【JavaScript】前端实现电子签名:
文章目录
- 一、效果:
- 二、实现:
- 三、扩展
一、效果:


二、实现:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}</style>
</head>
<body><canvas></canvas><div><button onclick="cancel()">取消</button><button onclick="save()">保存</button></div>
</body>
<script>// 配置内容const config = {width: 400, // 宽度height: 200, // 高度lineWidth: 5, // 线宽strokeStyle: 'red', // 线条颜色lineCap: 'round', // 设置线条两端圆角lineJoin: 'round', // 线条交汇处圆角}// 获取canvas 实例const canvas = document.querySelector('canvas')// 设置宽高canvas.width = config.widthcanvas.height = config.height// 设置一个边框canvas.style.border = '1px solid #000'// 创建上下文const ctx = canvas.getContext('2d')// 设置填充背景色ctx.fillStyle = 'transparent'// 绘制填充矩形ctx.fillRect(0, // x 轴起始绘制位置0, // y 轴起始绘制位置config.width, // 宽度config.height // 高度);// 保存上次绘制的 坐标及偏移量const client = {offsetX: 0, // 偏移量offsetY: 0,endX: 0, // 坐标endY: 0}// 判断是否为移动端const mobileStatus = (/Mobile|Android|iPhone/i.test(navigator.userAgent))// 初始化const init = event => {// 获取偏移量及坐标const { offsetX, offsetY, pageX, pageY } = mobileStatus ? event.changedTouches[0] : event // 修改上次的偏移量及坐标client.offsetX = offsetXclient.offsetY = offsetYclient.endX = pageXclient.endY = pageY// 清除以上一次 beginPath 之后的所有路径,进行绘制ctx.beginPath()// 根据配置文件设置相应配置ctx.lineWidth = config.lineWidthctx.strokeStyle = config.strokeStylectx.lineCap = config.lineCapctx.lineJoin = config.lineJoin// 设置画线起始点位ctx.moveTo(client.endX, client.endY)// 监听 鼠标移动或手势移动window.addEventListener(mobileStatus ? "touchmove" : "mousemove", draw)}// 绘制const draw = event => {// 获取当前坐标点位const { pageX, pageY } = mobileStatus ? event.changedTouches[0] : event// 修改最后一次绘制的坐标点client.endX = pageXclient.endY = pageY// 根据坐标点位移动添加线条ctx.lineTo(pageX , pageY )// 绘制ctx.stroke()}// 结束绘制const cloaseDraw = () => {// 结束绘制ctx.closePath()// 移除鼠标移动或手势移动监听器window.removeEventListener("mousemove", draw)}// 创建鼠标/手势按下监听器window.addEventListener(mobileStatus ? "touchstart" : "mousedown", init)// 创建鼠标/手势 弹起/离开 监听器window.addEventListener(mobileStatus ? "touchend" :"mouseup", cloaseDraw)// 取消-清空画布const cancel = () => {// 清空当前画布上的所有绘制内容ctx.clearRect(0, 0, config.width, config.height)}// 保存-将画布内容保存为图片const save = () => {// 将canvas上的内容转成blob流canvas.toBlob(blob => {console.log(blob,URL.createObjectURL(blob))// 获取当前时间并转成字符串,用来当做文件名const date = Date.now().toString()// 创建一个 a 标签const a = document.createElement('a')// 设置 a 标签的下载文件名a.download = `${date}.png`// 设置 a 标签的跳转路径为 文件流地址a.href = URL.createObjectURL(blob)// 手动触发 a 标签的点击事件a.click()// 移除 a 标签a.remove()})}
</script>
</html>
三、扩展
【各内核和浏览器支持情况】
Mozilla 程序从 Gecko 1.8 (Firefox 1.5 (en-US)) 开始支持canvas。它首先是由 Apple 引入的,用于 OS X Dashboard 和 Safari。Internet Explorer 从 IE9 开始支持canvas ,更旧版本的 IE 中,页面可以通过引入 Google 的 Explorer Canvas项目中的脚本来获得canvas支持。Google Chrome 和 Opera 9+ 也支持 canvas。
【小程序中提示】
在小程序中我们如果需呀实现的话,也是同样的原理哦,只是我们需要将创建实例和上下文的Api进行修改,因为小程序中是没有dom,既然没有dom,哪来的操作dom这个操作呢。
如果是
uni-app则需要使用uni.createCanvasContext进行上下文创建
【uni.createCanvasContext】 https://uniapp.dcloud.net.cn/api/canvas/createCanvasContext.html
如果是
原生微信小程序则使用wx.createCanvasContext进行创建(2.9.0)之后的库不支持
【wx.createCanvasContext】 https://developers.weixin.qq.com/miniprogram/dev/api/canvas/wx.createCanvasContext.html
【canvas】 https://developer.mozilla.org/zh-CN/docs/Web/API/Canvas_API
相关文章:

