【电商API接口的应用:电商数据分析入门】初识Web API(一)
如何使用Web应用变成接口(API)自动请求网站到特定信息而不是整个网站,再对这些信息进行可视化。由于这样编写到程序始终使用最新到数据来生成可视化,因此即便数据瞬息万变,它呈现到信息也都是最新的。
![]()
![]()
![]()
使用Web API
Web API是网站的一部分,用于与使用非常具体的URL请求特定信息定程序交互。这种请求称为API调用。请求的数据将以易于处理的格式(如JSON或CSV)返回。依赖于外部数据源的大多数应用程序都依赖于电商API调用,如集成社交媒体网站的应用程序。
![]()
![]()
![]()
Git和Github
本章的可视化将基于来自Github的信息,这是一个让程序员能够协作开发项目的网站。我们将使用Github的API来请求有关该网站中Python项目的信息,然后使用Pygal生成交互式可视化,以呈现这些项目的受欢迎程度。关于Git的详细内容,后续我会出一篇独立的分享,这次我们只使用Github的API就可以啦。
![]()
![]()
![]()
使用API调用请求数据
Github的API让你能够通过API调用来请求各种信息,要知道API调用是什么样的,请在浏览器地址栏输入如下地址并回车:
https://api.github.com/search/repositories?q=language:python&sort=stars这个调用返回GitHub当前托管了多少个Python项目,还有有关最受欢迎的Python仓库的信息。下面来仔细研究这个调用。第一部分(https://api.github.com/)将请求发送到GitHub网站中响应API调用的部分:接下来的一部分(search/repositories)让API搜索GitHub上的所有仓库。
repositories后面的问号指出我们要传递一个实参。q表示查询,而等号让我们能够开始指定查询(q=)。通过使用language:python,我们指出只想获取主要语言为Python的仓库信息。最后一部分(&sort = stars)指定将项目按其获得的星级进行排序。
下面显示来响应的一部分,从响应可知,该URL并不适合人工输入。

从第二行可知,目前GitHub总共有6174026个Python项目。“incomplete_results” 的值为True,证明GitHub无法全面处理该API,这里我们只分析部分数据。接下来的列表中展示了返回的“items”,其中包含GitHub上最受欢迎的Python项目的详细信息。
![]()
![]()
![]()
安装requests
requests包让Python程序能够轻松地向网站请求信息以及检查返回的响应,首先来新建一个项目并安装requests包。
pip3 install requests处理API响应
下面来编写一个程序,它执行API调用并处理结果,找出GitHub上星级最高的Python项目:
import requests#执行API调用并存储响应url='https://api.github.com/search/repositories?q=language:python&sort=stars'r = requests.get(url)print("Status code:",r.status_code)#将API响应存储在一个变量中response_dict = r.json()#处理结果print(response_dict.keys())
首先我们导入模块requests,接着我们存储API调用的URL,然后使用requests来进行调用。我们调用get()并将URL传递给它,再将响应对象存储在变量r中。响应对象包含一个名为status_code的属性,它让我们知道请求是否成功了(状态码200表示成功)。最后我们使用方法json()将这些信息转换为一个Python字典,并将转换得到的字典存储在response_dict中,打印response_dic中的键,输出如下:

相关文章:

【电商API接口的应用:电商数据分析入门】初识Web API(一)
如何使用Web应用变成接口(API)自动请求网站到特定信息而不是整个网站,再对这些信息进行可视化。由于这样编写到程序始终使用最新到数据来生成可视化,因此即便数据瞬息万变,它呈现到信息也都是最新的。 使用Web API Web API是网站的一部分&am…...

大运新能源天津车展深度诠释品牌魅力 为都市人群打造理想车型
如今,新能源汽车行业发展潜力巨大,不断吸引无数车企入驻新能源汽车赛道,而赛道的持续紧缩也让一部分车企很难找到突破重围的机会。秉持几十年的造车经验,大运新能源凭借雄厚的品牌实力从一众车企中脱颖而出。从摩托车到重卡&#…...
的应用)
深入浅出:react高阶成分(HOC)的应用
React中的HOC(Higher-Order Component)是一种高阶组件的模式,它是一个函数,接收一个组件作为参数,并返回一个新的包装组件。HOC可以用于增强组件的功能,例如添加属性、处理生命周期方法、共享状态等。 HOC…...

