使用【Blob、Base64】两种方式显示【文本、图片、视频】 使用 video 组件播放视频
Blob 显示
Blob 对象的类型是由 MIME 类型(Multipurpose Internet Mail Extensions)来确定的。MIME 类型是一种标准,用于表示文档、图像、音频、视频等多媒体文件的类型。以下是一些常见的 Blob 对象类型:
- text/plain:纯文本文件。
- text/html:HTML文件。
- text/xml:XML文件。
- image/png:PNG格式的图像文件。
- image/jpeg:JPEG格式的图像文件。
- image/gif:GIF格式的图像文件。
- audio/mpeg:MP3格式的音频文件。
- video/mp4:MP4格式的视频文件。
文本显示
Blob(Binary Large Object)对象表示一个不可变的、原始数据的类文件对象。它的数据可以按文本或二进制的格式进行读取,也可以转换成 ReadableStream 来用于数据操作。
new Blob([text], {type: 'text/plain'}) 来创建一个包含字符串"测试 blog 文字显示文本信息"的 Blob 对象。这个Blob对象的MIME类型是 “text/plain” ,表示它包含纯文本数据。
显示文字,使用 blob.text() 将其转化为文本格式
<script setup>
import {ref} from 'vue';
import axios from 'axios';let text = '测试 blog 文字显示文本信息';
let blob = new Blob([text], {type: 'text/plain'});
let blobText = ref('');blob.text().then(res => {console.log('text', res);blobText.value = res;
});
</script><template><main><div>{{ blobText }}</div></main>
</template>文本显示

图片显示
要预览 Blob 对象中的图片,可以使用 JavaScript 中的 URL.createObjectURL() 方法。这个方法将 Blob 对象转换为一个 URL,然后可以将这个 URL 赋值给 img 元素的 src 属性
在发送请求是要注明参数 responseType: 'blob'
<script setup>
import {ref} from 'vue';
import axios from 'axios';let imgSrc = ref('');
axios.get('/api/minio/download', {params: {'fileName': '1.jpg'},responseType: 'blob'}).then(res => {// 二进制文件let fileBinaryData = res.data;const blob = new Blob([fileBinaryData], {type: 'image/jpg'});const url = window.URL.createObjectURL(blob);console.log('url', url); // 输出 url blob:http://127.0.0.1:5173/7328a00c-57e0-46c6-b508-29c5a5ce0c7fimgSrc.value = url;});</script><template><main><div>{{ blobText }}</div><a-image:width="200":src="imgSrc"/></main>
</template>
图片显示出来了

Base64 显示
Base64 是一种将二进制数据转换成可打印字符的编码方式。Base64 的底层原理是将 3 个字节的二进制数据转换为 4 个字节的打印字符,每个可打印字符对应 6 个二进制位
简单讲就是,把乱码不可读的二进制转为可读字符
二进制流显示

Blob 转 Base64
如果要二进制转 Base64,就先把二进制流转成 Blob,再转成 Base64
// blob 转 base64
const blob2Base64 = (blob) => {return new Promise((resolve, reject) => {const reader = new FileReader();reader.readAsDataURL(blob);reader.onload = () => resolve(reader.result);reader.onerror = (error) => reject(error);});
};
base64 结果显示

Base64 显示图片
使用 base64 赋值给图片的 src 也可以显示出来

播放视频
原生播放
http://localhost:7100//api/minio/download?fileName=demo-mp4.mp4 为视频请求地址
<video width="1120" height="540" controls="controls" id="video" preload="auto" ><source src="http://localhost:7100//api/minio/download?fileName=demo-mp4.mp4" type="video/mp4">
</video>

