在asp.net中,实现类似安卓界面toast的方法(附更多弹窗样式)
目录
一、背景
二、操作方法
2.1修改前
2.2修改后
三、总结
附:参考文章:
一、背景
最近在以前的asp.net网页中,每次点击确定都弹窗,然后还要弹窗点击确认,太麻烦了,这次想升级一下,实现类似安卓toast的弹窗提示方式。于是百度了一下,目前看到有两种,sweetalert和toastr。
这里讲一下我使用sweetalert(SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes)的操作。
二、操作方法
2.1修改前
原来的代码:
var title = '报警确认';
$.messager.confirm('Confirm', '是否确认报警? <br/>报警类别:' + FAlertID + ' <br/> 报警内容:' + FAlarmInfo, function (r) {if (r) {$.ajax({url: '/AlertConf',data: {FID:FID},type: 'POST',success: function (data) {if (data == 0) {$.messager.alert("错误提示", '登录信息出现变化,请重新登录');} else if (data == 2){$.messager.alert("错误提示", title + '失败!');} else {$.messager.alert("提示", title + '成功');}$('#dg').datagrid('reload');}});}});效果:

2.2修改后
第一步:在_Layout.cshtml中,合适的地方添加代码:
<script src="~/Scripts/sweetalert2/sweetalert2.min.js" type="text/javascript"></script><link rel="stylesheet" href="~/Scripts/sweetalert2/sweetalert2.min.css" type="text/css" />第二步:修改后的网页代码:
$.ajax({url: '/AlertConf',data: {FID:FID},type: 'POST',success: function (data) {if (data == 0) {$.messager.alert("错误提示", '登录信息出现变化,请重新登录');} else if (data == 2){$.messager.alert("错误提示", title + '失败!');} else {// 弹出一个消息提示框Swal.fire({icon: 'success', // 消息提示框的图标,可以设置为'success'、'error'、'warning'等title: '提示',text: title + '成功', // 要显示的消息文本timer: 1000, // 消息框自动关闭的时间(毫秒)showConfirmButton: false, // 不显示确认按钮position: 'top',toast: true,showClass: {popup: 'animate__animated animate__fadeIn' //直接显示,没有动画//icon: 'animate__animated animate__fadeIn'}});}$('#dg').datagrid('reload');}
});效果,直接在页面div的中间添加toast弹窗:

三、总结
后来查看了,其实不只asp可以用,vue等其实网页都可以用。而且这次还发现了,还可以在更多动画(Animate.css | A cross-browser library of CSS animations.)
附:参考文章:
Asp.Net Core MVC 里使用 sweetalert 和 toastr 和 bootboxjs 提示样式-CSDN博客
附:本文使用到的组件官网
1)弹窗消息sweetalert:SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
2)动画Animate:Animate.css | A cross-browser library of CSS animations.
相关文章:

在asp.net中,实现类似安卓界面toast的方法(附更多弹窗样式)
目录 一、背景 二、操作方法 2.1修改前 2.2修改后 三、总结 附:参考文章: 一、背景 最近在以前的asp.net网页中,每次点击确定都弹窗,然后还要弹窗点击确认,太麻烦了,这次想升级一下,实现…...

一站式解决方案:Qt 跨平台开发灵活可靠
一站式解决方案:Qt 跨平台开发灵活可靠 Qt 是一种跨平台开发工具,为开发者提供了一站式解决方案。无论您的项目目标是 Windows、Linux、macOS、嵌入式系统还是移动平台,Qt 都能胜任。这种跨平台的特性不仅节省开支,还推动了战略的…...

将cpu版本的pytorch换成gpu版本
1.首先激活虚拟环境 winRcmd 打开dos命令窗口 查看虚拟环境列表 conda env list 激活虚拟环境 2.将原来的pytorch_cpu版本换成gpu版本 注意:安装gpu版本的pytorch时并不需要先卸载原来的cpu版本pytorch,安装时会自己替换的 打开pytorch官网查看以前版本 Previo…...

Ubuntu安装QQ
原文网址:2023在Ubuntu安装最新版QQ Linux v3.1.0 - 哔哩哔哩 作者:sprlightning https://www.bilibili.com/read/cv22100663/ 出处:bilibili 2022年末QQ推出了QQ Linux v3.0系列,目前最新版是今年2月24日推出的v3.1.0版本。注意…...

【Python】实现excel文档中指定工作表数据的更新操作
在做数值计算时,个人比较习惯利用excel文档的公式做数值计算进行对比,检查异常,虽然计算量大后,excel计算会比较缓慢,但设计简单,易排错 但一般测试过程中使用到的数据都不是最终数值,会不停根据…...

