XSS原理
原理:
这是一种将任意 Javascript 代码插入到其他Web用户页面里执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意代码。当用户浏览改页时,这些潜入在HTML中的恶意代码会被执行,用户浏览器被攻击者控制,从而达到攻击者的特殊目的,如 cookie窃取等。
主要因为系统对输入或输出的时候控制不够严格,导致攻击者输入精心构造的语句导致浏览器把输入的内容当成了JS代码执行,从而实现js代码的执行。
分类:
数据交互:富文本编辑,标签插入和自定义等位置
数据输出:用户资料,关键词标签说明等页面输入位置
用户输入数据只要在界面显示即可能存在xss跨站脚本攻击
Script标签内 <script>var=‘xxxx’</script>
Html标签内 <img src="x" οnerrοr=alert(1)>
反射型:
反射型XSS又称非持久型XSS,其经过后端,不经过数据库,无法持久攻击。反射型xss攻击是一次性的,仅对当次的页面访问产生影响。反射型xss攻击要求用户访问一个被攻击者篡改后的链接,用户访问该链接时,被植入的攻击脚本被用户游览器执行,从而达到攻击目的。
存储型:
存储型XSS又称持久性XSS,因为其内容存储在目标服务器数据库或文件中,可以持久触发。攻击者在论坛、博客、留言板,发帖的过程中嵌入XSS攻击代码,帖子被目标服务器存储在数据库中。当用户进行正常访问时,触发XSS代码。
DOM型:
全称Document Object Model, DOM类型不经过后端,使用DOM动态访问更新文档的内容、结构及样式。服务器响应不会处理攻击者脚本,而是用户浏览器处理这个响应时,DOM对象就会处理XSS代码,触发XSS漏洞。
反射型:
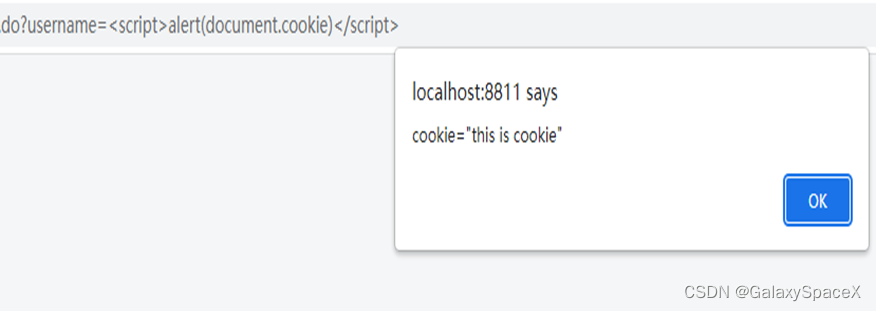
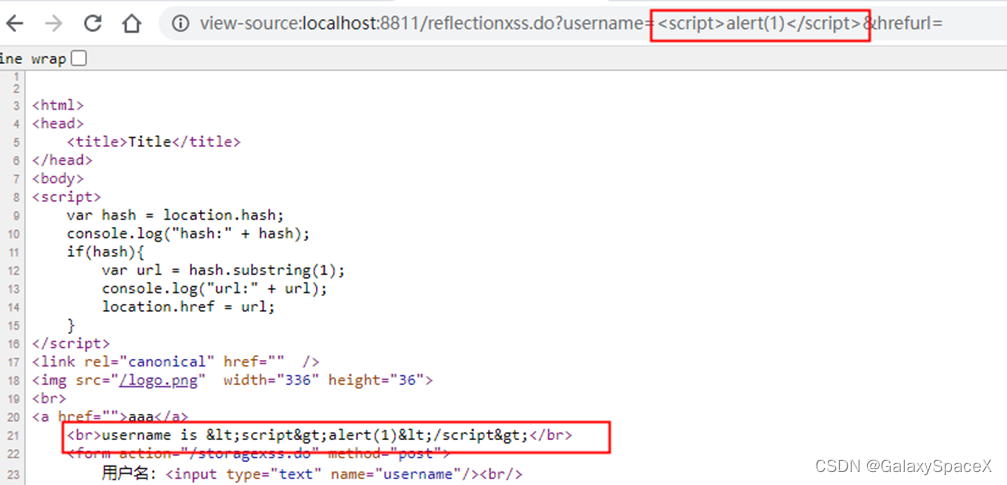
正常访问可以看到如下源代码信息,此时会把username参数like打印到前端,此时后台未进行任何过滤和编码:
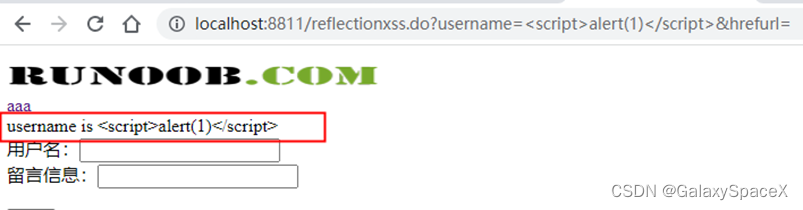
可以看到当我们输入<script>标签即可执行js代码,当我们未设置安全属性httponly,可以获取cookie,进而盗取身份。此时数据经过了后端,但是数据并未存储在数据库或文件中,攻击者只能将url发送给目标,目标访问了才能触发漏洞。
存储型:
漏洞一般存在于留言板等位置,这里我们可以将留言信息修改为js代码:
当我们提交的内容被存储在数据库中时,这样攻击者可以把攻击代码存储在数据库中,这样任何用户只要访问到了这个存在漏洞的网址时,就会触发漏洞执行js代码,危害程度要大于反射型注入攻击:
DOM型:
每个载入浏览器的 HTML 文档都会成为Document对象。Document对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。当我们代码中存在如下DOM属性的时候需要格外注意,如果参数可控则可能存在xss:
可能触发DOM型xss属性:


案例场景:
场景一(文本):
当前端输入数据未经任何处理就在页面进行输出,如果数据位于文本区域,则可以直接添加<script>标签添加js语句执行。
防御方式HTML编码

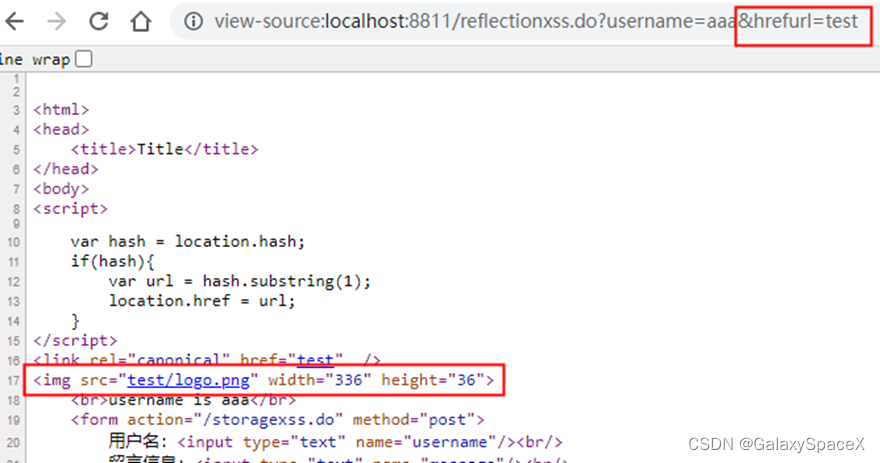
场景二(标签):
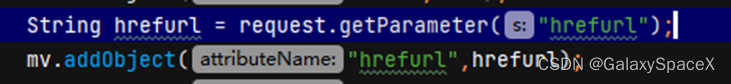
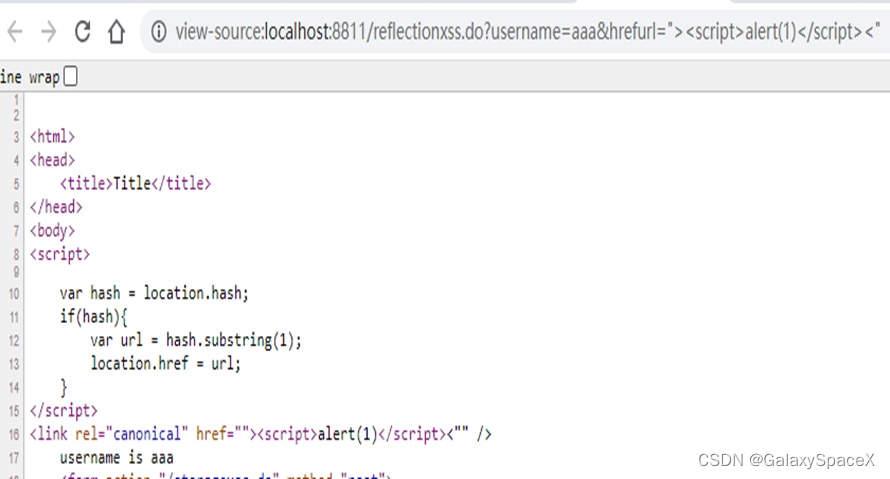
当数据未经处理直接在前台展示则攻击者首先可以使用”>来闭合前面标签变为:<link rel="canonical" href="">
然后就可以插入<script>alert(1)</script>执行js代码然后使用<“闭合后面的”>,防止页面出错。这样就可以插入任意js语句,防御方式HTML编码。
"><script>alert(1)</script><"

![]()