分库分表(3)——ShardingJDBC实践
一、ShardingSphere产品介绍 Apache ShardingSphere 是一套开源的分布式数据库中间件解决方案组成的生态圈,它由 JDBC、Proxy 和 Sidecar(规划中)这 3 款相互独立,却又能够混合部署配合使用的产品组成。 它们均提供标准化的数据分…...

Xcode 15下,包含个推的项目运行时崩溃的处理办法
升级到Xcode15后,部分包含个推的项目在iOS17以下的系统版本运行时,会出现崩溃,由于崩溃在个推Framework内部,无法定位到具体代码,经过和个推官方沟通,确认问题是项目支持的最低版本问题。 需要将项目的最低…...

《安富莱嵌入式周报》第324期:单对以太网技术实战,IROS2023迪士尼逼真机器人展示,数百万模具CAD文件下载,闭环步进电机驱动器,CANopen全解析
周报汇总地址:嵌入式周报 - uCOS & uCGUI & emWin & embOS & TouchGFX & ThreadX - 硬汉嵌入式论坛 - Powered by Discuz! 更新一期视频教程: 第8期ThreadX视频教程:应用实战,将裸机工程移植到RTOS的任务划分…...

Kafka集群架构设计原理详解
从 Zookeeper 数据理解 Kafka 集群工作机制 这一部分主要是理解 Kafka 的服务端重要原理。但是 Kafka 为了保证高吞吐,高性能,高可扩展的三高架构,很多具体设计都是相当复杂的。如果直接跳进去学习研究,很快就会晕头转向。所以&am…...

学习Kotlin编程语言
官网地址 https://developer.android.google.cn/kotlin/learn?hlzh-cn 脑图...

js文字逐个显示
定时器每隔一段时间,替换文本内容,,substring 截取更多的字符串显示 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>Title</title> </head> <body…...

电子沙盘数字沙盘大数据人工智能开发教程第16课
电子沙盘数字沙盘大数据可视化GIS系统开发教程第16课:新增加属性在MTGIS3d控件 public bool ShowFLGrid;//是否显 示方里网格。 public bool Atmosphere;//是否显示大气圈。(因为WPF不支持shader功能,所以效果嘛。。。) 在SDK中为…...

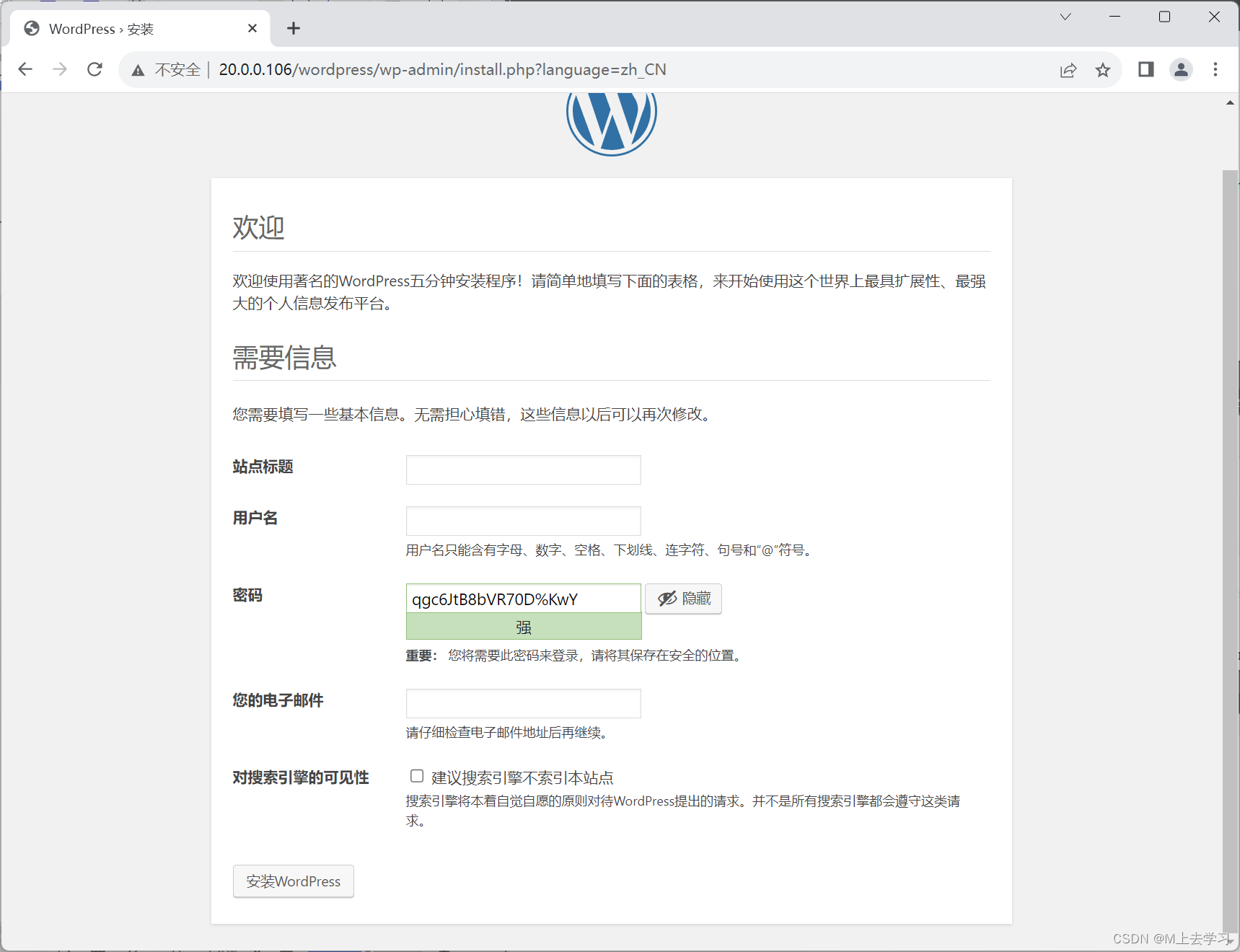
dockerfile lnmp 搭建wordpress、docker-compose搭建wordpress
-----------------安装 Docker--------------------------- 目前 Docker 只能支持 64 位系统。systemctl stop firewalld.service setenforce 0#安装依赖包 yum install -y yum-utils device-mapper-persistent-data lvm2 --------------------------------------------------…...

