前端笔记:Create React App 初始化项目的几个关键文件解读
1 介绍
- Create React App 是一个官方支持的方式,用于创建单页应用的 React 设置
- 用于构建用户界面的 JAVASCRIPT 库
- 主要用于构建 UI
2 项目结构
一个典型的 Create React App 项目结构如下:
├── package.json
├── public # 这个是webpack的配置的静态目录
│ ├── favicon.ico
│ ├── index.html # 默认是单页面应用,这个是最终的html的基础模板
│ └── manifest.json
└── src├── App.css # App根组件的css├── App.js # App组件代码├── App.test.js├── index.css # 启动文件样式├── index.js # 启动的文件(开始执行的入口)!!!!├── logo.svg└── serviceWorker.js
其中:
public/index.html: 是应用的入口HTML文件。src/index.js: 是JavaScript入口文件,它渲染App组件。src/App.js: 是一个示例组件,你可以开始在这里编写你的应用代码。package.json: 包含项目的依赖和脚本命令等信息。
3 启动和创建
3.1 创建项目
npx create-react-app my-app你就创建了一个名为my-app的程序

其中public:

src:

3.2 启动
一旦你创建了项目,就可以进入项目目录并启动它
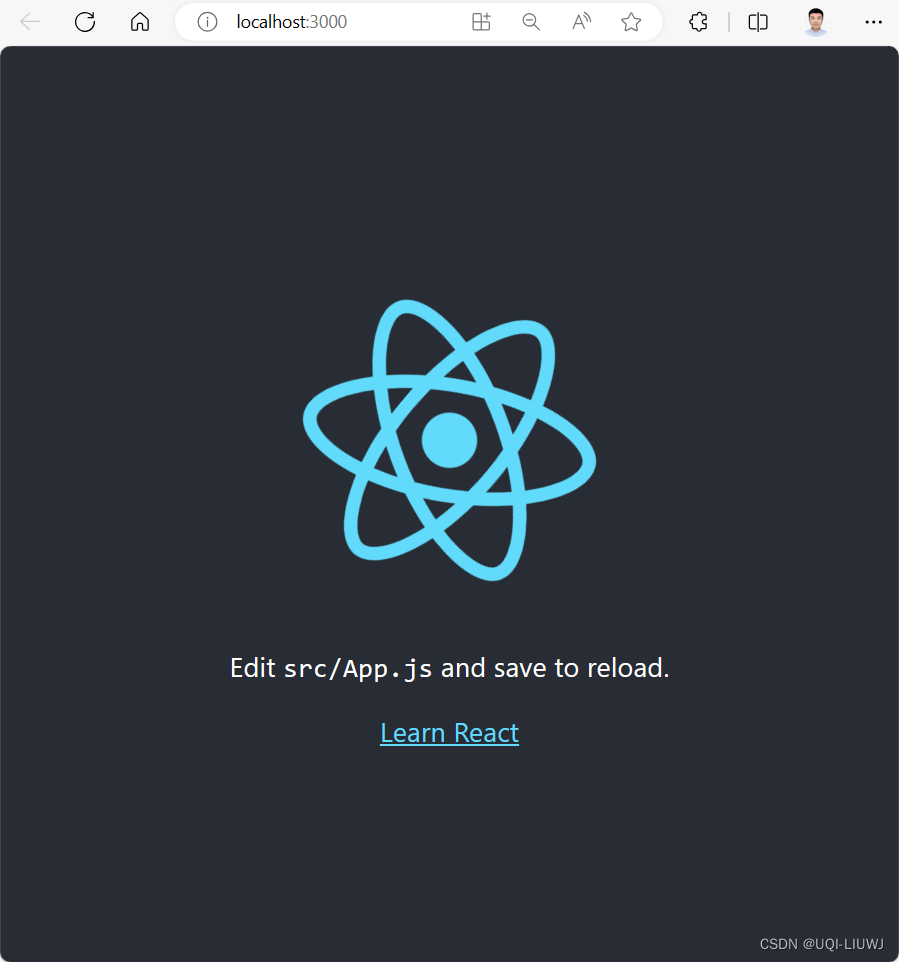
npm start
这将启动一个开发服务器,并在你的默认浏览器中打开一个新的标签页,显示你的 React 应用。