【JavaScript】前端实现电子签名:
文章目录一、效果:二、实现:三、扩展一、效果: 二、实现: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"vie…...

Windows 11 22H2 中文版、英文版 (x64、ARM64) 下载 (updated Feb 2023)
Windows 11, version 22H2,2023 年 2 月 更新 请访问原文链接:https://sysin.org/blog/windows-11/,查看最新版。原创作品,转载请保留出处。 作者主页:www.sysin.org 全新推出 Windows 11 全新 Windows 体验&#x…...

【java】Spring Cloud --Spring Cloud Alibaba 教程
文章目录Spring Cloud Alibaba是什么Spring Cloud AlibabaSpring Cloud Alibaba 组件Spring Cloud Alibaba 的应用场景Spring Cloud 两代实现组件对比Spring Cloud Alibaba 版本依赖Spring Cloud Alibaba 组件版本关系Spring Cloud Alibaba NacosNacos 的特性服务发现服务健康监…...

通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作增加编程要求
2.编程要求: 1)结构体封装 typedef struct{ char* cmd_arr; //命令行字符串 gpio_t* gpiox;//GPIO组号 unsigned int pin; //引脚编号 status_t status; //LED灯状态 void(*gpio_write_pin)(gpio_t* gpiox,unsigned int pin,status_t status); }cmd_t; 2…...

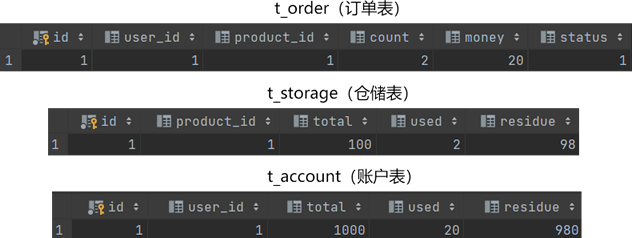
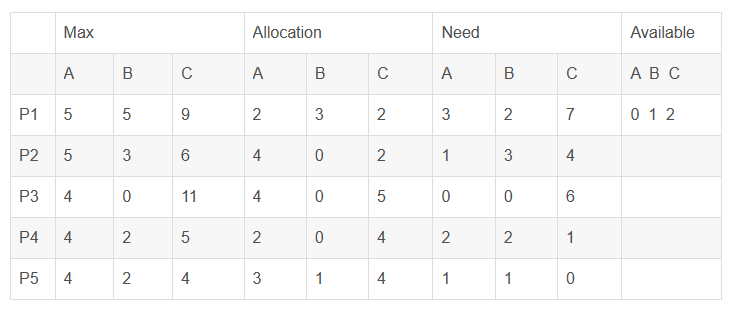
银行家算法
银行家算法 银行家算法是一种用来避免操作系统死锁出现的有效算法,所以在引入银行家算法的解释之前,有必要简单介绍一下死锁的概念。 一、死锁 死锁:是指两个或两个以上的进程在执行过程中,由于竞争资源或者由于彼此通信而造成…...

