uni-app:引入echarts(使用renderjs)
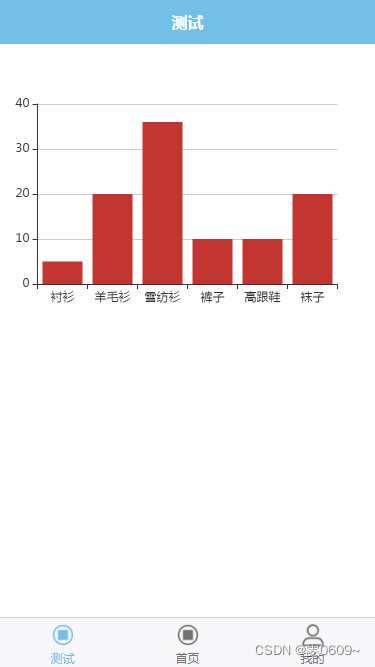
效果

代码
<template><view @click="echarts.onClick" :prop="option" :change:prop="echarts.updateEcharts" id="echarts" class="echarts"></view>
</template><script>export default {data() {return {option: '',x: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"],y: [5, 20, 36, 10, 10, 20]}},onLoad() {this.option = {tooltip: {},xAxis: {data: this.x},yAxis: {},series: [{name: '销量',type: 'bar',data: this.y}]}},methods: {}}
</script><script module="echarts" lang="renderjs">let myChartexport default {mounted() {if (typeof window.echarts === 'function') {this.initEcharts()} else {// 动态引入较大类库避免影响页面展示const script = document.createElement('script')// view 层的页面运行在 www 根目录,其相对路径相对于 www 计算script.src = 'static/js/echarts.js'script.onload = this.initEcharts.bind(this)document.head.appendChild(script)}},methods: {initEcharts() {myChart = echarts.init(document.getElementById('echarts'))// 观测更新的数据在 view 层可以直接访问到myChart.setOption(this.option)},updateEcharts(newValue, oldValue, ownerInstance, instance) {// 监听 service 层数据变更if (myChart != undefined) {myChart.setOption(newValue)}},}}
</script><style>.echarts {width: 100%;height: 300px;}
</style>参照代码
renderjs-echarts-demo - DCloud 插件市场
参照的效果

<template><view class="content"><!-- #ifdef APP-PLUS || H5 --><view @click="echarts.onClick" :prop="option" :change:prop="echarts.updateEcharts" id="echarts" class="echarts"></view><button @click="changeOption">更新数据</button><!-- #endif --><!-- #ifndef APP-PLUS || H5 --><view>非 APP、H5 环境不支持</view><!-- #endif --></view>
</template><script>export default {data() {return {option: {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]}}},onLoad() {},methods: {changeOption() {const data = this.option.series[0].data// 随机更新示例数据data.forEach((item, index) => {data.splice(index, 1, Math.random() * 40)})},onViewClick(options) {console.log(options)}}}
</script><script module="echarts" lang="renderjs">let myChartexport default {mounted() {if (typeof window.echarts === 'function') {this.initEcharts()} else {// 动态引入较大类库避免影响页面展示const script = document.createElement('script')// view 层的页面运行在 www 根目录,其相对路径相对于 www 计算script.src = 'static/js/echarts.js'script.onload = this.initEcharts.bind(this)document.head.appendChild(script)}},methods: {initEcharts() {myChart = echarts.init(document.getElementById('echarts'))// 观测更新的数据在 view 层可以直接访问到myChart.setOption(this.option)},updateEcharts(newValue, oldValue, ownerInstance, instance) {// 监听 service 层数据变更if (myChart != undefined) {myChart.setOption(newValue)}},onClick(event, ownerInstance) {// 调用 service 层的方法ownerInstance.callMethod('onViewClick', {test: 'test'})}}}
</script><style>.content {display: flex;flex-direction: column;align-items: center;justify-content: center;}.echarts {margin-top: 100px;width: 100%;height: 300px;}
</style>相关文章:

uni-app:引入echarts(使用renderjs)
效果 代码 <template><view click"echarts.onClick" :prop"option" :change:prop"echarts.updateEcharts" id"echarts" class"echarts"></view> </template><script>export default {data()…...

