关于一篇ElementUI之CUD+表单验证
目录
一.CUD增删改查简述
1.1.增删改功能实现
二.表单验证
前端所有代码:
好啦今天就分享到这了,希望能帮到你哦!!!
以下的代码基于我博客中的代码进行续写 :
关于ElementUI之动态树+数据表格+分页实例
一.CUD增删改查简述
CUD是数据库操作中常用的四个基本操作,分别是创建(Create)、更新(Update)、删除(Delete)和查询(Query)。
创建(Create)操作用于向数据库中添加新的数据记录。这可以通过插入一条新记录来完成,包括提供必要的数据和指定要插入的表。
更新(Update)操作用于修改数据库中的现有数据。通过更新操作,可以更改一个或多个记录的特定字段值,以反映实际数据的变化。
删除(Delete)操作用于从数据库中移除数据记录。可以通过指定特定的条件,删除满足条件的记录,或者直接删除整个表的内容。
查询(Query)操作用于从数据库中检索指定数据记录或满足特定条件的数据记录。查询操作可以根据给定的条件过滤和排序数据,并返回满足条件的结果集。
这四种操作通常是关系型数据库管理系统(RDBMS)中最基本和常用的操作,用于对数据库进行增加、修改、删除和检索数据。
1.1.增删改功能实现
在项目中的src文件下api中找到action.js进行配置数据访问的地址:
/*** 对后台请求的地址的封装,URL格式如下:* 模块名_实体名_操作*/
export default {'SERVER': 'http://localhost:8080/', //服务器'SYSTEM_USER_DOLOGIN': 'user/userLogin', //登陆'SYSTEM_USER_DOREG': 'user/userRegister', //注册'SYSTEM_MENUS': 'module/queryRootNode', //左侧菜单树'BOOK_LIST': 'book/queryBookPager', //书籍列表'BOOK_ADD': 'book/addBook', //书籍增加'BOOK_UPD': 'book/editBook', //书籍修改'BOOK_DEL': 'book/delBook', //书籍删除'getFullPath': k => { //获得请求的完整地址,用于mockjs测试时使用return this.SERVER + this[k];}
}在BookList.vue组件中进行编写增加修改的代码:
在ElementUI里面找到弹出窗进行编写增加修改的弹窗如下:
<!-- 4.编辑窗体 --><el-dialog :title="title" :visible.sync="dialogFormVisible" @close="clear"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号" :label-width="formLabelWidth" prop="id"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称" :label-width="formLabelWidth" prop="bookname"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格" :label-width="formLabelWidth" prop="price"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类别" :label-width="formLabelWidth" prop="booktype"><el-select v-model="book.booktype" placeholder="请选择活动区域"><el-option v-for="t in types" :label="t.name" :value="t.name" :key="'key_'+t.id"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="dialogFormVisible = false">取 消</el-button><el-button type="primary" @click="dosub">确 定</el-button></div></el-dialog>在script标签中编写方法进行数据增加修改实现,在data中编写属性:
data() {return {bookname: '',tableData: [],rows: 10,page: 1,total: 0,title: '新增窗体',dialogFormVisible: false,formLabelWidth: '100px',types: [],form: {},book: {id: '',bookname: '',price: '',booktype: ''},}},在script标签中编写方法进行数据增加修改实现,在methods中编写方法:
methods: {del(idx, row) {this.$confirm('此操作将永久删除id为' + row.id + '的数据, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {let url = this.axios.urls.BOOK_DEL;this.axios.post(url, {id: row.id}).then(r => {console.log(r);this.$message({type: 'success',message: '删除成功!'});this.query({});}).catch(e => {// 处理错误});}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},dosub() {this.$refs['book'].validate((valid) => {if (valid) {let url = this.axios.urls.BOOK_ADD;if (this.title == '编辑窗体') {url = this.axios.urls.BOOK_UPD;}// 构建请求参数let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype};console.log(params)console.log(url)this.axios.post(url, params).then(r => {console.log(r);// 编辑/添加操作成功后,再进行查询this.query({});this.clear();}).catch(e => {// 处理错误});} else {console.log('error submit!!');return false;}});},clear() {// 初始化窗体this.dialogFormVisible = false;this.title = '新增窗体';// 清空表单this.book = {id: '',bookname: '',price: '',booktype: ''};},// 打开窗体的方法open(idx, row) {// 打开编辑窗口this.dialogFormVisible = true;// 初始化标题this.title = '新增窗体';if (row != null) {this.title = '编辑窗体';}// 如果有传入行数据,将其填充到表单字段中if (row) {this.book.id = row.id;this.book.bookname = row.bookname;this.book.price = row.price;this.book.booktype = row.booktype;}},query(params) {let url = this.axios.urls.BOOK_LIST;this.axios.get(url, {params: params}).then(r => {console.log(r);this.tableData = r.data.rows;this.total = r.data.total;}).catch(e => {})},onSubmit() {let params = {bookname: this.bookname}this.query(params);},handleSizeChange(r) {//当页大小发生变化console.log("当前页大小为:" + r);let params = {bookname: this.bookname,rows: r,page: this.page}this.query(params);},handleCurrentChange(p) {//当前页码发生变化console.log("当前页页码为:" + p);let params = {bookname: this.bookname,rows: this.rows,page: p}this.query(params);}},在created中初始化数据,如下:
created() {this.query({});this.types = [{id: 1,name: "刘勾八"},{id: 2,name: "渣渣辉"},{id: 3,name: "耗子"},{id: 4,name: "叼毛"},{id: 5,name: "耗子"}];}实例效果:
二.表单验证
在表单中增加以下两个属性 :
:rules="rules" ref="book"
在script标签中编写方法进行数据增加修改实现,在data中编写属性:
data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,formLabelWidth: '120px', //弹出窗输入框前的文字宽度title: '书籍新增', //弹出窗标题dialogFormVisible: false, //默认关闭book: {id: '',bookname: '',price: '',booktype: ''},types: [],//增加表单验证rules: {bookname: [{required: true,message: '请输入书籍的名称',trigger: 'blur'},{min: 2,max: 10,message: '书籍名称长度在 2 到 10 个字符',trigger: 'blur'}],price: [{required: true,message: '请填写书籍价格',trigger: 'blur'}],booktype: [{required: true,message: '请选择书籍类型',trigger: 'blur'}]}}},在script标签中编写方法,在methods中编写submit()方法:
submit() {//获取值let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}console.log(params);//获取配置的方法请求地址let url = this.axios.urls.SYSTEM_BookAdd;//如果是书籍编辑就将请求地址修改为书籍修改的请求地址if (this.title == '书籍编辑') {url = this.axios.urls.SYSTEM_BookEdit;}//请求前必须通过表单验证this.$refs['book'].validate((valid) => {console.log(valid);if (valid) {//请求后端地址进行书籍的新增或修改this.axios.post(url, params).then(d => {// console.log(url);// console.log(d);this.close();this.query({});}).catch(e => {});} else {this.$message('有必输入项或者没有按要求输入,请正确填写!!');return false;}});}表单验证的效果 :
前端所有代码:
BookList.vue 所有代码如下 :
<template><div class="Book" style="padding: 30px;"><!-- 输入框搜索 --><el-form :inline="true" class="demo-form-inline"><el-form-item label="书籍名称 : "><el-input v-model="bookname" placeholder="书籍名称"></el-input></el-form-item><el-form-item><el-button type="primary" plain @click="onSubmit">查询</el-button></el-form-item><el-form-item><el-button type="primary" plain @click="open">新增</el-button></el-form-item></el-form><!-- 书籍的书籍表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="id" label="书籍ID"></el-table-column><el-table-column prop="bookname" label="书籍名称"></el-table-column><el-table-column prop="price" label="书籍价格"></el-table-column><el-table-column prop="booktype" label="书籍类型"></el-table-column><el-table-column label="操作"><template slot-scope="scope"><el-button size="mini" @click="open(scope.$index,scope.row)">编辑</el-button><el-button size="mini" type="danger" @click="Del(scope.row)">删除</el-button></template></el-table-column></el-table><!-- 分页 --><div class="block" style="padding: 20px;"><el-pagination @size-change="handleSizeChange" @current-change="handleCurrentChange" :current-page="page"background :page-sizes="[10, 20, 30, 40]" :page-size="rows" layout="total, sizes, prev, pager, next, jumper":total="total"></el-pagination></div><!