底部Taber的抽取
1.会抽取一个布局样式
2.布局样式里面抽取一个底部样式

这个是layout的代码
<template><view class="layout-wrapper"><view class="layout-content"><slot></slot></view><!-- 底部 --><Tabbar :activeIndex="activeIndex"></Tabbar></view>
</template><script>import Tabbar from './tabbar.vue'export default {name:"layout",props: ['activeIndex'],components: {Tabbar},data() {return {};}}
</script><style lang="scss">.layout-wrapper {width: 100vw;height: 100vh;.layout-content {height: calc(100vh - 120rpx);overflow-y: auto;}}
</style>
这个是底部的代码
<template><view class="tabbar-wrapper"><text v-for="(item, index) in tabbarList" :key="item.pagePath" @click="clickTabbar(item)":class="{active: index === activeIndex}">{{ item.text }} - {{ activeIndex }}</text></view>
</template><script>export default {props: ['activeIndex'],data() {return {tabbarList: [{pagePath: '/pages/xingqing/xingqing',text: '心情'},{pagePath: '/pages/add/add',text: '加号'},{pagePath: '/pages/my/my',text: '我的'},]}},methods: {clickTabbar(item) {uni.switchTab({url: item.pagePath})}}}
</script><style>.tabbar-wrapper {height: 120rpx;width: 100%;border-top: 1px solid red;box-sizing: border-box;}.active {color: red;}
</style>
记住要配置taberbar 然后在app。vue里面隐藏就好了

相关文章:

底部Taber的抽取
1.会抽取一个布局样式 2.布局样式里面抽取一个底部样式 这个是layout的代码 <template><view class"layout-wrapper"><view class"layout-content"><slot></slot></view><!-- 底部 --><Tabbar :activeInde…...

Bootstrap中固定某一个元素不随滚动条滚动
可以利用类sticky-top实现固定某个元素在顶部的效果,示例代码如下: <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>固定某一个元素不随滚动条滚动</title><meta name"viewport&quo…...

时序数据库 IoTDB 发布端边云原生解决方案,有效优化工业互联网数据上传时效与资源消耗...
2023 年 9 月 8 日,由中国通信学会、福建省工业和信息化厅主办的 2023 中国国际工业互联网创新发展大会在厦门举办。大会主论坛中,时序数据库 IoTDB 发表其自研建立的端边云原生解决方案,该方案可实现端侧设备、边缘服务器、数据中心数据的协…...

Spring Boot中实现发送文本、带附件和HTML邮件
SpringBoot实现发送邮箱 引言 在现代应用程序中,电子邮件通常是不可或缺的一部分。在Spring Boot中,你可以轻松地实现发送不同类型的邮件,包括文本、带附件和HTML邮件。本博客将向你展示如何使用Spring Boot发送这些不同类型的电子邮件。 步…...

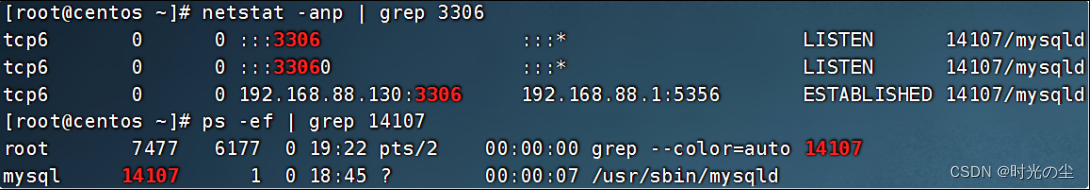
MySQL5.7版本与8.0版本在CentOS系统安装
目录 前置要求 1. MySQL5.7版本在CentOS系统安装 1.1 安装 1.1.1 配置yum仓库 1.1.2 使用yum安装MySQL 1.1.3 安装完成后,启动MySQL并配置开机自启动 1.1.4 检查MySQL的运行状态 1.2 配置 1.2.1 获取MySQL的初始密码 1.2.2 登陆MySQL数据库系统 …...

