Vue中对路由的进阶学习
路由进阶
文章目录
- 路由进阶
- 1、路由的封装抽离
- 2、声明式导航
- 2.1、导航链接
- 2.2、高亮类名
- 2.3、跳转传参
- 2.4、动态路由参数可选符
- 3、Vue路由--重定向
- 4、Vue路由--404
- 5、Vue路由–模式设置
- 6、编程式导航
- 6.1、基本跳转
- 6.2、跳转传参
路由基础入门
1、路由的封装抽离
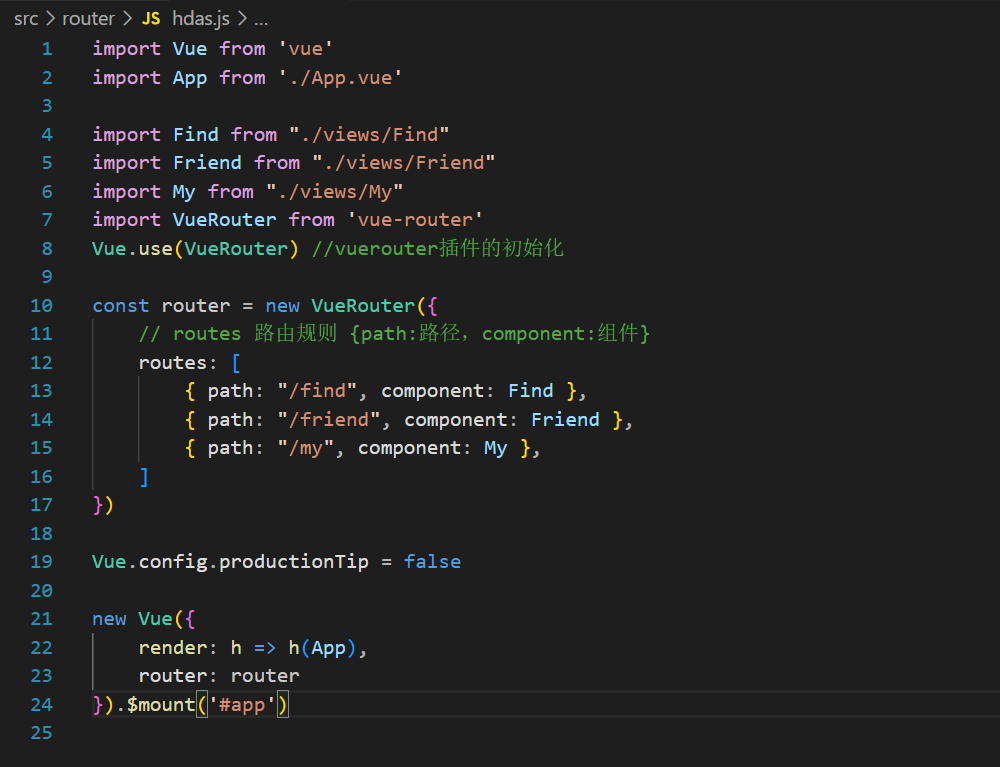
问题:所有的路由配置都堆在main.js中合适么?
目标:将路由模块抽离出来。好处:拆分模块,利于维护
原本的写在main.js的代码:

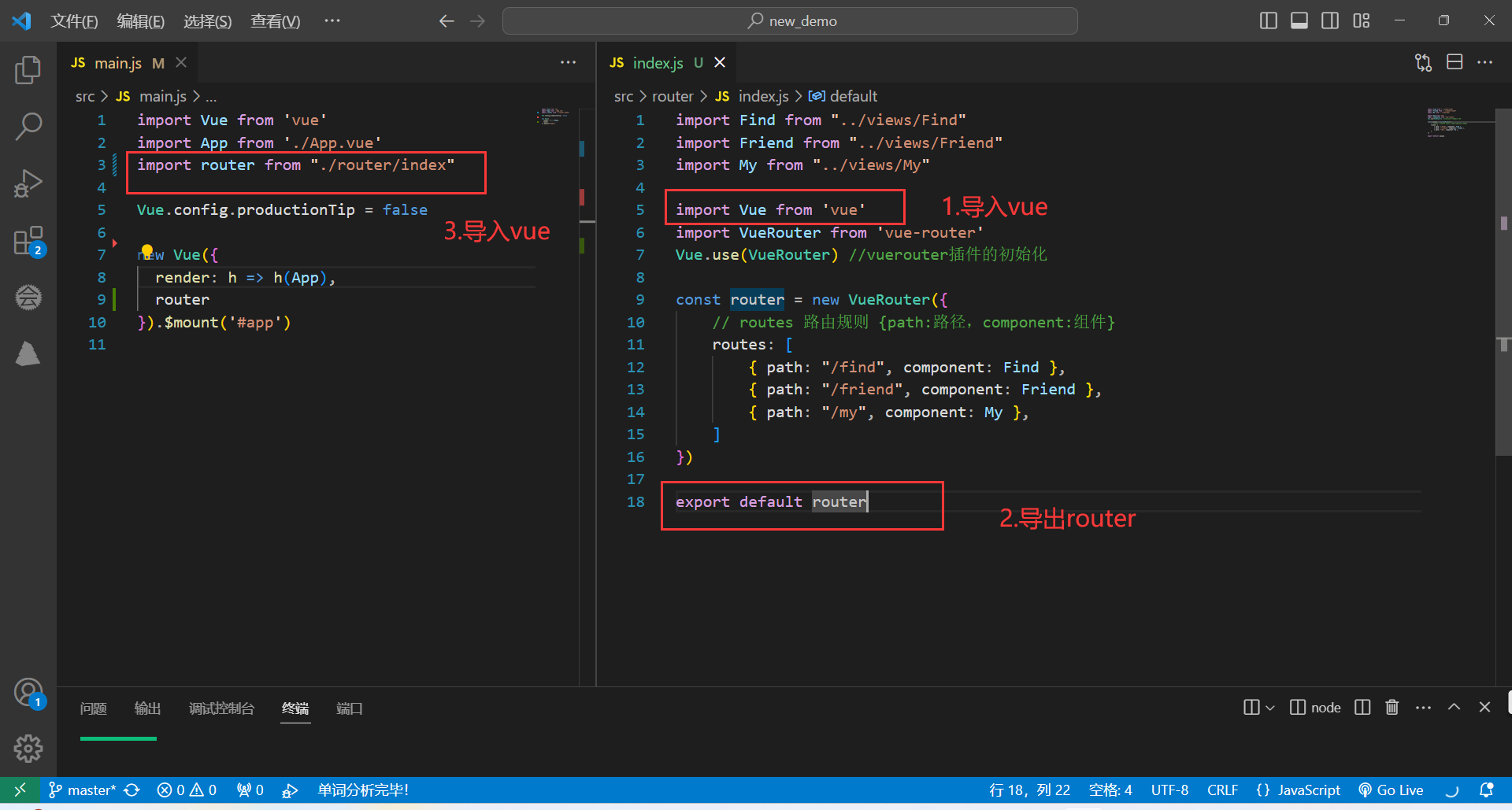
将路由的代码提取出来放在router文件夹下,并配置下列核心的操作:

2、声明式导航
2.1、导航链接
需求:实现导航高亮效果
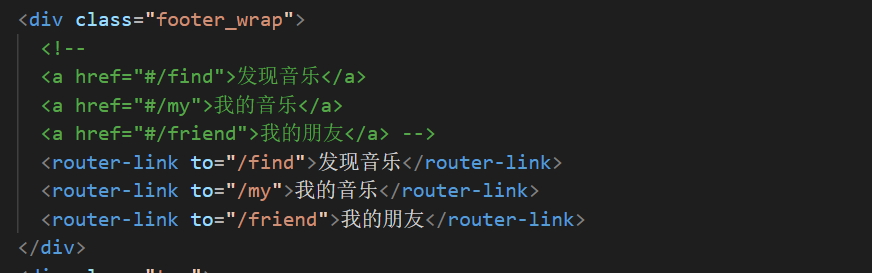
vue-router提供了一个全局组件router-link(取代a标签)
- 能跳转,配置 to属性指定路径(必须)。本质还是a标签,to无需#
- 能高亮,默认就会提供高亮类名,可以直接设置高亮样式
将a标签的代码进行替换:

审查元素将新增的类改变属性:(router-link-exact-active 和 router-link-active)