-- 弹出的编辑及增加弹窗 --><el-dialog :title="title" :visible.sync="dialogFormVisible" :before-close="close"><el-form :model="book" :rules="rules" ref="book"><el-form-item label="书籍编号 :" :label-width="formLabelWidth"><el-input v-model="book.id" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍名称 :" prop="bookname" :label-width="formLabelWidth"><el-input v-model="book.bookname" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍价格 :" prop="price" :label-width="formLabelWidth"><el-input v-model="book.price" autocomplete="off"></el-input></el-form-item><el-form-item label="书籍类型 :" prop="booktype" :label-width="formLabelWidth"><el-select v-model="book.booktype" placeholder="请选择书籍类型"><el-option v-for="t in types" :label="t.tname" :value="t.tname" :key="'key'+t.tid"></el-option></el-select></el-form-item></el-form><div slot="footer" class="dialog-footer"><el-button @click="close">取 消</el-button><el-button type="primary" @click="submit">确 定</el-button></div></el-dialog></div></template><script>export default {data() {return {bookname: '',tableData: [],rows: 10,total: 0,page: 1,formLabelWidth: '120px', //弹出窗输入框前的文字宽度title: '书籍新增', //弹出窗标题dialogFormVisible: false, //默认关闭book: {id: '',bookname: '',price: '',booktype: ''},types: [],//增加表单验证rules: {bookname: [{required: true,message: '请输入书籍的名称',trigger: 'blur'},{min: 2,max: 10,message: '书籍名称长度在 2 到 10 个字符',trigger: 'blur'}],price: [{required: true,message: '请填写书籍价格',trigger: 'blur'}],booktype: [{required: true,message: '请选择书籍类型',trigger: 'blur'}]}}},methods: {//书籍删除的方法Del(r) {this.$confirm('你确定将编号为' + r.id + '的书籍永久删除, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => {//获取配置的书籍删除方法请求地址let url = this.axios.urls.SYSTEM_BookDel;//请求后端地址进行书籍的新增或修改this.axios.post(url, {id: r.id}).then(d => {this.$message({type: 'success',message: '书籍删除成功!'});this.query({});}).catch(e => {});}).catch(() => {this.$message({type: 'info',message: '已取消删除'});});},submit() {//获取值let params = {id: this.book.id,bookname: this.book.bookname,price: this.book.price,booktype: this.book.booktype}console.log(params);//获取配置的方法请求地址let url = this.axios.urls.SYSTEM_BookAdd;//如果是书籍编辑就将请求地址修改为书籍修改的请求地址if (this.title == '书籍编辑') {url = this.axios.urls.SYSTEM_BookEdit;}//请求前必须通过表单验证this.$refs['book'].validate((valid) => {console.log(valid);if (valid) {//请求后端地址进行书籍的新增或修改this.axios.post(url, params).then(d => {// console.log(url);// console.log(d);this.close();this.query({});}).catch(e => {});} else {this.$message('有必输入项或者没有按要求输入,请正确填写!!');return false;}});},//弹出窗取消,值初始化close() {this.book = {id: '',bookname: '',price: '',booktype: ''};this.dialogFormVisible = false;},//打开弹出窗,进行书籍的编辑open(index, row) {this.dialogFormVisible = true;if (row) {this.title = '书籍编辑';this.book.id = row.id;this.book.bookname = row.booknamethis.book.price = row.price;this.book.booktype = row.booktype;}},handleSizeChange(r) {//当页大小发生变化let params = {bookname: this.bookname,rows: r,page: this.page}// console.log(params)this.query(params);},handleCurrentChange(p) {//当前页码大小发生变化let params = {bookname: this.bookname,rows: this.rows,page: p}// console.log(params)this.query(params);},query(params) {//获取后台请求书籍数据的地址let url = this.axios.urls.SYSTEM_BookList;this.axios.get(url, {params: params}).then(d => {// console.log(url)this.tableData = d.data.rows;this.total = d.data.total;}).catch(e => {});},onSubmit() {let params = {bookname: this.bookname}// console.log(params)this.query(params);this.bookname = ''}},created() {this.query({});//初始书籍类型的书籍this.types = [{tid: 1,tname: '刘勾八'}, {tid: 2,tname: '渣渣辉'}, {tid: 3,tname: '耗子'}, {tid: 4,tname: '叼毛'}, {tid: 5,tname: '耗子'}];}}
</script><style>
</style>好啦今天就分享到这了,希望能帮到你哦!!!
相关文章:

关于一篇ElementUI之CUD+表单验证
目录 一.CUD增删改查简述 1.1.增删改功能实现 二.表单验证 前端所有代码: 好啦今天就分享到这了,希望能帮到你哦!!! 以下的代码基于我博客中的代码进行续写 : 关于ElementUI之动态树数据表格分页实例 一.CUD增删改…...

VUE模板编译的实现原理
前言 在Vue.js 2.0中,模板编译是通过将模板转换为渲染函数来实现的。渲染函数是一个函数,它返回虚拟DOM节点,用于渲染实际的DOM。Vue.js的模板编译过程可以分为以下几个步骤: 将模板解析为抽象语法树(AST)…...

基础算法之——【动态规划之路径问题】1
今天更新动态规划路径问题1,后续会继续更新其他有关动态规划的问题!动态规划的路径问题,顾名思义,就是和路径相关的问题。当然,我们是从最简单的找路径开始! 动态规划的使用方法: 1.确定状态并…...

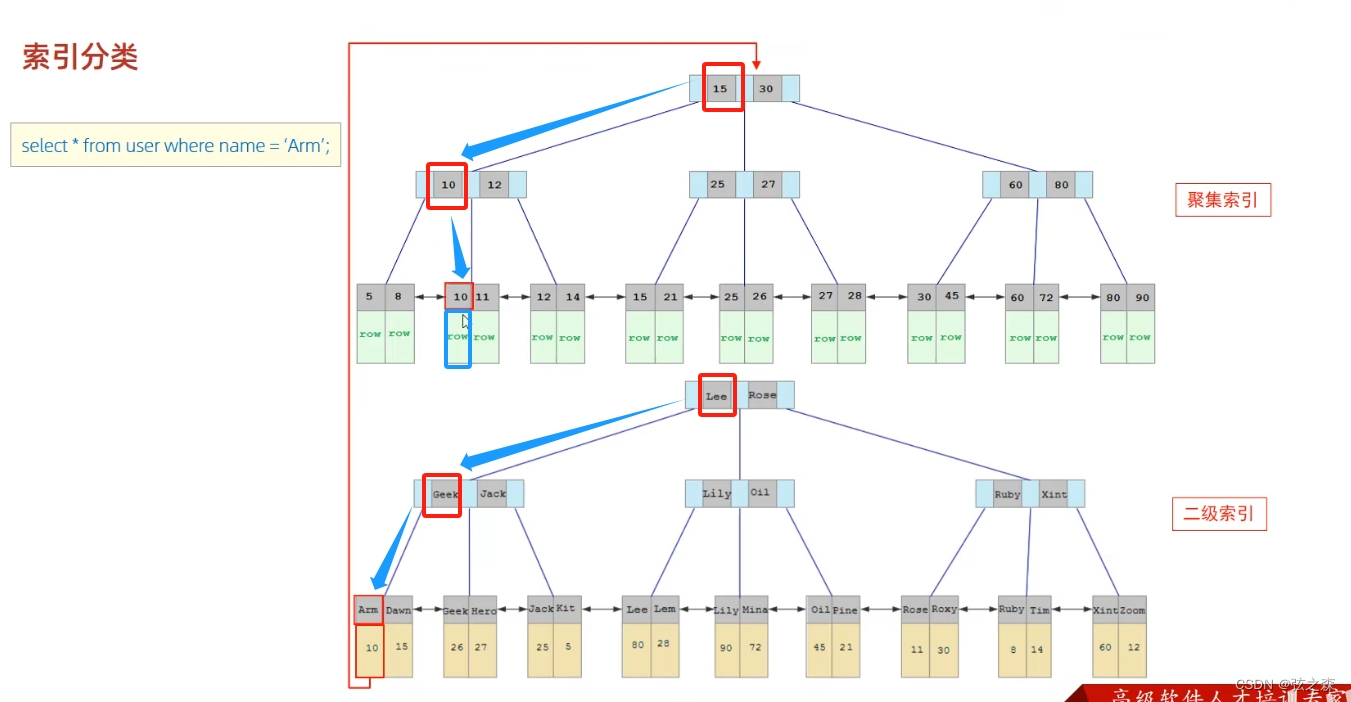
三十三、【进阶】索引的分类
1、索引的分类 (1)总分类 主键索引、唯一索引、常规索引、全文索引 (2)InnoDB存储引擎中的索引分类 2、 索引的选取规则(InnoDB存储引擎) 如果存在主键,主键索引就是聚集索引; 如果不存在主键ÿ…...