力扣(LeetCode)2731. 移动机器人(C++)
脑经急转弯排序 碰撞只改变运动方向,速度始终如"1",且机器人视为无差别的,所以碰撞等于擦肩而过!"机器人碰撞,到底撞没撞,如撞。"因此只考虑每个机器人单方向移动,d秒后停…...

vite和webpack
vite和webpack 文章目录 vite和webpackvite介绍什么是vite为什么使用vitevite优缺点热更新的实现原理 webpack介绍什么是webpackwebpack 优缺点 Vite 为什么比 Webpack 快vite和webpack的区别面试问题Vite为什么比webpack快? vite介绍 什么是vite Vite 是新型前端…...

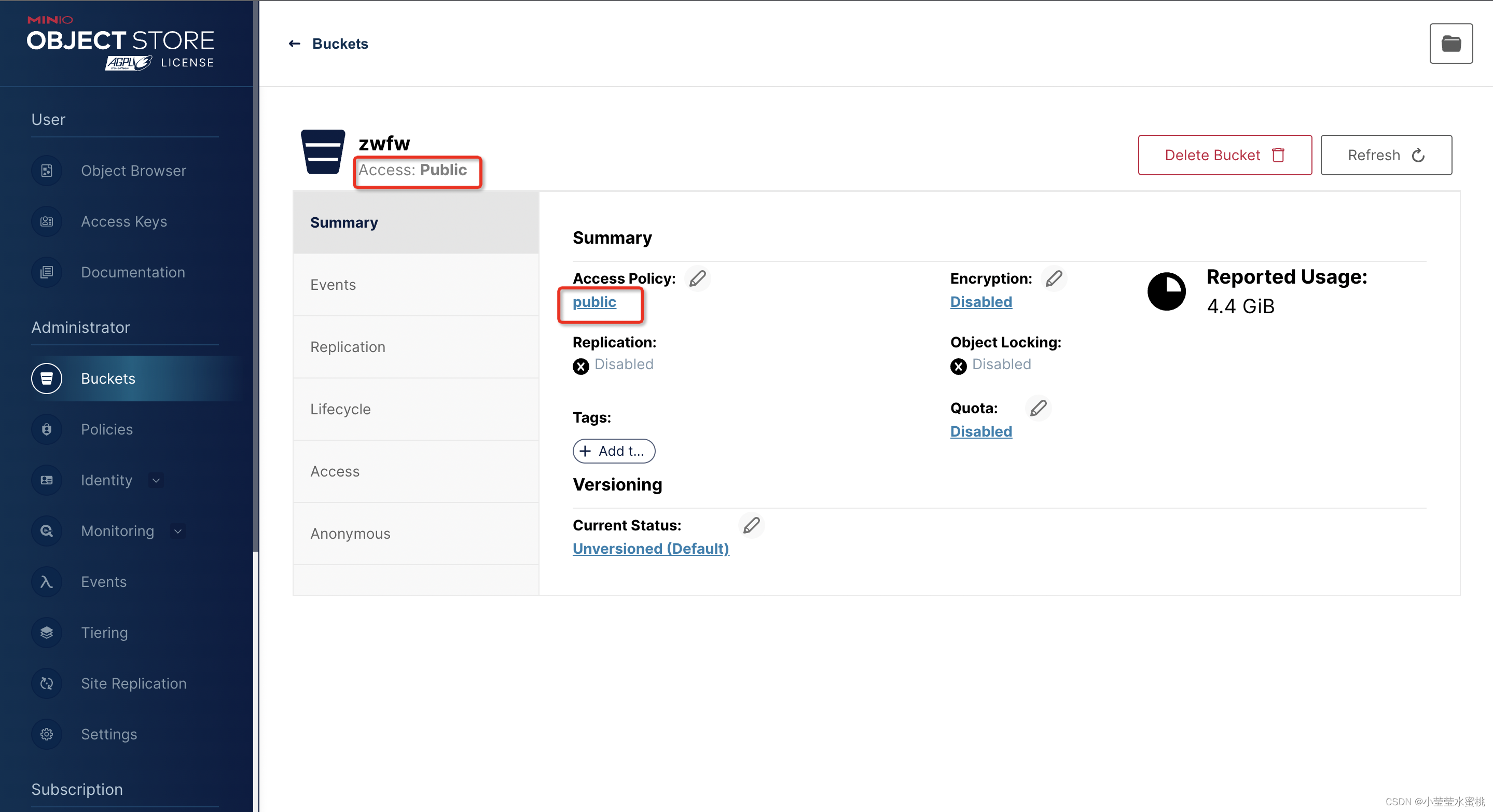
MinIO图片正常上传不可查看,MinIO通过页面无法设置桶为public
项目场景:国产中标麒麟操作系统部署MinIO正常启动后发现图片能正常上传,但是匿名浏览该图片的时候无法查看。通过网络查询解决方案,得出的结论是:需要把当前上传文件的桶设置为public,由于创建桶默认是private且不可通过浏览器进行…...
`cat` 查看、合并和创建文本文件)
Linux 指令心法(七)`cat` 查看、合并和创建文本文件
文章目录 命令的概述和用途命令的用法命令行选项和参数的详细说明命令的示例命令的注意事项或提示 命令的概述和用途 cat 是 “concatenate” 的缩写,它是一个 Linux 和 Unix 系统中的命令,用于查看、合并和创建文本文件。cat 主要用于以下几个方面&…...

