uni-app:服务器端数据绘制echarts图标(renderjs解决手机端无法显示问题)
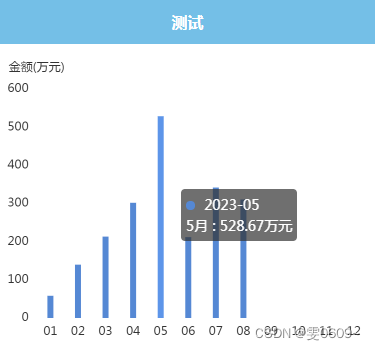
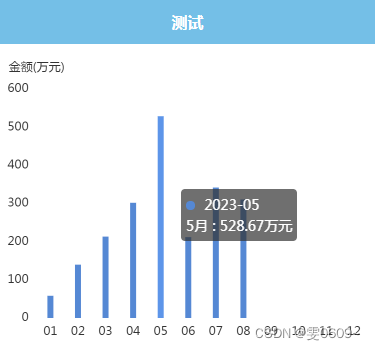
效果

代码
<template><view @click="echarts.onClick" :prop="option" :change:prop="echarts.updateEcharts" id="echarts" class="echarts"></view>
</template><script>export default {data() {return {option: '',}},mounted() {this.getData(); // 在组件挂载后调用获取数据的方法},methods: {getData() {uni.request({url: getApp().globalData.position + 'Other/select_sale_ekanbaninfo',data: {},header: {"Content-Type": "application/x-www-form-urlencoded"},method: 'POST',dataType: 'json',success: res => {//月统计var monthinfo = res.data.month_info;this.monthinfo = monthinfo;//显示图表this.echart();},fail(res) {console.log("查询失败")}});},echart() {//月统计// 提取日期和对应的值var dates1 = this.monthinfo.date;var values1 = this.monthinfo.total_amount;var months1 = ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12"];var months1_chinese = ["1月", "2月", "3月", "4月", "5月", "6月", "7月", "8月", "9月", "10月", "11月", "12月"];this.option = {//配置网格组件,用于定义图表的位置和大小grid: {top: '15%', // 增加top的值来创建间距left: '2%',right: '2%',bottom: '2%', // 增加bottom的值来创建间距containLabel: true, //自动计算并包含坐标轴标签、刻度和标题等内容在内。},color: ['#5588d4'],tooltip: {trigger: 'item',axisPointer: {type: 'line'},formatter: function(params) {var value = values1[params.dataIndex];var date = dates1[params.dataIndex];var month = months1_chinese[params.dataIndex];var marker = params.marker; // 添加marker(小圆点)return marker + ' ' + date + '<br/>' + month + ' : ' + value + '万元';}},xAxis: {// name: '日期',data: months1,axisLine: {show: false // 隐藏纵坐标轴的横线},//隐藏小刻度短线axisTick: { // x轴刻度相关配置show: false, // 是否显示x轴刻度线},nameTextStyle: {fontSize: 12 // 设置横轴名称字体大小为12}},yAxis: {name: '金额(万元)',splitLine: {show: false // 隐藏纵坐标轴的背景横线},axisLine: {show: false // 隐藏纵坐标轴的竖线},//隐藏小刻度短线axisTick: { // x轴刻度相关配置show: false, // 是否显示x轴刻度线},axisLabel: {fontSize: 12 // 设置横轴标签字体大小为12},nameTextStyle: {fontSize: 12 // 设置横轴名称字体大小为12}},series: [{barWidth: '6',name: '销量',type: 'bar',data: values1,itemStyle: {show: true,position: 'top',textStyle: {// color: '#515dc3',fontSize: 12}}}]}}}}
</script>
<!-- 指定脚本类型模块为echarts,语言为renderjs -->
<script module="echarts" lang="renderjs">let myChartexport default {mounted() {// 首先判断window.echarts是否存在,如果存在则调用initEcharts方法进行初始化。if (typeof window.echarts === 'function') {this.initEcharts()} else {// 如果不存在,则动态创建一个<script>标签,并设置其src属性为static/js/echarts.js,然后在加载完成后调用initEcharts方法。// 动态引入较大类库避免影响页面展示const script = document.createElement('script')script.src = 'static/js/echarts.js'script.onload = this.initEcharts.bind(this)document.head.appendChild(script)}},methods: {initEcharts() {//echarts.init函数创建一个新的ECharts实例,并将其挂载到具有id为echarts的DOM元素上。myChart = echarts.init(document.getElementById('echarts'))},//updateEcharts方法用于更新图表数据。当监听到组件数据或属性发生变化时,会调用这个方法。// 在方法中,首先判断myChart实例是否存在,如果存在则调用setOption方法,将新的配置选项传递给图表实例。updateEcharts(newValue, oldValue, ownerInstance, instance) {if (myChart != undefined) {myChart.setOption(newValue)}},}}