使用wireshark解析ipsec esp包
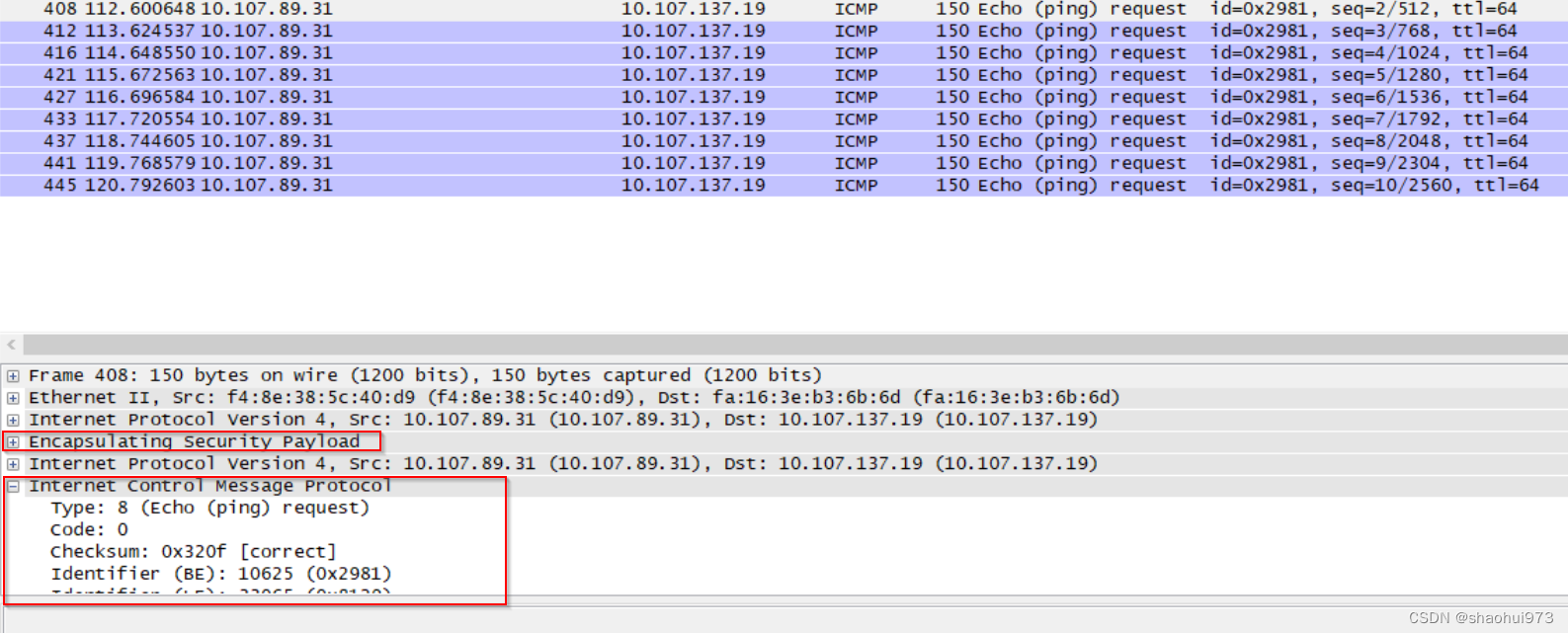
Ipsec esp包就是ipsec通过ike协议协商好后建立的通信隧道使用的加密包,该加密包里面就是用户的数据,比如通过的语音等。 那么如何将抓出来的esp包解析出来看呢? 获取相关的esp的key信息. 打开wireshark -> edit->preferences 找到pr…...

linux如何删除最近操作的日志
Linux系统下,不同的应用程序可能会生成不同的日志文件。如果你想要删除最近一段时间内的操作日志,可以使用一些命令来完成。 以下是一些常见的命令: dmesg:该命令用于显示内核环境下的运行信息和警告信息。如果你需要清空dmesg缓…...

android端MifareClassicTool
github地址 GitHub - ikarus23/MifareClassicTool: An Android NFC app for reading, writing, analyzing, etc. MIFARE Classic RFID tags. 开源项目 下载: https://www.icaria.de/mct/releases/ 功能 1、读取Mifare Classic卡片 2、编辑并保存卡片的数据 3、写入Mifare C…...

设计模式 - 迭代器模式
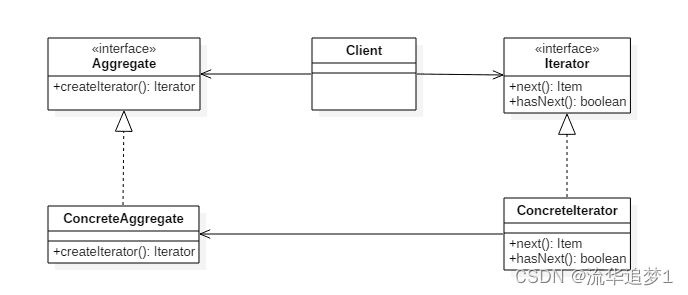
目录 一. 前言 二. 实现 三. 优缺点 一. 前言 迭代器模式是一种行为型设计模式,它提供了一种统一的方式来访问集合对象中的元素,而不暴露集合内部的表示方式。简单地说,就是将遍历集合的责任封装到一个单独的对象中,我们可以按…...

