vue3前端开发系列 - electron开发桌面程序(2023-10月最新版)
文章目录
- 1. 说明
- 2. 创建项目
- 3. 创建文件夹electron
- 3.1 编写脚本electron.js
- 3.2 编写脚本proload.js
- 4. 修改package.json
- 4.1 删除type
- 4.2 修改scripts
- 4.3 完整的配置如下
- 5. 修改App.vue
- 6. 修改vite.config.ts
- 7. 启动
- 8. 打包安装
- 9. 项目公开地址
1. 说明
本次安装使用的环境版本如下:
| 组件 | 版本 |
|---|---|
| nodejs | 18.16.1 |
| npm | 9.5.1 |
| electron | 26.3.0 |
| electron-builder | 24.6.4 |
2. 创建项目
我是先用pnpm创建了一个vue3+vite+ts项目,然后后续安装的时候使用pnpm安装electron一直有问题。
后来改用npm安装electron才可以的。
还有nodejs的版本问题,这里安装的electron版本是26.3.0,推荐使用nodejs的版本为18.16.1。
否则,可能会出现各种奇奇怪怪的问题。
在安装electron electron-builder时,可能会出现网络连接问题,请配置阿里的源。
pnpm config set registry http://registry.npmmirror.com
npm config set registry http://registry.npmmirror.com
npm config set ELECTRON_MIRROR https://registry.npmmirror.com/-/binary/electron/
npm的config如下:

pnpm create vite
#输入项目名
Project name: electron-vue-vite
# 选择前端框架
Select a framework: Vue
# 选择语言
Select a variant: Typescript# 使用npm安装包
npm install# 安装样式
npm i sass -D# 这里一定要大写D
npm i electron@v26.3.0 electron-builder -D# 为了解决同时启动2个服务,以及白屏问题
npm i wait-on concurrently cross-env -D3. 创建文件夹electron
在根目录创建文件夹electron
3.1 编写脚本electron.js
创建electron/electron.js
// electron/electron.js
const path = require('path');
const { app, BrowserWindow } = require('electron');app.commandLine.appendSwitch('lang', 'zh-CN')
const isDev = process.env.IS_DEV == "true" ? true : false;function createWindow() {// Create the browser window.const mainWindow = new BrowserWindow({width: 800,height: 600,webPreferences: {preload: path.join(__dirname, 'preload.js'),nodeIntegration: true,},});// and load the index.html of the app.// win.loadFile("index.html");mainWindow.loadURL(isDev? 'http://localhost:5173/': `file://${path.join(__dirname, '../dist/index.html')}`);// Open the DevTools.if (isDev) {mainWindow.webContents.openDevTools();}
}// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.whenReady().then(() => {createWindow()app.on('activate', function () {// On macOS it's common to re-create a window in the app when the// dock icon is clicked and there are no other windows open.if (BrowserWindow.getAllWindows().length === 0) createWindow()})});// Quit when all windows are closed, except on macOS. There, it's common
// for applications and their menu bar to stay active until the user quits
// explicitly with Cmd + Q.
app.on('window-all-closed', () => {if (process.platform !== 'darwin') {app.quit();}
});
3.2 编写脚本proload.js
创建electron/proload.js
// electron/preload.js// All of the Node.js APIs are available in the preload process.
// It has the same sandbox as a Chrome extension.
window.addEventListener('DOMContentLoaded', () => {const replaceText = (selector, text) => {const element = document.getElementById(selector)if (element) element.innerText = text}for (const dependency of ['chrome', 'node', 'electron']) {replaceText(`${dependency}-version`, process.versions[dependency])}
})
4. 修改package.json
4.1 删除type
删除 “type”:“module” 这行,很重要,否则启动会报错。
4.2 修改scripts
直接用下面覆盖
"scripts": {"dev": "vite --host","build": "vite build","serve": "vite preview","electron": "wait-on tcp:5173 && cross-env IS_DEV=true electron .","electron:dev": "concurrently -k \"cross-env BROWSER=none npm run dev\" \"npm run electron\"","electron:build.win": "npm run build && electron-builder --win --dir","electron:build.linux": "npm run build && electron-builder --linux appImage","electron:build.test": "npm run build && electron-builder --dir","electron:build.exe": "npm run build && electron-builder --win"},
注意点:wait-on后面监控的tcp端口要和启动的端口保持一致。
4.3 完整的配置如下
package.json
{"name": "electron-vue-vite","author": "硅谷工具人","private": true,"version": "0.0.0","main": "electron/electron.js","scripts": {"dev": "vite --host","build": "vite build","serve": "vite preview","electron": "wait-on tcp:5173 && cross-env IS_DEV=true electron .","electron:dev": "concurrently -k \"cross-env BROWSER=none npm run dev\" \"npm run electron\"","electron:build.win": "npm run build && electron-builder --win --dir","electron:build.linux": "npm run build && electron-builder --linux appImage","electron:build.test": "npm run build && electron-builder --dir","electron:build.exe": "npm run build && electron-builder --win"},"dependencies": {"vue": "^3.3.4"},"devDependencies": {"@vitejs/plugin-vue": "^4.4.0","concurrently": "^8.2.1","cross-env": "^7.0.3","electron": "^26.3.0","electron-builder": "^24.6.4","sass": "^1.69.2","typescript": "^5.2.2","vite": "^4.4.11","vue-tsc": "^1.8.18","wait-on": "^7.0.1"},"build": {"appId": "com.ggtool.knote","productName": "KNote","copyright": "Copyright © 2023 ${author}","mac": {"category": "public.app-category.utilities"},"nsis": {"oneClick": false,"allowToChangeInstallationDirectory": true},"files": ["dist/**/*","electron/**/*"],"directories": {"buildResources": "assets","output": "dist_electron"}}
}5. 修改App.vue
这里指定容器的高度和宽带为800*600,和electron.js中createWindow设置保持相同。
<template><HelloWorld class="container"/>
</template><script setup lang="ts">
import HelloWorld from "./components/HelloWorld.vue"
</script>
<style lang="scss" scoped>
.container{min-width:800px;min-height: 600px;
}
</style>
6. 修改vite.config.ts
在defineConfig中添加
base: process.env.ELECTRON=="true" ? './' : "./",
7. 启动
npm run electron:dev

