跨域请求方案整理实践
项目场景:
调用接口进行手机验证提示,项目需要调用其它域名的接口,导致前端提示跨域问题
问题描述
前端调用其他域名接口时报错提示:
index.html#/StatisticalAnalysisOfVacancy:1 Access to XMLHttpRequest at 'http://xxxxx/CustomerService/template/examineMessage' from origin 'http://xxxxx' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
原因分析:
在前端领域中,跨域是指浏览器允许向服务器发送跨域请求,从而克服Ajax只能同源使用的限制。
这个问题是随着AJAX的兴起,Web 应用对跨域访问的需求就越来越多,AJAX在进行跨域请求的时候受到浏览器安全限制。
浏览器出于安全的考虑,引入了同源策略。这种策略会对页面上执行的js访问资源的时候进行限制,比如不能直接通过js访问不同源之下的页面DOM结构,同时在对不同源发送请求时也无法获取到服务器响应内容(服务器会正常处理请求并返回响应内容,但是返回的内容被浏览器拦截掉了)。
什么是同源策略?
同源策略/SOP(Same origin policy)是一种约定,由Netscape公司1995年引入浏览器,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,浏览器很容易受到XSS、CSFR等攻击。所谓同源是指"协议+域名+端口"三者相同,即便两个不同的域名指向同一个ip地址,也非同源。
同源策略将限制以下几种行为:
- Cookie、LocalStorage 和 IndexDB 无法读取
- DOM 和 Js对象无法获得
-
常见的跨域场景