解决docker开启MySQL的binlog无法成功。docker内部报错:mysql: [ERROR] unknown variable
1. 报错信息 2. 操作流程 整个流程是这样的: 我愉快的输入docker ps,查看MySQL的docker 容器id 执行指令docker exec -it 8a \bin\bash进入容器内部执行vim /etc/my.cnf,打开配置文件按照网上说的,添加如下配置信息退出docker容…...

c,python ,java,c++ c#在控制台打印彩色文本
在C语言、Java和C#中,你可以通过使用特定的控制字符或库来设置文本颜色。下面分别演示如何在这三种编程语言中实现文本颜色的设置: 在C语言中实现文本颜色设置: C语言中的颜色设置通常依赖于特定的终端或操作系统。以下是一种使用C语言的方…...

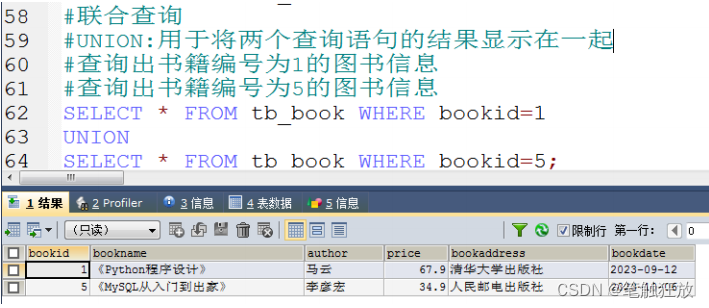
MySQL数据库技术笔记(5)
聚合函数: count(): 统计某种数据的数量 sum(): 统计某种数据的总和 max(): 某种数据的最大值 min(): 某种数据的最小值 avg(): 某种数据的平均值 排序的用法 : 关键字 order by 升序 : ASC (从小到大排序) 默认为升序 降序 : DESC…...

python生成随机数
在Python中生成随机数可以使用内置的random模块。以下是一些生成随机数的示例: 生成一个0到1之间的随机浮点数: import random random_float random.random() print(random_float) 生成一个指定范围内的随机整数: import random random_int…...

Twitter优化秘籍:置顶、列表、受众增长
在 Twitter 上,将你的一条推送文置顶到个人数据顶部是提高可见性和吸引关注者的绝佳方式。无论你是个人用户还是企业,此功能都可以让你的重要信息常驻在众人眼前,即使你发布了新的推文。接下来,我们将分享一些优化建议,…...