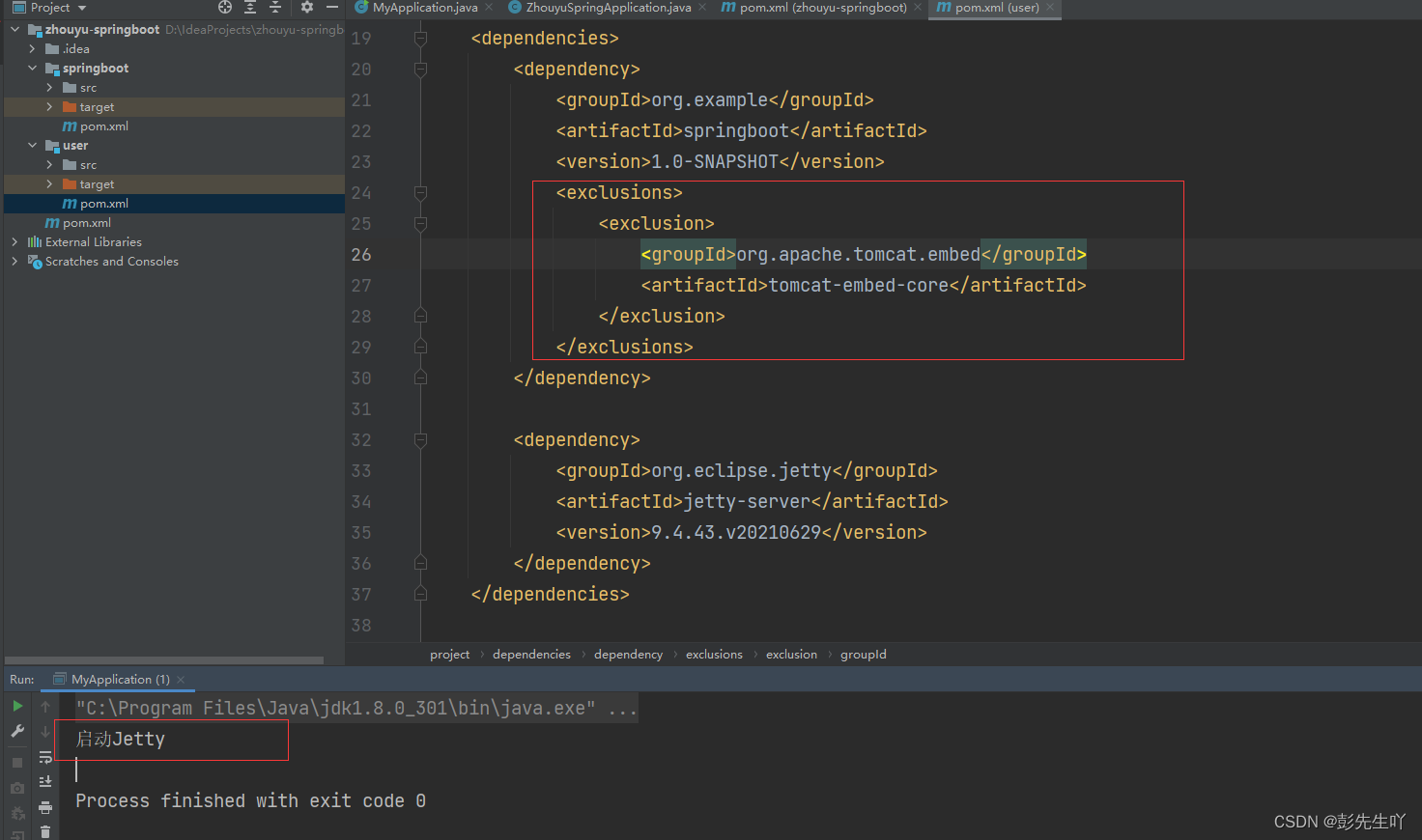
手写模拟SpringBoot核心流程
通过手写模拟实现一个Spring Boot,让大家能以非常简单的方式就能知道Spring Boot大概是如何工作的。 依赖 建一个工程,两个Module: 1.springboot模块,表示springboot框架的源码实现 2.user包,表示用户业务系统,用来写…...