4 关键的几个文件
- 在使用 Create React App 创建的项目中,关键的几个文件和目录分别承担着不同的职责。
- 对于初步了解和开发而言,可以关注以下几个文件:
4.1 src/index.js
这个文件是整个 React 应用的入口点。它通常用于渲染根 React 组件到 HTML 页面上。
初始化创建完的index.js如下:
import React from 'react';
//从 'react' 模块中导入 React 对象。
//这是创建 React 组件和使用 React 功能的基础。import ReactDOM from 'react-dom/client';
//从 'react-dom/client' 模块中导入 ReactDOM 对象。
//这个对象提供了与 DOM 相关的方法,如将 React 组件渲染到页面上。import './index.css';
//导入 index.css 文件,这个文件通常包含应用的全局样式。import App from './App';
//从本地的 App.js 文件中导入 App 组件(函数组件)。
//App 组件通常是应用的根组件,包含了其他的子组件。import reportWebVitals from './reportWebVitals';
//从 reportWebVitals.js 文件中导入 reportWebVitals 函数。
//这个函数用于测量和报告页面性能。const root = ReactDOM.createRoot(document.getElementById('root'));
//使用 ReactDOM.createRoot() 方法创建一个 React 根
//这个方法的参数是一个 DOM 元素,这里是 id 为 'root' 的元素,它将作为 React 组件渲染的挂载点root.render(<React.StrictMode><App /></React.StrictMode>
);
//使用 root.render() 方法将 React 应用(App 组件)渲染到前面创建的根上。
//这里使用了 React.StrictMode,它是一个用于检查潜在问题的包装组件。// If you want to start measuring performance in your app, pass a function
// to log results (for example: reportWebVitals(console.log))
// or send to an analytics endpoint. Learn more: https://bit.ly/CRA-vitalsreportWebVitals();
//调用 reportWebVitals 函数。这个函数用于在开发模式下报告页面的性能。
4.1.1 部分详细解释
对于
const root = ReactDOM.createRoot(document.getElementById('root'));
这一行代码是用来创建一个 React 根(root)并将它挂载到 DOM 上的
-
document.getElementById('root')使用 JavaScript 的getElementById函数从 HTML 文档中获取一个元素,该元素的 ID 为 "root"- 在
public/index.html文件中,你可以找到这个元素,它通常是一个空的div元素,用作 React 应用的挂载点。 
- 在
- ReactDOM.createRoot在这个ID 为 "root" 的元素上创建一个React 并发根
- 把这个 创建的React 并发根 存储在
root常量中,以便后续使用
对于
root.render(<React.StrictMode><App /></React.StrictMode>
);
- 我们知道
root是通过ReactDOM.createRoot(document.getElementById('root'))创建的一个 React 并发根实例 - 这个
root实例有一个render方法,该方法用于渲染 React 元素(在这里是我们的<App />组件,通常定义在App.js中)到其关联的 DOM 元素(在这里是 ID 为 "root" 的div元素)
4.2 src/App.js
import logo from './logo.svg';
//导入了一个 SVG 文件,并将其分配给名为 logo 的变量
//在后续的JavaScript代码中,可以使用 {logo} 来引用这个 SVG 图片import './App.css';
//导入了 CSS 样式文件 App.css。
//所有在 App.css 文件中定义的样式都可以在这个组件中使用。function App() {return (<div className="App"><header className="App-header"><img src={logo} className="App-logo" alt="logo" /><p>Edit <code>src/App.js</code> and save to reload.</p><aclassName="App-link"href="https://reactjs.org"target="_blank"rel="noopener noreferrer">Learn React</a></header></div>);
}
//定义 React 函数组件,名为 App。
//函数组件是使用 JavaScript 函数定义的组件。export default App;
//导出 App 组件,使其可以在其他文件(例如 index.js)中通过 import 语句导入和使用
App中的return部分
<div className="App">: 这一行创建了一个div元素,其className属性为App- <header className="App-header">:创建了一个
header元素,其className属性为App-header - <img src={logo} className="App-logo" alt="logo" />
- 插入了一个图片元素
src={logo}指定了图片的源为之前导入的logoSVG 文件- 应用了
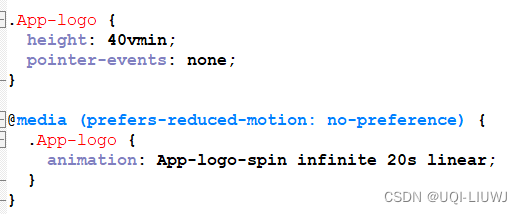
App-logo的 CSS 样式,并设置了alt属性为 "logo"- 在App.css中,App-logo的部分是