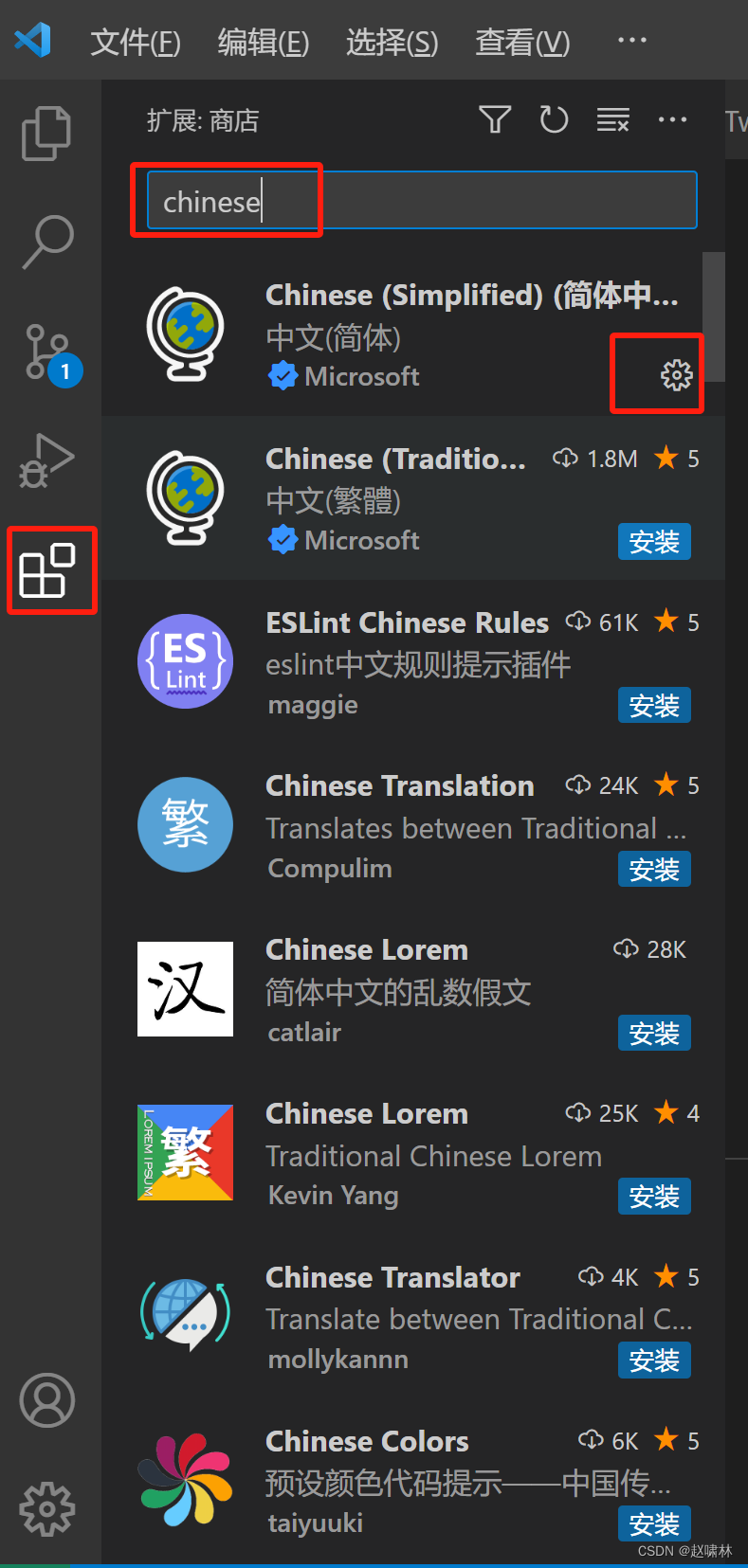
vscode更改为中文版本
方式一 在扩展里安装chinese插件 方式二 1.Ctrl+ Shift +P(commandshiftP) 2.输入Configure display Language 3.选择zh-cn 这时候vscode会提示需要重启,点击restart重启vscode,重启后vscode就会显示中…...

【Linux系统KVM虚拟机实战】LVM逻辑卷之磁盘扩容
【Linux系统KVM虚拟机实战】LVM逻辑卷之磁盘扩容 一、LVM与KVM介绍1.1 LVM介绍1.2 KVM介绍1.2.1 KVM简介1.2.2 KVM优点二、本次实践介绍2.1 本次实践简介2.2 环境规划三、虚拟机环境检查3.1 检查KVM虚拟机磁盘空间3.2 KVM虚拟机检查系统情况3.3 检查物理磁盘分区3.4 查看PV状态…...

史上最全 结构型模式之 桥接 外观 组合 享元模式
史上最全 结构型模式之 代理 适配器 装饰者 模式-CSDN博客 5.4 桥接模式 5.4.1 概述 现在有一个需求,需要创建不同的图形,并且每个图形都有可能会有不同的颜色。我们可以利用继承的方式来设计类的关系: 我们可以发现有很多的类,假…...

KBU810-ASEMI高性能整流桥KBU810
编辑:ll KBU810-ASEMI高性能整流桥KBU810 型号:KBU810 品牌:ASEMI 封装:KBU-4 恢复时间:>50ns 正向电流:8A 反向耐压:1000V 芯片个数:4 引脚数量:4 …...
- Vue基础知识)
uniapp快速入门系列(2)- Vue基础知识
章节二:Vue基础知识 Vue的介绍和特性Vue的简单易用Vue的灵活高效 Vue的常用指令和组件v-bind指令v-on指令Vue组件的通信方式父子组件通信兄弟组件通信 总结 Vue的介绍和特性 Vue是一款轻量级的JavaScript框架,用于构建用户界面。它的特点是简单易用、灵…...

mac(M1)安装anaconda3
首先下载 然后正常安装即可,之所以我现在测试了anaconda,因为我发现miniconda后,jupyter notebook的安装就出现问题,所以就直接卸载miniconda,而直接安装anaconda了 (base) yxkbogon ~ % pip list Package …...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