-
URL 说明 是否允许通信 http://www.domain.com/a.js http://www.domain.com/b.js 同一域名,不同文件或路径 允许 http://www.domain.com:8000/a.js http://www.domain.com/b.js 同一域名,不同端口 不允许 http://www.domain.com/a.js https://www.domain.com/b.js 同一域名,不同协议 不允许 http://www.domain.com/a.js http://192.168.4.12/b.js 域名和域名对应相同ip 不允许 http://www.domain.com/a.js http://x.domain.com/b.js http://domain.com/c.js 主域相同,子域不同 不允许 http://www.domain1.com/a.js http://www.domain2.com/b.js 不同域名 不允许
解决方案:
解决方案
jsonp跨域
通常为了减轻web服务器的负载,把js、css,img等静态资源分离到另一台独立域名的服务器上,在html页面中再通过相应的标签从不同域名下加载静态资源,而被浏览器允许,基于此原理,可以通过动态创建script,再请求一个带参网址实现跨域通信。
前端实现代码:
<script type="text/javascript"> function onLogin(res){console.log(res);} </script>//引用文件的方式 <script type="text/javascript" src="https://www.devpoint.com/login?user=devpoint&callback=onLogin">//AJAX,以jquery.js <script type="text/javascript"> $.ajax({url:"https://www.devpoint.com/login",type:"get",dataType:"jsonp", //请求方式为jsonp jsonpCallback:"onLogin", //自定义回调函数名data:{}}); </script>服务端实现代码(PHP):
echo "onLogin({"result":"success", "user": "doweb"})"局限:仅限GET请求document.domain + iframe 跨域
实现原理:两个页面通过js的
document.domain强制设置为相同主域来达到同域的效果,即相当于iframe中的页面为通信代理页面,代理页面必须部署在与后端服务器同源站点下。主页面:(假定访问路径为:
https://blog.devpoint.cn/login.html)<iframe id="proxyIframe" src="https://api.devpoint.cn/proxy.html"></iframe> <script type="text/javascript"> document.domain = "devpoint.cn";const user = "devpoint";const elemIframe = document.getElementById("proxyIframe");elemIframe.login(user,function(res){console.log(res);}); </script>代理页面:
https://api.devpoint.cn/proxy.html<script type="text/javascript"> document.domain = "devpoint.cn";function ajax(data,callback){//此处实现与真正的后端通信}function login(user,callback){ajax(data,callback);} </script>局限:仅限主域名一致,子域名不同的跨域。location.hash + iframe跨域
实现原理: a欲与b跨域通信,通过中间页c来实现。
三个页面,不同域之间利用iframe的location.hash传值,相同域之间直接js访问来通信。
具体实现:A域:a.html -> B域:b.html -> A域:c.html,a与b不同域通过hash值单向通信,b与c也不同域也只能单向通信,但c与a同域,所以c可通过parent.parent访问a页面所有对象。a.html(
http://www.devpoint.cn/a.html)<iframe id="iframe" src="http://www.devpoint.cn/b.html" style="display:none;"></iframe> <script type="text/javascript"> var iframe = document.getElementById("iframe"); //向b.html传hash值 setTimeout(function() {iframe.src = iframe.src + "#user=devpoint"; }, 1000); // 开放给同域c.html的回调方法 function onCallback(res) { alert("data from c.html ---> " + res); } </script>b.html(
http://www.doweb.me/b.html)<iframe id="iframe" src="http://www.doweb.me/c.html" style="display:none;"></iframe> <script type="text/javascript">var iframe = document.getElementById("iframe"); //监听a.html传来的hash值,再传给c.htmlwindow.onhashchange = function () {iframe.src = iframe.src + location.hash; }; </script>c.html(
http://www.devpoint.cn/c.html)<script type="text/javascript">//监听b.html传来的hash值window.onhashchange = function () {//再通过操作同域a.html的js回调,将结果传回 window.parent.parent.onCallback("hello: " + location.hash.replace("#user=", "")); }; </script>局限:繁琐,且location.hash传递的值长度有限postMessage跨域
postMessage是HTML5 XMLHttpRequest Level 2中的API,且是为数不多可以跨域操作的window属性之一,它可用于解决以下方面的问题:
- 页面和其打开的新窗口的数据传递
- 多窗口之间消息传递
- 页面与嵌套的iframe消息传递
- 上面三个场景的跨域数据传递
实现原理:
postMessage(data,origin)方法接受两个参数:
data: html5规范支持任意基本类型或可复制的对象,但部分浏览器只支持字符串,所以传参时最好用JSON.stringify()序列化。origin: 协议+主机+端口号,也可以设置为"*",表示可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/"。CORS跨域
普通跨域请求:服务端设置
Access-Control-Allow-Origin即可,前端无须设置;
跨域请求要带cookie:前后端都需要设置。
需注意的是:由于同源策略的限制,所读取的cookie为跨域请求接口所在域的cookie,而非当前页。如果想实现当前页cookie的写入。目前,所有浏览器都支持该功能,CORS也已经成为主流的跨域解决方案。在项目中的DEBUG功能的跨域请求就是使用这个方案。
前端设置:需要在请求头中设置
withCredentials属性headers: {"x-fdn-sign": apiSign,withCredentials: "true" }服务端设置
response.setHeader("Access-Control-Allow-Origin", "*"); // 若有端口需写全(协议+域名+端口) response.setHeader("Access-Control-Allow-Credentials", "true");
我个人是使用 jsonp跨域 解决的
$.ajax({url:'htt.www:5060/CustomerService/template/examineMessage',data: {'PhoneNumbers':applicantTel,'state':auditstatus},type:"post",dataType:"jsonp",jsonpCallback:"onLogin", //自定义回调函数名success:function (result) {console.log("修改变更==",result)if(result.code==200){table.reload("recordOfRepair1");}else{layer.msg(result.message)}}});
后端也可以解决只需要在接口处加个注解即可
@CrossOrigin
注意: Spring Framework 4.2 GA为CORS提供了第一类支持,使您比通常的基于过滤器的解决方案更容易和更强大地配置它。所以springMVC的版本要在4.2或以上版本才支持@CrossOrigin ;
或者也可参考这位博主的
9种常见的前端跨域解决方案(详解)_前端解决跨域问题_时清云的博客-CSDN博客
相关文章:

跨域请求方案整理实践
项目场景: 调用接口进行手机验证提示,项目需要调用其它域名的接口,导致前端提示跨域问题 问题描述 前端调用其他域名接口时报错提示: index.html#/StatisticalAnalysisOfVacancy:1 Access to XMLHttpRequest at http://xxxxx/CustomerService/template/examineMes…...

Git Pull failure 【add/commit】
操作页面 操作步骤 1. 打开项目所在 在.git目录下右击打开Git Bssh Here 2. git add . 3. git commit -m "提交" 4. 成功提交到本地, 这下就可以拉取代码了...

单链表习题(对应章节chapter2)
题目1:链表的中间结点 题目来源:leetcode链表的中间结点 第一种思路分析:考虑指针移动到相应的位置来做 参考代码:位置(/chapter2/c/middle-link-list-node/lc1.cc) #include <stdio.h> extern &qu…...

SQL创建新表
表的创建、修改与删除: 1.1 直接创建表:CREATE TABLE [IF NOT EXISTS] tb_name – 不存在才创建,存在就跳过 (column_name1 data_type1 – 列名和类型必选 [ PRIMARY KEY – 可选的约束,主键 | FOREIGN KEY – 外键,引…...

