毛玻璃 has 选择器卡片悬停效果
效果展示

页面结构
从上述的效果展示可以看到,页面是由多个卡片组成,并且鼠标悬停在卡片上时,会旋转用户图片并且韩式对应的用户信息框。
CSS3 知识点
- :has 属性的运用
实现页面整体结构
<div class="container"><div class="card" data-color="clr1"><div class="img_box"><img src="images/user-1.jpg" /></div><div class="glass"><h3>Someone<br /><span>SEO Expert</span></h3><ul><li style="--i: 1"><a href="#"><i class="fa fa-qq" aria-hidden="true"></i></a></li><li style="--i: 2"><a href="#"><i class="fa fa-weixin" aria-hidden="true"></i></a></li><li style="--i: 3"><a href="#"><i class="fa fa-weibo" aria-hidden="true"></i></a></li><li style="--i: 4"><a href="#"><i class="fa fa-tencent-weibo" aria-hidden="true"></i></a></li></ul></div></div>
</div>
实现卡片基础样式
.container .card {position: relative;width: 200px;height: 200px;border-radius: 10px;display: flex;justify-content: center;align-items: center;transition: 0.5s;
}
实现用户头像样式
.container .card .img_box {position: absolute;inset: 0;border-radius: 12px;border: 4px solid rgba(0, 0, 0, 0.2);
}.container .card .img_box img {position: absolute;top: 0;left: 0;width: 100%;height: 100%;object-fit: cover;transition: 0.5s;border-radius: 10px;
}.container .card:hover .img_box img {opacity: 0.5;
}
实现用户信息框样式
.container .card .glass {position: absolute;inset: 0;background: linear-gradient(#fff2, transparent);border: 1px solid rgba(255, 255, 255, 0.1);box-shadow: 0 15px 15px rgba(0, 0, 0, 0.25);backdrop-filter: blur(15px);border-radius: 10px;scale: 0;display: flex;flex-flow: row wrap;justify-content: center;align-items: center;overflow: hidden;opacity: 0;transition: 0.5s;
}.container .card .glass::before {content: "";display: block;position: absolute;bottom: 0;width: 100%;height: 50px;background: rgba(255, 255, 255, 0.05);
}.container .card ul {position: absolute;bottom: 14px;width: 100%;display: flex;justify-content: center;gap: 15px;
}.container .card ul li {list-style: none;
}.container .card ul a {color: #fff8;font-size: 1.25em;scale: 0;transition: 0.25s;transition-delay: scale calc(0.2s * var(--i));
}.container .card:hover ul a {scale: 1;
}.container .card ul a:hover {color: #fff;
}
实现对应的悬停样式
.container .card:hover .img_box img {opacity: 0.5;
}.container .card:hover {transform: rotate(-15deg);
}.container .card:hover .glass {scale: 1;opacity: 1;transform: rotate(20deg);
}
使用 has 属性修改背景颜色
body:has(.card[data-color="clr1"]:hover) {background: #d18c55;
}body:has(.card[data-color="clr2"]:hover) {background: #fff6a3;
}body:has(.card[data-color="clr3"]:hover) {background: #eeb973;
}body:has(.card[data-color="clr4"]:hover) {background: #f7f3ea;
}
完整代码下载
完整代码下载
相关文章:

毛玻璃 has 选择器卡片悬停效果
效果展示 页面结构 从上述的效果展示可以看到,页面是由多个卡片组成,并且鼠标悬停在卡片上时,会旋转用户图片并且韩式对应的用户信息框。 CSS3 知识点 :has 属性的运用 实现页面整体结构 <div class"container"><div…...

[hive]解决group by 字段超过系统规定64个
用开窗函数即可 ( row_number() over(partition by col1,...,col70 oder by xx) rn ) where rn1...

生成老年人的声音sox
sox laoren1.wav laoren2.wav pitch -300...