2.2、高亮类名
说明:我们发现router-link自动给当前导航添加了两个高亮类名(router-link-exact-active 和 router-link-active)
-
router-link-ctive模糊匹配(用的多)
to="/my" => 可以匹配'/my'开头的所有路径,如/my,/my/a/... -
router-link-exact-active精确匹配
to="/my" => 仅可以匹配/my
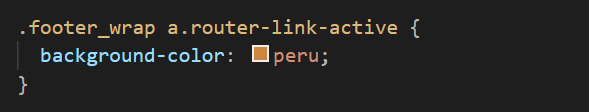
说明:router-link的两个高亮类名太长了,我们希望能定制怎么办?
const router = new VueRouter({routes: [...],linkActiveclass: "类名1",linkExactActiveclass: "类名2"
})
上述操作相当于实现了自定义的类名,将两个高亮的类名进行自定义以达到简写或其他目的。
2.3、跳转传参
在跳转路由时,进行传值,有一下两种方式:
- 查询参数传参
- 语法格式如下
- to=“/path?参数名=值”
- 对应页面组件接收传递过来的值
- $route.query.参数名
- 语法格式如下
参数传递:
<div class="hot-link">热门搜索:<router-link to="/search?key=程序员">程序员</router-link><router-link to="/search?key=前端培训">前端培训</router-link><router-link to="/search?key=如何成为前端大牛">如何成为前端大牛</router-link></div>
参数接收:
<template><div><p>搜索关键字: {{ $route.query.key }} </p></div>
</template>
使用传递过来的值:
<template><div><p>搜索关键字: {{ $route.query.key }} </p></div>
</template>
<script>
export default {created () {// 在created中,获取路由参数:// this.$route.query.参数名console.log(this.$route.query.key);//拿到值之后就发请求,然后渲染到页面}
}
</script>
-
动态路由传参
-
配置动态路由
const router = new VueRouter({routes: [{ path: '/search/:参数名', component: Search }] }) -
配置导航链接
- to=“/path/参数值”
-
对应页面组件接收传递过来的值
- $route.params.参数名
-
参数传递:
<div class="hot-link">热门搜索:<router-link to="/search/程序员">程序员</router-link><router-link to="/search/前端培训">前端培训</router-link><router-link to="/search/如何成为前端大牛">如何成为前端大牛</router-link></div>
参数接受:
<template><div><p>搜索关键字: {{ $route.params.words }} </p></div>
</template>
使用传递过来的参数:
<script>
export default {name: 'MyFriend',created () {// 在created中,获取路由参数// this.$route.query.参数名 获取查询参数// this.$route.params.参数名 获取动态路由参数console.log(this.$route.params.words);}
}
</script>
两种传参方式哪种要好一些:
- 查询参数传参((比较适合传多个参数)
- 动态路由传参(优雅简洁,传单个参数比较方便)
2.4、动态路由参数可选符
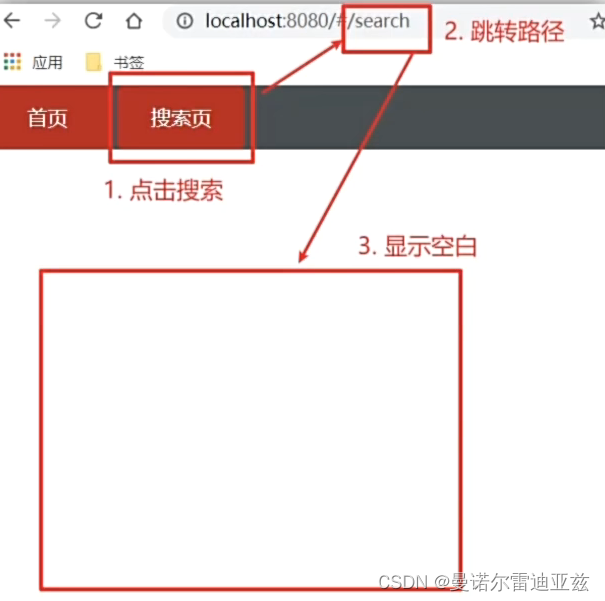
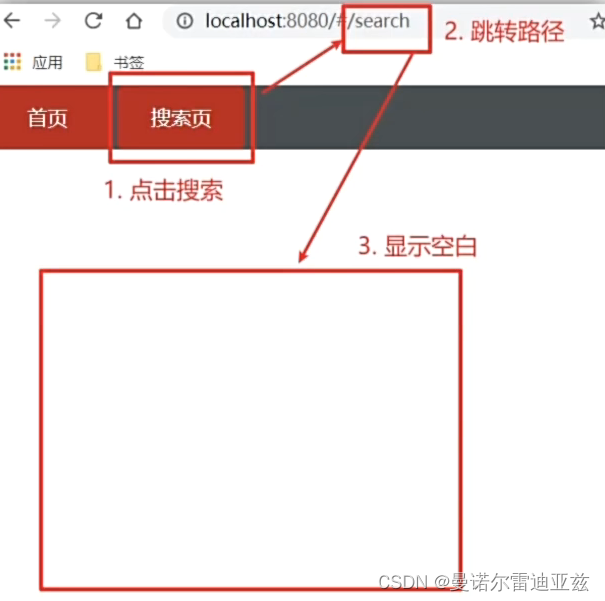
问题:配了路由path: "/search/:words”为什么按下面步骤操作,路径上没有参数,会未匹配到组件,显示空白?

