总结js中常见的层次选择器
js中的层次选择器可以用于选择和操作DOM树中的元素,根据元素的层级关系进行选择。以下是js中常见的层次选择器:
1. getElementById:使用元素的ID属性进行选择。通过给元素设置唯一的ID属性,可以使用getElementById方法选择该元素。例如,`document.getElementById("myElement")`可以选择具有ID为"myElement"的元素。
2. getElementsByTagName:使用元素的标签名称进行选择。通过指定元素的标签名称,可以使用getElementsByTagName方法选择具有该标签名称的所有元素。例如,`document.getElementsByTagName("div")`可以选择所有的 `<div>` 元素。
3. getElementsByClassName:使用元素的类名进行选择。通过指定元素的类名,可以使用getElementsByClassName方法选择具有该类名的所有元素。例如,`document.getElementsByClassName("red")`可以选择所有具有类名为"red"的元素。
4. querySelector:使用CSS选择器进行选择。通过使用CSS选择器语法,可以使用querySelector方法选择满足指定条件的第一个元素。例如,`document.querySelector(".red")`可以选择第一个具有类名为"red"的元素。
5. querySelectorAll:使用CSS选择器进行选择。与querySelector方法类似,querySelectorAll方法选择满足指定条件的所有元素,并返回一个元素列表。例如,`document.querySelectorAll("div")`可以选择所有的 `<div>` 元素。
6. parentNode:选择元素的父元素。通过使用parentNode属性,可以选择元素的直接父元素。例如,`element.parentNode`可以选择element元素的父元素。
7. children:选择元素的子元素。通过使用children属性,可以选择元素的直接子元素。例如,`element.children`可以选择element元素的所有子元素。
8. previousSibling:选择元素的前一个兄弟元素。通过使用previousSibling属性,可以选择元素的前一个兄弟元素。例如,`element.previousSibling`可以选择element元素的前一个兄弟元素。
9. nextSibling:选择元素的后一个兄弟元素。通过使用nextSibling属性,可以选择元素的后一个兄弟元素。例如,`element.nextSibling`可以选择element元素的后一个兄弟元素。
以上是js中常见的层次选择器,它们可以根据元素的层级关系来选择和操作DOM树中的元素。通过合理地使用这些层次选择器,我们可以精确地选择和操纵特定的元素,实现丰富多样的效果,提升用户体验和页面的交互性。
相关文章:

总结js中常见的层次选择器
js中的层次选择器可以用于选择和操作DOM树中的元素,根据元素的层级关系进行选择。以下是js中常见的层次选择器: 1. getElementById:使用元素的ID属性进行选择。通过给元素设置唯一的ID属性,可以使用getElementById方法选择该元素…...

