CSS 滚动驱动动画 view-timeline-inset
- view-timeline-inset
- 语法
- 例子🌰
- 正
- scroll-padding 为正
- 正的 length
- 正的 percentage
- 负
- scroll-padding 为负
- 负的 length
- 负的 percentage
- 正
- 兼容性
view-timeline-inset
在使用 view() 时说过, 元素在滚动容器的可见性推动了 view progress timeline 的进展. 默认情况是元素即将出现在滚动容器时, timeline 为 0%, 当 A 完全离开滚动元素时, timeline 为 100%.
有时我们想调整过程, 比如让时间线早点开始或者早点结束, 换句话就是元素从什么位置开始是可见的, 从什么位置之后是不可见的, 这时就是 view-timeline-inset 大放异彩的时候了.
语法
可以是一个值或两个值, 值可以是 auto, 长度值或百分比值.
auto: (默认值)即偏移量是0. 有的浏览器可能使用启发式的方法决定默认值.实际上auto 使用的是 scroll-padding 的值, 但是scroll-padding默认为0, 所以auto就默认为0.长度或百分比:正值: 如果值是正数, 元素可见和不可见的边界就会从默认位置向内移动.负值: 如果值是负数, 元素可见和不可见的边界就会从默认位置向外移动.- 📖 如果是这种值, 就会覆盖
scroll-padding
如果是两个值, 那么第一个值是元素可见边界的偏移, 第二个值是元素不可见边界的偏移. 如果是一个值, 那么开始和结束位置的偏移都是它.
例子🌰
先来看默认, 也就是 auto 的情况.
.container {height: 200px;overflow: auto;
}
.box {animation: appear1 linear both;animation-timeline: view();
}
@keyframes appear1 {from { transform: scaleX(0); }to { transform: scaleX(1); }
}
<div class="container">Lorem...<div class="box"></div>Lorem...
</div>

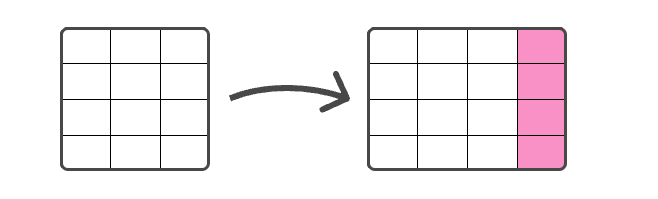
正
scroll-padding 为正
scroll-padding: 2em;
可以看到和前一个例子不同的是, 当元素出现 2em 后才开始动画, 到距离离开位置 2em 时动画就完成了

正的 length
.box {animation: appear1 linear both;/* animation-timeline: view(); */animation-timeline: --why-is-this;view-timeline: --why-is-this;
}
.positive-inset-length {view-timeline-inset: var(--length);
}
📖 在开始之前, 我发现 view() 和 view-timeline-inset 好像不对付, 两个属性在一块后者死活不生效, 但是我查了一圈也没查出来个所以然.

我很好奇, 如果高度设置的足够大, 大到开始位置是原来结束的位置, 结束的位置反过来到开始的位置会怎么样?

结果就是动画反过来了, 之前的情况是消失到出现, 现在是出现到消失.

正的 percentage
percentage 显然是根据滚动轴来算的, 例子中的情况是 y 轴滚动, 那么就是按高度来算, 200px * 20% = 40px

负
scroll-padding 为负
🙅♂️🙅♂️ 负值没有效果, 相当于 0.
负的 length
view-timeline-inset: -3em;
发现, 当元素开始出现时它已经有了宽度, 当它要消失时, 动画还没有结束. 我截图了它最大宽度作为对比.

