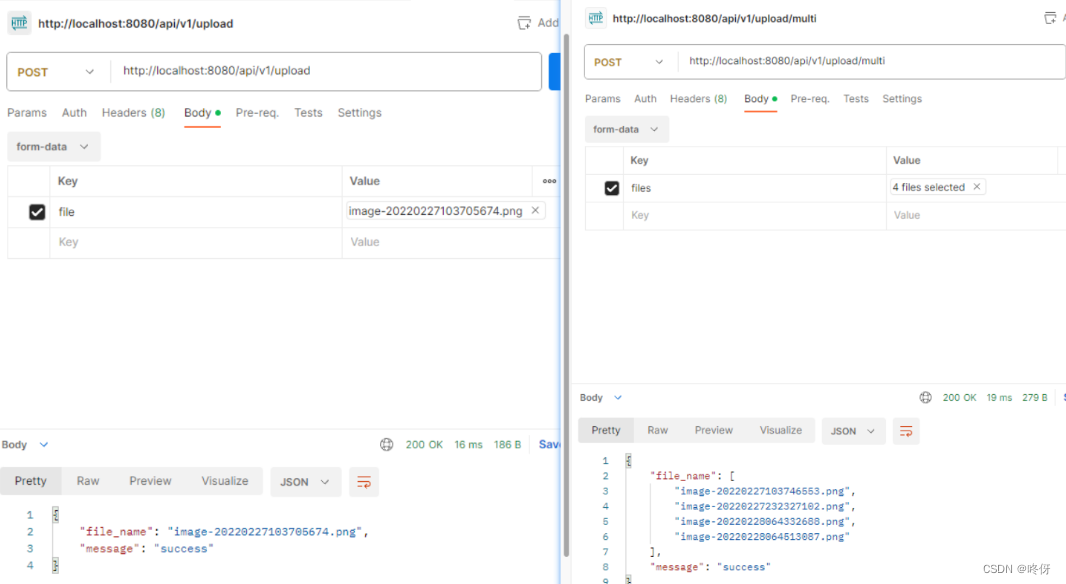
async function handleHttpRequest(option) {// 上传OSSconst client = Client()// 随机命名const randomName = `${randomString(6)}_${new Date().getTime()}.${option.file.name.split('.').pop()}`try {// 分片上传文件const result = await client.put(randomName, option.file)if (result) {if (result.url.startsWith('http://')) {result.url = result.url.replace('http://', 'https://')}currentImgPath.value = result.urlemit('update:value', currentImgPath.value)isShowable.value = false}} catch (error) {message.error('上传失败')}
}
</script>
最终style 样式模块如下
<style lang="less" scoped>
.remove-btn-wrap {position: absolute;left: 0;bottom: 0;right: 0;top: 0;text-align: center;display: none;align-items: center;justify-content: center;background: rgba(0, 0, 0, 0.5);
}.ant-upload:hover .remove-btn-wrap {display: flex;
}/deep/ .ant-upload {img {width: 100%;height: 100%;object-fit: cover;border-radius: 2px;}
}
</style>
相关文章:

vue-img-cutter 实现图片裁剪[vue 组件库]
借助 vue-img-cutter 可以在网页端实现图片裁剪功能,最终功能效果如下: 组件 npm 安装 npm install vue-img-cutter2 --save-dev # for vue2 npm install vue-img-cutter3 --save-dev # for vue3vue-img-cutter使用 template模板标签模块,…...

手把手教你从零开始腾讯云服务器部署(连接建站教程)
使用腾讯云服务器搭建网站全流程,包括轻量应用服务器和云服务器CVM建站教程,轻量可以使用应用镜像一键建站,云服务器CVM可以通过安装宝塔面板的方式来搭建网站,腾讯云服务器网txyfwq.com分享使用腾讯云服务器建站教程,…...