8. 打包安装
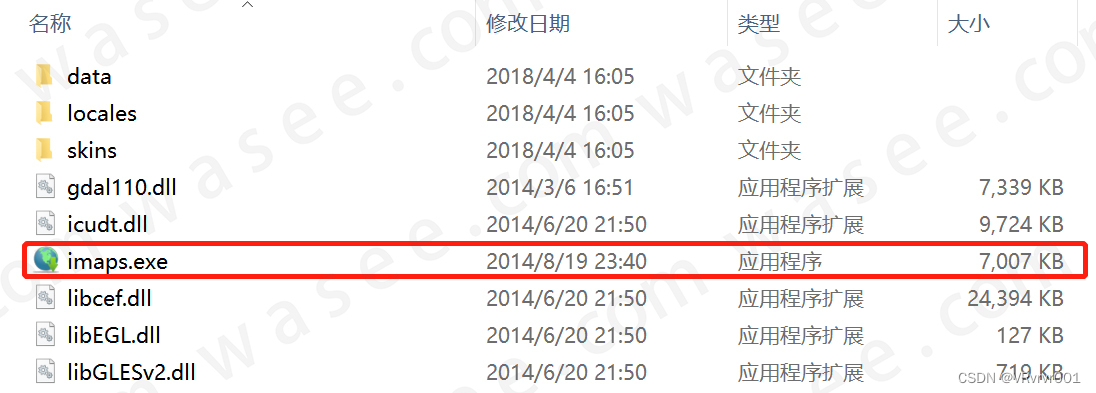
打包win客户端,绿色包,直接拷贝使用的。
npm run electron:build.win