使用组件播放
使用 vue3-video-play 播放,功能会比较多
npm 安装
npm i vue3-video-play --save
局部使用
import 'vue3-video-play/dist/style.css'
import { videoPlay } from 'vue-video-play'
全局使用
import { createApp } from 'vue'
import App from './App.vue'
let app = createApp(App)import vue3videoPlay from 'vue3-video-play'
import 'vue3-video-play/dist/style.css'
app.use(vue3videoPlay)app.mount('#app')
方案一(直接请求视频路径)
src 和 poster 都是直接请求的路径
<vue3VideoPlaywidth="800px"title="钢铁侠"src="http://localhost:7100//api/minio/download?fileName=demo-mp4.mp4"poster="http://localhost:7100//api/minio/download?fileName=1.jpg"@play="onPlay"@pause="onPause"@timeupdate="onTimeupdate" />
方案二(转成 Base64 播放)
将二进制流转成 Blob 后再转 Base64,再赋值给 src 和 poster ,实现播放
<vue3VideoPlaywidth="800px"title="钢铁侠":src="videoSrc":poster="imgSrc"@play="onPlay"@pause="onPause"@timeupdate="onTimeupdate" />
blob2Base64 方法实现在上面,这是 vue3 的代码,可使用其他框架实现,思路一致
let videoSrc = ref('');
axios.get('/api/minio/download', {params: {'fileName': 'demo-mp4.mp4'}, responseType: 'blob'}).then(res => {// 二进制文件let fileBinaryData = res.data;const blob = new Blob([fileBinaryData], {type: 'video/mp4'});blob2Base64(blob).then(res => {videoSrc.value = res;});

更多属性配置请查看文档
vue3-video-play 文档:Vue3VideoPlay (codelife.cc)
其他
文中使用到 MinIO 存放图片,以及使用 SpringBoot 访问图片,给前端提供了 api 接口
想要了解分布式对象存储 MinIO,可以阅读一下博客内容,希望对你有帮助
Linux 部署 MinIO 分布式对象存储 & 配置为 typora 图床
SpringBoot 对接 MinIO 实现文件上传下载删除
了解更多 Linux 知识,docker 安装,服务部署,可以查看专栏
Linux 专栏 - 凉了的凉茶
相关文章:

使用【Blob、Base64】两种方式显示【文本、图片、视频】 使用 video 组件播放视频
Blob 显示 Blob 对象的类型是由 MIME 类型(Multipurpose Internet Mail Extensions)来确定的。MIME 类型是一种标准,用于表示文档、图像、音频、视频等多媒体文件的类型。以下是一些常见的 Blob 对象类型: text/plain࿱…...

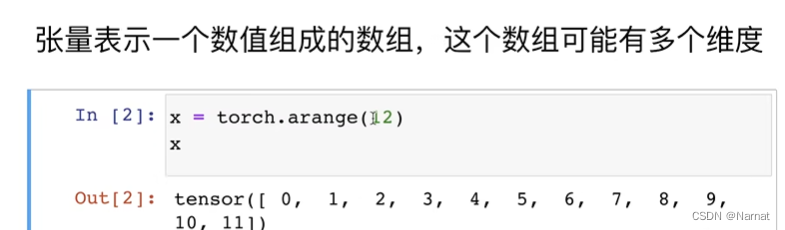
深度学习_1_基本语法
数据结构 代码: import torchx torch.arange(12)##产生长度为12的一维张量print(x)##X x.resize(3, 4)##被弃用##print(X)y torch.reshape(x, (3, 4))##修改向量为矩阵,一维变二维print(y)print(y.size())xx torch.zeros((2, 3, 4))##三维矩阵&…...

c#设计模式-行为型模式 之 中介者模式
🚀简介 又叫调停模式,定义一个中介角色来封装一系列对象之间的交互,使原有对象之间的耦合松散,且可以独立地改变它们之间的交互。 从下右图中可以看到,任何一个类的变 动,只会影响的类本身,以及…...

小程序uView2.X框架upload组件上传方法总结+避坑
呈现效果: 1.1单图片上传 1.2多图片上传 前言:相信很多人写小程序会用到uView框架,总体感觉还算OK吧,只能这么说,肯定也会遇到图片视频上传,如果用到这个upload组件相信你,肯定遇到各种各样的问题,这是我个人总结的单图片和多图片上传方法. uView2.X框架:uView 2.0 - 全面兼容…...