-
所有的
.App-logo元素(不论用户的动画偏好如何)都将有height: 40vmin;和pointer-events: none;这些样式。 -
如果用户的系统设置表示他们没有对减少动画有特殊偏好(
prefers-reduced-motion: no-preference),那么.App-logo元素还将拥有一个无限循环的旋转动画。
-
<p>和<a>: 分别创建了段落和链接元素,并在其中插入了文本和其他 JSX 元素
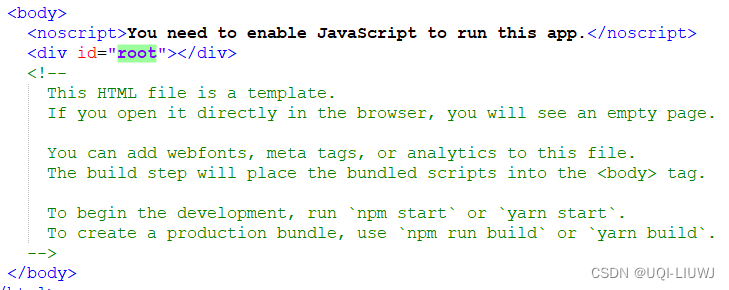
4.3 public/index.html

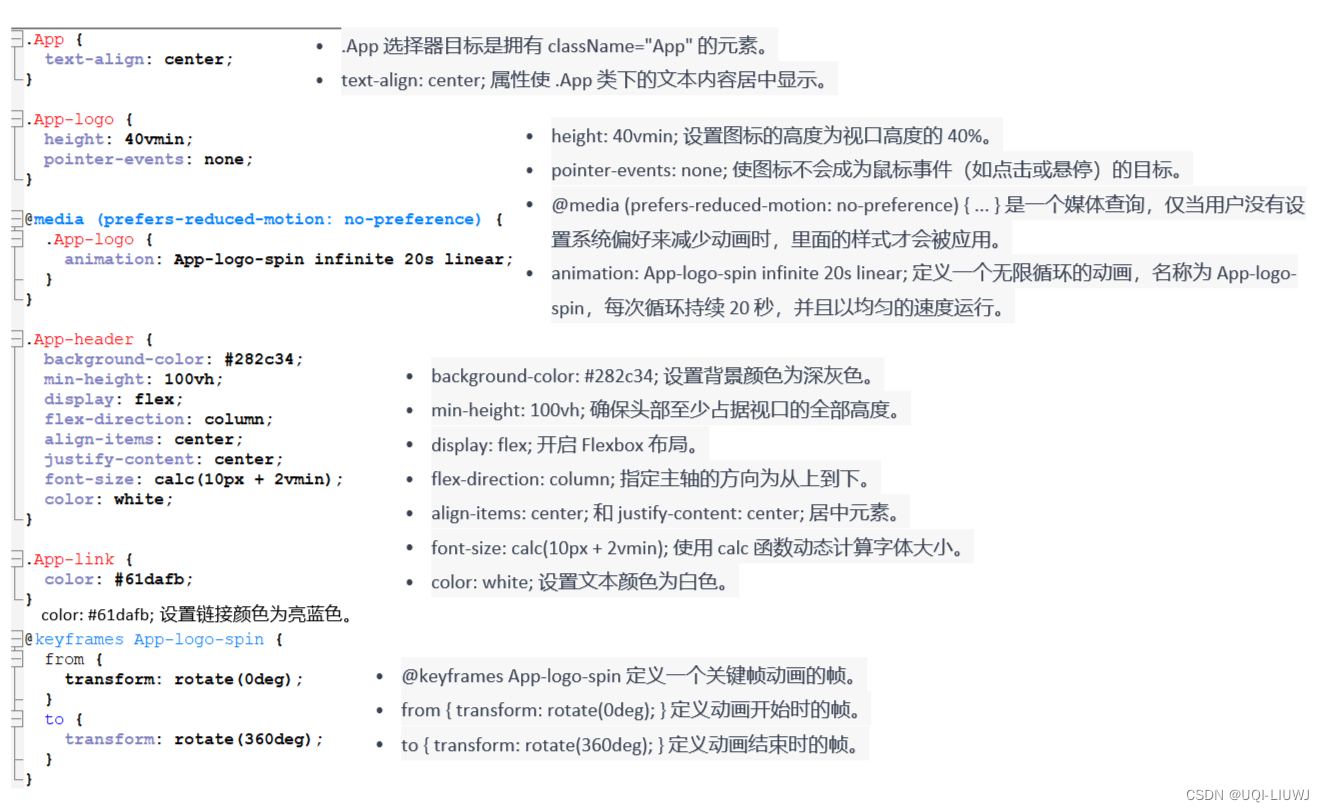
4.4 src/App.css

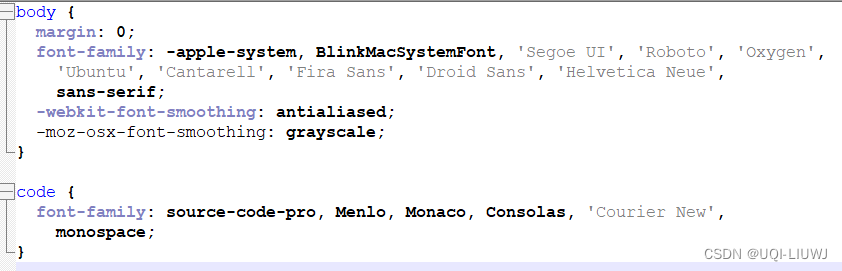
4.5 src/index.css

4.6 package.json

相关文章:

前端笔记:Create React App 初始化项目的几个关键文件解读
1 介绍 Create React App 是一个官方支持的方式,用于创建单页应用的 React 设置用于构建用户界面的 JAVASCRIPT 库主要用于构建 UI 2 项目结构 一个典型的 Create React App 项目结构如下: ├── package.json ├── public # 这…...

提高工作效率!本地部署Stackedit Markdown编辑器,并实现远程访问
文章目录 1. docker部署Stackedit2. 本地访问3. Linux 安装cpolar4. 配置Stackedit公网访问地址5. 公网远程访问Stackedit6. 固定Stackedit公网地址 StackEdit是一个受欢迎的Markdown编辑器,在GitHub上拥有20.7k Star!,它支持将Markdown笔记保…...

visual studio解决bug封装dll库
1.速度最大化 O2 2.设置输出目录 配置属性/常规/输出目录 链接器/常规/输出dll文件 链接器/调试/输出程序数据库pdb文件 链接器/高级/导入库 3.输出X86 X64分别对应的dll、lib、pdb 然后修改更新说明 更新说明格式如下: 4.将库提交到FTP每日更新库文档下 和测试交接…...