原因:/search/:words表示,必须要传参数。如果不传参数,也希望匹配,可以加个可选符"?"
解决:
const router = new VueRouter({routes: [{ path: '/home', component: Home },{ path: '/search/:words?', component: Search }]
})
3、Vue路由–重定向
问题:网页打开,url默认是/路径,未匹配到组件时,会出现空白
说明:重定向匹配path后,强制跳转path路径
语法:{ path:匹配路径, redirect:重定向到的路径},
const router = new VueRouter({routes: [{ path: "/", redirect: "/home" }, // 在路径上只输了’/‘时,就会默认重定向到“/home”中]
})
4、Vue路由–404
作用:当路径找不到匹配时,给个提示页面
位置:配在路由最后
语法:path: "*”(任意路径)–前面不匹配就命中最后这个
const router = new VueRouter({routes: [{ path: "*",conponent:NotFound }, ]
})
5、Vue路由–模式设置
问题:路由的路径看起来不自然,有#,能否切成真正路径形式?
hash路由(默认) 例如: http://localhost:8080/#/home
history路由(常用) 例如: http://localhost:8080/home (以后上线需要服务器端支持)
实现:
const router = new VueRouter({routes:[{...}],mode: "history" //一旦采用了history模式之后就没有#了,但是需要后台配置访问规则
})
6、编程式导航
6.1、基本跳转
需求:点击按钮跳转如何实现?
编程式导航:用JS代码来进行跳转
-
path 路径跳转(简易方便)
this.$router.push('路由路径') //方式1this.$router.push({ //方式2path:'路由路径' }) -
通过命名路由的方式跳转 (需要给路由起名字) 适合path路径长的情况
const router = new VueRouter({routes: [{ name: 'search', path: '/search/:words?', component: Search },] })this.$router.push({name: '路由名' })示例:
<template><button @click="goSearch">搜索一下</button> </template><script> export default {name: 'FindMusic',methods: {goSearch () {// 1. 通过路径的方式跳转// (1) this.$router.push('路由路径') [简写]// this.$router.push('/search')// (2) this.$router.push({ [完整写法]// path: '路由路径' // })// this.$router.push({// path: '/search'// })// 2. 通过命名路由的方式跳转 (需要给路由起名字) 适合长路径// this.$router.push({// name: '路由名'// })this.$router.push({name: 'search'})}} } </script>
6.2、跳转传参
需求:点击搜索按钮,跳转需要传参如何实现?
两种传参方式:查询参数,动态路由传参
-
path 路径跳转传参(query传参,动态路径传参)
query传参:
(1)this.$router.push('路由路径') [简写]this.$router.push('路由路径?参数名=参数值')//跳转到其他页面接收:$router.query.参数名(2) this.$router.push({ // [完整写法] 更适合传参path: '路由路径'query: {参数名: 参数值,参数名: 参数值}})//跳转到其他页面接收:$router.query.参数名动态路径传参:
this.$router.push({name: '路由名'query: { 参数名: 参数值 },params: { 参数名: 参数值 }})//跳转到其他页面接收:$router.params.参数名 (动态传参就需要配置路由,例如下列代码) // const router = new VueRouter({ // routes: [ // { name: 'search', path: '/search/:参数名?', component: Search } // ] // }) -
name命名路由跳转传参
query传参:
this.$router.push({name: '路由名'query: { 参数名: 参数值 }})//跳转到其他页面接收:$router.query.参数名动态路径传参:
this.$router.push({name: '路由名'params: { 参数名: 参数值 }}) //跳转到其他页面接收:$router.params.参数名 (动态传参就需要配置路由,例如下列代码) // const router = new VueRouter({ // routes: [ // { name: 'search', path: '/search/:参数名?', component: Search } // ] // })
相关文章:

Vue中对路由的进阶学习
路由进阶 文章目录 路由进阶1、路由的封装抽离2、声明式导航2.1、导航链接2.2、高亮类名2.3、跳转传参2.4、动态路由参数可选符 3、Vue路由--重定向4、Vue路由--4045、Vue路由–模式设置6、编程式导航6.1、基本跳转6.2、跳转传参 路由基础入门 1、路由的封装抽离 问题&#x…...

Vuex的同步存值与取值及异步请求
前言 1.概念 Vuex是一个用于管理Vue.js应用程序中状态的状态管理模式和库。Vue.js是一个流行的JavaScript框架,用于构建用户界面,而Vuex则专门用于管理应用程序的状态,以确保状态在整个应用程序中保持一致和可维护。 2.Vuex的特点…...

【Python爬虫 js渲染思路一】
Python爬虫 破解js渲染思路一 当我们在谈论网页js渲染的时候,我们在谈论什么 js渲染网页,从某种程度来说,是指单纯的http请求,返回的文本数据,与我们在浏览器看到的内容,相距甚远.其可包括为以下几点&…...

智慧安防AI视频智能分析云平台EasyCVR加密机授权小tips
视频云存储/安防监控EasyCVR视频汇聚平台基于云边端智能协同,支持海量视频的轻量化接入与汇聚、转码与处理、全网智能分发、视频集中存储等。音视频流媒体视频平台EasyCVR拓展性强,视频能力丰富,具体可实现视频监控直播、视频轮播、视频录像、…...