怒刷LeetCode的第26天(Java版)
第一题 题目来源 64. 最小路径和 - 力扣(LeetCode) 题目内容 解决方法 方法一:动态规划 可以使用动态规划来解决这个问题。 首先创建一个与网格大小相同的二维数组dp,用于存储从起点到每个位置的最小路径和。然后初始化dp[0…...

Linux文件基本权限
一、Linux权限 简介 在Linux系统中,每个文件和目录都有读(r),写(w)和执行(x)权限,这些权限决定了用户对该文件或目录的访问方式。Linux服务器上有严格的权限等级,如果权限过高导致误操作会增加服务器的风险。文件权限 只有root用户和文件拥有者才可以修改文件访问权…...

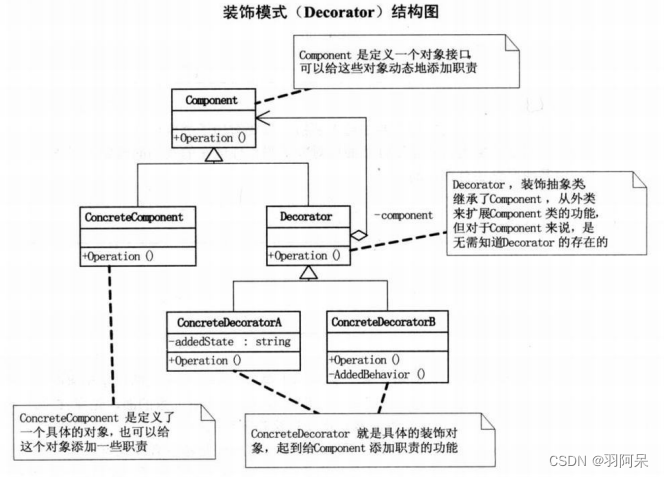
Unity设计模式——装饰模式
装饰模式(Decorator),动态地给一个对象添加一些额外的职责,就增加功能来说,装饰模式比生成子类更为灵活。 Component类: abstract class Component : MonoBehaviour {public abstract void Operation(); …...

Http请求响应 Ajax 过滤器
10/10/2023 近期总结: 最近学的后端部署,web服务器运行,各种请求响应,内容很多,学的很乱,还是需要好好整理,前面JavaSE内容还没有完全掌握,再加上一边刷题,感觉压力很大哈…...

【Qt控件之QTableWidget】使用及技巧
简介 QTableWidget是Qt中的表格控件,用于显示和编辑二维表格数据,QTableView类的子类。 可以和定时器结合,实现定时刷新表格中的数据或执行其他与表格相关的操作。 主要函数说明 定时器相关函数(用于刷新表格数据): void startT…...