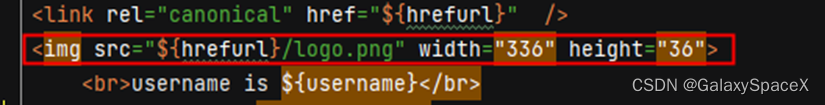
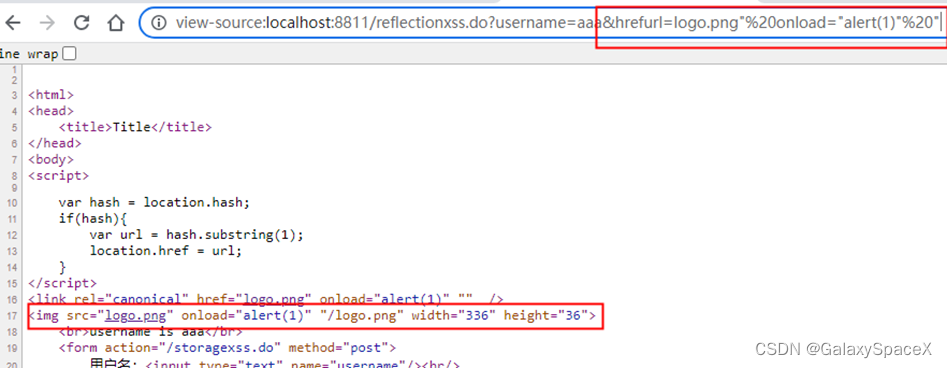
场景三(标签) :
如果代码仅仅是简单的过滤不允许<>符号,但是未过滤”,则攻击者可以在标签中通过闭合之前的事件并添加新的事件,进而执行任意js代码


logo.png“ οnlοad="alert(1)“ “
<img src="logo.png" οnlοad="alert(1)" "/logo.png" width="336" height="36">

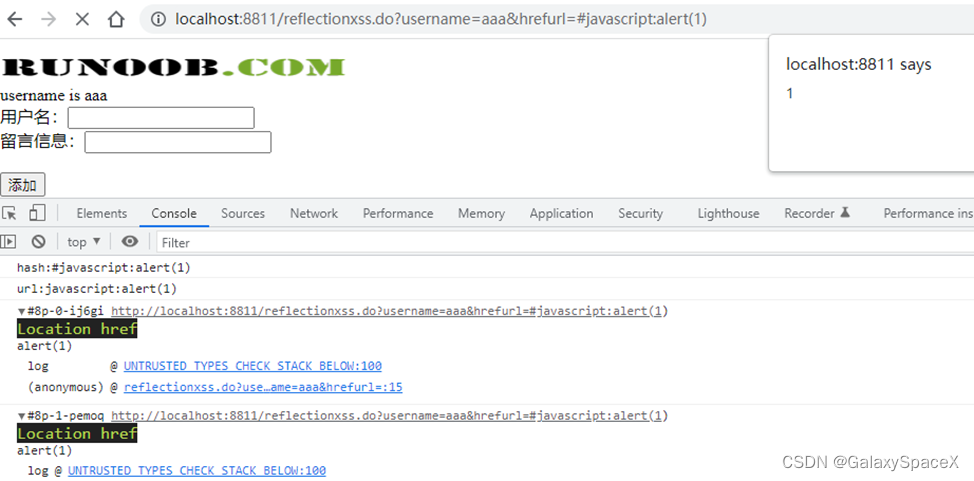
场景四(标签) :
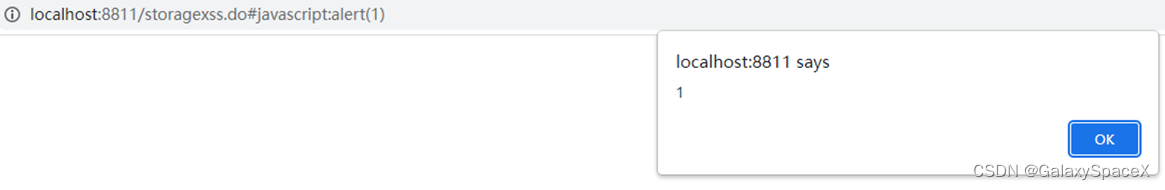
如果对”<>进行了过滤,但是可以使用伪协议JavaScript进行绕过,这里可以使用javascript:alert(1)来执行js语句。

所以仅仅对特殊符号过滤还存在风险,所以在编码过程中如果是经过服务器数据然后再前台打印的需要进行html编码操作


场景五(script) :
当一些特殊情况前端传入的字符串会出现在<script>标签中,这个时候要使用js编码,不能使用html编码,因为html编码不会对转义符/进行编码,这样攻击者可以使用注释符闭合标签,再通过后面的注入点拼凑出一个js脚本攻击链。



场景六(DOM):
当存在DOM xss漏洞,此类攻击多数以反射xss为主,此类攻击需要对通过dom事件获取到的内容进行js编码,防止执行js代码


XSS防御:
我们可以使用owasp的htmlencode和jsencode

Encode.forHtml(request.getParameter("username"));
Encode.forJavaScript( request.getParameter("hrefurl") );
htmlencode:
Html编码会将输入字符“,&,<,>,’进行编码,编码为",&,<,>,'
字符串被编码后浏览器会将其作为字符串解析而不会影响整个html的结构,浏览器显示时会进行解码,所以显示不会受到影响。
但是要注意不能防御标签内的伪协议和DOM类型的xss


JavaScriptencode:
使用html编码不会对\编码,造成后面的”被转义

使用js编码可以对\,/.’,”,等特殊符号进行编码,可以防止前端数据出现在<script>标签中,通过闭合标签或转义等手段执行js代码。
但是要注意没有编码:符号,所以不能防御伪协议执行js代码