DC2DC电源设计注意事项--1,Feedback
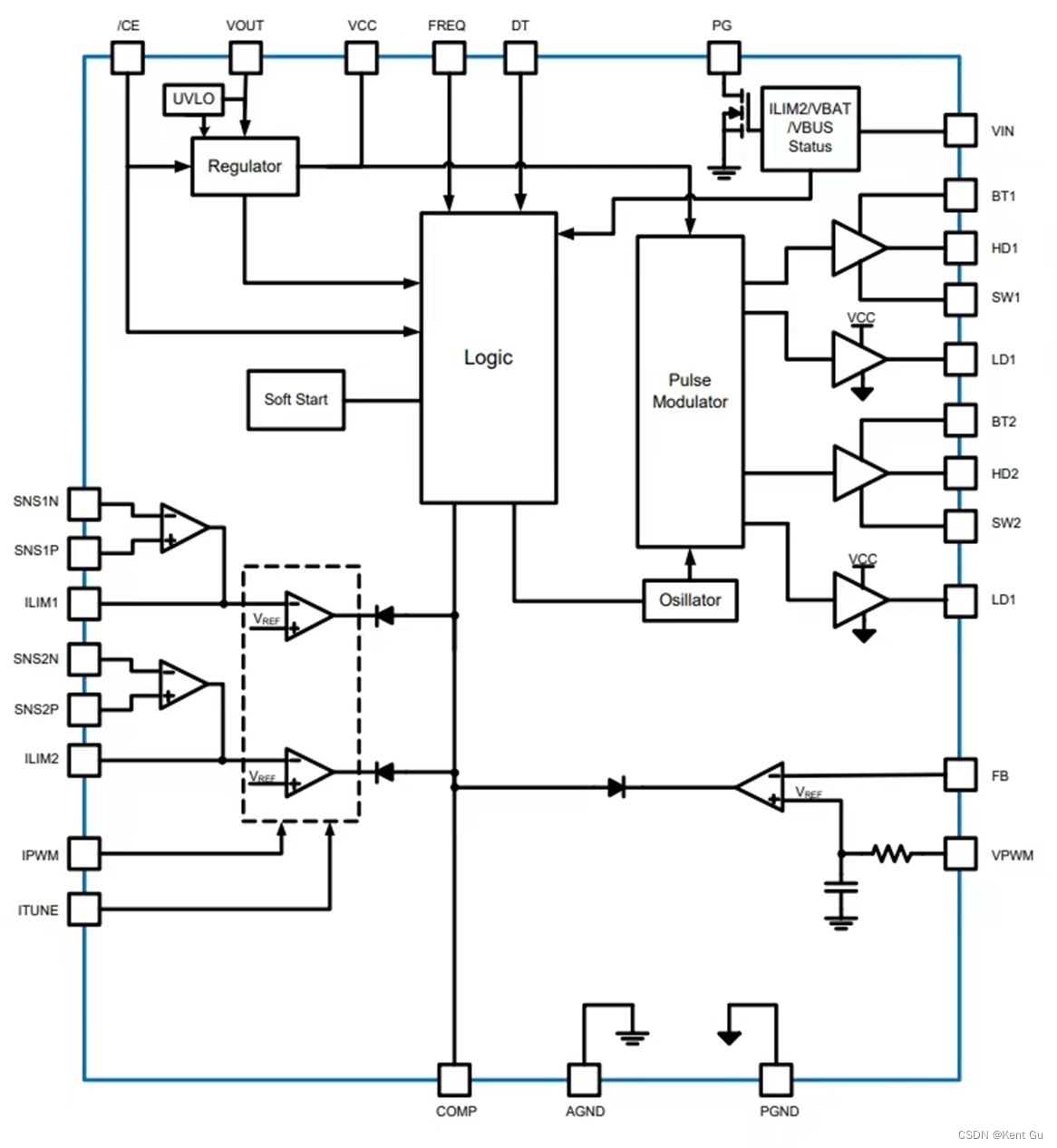
电源采集图如下图 Feedback 采集电压点应该在靠近负载侧。这样可以减少大电流导线导致的电压差,真实反应输出电压值 FB_1P21采集电路靠近芯片侧, 2.1,采集分压电路上侧为Vout Vnoise, 那么一分压就噪声就小了。假如采集电路远离芯片侧&…...