合肥工业大学自然语言处理实验报告
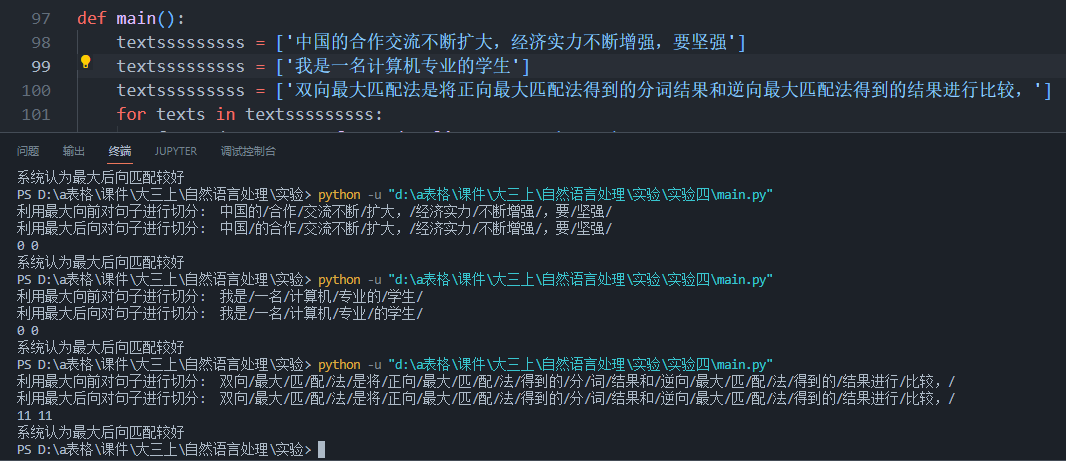
工程报告 目录 1 研究背景 4 2 工程目标 7 2.1 工程一 7 2.2 工程二 7 2.3 工程三 7 2.4 工程四 7 3 实验环境与工具 7 4 模型方法 8 4.1 n-gram模型 8 4.2 模型的平滑 9 4.2.1 Add-one 9 4.2.2 Add-k 9 4.2.3 Backoff 10 4.2.4 Interpolation 10 4.2.5 Absolute discounting 1…...

layui laydate实现日期选择并禁用指定的时间
最终实现禁用2023-9-26这天的效果 官网地址 日期和时间组件文档 - layui.laydate 下面是实现的代码 <!DOCTYPE html> <html> <head><meta charset"utf-8"><title>layDate快速使用</title><link rel"stylesheet"…...

scala数组函数合集
目录 1. 添加类函数 2.生成类函数 3.删除类函数 4.查找类函数 5.统计类函数 6.修改类函数 7.判断类函数 8.获取集合元素 9.集合操作类函数 10.转换类函数 11.工具类函数 12.集合内与集合间计算函数 在 scala 中Array数组是一种可变的、可索引的数据集合 创建数组…...

软件测试「转行」答疑(未完更新中)
软件测试行业「转行」答疑(未完更新中) ⭐文章简介一、2023年「互联网」行业现状!二、0基础转行「互联网」的5句大实话建议!三、互联网有哪些「职业」,可以选择?四、这些职业之间的优缺点介绍。 ⭐文章简介…...

计算机网络---TCP/UDP
TCP/UDP 1、TCP三次握手 四次挥手? TCP是一种面向连接的、可靠的字节流服务。在建立TCP连接时,需要进行三次握手,而在关闭TCP连接时,需要进行四次挥手。具体来说,TCP三次握手的过程如下: 客户端向服务端发送SYN报文,表示请求建立连接。服务端收到SYN报文后,向客户端发…...

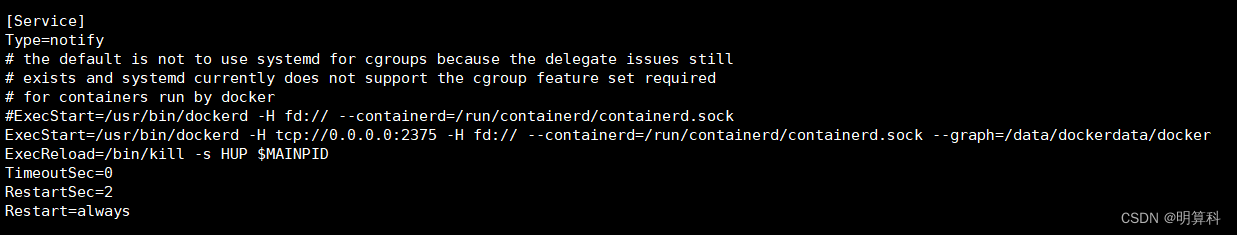
Docker私有仓库打开2375端口(linux)
前言 在我们开发测试过程中,需要频繁的更新docker镜像,然而默认情况下,docker的2375端口是关闭的,下面介绍如何打开端口。 1、打开步骤 1.1、修改配置 登录docker所在服务器,修改docker.service文件 vi /usr/lib/sys…...