人脸检测及追踪回顾
轻量级人脸检测 代码地址 人脸追踪 代码地址 MNN框架部署文档 文档地址...

虚拟环境和包
目录 12. 虚拟环境和包 12.1. 简介 12.2. 创建虚拟环境 12.3. 使用 pip 管理包 12. 虚拟环境和包 12.1. 简介 Python 应用程序经常会使用一些不属于标准库的包和模块。应用程序有时候需要某个特定版本的库,因为它需要一个特定的 bug 已得到修复的库或者它是使用…...

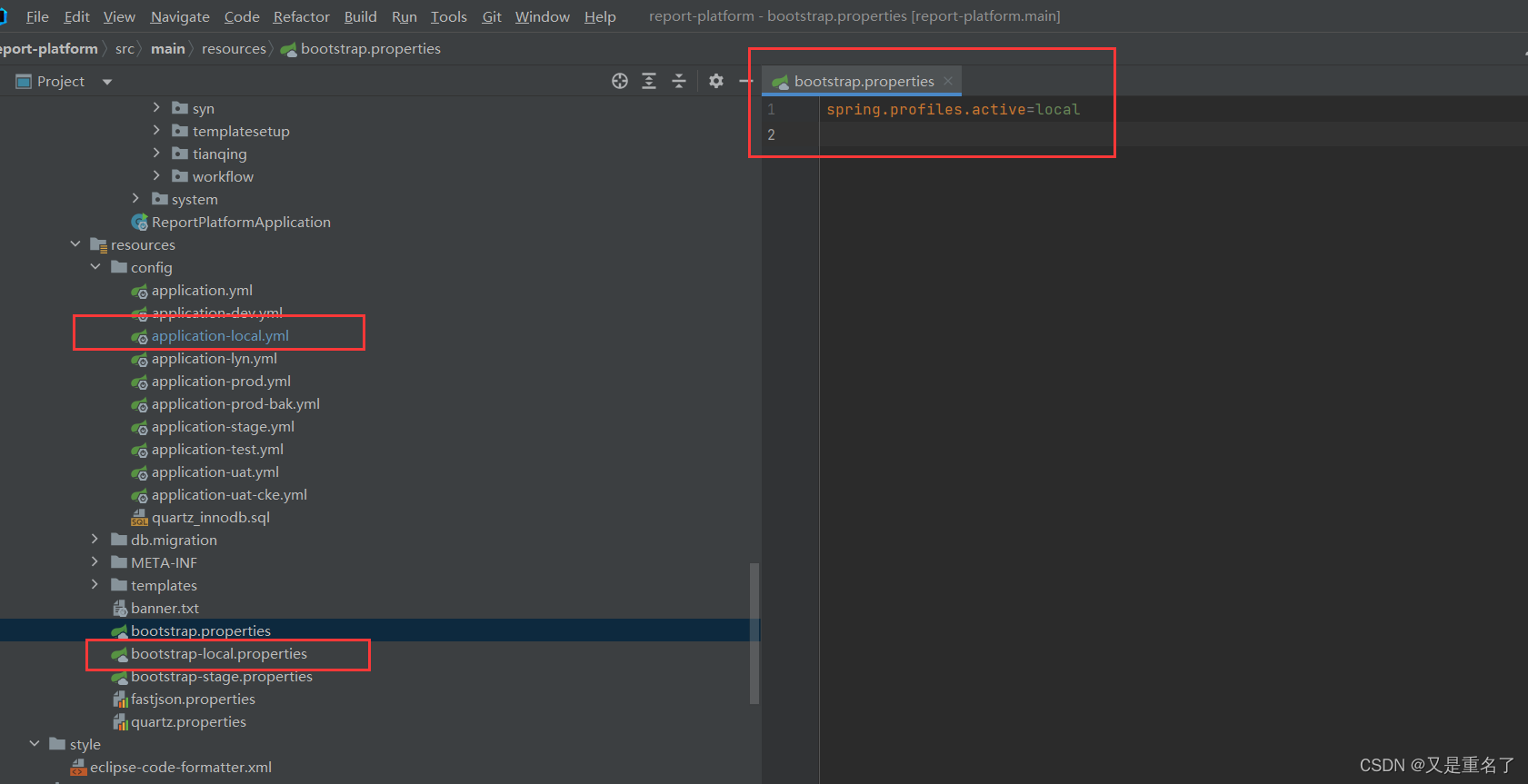
springboot配置文件读取
项目配置文件 怎么说呢,给了个项目,他启动了,然后我看不懂为啥能够启动项目这样 很迷茫,为啥能够成功启动呢项目,为啥项目有properties也要有yml呢? 问题处理 首先,properties的配置的优先级…...