微信开放平台第三方开发,实现代小程序备案申请
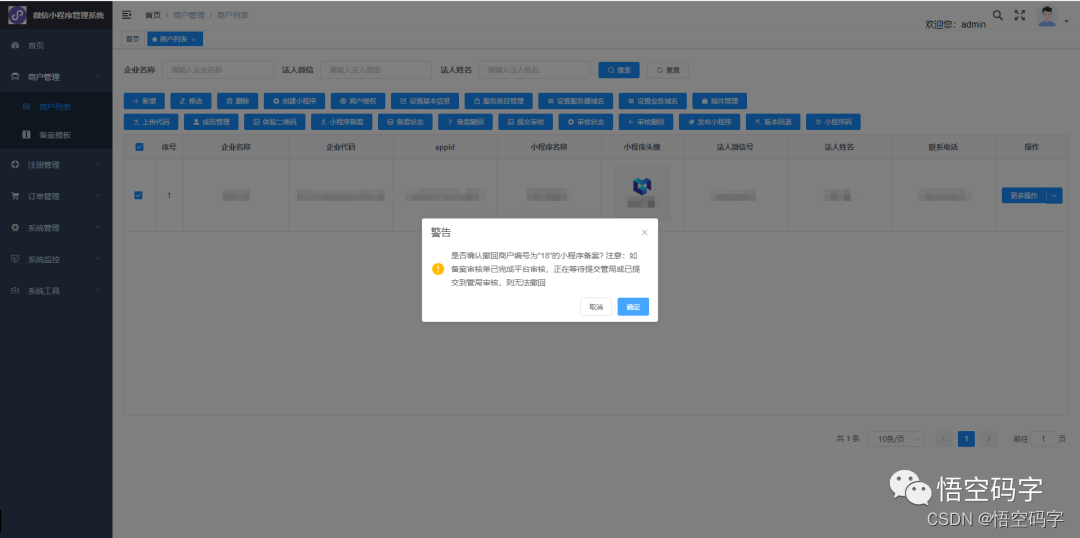
大家好,我是小悟 微信小程序备案整体流程总共分为五个环节:备案信息填写、平台初审、工信部短信核验、通管局审核和备案成功。 服务商可以代小程序发起备案申请。在申请小程序备案之前,需要确保小程序基本信息已填写完成、小程序至少存在一个…...

设计模式——11. 享元模式
1. 说明 享元模式(Flyweight Pattern)是一种结构型设计模式,它旨在减少系统中相似对象的内存占用或计算开销,通过共享相同的对象来达到节省资源的目的。 享元模式的核心思想是将对象的状态分为内部状态(Intrinsic State)和外部状态(Extrinsic State): 内部状态是对象…...