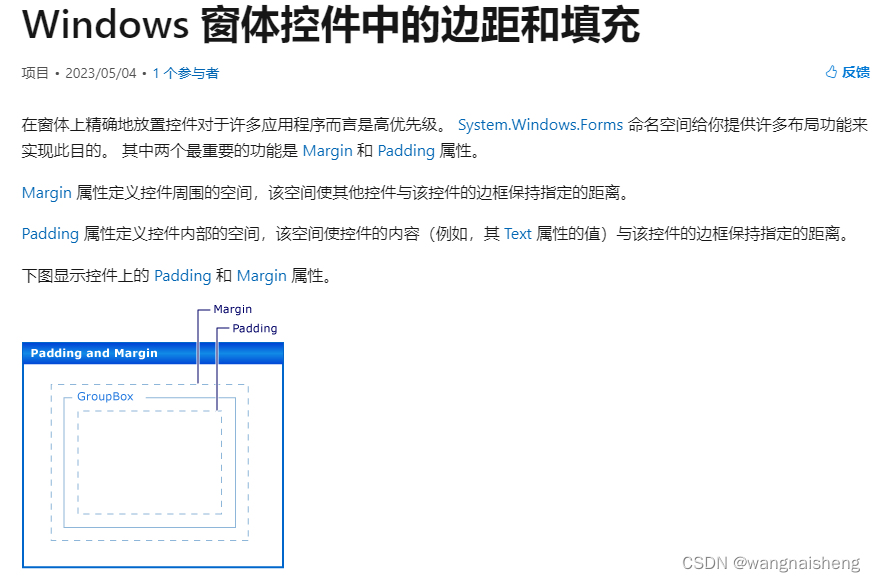
C# Windows 窗体控件中的边距和填充
可以将 Margin 属性、Left、Top、Right、Bottom 的每个方面设置为不同的值,也可以使用 All 属性将它们全部设置为相同的值。 在代码中设置Margin,元素的左边设置为5个单位、上边设置为10个单位、右边设置为15个单位和下边设置为20个单位。 TextBox myT…...

腾讯云2核4G轻量服务器5M带宽支持多少人同时在线?
腾讯云轻量2核4G5M带宽服务器支持多少人在线访问?5M带宽下载速度峰值可达640KB/秒,阿腾云以搭建网站为例,假设优化后平均大小为60KB,则5M带宽可支撑10个用户同时在1秒内打开网站,从CPU内存的角度,网站程序效…...

01 初识FPGA
01 初识FPGA 一.FPGA是什么 FPGA(Filed Programmable Gate Array),现场可编程门阵列,一种以数字电路为主的集成芯片,属于可编程逻辑器件PLD的一种。 1.1 两大巨头 Xilinx(赛灵思)Altera(阿尔特拉&#…...

设备巡检管理系统与隐患排查治理
如何才能将设备巡检做细做规范呢? 1.制定巡检制度和流程:通过建立明确的巡检制度和流程,并将其纳入企业的安全管理体系中。利用凡尔码平台制定一个详细的巡检计划,包括巡检的时间、地点、内容、检查方法和注意事项等,帮…...

linux之cpu模拟负载程序
工作中我们经常会遇到这样的问题,需要模拟cpu的负载程序,例如模拟cpu占有率抬升10%、20%、50%、70%等,那这样的程序应该如何实现呢?它的原理是什么样的呢? 思想 创建一个应用程序,该应用程序的作用可以根…...