特殊情况:
当存在<a>标签,如果其中的href内容可以由前端控制,即便做了html编码也无法防御,因为html编码不会对伪协议进行处理,则需要服务器对内容进行过滤,判断字符串中是否存在javascript:,如果存在则阻止
当存在DOM xss漏洞,则需要在前端js中对dom中获取到的数据进行过滤,可以对获取到的内容进行js编码,或者根据场景对获取的内容进行过滤
总结:
在我们的测试中,任何前端可以被控制的位置都可能存在XSS,所以在测试中要对每一个输入点进行测试,如果过滤不强或者过滤方法错误,则可以根据对应情况进行绕过,这个就要根据实际环境进行测试,下面时我们编写代码的时候需要注意的地方,可以有效防御xss
- 当参数的内容需要在前端显示,显示位置如果不在<script>标签中,并且不在<a href>中,则使用html编码
- 如果内容需要在<script>脚本中进行拼接,则对获取数据进行js编码,另外如果内容是直接交给eval执行,此类数据需要严格过滤。
- 当数据位于<a href>中除了要做html编码外还要对数据进行伪协议过滤,过滤javascript:,防止通过伪协议执行脚本代码
- 当注入存在DOM中,则需要对事件获取到的参数进行过滤,可以选择js编码,或者根据实际的场景进行灵活过滤。
相关文章:

XSS原理
原理: 这是一种将任意 Javascript 代码插入到其他Web用户页面里执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意代码。当用户浏览改页时,这些潜入在HTML中的恶意代码会被执行,用户浏览器被攻…...
)
记一个带批注、表头样式的导入导出excel方法(基于easyexcel)
技术栈:easyexcel-2.2.10,poi-4.1.2,lombok,hutool-5.8.19;公司自用导入导出方法,可能不是那么的优雅,但胜在稳定实用。 /*** Author 955* Date 2023-10-10 11:52* Description 错误批注信息对…...

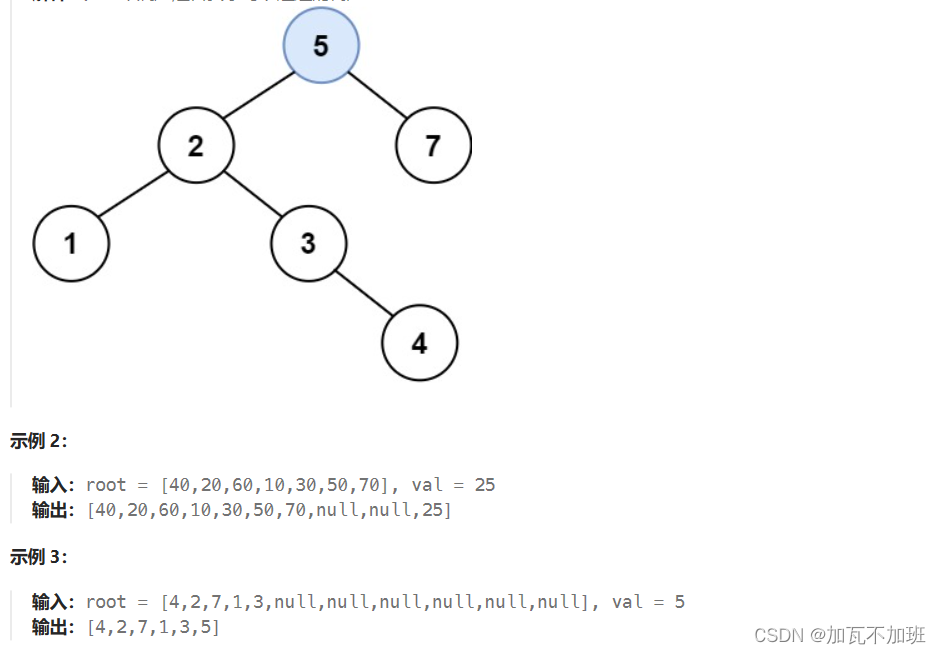
二叉搜索树--新增节点-力扣 701 题
例题细节二叉搜索树的基础操作-CSDN博客也讲过了(put),下面给出递归实现 public TreeNode insertIntoBST(TreeNode node, int val) {//找到空位了if(node null) {return new TreeNode(val);}if(val < node.val) {//一直找到有null的位置…...

C++ - 智能指针 - auto_ptr - unique_ptr - std::shared_ptr - weak_ptr
前言 C当中的内存管理机制需要我们自己来进行控制,比如 在堆上 new 了一块空间,那么当这块空间不需要再使用的时候。我们需要手动 delete 掉这块空间,我们不可能每一次都会记得,而且在很大的项目程序当中,造成内存泄漏…...