打包exe安装包,指定安装路径安装
npm run electron:build.exe

启动页面

9. 项目公开地址
项目已传gitee上,可以直接clone使用,欢迎点star。
https://gitee.com/ggtool/electron-vue-vite
相关文章:

vue3前端开发系列 - electron开发桌面程序(2023-10月最新版)
文章目录 1. 说明2. 创建项目3. 创建文件夹electron3.1 编写脚本electron.js3.2 编写脚本proload.js 4. 修改package.json4.1 删除type4.2 修改scripts4.3 完整的配置如下 5. 修改App.vue6. 修改vite.config.ts7. 启动8. 打包安装9. 项目公开地址 1. 说明 本次安装使用的环境版…...

前端uniapp生成海报并保存相册
uiapp插件 目录 图片qrcode.vue源码完整版封装源码qrcodeSwiper.vue最后 图片 qrcode.vue源码完整版 <template><view class"qrcode"><div class"qrcode_swiper SourceHanSansSC-Normal"><!-- <cc-scroolCard :dataInfo"dat…...

0基础学习VR全景平台篇 第104篇:720全景后期软件安装
上课!全体起立~ 大家好,欢迎观看蛙色官方系列全景摄影课程! 摄影进入数码时代,后期软件继承“暗房工艺”,成为摄影师表达内在情感的必备工具。 首先说明,全景摄影与平面摄影的一个显著的区别是全景图片需…...

CMakeLists编译前拷贝文件或目录
${CMAKE_CURRENT_BINARY_DIR} 编译工程目录 file(COPY python/ DESTINATION ${CMAKE_CURRENT_BINARY_DIR}/python/ FILES_MATCHING PATTERN "*.exe") file(COPY python/Lib DESTINATION ${CMAKE_CURRENT_BINARY_DIR}/python/) file(COPY python/Libs DESTINATION $…...

mysql面试题35:MySQL有关权限的表有哪些?
该文章专注于面试,面试只要回答关键点即可,不需要对框架有非常深入的回答,如果你想应付面试,是足够了,抓住关键点 面试官:MySQL有关权限的表有哪些? MySQL中与权限相关的表主要包括以下几个: user表:存储MySQL用户的基本信息,包括用户名、密码等。可以使用以下命令…...

ES6:什么是Symbol_
引言 在编程领域,我们经常听到关于"Symbol"的术语,但你知道它到底是什么吗?Symbol是一种基本数据类型,它在JavaScript中被引入,用于表示唯一的标识符。本文将介绍Symbol的概念、用途以及如何在代码中使用它…...

