ES6:什么是Symbol_
引言
在编程领域,我们经常听到关于"Symbol"的术语,但你知道它到底是什么吗?Symbol是一种基本数据类型,它在JavaScript中被引入,用于表示唯一的标识符。本文将介绍Symbol的概念、用途以及如何在代码中使用它。
章节一:Symbol的概念
Symbol是一种原始数据类型,与字符串、数字等类型不同。每个Symbol都是唯一且不可变的,这意味着它们的值不会改变。我们可以使用Symbol()函数来创建一个Symbol。
const mySymbol = Symbol();
Symbol的主要特点是其唯一性。即使我们创建两个具有相同描述的Symbol,它们也是不相等的。
const symbol1 = Symbol('mySymbol');
const symbol2 = Symbol('mySymbol');
console.log(symbol1 === symbol2); // 输出: false
章节二:Symbol的用途
- 创建对象的唯一属性名:我们可以使用Symbol作为对象的属性名,确保属性的唯一性,避免命名冲突。
const age = Symbol('age');
const person = {name: 'John',[age]: 30
};console.log(person[age]); // 输出: 30
- 防止属性被意外修改:通过使用Symbol作为属性名,我们可以隐藏一些对象的属性,防止它们被意外修改或访问。
const password = Symbol('password');
const user = {username: 'john_doe',[password]: 'mySecretPassword'
};console.log(user.password); // 输出: undefined
- 在迭代中使用Symbol:Symbol可以用作迭代器中的特殊标识,使我们能够自定义迭代行为。
const myIterable = {[Symbol.iterator]() {let step = 0;const iterator = {next() {step++;if (step === 1) {return { value: 'Hello', done: false };} else if (step === 2) {return { value: 'World', done: false };} else {return { done: true };}}};return iterator;}
};for (const item of myIterable) {console.log(item); // 输出: Hello World
}
章节三:Symbol在代码中的应用
除了上述用途外,Symbol还有许多其他方面的应用,例如在创建JavaScript内置对象的扩展方法时使用Symbol,或者在实现自定义事件发布订阅模式时使用Symbol。
以下是一个简单的示例,展示了如何使用Symbol来创建一个简单的事件发布订阅模式:
const events = {[Symbol('event1')]: [],[Symbol('event2')]: [],subscribe(event, callback) {this[event].push(callback);},publish(event, data) {this[event].forEach(callback => callback(data));}
};const event1 = Symbol('event1');
const event2 = Symbol('event2');events.subscribe(event1, data => {console.log(`Event 1: ${data}`);
});events.subscribe(event2, data => {console.log(`Event 2: ${data}`);
});events.publish(event1, 'Hello');
events.publish(event2, 'World');
结论
Symbol是JavaScript中一种独特且强大的数据类型,它可以用于创建唯一的标识符,防止属性被修改,以及在迭代和自定义事件中使用。通过了解Symbol的概念和用途,我们可以更好地利用它来提升代码的可读性和安全性。
相关文章:

ES6:什么是Symbol_
引言 在编程领域,我们经常听到关于"Symbol"的术语,但你知道它到底是什么吗?Symbol是一种基本数据类型,它在JavaScript中被引入,用于表示唯一的标识符。本文将介绍Symbol的概念、用途以及如何在代码中使用它…...