计算机视觉处理的开源框架
计算机视觉是一门涉及图像和视频分析的领域,有许多开源的框架和库可用于构建计算机视觉应用程序。以下是一些常见的计算机视觉开源框架及其特点,希望对大家有所帮助。北京木奇移动技术有限公司,专业的软件外包开发公司,欢迎交流合…...

最新AI智能创作系统源码AI绘画系统/支持GPT联网提问/支持Prompt应用
AI绘图专业设计 不得将程序用作任何违法违纪内容,不要让亲人两行泪 界面部分图解构: 前台show: 前端部署: 安装pm2管理器 点击设置 选择v16.19.1版本-切换版本 再新建一个网站 点击设置 添加反向代理-代理名称随便…...
)
2019架构真题案例(四十八)
系统应用集成构件统一标准的基础平台,在各个应用系统的接口之间数据共享和功能,基本原则是保证应用程序的()。系统应用集成提供了四个不同层次的服务,最上层服务是()。 独立性相关性互操作性排…...

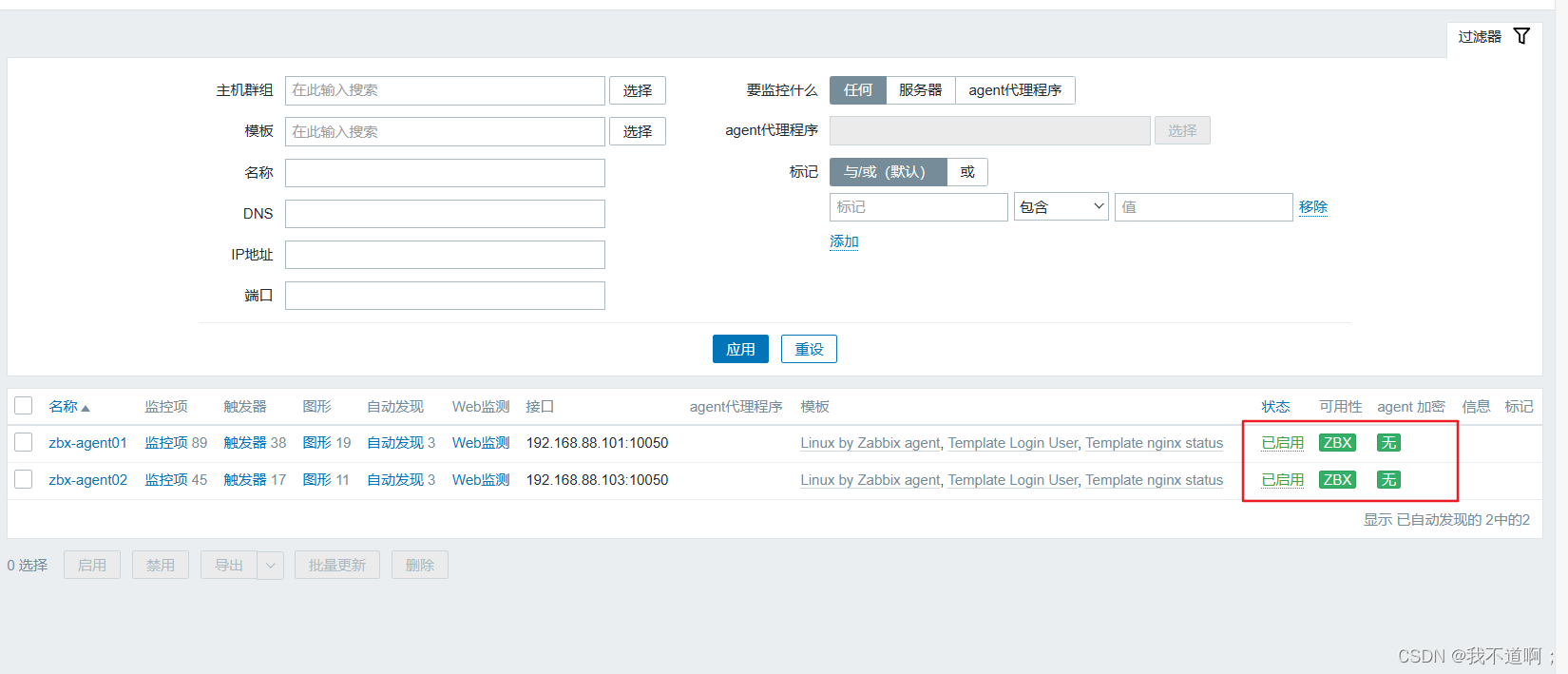
zabbix自定义监控内容和自动发现
6 目录 一、自定义监控内容: 1.明确需要执行的 linux 命令 2.创建 zabbix 的监控项配置文件,用于自定义 key: 3. 在 Web 页面创建自定义监控项模板: 3.1 创建模板: 3.2 创建监控项: 3.3 创建触发器&#…...