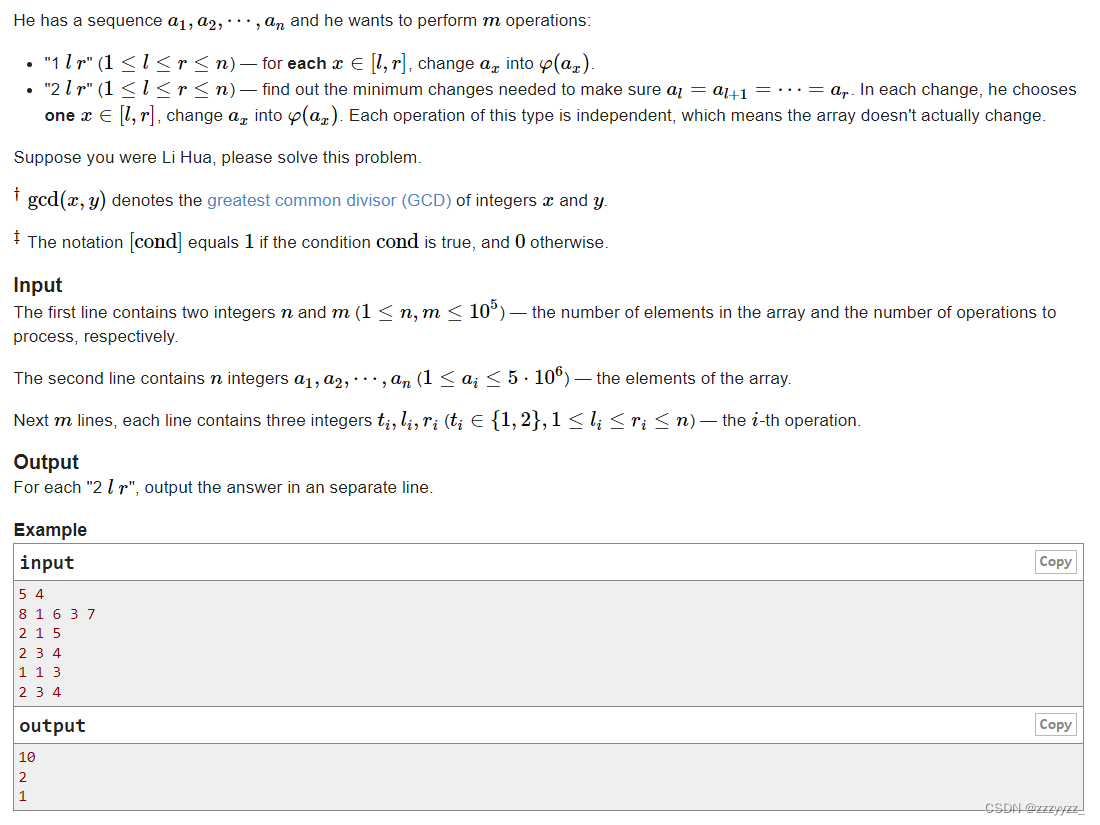
E. Li Hua and Array
Problem - E - Codeforces 思路:观察给定的函数,其实就是求与这个数互质的数的个数,即欧拉函数,我们发现一个数迭代欧拉函数不会很多,那么对于第一个操作来说我们可以直接暴力修改,而对于第二个操作来说&am…...

【项目】在线oj
1. 创建项目 创建maven项目。 引入依赖(mysql connector和servlet): <dependencies><!-- https://mvnrepository.com/artifact/mysql/mysql-connector-java --><dependency><groupId>mysql</groupId><ar…...

第十章-输入输出系统
Ⅰ.锁 本质是互斥操作 原因:针对公共资源访问时,临界区若不加以互斥限制,可能导致执行过程中突然的中断导致出现异常。 1.互斥过程 设定互斥量M为二值信号量,0/1,P-,V,现有两个进程A、B共同…...

TensorFlow学习:使用官方模型进行图像分类、使用自己的数据对模型进行微调
前言 上一篇文章 TensorFlow案例学习:对服装图像进行分类 中我们跟随官方文档学习了如何进行预处理数据、构建模型、训练模型等。但是对于像我这样的业余玩家来说训练一个模型是非常困难的。所以为什么我们不站在巨人的肩膀上,使用已经训练好了的成熟模…...

Matlab地理信息绘图—研究区域绘制
文章目录 m_map工具箱Matlab绘制研究区域结果显示 m_map工具箱 m_map是 MATLAB 中用于制作地图和地理数据可视化的工具包。这个工具包提供了一组函数和工具,使得用户能够在 MATLAB 中轻松创建地图,并在地图上显示各种地理和气象数据。以下是 m_map 工具包…...

[CSAWQual 2019]Web_Unagi - 文件上传+XXE注入(XML编码绕过)
[CSAWQual 2019]Web_Unagi 1 解题流程1.1 分析1.2 解题 2 思考总结 1 解题流程 这篇博客讲了xml进行编码转换绕过的原理:https://www.shawroot.cc/156.html 1.1 分析 页面可以上传,上传一句话php失败,点击示例发现是xml格式,那…...