Docker之Dockerfile搭建lnmp
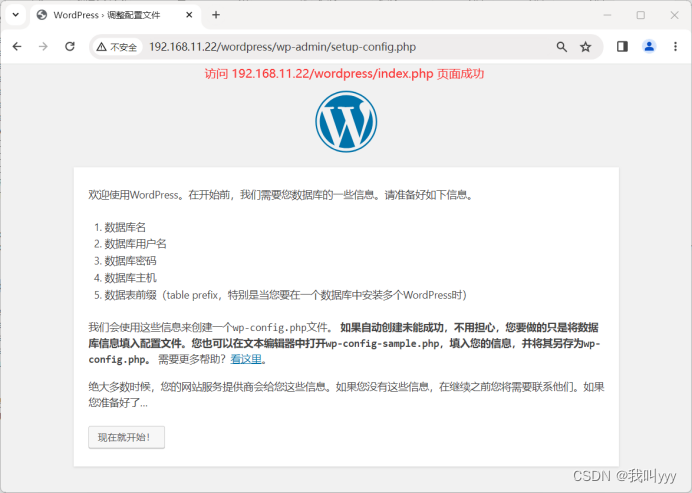
目录 一、搭建nginx 编辑 二、搭建Mysql(简略版) 三、搭建PHP 五、补充 主机名ip地址主要软件mysql2192.168.11.22Docker 代码示例 systemctl stop firewalld systemctl disable firewalld setenforce 0docker network create --subnet172.18.…...
排序算法——选择排序
一、介绍: 选择排序就是按照一定的顺序从选取第一个元素索引开始,将其储存在一个变量值中,根据排序规则比较后边每一个元素与这个元素的大小,根据排序规则需要,变量值的索引值进行替换,一轮遍历之后&#x…...

【数据结构C/C++】双向链表的增删改查
文章目录 CC408考研各数据结构C/C代码(Continually updating) 对我个人而言,在开发过程中使用的比较多的就是双向链表了。 很多重要的代码优化都会使用到基于双向链表实现的数据机构。 比如我们常用的HashMap,我们知道Key其实是无…...

Godot 添加Nuget 引用
前言 我的Godot 专栏 我在之前的文章中,解决了Visual Studio 如何去调试正在运行的Godot 程序。Godot 对于C# 的支持只剩下一个,那就是Nuget 添加。 Godot VisualStudio外部编辑器设置 添加Nuget Nuget 添加还是非常的容易的。我们直接添加一个最常用的…...

IC工程师职场必备《经典Verilog100多个代码案例》(附下载)
对于IC行业的人员而言,Verilog是最基础的入门,用于数字电路的系统设计,很多的岗位都会用到,可对算法级、门级、开关级等多种抽象设计层次进行建模。 Verilog由于其简单的语法,和C语言的相似性,目前被各大公…...

springboot项目做成公共项目
一:引言 最近碰到个需求,就是把我项目做成一个公共的提供jar包给别人使用,我也是捣鼓了一段时间去研究这个问题,这个东西其实就是A 项目提供jar包给B项目,B项目只要引入A项目的jar包就可以使用A项目的功能。 问题一&…...