负的 percentage
view-timeline-inset: -40%;

兼容性

大家假期快乐~谢谢你看到这里😊
相关文章:

CSS 滚动驱动动画 view-timeline-inset
view-timeline-inset 语法例子🌰 正 scroll-padding 为正正的 length正的 percentage 负 scroll-padding 为负负的 length负的 percentage 兼容性 view-timeline-inset 在使用 view() 时说过, 元素在滚动容器的可见性推动了 view progress timeline 的进展. 默认…...

ansible部署二进制k8s
简介 GitHub地址: https://github.com/chunxingque/ansible_install_k8s 本脚本通过ansible来快速安装和管理二进制k8s集群;支持高可用k8s集群和单机k8s集群地部署;支持不同版本k8s集群部署,一般小版本的部署脚本基本是通用的。 …...

Nginx限流熔断
一、Nginx限流熔断 Nginx 是一款流行的反向代理和负载均衡服务器,也可以用于实现服务熔断和限流。通过使用 Nginx 的限流和熔断模块,比如:ngx_http_limit_req_module 和 ngx_http_limit_conn_module,可以在代理层面对服务进行限流…...

QQ登录的具体流程
文章目录 网站授权QQ登录QQ登录的完整流程代码示例1. 添加依赖2. 配置文件3. 实现Service4. 创建Controller 网站授权QQ登录 首先需要去QQ互联申请应用填写网站的相关信息,以及回调地址,需要进行审核。申请流程暂时不说了,百度一下挺多申请失…...

用JMeter对HTTP接口进行压测(一)压测脚本的书写、调试思路
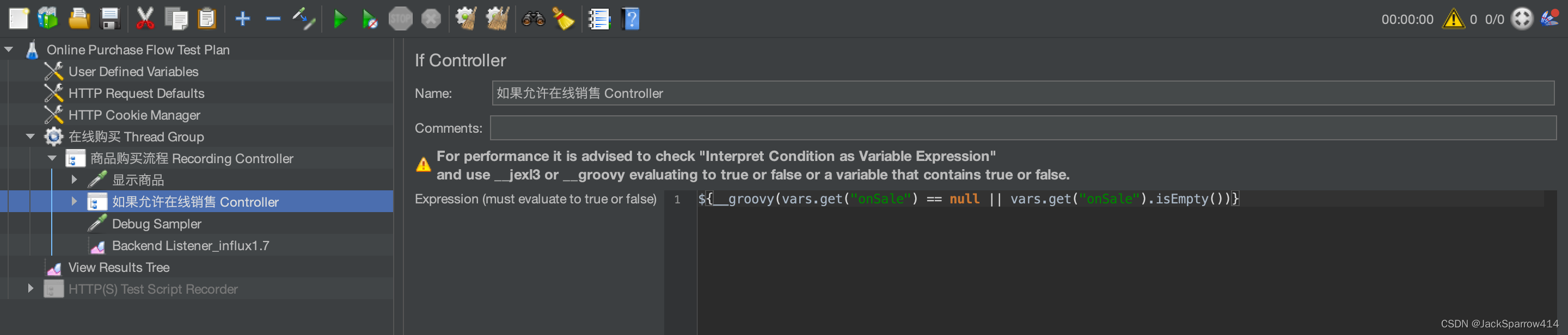
文章目录 安装JMeter和Groovy为什么选择Groovy? 压测需求以及思路准备JMeter脚本以及脚本正确性验证使用Test Script Recorder来获取整条业务线上涉及的接口为什么使用Test Script Recorder? 配置Test Script Recorder对接口进行动态化处理处理全局变量以…...

接着聊聊如何从binlog文件恢复误delete的数据,模拟Oracle的闪回功能
看腻了文章就来听听视频演示吧:https://www.bilibili.com/video/BV1cV411A7iU/ delete忘加where条件(模拟Oracle闪回) 操作基本等同于上篇:再来谈谈如何从binlog文件恢复误update的数据,模拟Oracle的回滚功能 原理&a…...

