自定义无边框窗口
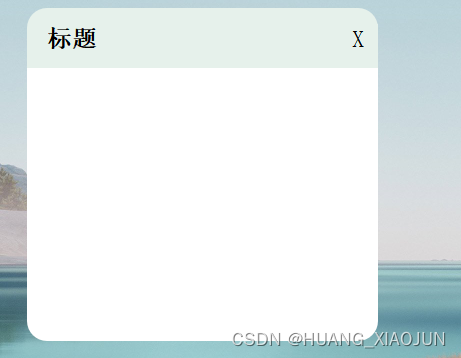
效果: 可拖动拉伸

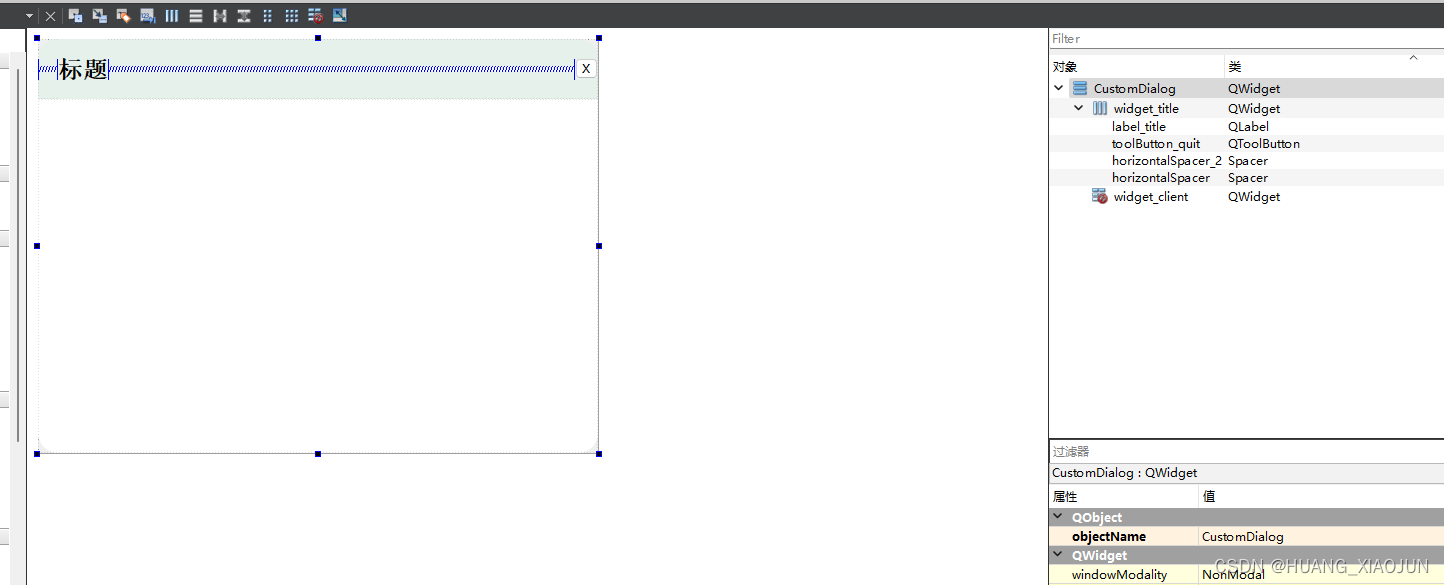
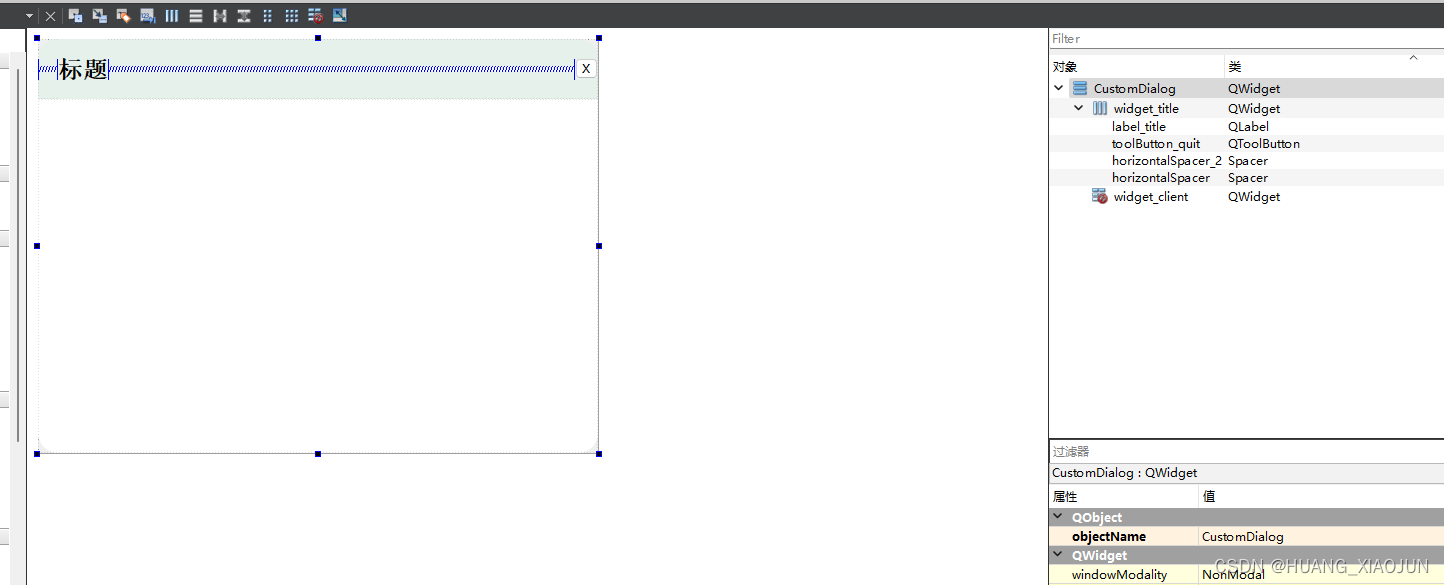
ui:设计如下
 样式表:在ui CustomDialog 里设置的
样式表:在ui CustomDialog 里设置的
#widget_title{background: #E6F1EB;border-top-left-radius: 20px;border-top-right-radius: 20px;}#widget_client{background-color: rgb(255, 255, 255);border-bottom-left-radius: 20px; border-bottom-right-radius: 20px;}#label_title{background-color: #E6F1EB;font-family: Source Han Sans CN;font-size: 24px;font-weight: bold;}头文件
#ifndef CUSTOMDIALOG_H
#define CUSTOMDIALOG_H#include <QDialog>
#include <QWidget>namespace Ui {
class CustomDialog;
}class CustomDialog : public QDialog
{Q_OBJECTpublic:explicit CustomDialog(QWidget *parent = nullptr);~CustomDialog();void setTitleText(const QString text);
private slots:void on_toolButton_quit_clicked();private:virtual void paintEvent(QPaintEvent *event) override; //重绘,virtual bool eventFilter(QObject *watched, QEvent *event);
private:Ui::CustomDialog *ui;int padding; //边距bool moveEnable; //可移动bool resizeEnable; //可拉伸bool pressed; //鼠标按下bool pressedLeft; //鼠标按下左侧bool pressedRight; //鼠标按下右侧bool pressedTop; //鼠标按下上侧bool pressedBottom; //鼠标按下下侧bool pressedLeftTop; //鼠标按下左上侧bool pressedRightTop; //鼠标按下右上侧bool pressedLeftBottom; //鼠标按下左下侧bool pressedRightBottom; //鼠标按下右下侧int rectX, rectY, rectW, rectH; //窗体坐标+宽高QPoint lastPos; //鼠标按下处坐标QRect rectLeft; //左侧区域QRect rectRight; //右侧区域QRect rectTop; //上侧区域QRect rectBottom; //下侧区域QRect rectLeftTop; //左上侧区域QRect rectRightTop; //右上侧区域QRect rectLeftBottom; //左下侧区域QRect rectRightBottom; //右下侧区域
};#endif // CUSTOMDIALOG_H
cpp
#include "customdialog.h"
#include "ui_customdialog.h"
#include <QStyleOption>
#include <QPainter>
#include <QMouseEvent>
CustomDialog::CustomDialog(QWidget *parent) :QDialog(parent),ui(new Ui::CustomDialog)