【LLM】主流大模型体验(文心一言 科大讯飞 字节豆包 百川 阿里通义千问 商汤商量)
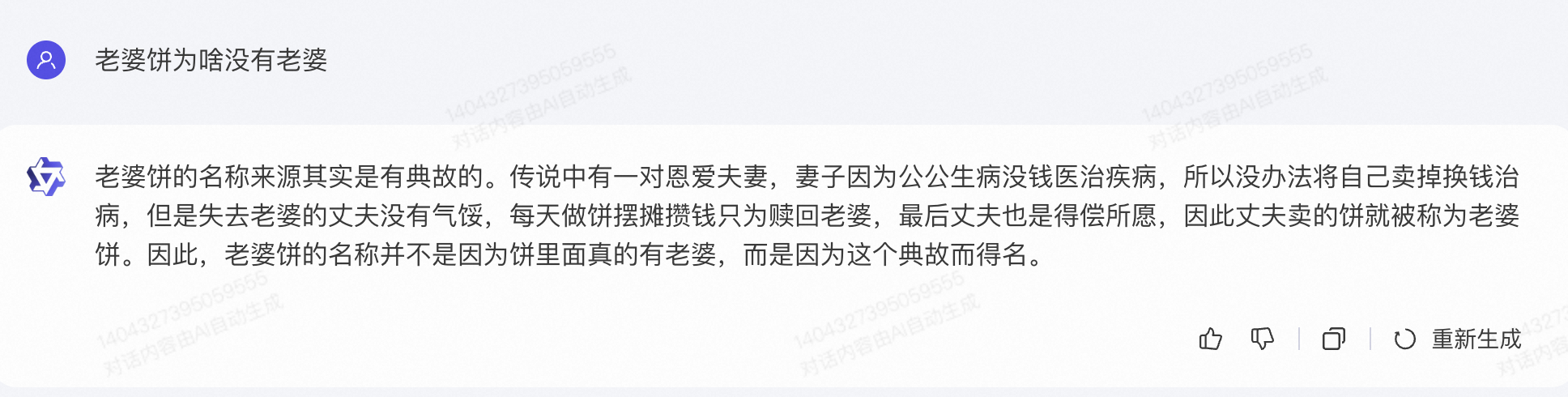
note 智谱AI体验百度文心一言体验科大讯飞大模型体验字节豆包百川智能大模型阿里通义千问商汤商量简要分析:仅从测试“老婆饼为啥没有老婆”这个问题的结果来看,chatglm分点作答有条理(但第三点略有逻辑问题);字节豆包…...

CSS小计
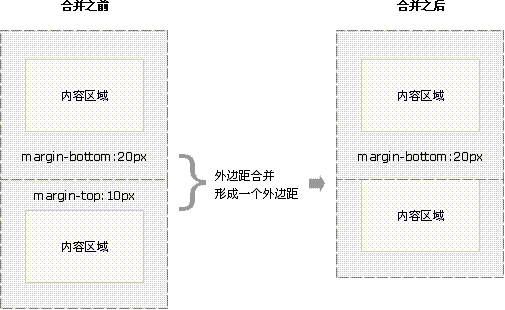
1:设置图片随窗缩放 使用百分比 width: 100%;height: 100%; 使用vmin: 将可视区域分为100vmin width: 100vmin;height: 100vmin; 2:设置字体颜色与背景色融合 mix-blend-mode: difference 3: 设置宽度自适应 width:fit-content 4:外边距合并 当两个相领的两个容…...

机器学习:决策树
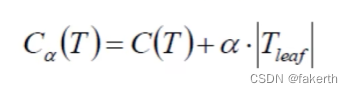
决策树 决策树是一种基于树形结构的模型,决策树从根节点开始,一步步走到叶子节点(决策),所有的数据最终都会落到叶子节点,既可以做分类也可以做回归。 特征选择 根节点的选择该用哪一个特征呢ÿ…...