Python视频剪辑-Moviepy视频尺寸和颜色调整技巧
在视频编辑中,尺寸和颜色是两个不能忽视的重要因素。本文将从专业角度深入探讨如何通过MoviePy进行视频尺寸和颜色的调整,以及遮罩透明度的应用。 文章目录 视频尺寸变换函数裁剪视频指定区域裁剪视频像素为偶数视频增加边框缩小、放大视频视频颜色变换函数blackwhite 视频变…...

前端笔记:Create React App 初始化项目的几个关键文件解读
1 介绍 Create React App 是一个官方支持的方式,用于创建单页应用的 React 设置用于构建用户界面的 JAVASCRIPT 库主要用于构建 UI 2 项目结构 一个典型的 Create React App 项目结构如下: ├── package.json ├── public # 这…...

提高工作效率!本地部署Stackedit Markdown编辑器,并实现远程访问
文章目录 1. docker部署Stackedit2. 本地访问3. Linux 安装cpolar4. 配置Stackedit公网访问地址5. 公网远程访问Stackedit6. 固定Stackedit公网地址 StackEdit是一个受欢迎的Markdown编辑器,在GitHub上拥有20.7k Star!,它支持将Markdown笔记保…...

visual studio解决bug封装dll库
1.速度最大化 O2 2.设置输出目录 配置属性/常规/输出目录 链接器/常规/输出dll文件 链接器/调试/输出程序数据库pdb文件 链接器/高级/导入库 3.输出X86 X64分别对应的dll、lib、pdb 然后修改更新说明 更新说明格式如下: 4.将库提交到FTP每日更新库文档下 和测试交接…...

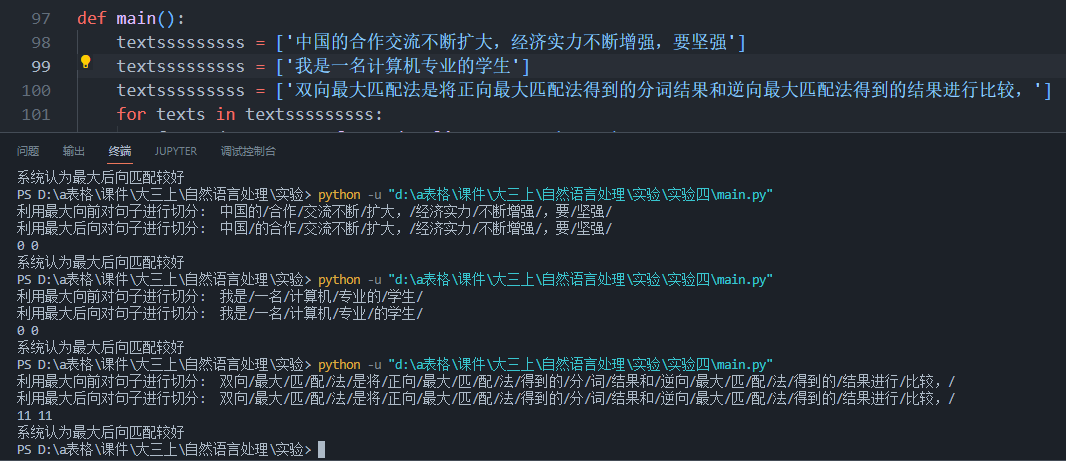
合肥工业大学自然语言处理实验报告
工程报告 目录 1 研究背景 4 2 工程目标 7 2.1 工程一 7 2.2 工程二 7 2.3 工程三 7 2.4 工程四 7 3 实验环境与工具 7 4 模型方法 8 4.1 n-gram模型 8 4.2 模型的平滑 9 4.2.1 Add-one 9 4.2.2 Add-k 9 4.2.3 Backoff 10 4.2.4 Interpolation 10 4.2.5 Absolute discounting 1…...