{ui->setupUi(this);setWindowFlags(Qt::FramelessWindowHint);setAttribute(Qt::WA_TranslucentBackground);//设置窗口透明化ui->toolButton_quit->setStyleSheet("QToolButton{border-radius: 20px;opacity: 1;""font-family: Source Han Sans CN;""font-size: 24px;""font-weight: norm;""background-color:#E6F1EB;}");padding = 8;moveEnable = true;resizeEnable = true;pressed = false;pressedLeft = false;pressedRight = false;pressedTop = false;pressedBottom = false;pressedLeftTop = false;pressedRightTop = false;pressedLeftBottom = false;pressedRightBottom = false;this->setMouseTracking(true);//绑定事件过滤器this->installEventFilter(this);//设置悬停为真,必须设置这个,不然当父窗体里边还有子窗体全部遮挡了识别不到MouseMove,需要识别HoverMovethis->setAttribute(Qt::WA_Hover, true);
}CustomDialog::~CustomDialog()
{delete ui;
}void CustomDialog::setTitleText(const QString text)
{ui->label_title->setText(text);
}void CustomDialog::paintEvent(QPaintEvent *)
{QStyleOption opt;opt.init(this);QPainter painter(this);style()->drawPrimitive(QStyle::PE_Widget, &opt, &painter, this);}bool CustomDialog::eventFilter(QObject *watched, QEvent *event)
{if (watched == this) {if (event->type() == QEvent::Resize) {//重新计算八个描点的区域,描点区域的作用还有就是计算鼠标坐标是否在某一个区域内int width = this->width();int height = this->height();//左侧描点区域rectLeft = QRect(0, padding, padding, height - padding * 2);//上侧描点区域rectTop = QRect(padding, 0, width - padding * 2, padding);//右侧描点区域rectRight = QRect(width - padding, padding, padding, height - padding * 2);//下侧描点区域rectBottom = QRect(padding, height - padding, width - padding * 2, padding);//左上角描点区域rectLeftTop = QRect(0, 0, padding, padding);//右上角描点区域rectRightTop = QRect(width - padding, 0, padding, padding);//左下角描点区域rectLeftBottom = QRect(0, height - padding, padding, padding);//右下角描点区域rectRightBottom = QRect(width - padding, height - padding, padding, padding);} else if (event->type() == QEvent::HoverMove) {//设置对应鼠标形状,这个必须放在这里而不是下面,因为可以在鼠标没有按下的时候识别QHoverEvent *hoverEvent = (QHoverEvent *)event;QPoint point = hoverEvent->pos();if (resizeEnable) {if (rectLeft.contains(point)) {this->setCursor(Qt::SizeHorCursor);} else if (rectRight.contains(point)) {this->setCursor(Qt::SizeHorCursor);} else if (rectTop.contains(point)) {this->setCursor(Qt::SizeVerCursor);} else if (rectBottom.contains(point)) {this->setCursor(Qt::SizeVerCursor);} else if (rectLeftTop.contains(point)) {this->setCursor(Qt::SizeFDiagCursor);} else if (rectRightTop.contains(point)) {this->setCursor(Qt::SizeBDiagCursor);} else if (rectLeftBottom.contains(point)) {this->setCursor(Qt::SizeBDiagCursor);} else if (rectRightBottom.contains(point)) {this->setCursor(Qt::SizeFDiagCursor);} else {this->setCursor(Qt::ArrowCursor);}}//根据当前鼠标位置,计算XY轴移动了多少int offsetX = point.x() - lastPos.x();int offsetY = point.y() - lastPos.y();//根据按下处的位置判断是否是移动控件还是拉伸控件if (moveEnable) {if (pressed) {this->move(this->x() + offsetX, this->y() + offsetY);}}if (resizeEnable) {if (pressedLeft) {int resizeW = this->width() - offsetX;if (this->minimumWidth() <= resizeW) {this->setGeometry(this->x() + offsetX, rectY, resizeW, rectH);}} else if (pressedRight) {this->setGeometry(rectX, rectY, rectW + offsetX, rectH);} else if (pressedTop) {int resizeH = this->height() - offsetY;if (this->minimumHeight() <= resizeH) {this->setGeometry(rectX, this->y() + offsetY, rectW, resizeH);}} else if (pressedBottom) {this->setGeometry(rectX, rectY, rectW, rectH + offsetY);} else if (pressedLeftTop) {int resizeW = this->width() - offsetX;int resizeH = this->height() - offsetY;if (this->minimumWidth() <= resizeW) {this->setGeometry(this->x() + offsetX, this->y(), resizeW, resizeH);}if (this->minimumHeight() <= resizeH) {this->setGeometry(this->x(), this->y() + offsetY, resizeW, resizeH);}} else if (pressedRightTop) {int resizeW = rectW + offsetX;int