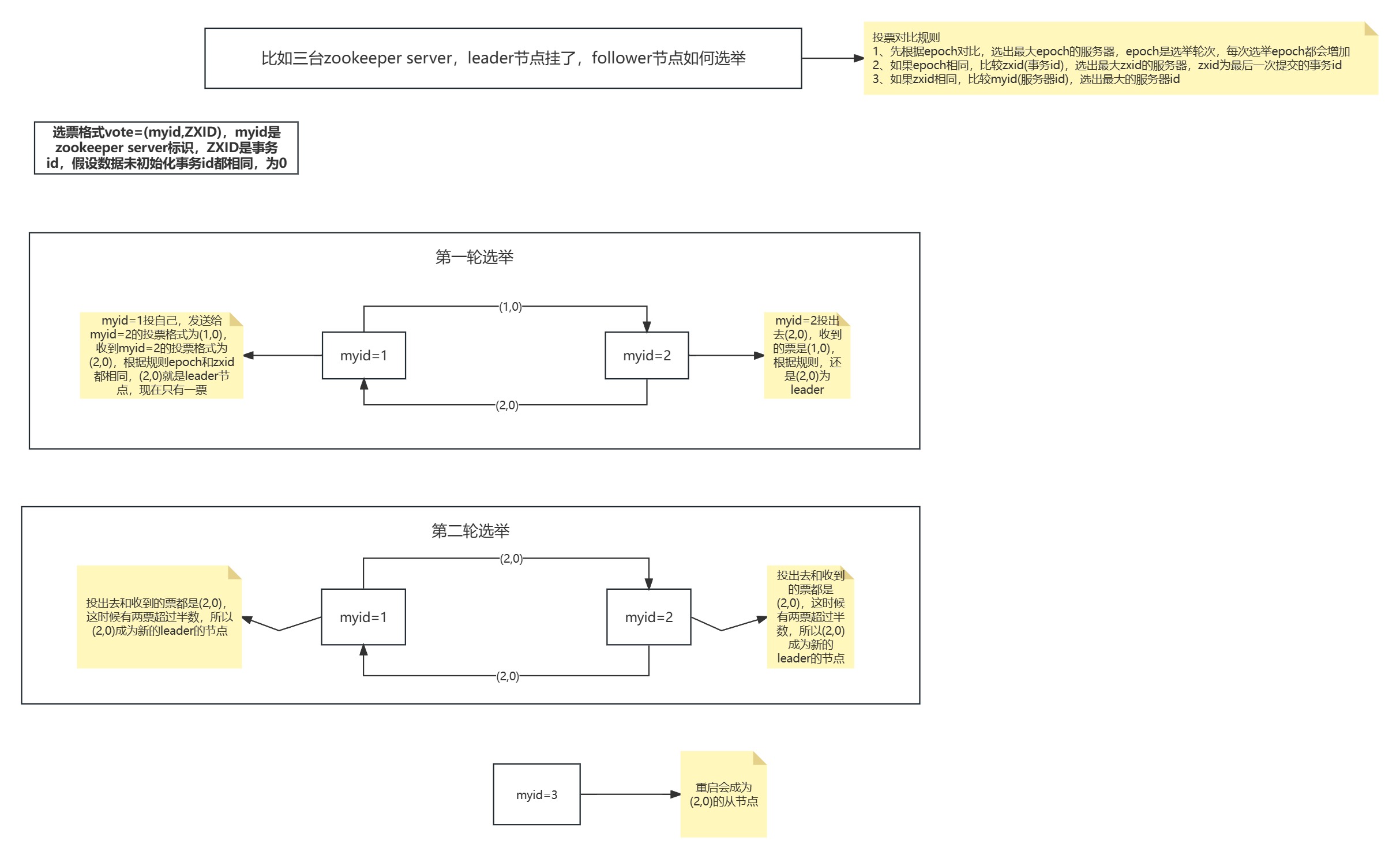
zookeeper节点数据类型介绍及集群搭建
一、zookeeper介绍 zookeeper官网:Apache ZooKeeper zookeeper是一个分布式协调框架,保证的是CP,即一致性和分区容错性;zookeeper是一个分布式文件存储系统,文件节点可以存储数据,监听子文件节点等可以实…...

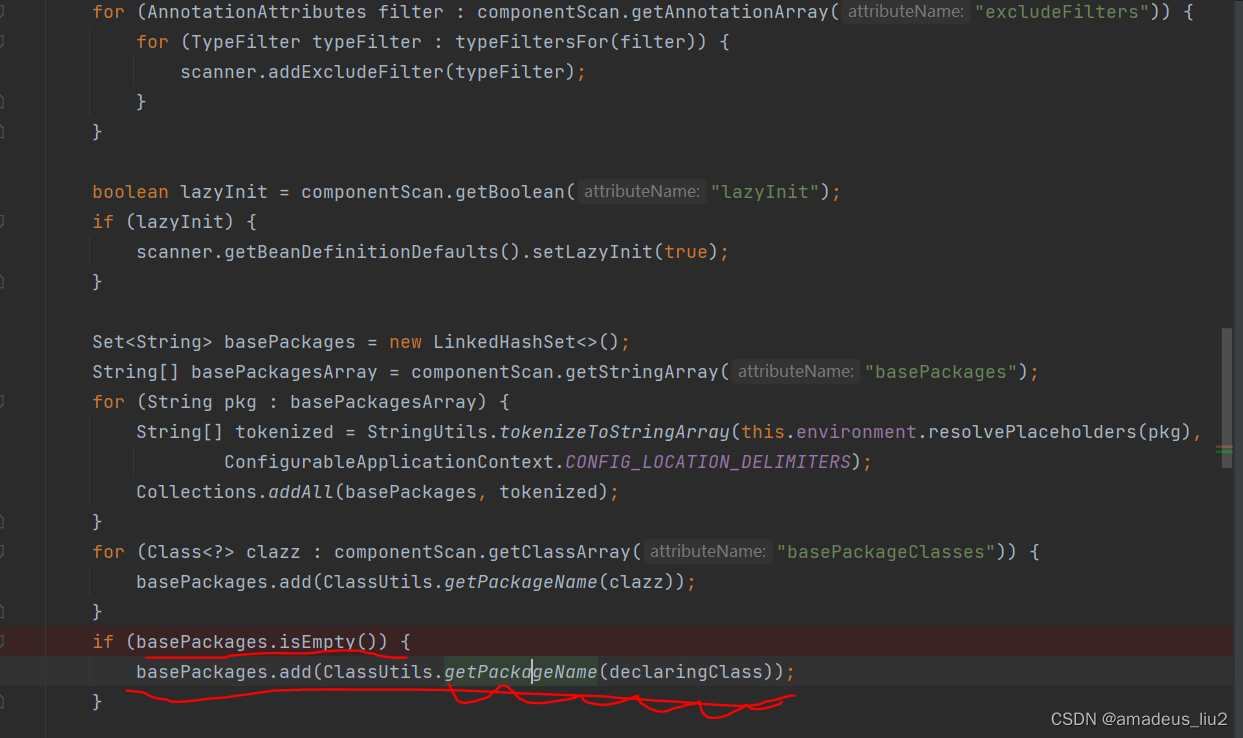
Spring: @ComponentScan注解,不设置basePackages时,为什么会扫描该注解所在的包?
ComponentScanAnnotationParser类的parse方法: 可以看到如果没配置basePackages,会调用ClassUtils的静态方法getPackageName将声明ComponentScan的类所在的包添加到basePackages中去...