导引服务机器人 通用技术条件
声明 本文是学习GB-T 42831-2023 导引服务机器人 通用技术条件. 而整理的学习笔记,分享出来希望更多人受益,如果存在侵权请及时联系我们 6 检验规则 6.1 检验项目 检验分为型式检验和出厂检验。检验项目见表2。 表 2 检验项目 序号 检验项目 技术要求 检验方法 出厂检验 型…...

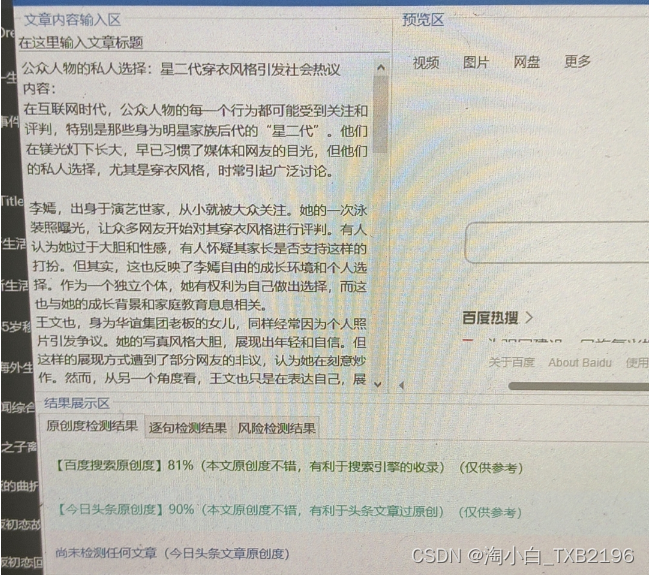
今日头条文章采集ChatGPT3.5/4.0驱动浏览器改写文章软件说明文档
大家好了,我是淘小白~ 今天给大家介绍的软件是一个款驱动浏览器改写文章的软件,下面给大家做一下介绍说明: 一、软件语言 Python编写的,使用的库是selenium库 二、具体逻辑 1、整理头条文章网址,需要自己整理&…...

Mac系统清理工具BuhoCleaner
BuhoCleaner是一款在Mac电脑上运行的清洁软件。它的界面简洁,易于使用,能够快速扫描Mac电脑上的垃圾文件、重复文件、大型文件等,帮助用户清理不需要的文件,释放磁盘空间。 该软件的主要功能包括: 垃圾文件清理&…...

SpringBoot集成WebSocket讲解
文章目录 1 WebSocket1.1 简介1.2 WebSocket作用和调用1.2.1 作用1.2.2 js端调用 1.3 Javax1.3.1 服务端1.3.1.1 服务端接收1.3.1.2 服务端集成1.3.1.3 ping和pong消息 1.3.2 客户端1.3.2.1 客户端接收1.3.2.2 客户端发送 1.4 WebMVC1.4.1 服务端1.1.4.1 服务端接收1.1.4.2 服务…...

GNOME 45 动态三层缓存补丁更新
导读GNOME 45 "Rīga" 上周已正式发布,此版本虽然有许多针对桌面环境的改进,但上游缺少的一个功能是 Canonical 主导的 Mutter 动态三层缓存。 动态三层缓存用于在需要时提升性能,并且已被证明有助于提高桌面渲染性能,…...