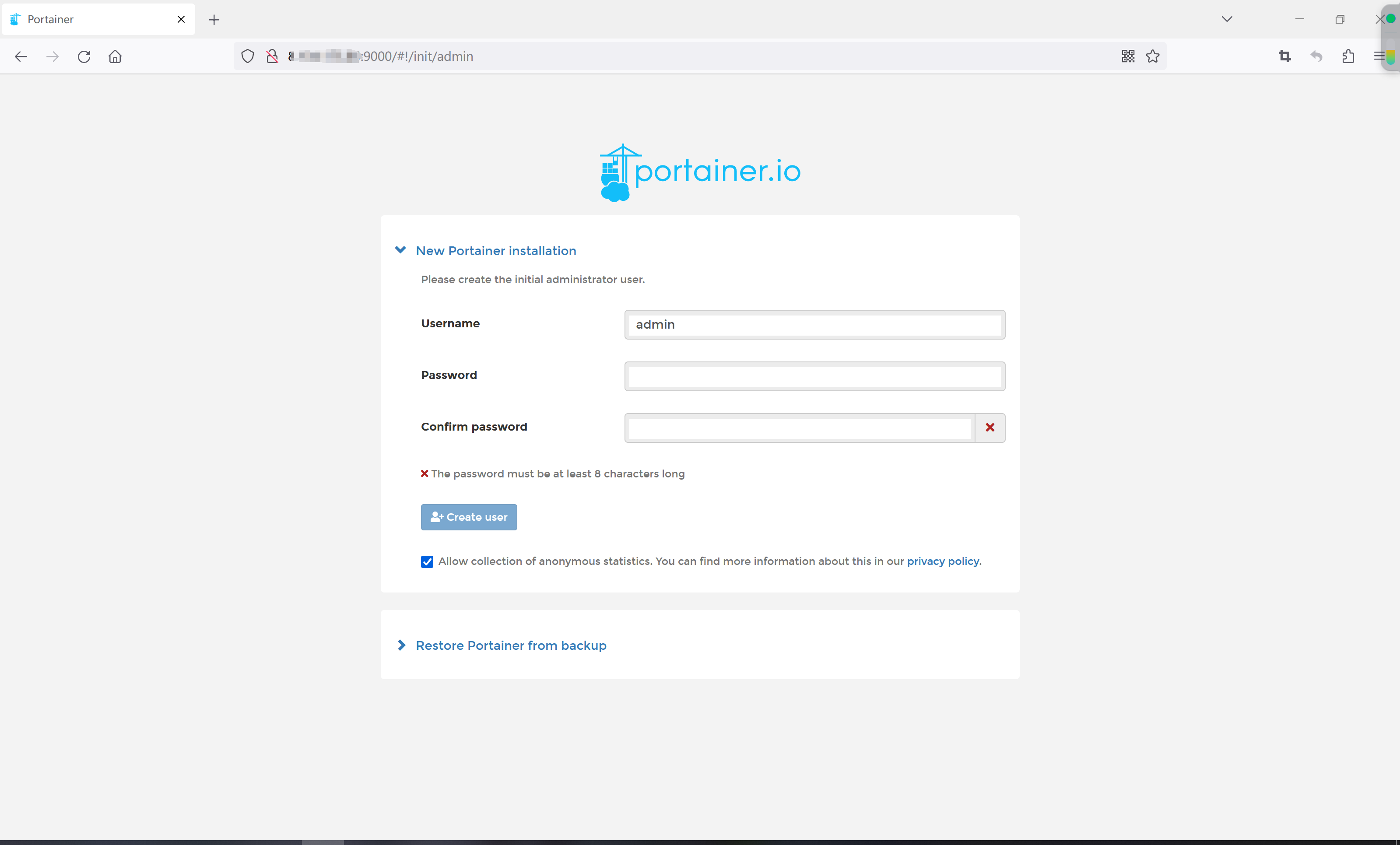
阿里云ECS服务器上启动的portainer无法访问的问题
如下图,在阿里云ECS服务器上安装并启动了portainer,但是在自己电脑上访问不了远程的portainer。 最后发现是要在网络安全组里开放9000端口号,具体操作如下: 在云服务器管理控制台点击左侧菜单中的网络与安全-安全组,然…...

JavaScript系列从入门到精通系列第十八篇:JavaScript中的函数作用域
文章目录 前言 一:函数作用域 前言 我们刚才提到了,在<Script>标签当中进行定义的变量、对象、函数对象都属于全局作用域,全局作用域在页面打开的时候生效在页面关闭的时候失效。 一:函数作用域 调用函数时创建函数作用域…...