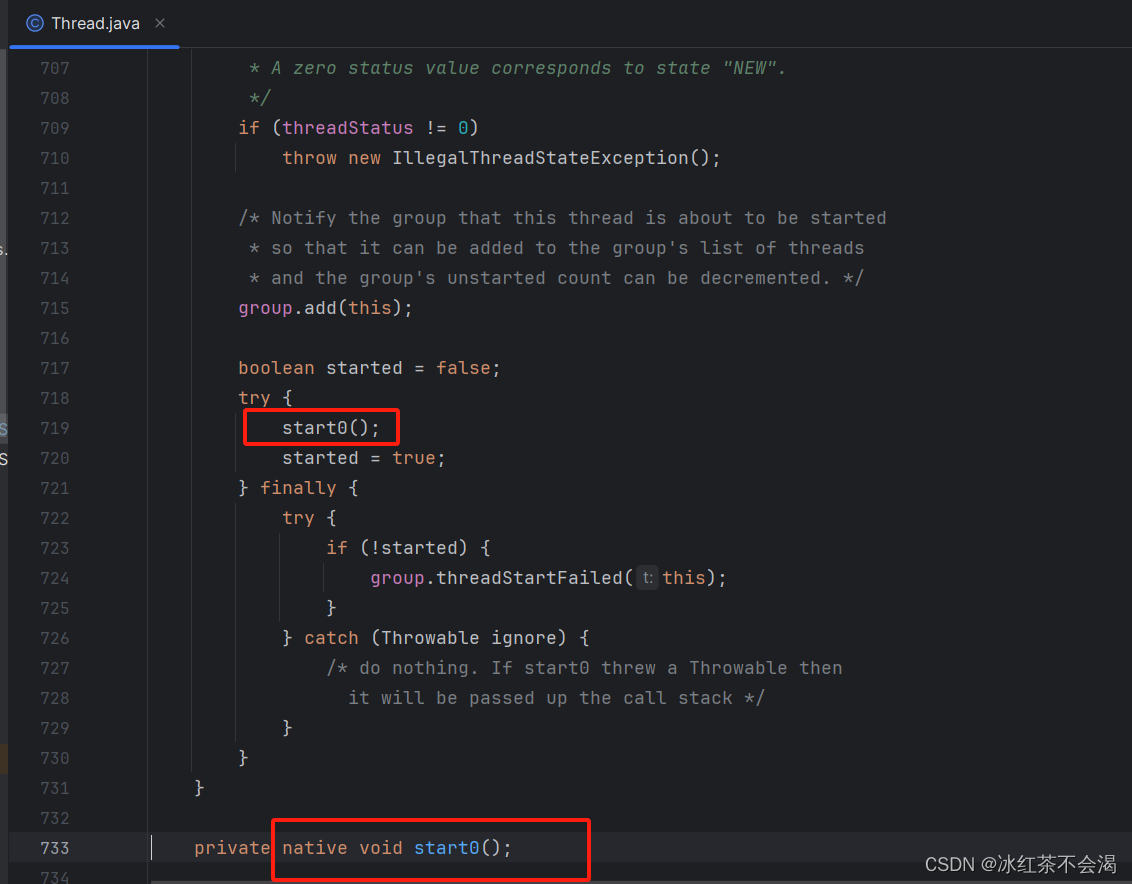
【快速入门】JVM之类加载机制与Native
感慨: 如何定义一个合格的Java程序员,Java程序员要了解掌握哪些知识点,网上的面试题太多了,后端需要了解掌握的知识点太多太多了,Java基础、数据结构、异常、多线程、Spring、Spring boot、事务、算法、数据库…...

R实现数据分布特征的视觉化——多笔数据之间的比较
大家好,我是带我去滑雪! 如果要对两笔数据或者多笔数据的分布情况进行比较,Q-Q图、柱状图、星形图都是非常好的选择,下面开始实战。 (1)绘制Q-Q图 首先导入数据bankwage.csv文件,该数据集…...

TCPUDP
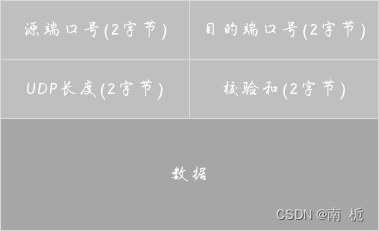
TCP 1.什么是TCP TCP是处于运输层的通信协议,该协议能够实现数据的可靠性传输。 2.TCP报文格式 源端口和目的端口:各占两个字节,发送进程的端口和接收进程的端口号。 序号:占4个字节,序号如果增加到溢出,则下一个序…...

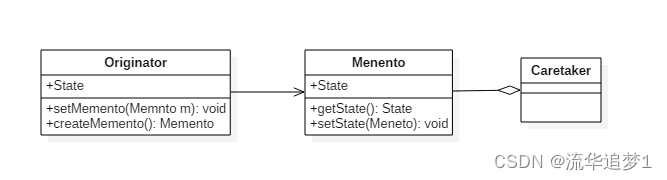
设计模式 - 备忘录模式
目录 一. 前言 二. 实现 三. 优缺点 一. 前言 备忘录模式又称快照模式,是一种行为型设计模式。它可以在不破坏封装性的前提下捕获一个对象的内部状态,并在对象之外保存这个状态,以便在需要的时候恢复到原先保存的状态。在不违反封装的情况…...