resizeH = this->height() - offsetY;if (this->minimumHeight() <= resizeH) {this->setGeometry(this->x(), this->y() + offsetY, resizeW, resizeH);}} else if (pressedLeftBottom) {int resizeW = this->width() - offsetX;int resizeH = rectH + offsetY;if (this->minimumWidth() <= resizeW) {this->setGeometry(this->x() + offsetX, this->y(), resizeW, resizeH);}if (this->minimumHeight() <= resizeH) {this->setGeometry(this->x(), this->y(), resizeW, resizeH);}} else if (pressedRightBottom) {int resizeW = rectW + offsetX;int resizeH = rectH + offsetY;this->setGeometry(this->x(), this->y(), resizeW, resizeH);}}} else if (event->type() == QEvent::MouseButtonPress) {//记住当前控件坐标和宽高以及鼠标按下的坐标QMouseEvent *mouseEvent = (QMouseEvent *)event;rectX = this->x();rectY = this->y();rectW = this->width();rectH = this->height();lastPos = mouseEvent->pos();//判断按下的手柄的区域位置if (rectLeft.contains(lastPos)) {pressedLeft = true;} else if (rectRight.contains(lastPos)) {pressedRight = true;} else if (rectTop.contains(lastPos)) {pressedTop = true;} else if (rectBottom.contains(lastPos)) {pressedBottom = true;} else if (rectLeftTop.contains(lastPos)) {pressedLeftTop = true;} else if (rectRightTop.contains(lastPos)) {pressedRightTop = true;} else if (rectLeftBottom.contains(lastPos)) {pressedLeftBottom = true;} else if (rectRightBottom.contains(lastPos)) {pressedRightBottom = true;} else {pressed = true;}} else if (event->type() == QEvent::MouseMove) {//改成用HoverMove识别} else if (event->type() == QEvent::MouseButtonRelease) {//恢复所有pressed = false;pressedLeft = false;pressedRight = false;pressedTop = false;pressedBottom = false;pressedLeftTop = false;pressedRightTop = false;pressedLeftBottom = false;pressedRightBottom = false;this->setCursor(Qt::ArrowCursor);}}return QObject::eventFilter(watched, event);
}void CustomDialog::on_toolButton_quit_clicked()
{reject();
}相关文章:

自定义无边框窗口
效果: 可拖动拉伸 ui:设计如下 样式表:在ui CustomDialog 里设置的 #widget_title{background: #E6F1EB;border-top-left-radius: 20px;border-top-right-radius: 20px;}#widget_client{background-color: rgb(255, 255, 255);border-bottom…...

【网络安全 --- kali2023安装】超详细的kali2023安装教程(提供镜像资源)
如果你还没有安装vmware 虚拟机,请参考下面博客安装 【网络安全 --- 工具安装】VMware 16.0 详细安装过程(提供资源)-CSDN博客【网络安全 --- 工具安装】VMware 16.0 详细安装过程(提供资源)https://blog.csdn.net/m0…...

机器学习笔记(二)
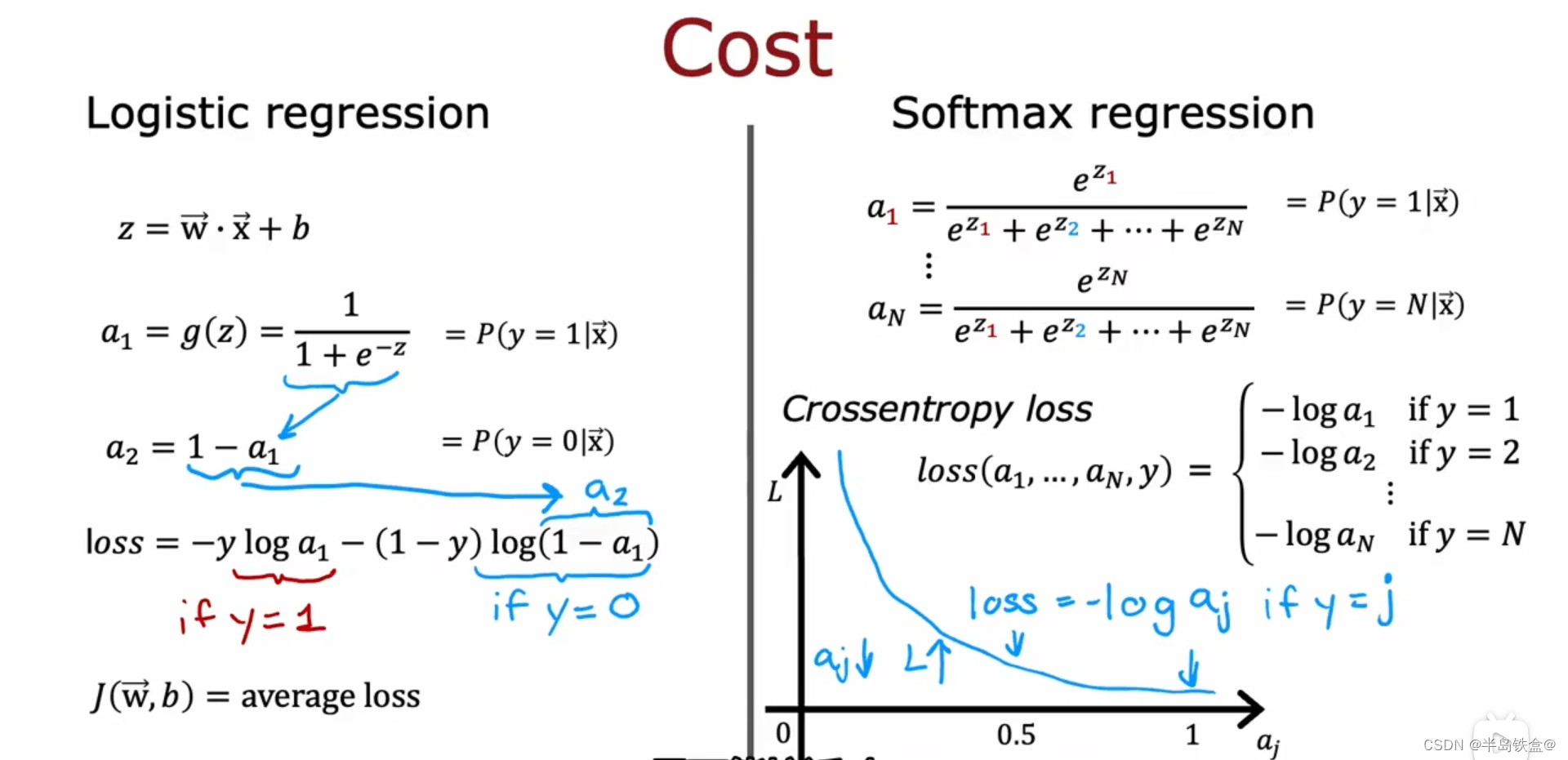
过拟合 如下图左边,模型出现了过拟合现象 为了解决过拟合现象, 其中一个做法是多收集数据,如右图。 第二种做法是减少模型的特征数量,即x 第三种做法是正则化 正则化就是减少x前面的参数 w的数值, 不用消除x 正则化的梯度下降如下, 因为只是缩小了w的值,而 b的值保持不变 …...