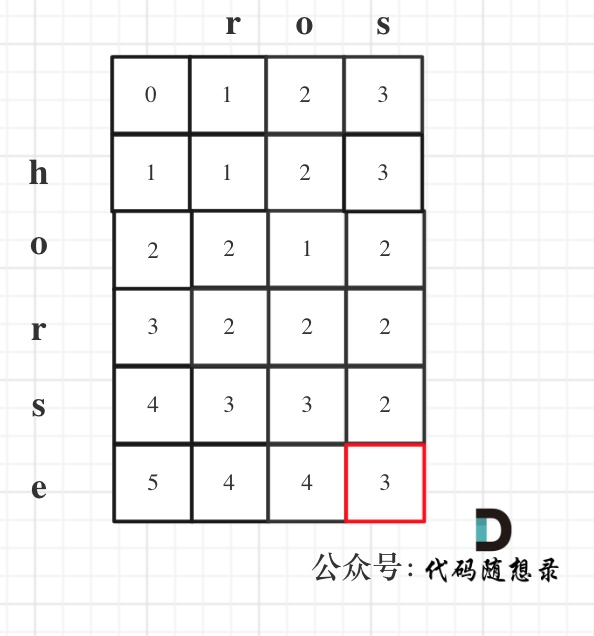
181、【动态规划】leetcode ——72. 编辑距离(C++版本)
题目描述 原题链接:72. 编辑距离 解题思路 动态规划五步曲: (1)dp[i][j]含义: 以word1[i - 1]和word2[j - 1]结尾子串,经过最少次增删改后,可让word1变为word2的步数。dp中的i对应word1中的i…...

mysql 中关于慢查询日志
慢查询日志 慢查询日志主要用来记录执行时间超过设置的某个时长的SQL语句,能够帮助数据库维护人员找出执行时间比较长、执行效率比较低的SQL语句,并对这些SQL语句进行针对性优化。 开启慢查询 可以在 my.cnf 文件或者 my.ini 文件中配置开启慢查询日志…...

程序员必备的软技能-金字塔原理拆解(上)
原书 290千字,本文预计 14千字,拆解比 20:1,预计阅读时长 15分钟序言日常工作中,常常因为思维、表达方式不对产生不想要的结果:写了一个小时的周报,领导却不满意?跟团队讲了半天自己…...

关于我利用python开发的PC端标注软件及目标检测软件
如何利用python快速开发PC端目标检测及数据标注软件概述开发软件背景开发第一步:功能需求分析开发第二步: 前端分区设计开发第三步:功能开发开发第四步:程序功能的打包与检查开发第五步:程序的反馈与改善一个例子的展示…...

Git导出增量包的操作步骤
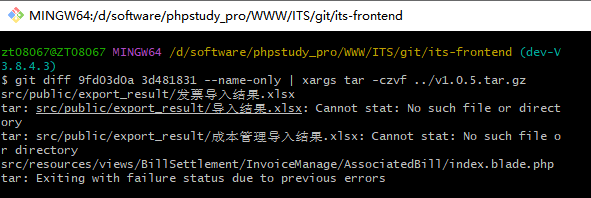
前言在项目开发部署中,通常是将一个Git项目全量打包发布,但有的场景只需要导出有变更的那部分文件,增量发布,此时就需要使用Git导出增量包了。一、查看提交记录拿到提交ID码①例如使用的gitlab使用方法参考下图(一目了然) 【推荐】…...