算法-动态规划/中心扩散法-最长回文子串
算法-动态规划/中心扩散法-最长回文子串 1 题目概述 1.1 题目出处 https://leetcode.cn/problems/longest-palindromic-substring 1.2 题目描述 2 动态规划 2.1 思路 dp[i][j] 表示[i,j]之间的字符串是否是回文。 那么,如果chars[i] chars[j]时,就…...
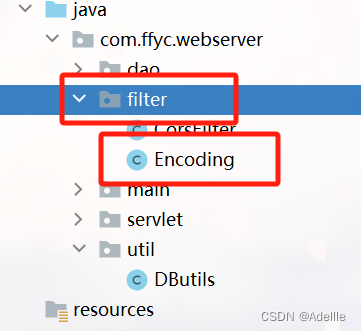
SpringMVC中使用CharacterEncodingFilter编码过滤器处理请求和响应的乱码问题)
(6)SpringMVC中使用CharacterEncodingFilter编码过滤器处理请求和响应的乱码问题
处理SpringMVC中乱码问题 处理原生Servlet中请求和响应的乱码问题,参考文章 Servlet中的过滤器的实现及其原理,参考文章 配置CharacterEncodingFilter 在Servlet规范中要求request和response对象设置编码之前不能有获取请求参数和响应数据的操作,否则后续设置的编码都将不起…...

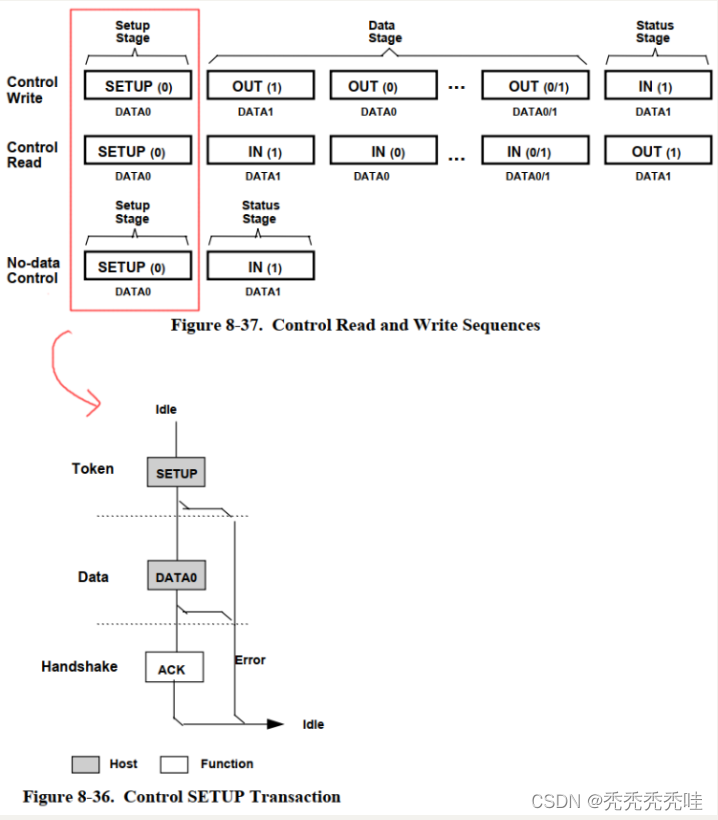
USB协议层数据格式
USB协议 1. 硬件拓扑结构2. 协议层2.1 字节/位传输顺序2.2 SYNC域2.3 包格式2.3.1 PID域2.3.2 令牌包(Token)2.3.3 数据包2.3.4 握手包 2.4 传输细节2.4.1 传输(Transfer)和事务(Transaction)2.4.2 过程(stage)和阶段(phase)2.4.3 批量传输2.4.4 中断传输2.4.5 实时传输2.4.6 控…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

【MATLAB代码】基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),附源代码|订阅专栏后可直接查看
文章所述的代码实现了基于最大相关熵准则(MCC)的三维鲁棒卡尔曼滤波算法(MCC-KF),针对传感器观测数据中存在的脉冲型异常噪声问题,通过非线性加权机制提升滤波器的抗干扰能力。代码通过对比传统KF与MCC-KF在含异常值场景下的表现,验证了后者在状态估计鲁棒性方面的显著优…...