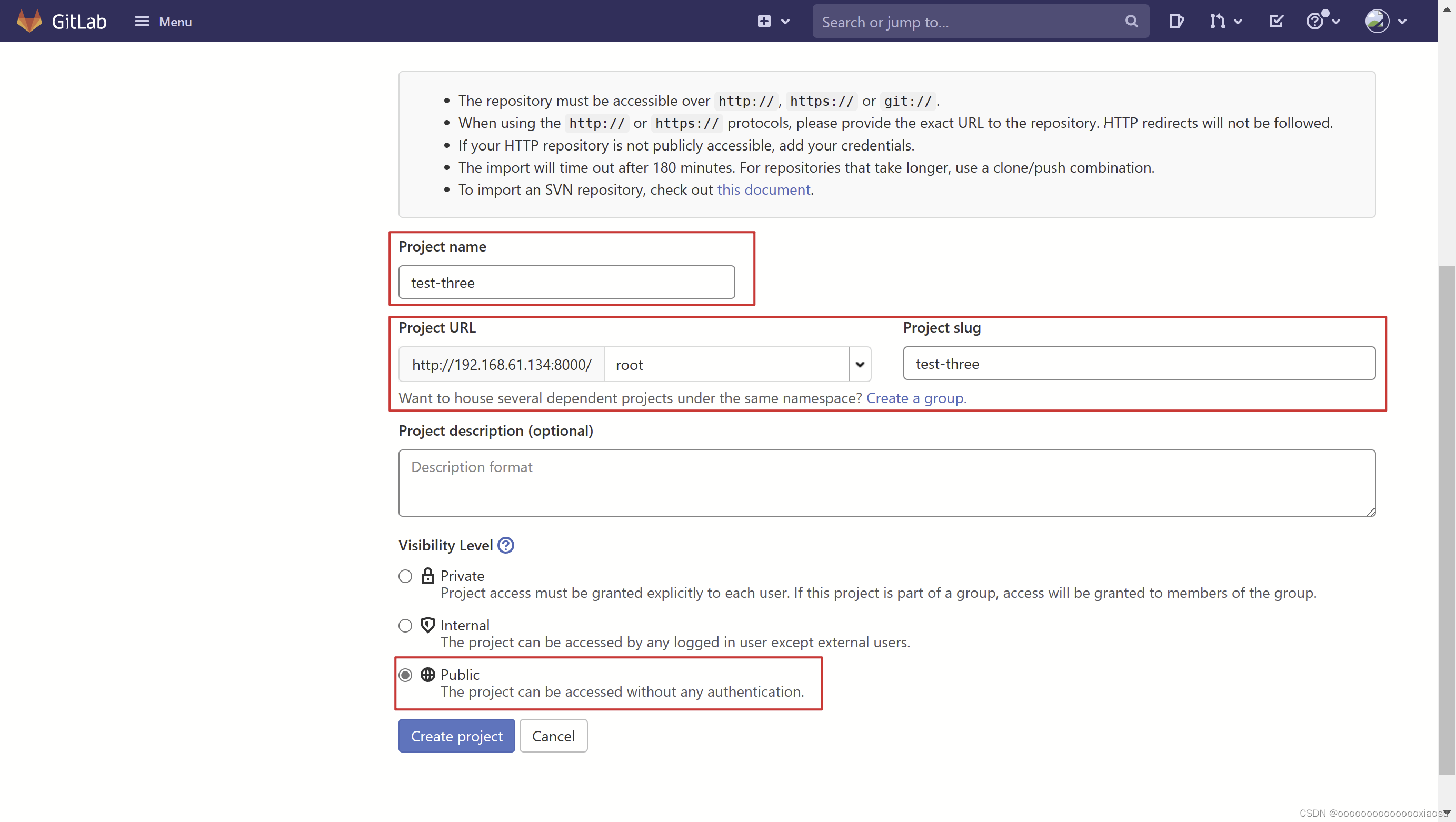
【gitlab】从其他仓库创建项目
需求描述 解决方法 以renren-fast脚手架为例 第一步 第二步 第三步 第四步 参考文章...

【ARM CoreLink 系列 6 -- DMC-400控制器简介】
文章目录 1.1 DMC-400 简介1.1.1 DFI(DDR PHY Interface)1.1.2 DFI 接口组1.1.3 DMC-400 兼容协议1.1.4 DMC-400 特性1.1.5 DMC-400 Interface 1.1 DMC-400 简介 DMC-400是一个由ARM开发、测试和授权的动态内存控制器,同时 DMC-400也是一个符…...

在 Azure 中开发云原生应用程序:工具和技巧
Azure 中的云原生开发工具 Azure 包含一系列用于云原生应用程序开发的内置工具和服务。这里介绍的服务和工具是很好的入门选择。 发展 Azure 包括两个用于开发和构建云原生应用程序的主要工具:Visual Studio (VS) 和Azure应用服务。 VS 是一个集成开发环境&#…...