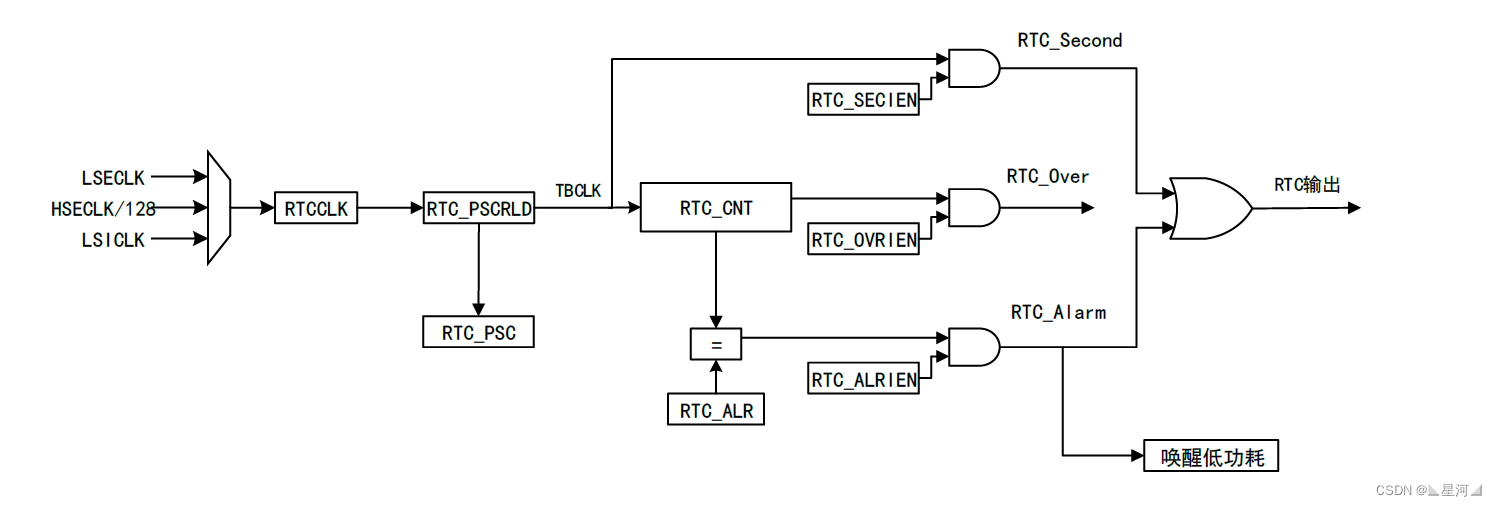
RTC 时间、闹钟
实时时钟RTC是一个独立的定时器。RTC模块拥有一个连续计数的计数器,在软件配置下,可以提供时钟日历的功能。修改计数器的值可以重新设置当前时间和日期 RTC还包含用于管理低功耗模式的自动唤醒单元。 在掉电情况下 RTC仍可以独立运行 只要芯片的备用电源…...

【yolo系列:yolov7训练添加spd-conv】
系列文章目录 yolov7训练添加spd-conv 文章目录 系列文章目录一、spd-conv是什么?二、使用步骤1.第一步:先在models/common.py加上2.第二步:models/yolo.py加上2.第三步:修改yolov7的yaml文件 总结 提示:以下是本篇文…...

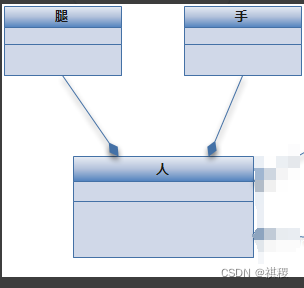
面向对象设计-UML六种箭头含义
目录 UML概述UML语义UML表示法 六种常用关系标识方法泛化实现依赖关联聚合组合 本文参考文章 https://blog.csdn.net/qq_25091281/article/details/123801862 UML概述 UML (Unified Modeling Language)为面向对象软件设计提供统一的、标准的、可视化的建模语言。适用于描述以…...

一本没有任何数学公式的自然语言处理入门书
ChatGPT 时代来了,AI 从旧时王谢堂前燕,飞入寻常百姓家。越来越多非 AI 领域 的软件开发者涌进 NLP(自然语言处理)领域。在这个快速发展的时代,如果这些软件开发 者要像读书那样先读 4 年本科、2 年硕士、3 年博士才能搞 AI,风口早…...

【数据结构C/C++】多维数组的原理、访问方式以及作用
文章目录 什么是多维数组?代码讲解使用方式为什么指针遍历的方式是这样子的?(助你理解指针的含义)使用场景408考研各数据结构C/C代码(Continually updating) 什么是多维数组? 在C语言中&#x…...

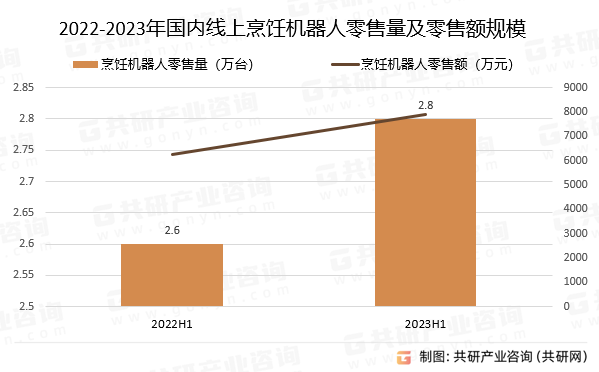
2023年中国烹饪机器人市场发展概况分析:整体规模较小,市场仍处于培育期[图]
烹饪机器人仍属于家用电器范畴,是烹饪小家电的进一步细分,它是烹饪小家电、人工智能和服务机器在厨房领域的融合。烹饪机器人是一种智能化厨房设备,可以根据预设的程序实现自动翻炒和烹饪,是多功能料理机和炒菜机结合的产物。 烹…...