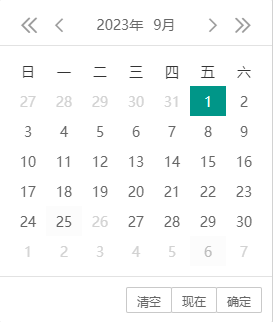
layui laydate实现日期选择并禁用指定的时间
最终实现禁用2023-9-26这天的效果 官网地址 日期和时间组件文档 - layui.laydate 下面是实现的代码 <!DOCTYPE html> <html> <head><meta charset"utf-8"><title>layDate快速使用</title><link rel"stylesheet"…...

scala数组函数合集
目录 1. 添加类函数 2.生成类函数 3.删除类函数 4.查找类函数 5.统计类函数 6.修改类函数 7.判断类函数 8.获取集合元素 9.集合操作类函数 10.转换类函数 11.工具类函数 12.集合内与集合间计算函数 在 scala 中Array数组是一种可变的、可索引的数据集合 创建数组…...

软件测试「转行」答疑(未完更新中)
软件测试行业「转行」答疑(未完更新中) ⭐文章简介一、2023年「互联网」行业现状!二、0基础转行「互联网」的5句大实话建议!三、互联网有哪些「职业」,可以选择?四、这些职业之间的优缺点介绍。 ⭐文章简介…...

计算机网络---TCP/UDP
TCP/UDP 1、TCP三次握手 四次挥手? TCP是一种面向连接的、可靠的字节流服务。在建立TCP连接时,需要进行三次握手,而在关闭TCP连接时,需要进行四次挥手。具体来说,TCP三次握手的过程如下: 客户端向服务端发送SYN报文,表示请求建立连接。服务端收到SYN报文后,向客户端发…...

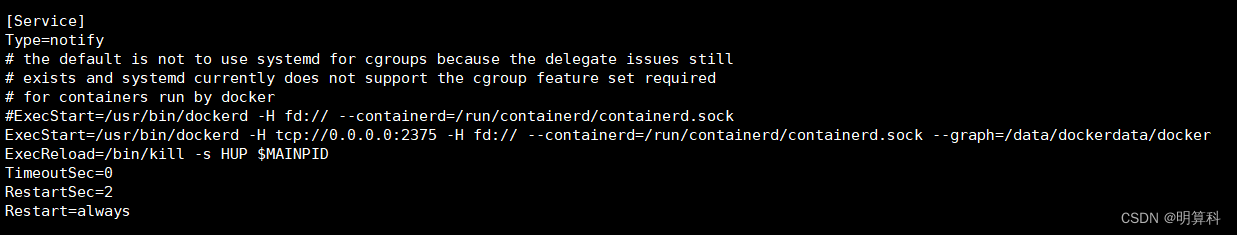
Docker私有仓库打开2375端口(linux)
前言 在我们开发测试过程中,需要频繁的更新docker镜像,然而默认情况下,docker的2375端口是关闭的,下面介绍如何打开端口。 1、打开步骤 1.1、修改配置 登录docker所在服务器,修改docker.service文件 vi /usr/lib/sys…...

底部Taber的抽取
1.会抽取一个布局样式 2.布局样式里面抽取一个底部样式 这个是layout的代码 <template><view class"layout-wrapper"><view class"layout-content"><slot></slot></view><!-- 底部 --><Tabbar :activeInde…...

Bootstrap中固定某一个元素不随滚动条滚动
可以利用类sticky-top实现固定某个元素在顶部的效果,示例代码如下: <!DOCTYPE html> <html> <head><meta charset"UTF-8"><title>固定某一个元素不随滚动条滚动</title><meta name"viewport&quo…...

时序数据库 IoTDB 发布端边云原生解决方案,有效优化工业互联网数据上传时效与资源消耗...
2023 年 9 月 8 日,由中国通信学会、福建省工业和信息化厅主办的 2023 中国国际工业互联网创新发展大会在厦门举办。大会主论坛中,时序数据库 IoTDB 发表其自研建立的端边云原生解决方案,该方案可实现端侧设备、边缘服务器、数据中心数据的协…...

Spring Boot中实现发送文本、带附件和HTML邮件
SpringBoot实现发送邮箱 引言 在现代应用程序中,电子邮件通常是不可或缺的一部分。在Spring Boot中,你可以轻松地实现发送不同类型的邮件,包括文本、带附件和HTML邮件。本博客将向你展示如何使用Spring Boot发送这些不同类型的电子邮件。 步…...

MySQL5.7版本与8.0版本在CentOS系统安装
目录 前置要求 1. MySQL5.7版本在CentOS系统安装 1.1 安装 1.1.1 配置yum仓库 1.1.2 使用yum安装MySQL 1.1.3 安装完成后,启动MySQL并配置开机自启动 1.1.4 检查MySQL的运行状态 1.2 配置 1.2.1 获取MySQL的初始密码 1.2.2 登陆MySQL数据库系统 …...