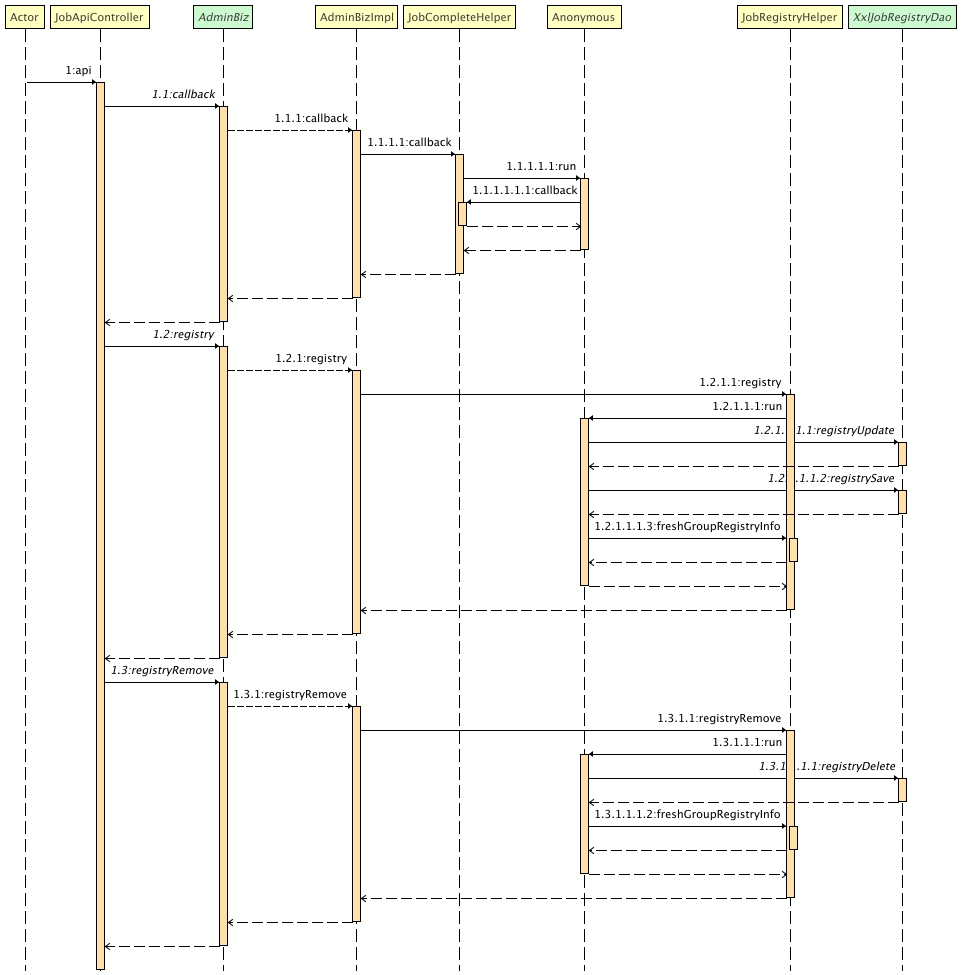
xxl-job的原理(2)—调度中心管理注册信息
一、调度中心管理注册信息 1.JobApiController 执行器调用调度中心的url来实现注册、下线、回调等操作;其主要的实现类是JobApiController,调用/api/registry接口注册执行器信息,调用/api/registryRemove接口下线执行器信息,调用…...
----神经网络)
小白入门pytorch(二)----神经网络
本文为🔗[小白入门Pytorch]学习记录博客 文章目录 前言一、神经网络的组成部分1.神经元2.神经网络层3.损失函数4.优化器 二、Pytorch构建神经网络中的网络层全连接层2.卷积层3.池化层4.循环神经网络5.转置卷积层6.归一化层7.激活函数层 三、数据加载与预处理1.数据加…...

【进阶C语言】排序函数(qsort)与模拟实现(回调函数的实例)
本章大致内容目录: 1.认识回调函数 2.排序函数qsort 3.模拟实现qsort 回调函数为C语言重要知识点,以函数指针为主要知识;下面介绍回调函数的定义、回调函数的库函数举例即库函数模拟实现。 一、回调函数 1.回调函数定义 回调函数就是一…...

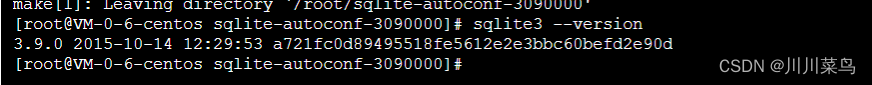
CentOS 7 上编译和安装 SQLite 3.9.0
文章目录 可能报错分析详细安装过程 可能报错分析 报错如下: django.core.exceptions.ImproperlyConfigured: SQLite 3.9.0 or later is required (found 3.7.17). 原因:版本为3.7.太低了,需要升级到3.9.0至少 详细安装过程 1.安装所需的…...