JavaWeb--JavaScript
JavaScript1 JavaScript简介2 JavaScript引入方式2.1 内部脚本2.2 外部脚本3 JavaScript基础语法3.1 书写语法3.2 输出语句3.3 变量3.4 数据类型3.5 运算符3.5.1 \\ 和 区别3.5.2 类型转换3.6 流程控制语句3.6.1 if 语句3.6.2 switch 语句3.6.3 for 循环语句3.6.4 while 循环语…...

mars3d加载建筑物白膜及简单建筑物样式
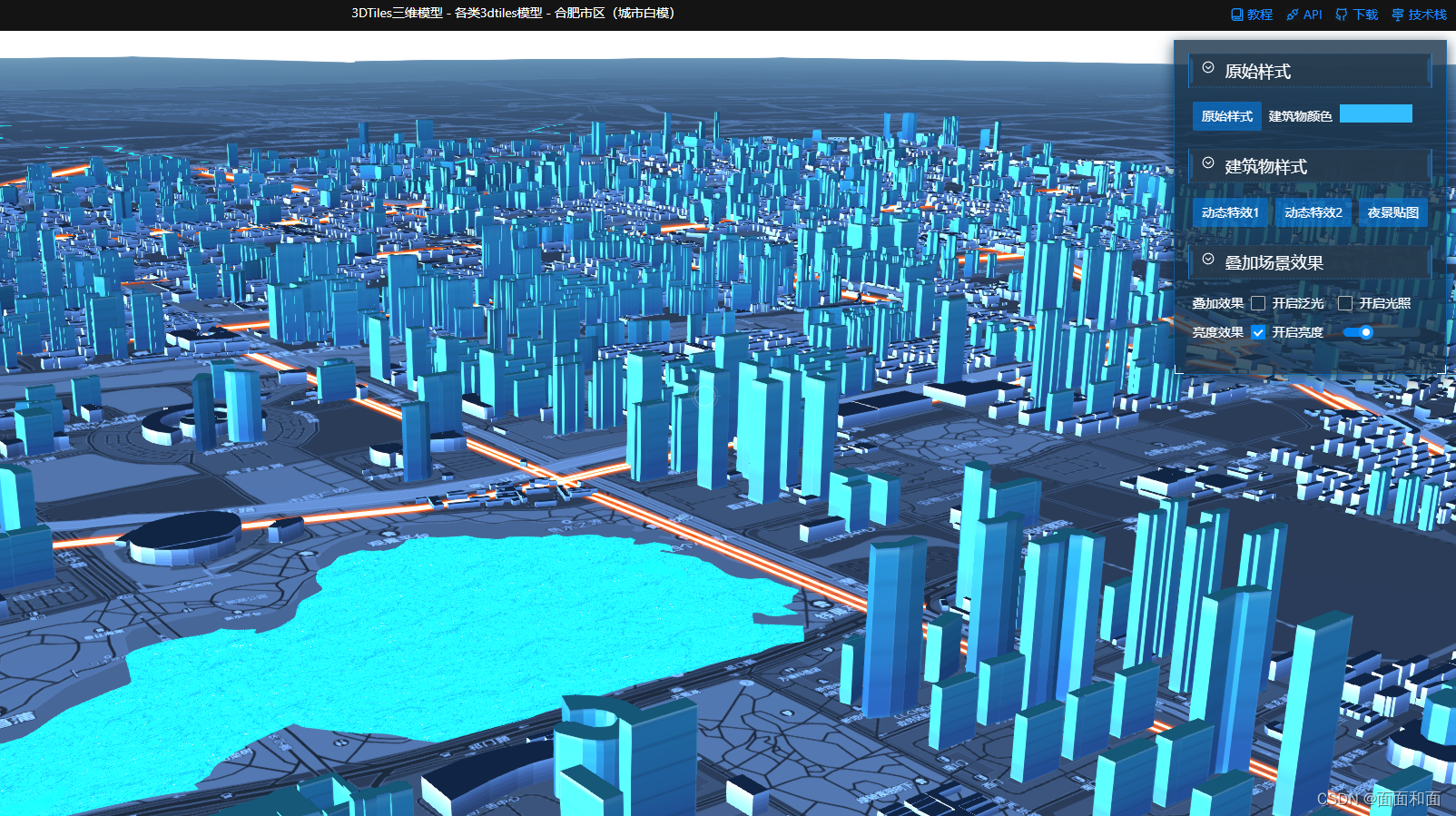
首先需要拥有shp格式的数据。可以通过水经微图下载,注意此软件是付费的将shp格式的数据处理为切片数据,可以使用cesiumlab处理完成得到json数据就可以在mars3d中加载了 function init() { // 判断webgl支持 if (!mars3d.Util.webglreport()) { …...