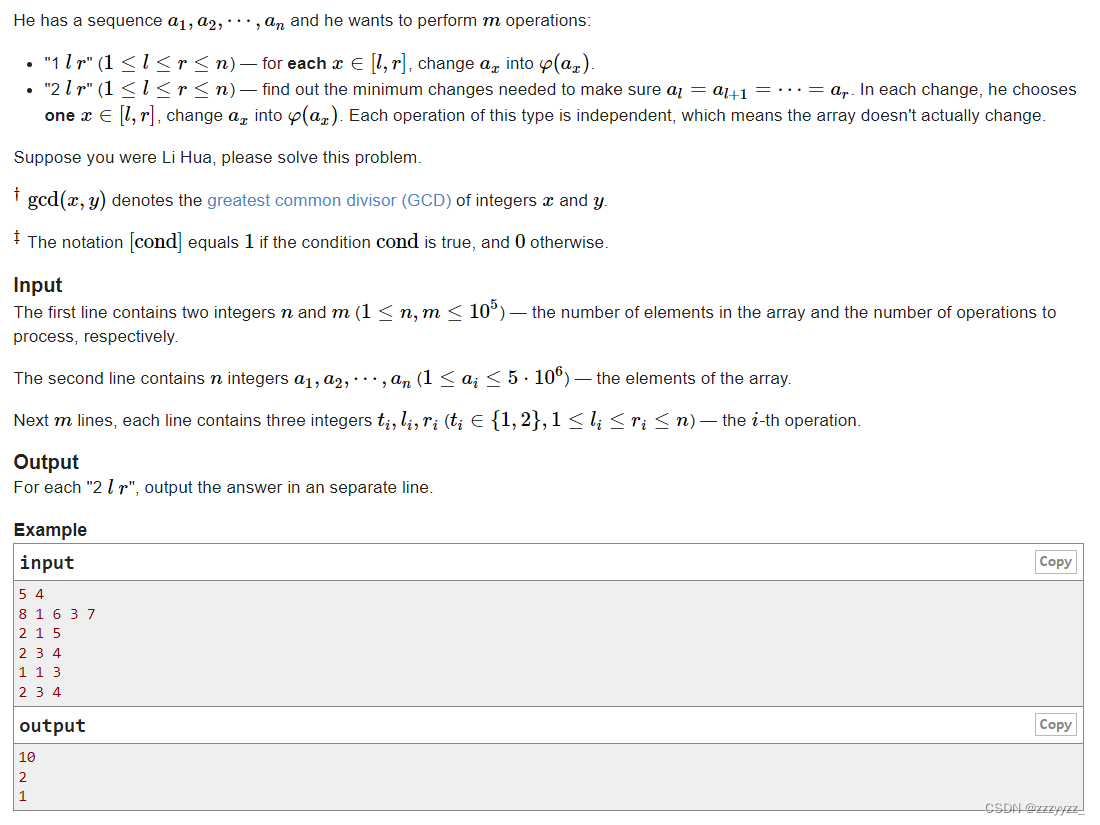
E. Li Hua and Array
Problem - E - Codeforces 思路:观察给定的函数,其实就是求与这个数互质的数的个数,即欧拉函数,我们发现一个数迭代欧拉函数不会很多,那么对于第一个操作来说我们可以直接暴力修改,而对于第二个操作来说&am…...

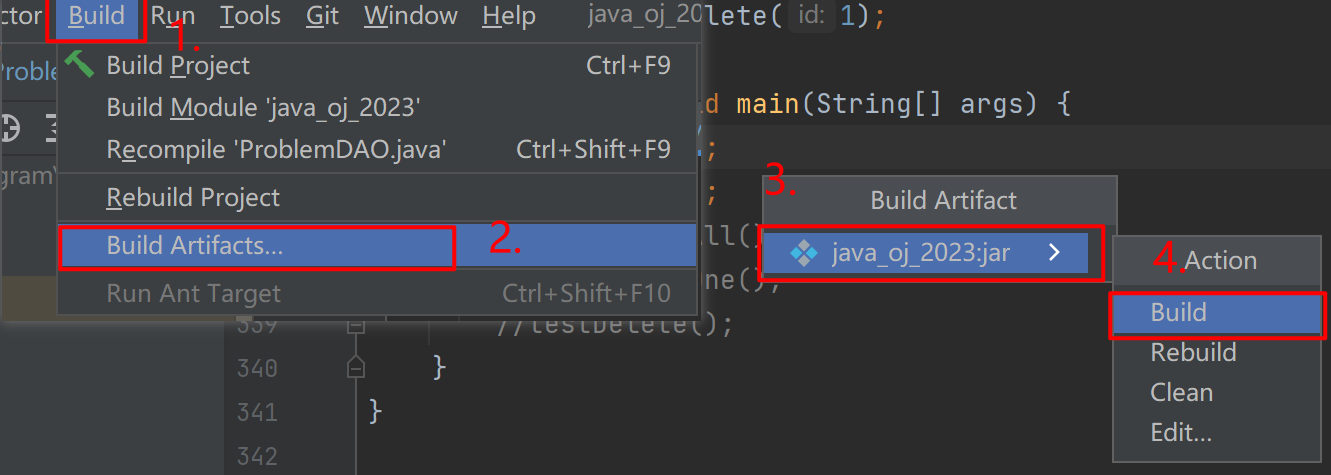
【项目】在线oj
1. 创建项目 创建maven项目。 引入依赖(mysql connector和servlet): <dependencies><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><dependency><groupId>mysql</groupId><ar…...

