通过Node.js获取高德的省市区数据并插入数据库
通过Node.js获取高德的省市区数据并插入数据库
- 1 创建秘钥
- 1.1 登录高德地图开放平台
- 1.2 创建应用
- 1.3 绑定服务创建秘钥
- 2 获取数据并插入
- 2.1 创建数据库连接工具
- 2.2 请求数据
- 2.3 数据处理
- 2.4 全部代码
- 3 还可以打印文件到本地
1 创建秘钥
1.1 登录高德地图开放平台
打开开放平台地址
注册账号 或 申请账后
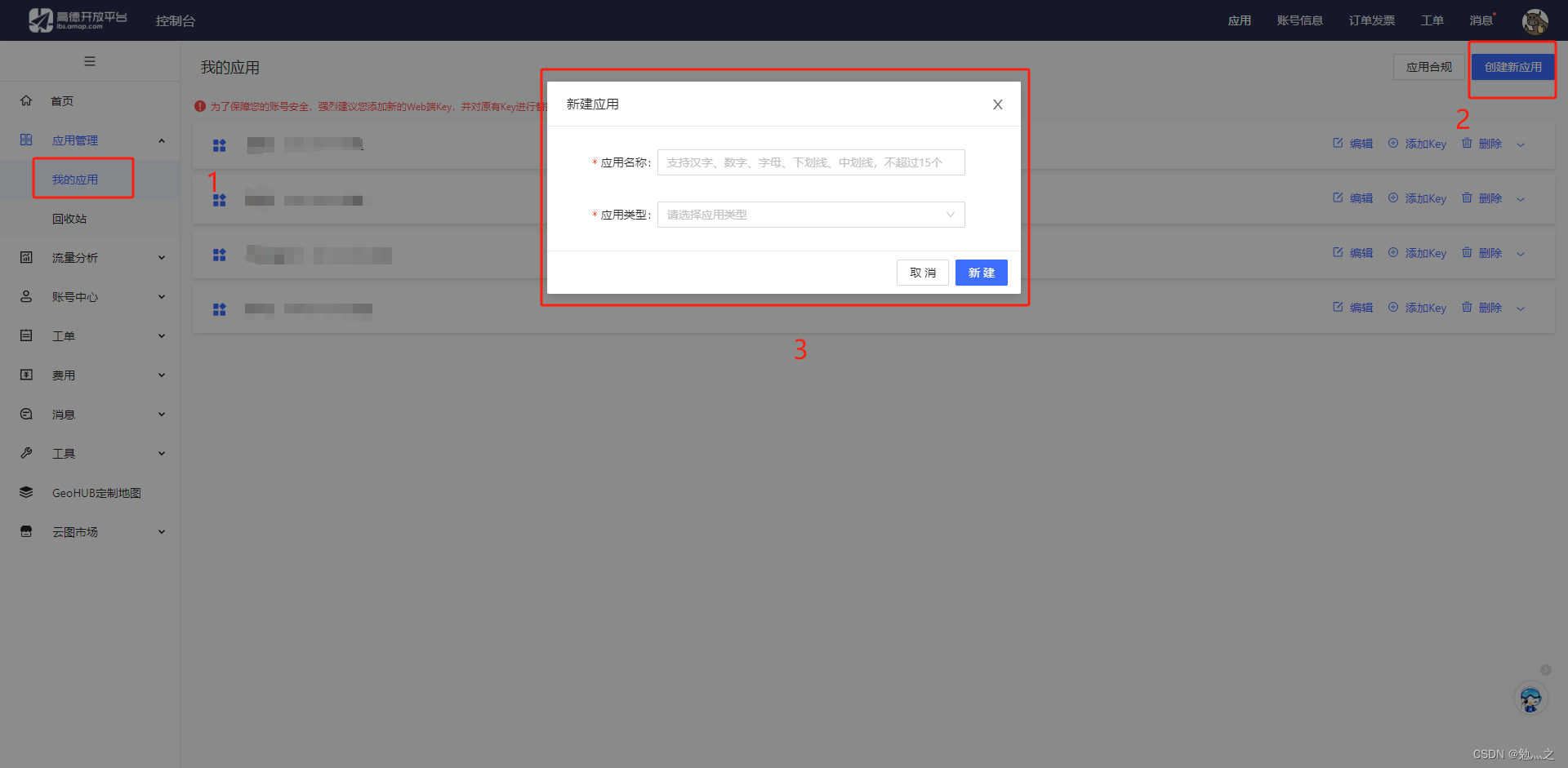
1.2 创建应用