[论文笔记]Poly-encoder
引言 本文是Poly-encoder1的阅读笔记,论文题目为基于预训练模型的快速准确多句评分模型。 也是本系列第一篇基于Transformer架构的模型,对于进行句子对之间比较的任务,有两种常用的途经:Cross-encoder在句子对上进行交互完全自注意力;Bi-encoder单独地编码不同的句子。前…...

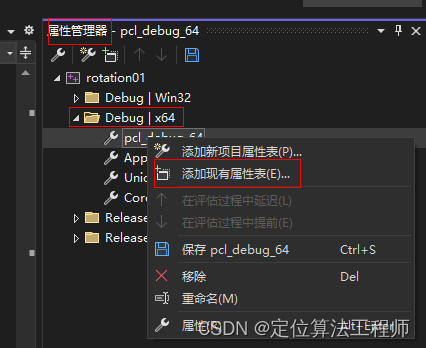
vs2022中配置PCL1.13.1(附带提供属性表.props文件)
1.下载安装配置PCL环境(略) 2.vs2022相关配置(第一次配置时,不想手动配置的,直接看第3条,用我的.props属性表直接导入即可。) 1)新建一个C项目,右击项目,选择…...

基于共生生物优化的BP神经网络(分类应用) - 附代码
基于共生生物优化的BP神经网络(分类应用) - 附代码 文章目录 基于共生生物优化的BP神经网络(分类应用) - 附代码1.鸢尾花iris数据介绍2.数据集整理3.共生生物优化BP神经网络3.1 BP神经网络参数设置3.2 共生生物算法应用 4.测试结果…...

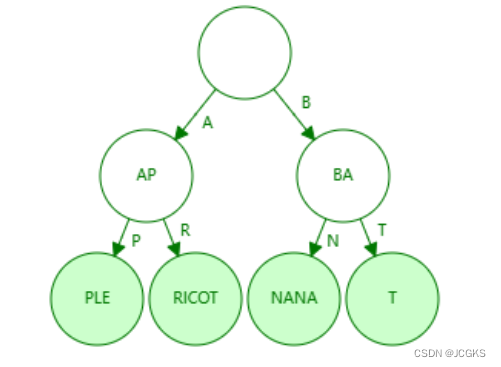
GIN框架路由的实现原理
文章目录 首先回顾一下gin框架的路由如何使用的从源码分析一下gin框架gin的路由实现前缀树前缀树的实现压缩前缀树--Radix TrieTrie VS Map 首先回顾一下gin框架的路由如何使用的 package mainimport ("fmt""github.com/gin-gonic/gin""net/http&quo…...

