vue3+elementui实现表格样式可配置
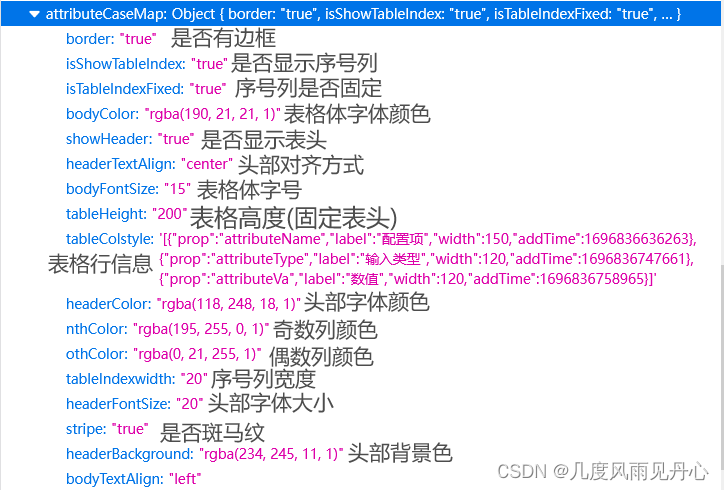
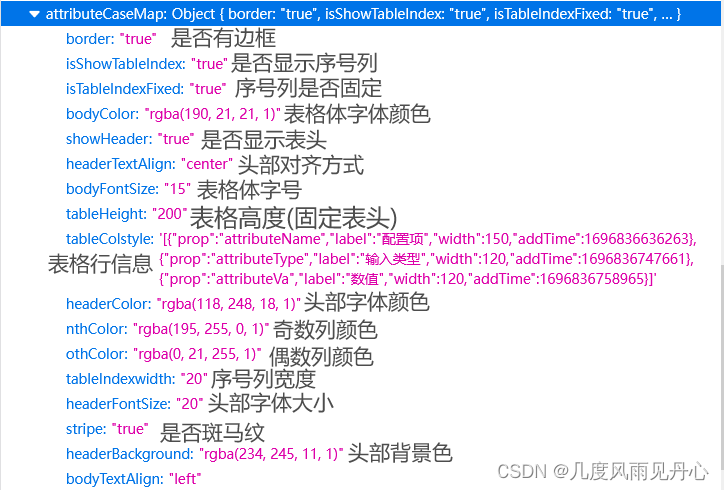
后端接口传回的数据格式如下图
 需要依靠后端传回的数据控制表格样式
需要依靠后端传回的数据控制表格样式
实现代码
<!-- 可视化配置-表格 -->
<template><div class="tabulation_main" ref="myDiv"><!-- 尝试过在mounted中使用this.$refs.myDiv.offsetHeight,获取父元素高度赋值给height的方法,发现该值只能在created之前确定,且不为动态 --><el-table:data="tableData":stripe="tableStyleObj.tableStyle.stripe == 'true' ? true : false":row-style="rowStyleHandle":row-class-name="tableRowClassName":border="tableStyleObj.tableStyle.border == 'true' ? true : false"v-model:align="tableStyleObj.tableStyle.bodyTextAlign":show-header="tableStyleObj.tableStyle.showHeader == 'true' ? true : false":header-cell-style="{color: tableStyleObj.tableStyle.headerColor,'font-size': tableStyleObj.tableStyle.headerFontSize + 'px','text-align': tableStyleObj.tableStyle.headerTextAlign,}":header-row-class-name="headerRowClassName":height="tableStyleObj.tableStyle.tableHeight + ''"style="width: 100%"><!-- 固定序号列 --><el-table-columnv-if="tableStyleObj.tableStyle.isShowTableIndex == 'true' ? true : false":fixed="tableStyleObj.tableStyle.isTableIndexFixed == 'true' ? true : false"type="index":width="tableStyleObj.tableStyle.tableIndexWidth + ''"></el-table-column><el-table-columnv-for="(tableItem, tableIndex) in tableStyleObj.tableColStyle":key="tableIndex":prop="tableItem.prop":label="tableItem.label":width="tableItem.width + ''"></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableStyleObj: {// 表格整体样式tableStyle: {},// 表格列配置tableColStyle: [],},tableData: [],};},props: {flatteningCurrentItemForm: {type: Object,default: () => {return {};},},},computed: {nthColor() {return