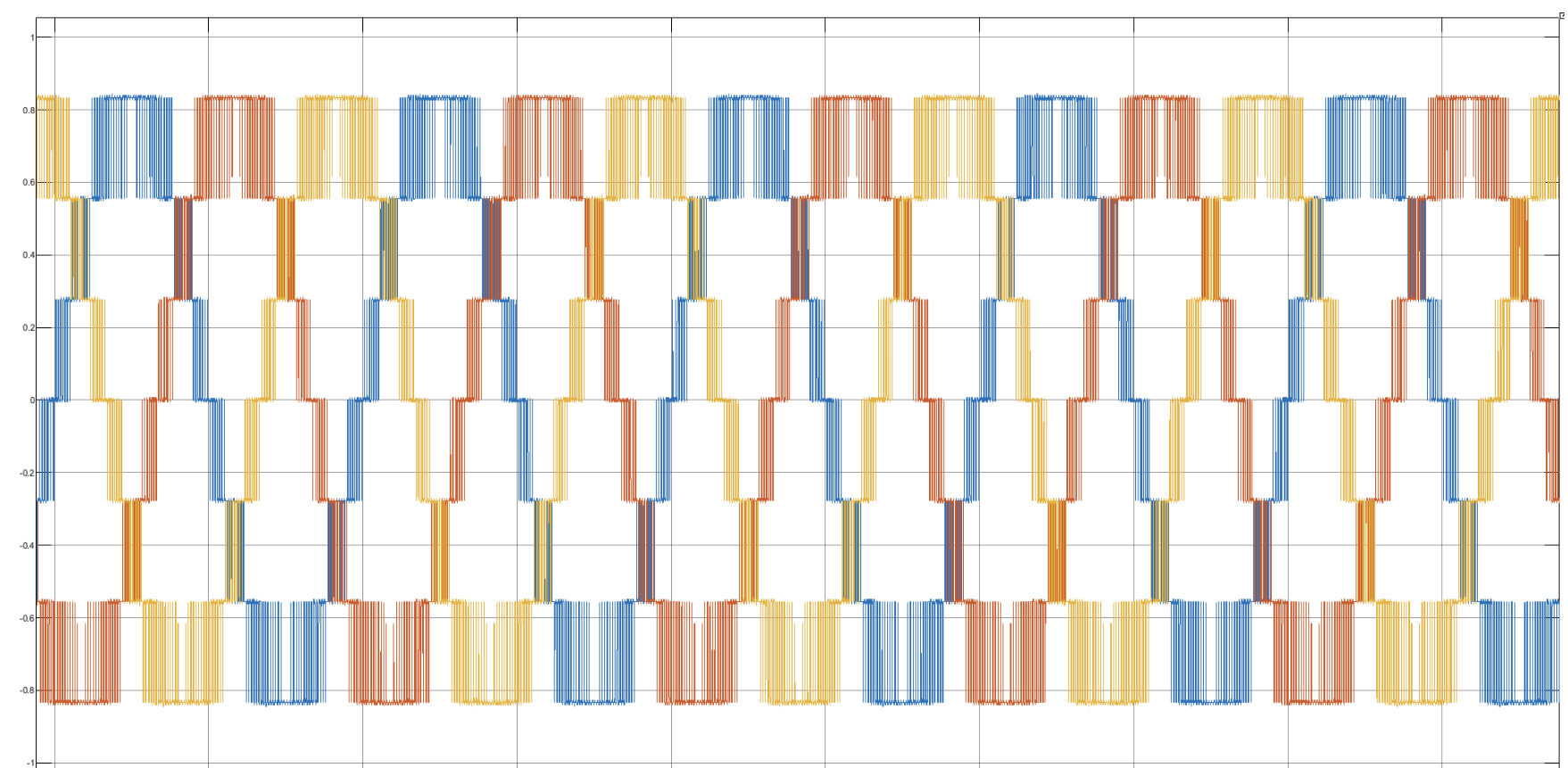
开环模块化多电平换流器仿真(MMC)N=6(Simulink仿真)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

[C]嵌入式中变量存储方案
#include<stdio.h>#define uint8_t unsigned char #define uint16_t unsigned short #define uint24_t unsigned int #define uint32_t unsigned int #define uint64_t unsigned long long//用户自定义变量名字,用于存储 typedef enum {first_run 0,//…...

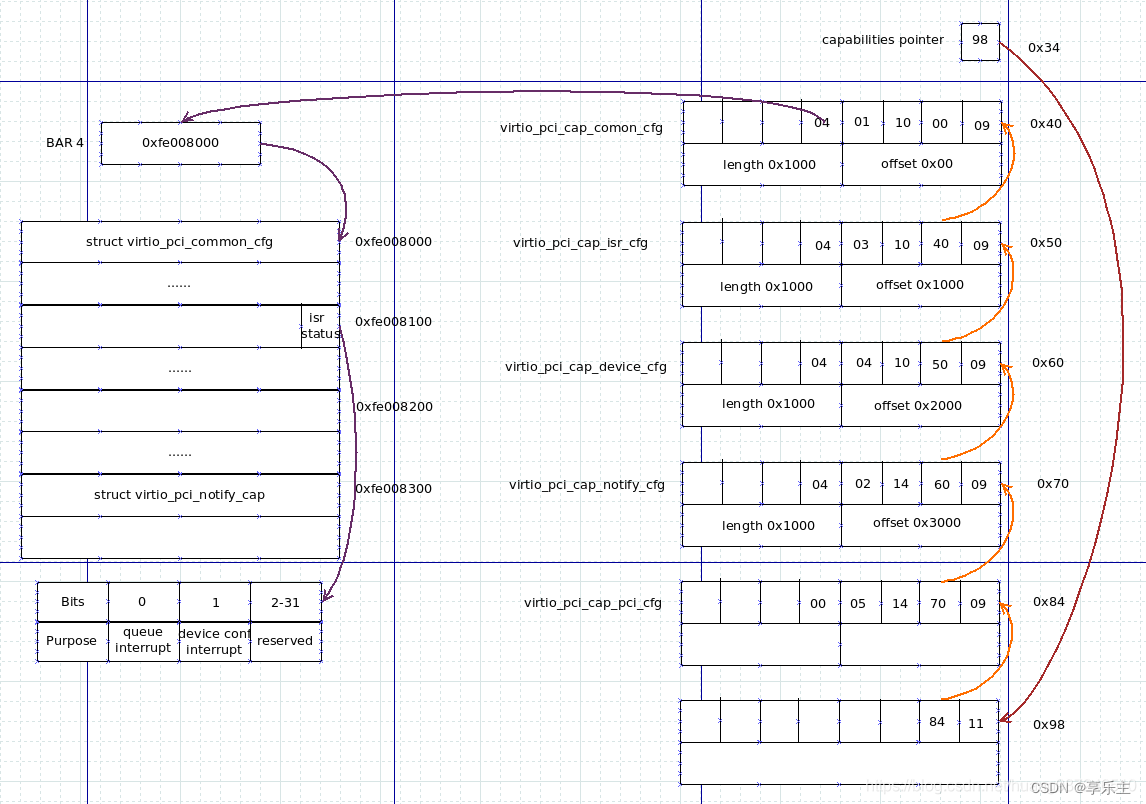
热迁移中VirtIO-PCI设备的配置空间处理
文章目录 问题现象定位过程日志分析源端目的端 原理分析基本原理上下文分析复现分析patch分析 总结解决方案 问题现象 集群升级虚拟化组件版本,升级前存量运行并挂载了virtio磁盘的虚拟机集群内热迁移到升级后的节点失败,QEMU报错如下: 202…...