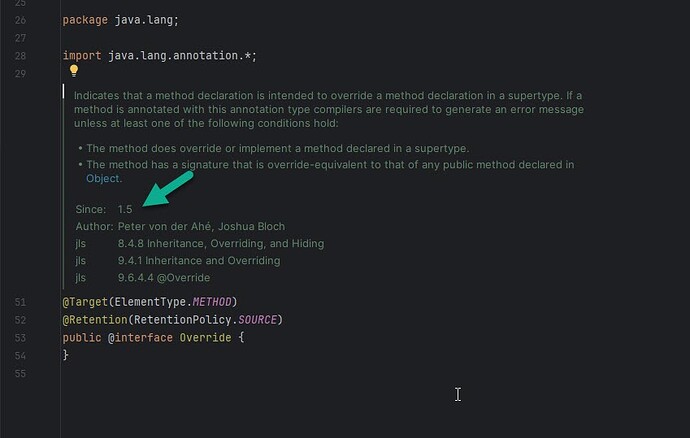
Java @Override 注解
在代码中,你可能会看到大量的 Override 注解。 这个注解简单来说就是让编译器去读的,能够避免你在写代码的时候犯一些低级的拼写错误。 Java Override 注解用来指定方法重写(Override),只能修饰方法并且只能用于方法…...

用rabbitMq 怎么处理“延迟消息队列”?
延迟消息队列是一种允许消息在发送后等待一段时间,然后再被消费的机制。这种机制通常用于需要延迟处理的应用场景,如定时任务、消息重试、消息调度等。在 RabbitMQ 中,实现延迟消息队列需要使用一些额外的组件和技术,因为 RabbitM…...

不常见的JS加密分析
前言 今天发现一个很少见的JS加密代码,他由一段十分少见的环境检测逻辑,修改一个字符都会被检测到,十分神奇,今天献上。 源代码 let hiJsJiami;!function(){const Zg3GArray.prototype.slice.call(arguments);return eval(&…...

TCP原理特性详解
文章目录 可靠传输机制1.确认应答2.超时重传2.连接管理1.三次握手2.四次挥手 传输效率1.滑动窗口2.流量控制3.拥塞控制4.延时应答5.捎带应答 面向字节流粘包问题 TCP异常情况 可靠传输机制 可靠性:即发送方知道数据是发送成功了,还是失败了。 1.确认应答…...

什么是懒加载,JS如何实现懒加载,在php中如何去实现懒加载
懒加载(Lazy Loading)是一种前端优化技术,用于推迟加载页面中的某些资源(如图片、脚本、样式等),直到用户需要访问或者接近该资源时才进行加载。这可以减少初始页面加载时间,并提高页面性能和用…...

Cesium 展示——读取文件——加载 geojson 文件数据
文章目录 需求分析方法一:加载 geojson 文件方法二:加载 后台解析后的 geojson 文件结果需求 在做项目时,对加载 geojson 格式的数据有了一定的了解,因此试着尝试接手后台解析的 geojson 数据进行绘制,因此做了总结如下 分析 方法一:加载 geojson 文件 this.od6 = wi…...
Apache log4net™ 手册 - 配置)
(二)Apache log4net™ 手册 - 配置
0、引言 在上一篇文章中我们简单介绍了 Log4Net 及其核心的三大组件。本文将在上一篇文章的基础上继续探讨与 Log4Net 配置相关的内容。 1、配置 将日志请求插入到应用程序代码中需要进行大量的计划和工作。观察表明,大约4%的代码专门用于日志记录。因此…...

Elasticsearch:时间点 API
Elasticsearch:时间点 API-CSDN博客 在今天的文章中,我将着重介绍 Point in time API。在接下来的文章中,我将介绍如何运用 PIT 来对搜索结果进行分页。这也是被推荐使用的方法。 Point in time API 默认情况下,搜索请求针对目标…...

hive数据表定义
分隔符 CREATE TABLE emp( userid bigint, emp_name array<string>, emp_date map<string,date>, other_info struct<deptname:string, gender:string>) ROW FORMAT DELIMITED FIELDS TERMINATED BY \t COLLECTION ITEMS TERMINATED BY , MAP KEYS TERMINAT…...

OpenMesh 网格简化之顶点聚类
文章目录 一、简介二、实现代码三、实现效果参考资料一、简介 顶点聚类方法将落在给定大小体素中的所有顶点集中到单个顶点之上,其过程有点类似于点云体素下采样,之后再基于聚类之后的顶点重新连接面片,以达到网格简化的目的。 二、实现代码 #define _USE_MATH_DEFINES #in…...

C++ 类和对象篇(八) const成员函数和取地址运算符重载
目录 一、const成员函数 1. const成员函数是什么? 2. 为什么有const成员函数? 3. 什么时候需要使用const修饰成员函数? 二、取地址运算符重载 1. 为什么需要重载取地址运算符? 2. 默认取地址运算符重载函数 3. 默认const取地址运…...