数据结构之顺序表
本章重点: 1.线性表 2.顺序表 3.链表 4.顺序表和链表的区别和联系 目录 1.线性表 2.顺序表 2.1概念及结构 2.2接口实现 2.2.1 SeqList.h 2.2.2 SeqList.c 2.3数组相关面试题 2.3.1移除元素 2.3.2删除有序数组中的重复项 编辑 2.3.3合并两个有序数组…...

【数据挖掘实战】——家用电器用户行为分析及事件识别
项目地址:Datamining_project: 数据挖掘实战项目代码 目录 一、背景和挖掘目标 1、问题背景 2、原始数据 3、挖掘目标 二、分析方法与过程 1、初步分析 2、总体流程 第一步:数据抽取 第二步:探索分析 第三步:数据的预处…...

肠道核心菌属——双歧杆菌属,了解并拥有它
双歧杆菌 双歧杆菌属(Bifidobacterium)是放线菌门严格厌氧的革兰氏阳性多形性杆状细菌。末端常常分叉,故名双歧杆菌。是人和动物肠道的重要核心菌群和有益生理菌群,也是母乳喂养婴儿中发现的第二大菌。 肥胖、糖尿病和过敏等各种疾…...
 和时间序列 - 重采样 resample)
Python 之 Pandas 生成时间戳范围、Pandas 的时期函数 Period() 和时间序列 - 重采样 resample
文章目录一、生成时间戳范围1. 指定值2. 指定开始日期并设置期间数3. 频率 freq4. closed二、Pandas 的时期函数 Period()三、时间序列 - 重采样 resample在开始之前,我们先导入 numpy 和 pandas 库,同时导入 python 内置的模块。 import pandas as pd…...