[GXYCTF2019]禁止套娃 无回显 RCE 过滤__FILE__ dirname等
扫除git 通过githack 获取index.php <?php include "flag.php"; echo "flag在哪里呢?<br>"; if(isset($_GET[exp])){if (!preg_match(/data:\/\/|filter:\/\/|php:\/\/|phar:\/\//i, $_GET[exp])) {if(; preg_replace(/[a-z,_]\(…...

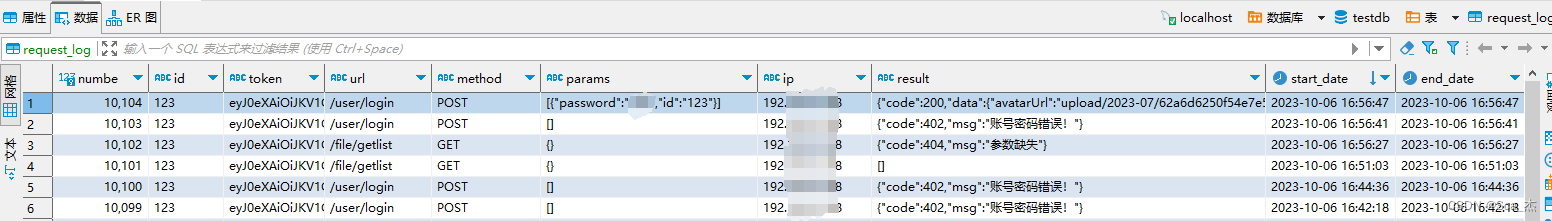
Springboot使用Aop保存接口请求日志到mysql
1、添加aop依赖 <!-- aop日志 --><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-aop</artifactId></dependency> 2、新建接口保存数据库的实体类RequestLog.java package com.example…...

网络安全面试题汇总(附答案)
作为从业多年的网络安全工程师,我深知在面试过程中面试官所关注的重点及考察的技能点。网络安全作为当前信息技术领域中非常重要的一部分,对于每一个从事网络安全工作的人员来说,不仅需要掌握一定的技术能力,更需要具备全面的综合…...

Centos7安装kvm,配置虚拟机网络
1.安装软件包,禁用防火墙(非必须) yum -y install qemu-kvm libvirt virt-install 1)禁用防火墙(非必须) systemctl stop firewalld systemctl disable firewalld 2)禁用NetworkManager syst…...

Javascript文件上传
什么是文件上传 文件上传包含两部分, 一部分是选择文件,包含所有相关的界面交互。一部分是网络传输,通过一个网络请求,将文件的数据携带过去,传递到服务器中,剩下的,在服务器中如何存储…...

golang gin——文件上传(单文件,多文件)
文件上传 单文件上传 从form-data获取文件 package uploadimport ("github.com/gin-gonic/gin""net/http" ) // 单文件上传,多文件上传 func Upload(c *gin.Context) {file, _ : c.FormFile("file") // file为字段名dst : "…...

面试题:Redis和MySQL的事务区别是什么?
大家好,我是小米!今天我要和大家聊聊一个在技术面试中经常被问到的问题:“Redis和MySQL的事务区别是什么?”这个问题看似简单,但实际上涉及到了数据库和缓存两个不同领域的知识,让我们一起来深入了解一下吧…...

Canvas绘图
Canvas绘图 Canvas的意义 随着前端的不断发展,页面特效越来越炫酷,W3C组织也不断退出新的CSS特性:例如各种渐变,瀑布流布局,各种阴影,但是随着需求越来越花哨,W3C表示:我去你妈的&…...