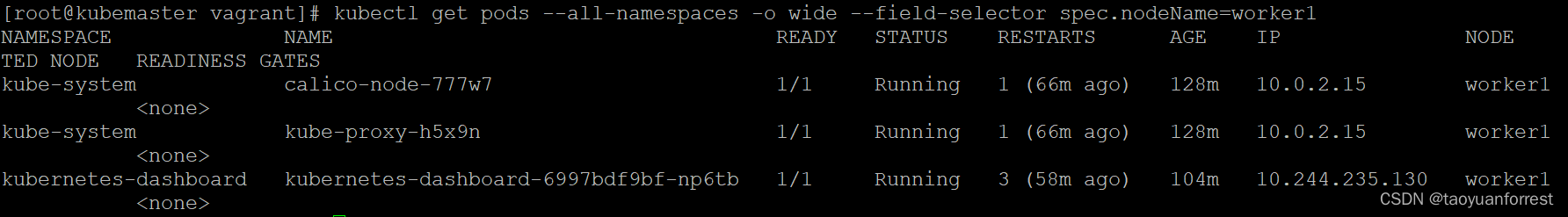
k8s 集群安装(vagrant + virtualbox + CentOS8)
主机环境:windows 11 k8s版本:v1.25 dashboard版本:v2.7.0 calico版本: v3.26.1 CentOS8版本:4.18.0-348.7.1.el8_5.x86_64 用到的脚本: https://gitcode.net/sundongsdu/k8s_cluster 1. Vagrant创建…...

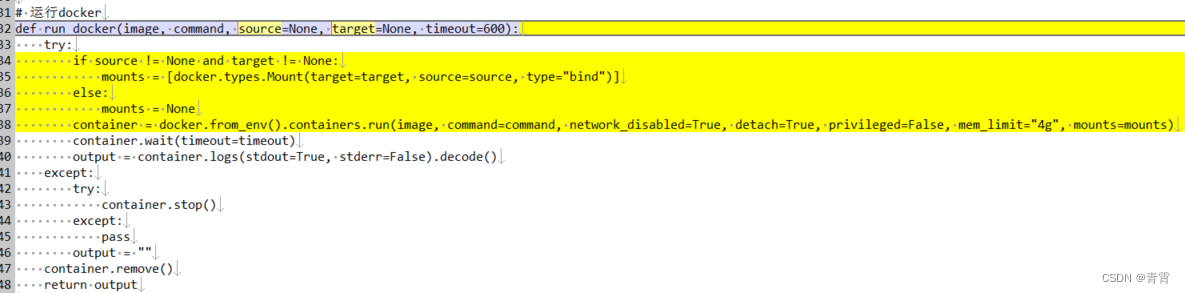
8、Docker数据卷与数据卷容器
一、数据卷(Data Volumes) 为了很好的实现数据保存和数据共享,Docker提出了Volume这个概念,简单的说就是绕过默认的联合文件系统,而以正常的文件或者目录的形式存在于宿主机上。又被称作数据卷。 数据卷 是一个可供一个或多个容器使用的特殊目…...

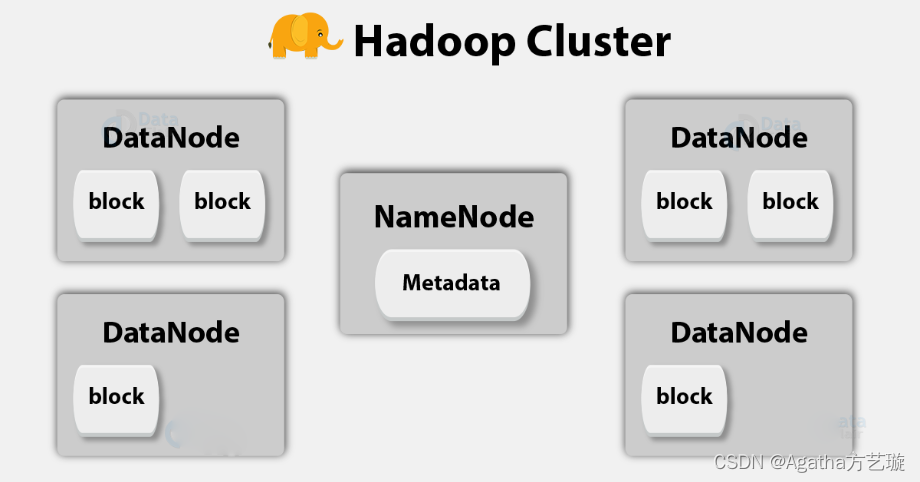
大数据与Hadoop入门理论
一、大数据的3种数据类型 1、结构化数据 可定义,有类型、格式、结构的强制约束 如:RDBMS(关系型数据库管理系统) 2、非结构化数据 没有规律没有数据约束可言,很复杂难以解析 如:文本文件,视…...