纵享丝滑!Cesium + ffmpegserver 生成高质量动态视频【逐帧生成】
工作中需要提供一些在三维场景下的视频动画素材,屏幕录制会出现掉帧等其他问题,看到 ffmpegserver 后,眼前一亮 Cesium ffmpegserver 生成高质量视频 1.自建 ffmpegserver 首先,克隆 ffmpegserver 仓库代码 git clone https://…...

Linux下C++编程-进度条
引言:本篇主要在linux下的C实现进度条的功能。按照多文件编程,同时使用Makefile文件完成多文件的编译、连接。 首先创建头文件: 1. progress.h #pragma once #include <iostream> #include <cstring> #include <iomanip>…...

C语言常见题目(1)交换两个变量的值,数的逆序输出,猜数游戏,两个数比较大小等
我的个人主页:☆光之梦☆的博客_CSDN博客-C语言基础语法(超详细)领域博主 欢迎各位 👍点赞 ⭐收藏 📝评论 特别标注:本博主将会长期更新c语言的语法知识,初学c语言的朋友们,可以收藏…...

Springboot使用sqlcipher4加密sqlite数据库
在有些业务场景,需要使用sqlite数据库,但sqlite数据库生的db文件,是明文的,该文件被别人拿到,就可以看到里面的所有数据,非常不安全,市面上有很多对sqlite数据库文件加密的方式,但都…...

指针拔尖(2)(巩固提高,全网最牛,包会,看不懂带电脑来找我)
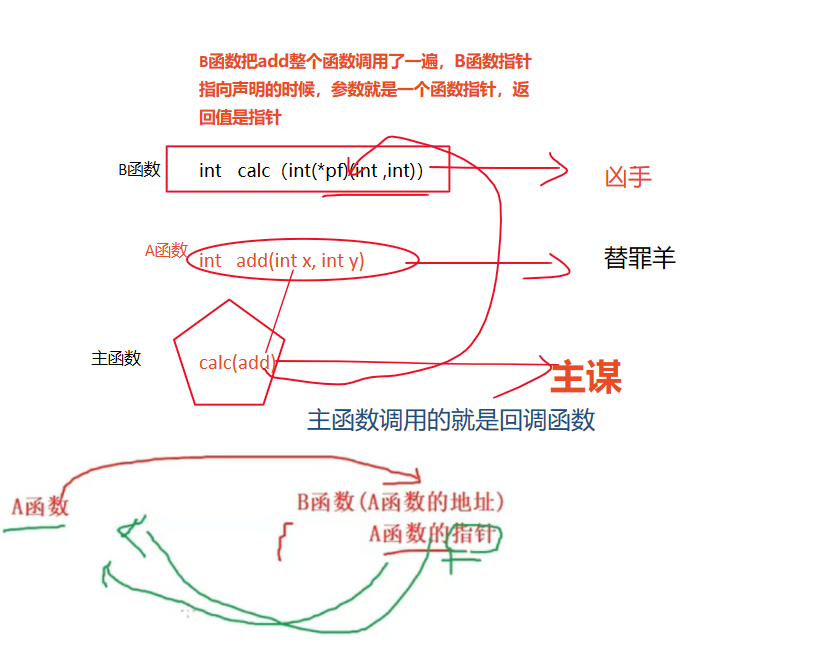
文章目录 前言变量的声明 一、函数指针二、函数指针数组三、指向函数指针数组的指针四、 回调函数总结 前言 提示:本章是指针拔尖系列的终章,有四大知识点。 一、函数指针 二、函数指针数组 三、指向函数指针数组的指针 四、回调函数 但学习这些知识点我…...