OpenCV4(C++)—— 几何图形的绘制
文章目录 一、基本图形1、线2、线圆3、线椭圆4、矩形 二、多边形 一、基本图形 1、线 绘制线,要给出两个点坐标 void cv::line(InputOutputArray img, Point pt1, Point pt2, const Scalar& color, int thickness 1, int lineType LINE_8, int shift 0);…...

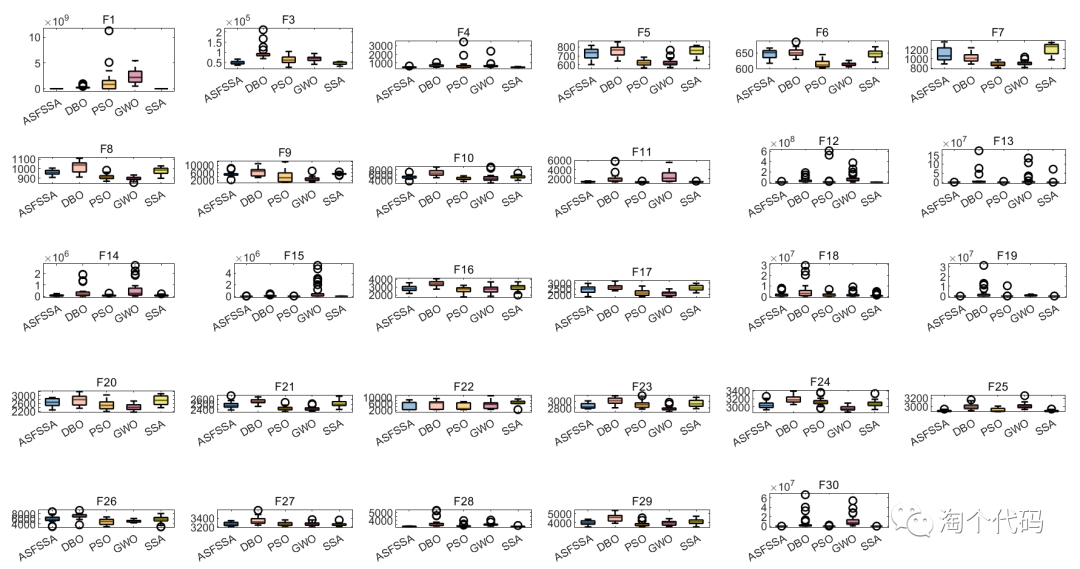
智能优化算法常用指标一键导出为EXCEL,CEC2017函数集最优值,平均值,标准差,最差值,中位数,秩和检验,箱线图...
声明:对于作者的原创代码,禁止转售倒卖,违者必究! 之前出了一篇关于CEC2005函数集的智能算法指标一键统计,然而后台有很多小伙伴在询问其他函数集该怎么调用。今天采用CEC2017函数集为例,进行展示。 为了突…...

python文件打包方式汇总
在Python中,你可以使用多种方法来打包你的项目,以下是最常见的两种方式: 使用PyInstaller: PyInstaller是一个非常实用的工具,可以将Python程序打包成独立的可执行文件。这样,你就可以在没有Python环境的…...