模拟滤波器的基础知识和设计
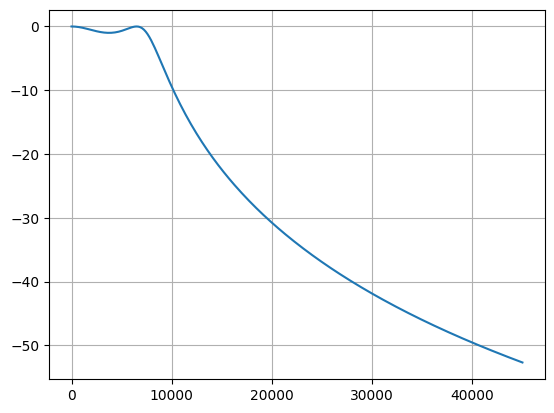
信号处理工作中滤波器的应用是非常广泛的,可以分成模拟滤波器和数字滤波器两种,数字滤波器主要包括两种,IIR和FIR,这两种滤波器后面统一说,今天先来说一说模拟滤波器(主要是我先用Python实现了Matlab书里面…...

机器学习基础-Pandas学习笔记
Pandas Python的数据分析库,与Numpy配合使用,可以从常见的格式如CSV、JSON等中读取数据。可以进行数据清洗、数据加工工作。数据结构Series,Pandas.Series(data,index,dtype,name,copy) data类型是Numpy的ndarray类型,index指定下…...

【GIT版本控制】--协作流程
一、Fork与Pull Request Git协作流程中的关键概念包括Fork和Pull Request,它们允许多人在项目中协作并贡献代码。以下是关于Fork和Pull Request的简要总结: 1. Fork: Fork是指复制一个Git仓库,通常是一个开源项目的仓库…...

简析Cookie、Session、Token
手打不易,如果转摘,请注明出处! 注明原文:https://zhangxiaofan.blog.csdn.net/article/details/133498756 文章目录 简析Cookie、Session、Token什么是 Cookie ?什么是 Session ?Cookie 和 Session 到底是…...

加速attention计算的工业标准:flash attention 1和2算法的原理及实现
transformers目前大火,但是对于长序列来说,计算很慢,而且很耗费显存。对于transformer中的self attention计算来说,在时间复杂度上,对于每个位置,模型需要计算它与所有其他位置的相关性,这样的计…...

小程序获取用户手机号
在小程序中获取用户手机号需要以下步骤: 首先需要授权用户手机号,即在小程序中调用 wx.login() 方法获取用户的登录凭证,在回调函数中调用 wx.getUserInfo() 方法获取用户的个人信息,并且设置 withCredentials 参数为 true。 在获…...

Zama的fhEVM:基于全同态加密实现的隐私智能合约
1. 引言 Zama的fhEVM定位为: 基于全同态加密实现的隐私智能合约 解决方案 开源代码见: https://github.com/zama-ai/fhevm(TypeScript Solidity) Zama的fhEVM协议中主要包含: https://github.com/zama-ai/tfhe-…...