本地部署多语言代码生成模型CodeGeeX2
🏠 Homepage|💻 GitHub|🛠 Tools VS Code, Jetbrains|🤗 HF Repo|📄 Paper 👋 Join our Discord, Slack, Telegram, WeChat BF16/FP16版本|BF16…...

C语言刷题练习(Day2)
✅作者简介:大家好我是:侠客er,是一名普通电子信息工程专业的大学学生,希望一起努力,一起进步! 📃个人主页:侠客er 🔥系列专栏:C语言刷题练习 🏷️…...

docker- harbor私有仓库部署与管理
什么是 harbor harbor是一个开源的云原生镜像仓库,它允许用户存储、签名、和分发docker镜像。可以将 harbor 看作是私有的docker hub ,它提供了更新安全性和控制性,让组织能够安全的存储和管理镜像 harbor RBAC(基于角色访问控制…...

自动化测试的优缺点
自动化测试的优势 能够极大地提升测试的效率,测试人员可以迅速地在指定平台部署测试脚本且对相应功能进行测试。 “弱化”了软件测试人员个体差异对测试结果的影响。 提高整个测试团队的技能水平。 自动化测试的缺陷 自动化测试的缺陷在于:总是按照…...

深度学习基础知识 Dataset 与 DataLoade的用法解析
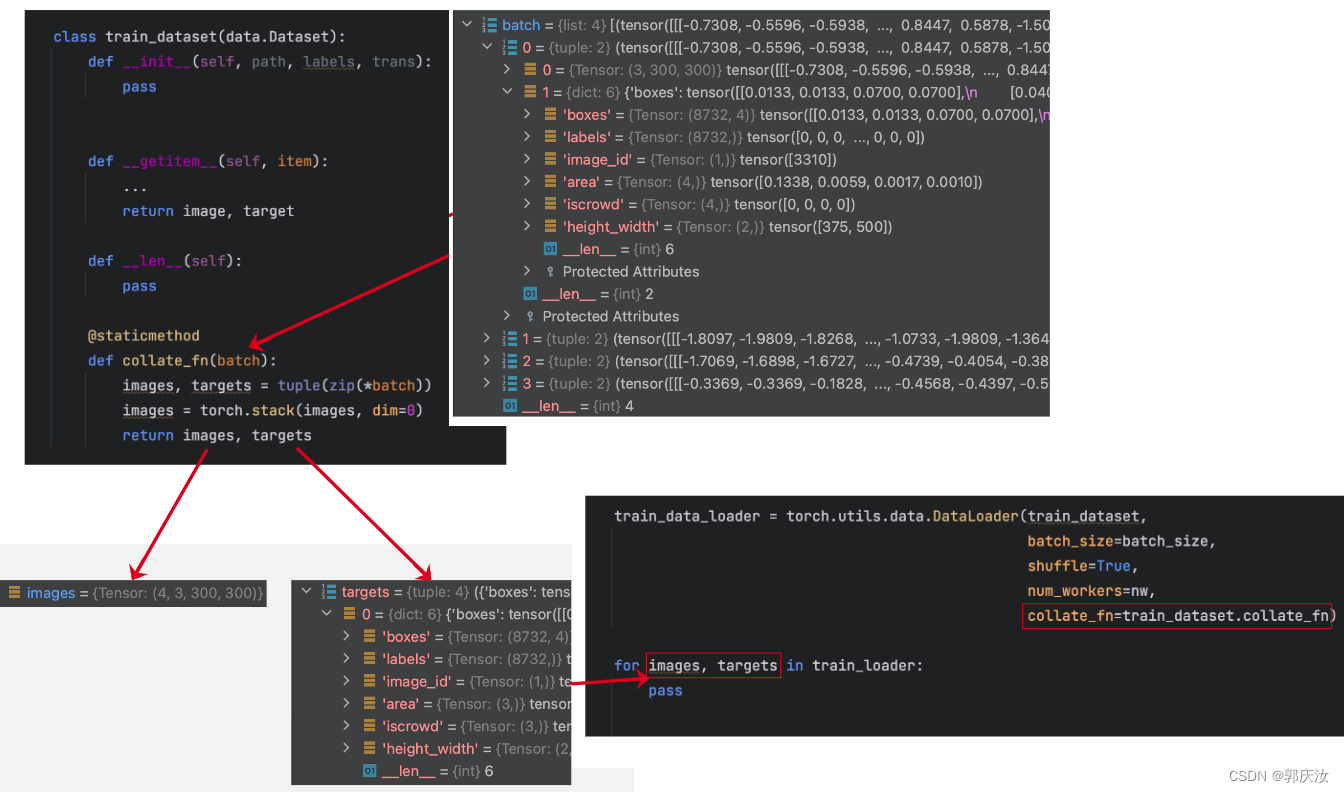
深度学习基础知识 Dataset 与 DataLoade的用法解析 1、Dataset2、DataLoader参数设置:1、pin_memory2、num_workers3、collate_fn分类任务目标检测任务 1、Dataset 代码: import torch from torch.utils import dataclass MyDataset(torch.utils.data.D…...