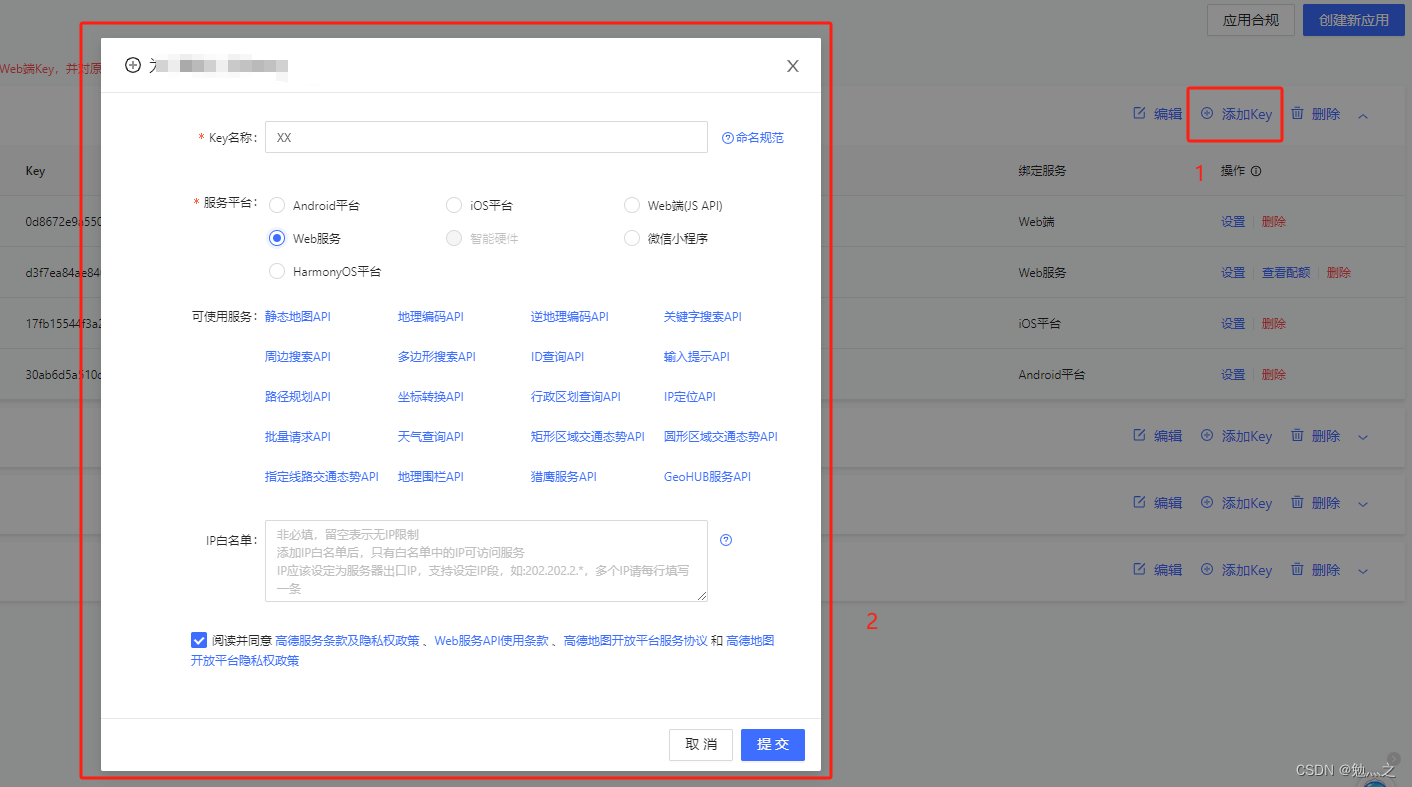
1.3 绑定服务创建秘钥


2 获取数据并插入
将使用高德地图API https://restapi.amap.com/v3/config/district?parameters进行行政区域查询,API详细文档可看官方说明
2.1 创建数据库连接工具
const mysql = require('mysql');const pool = mysql.createPool({host: 'XXX',port: '3306',database: 'XXX',user: 'user',password: 'password',
});
function query(sql, data = {}) {return new Promise((resolve, reject) => {pool.getConnection(function (err1, connection) {if (err1) {reject(err1);}connection.query(sql, data, function (err2, rows) {connection.release();if (err2) {reject(err2);} else {resolve(rows);}});});});
}
2.2 请求数据
const requestUrl = "https://restapi.amap.com/v3/config/district"
const secretKey = "高德地图上的秘钥"
// 仅获取到区级const url = `${requestUrl}?keywords=中国&subdistrict=3&key=${secretKey}`let { data } = await axios.get(encodeURI(url))if (!data.districts ||data.districts.length !== 1 ||data.districts[0].name !== "中华人民共和国")throw Error("数据获取失败")
2.3 数据处理
for (const province of data.districts[0].districts) {// 排除香港、台湾、澳门。台湾、香港、澳门的数据具有一定的问题,台湾省下无具体市区(县)等行政单位,香港和澳门特别行政区仅有两级行政单位。if(["810000", "710000", "820000"].includes(province.adcode)) continue;let provinceData:Line = {address_code: province.adcode,address_name: province.name,parent_address_code: "0",create_time:new Date().getTime().toString(),}await sqlCommand('insert into t_address set ?', provinceData);for (const city of province.districts) {let cityData:Line = {address_code: city.adcode,address_name: city.name,parent_address_code: province.adcode,create_time:new Date().getTime().toString()}await sqlCommand('insert into t_address set ?', cityData);for (const area of city.districts) {let areaData:Line = {address_code: area.adcode,address_name: area.name,parent_address_code: city.adcode,create_time:new Date().getTime().toString()}await sqlCommand('insert into t_address set ?', areaData);}}console.log(`${province.name}数据插入完成`)
}
2.4 全部代码
import axios from "axios"
import mysql from "mysql"
export type Line = {address_code: stringaddress_name: stringparent_address_code: stringcreate_time: string