第十章-输入输出系统
Ⅰ.锁 本质是互斥操作 原因:针对公共资源访问时,临界区若不加以互斥限制,可能导致执行过程中突然的中断导致出现异常。 1.互斥过程 设定互斥量M为二值信号量,0/1,P-,V,现有两个进程A、B共同…...

TensorFlow学习:使用官方模型进行图像分类、使用自己的数据对模型进行微调
前言 上一篇文章 TensorFlow案例学习:对服装图像进行分类 中我们跟随官方文档学习了如何进行预处理数据、构建模型、训练模型等。但是对于像我这样的业余玩家来说训练一个模型是非常困难的。所以为什么我们不站在巨人的肩膀上,使用已经训练好了的成熟模…...

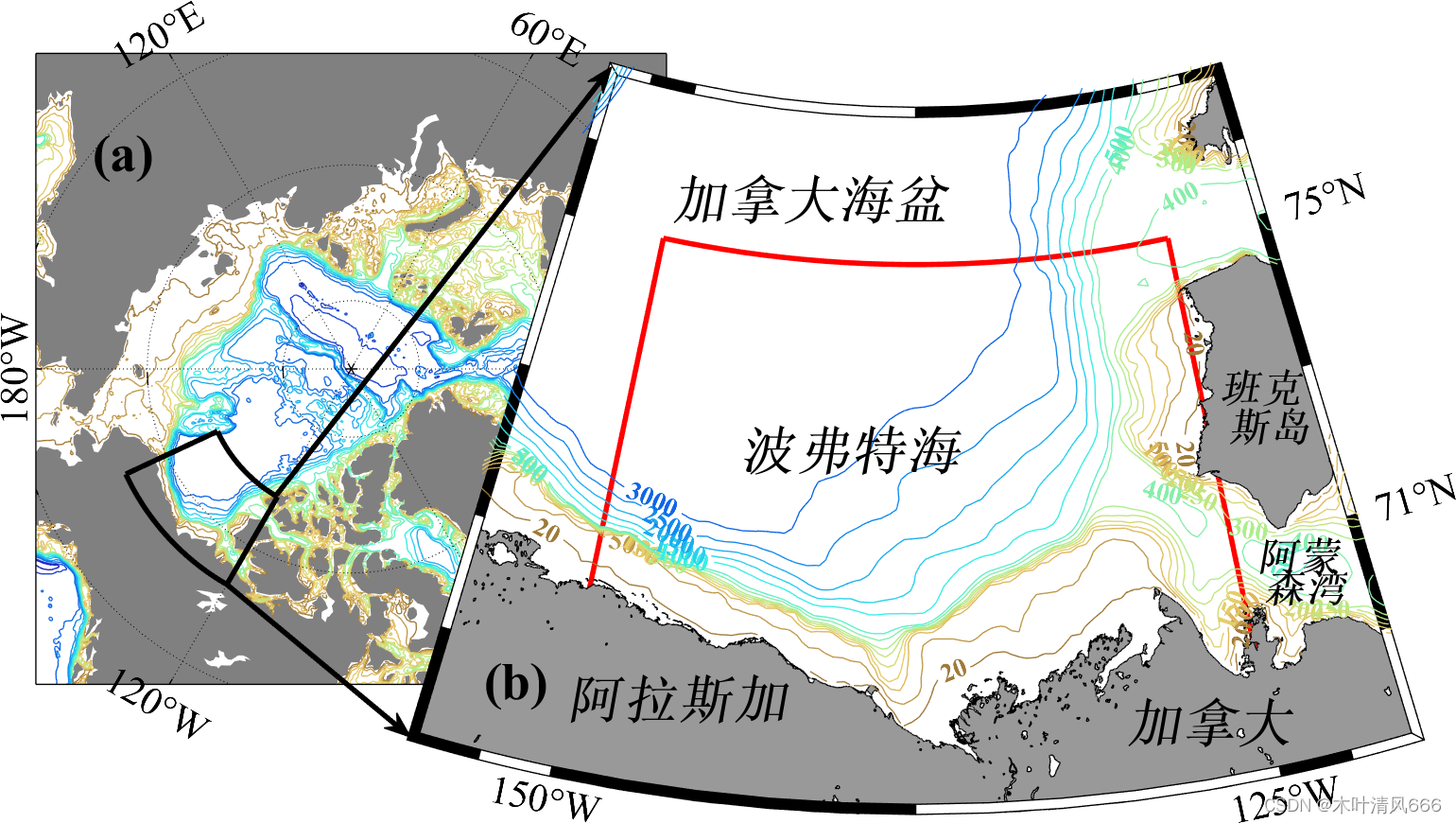
Matlab地理信息绘图—研究区域绘制
文章目录 m_map工具箱Matlab绘制研究区域结果显示 m_map工具箱 m_map是 MATLAB 中用于制作地图和地理数据可视化的工具包。这个工具包提供了一组函数和工具,使得用户能够在 MATLAB 中轻松创建地图,并在地图上显示各种地理和气象数据。以下是 m_map 工具包…...