Android原生实现控件选择背景变色方案(API28及以上)
Android控件点击/选择后控件背景变色的实现方式有很多种,例如使用selector的xml文件实现。这里介绍一下另一种Android原生的点击/选择实现方案(API28及以上),也就是ColorStateListDrawable。 ColorStateListDrawable是一个可根据不…...

为什么要学C语言及C语言存在的意义
为什么要学C语言及C语言存在的意义 汇编生C,C生万物。linus说自己最喜欢的语言就是C语言,因为看到写出的代码就能想到对应的汇编码。一方面说明C语言足够简洁,没有像C中一样的复杂概念封装,另一方面也说明C语言足够的底层…...

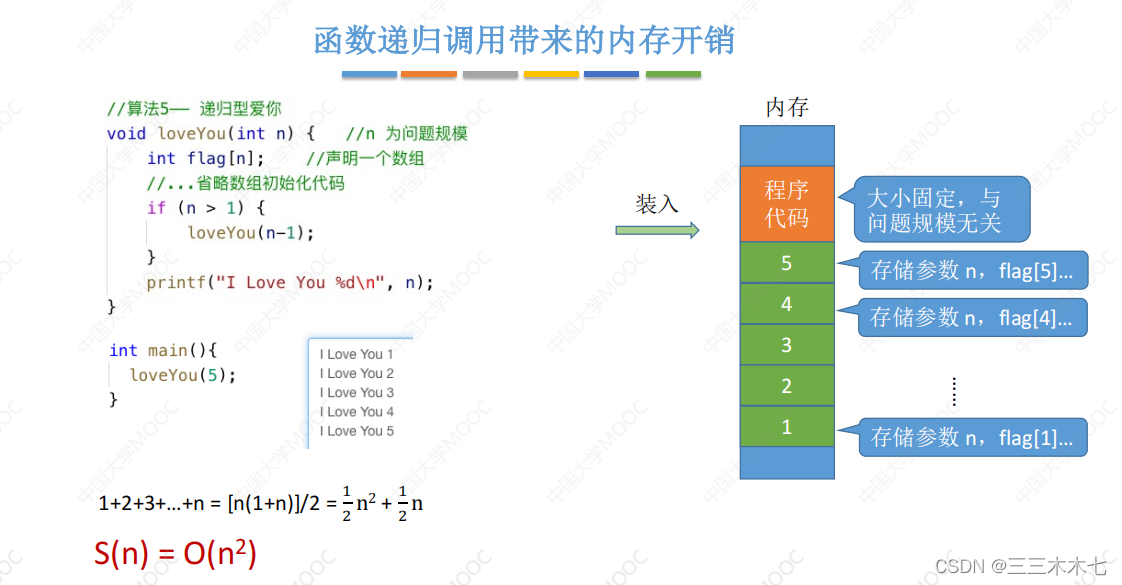
数据结构——空间复杂度
空间复杂度,与算法运行时所需的内存空间有关。 默认问题规模为n。 举例案例,具体分析。 1.全是普通变量 2.一维数组 3.二维数组 4.递归--变量 不递归的时候空间复杂度是O(1),递归的话递归n次,乘以n,所以空间复杂度…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

在HarmonyOS ArkTS ArkUI-X 5.0及以上版本中,手势开发全攻略:
在 HarmonyOS 应用开发中,手势交互是连接用户与设备的核心纽带。ArkTS 框架提供了丰富的手势处理能力,既支持点击、长按、拖拽等基础单一手势的精细控制,也能通过多种绑定策略解决父子组件的手势竞争问题。本文将结合官方开发文档,…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

Linux相关概念和易错知识点(42)(TCP的连接管理、可靠性、面临复杂网络的处理)
目录 1.TCP的连接管理机制(1)三次握手①握手过程②对握手过程的理解 (2)四次挥手(3)握手和挥手的触发(4)状态切换①挥手过程中状态的切换②握手过程中状态的切换 2.TCP的可靠性&…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...