DiffusionDet:第一个用于物体检测的扩散模型(DiffusionDet: Diffusion Model for Object Detection)
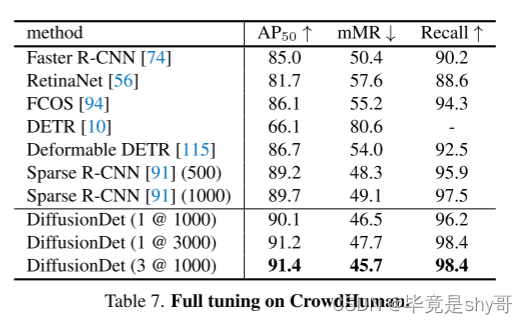
提出了一种新的框架——DiffusionDet,它将目标检测定义为一个从有噪声的盒子到目标盒子的去噪扩散过程。在训练阶段,目标盒从真实值盒扩散到随机分布,模型学会了逆转这个噪声过程。 在推理中,该模型以渐进的方式将一组随机生成的框…...

④. GPT错误:导入import pandas as pd库,存储输入路径图片信息存储错误
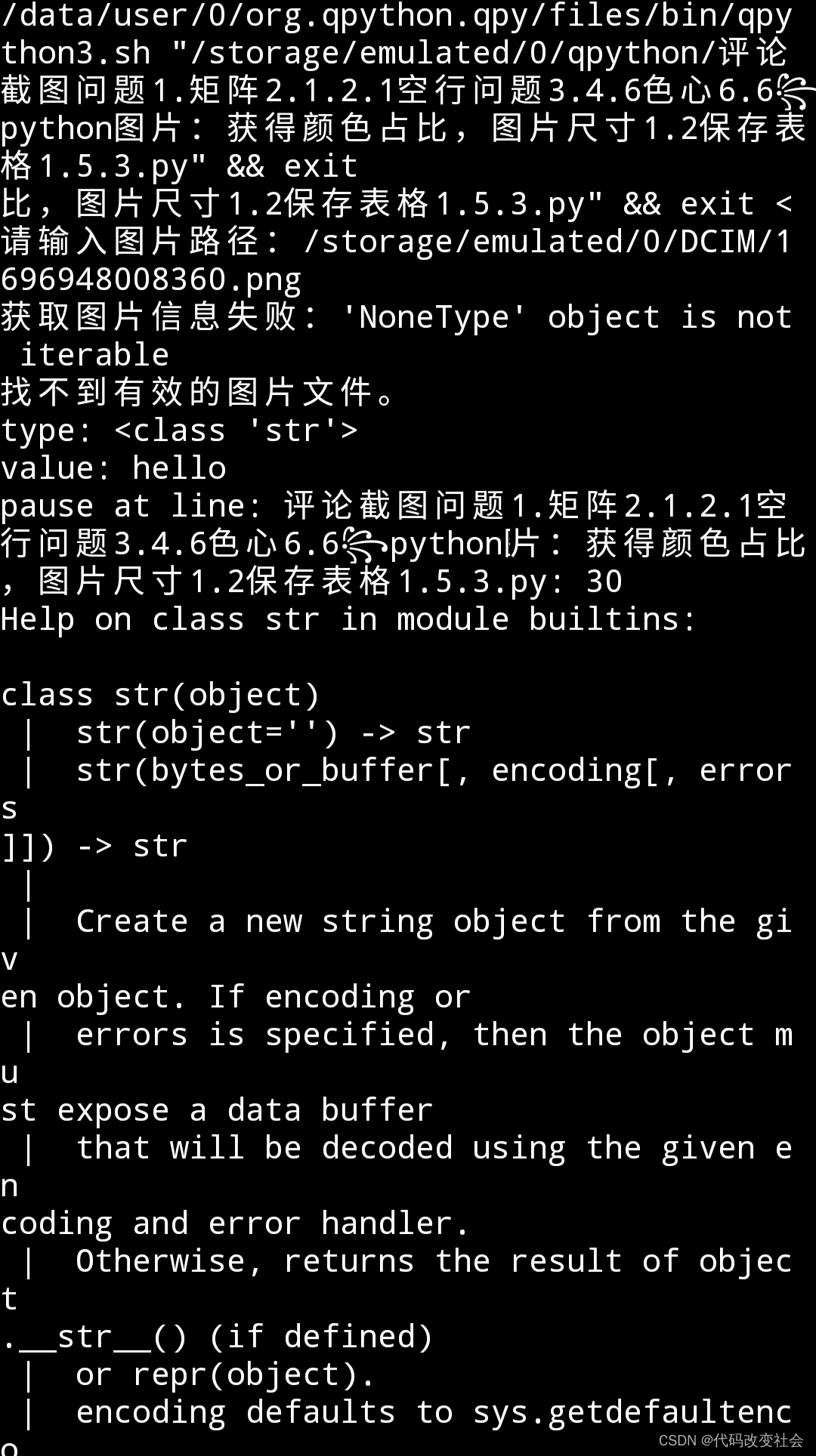
꧂ 问题最初꧁ 用 import pandas as pd 可是你没有打印各种信息input输入图片路径 print图片尺寸 大小 长宽高 有颜色占比>0.001的按照大小排序将打印信息存储excel表格文件名 表格路径 图片大小 尺寸 颜色类型 占比信息input输入的是文件就处理文件 是文件夹Ὄ…...

和鲸 ModelWhale 与华为 OceanStor 2910 计算型存储完成兼容性测试
数智化时代,数据总量的爆炸性增长伴随着人工智能、云计算等技术的发展,加速催化了公众对于数据存储与应用的多元化需求。同时,数据也是重要的基础资源和战略资源,需要严格保障其安全性、完整性。搭建国产数据基础设施底座…...

c++中单例模式的实现和问题
单例模式定义 单例模式是一种创建型设计模式,它确保一个类只有一个实例,并提供了一个全局访问点来访问该实例。这种模式涉及到一个单一的类,该类负责创建自己的对象,同时确保只有单个对象被创建。这个类提供了一种访问其唯一的对…...

如何选购高效便捷的软件行业项目管理系统
如何选择一个高效便捷的软件行业项目管理系统?推荐一款好用的项目管理软件Zoho Projects,Zoho Projects是少数可以给客户开通权限的项目管理软件,相信Zoho Projects权限管理功能会受到题主的欢迎。有了这个功能,项目外的客户可以参…...