}
const requestUrl = "https://restapi.amap.com/v3/config/district"
const secretKey = "获取到的秘钥"
const pool = mysql.createPool({host: "XXX",port: "3306",database: "XXX",user: "user",password: "password",
});function sqlCommand(sql, data = {}) {return new Promise((resolve, reject) => {pool.getConnection(function (err1, connection) {if (err1) {reject(err1);}connection.query(sql, data, function (err2, rows) {connection.release();if (err2) {reject(err2);} else {resolve(rows);}});});});
}
async function main() {// 仅获取到:1.省级,2.市级,3.区级const url = `${requestUrl}?keywords=中国&subdistrict=3&key=${secretKey}`let { data } = await axios.get(encodeURI(url))if (!data.districts ||data.districts.length !== 1 ||data.districts[0].name !== "中华人民共和国")throw Error("数据获取失败")for (const province of data.districts[0].districts) {// 排除香港、台湾、澳门。台湾、香港、澳门的数据具有一定的问题,台湾省下无具体市区(县)等行政单位,香港和澳门特别行政区仅有两级行政单位。console.time(province.name)if(["810000", "710000", "820000"].includes(province.adcode)) continue;let provinceData:Line = {address_code: province.adcode,address_name: province.name,parent_address_code: "0",create_time:new Date().getTime().toString(),}await sqlCommand('insert into t_address set ?', provinceData);for (const city of province.districts) {let cityData:Line = {address_code: city.adcode,address_name: city.name,parent_address_code: province.adcode,create_time:new Date().getTime().toString()}await sqlCommand('insert into t_address set ?', cityData);for (const area of city.districts) {let areaData:Line = {address_code: area.adcode,address_name: area.name,parent_address_code: city.adcode,create_time:new Date().getTime().toString()}await sqlCommand('insert into t_address set ?', areaData);}}console.timeEnd(province.name)}console.log("所有数据处理完毕")
}
main()3 还可以打印文件到本地
import axios from "axios"
import mysql from "mysql"
export type Line = {address_code: stringaddress_name: stringparent_address_code: stringcreate_time: string
}
const requestUrl = "https://restapi.amap.com/v3/config/district"
const secretKey = "获取到的秘钥"