计算机竞赛 深度学习机器视觉车道线识别与检测 -自动驾驶
文章目录 1 前言2 先上成果3 车道线4 问题抽象(建立模型)5 帧掩码(Frame Mask)6 车道检测的图像预处理7 图像阈值化8 霍夫线变换9 实现车道检测9.1 帧掩码创建9.2 图像预处理9.2.1 图像阈值化9.2.2 霍夫线变换 最后 1 前言 🔥 优质竞赛项目系列,今天要分…...

pyqt5使用经验总结
pyqt5环境配置注意: 安装pyqt5 pip install PyQt5 pyqt5-tools 环境变量-创建变量名: 健名:QT_QPA_PLATFORM_PLUGIN_PATH 值为:Lib\site-packages\PyQt5\Qt\plugins pyqt5经验2: 使用designer.exe进行设计࿱…...

【MQTT】mosquitto库中SSL/TLS相关API接口
文章目录 1.相关API1.1 mosquitto_tls_set1.2 mosquitto_tls_insecure_set1.3 mosquitto_tls_opts_set1.4 mosquitto_tls_insecure_set1.5 mosquitto_tls_set_context1.6 mosquitto_tls_psk_set 2.示例代码 Mosquitto 是一个流行的 MQTT 消息代理(broker)…...

假期题目整合
1. 下载解压题目查看即可 典型的猪圈密码只需要照着输入字符解开即可得到答案 2. 冷门类型的密码题型,需要特意去找相应的解题思路,直接百度搜索天干地支解密即可 3. 一眼能出思路他已经给了篱笆墙的提示提示你是栅栏密码对应解密即可 4. 最简单的社会主…...

Redisson—分布式服务
一、 分布式远程服务(Remote Service) 基于Redis的Java分布式远程服务,可以用来通过共享接口执行存在于另一个Redisson实例里的对象方法。换句话说就是通过Redis实现了Java的远程过程调用(RPC)。分布式远程服务基于可…...

volatile使用方法
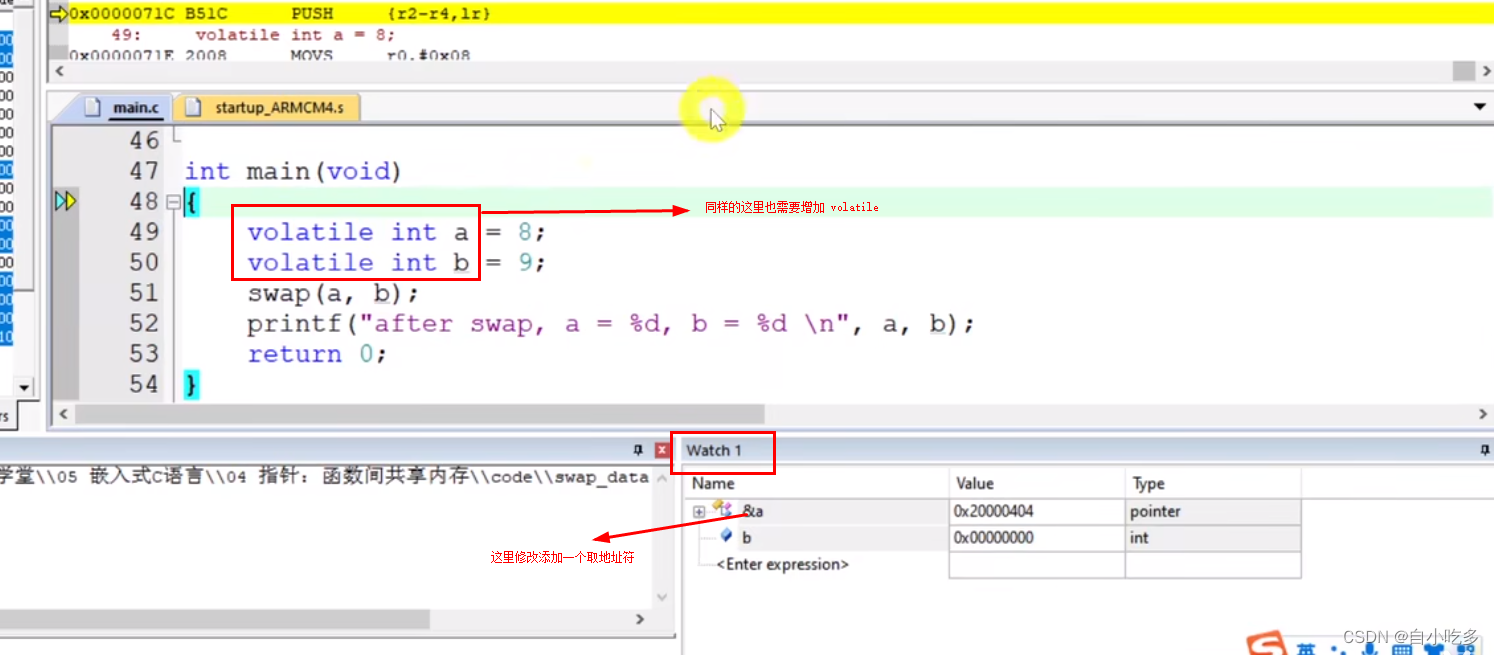
volatile使用方法 编译优化。使用等级3的话,可能将优化了一些变量。 这为什么会开启等第三呢?这是关于单片机的内存容量比较小,所以开启优化的话,可以可以省一些空间,但是如果。会出现些变量的问题,需要通过…...