持续集成部署-k8s-深入了解 Pod:探针
持续集成部署-k8s-深入了解 Pod:探针 1. 探针分类2. 探针探测方式3. 探针参数配置4. 启动探针的应用5. Liveness 探针的应用6. Readiness 探针的应用1. 探针分类 Kubernetes 中的探针是指容器内的进程用于告知 Kubernetes 组件其自身状态的机制; Readiness Probe:就绪探针用…...

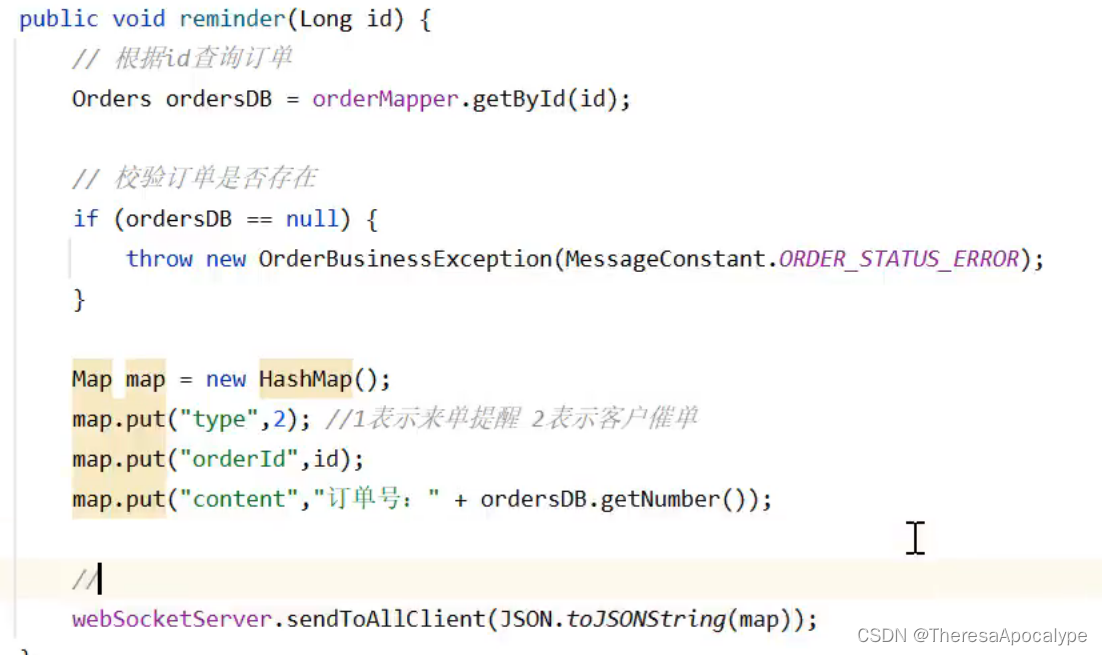
来单提醒/客户催单 ----苍穹外卖day9
来单提醒 需求分析 代码开发 注意:前端请求的并不是8080端口;而是先请求Nginx,Nginx进行反向代理以后转发到8080端口 这段代码首先创建了一个orders类用于更新订单状态 并且在更新状态后使用websocket发送给后端提醒 将信息放在map后,使用json的string化方式传给一个接收对象,…...

【单片机】18-红外线遥控
一、红外遥控背景知识 1.人机界面 (1)当面操作:按键,旋转/触摸按键,触摸屏 (2)遥控操作:红外遥控,433M/2.4G无线通信【穿墙能力强】,蓝牙-WIFI-Zigbee-LoRa等…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...