</script><style>.echarts {width: 100%;height: 300px;}
</style>解析
<view @click="echarts.onClick" :prop="option" :change:prop="echarts.updateEcharts" id="echarts" class="echarts">
-
@click="echarts.onClick":在点击事件发生时,将调用echarts.onClick方法进行处理。@click是Vue中绑定点击事件的方式,相当于v-on:click。 -
:prop="option":将option作为prop属性的值进行绑定。这里的prop可以是组件的自定义属性,被父组件传递给子组件作为数据的一种方式。 -
:change:prop="echarts.updateEcharts":使用了Vue的修饰符语法,在change:prop事件发生时,调用echarts.updateEcharts方法进行处理。 -
id="echarts":给该元素指定了唯一的id属性值为echarts。id属性通常用于在JavaScript中获取元素或通过CSS选择器匹配元素。 -
class="echarts":给该元素指定了一个CSS类名为echarts,用于样式设计或选择器匹配。
<script module="echarts" lang="renderjs">
- 指定了这个脚本模块的类型为
echarts,并且语言为renderjs。
if (typeof window.echarts === 'function') {
this.initEcharts()
} else {
// 动态引入较大类库避免影响页面展示
const script = document.createElement('script')
script.src = 'static/js/echarts.js'
script.onload = this.initEcharts.bind(this)
document.head.appendChild(script)
}
- 首先判断
window.echarts是否存在,如果存在则调用initEcharts方法进行初始化。 -
如果不存在,则动态创建一个
<script>标签,并设置其src属性为static/js/echarts.js,然后在加载完成后调用initEcharts方法。 -
script.onload指定了onload事件的回调函数为this.initEcharts.bind(this)。当ECharts库的脚本加载完成后,触发onload事件,即可执行该回调函数。 -
this.initEcharts.bind(this)使用bind方法将当前组件实例绑定到initEcharts方法内部的this关键字上。这样,在initEcharts方法内部,this关键字将指向当前组件实例,可以访问组件的属性和方法。 -
document.head.appendChild(script)将动态创建的<script>元素添加到文档头部(head元素)中。通过这样的方式,浏览器会开始加载并执行该脚本。
initEcharts() {
myChart = echarts.init(document.getElementById('echarts'))
},
- echarts.init函数创建一个新的ECharts实例,并将其挂载到具有id为echarts的DOM元素上
updateEcharts(newValue, oldValue, ownerInstance, instance) {
if (myChart != undefined) {
myChart.setOption(newValue)
}
},
- updateEcharts方法用于更新图表数据。当监听到组件数据或属性发生变化时,会调用这个方法。
- 在方法中,首先判断myChart实例是否存在,如果存在则调用setOption方法,将新的配置选项传递给图表实例。
相关文章:

uni-app:服务器端数据绘制echarts图标(renderjs解决手机端无法显示问题)
效果 代码 <template><view click"echarts.onClick" :prop"option" :change:prop"echarts.updateEcharts" id"echarts" class"echarts"></view> </template><script>export default {data()…...

Python集合魔法:解锁数据去重技巧
更多资料获取 📚 个人网站:涛哥聊Python 在Python编程的魔法世界中,有一种数据类型几乎被忽视,但却拥有强大的超能力,那就是集合(Set)。 集合是一种无序、唯一的数据类型,它以其独…...

flutter开发实战-inappwebview实现flutter与Javascript的交互JSBridge
flutter开发实战-inappwebview实现flutter与Javascript的交互JSBridge 在使用webview中,需要实现flutter与Javascript交互,在使用webview_flutter插件的时候,整理了一下webview与Javascript的交互JSBridge,具体可以查看 https:/…...