ERROR 2003 (HY000): Can‘t connect to MySQL server on ‘localhost‘ (10061)的问题解决
winR打开窗口输入 services.msc 停止mysql 找到data文件,清空其中全部文件。没有data文件,手动创建 输入 mysqld --remove mysql 移除服务; 注册服务,mysqld -install; 并开始初始化,mysqld --initi…...

什么是函数库和动态链接库?
函数库和动态链接库(也称为共享库)是在软件开发中常见的两种代码重用技术,它们有助于组织、共享和管理代码。在本文中,我们将详细解释函数库和动态链接库的概念、用途以及它们的工作原理。 ## 什么是函数库? 函数库是…...

POM配置
dependencies 所有声明在dependencies里的依赖都会自动引入,并默认被所有的子项目继承 dependencyManagement 只是声明依赖,并不会自动引入,因此子项目需要显示声明依赖。在子项目中声明了依赖项,且没有指定具体版本&#x…...

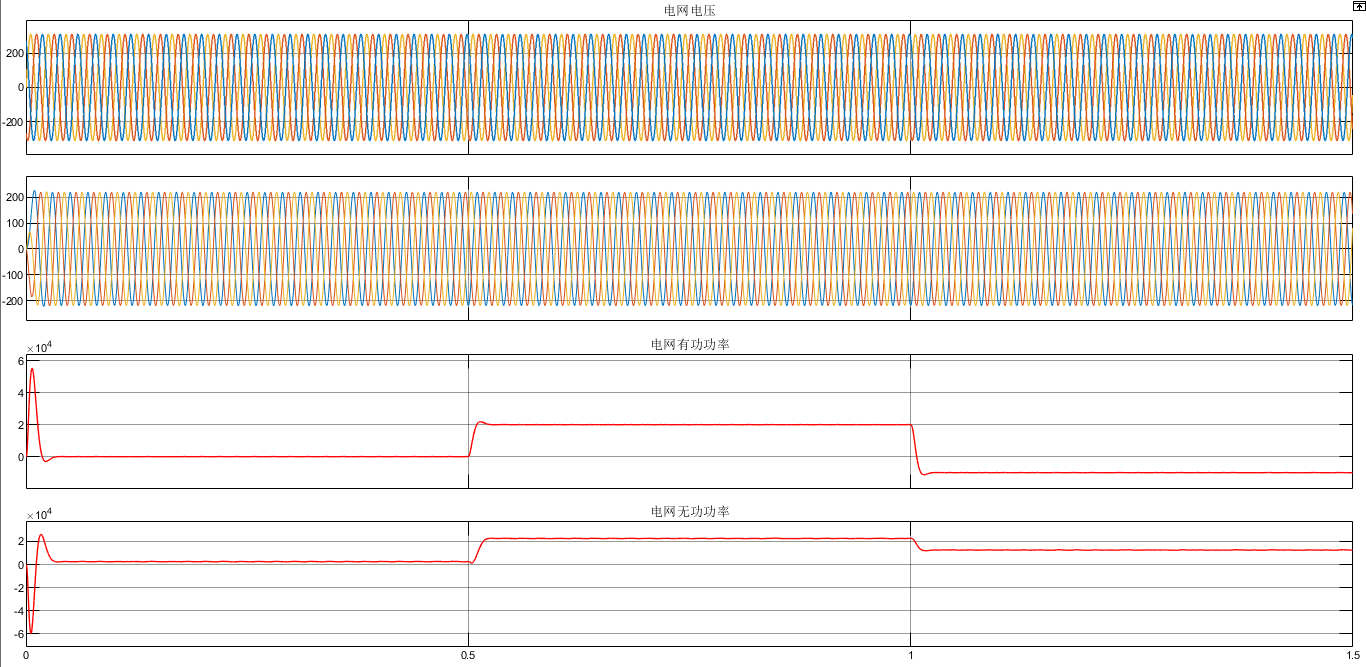
微电网单台并网逆变器PQ控制matlab仿真模型
微❤关注“电气仔推送”获得资料(专享优惠) 微电网运行在并网模式下且公共电网供应正常时,因为公共电网给定了电 压和频率的参考值,所有的逆变器可以使用PQ控制方式。 当系统频率为额定频率f0时,系统稳定在A点&#x…...