底部Taber的抽取
1.会抽取一个布局样式 2.布局样式里面抽取一个底部样式 这个是layout的代码 <template><view class"layout-wrapper"><view class"layout-content"><slot></slot></view><!-- 底部 --><Tabbar :activeInde…...

Bootstrap中固定某一个元素不随滚动条滚动
可以利用类sticky-top实现固定某个元素在顶部的效果,示例代码如下: <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>固定某一个元素不随滚动条滚动</title><meta name"viewport&quo…...

时序数据库 IoTDB 发布端边云原生解决方案,有效优化工业互联网数据上传时效与资源消耗...
2023 年 9 月 8 日,由中国通信学会、福建省工业和信息化厅主办的 2023 中国国际工业互联网创新发展大会在厦门举办。大会主论坛中,时序数据库 IoTDB 发表其自研建立的端边云原生解决方案,该方案可实现端侧设备、边缘服务器、数据中心数据的协…...

Spring Boot中实现发送文本、带附件和HTML邮件
SpringBoot实现发送邮箱 引言 在现代应用程序中,电子邮件通常是不可或缺的一部分。在Spring Boot中,你可以轻松地实现发送不同类型的邮件,包括文本、带附件和HTML邮件。本博客将向你展示如何使用Spring Boot发送这些不同类型的电子邮件。 步…...

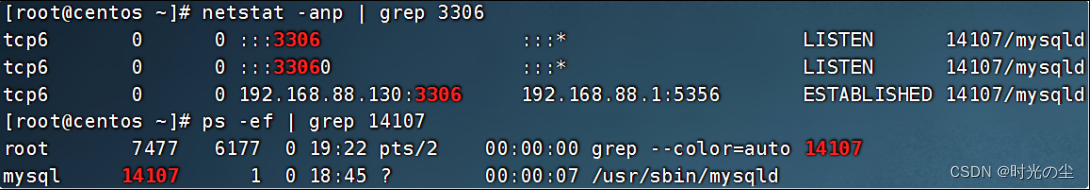
MySQL5.7版本与8.0版本在CentOS系统安装
目录 前置要求 1. MySQL5.7版本在CentOS系统安装 1.1 安装 1.1.1 配置yum仓库 1.1.2 使用yum安装MySQL 1.1.3 安装完成后,启动MySQL并配置开机自启动 1.1.4 检查MySQL的运行状态 1.2 配置 1.2.1 获取MySQL的初始密码 1.2.2 登陆MySQL数据库系统 …...