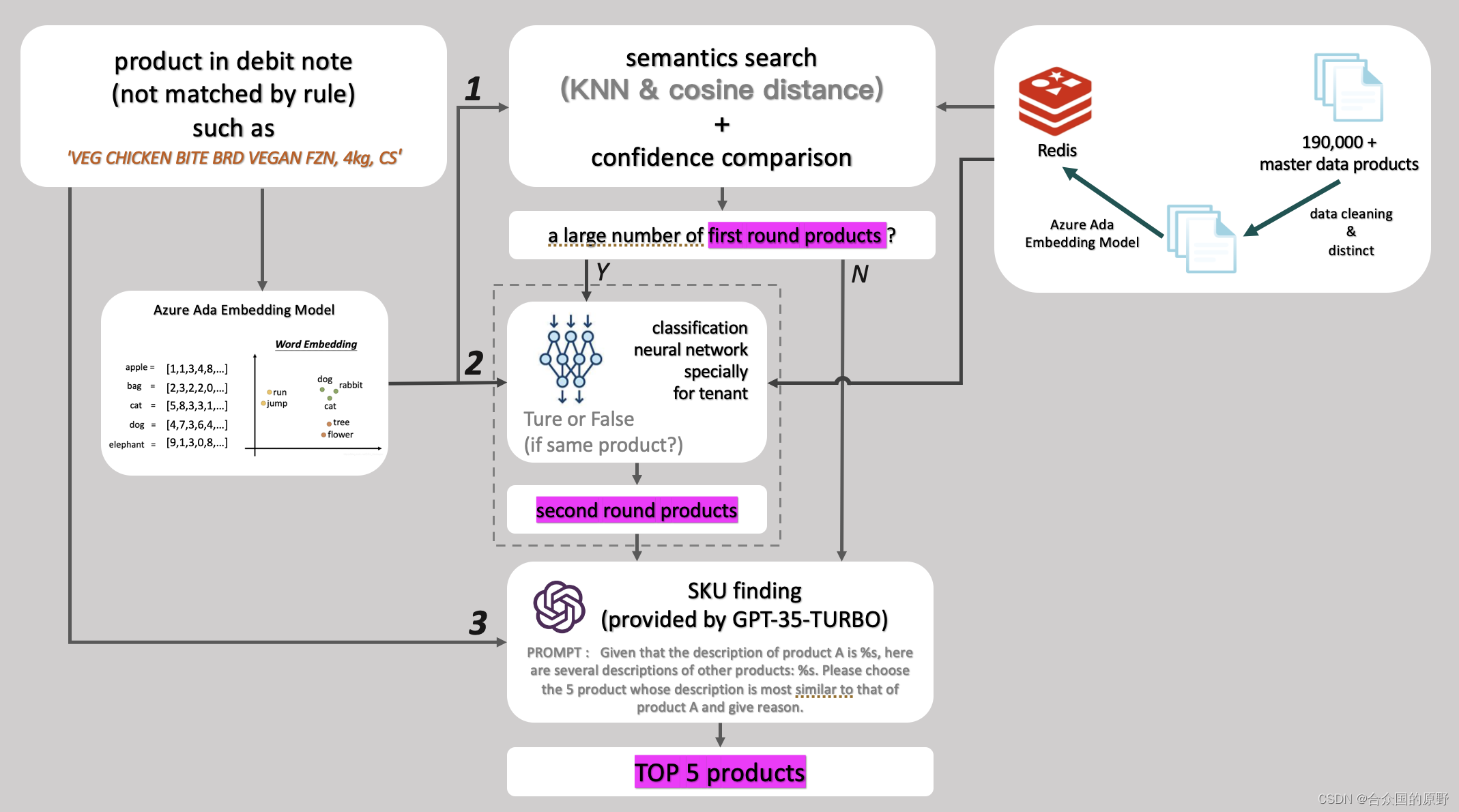
基于ChatGPT+词向量/词嵌入实现相似商品推荐系统
最近一个项目有个业务场景是相似商品推荐,给一个商品描述(比如 WIENER A/B 7IN 5/LB FZN ),系统给出商品库中最相似的TOP 5种商品,这种单纯的推荐系统用词向量就可以实现,不过,这个项目特点是商品库巨大,有…...

虾皮商品链接获取虾皮商品详情数据(用 Python实现虾皮商品信息抓取)
在网页抓取方面,可以使用 Python、Java 等编程语言编写程序,通过模拟 HTTP 请求,获取虾皮网站上的商品页面。在数据提取方面,可以使用正则表达式、XPath 等方式从 HTML 代码中提取出有用的信息。值得注意的是,虾皮网站…...

【数据库系统概论】数据查询之单表查询。详细解释WHERE、OEDER BY、GROUP BY 和 HAVING
前言 ❓单表查询选择表中的若干列查询经过计算的值选择表中的若干元组(行)消除取值重复的行查询满足条件的元组(WHERE) 对查询结果排序(ORDER BY)聚集函数对查询结果分组(GROUP BY) …...

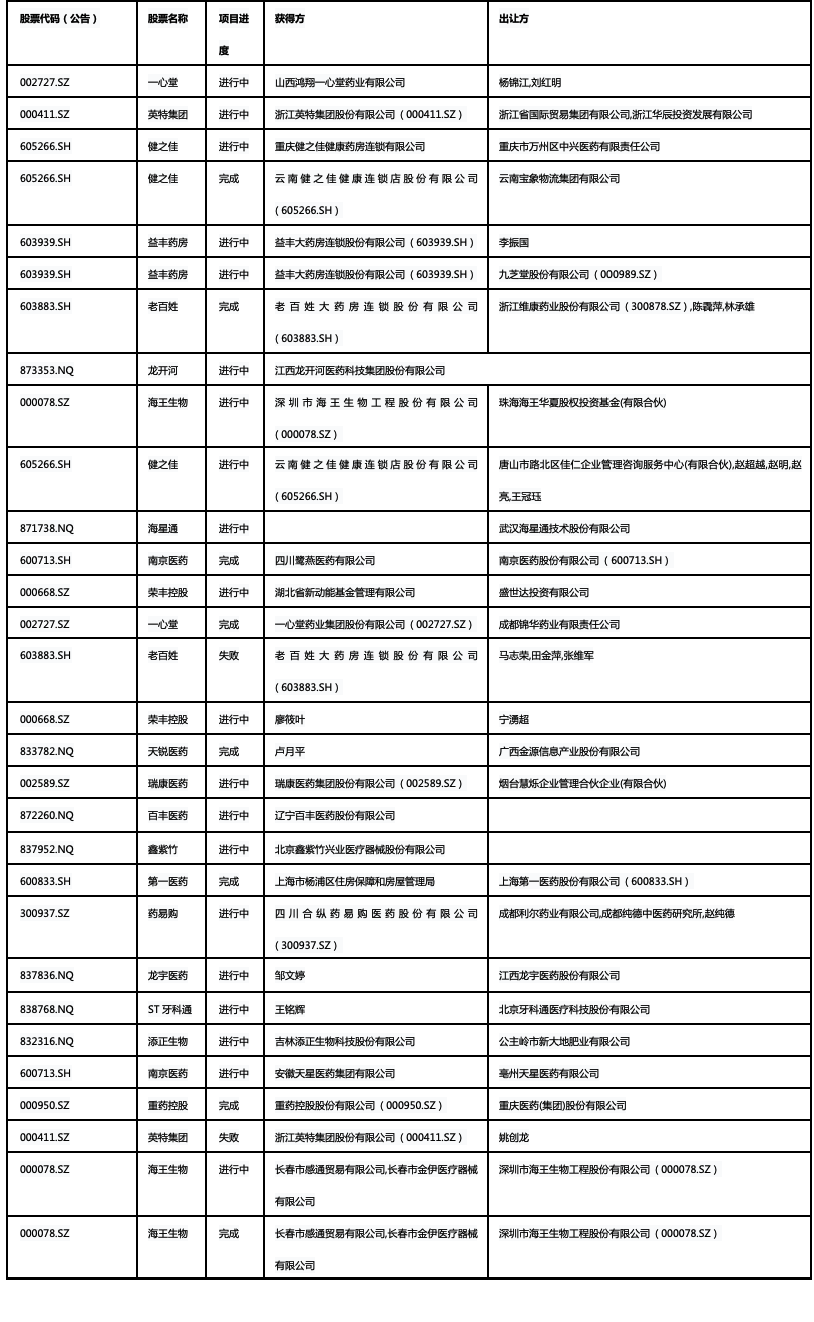
2023年医药商业行业发展研究报告
第一章 行业概况 1.1 定义 医药商业行业,作为医药领域的重要组成部分,扮演着至关重要的角色。这一行业专注于医药商品的经营与流通,确保药品能够有效、安全地到达消费者手中。随着医药科技的进步和市场需求的增长,医药商业行业在…...