私有云盘:lamp部署nextcloud+高可用集群
目录 一、实验准备: 二、配置mariadb主从复制 三台主机下载mariadb 1)主的操作 2)从的操作 3)测试数据是否同步 三、配置nfs让web服务挂载 1、安装 2、配置nfs服务器 3、配置web服务的httpd 4、测试 四、web 服务器 配…...

在线制作课程表
失业在家,开启一天一个应用的创作节奏,最近学了uniapp,特别想做点啥,正好家里小孩子要打印课程表,而且课程表还有调课的需求,就寻思做一个方便大家,到目前位置服务完全免费的,新鲜上…...

聊聊分布式架构06——[NIO入门]简单的Netty NIO示例
目录 Java NIO和Netty NIO比较 Java NIO: Netty: Netty NIO中的主要模块 Transport(传输层) Buffer(缓冲区) Codec(编解码器) Handler(处理器) Even…...

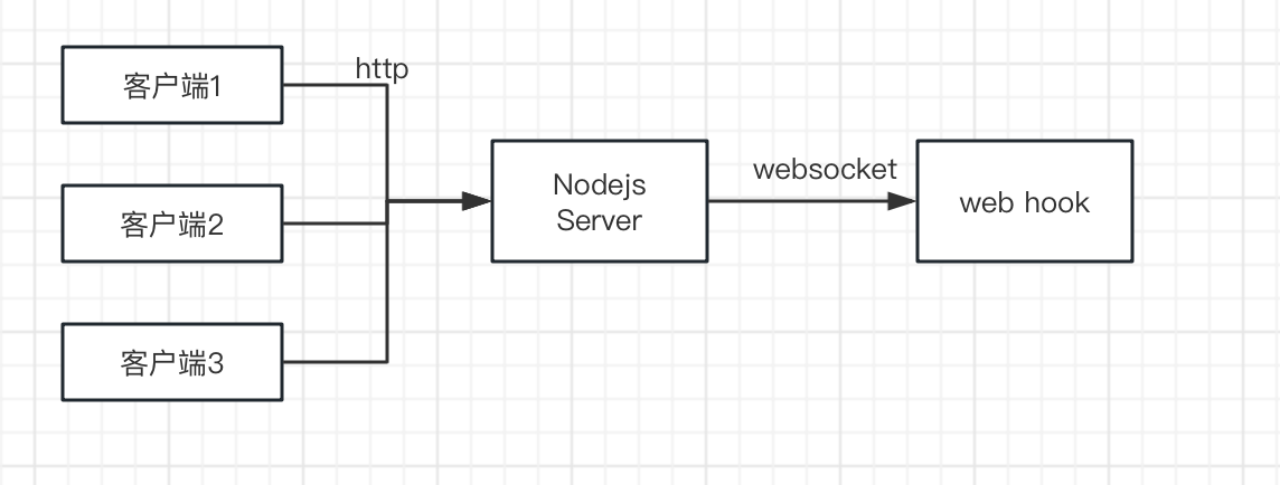
H5逆向之远程RPC
引言前一讲说过H5 怎么去抓包,逆向分析。其中说到RPC。这一节详细讲一下。有一种情况,JS 比较复杂,混淆的厉害。 这个时候就用到RPC。原理就是,hook web 浏览器,直接调用js 里边的方法。 Node 服务。为什么用到Node 服务,先来看下这架构 Node 对外提供各种接口,外部可以…...