const pool = mysql.createPool({host: "XXX",port: "3306",database: "XXX",user: "user",password: "password",
});
function sqlCommand(sql, data = {}) {return new Promise((resolve, reject) => {pool.getConnection(function (err1, connection) {if (err1) {reject(err1);}connection.query(sql, data, function (err2, rows) {connection.release();if (err2) {reject(err2);} else {resolve(rows);}});});});
}
// 打印JSON到根目录
function writeToJson(fileName: string, data: any) {if (!fs.existsSync(resolve(process.cwd(), "dist"))) {fs.mkdirSync(resolve(process.cwd(), "dist"));}const path = resolve(process.cwd(), "dist", fileName);return fs.writeFileSync(path, JSON.stringify(data));
}
async function main() {// 仅获取到:1.省级,2.市级,3.区级const url = `${requestUrl}?keywords=中国&subdistrict=3&key=${secretKey}`;let { data } = await axios.get(encodeURI(url));const datas = [];if (!data.districts ||data.districts.length !== 1 ||data.districts[0].name !== "中华人民共和国")throw Error("数据获取失败");for (const province of data.districts[0].districts) {// 排除香港、台湾、澳门。台湾、香港、澳门的数据具有一定的问题,台湾省下无具体市区(县)等行政单位,香港和澳门特别行政区仅有两级行政单位。console.time(province.name);if (["810000", "710000", "820000"].includes(province.adcode)) continue;let provinceData: Line = {address_code: province.adcode,address_name: province.name,parent_address_code: "0",create_time: new Date().getTime().toString(),};await sqlCommand("insert into t_address set ?", provinceData);datas.push(provinceData);for (const city of province.districts) {let cityData: Line = {address_code: city.adcode,address_name: city.name,parent_address_code: province.adcode,create_time: new Date().getTime().toString(),};await sqlCommand("insert into t_address set ?", cityData);datas.push(cityData);for (const area of city.districts) {let areaData: Line = {address_code: area.adcode,address_name: area.name,parent_address_code: city.adcode,create_time: new Date().getTime().toString(),};await sqlCommand("insert into t_address set ?", areaData);datas.push(areaData);}}console.timeEnd(province.name);}writeToJson("mapData", datas);console.log("所有数据处理完毕");
}
main();
相关文章:

通过Node.js获取高德的省市区数据并插入数据库
通过Node.js获取高德的省市区数据并插入数据库 1 创建秘钥1.1 登录高德地图开放平台1.2 创建应用1.3 绑定服务创建秘钥 2 获取数据并插入2.1 创建数据库连接工具2.2 请求数据2.3 数据处理2.4 全部代码 3 还可以打印文件到本地 1 创建秘钥 1.1 登录高德地图开放平台 打开开放平…...

记一次 .NET某账本软件 非托管泄露分析
一:背景 1. 讲故事 中秋国庆长假结束,哈哈,在老家拍了很多的短视频,有兴趣的可以上B站观看:https://space.bilibili.com/409524162 ,今天继续给大家分享各种奇奇怪怪的.NET生产事故,希望能帮助…...

Oracle笔记-对ROWNUM的一次理解(简单分页)
此博文记录时间:2023-05-05,发到互联网上是2023-10-09 这个在分页里面用得比较多,在MySQL中,通常使用limit去操作,而去感觉比较简单,Oracle中无此关键字。 通过查阅资料后,要实现分页需要用到…...

系统架构设计:10 论数据湖技术及其应用
目录 一 数据湖技术 1 数据库 2 数据仓库 3 数据库与数据仓库的对比 4 数据湖...

【MySQL】基本查询(三)聚合函数+group by
文章目录 一. 聚合函数二. group by子句结束语 建立如下表 //创建表结构 mysql> create table exam_result(-> id int unsigned primary key auto_increment,-> name varchar(20) not null comment 同学姓名,-> chinese float default 0.0 comment 语文成绩,->…...

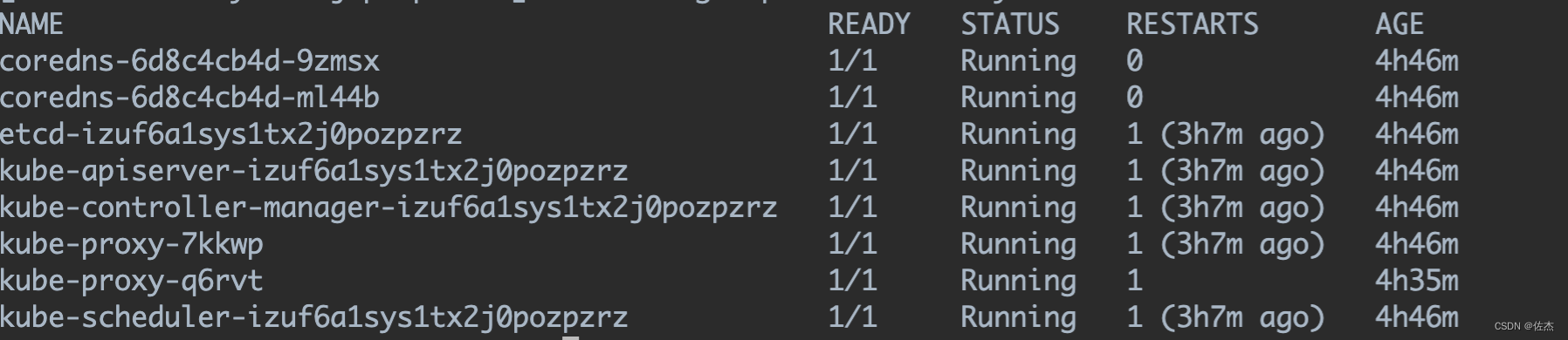
基于KubeAdm搭建多节点K8S集群
基于KubeAdm搭建多节点K8S集群 1、基本流程(注意 docker 版本和kubeadm、kubelet、kubectl的关系)2、安装utils依赖(安装范围:主节点工作节点)3、安装docker (安装范围:主节点工作节点ÿ…...

VuePress实现自动获取文章侧边栏目录功能
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

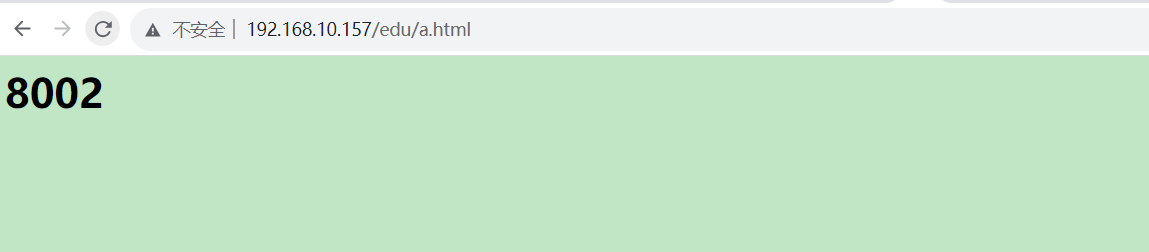
nginx配置实例-负载均衡
1 实现效果: 浏览器访问nginx,输入访问nginx地址,然后负载均衡到tomcat8080和8002端口中 2 准备工作: 1)准备两台tomcat容器,一台8080,一台8081 2)在两台tomcat里面的webapps目录…...