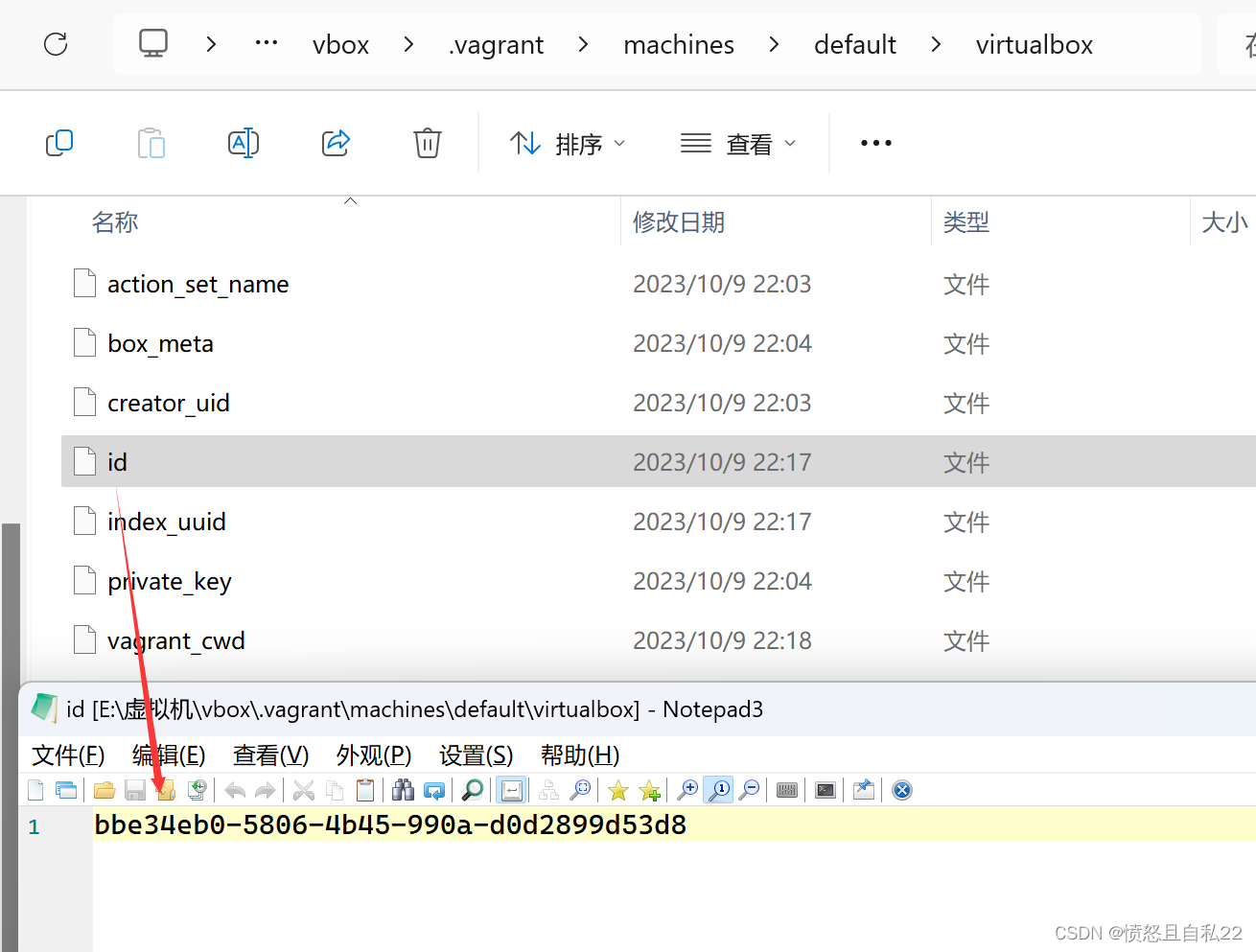
VBox启动失败、Genymotion启动失败、Vagrant迁移
VBox启动失败、Genymotion启动失败、Vagrant迁移 2023.10.9 最新版本vbox7.0.10、Genymotion3.5.0 Vbox启动失败 1、查看日志 Error -610 in supR3HardenedMainInitRuntime! (enmWhat4) Failed to locate ‘vcruntime140.dll’ 日志信息查看方法->找到虚拟机所在位置->…...

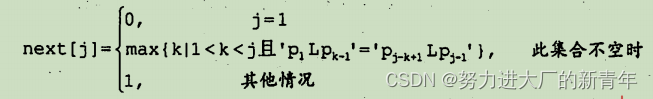
一篇短小精悍的文章让你彻底明白KMP算法中next数组的原理
以后保持每日一更,由于兴趣较多,更新内容不限于数据结构,计算机组成原理,数论,拓扑学......,所谓:深度围绕职业发展,广度围绕兴趣爱好。往下看今日内容 一.什么是KMP算法 KMP&#x…...