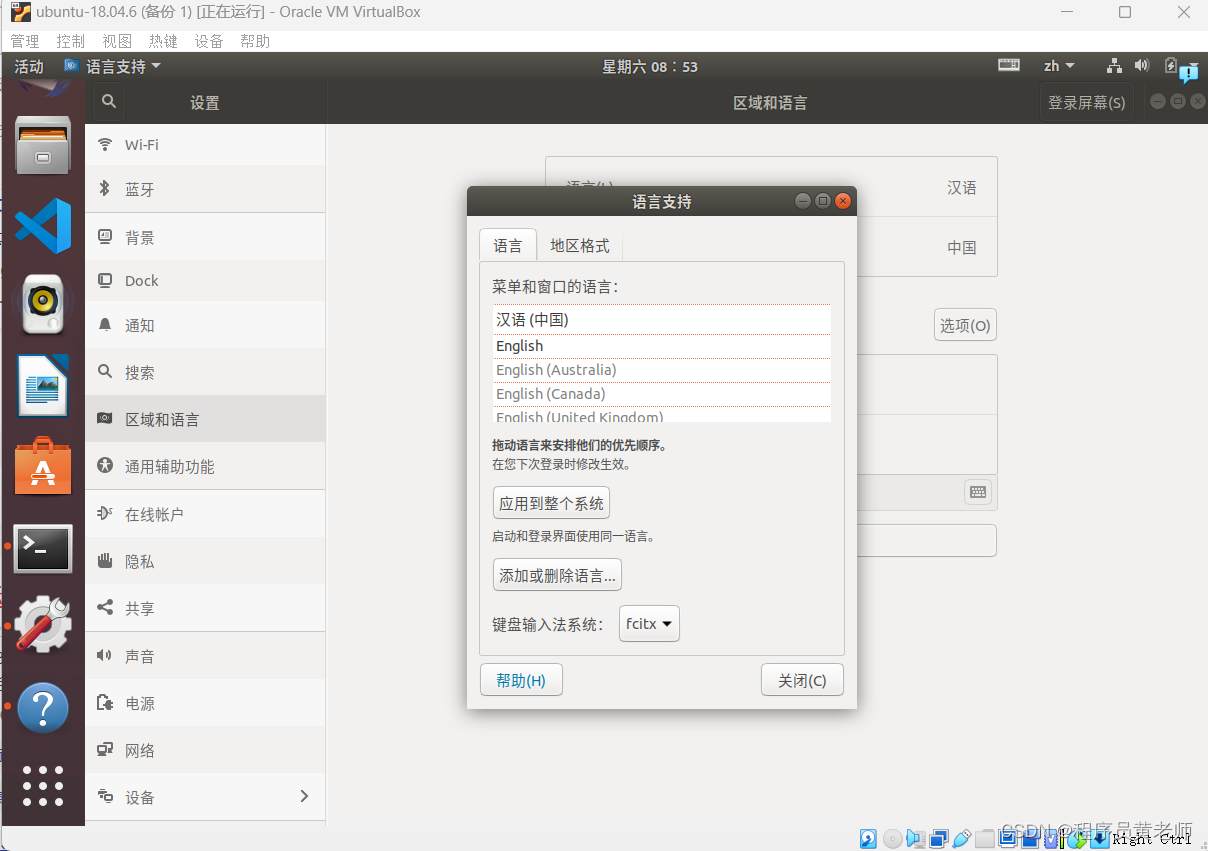
解决Ubuntu18.04安装好搜狗输入法后无法打出中文的问题
首先下载安装 搜狗拼音输入法 ,下载选择: x86_64 在ubuntu中设置 fcitx 最后发现安装好了,图标有了 ,但是使用时不能输入中文,使用下面的命令解决: sudo apt install libqt5qml5 libqt5quick5 libqt5qu…...

Ubuntu LabelMe AI 识别
1.创建虚拟环境 conda create -n labelme python3.9 2.激活虚拟环境 conda activate labelme 3.安装labelme pip install pyqt5 -i https://pypi.tuna.tsinghua.edu.cn/simple pip install pillow -i https://pypi.tuna.tsinghua.edu.cn/simple pip install labelme -i ht…...

基于FPGA的图像缩小算法实现,包括tb测试文件和MATLAB辅助验证
目录 1.算法运行效果图预览 2.算法运行软件版本 3.部分核心程序 4.算法理论概述 5.算法完整程序工程 1.算法运行效果图预览 将FPGA的处理结果导出到matlab中显示图像效果: 2.算法运行软件版本 vivado2019.2 matlab2022a 3.部分核心程序 timescale 1ns / 1p…...

黑马店评-04缓存更新策略,保证MySQL数据库中的数据和Redis中缓存的数据一致性
缓存更新策略(数据一致) 更新策略 缓存更新是Redis为了节约内存而设计出来的机制,当我们向Redis插入太多数据时就会导致缓存中的数据过多,所以Redis会对部分数据进行更新即淘汰 低一致性需求(数据长久不发生变化): 使用内存淘汰机制,例如店铺类型信息的查询缓存,因为这部分…...