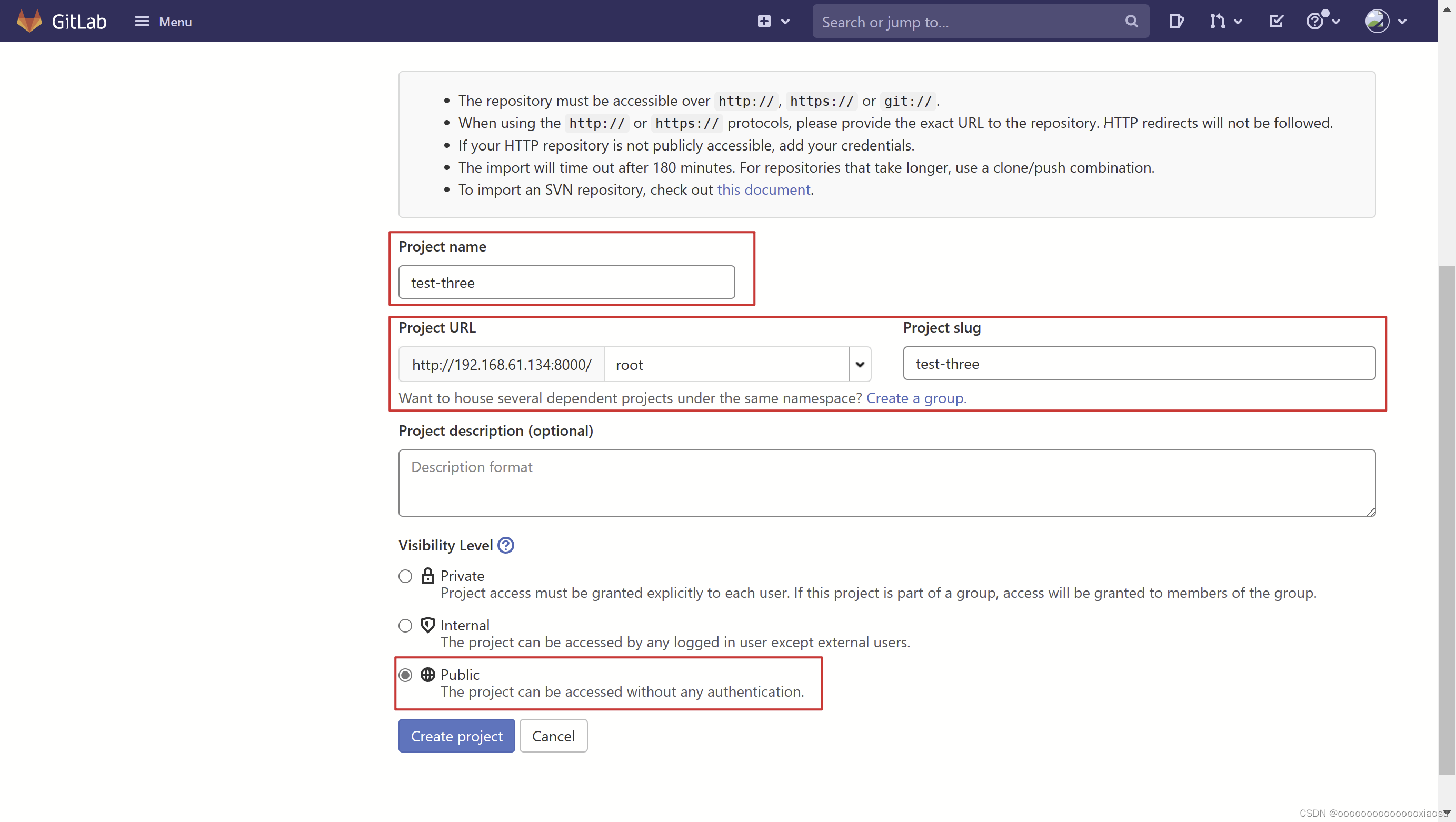
【gitlab】从其他仓库创建项目
需求描述 解决方法 以renren-fast脚手架为例 第一步 第二步 第三步 第四步 参考文章...

【ARM CoreLink 系列 6 -- DMC-400控制器简介】
文章目录 1.1 DMC-400 简介1.1.1 DFI(DDR PHY Interface)1.1.2 DFI 接口组1.1.3 DMC-400 兼容协议1.1.4 DMC-400 特性1.1.5 DMC-400 Interface 1.1 DMC-400 简介 DMC-400是一个由ARM开发、测试和授权的动态内存控制器,同时 DMC-400也是一个符…...

在 Azure 中开发云原生应用程序:工具和技巧
Azure 中的云原生开发工具 Azure 包含一系列用于云原生应用程序开发的内置工具和服务。这里介绍的服务和工具是很好的入门选择。 发展 Azure 包括两个用于开发和构建云原生应用程序的主要工具:Visual Studio (VS) 和Azure应用服务。 VS 是一个集成开发环境&#…...