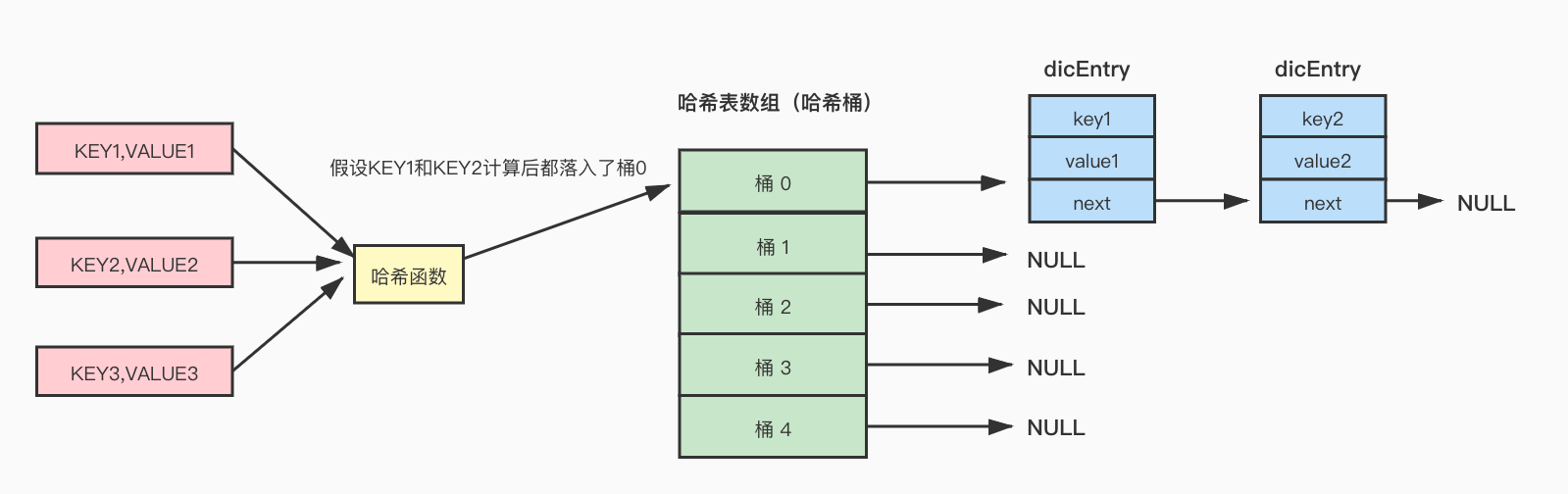
【Redis】基础数据结构-字典
Redis 字典 基本语法 字典是Redis中的一种数据结构,底层使用哈希表实现,一个哈希表中可以存储多个键值对,它的语法如下,其中KEY为键,field和value为值(也是一个键值对): HSET key…...

平板第三方电容笔怎么样?便宜的ipad触控笔推荐
苹果原装的电容笔与国产的平替电容笔最大的区别在于,平替电容笔只有一个斜面压力感应,而苹果电容笔既有斜面压力感应,又有重力压力感应。但是,如果你不经常使用它来进行绘画的话,你也不必买选择这款苹果电容笔…...

pytorch_神经网络构建3
文章目录 卷积神经网络实现卷积层,池化层池化层:数据标准化AlexNet卷积网络深层网络结构vgggoogleNet网络结构ResNet网络结构DensNet网络结构训练卷积神经网络会遇到的一些问题学习率衰减 卷积神经网络 前面讲述了逻辑回归分类,模拟函数回归问题,单层,深层网络,它们以点和向量…...
遗传算法入门笔记
目录 一、大体实现过程 二、开始我们的进化(具体实现细节) 2.1 先从编码说起 2.1.1 二进制编码法 2.1.2 浮点编码法 2.1.3 符号编码法 2.2 为我们的袋鼠染色体编码 2.3 评价个体的适应度 2.4 射杀一些袋鼠 2.5 遗传--染色体交叉(crossover) 2.6 变异--基…...

【golang】go 返回参数 以及go中 裸返
一、Go 返回参数命名 在Golang中,命名返回参数通常称为命名参数。 Golang允许在函数签名或定义中为函数的返回或结果参数指定名称。或者可以说这是函数定义中返回变量的显式命名。基本上,它解决了在return语句中提及变量名称的要求。 通过使用命名返回参…...

elasticsearch深度分页问题
一、深度分页方式from size es 默认采用的分页方式是 from size 的形式,在深度分页的情况下,这种使用方式效率是非常低的,比如我们执行如下查询 1 GET /student/student/_search 2 { 3 "query":{ 4 "match_all":…...