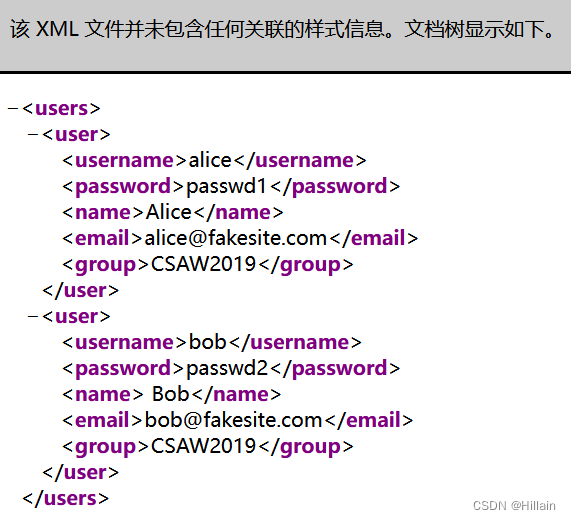
[CSAWQual 2019]Web_Unagi - 文件上传+XXE注入(XML编码绕过)
[CSAWQual 2019]Web_Unagi 1 解题流程1.1 分析1.2 解题 2 思考总结 1 解题流程 这篇博客讲了xml进行编码转换绕过的原理:https://www.shawroot.cc/156.html 1.1 分析 页面可以上传,上传一句话php失败,点击示例发现是xml格式,那…...