逻辑回归评分卡
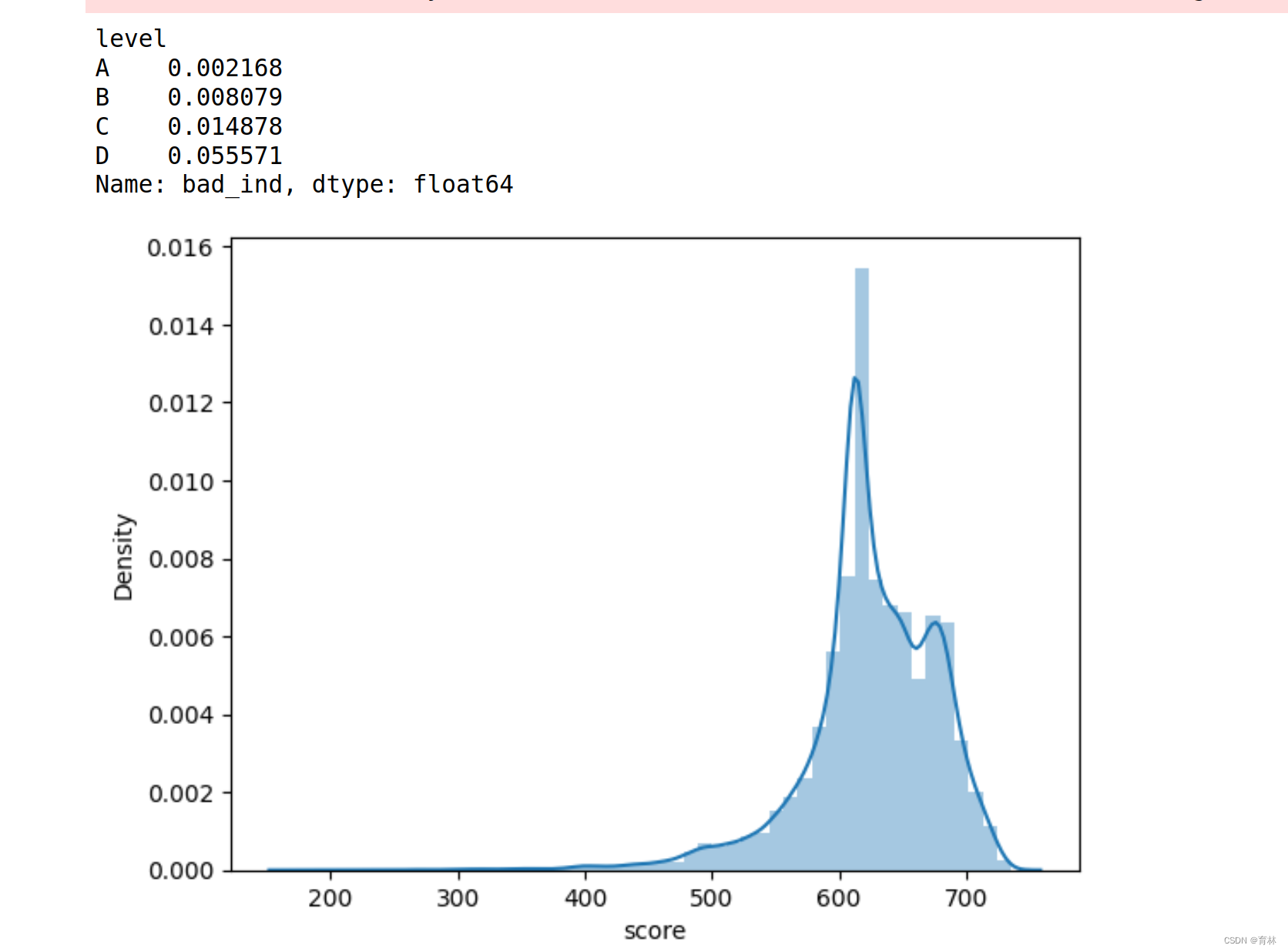
文章目录 一、基础知识点(1)逻辑回归表达式(2)sigmoid函数的导数损失函数(Cross-entropy, 交叉熵损失函数)交叉熵求导准确率计算评估指标 二、导入库和数据集导入库读取数据 三、分析与训练四、模型评价ROC曲线KS值再做特征筛选生成报告 五、行为评分卡模型表现总结 一、基础知…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...