【ElasticSearch】深入探索 DSL 查询语法,实现对文档不同程度的检索,以及对搜索结果的排序、分页和高亮操作
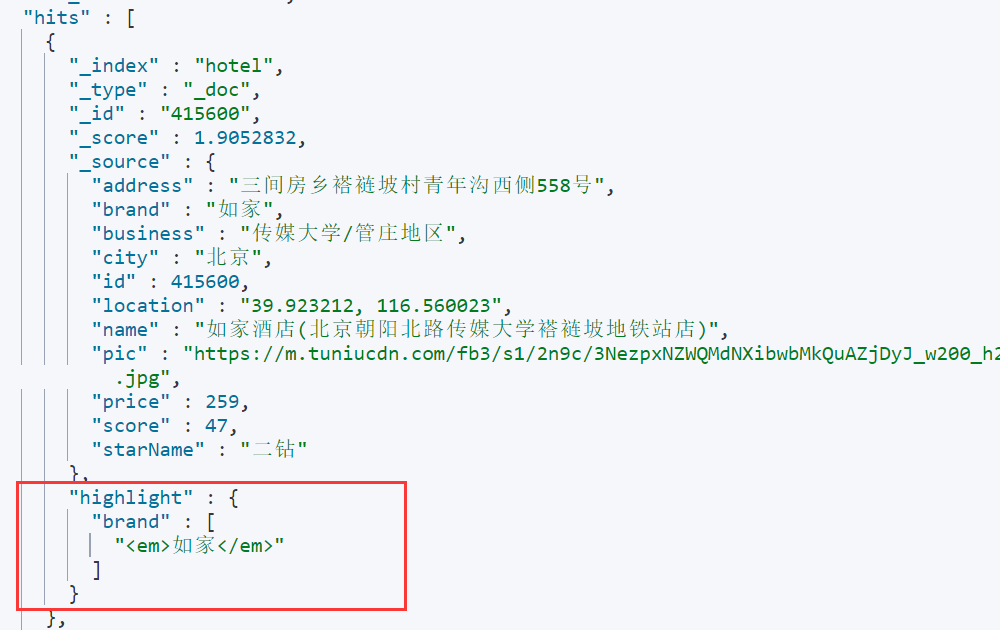
文章目录 前言一、Elasticsearch DSL Query 的分类二、全文检索查询2.1 match 查询2.2 multi_match 查询 三、精确查询3.1 term 查询3.2 range 查询 四、地理坐标查询4.1 geo_bounding_box 查询4.2 geo_distance 查询 五、复合查询5.1 function score 查询5.2 boolean 查询 六、…...

