JS如何判断文字是否溢出(被ellipsis)?
如果想要文本超出宽度后用省略号省略,只需要加上以下的css就行了。
.ellipsis {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;
}
3行css搞定,但是问题来了:如果我们想要当文本被省略的时候,也就是当文本超出指定的宽度后,鼠标悬浮在文本上面才展示popper,应该怎么实现呢?
CSS帮我们搞定了省略,但是JS并不知道文本什么时候被省略了,所以我们得通过JS来计算。接下来,我将介绍几种方法来实现JS计算省略。
createRange
我发现Element-plus表格组件已经实现了这个功能,所以就先来学习一下它的源码。
源码地址:https://github.com/element-plus/element-plus/blob/dev/packages/components/table/src/table-body/events-helper.ts
// 仅仅粘贴相关的
const cellChild = (event.target as HTMLElement).querySelector('.cell')
const range = document.createRange()
range.setStart(cellChild, 0)
range.setEnd(cellChild, cellChild.childNodes.length)
let rangeWidth = range.getBoundingClientRect().width
let rangeHeight = range.getBoundingClientRect().height
/** detail: https://github.com/element-plus/element-plus/issues/10790
* What went wrong?
* UI > Browser > Zoom, In Blink/WebKit, getBoundingClientRect() sometimes returns inexact values, probably due to lost
precision during internal calculations. In the example above:
* - Expected: 188
* - Actual: 188.00000762939453
*/
const offsetWidth = rangeWidth - Math.floor(rangeWidth)
if (offsetWidth < 0.001) {rangeWidth = Math.floor(rangeWidth)
}
const offsetHeight = rangeHeight - Math.floor(rangeHeight)
if (offsetHeight < 0.001) {rangeHeight = Math.floor(rangeHeight)
}const { top, left, right, bottom } = getPadding(cellChild) // 见下方
const horizontalPadding = left + right
const verticalPadding = top + bottom
if (rangeWidth + horizontalPadding > cellChild.offsetWidth ||rangeHeight + verticalPadding > cellChild.offsetHeight ||cellChild.scrollWidth > cellChild.offsetWidth
) {createTablePopper(parent?.refs.tableWrapper,cell,cell.innerText || cell.textContent,nextZIndex,tooltipOptions)
}
// 上面代码17行中的getPadding函数
const getPadding = (el: HTMLElement) => {const style = window.getComputedStyle(el, null)const paddingLeft = Number.parseInt(style.paddingLeft, 10) || 0const paddingRight = Number.parseInt(style.paddingRight, 10) || 0const paddingTop = Number.parseInt(style.paddingTop, 10) || 0const paddingBottom = Number.parseInt(style.paddingBottom, 10) || 0return {left: paddingLeft,right: paddingRight,top: paddingTop,bottom: paddingBottom,}
}
document.createRange() 是 JavaScript 中的一个方法,用于创建一个 Range 对象,表示文档中的一个范围。Range 对象通常用于选择文档中的一部分内容,然后对其进行操作。
它可以:
- 设置选中文本范围:可以使用
document.createRange()方法创建一个 Range 对象,并使用setStart()和setEnd()方法设置选中文本的起始和结束位置。 - 插入新元素:可以使用
document.createRange()方法创建一个 Range 对象,并使用insertNode()方法将新元素插入到文档中的指定位置。 - 获取特定元素的位置:可以使用
document.createRange()方法创建一个 Range 对象,并使用getBoundingClientRect()方法获取元素在文档中的位置和大小信息。
这边element就是使用range对象的getBoundingClientRect获取到元素的宽高,同时因为得到的宽高值有很多位的小数,所以element-plus做了一个判断,如果小数值小于0.001就舍弃小数部分。
接下来,就让我们进行一下复刻吧。
文字的宽度 + 盒子的左右padding > 盒子的offsetWidth 则存在省略号
<div class="ellipsis box">Lorem ipsum dolor sit amet consectetur adipisicing elit
</div>
<div id="result"></div><script>const box = document.querySelector(".box");const getPadding = (el) => {const style = window.getComputedStyle(el, null);const paddingLeft = Number.parseInt(style.paddingLeft, 10) || 0;const paddingRight = Number.parseInt(style.paddingRight, 10) || 0;const paddingTop = Number.parseInt(style.paddingTop, 10) || 0;const paddingBottom = Number.parseInt(style.paddingBottom, 10) || 0;return {pLeft: paddingLeft,pRight: paddingRight,pTop: paddingTop,pBottom: paddingBottom,};};box.addEventListener("animationiteration", function () {const event = new CustomEvent("resize");box.dispatchEvent(event);});const checkEllipsis = () => {const range = document.createRange();range.setStart(box, 0);range.setEnd(box, box.childNodes.length);window.getSelection().addRange(range);const rangeWidth = range.getBoundingClientRect().width; // 所有文字的宽度const rangeHeight = range.getBoundingClientRect().height; // 所有文字的高度console.log(rangeWidth, rangeHeight);const { pLeft, pRight, pTop, pBottom } = getPadding(box);console.log(pLeft, pRight, pTop, pBottom, "--");const horizontalPadding = pLeft + pRight;const verticalPadding = pTop + pBottom;if (rangeWidth + horizontalPadding > box.offsetWidth ||rangeHeight + verticalPadding > box.offsetHeight ||range.scrollWidth > box.offsetWidth) {result.textContent = "计算结果:存在省略号";} else {result.textContent = "计算结果:容器宽度足够,没有省略号了";}};checkEllipsis();box.addEventListener("resize", checkEllipsis);
</script><style>.ellipsis {overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}.box {border: 1px solid gray;padding: 10px;width: 300px;resize: both;/**触发频率**/animation: resize 0.1s infinite paused forwards;}.box:active {animation-play-state: running;}@keyframes resize {to {opacity: 1;}}
</style>
相关文章:
?)
JS如何判断文字是否溢出(被ellipsis)?
如果想要文本超出宽度后用省略号省略,只需要加上以下的css就行了。 .ellipsis {overflow: hidden;text-overflow: ellipsis;white-space: nowrap; }3行css搞定,但是问题来了:如果我们想要当文本被省略的时候,也就是当文本超出指定…...