Mac M1安装ROS1或ROS2
1.首先进入Anaconda官网,安装Anaconda 2.创建、激活并配置环境 #创建环境 conda create -n ROS #激活环境 conda activate ROS #配置环境 conda config --add channels conda-forge conda config --add channels robostack conda config --set channel_priority st…...

[NISACTF 2022]popchains - 反序列化+伪协议
[NISACTF 2022]popchains 一、解题流程二、小小疑惑 一、解题流程 1、链条:Road_is_Long(construct->wakeup【page$r】-> toString【string$m】)-> Make_a_Change(construct->get【effort$t】)-> Try_W…...

分贝定义简介
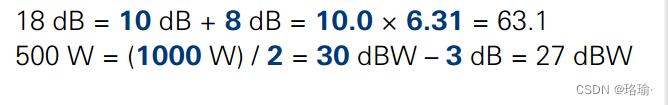
一、什么是分贝 辅助单元Bel表示任何给定部件、电路或系统的输入和输出之间的对数比L,并且可以用电压、电流或功率来表示: 如果使用场量(电压或电流)代替功率量,则: 我们可以将增益或损耗因子相加为正或负dB值,而不是将其乘以比率。 分贝与功率转化的速读表如下所示:…...

socket简介
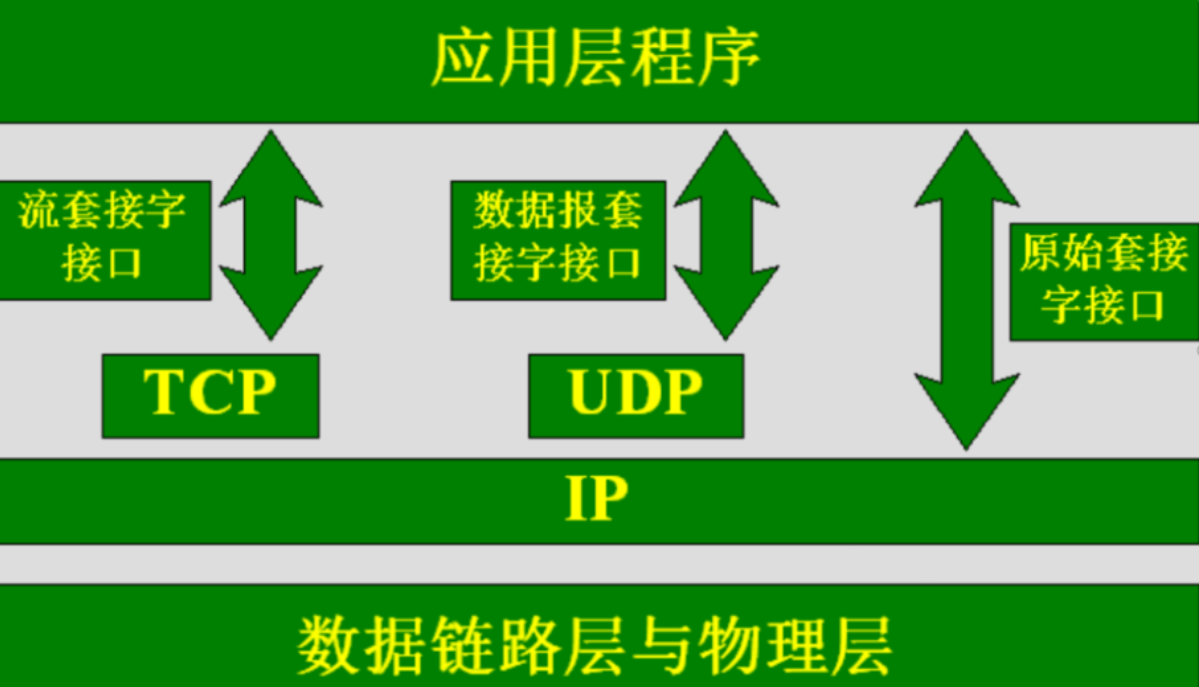
套接字(Socket)实质上就是对网络中不同主机上的应用进程之间进行双向通信的端点的抽象。一个套接字就是网络上进程通信的一端,为应用层进程利网络协议交换数据提供了相应机制。套接字出于承上启下的作用,向上连接应用进程…...

【AI视野·今日Robot 机器人论文速览 第四十九期】Fri, 6 Oct 2023
AI视野今日CS.Robotics 机器人学论文速览 Fri, 6 Oct 2023 Totally 29 papers 👉上期速览✈更多精彩请移步主页 Interesting: 📚ContactGen, 基于生成模型的抓取手势生成,类人五指手。(from 伊利诺伊大学 香槟) 数据集:GRAB da…...