计算机毕业设计选什么题目好?springboot 旅游网站
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

Android Fragment中使用Arouter跳转到Activity后返回Fragment不回调onActivityResult
Fragment中通过路由跳转到Activity 跳转传递参数 通过Arouter跳转 Postcard postcard ARouter.getInstance().build(RouterConstant.ACTION_TRANSMANAGERACTIVITY1);Bundle bundle new Bundle();bundle.putInt("code", 404);postcard.with(bundle); //设置bundlef…...

hive add columns 后查询不到新字段数据的问题
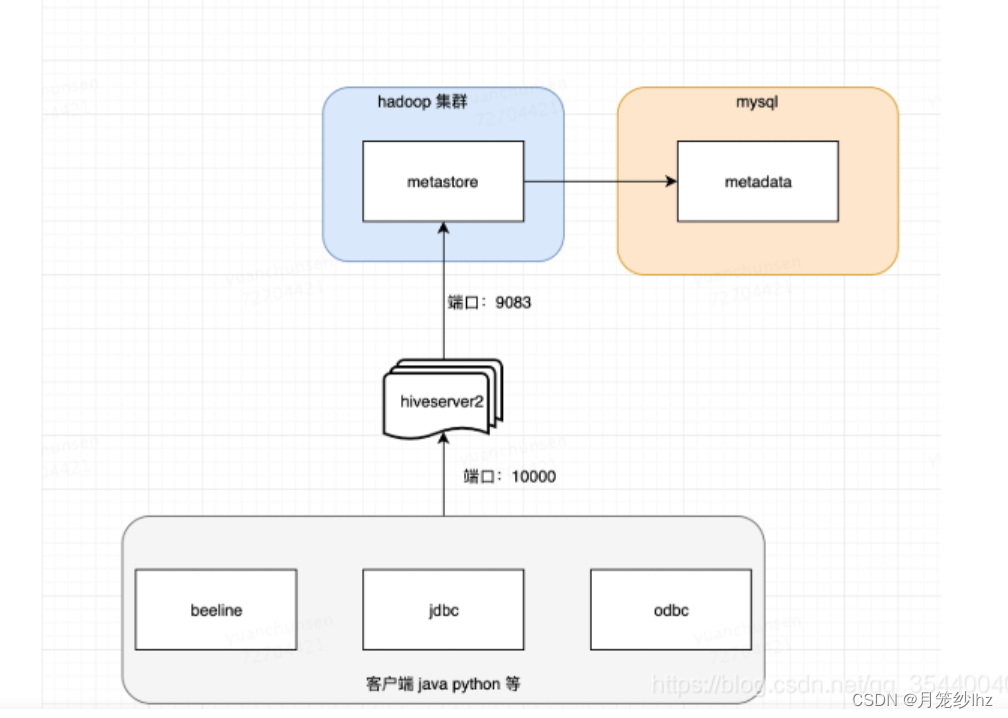
分区表add columns 查询不到新增字段数据的问题; 5.1元数据管理 (1)基本架构 Hive的2个重要组件:hiveService2 和metastore,一个负责转成MR进行执行,一个负责元数据服务管理 beeline-->hiveService2/spar…...

【linux】权限相关问题
【linux】权限相关问题 一.用户的分类sudo 二.文件执行的权限i. 文件的分类ii.人的分类三.修改创建文件的权限chmod更改文件创造的默认权限(umask) 三.删除(粘滞位) 一.用户的分类 在我们使用linux的时候,有用户类型的区分,不同用…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