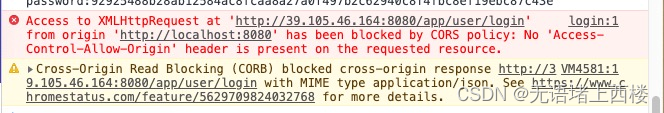
Nginx的跨域问题解决
同源策略 浏览器的同源策略:是一种约定,是浏览器最核心也是最基本的安全功能,如果浏览器少了同源策略,则浏览器的正常功能可能都会受到影响。 同源: 协议、域名(IP)、端口相同即为同源 跨域问题 有两台服务器分别为A,B,如果从…...

ts的交叉类型是什么
交叉类型是TypeScript中的一种类型操作符,用于将多个类型合并成一个类型,表示同时拥有这些类型的属性和方法。交叉类型使用&符号进行连接。例如,以下代码定义了一个交叉类型Person & Serializable: interface Person {na…...

【【萌新的SOC学习之AXI接口简介】】
萌新的SOC学习之AXI接口简介 AXI总线的初步介绍 AXI 总线是 ARM AMBA 一部分 (高级可扩展接口) AMBA(高级微控制器总线架构) :开放的片内互联的总线标准,能再多主机设计中实现多个控制器和外围设备之间的连接和管理。…...

ios safari 浏览器跳转页面没有自适应
今天开发遇到了一个问题,当用户点击浏览器中的表单进行注册时,表单元素会放大,随后跳转页面无法还原到初始状态。 这是因为如果 的 font-size 被设定为 16px 或更大,那么 iOS 上的 Safari 将正常聚焦到输入表单中。但是ÿ…...

node、npm、nvm相关概念区别
node:一个基于Chrome V8引擎的JavaScript运行环境,让JavaScript 运行在服务端的开发平台。 nvm:node.js 版本管理工具。不同项目可能需要不同版本的 node,可以使用 nvm 来管理 node.js 版本。 安装教程参考 nvm下载及详细安装教程…...