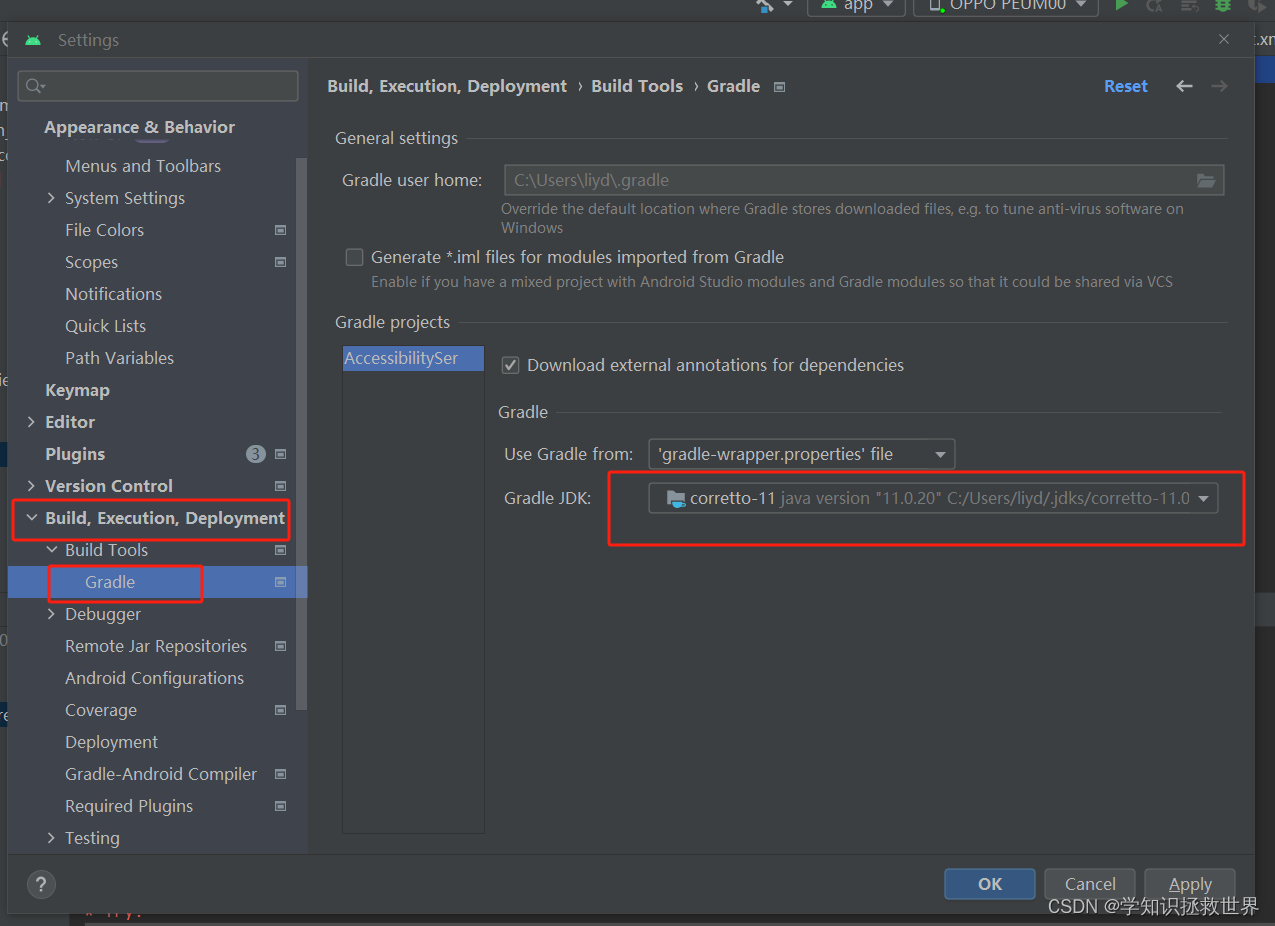
Android Studio版本升级后的问题 gradle降级、jdk升级
Cannot use TaskAction annotation on method IncrementalTask.taskAction$gradle_core() because interface org.gradle.api.tasks.incremental.IncrementalTaskInputs is not a valid parameter to an action method. 修改下面两处地方分别为7.0.3、7.3.3Android Gradle plu…...

浏览器插件开发爬虫记录
常用爬虫有各种各样的反爬限制,而如果是小数据量并且该网站反爬手段非常厉害的前提下,可以考虑使用浏览器插件作为爬虫手段 基本代码来源于这位博主分享的插件代码, 主要在他的基础上加了 请求代理、管理面板、脚本注入拦截到的请求数据和管…...

万万没想到,我用文心一言开发了一个儿童小玩具
最近关注到一年一度的百度世界大会今年将于10月17日在北京首钢园举办,本期大会的主题是“生成未来(PROMPT THE WORLD)”。会上,李彦宏会做主题为「手把手教你做AI原生应用」的演讲,比较期待 Robin 会怎么展示。据说&am…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
)
postgresql|数据库|只读用户的创建和删除(备忘)
CREATE USER read_only WITH PASSWORD 密码 -- 连接到xxx数据库 \c xxx -- 授予对xxx数据库的只读权限 GRANT CONNECT ON DATABASE xxx TO read_only; GRANT USAGE ON SCHEMA public TO read_only; GRANT SELECT ON ALL TABLES IN SCHEMA public TO read_only; GRANT EXECUTE O…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