用“和美”丈量中国丨走进酒博物馆系列⑨
五粮液酒文化博览馆始建于1988年,是中国酒业最早的酒文化博览馆,于2020年启动升级改造。 现在我们看到的五粮液酒文化博览馆,采用了当今博览馆最前沿的展陈方式,展陈设计与空间布局更具灵动性和多元性,蕴含传统文化氛围…...

树莓派 Raspberry Pi 与YOLOv8 结合进行目标检测
文章大纲 使用树莓派摄像头 提供视频流前置文章libcamera树莓派安装与部署YOLOv8硬件需求 PrerequisitesYOLO Version: YOLOv5 or YOLOv8硬件的选择,树莓派5的YOLOv8支持呼之欲出,Hardware Specifics: At a GlanceYOLOv8 在树莓派上的配置与安装Install Necessary PackagesIn…...

centos 安装 percona-xtrabackup
一、yum安装 1.安装Percona yum存储库 yum install https://repo.percona.com/yum/percona-release-latest.noarch.rpm 2.启用Percona Server 8.0存储库 percona-release setup ps57 3.输出如下则安装成功 [rootlocalhost ~]# percona-release setup ps80 * Disabling all…...

机器学习1:k 近邻算法
k近邻算法(k-Nearest Neighbors, k-NN)是一种常用的分类和回归算法。它基于一个简单的假设:如果一个样本的k个最近邻居中大多数属于某一类别,那么该样本也很可能属于这个类别。 k近邻算法的步骤如下: 输入:…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