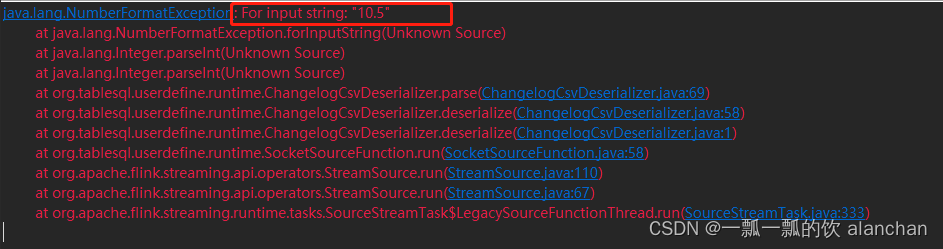
32、Flink table api和SQL 之用户自定义 Sources Sinks实现及详细示例
Flink 系列文章 1、Flink 部署、概念介绍、source、transformation、sink使用示例、四大基石介绍和示例等系列综合文章链接 13、Flink 的table api与sql的基本概念、通用api介绍及入门示例 14、Flink 的table api与sql之数据类型: 内置数据类型以及它们的属性 15、Flink 的ta…...

Java练习题-用冒泡排序法实现数组排序
✅作者简介:CSDN内容合伙人、阿里云专家博主、51CTO专家博主、新星计划第三季python赛道Top1🏆 📃个人主页:hacker707的csdn博客 🔥系列专栏:Java练习题 💬个人格言:不断的翻越一座又…...

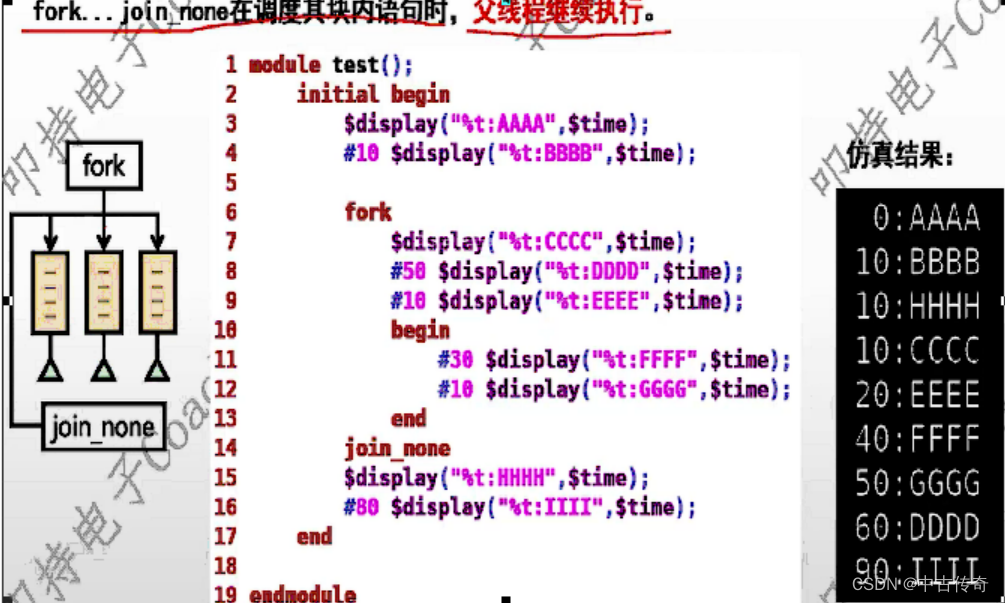
【SV中的多线程fork...join/join_any/join_none】
SV中fork_join/fork_join_any/fork_join_none 1 一目了然1.1 fork...join1.2 fork...join_any1.3 fork...join_none 2 总结 SV中fork_join和fork_join_any和fork_join_none; Note: fork_join在Verilog中也有,只有其他的两个是SV中独有的; 1 一目了然 1.…...

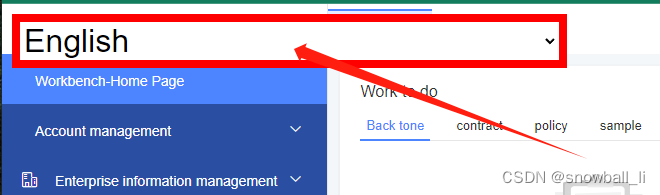
翻译:网站整站翻译 / 网站国际化 / 极简实现
一、本文目标 以极简单的方法实现整站翻译,轻松实现国际化。 二、js 文件 https://res.zvo.cn/translate/translate.js 三、代码 代码放在浏览器控制台即可实现 var head document.getElementsByTagName(head)[0];var script document.createElement(script);sc…...