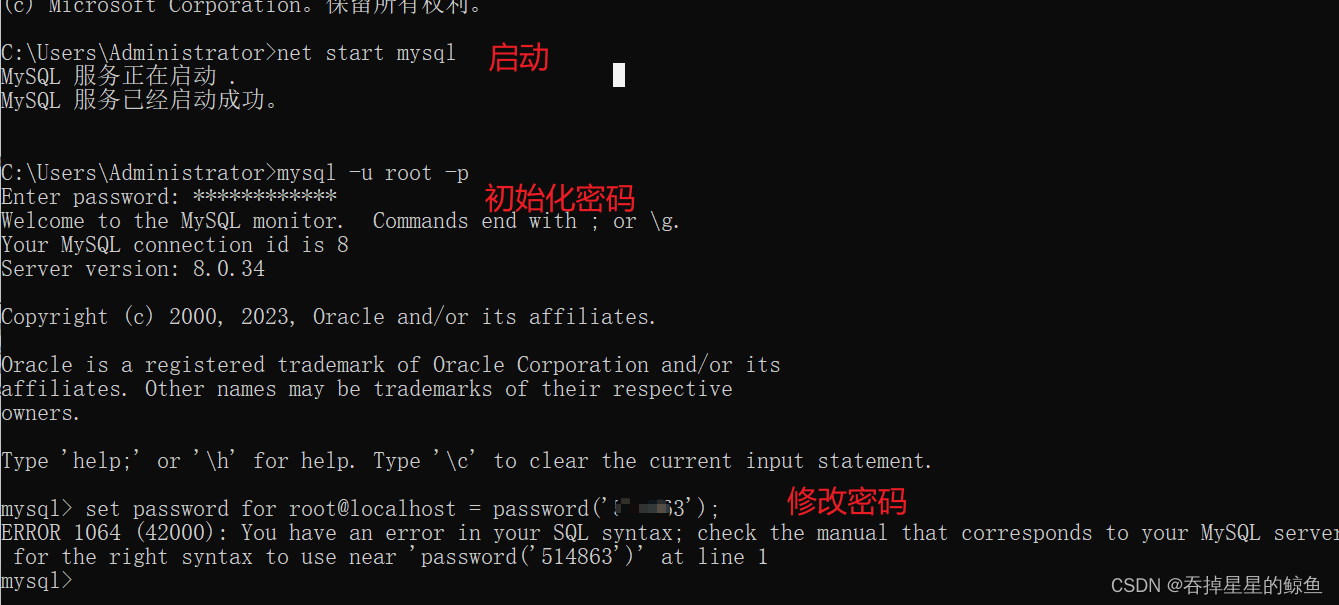
ERROR 2003 (HY000): Can‘t connect to MySQL server on ‘localhost‘ (10061)的问题解决
winR打开窗口输入 services.msc 停止mysql 找到data文件,清空其中全部文件。没有data文件,手动创建 输入 mysqld --remove mysql 移除服务; 注册服务,mysqld -install; 并开始初始化,mysqld --initi…...

什么是函数库和动态链接库?
函数库和动态链接库(也称为共享库)是在软件开发中常见的两种代码重用技术,它们有助于组织、共享和管理代码。在本文中,我们将详细解释函数库和动态链接库的概念、用途以及它们的工作原理。 ## 什么是函数库? 函数库是…...

POM配置
dependencies 所有声明在dependencies里的依赖都会自动引入,并默认被所有的子项目继承 dependencyManagement 只是声明依赖,并不会自动引入,因此子项目需要显示声明依赖。在子项目中声明了依赖项,且没有指定具体版本&#x…...

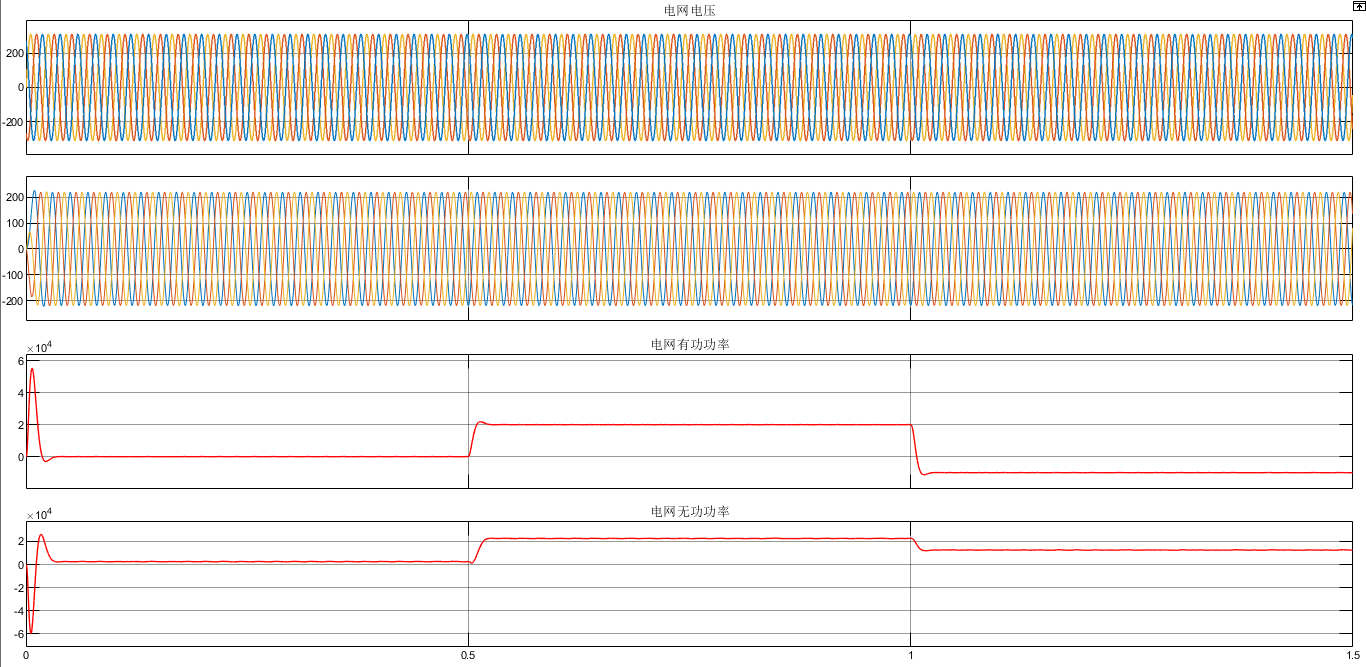
微电网单台并网逆变器PQ控制matlab仿真模型
微❤关注“电气仔推送”获得资料(专享优惠) 微电网运行在并网模式下且公共电网供应正常时,因为公共电网给定了电 压和频率的参考值,所有的逆变器可以使用PQ控制方式。 当系统频率为额定频率f0时,系统稳定在A点&#x…...