七、互联网技术——SQL查询
文章目录 一、基础查询二、高级查询三、SQL视图一、基础查询 某学校的教学信息关系数据库中有如下两个表(表的名字和字段均用中文名字)学生表(学号,姓名,性别,专业)成绩表(学号,课程名,分数)用SQL语句表达下述查询:[问题1]检索分数高于80分的所有学生的学号和分数select 学…...

1.6 计算机网络的性能
思维导图: 1.6.1 计算机网络的性能指标 前言: 我的理解: 这段前言主要介绍了关于计算机网络性能的两个方面的讨论。首先,计算机网络的性能可以通过一些重要的性能指标来衡量。但除了这些指标之外,还有一些非性能特征…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
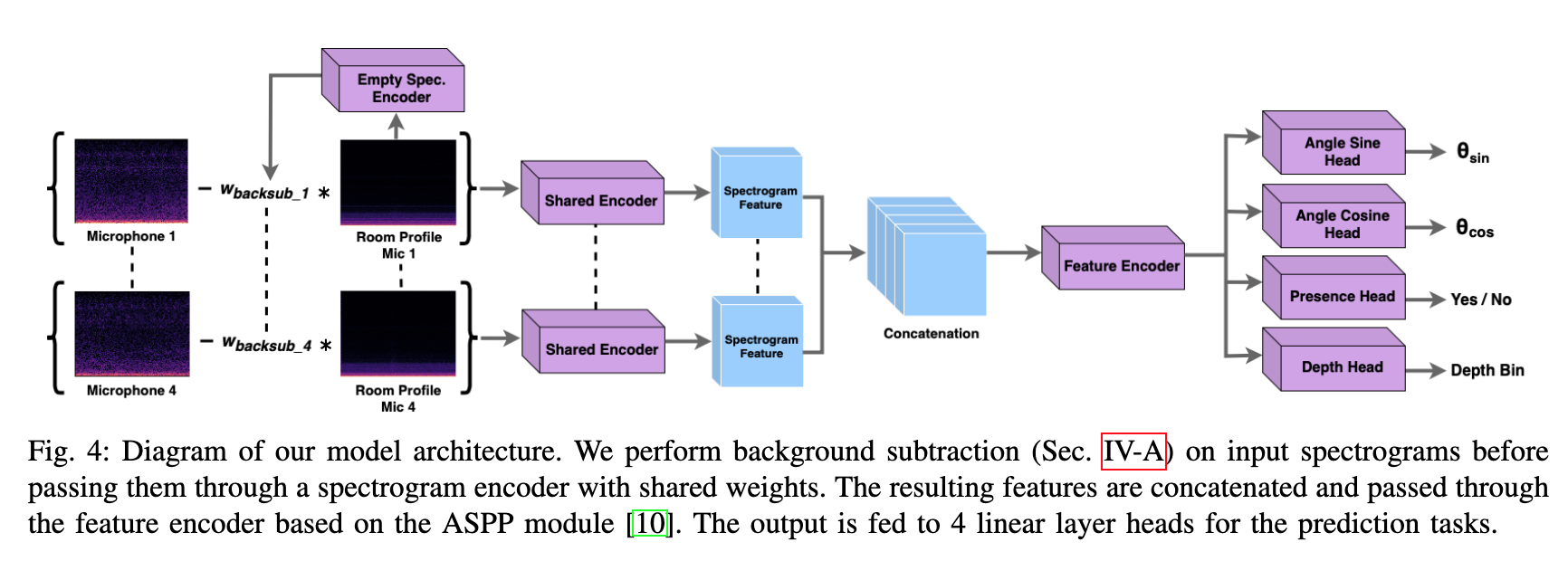
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

恶补电源:1.电桥
一、元器件的选择 搜索并选择电桥,再multisim中选择FWB,就有各种型号的电桥: 电桥是用来干嘛的呢? 它是一个由四个二极管搭成的“桥梁”形状的电路,用来把交流电(AC)变成直流电(DC)。…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...

Redis——Cluster配置
目录 分片 一、分片的本质与核心价值 二、分片实现方案对比 三、分片算法详解 1. 范围分片(顺序分片) 2. 哈希分片 3. 虚拟槽分片(Redis Cluster 方案) 四、Redis Cluster 分片实践要点 五、经典问题解析 C…...