提升您的 Go 应用性能的 6 种方法
优化您的 Go 应用程序 1. 如果您的应用程序在 Kubernetes 中运行,请自动设置 GOMAXPROCS 以匹配 Linux 容器的 CPU 配额 Go 调度器 可以具有与运行设备的核心数量一样多的线程。由于我们的应用程序在 Kubernetes 环境中的节点上运行,当我们的 Go 应用程…...

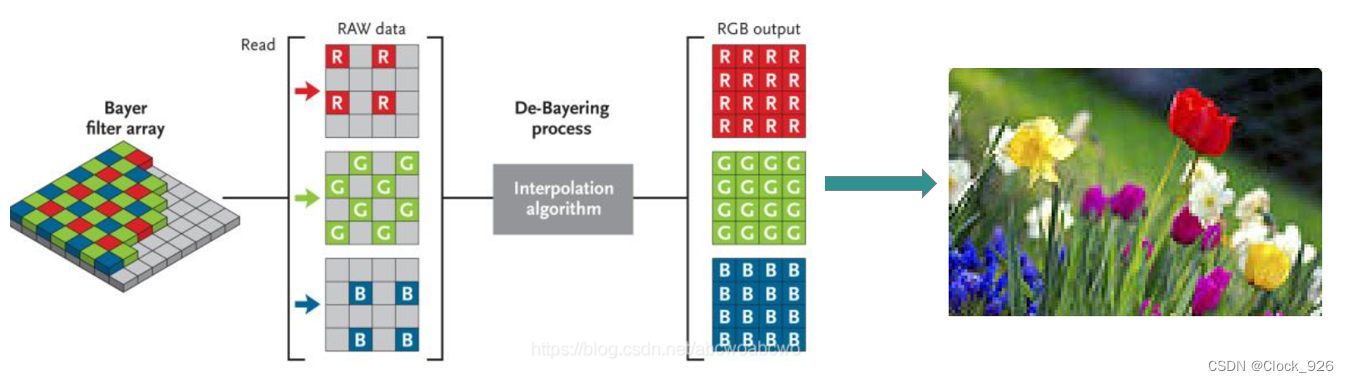
计算摄像技术02 - 颜色空间
一些计算摄像技术知识内容的整理:颜色视觉与感知特性、颜色空间和基于彩色滤镜阵列的彩色感知。 文章目录 一、颜色视觉与感知特性 (1)色调 (2)饱和度 (3)明度 二、颜色空间 (1&…...