Android 消息机制
Android 消息机制 Android 的消息机制也是Handler机制,主要作用是用来在不同线程之间通信,通常使用在子线程执行完成一些儿耗时操作,需要回到主线程更新UI时,通过Handler将有关UI操作切换到主线程。由于Android中主线程不可进行耗…...

QT计时器QTime的使用举例
Qt 中的计时器(QTimer)是一种用于执行定时操作的机制。您可以使用 QTimer 来执行周期性任务、在一段时间后执行操作或创建间隔定时器。以下是使用 QTimer 的基本步骤以及一个简单的示例: **包含头文件:**首先,确保您的…...

js中await用法
在JavaScript中,await用于暂停异步函数执行,等待Promise对象的解决。当Promise对象解决时,await将返回被解决的值,否则它将抛出一个被拒绝的Promise错误。 下面是一些使用await的例子: 使用await等待一个Promise对象…...

Qt多工程同名字段自动翻译工具
开发背景 项目里不同工程经常会引用同一批公共类,这些类里如果有字段需要翻译,需要在不同的项目里都翻译一遍,比较麻烦冗余。 特此开发了这个小翻译工具,能读取程序目录下的所有ts文件,以类名归类,不同项目…...

vue3+elementui实现表格样式可配置
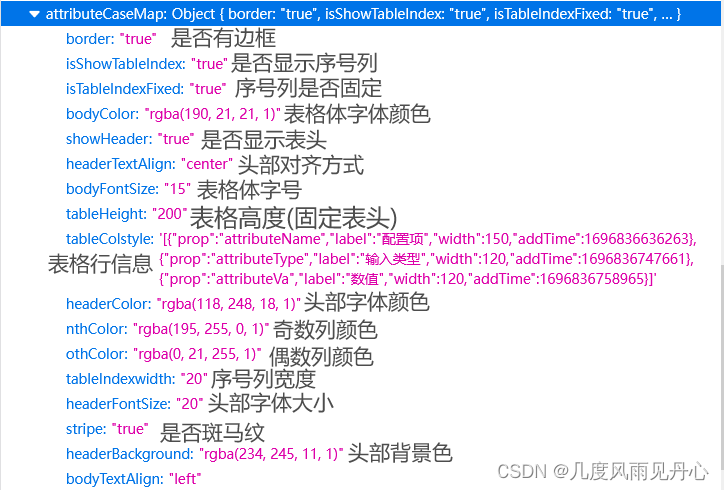
后端接口传回的数据格式如下图 需要依靠后端传回的数据控制表格样式 实现代码 <!-- 可视化配置-表格 --> <template><div class"tabulation_main" ref"myDiv"><!-- 尝试过在mounted中使用this.$refs.myDiv.offsetHeight,获取父元素…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

土建施工员考试:建筑施工技术重点知识有哪些?
《管理实务》是土建施工员考试中侧重实操应用与管理能力的科目,核心考查施工组织、质量安全、进度成本等现场管理要点。以下是结合考试大纲与高频考点整理的重点内容,附学习方向和应试技巧: 一、施工组织与进度管理 核心目标: 规…...