计算机毕业设计选什么题目好?springboot 旅游网站
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

Android Fragment中使用Arouter跳转到Activity后返回Fragment不回调onActivityResult
Fragment中通过路由跳转到Activity 跳转传递参数 通过Arouter跳转 Postcard postcard ARouter.getInstance().build(RouterConstant.ACTION_TRANSMANAGERACTIVITY1);Bundle bundle new Bundle();bundle.putInt("code", 404);postcard.with(bundle); //设置bundlef…...

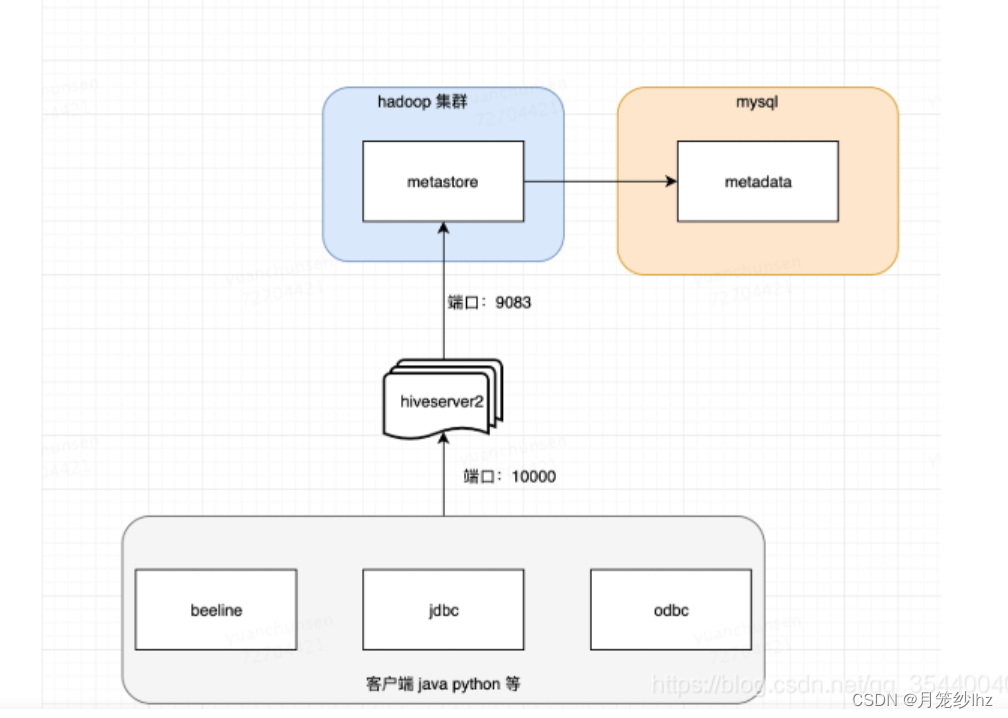
hive add columns 后查询不到新字段数据的问题
分区表add columns 查询不到新增字段数据的问题; 5.1元数据管理 (1)基本架构 Hive的2个重要组件:hiveService2 和metastore,一个负责转成MR进行执行,一个负责元数据服务管理 beeline-->hiveService2/spar…...