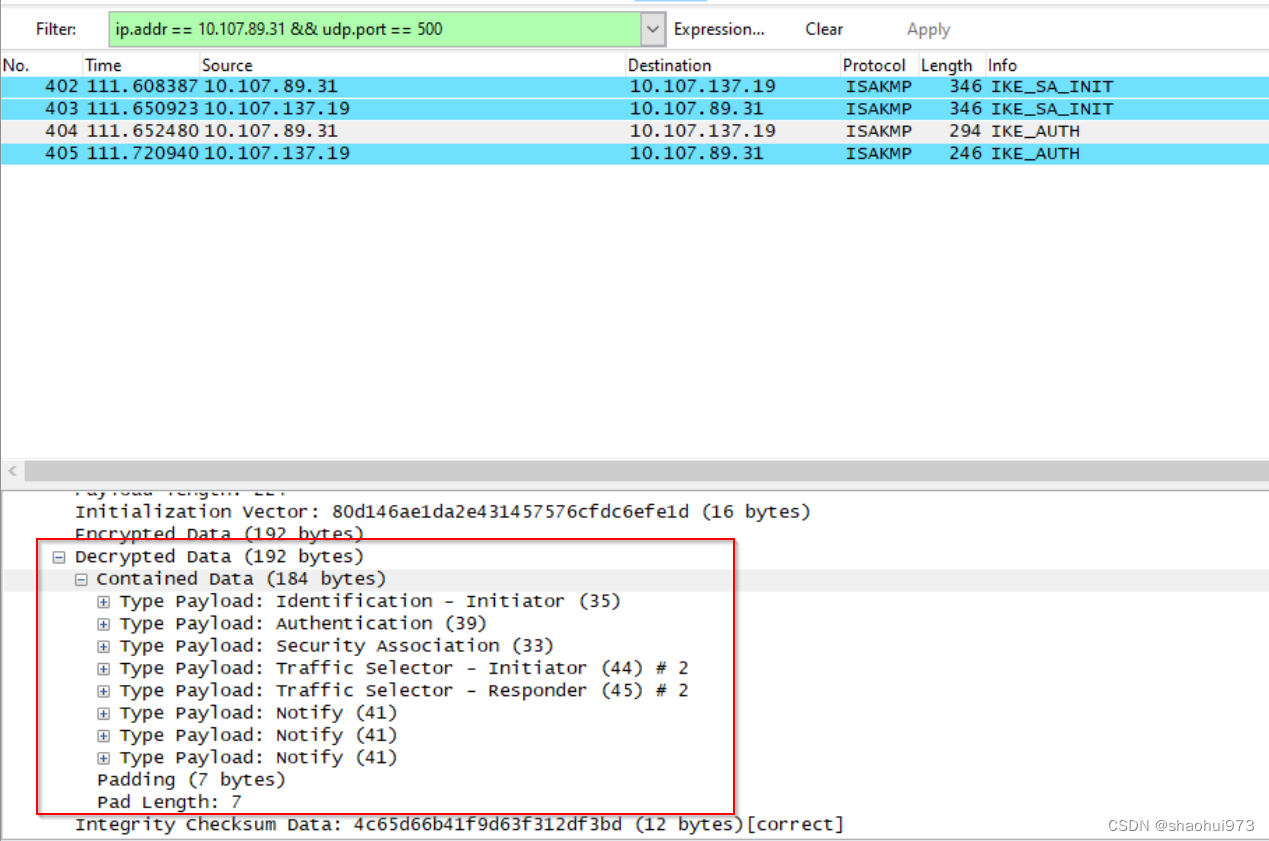
使用wireshark解密ipsec ISAKMP包
Ipsec首先要通过ikev2协议来协商自己后续协商所用的加解密key以及用户数据的esp包用的加解密包。 ISAKMP就是加密过的ike-v2的加密包,有时候我们需要解密这个包来查看协商数据。如何来解密这样的包? 首先导出strongswan协商生成的各种key. 要能导出这些key&#…...

算法进阶-搜索
算法进阶-搜索 题目描述:给定一张N个点M条边的有向无环图,分别统计从每个点除法能够到达的点的数量 **数据规模:**1 < n < 3e4 **分析:**这里我们可以使用拓扑排序根据入边对所有点进行排序,排序后我们按照逆序&…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