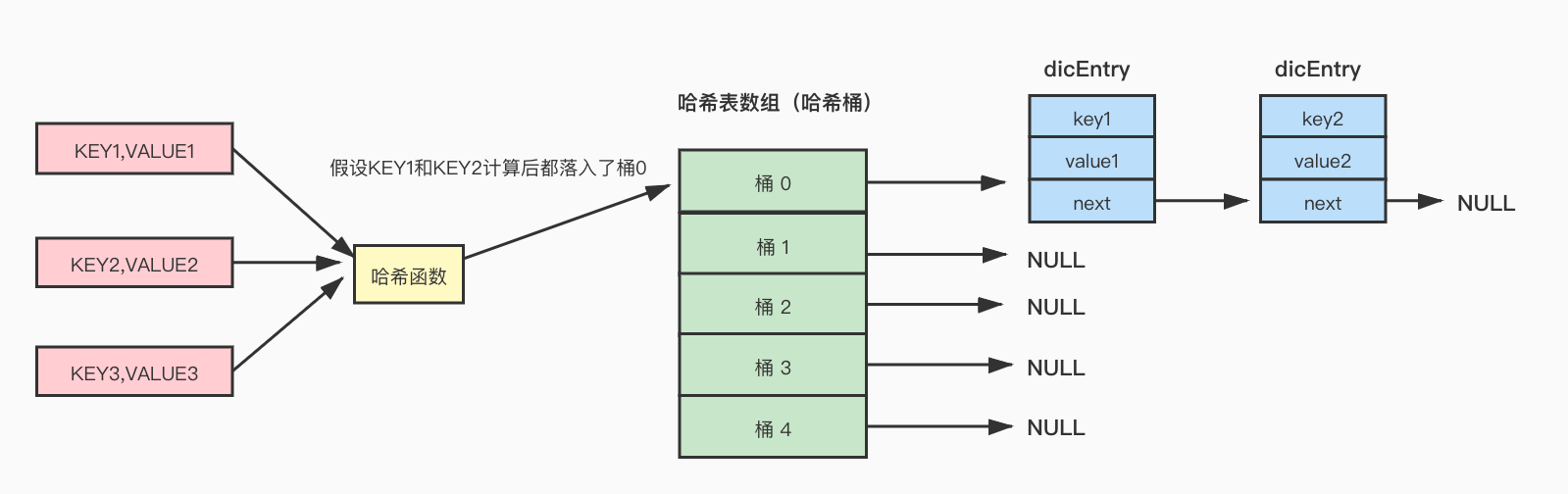
【Redis】基础数据结构-字典
Redis 字典 基本语法 字典是Redis中的一种数据结构,底层使用哈希表实现,一个哈希表中可以存储多个键值对,它的语法如下,其中KEY为键,field和value为值(也是一个键值对): HSET key…...

平板第三方电容笔怎么样?便宜的ipad触控笔推荐
苹果原装的电容笔与国产的平替电容笔最大的区别在于,平替电容笔只有一个斜面压力感应,而苹果电容笔既有斜面压力感应,又有重力压力感应。但是,如果你不经常使用它来进行绘画的话,你也不必买选择这款苹果电容笔…...

pytorch_神经网络构建3
文章目录 卷积神经网络实现卷积层,池化层池化层:数据标准化AlexNet卷积网络深层网络结构vgggoogleNet网络结构ResNet网络结构DensNet网络结构训练卷积神经网络会遇到的一些问题学习率衰减 卷积神经网络 前面讲述了逻辑回归分类,模拟函数回归问题,单层,深层网络,它们以点和向量…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

SpringAI实战:ChatModel智能对话全解
一、引言:Spring AI 与 Chat Model 的核心价值 🚀 在 Java 生态中集成大模型能力,Spring AI 提供了高效的解决方案 🤖。其中 Chat Model 作为核心交互组件,通过标准化接口简化了与大语言模型(LLM࿰…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