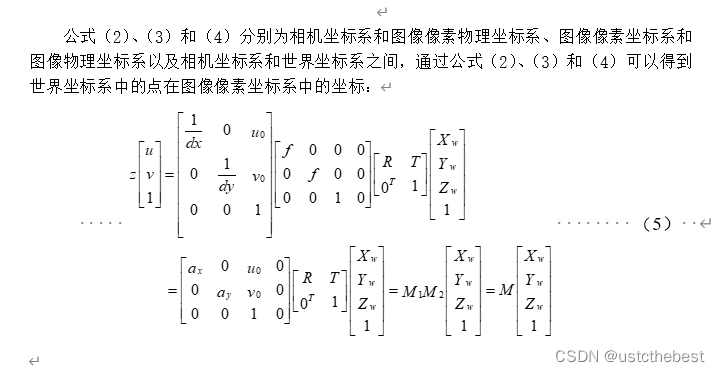
matlab相机标定实验
实验原理 1. 相机标定坐标系 相机的参数对目标的识别、定位精度有很大的影响,相机标定就是为了求出相机的内外参数。标定中有3个不同层次的坐标系:世界坐标系、相机坐标系和图像坐标系(图像物理坐标系和图像像素坐标系)。世界坐…...

【每日一题Day343】LC2731移动机器人 | 脑筋急转弯+数学
移动机器人【LC2731】 有一些机器人分布在一条无限长的数轴上,他们初始坐标用一个下标从 0 开始的整数数组 nums 表示。当你给机器人下达命令时,它们以每秒钟一单位的速度开始移动。 给你一个字符串 s ,每个字符按顺序分别表示每个机器人移动…...

疯狂java 1.7垃圾回收机制
内存泄漏:如果一些分配出去的内存得不到及时回收,就会引起系统运行速度下降,甚至导致程序瘫痪 Java程序的内存分配和回收都是由JRE在后台自动进行的。JRE会负责回收哪些不再使用的内存,这种机制被称为垃圾回收(Garbag…...

day01_基础
零、今日内容 1 jdk 2 idea使用 3 HelloWorld程序 4 变量 5 数据类型 6 String 一、JDK安装 JDK java开发工具包,敲代码的环境 1.1 卸载 控制面板 -> 卸载程序 -> 选择jdk,右键卸载 1.2 安装 注意: 现在安装的是JDK8版本,虽然最新的版本是21版本,但是工作市场中最流行的…...

RabbitMQ开启消息发送确认和消费手动确认
开启RabbitMQ的生产者发送消息到RabbitMQ服务端的接收确认(ACK)和消费者通过手动确认或者丢弃消费的消息。 通过配置 publisher-confirm-type: correlated 和publisher-returns: true开启生产者确认消息。 server:port: 8014spring:rabbitmq:username: …...

嵌入式系统开发【深入浅出】 GPIO 类设备的驱动程序
目录 GPIO管脚的输出功能相当于控制、输入相当于检测 使用GPIO基本流程 对于某一个管脚来说最多有几种功能? 拓展 【定时器与系统定时器】 决定定时长短的因素: 普通定时器 系统定时器 STM32F103RBT6的时钟源有哪五种 sysclk 的时钟频率由哪个时钟源提供基…...

项目管理必备的22个公式
大家好,我是老原。 趁着国庆时间比较空闲,给你们整理了一些项目管理必备的计算公式,一共22个。 每一个公式都给你们标注了适用情况和使用方法,为了方便你们理解,也加了一些例子,保准你看了就会。 觉得不…...

ccache加速编译速度
ccache https://gitee.com/lixiaoxmm/ccache.git 依赖hiredis、zstd(zstd的cmakelists.txt在build/cmake目录下) 下载mingw,https://www.mingw-w64.org/downloads/#w64devkit hiredis、zstd使用mingw编译 cmake -G “MinGW Makefiles” cmakecache.txt手动修改去掉网络下载,…...

Apache POI使用
1.导入坐标 <!-- poi --><dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>${poi}</version></dependency><dependency><groupId>org.apache.poi</groupId><a…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...