CSS盒子定位的扩张
定位的扩展 绝对定位(固定定位)会完全压住盒子 浮动元素不会压住下面标准流的文字,而绝对定位或固定位会压住下面标准流的所有内容 如果一个盒子既有向左又有向右,则执行左,同理执行上 显示隐藏 display: none&…...

SpringBoot整合POI实现Excel文件读写操作
1.环境准备 1、导入sql脚本: create database if not exists springboot default charset utf8mb4;use springboot;create table if not exists user (id bigint(20) primary key auto_increment comment 主键id,username varchar(255) not null comment 用…...

从零开始的力扣刷题记录-第八十七天
力扣每日四题 129. 求根节点到叶节点数字之和-中等130. 被围绕的区域-中等437. 路径总和 III-中等376. 摆动序列-中等总结 129. 求根节点到叶节点数字之和-中等 题目描述: 给你一个二叉树的根节点 root ,树中每个节点都存放有一个 0 到 9 之间的数字。 …...

【1】c++设计模式——>UML类图的画法
UML介绍 UML:unified modeling language 统一建模语言 面向对象设计主要就是使用UML类图,类图用于描述系统中所包含的类以及他们之间的相互关系,帮助人们简化对系统的理解,他是系统分析和设计阶段的重要产物,也是系统编码和测试的…...

SAP UI5 指定 / 变更版本
SAP UI5 指定 / 变更版本 Currently, SAP Fiori tools support SAP Fiori elements and SAPUI5 freestyle projects with minimum SAPUI5 versions 1.65 or higher. In case there’s a need to test an existing projects with a lower SAPUI5 version, the following worka…...

SpringMVC中异常处理详解
单个控制器异常处理 // 添加ExceptionHandler,表示该方法是处理异常的方法,属性为处理的异常类ExceptionHandler({java.lang.NullPointerException.class,java.lang.ArithmeticException.class})public String exceptionHandle1(Exception ex, Model mo…...

PPT课件培训视频生成系统实现全自动化
前言 困扰全动自化的重要环节,AI语音合成功能,终于可以实现自动化流程,在此要感谢团队不懈的努力和韧性的精神! 实现原理 请参照我的文章《Craneoffice云PPT课件培训视频生成系统》 基本流程 演示视频 PPT全自动 总结 过去实…...

基于腾讯云的OTA远程升级
一、OTA OTA即over the air,是一种远程固件升级技术,它允许在设备已经部署在现场运行时通过网络远程更新其固件或软件。OTA技术有许多优点,比如我们手机系统有个地方做了优化,使用OTA技术我们就不用召回每部手机,直接通过云端就可…...

如何在VS2022中进行调试bug,调试的快捷键,debug与release之间有什么区别
什么是bug 在学习编程的过程中,应该都听说过bug吧,那么bug这个词究竟是怎么来的呢? 其实Bug的本意是“虫子”或者“昆虫”,在1947年9月9日,格蕾丝赫柏,一位为美国海军工作的电脑专家,也是最早…...

初识jmeter及简单使用
目录 1、打开页面: 2、添加线程组: 3、线程组中设置参数: 4、添加请求 5、添加一个http请求后,设置请求内容 6、添加察看结果树 7、执行,查看结果 一般步骤是:在测试计划下面新建一个线程组…...

Spring 在多线程环境下如何确保事务一致性
问题在现 如何解决异步执行 多线程环境下如何确保事务一致性 事务王国回顾 事务实现方式回顾 编程式事务 利用编程式事务解决问题 问题分析完了,那么如何解决问题呢? 小结 问题在现 我先把问题抛出来,大家就明白本文目的在于解决什…...

[Machine Learning] Learning with Noisy Data
文章目录 Probabilistic Perspective of NoiseBias and VarianceRobustness among Surrogate Loss FunctionsNMF Probabilistic Perspective of Noise 假设数据来源于一个确定的函数,叠加了高斯噪声。我们有: y h ( x ) ϵ y h(x) \epsilon yh(x)ϵ…...

C++中有哪些常用的标准库?
C中有许多常用的标准库,这些库提供了丰富的功能和工具,方便开发人员进行各种任务。以下是一些常见的C标准库: iostream:用于输入和输出操作,包括cin、cout和cerr等类和函数。algorithm:提供了许多常用的算…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...