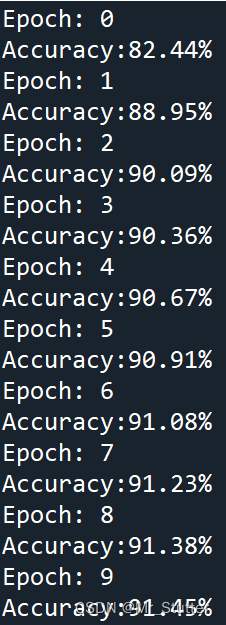
Pytorch笔记之分类
文章目录 前言一、导入库二、数据处理三、构建模型四、迭代训练五、模型评估总结 前言 使用Pytorch进行MNIST分类,使用TensorDataset与DataLoader封装、加载本地数据集。 一、导入库 import numpy as np import torch from torch import nn, optim from torch.uti…...

【目标检测】——PE-YOLO精读
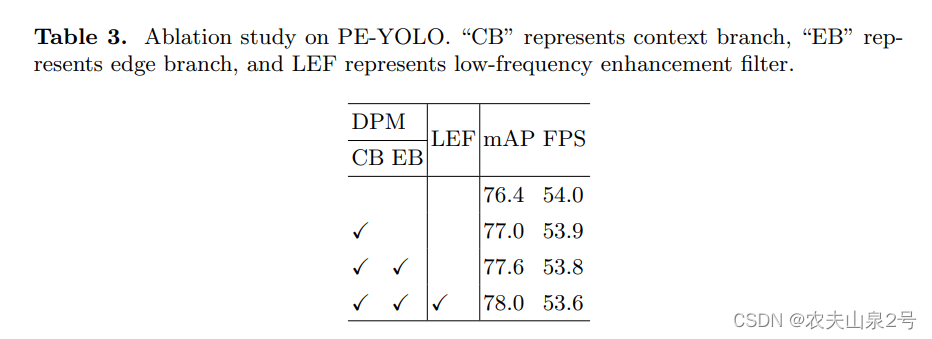
yolo,暗光目标检测 论文:PE-YOLO 1. 简介 卷积神经网络(CNNs)在近年来如何推动了物体检测的发展。许多检测器已经被提出,而且在许多基准数据集上的性能正在不断提高。然而,大多数现有的检测器都是在正常条…...

Java 数组转集合
数组转集合 如果仅仅这样转化Arrays.asList(数组),导致集合只能查询,无法进行其他操作,因此,对该方法进行优化: List<实体> list1 new ArrayList<>(Arrays.asList(数组))以上方法就可以使用集合的所有操…...

Elasticsearch:ES|QL 查询语言简介
警告:此功能处于技术预览阶段,可能会在未来版本中更改或删除。 Elastic 将尽最大努力解决任何问题,但技术预览版中的功能不受官方 GA 功能的支持 SLA 的约束。在目前的 Elastic Stack 8.10 中此功能还没有提供。 Elasticsearch 查询语言 (ES|…...

qt qml中listview出现卡顿情况时的常用处理方法
如果在qt QML中使用ListView时出现卡顿情况,可能是因为渲染大量的数据或者在模型中进行复杂的数据处理。以下是常用的解决方法: 1. 设置ListView的缓存策略:通过设置ListView的cacheBuffer属性为适当的值,可以提高滚动的流畅性。…...

Elasticsearch基础操作演示总结
一、索引操作 (一)创建索引 创建Elasticsearch(ES)索引是在ES中存储和管理数据的重要操作之一。索引是用于组织和检索文档的结构化数据存储。 当创建Elasticsearch索引时,通常需要同时指定索引的设置(Se…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
: 一刀斩断视频片头广告)
快刀集(1): 一刀斩断视频片头广告
一刀流:用一个简单脚本,秒杀视频片头广告,还你清爽观影体验。 1. 引子 作为一个爱生活、爱学习、爱收藏高清资源的老码农,平时写代码之余看看电影、补补片,是再正常不过的事。 电影嘛,要沉浸,…...