pb:常用函数和语句清单
pb:常用函数和语句清单 PB中提供了600多个函数,这还没有将B/S开发、数据窗口对象中的函数计算在内。但是,只要掌握、熟练运用、真正理解下面的这些函数(包括部分语句)就可以开发软件项目了。这些函数和语句是我给学员讲课时开发的一个完整的管理系统(提供了MIS必须的完整模…...
SpringMVC中的视图类型及其特点,以及视图控制器view-controller的配置)
(8)SpringMVC中的视图类型及其特点,以及视图控制器view-controller的配置
SpringMVC的视图 转发和重定向的区别及其原理,参考文章 视图类型及特点 视图的作用就是将Model中的数据渲染到页面上并展示给用户,SpringMVC中视图对应的View接口有三种实现类对应三种视图解析器 默认有转发视图InternalResourceView和重定向视图RedirectView以及Thymeleaf…...

ansible学习笔记分享
yum install ansible -y #安装,注意yum源问题 yum源: yum install epel-release -y mv /etc/yum.repos.d/epel.repo /etc/yum.repos.d/epel.repo.bak >> /dev/null yum clean all rpm -Uvh http://mirrors.ustc.edu.cn/epel/epel-releas…...

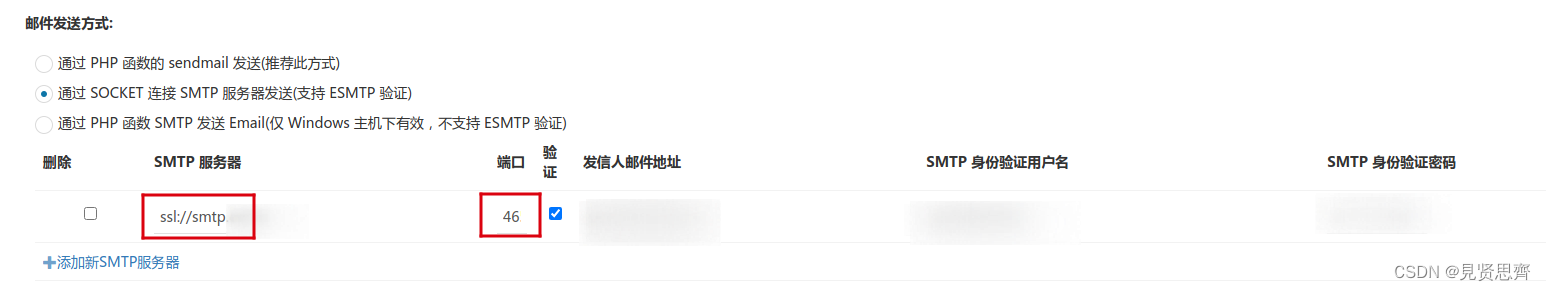
以dzzoffice为例设置通过 SOCKET 连接 SMTP 服务器发送(支持 ESMTP 验证)
在测试dzzoffice的过程中,需要配置邮件服务器,dzzoffice的邮件设置有三种选项: 1、通过 PHP 函数的 sendmail 发送(推荐此方式) 2、通过 SOCKET 连接 SMTP 服务器发送(支持 ESMTP 验证) 3、通过 PHP 函数 SMTP 发送 Email(仅 Windows 主机下有…...

加拿大艾伯塔省执法部门利用OpenText Encase显着提高案件效率
艾伯塔省执法部门利用OpenText Encase显着提高案件效率 Internet Child Exploitation Unit (ICE) 使用OpenText EnCase Forensic 加快结案进度并起诉更多罪犯 挑战 从证据收集到报告和起诉的过程非常耗时; 需要工具帮助快速可靠地收集、分析和存储数字证据。 结果 显著提高案…...