【linux】权限相关问题
【linux】权限相关问题 一.用户的分类sudo 二.文件执行的权限i. 文件的分类ii.人的分类三.修改创建文件的权限chmod更改文件创造的默认权限(umask) 三.删除(粘滞位) 一.用户的分类 在我们使用linux的时候,有用户类型的区分,不同用…...

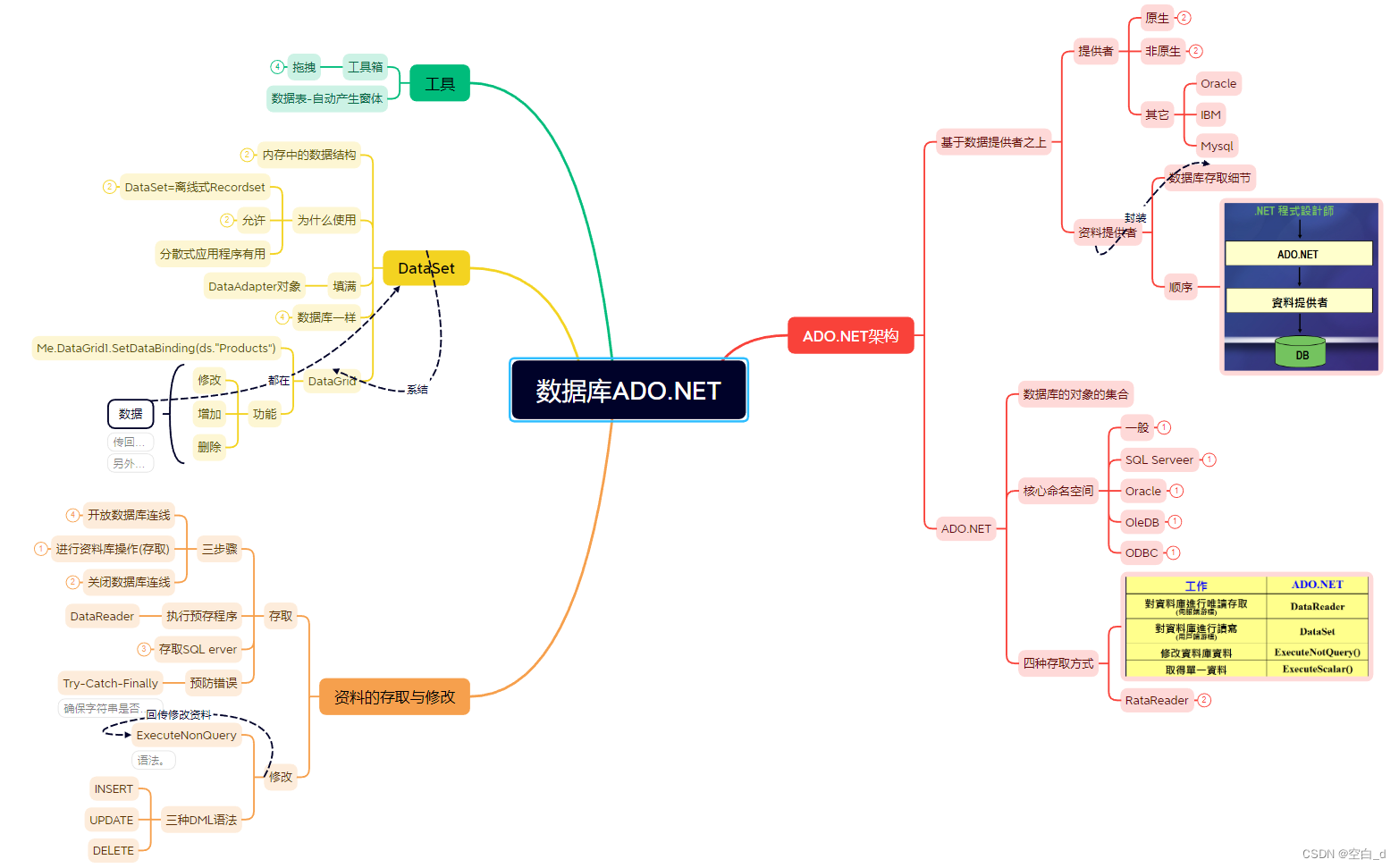
“.NET视频总结:认识框架的结构和组件,掌握开发工具的奥妙“一
目录 第一单元:二十一世纪程序执行 背景: 总结: 第二单元:对象导向与类别设计 背景: 总结: 第三单元:使用类别与基底类别库 总结: 第四单元:Windows开发程序 背景: 总结: 第五单元:防护式程序设计 背景: 总结: 第六…...