利用Python和Sprak求曲线与X轴上方的面积
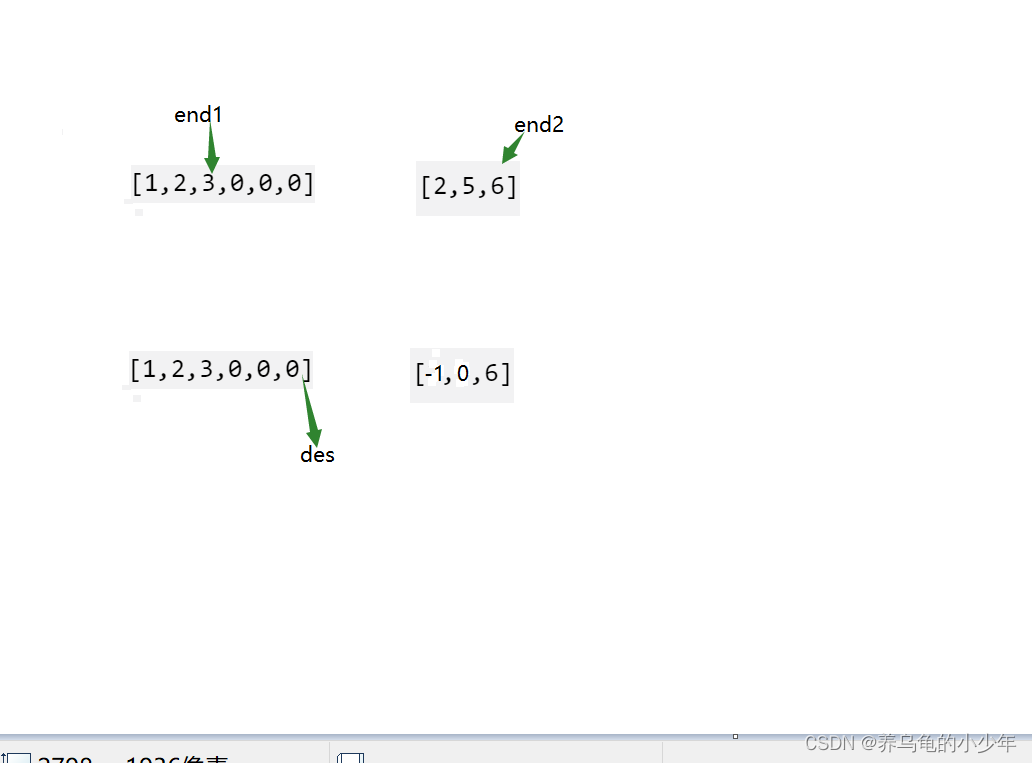
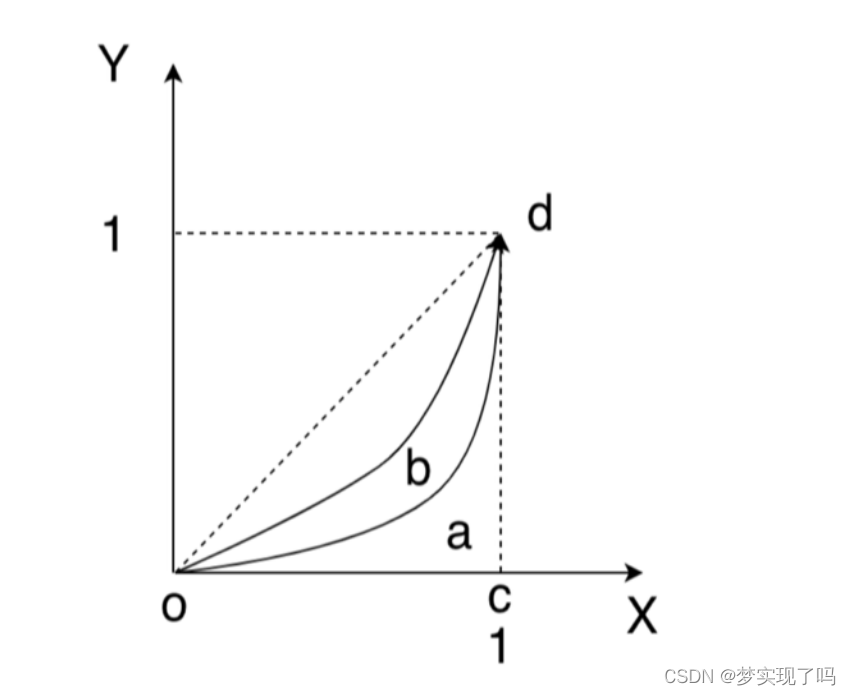
有n组标本(1, 2, 3, 4), 每组由m个( , , ...)元素( , )组成(m值不定), . 各组样本的分布 曲线如下图所示. 通过程序近似实现各曲线与oc, cd直线围成的⾯积. 思路 可以将图像分成若干个梯形,每个梯形的底边长为(Xn1 - Xn-1),面积为矩形的一半,…...

利用机器学习(mediapipe),进行人手的21个3D手关节坐标检测
感知手的形状和动作的能力可能是在各种技术领域和平台上改善用户体验的重要组成部分。例如,它可以构成手语理解和手势控制的基础,并且还可以在增强现实中将数字内容和信息覆盖在物理世界之上。虽然自然而然地出现在人们手中,但是强大的实时手感知力无疑是一项具有挑战性的计…...

【添砖java】谁说编程第一步是hello world
编程第一步明明是下载编译器和配置环境(小声逼逼)。 Windows下的java环境安装: java的安装包分为两类,一类是JRE(Java Runtime Environmental),是一个独立的java运行环境;一类是JDK…...

el-table大数据量渲染卡顿问题
1、场景描述 在项目开发中,遇到在表格中一次性加载完的需求,且加载数量不少,有几百几千条,并且每条都可能有自己的下拉框,输入框来做编辑功能,此时普通的el-table肯定会导致浏览器卡死,那么怎么…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...