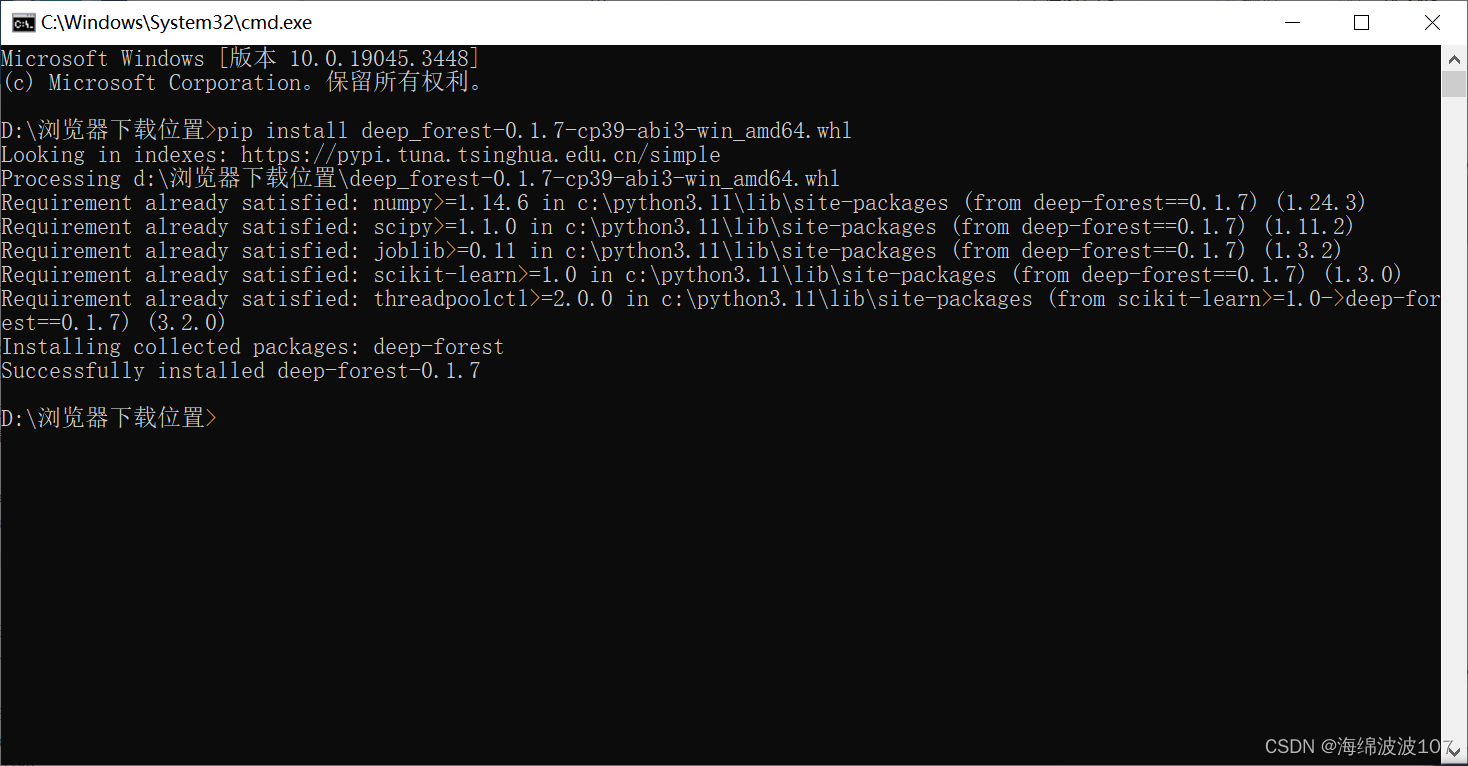
深度森林(deep-forest)安装
深度森林(deep-forest)安装 1、打开https://pypi.org/,搜索deep-forest,下载wheel文件 在下载好之后,打开文件下载的位置 首先对下载好的wheel文件进行改名,原名是: deep_forest-0.1.7-cp39-c…...

ping.pe ping 检测IP全球延迟
可以把结果保存为照片 https://ping.pe/全球ping ping ip端口检测 IP:PORT路由追踪 mtr IP 参考 ping.pe...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