02-RocketMQ开发模型
目录汇总:RocketMQ从入门到精通汇总 上一篇:01-RocketMQ整体理解与快速实战 上一部分,我们可以搭建RocketMQ集群,然后也可以用命令行往RocketMQ写入消息并进行消费了。这一部分我们就来看怎么在项目中用上RocketMQ。 一、RocketMQ…...

第83步 时间序列建模实战:Catboost回归建模
基于WIN10的64位系统演示 一、写在前面 这一期,我们介绍Catboost回归。 同样,这里使用这个数据: 《PLoS One》2015年一篇题目为《Comparison of Two Hybrid Models for Forecasting the Incidence of Hemorrhagic Fever with Renal Syndr…...

开源任务调度框架
本文主要介绍一下任务调度框架Flowjob的整体结构,以及整体的心路历程。 功能介绍 flowjob主要用于搭建统一的任务调度平台,方便各个业务方进行接入使用。 项目在设计的时候,考虑了扩展性、稳定性、伸缩性等相关问题,可以作为公司…...

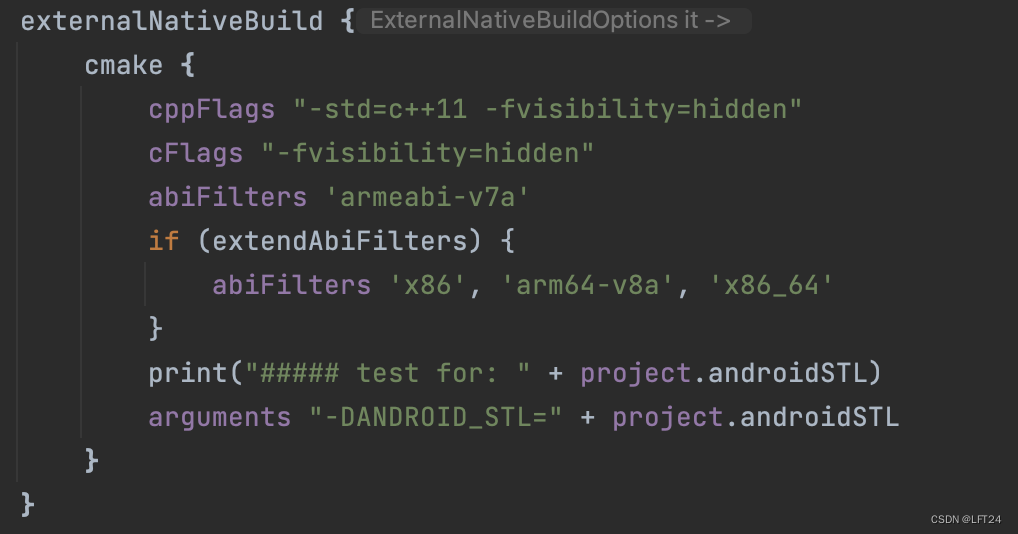
Android Native 开发 要点记录
Android Studio 中写 C 代码 android studio创建C项目_android studio native c-CSDN博客 项目配置参考 【CMake】CMakeLists.txt的超傻瓜手把手教程(附实例源码)_【cmake】cmakelists.txt的超傻瓜手把手教程(附实例源码)-CSDN博客 CMakeLists.txt 讲解…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