【Codeforces】Educational Codeforces Round 156 [Rated for Div. 2]
hh第一次记录cf。 复盘 ab题目比较清晰,只开了这两题,后面看了下cd,即使开了翻译也看不懂题目是什么意思,最后放弃睡觉了。。 a是一道思维题,翻了下别人写的发现大家写的各不相同hh b是一道数学题,过程有点…...

结合swagger的前端架构小记
1.引言 开发中,我们是否经常遇到以下痛点: 项目越大,启动和热更新越来越慢,启动都要花个3-5分钟以上没有类型,接口返回的Object不拿到真实数据都不知道有哪些字段需要手动写很多request函数去调用api,手动…...

Python字典全解析:从基础到高级应用
更多资料获取 📚 个人网站:涛哥聊Python 字典是一种强大而多才多艺的数据类型,它以键-值对的形式储存信息,让我们能够以惊人的效率处理和管理数据。 字典能够将键和值关联在一起,使得数据的存储和检索变得非常高效。…...

Fourier变换中的能量积分及其详细证明过程
Fourier变换中的能量积分及其详细证明过程 在使用Fourier变换分析信号时候,有时需要用到能量积分。本文对Fourier变换的能量积分进行分析。 一、Fourier变换中的能量积分 若 F ( ω ) F [ f ( t ) ] F(\omega)\mathscr F[f(t)] F(ω)F[f(t)],则有 ∫…...

保护 Web 服务器安全性
面向公众的系统(如 Web 服务器)经常成为攻击者的目标,如果这些业务关键资源没有得到适当的保护,可能会导致安全攻击,从而导致巨大的财务后果,并在客户中失去良好的声誉。 什么是网络服务器审核 当有人想要…...

docker数据管理和网络通信
docker数据管理 管理 Docker 容器中数据主要有两种方式: 数据卷(Data Volumes)和数据卷容器(DataVolumes Containers)。 1.数据卷 数据卷是一个供容器使用的特殊目录,位于容器中。可将宿主机…...

代理IP与Socks5代理:网络工程师的神奇魔法棒
网络工程师是数字世界的魔法师,而代理IP和Socks5代理则是他们的神奇魔法棒。这两项技术在跨界电商、爬虫、出海业务、网络安全和游戏等领域中,为网络工程师提供了强大的工具,让他们能够创造技术的奇迹。本文将深入研究这些神奇魔法棒在不同领…...

【K8S系列】深入解析k8s 网络插件—kube-router
序言 做一件事并不难,难的是在于坚持。坚持一下也不难,难的是坚持到底。 文章标记颜色说明: 黄色:重要标题红色:用来标记结论绿色:用来标记论点蓝色:用来标记论点 在现代容器化应用程序的世界中…...

Flutter的Platform介绍-跨平台开发,如何根据不同平台创建不同UI和行为
文章目录 Flutter跨平台概念介绍跨平台开发平台相关性Platform ChannelPlatform-specific UIPlatform Widgets 如何判断当前是什么平台实例 Platform 类介绍获取当前平台的名称检查当前平台其他属性 利用flutter设计跨Android和IOS平台应用的技巧1. 遵循平台的设计准则2. 使用平…...

gitlab docker部署,备份,恢复
本次安装在CentOS7下进行 1、安装yum 检查是否已经安装yum yum --version如果未安装 sudo yum install -y yum-utils添加镜像源: 国外镜像源:yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo阿里镜像源&am…...

腾讯云/阿里云国际站代理:阿里云、华为云和腾讯云“大展拳脚”,与国际巨头未来竞争焦点是AI计算?
国内云计算市场重新掀起的价格战,腾讯云国际站代理让竞争本就内卷的市场陷入白热化,中国云厂商深耕东南亚的意愿变强。2020年之后,上下游企业与中国云厂商抱团出海趋势明显。东软集团、用友网络等A股上市公司也在走向东南亚。 东南亚市场蛋糕…...

基于Java+SpringBoot+Vue企业OA管理系统的设计与实现 前后端分离【Java毕业设计·文档报告·代码讲解·安装调试】
🍊作者:计算机编程-吉哥 🍊简介:专业从事JavaWeb程序开发,微信小程序开发,定制化项目、 源码、代码讲解、文档撰写、ppt制作。做自己喜欢的事,生活就是快乐的。 🍊心愿:点…...

Java架构师系统架构设计性能评估
目录 1 导论2 架构评估基础系统性能衡量的基本指标2.1 系统性能的指标2.2 数据库指标2.3 并发用户数2.4 网络延迟2.4 系统吞吐量2.5 资源性能指标3 架构评估基础服务端性能测试3.1基准测试3.2 负载测试3.3 压力测试3.4 疲劳强度测试3.5 容量测试1 导论 本章的主要内容是掌握架构…...

Android可滑动的分时图以及常用动画
先看一下效果: 自定义View 其中顶部是模仿的股票数据分时图,以前也写过详细的文章传送门,只不过不支持左右滑动,这款是在那个基础上的修改 在说一下分时图的思路吧: 可以看作是一条条相连的直线首尾相接,…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