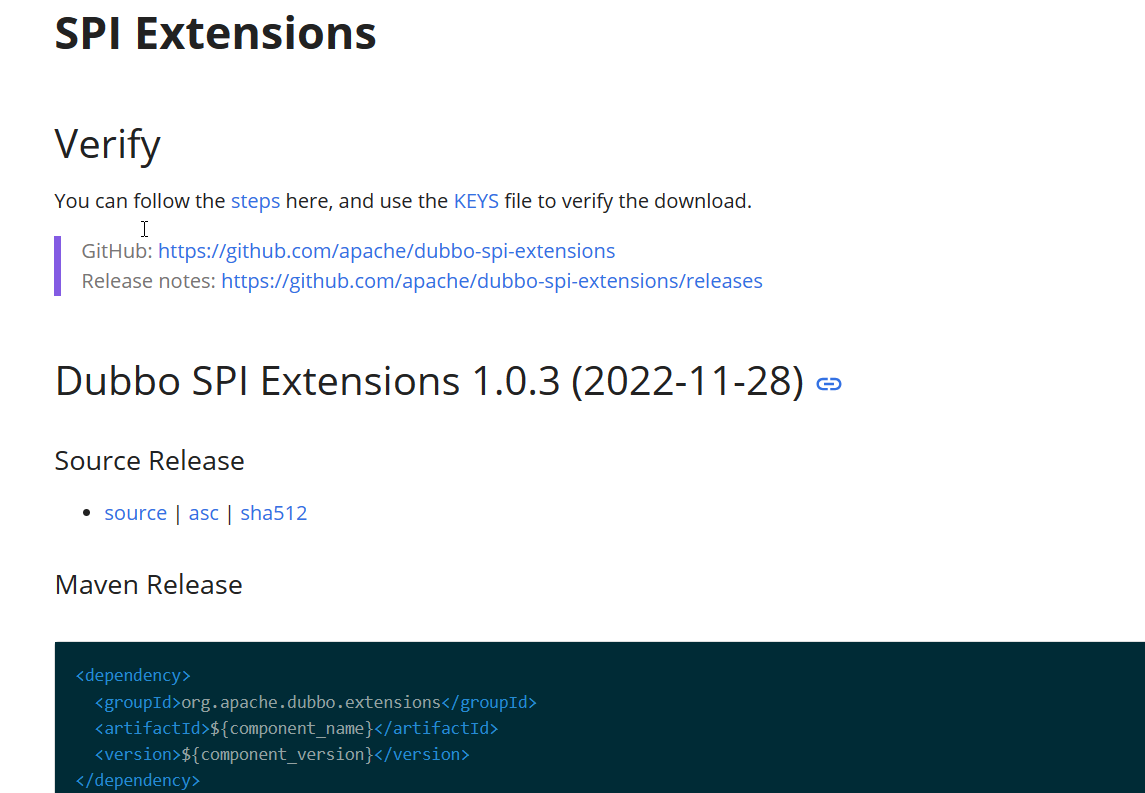
Dubbo3应用开发—Dubbo3注册中心(zookeeper、nacos、consul)的使用
Dubbo3注册中心的使用 zookeeper注册中心的使用 依赖引入 <dependency><groupId>org.apache.dubbo</groupId><artifactId>dubbo-dependencies-zookeeper-curator5</artifactId><version>${dubbo.version}</version><type>p…...

Chrome自动播放限制策略
原文链接:Chrome 自动播放限制策略 Web浏览器正在朝着更严格的自动播放策略发展,以便改善用户体验,最大限度地降低安装广告拦截器的积极性并减少昂贵和/或受限网络上的数据消耗。这些更改旨在为用户提供更大的播放控制权,并使开发…...

k8s安全机制
安全机制 一、机制说明二、认证(Authentication)HTTP Token 认证HTTP Base 认证HTTPS 证书认证(最严格) 三、鉴权(Authorization)角色角色绑定主体(subject)Role and ClusterRoleRol…...

Java多线程:Runnable与Callable的区别和原理
Java多线程:Runnable与Callable的区别和原理 在Java多线程编程中,我们经常使用Runnable和Callable接口来创建并执行线程。这两个接口都是Java.lang包中的部分,并且都用于实现多线程。虽然它们有些相似之处,但它们之间也存在明显的…...

解决yolo无法指定显卡的问题,实测v5、v7、v8有效
方法1 基本上这个就能解决了!!! 在train.py的最上方加上下面这两行,注意是最上面,其次指定的就是你要使用的显卡 import os os.environ[CUDA_VISIBLE_DEVICES]6方法2: **问题:**命令行参数指…...

arc 166 a
#include<bits/stdc.h> using namespace std; using VI vector<int>; using ll long long; const int mod 998244353; //当只有ab的时候,看作把a可以向右移动 //1 - x 是a 1 - y a //x中的 a 的 下标 < y 中 a 的下标 //这样就可以通过位移得到 …...

Lua05——Lua基本数据类型
lua 是动态类型语言,变量使用前不需要定义类型,在使用时直接赋值即可。 1 基本数据类型 值可以存储在变量中,作为参数传递或作为结果返回。 lua中有八个基本数据类型: nil 只有值nil属于该类,表示一个无效值&#…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...