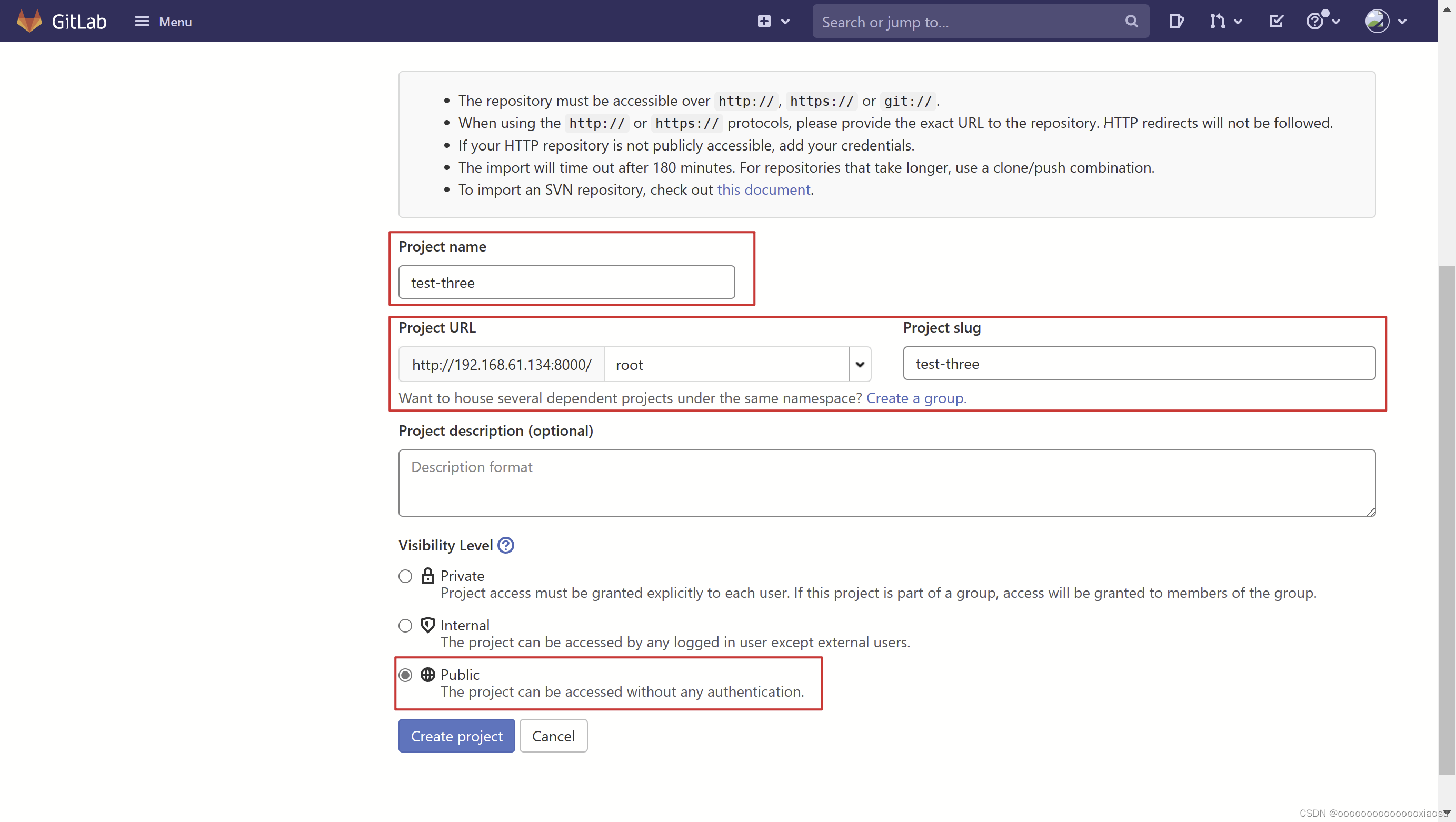
【gitlab】从其他仓库创建项目
需求描述 解决方法 以renren-fast脚手架为例 第一步 第二步 第三步 第四步 参考文章...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

今日科技热点速览
🔥 今日科技热点速览 🎮 任天堂Switch 2 正式发售 任天堂新一代游戏主机 Switch 2 今日正式上线发售,主打更强图形性能与沉浸式体验,支持多模态交互,受到全球玩家热捧 。 🤖 人工智能持续突破 DeepSeek-R1&…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