this.tableStyleObj.tableStyle.nthColor;},othColor() {return this.tableStyleObj.tableStyle.othColor;},headerBackground() {return this.tableStyleObj.tableStyle.headerBackground;},},created() {// 获取表格配置this.tableStyleObj.tableStyle = this.flatteningCurrentItemForm.attributeCaseMap;this.tableStyleObj.tableColStyle = JSON.parse(this.flatteningCurrentItemForm.attributeCaseMap.tableColstyle);// 获取表格数据tableDataSource({dataSource: this.flatteningCurrentItemForm.dataSource,}).then((res) => {this.tableData = res.data;});},methods: {headerRowClassName({ row, rowIndex }) {return "head-row";},rowStyleHandle({ row, rowIndex }) {// rowIndex从0开始if (rowIndex % 2 == 0) {// 奇数行var obj = {"text-align": this.tableStyleObj.tableStyle.bodyTextAlign,color: this.tableStyleObj.tableStyle.bodyColor,"font-size": this.tableStyleObj.tableStyle.bodyFontSize + "px",};return obj;} else {// 偶数行var obj = {"text-align": this.tableStyleObj.tableStyle.bodyTextAlign,color: this.tableStyleObj.tableStyle.bodyColor,"font-size": this.tableStyleObj.tableStyle.bodyFontSize + "px",};return obj;}},tableRowClassName({ row, rowIndex }) {if (rowIndex % 2 == 0) {return "even-row";} else {return "odd-row";}},},
};
</script><style scoped lang="scss">
.tabulation_main {// 表格表头::v-deep(.el-table .el-table__header-wrapper th),::v-deep(.el-table .el-table__fixed-header-wrapper th) {background-color: v-bind("headerBackground") !important;}// 表格斑马纹::v-deep(.even-row td) {background-color: v-bind("nthColor") !important;}::v-deep(.odd-row td) {background-color: v-bind("othColor") !important;}::v-deep(.el-table) {background-color: v-bind("nthColor") !important;}
}
</style>
相关文章:

vue3+elementui实现表格样式可配置
后端接口传回的数据格式如下图 需要依靠后端传回的数据控制表格样式 实现代码 <!-- 可视化配置-表格 --> <template><div class"tabulation_main" ref"myDiv"><!-- 尝试过在mounted中使用this.$refs.myDiv.offsetHeight,获取父元素…...
)
x11截屏源码(ubuntu18.04)
使用x11库实现截屏并保存为png图片 【shot.c】 // filename: shot.c #include <X11/Xlib.h> #include <X11/Xutil.h> #include <X11/Xatom.h> #include <X11/cursorfont.h> #include <png.h> #include <stdio.h> #include <stdlib.h>…...

【ComfyUI】MacBook Pro 安装(Intel 集成显卡)
文章目录 环境概述配置pip镜像配置pip代理git配置(选配)下载comfyUI代码创建、激活虚拟环境下载依赖安装torchvision启动comfyUI为什么Mac不支持CUDA,即英伟达的显卡?安装Intel工具包 环境 显卡:Intel Iris Plus Grap…...

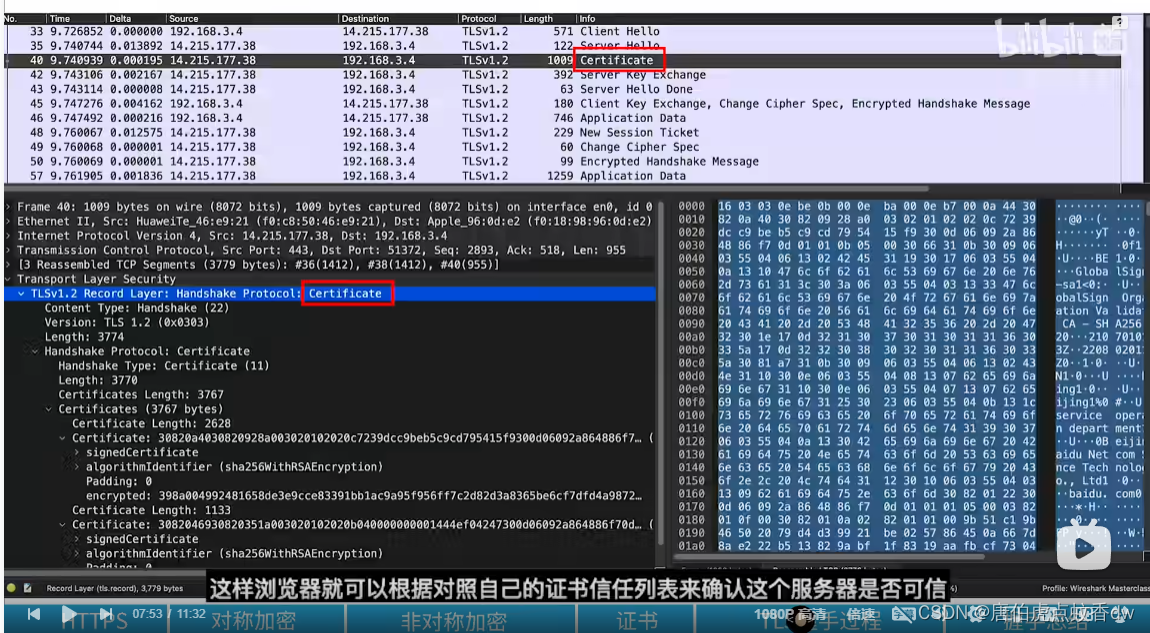
HTTPS 加密全过程
加密协议以前是SSL,现在都是TLS, 而证书现在大多数都是SSL证书 抓包流程: TCP三次握手过后, 客户端发送Client Hello 服务器相应Server Hello 服务器再次响应发送证书: 服务器再发送公钥:...

联邦学习综述二
联邦学习漫画 联邦学习漫画链接: https://federated.withgoogle.com/ Federated Analytics: Collaborative Data Science without Data Collection 博客链接: https://blog.research.google/2020/05/federated-analytics-collaborative-data.html 本篇博客介绍了联邦分析&a…...

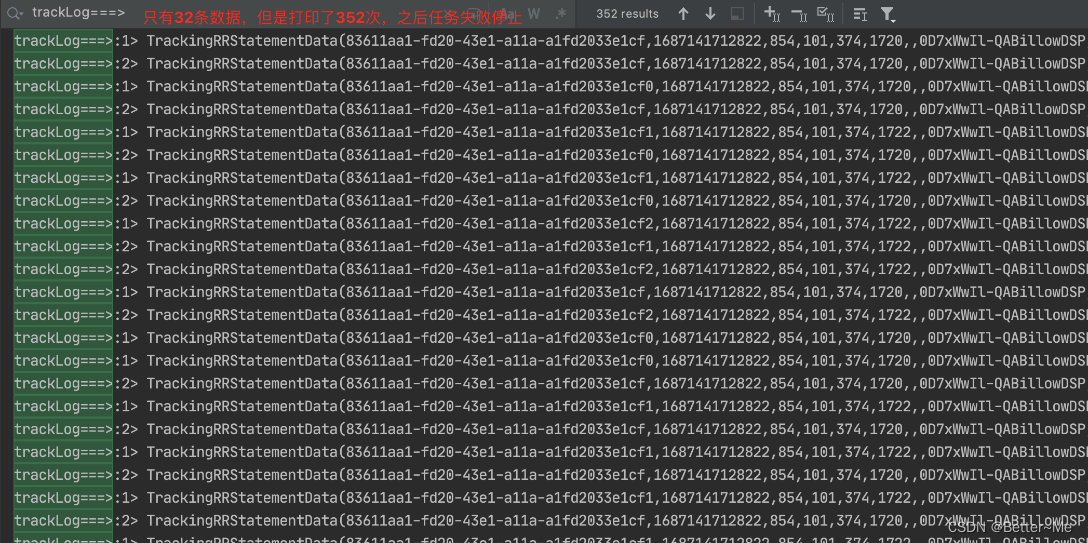
Idea本地跑flink任务时,总是重复消费kafka的数据(kafka->mysql)
1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 1 Idea中执行任务时,没法看到JobManager的错误,以至于我以为是什么特殊的原因导致任务总是反复消费。在close方法中,增加日志,发现jdbc连接被关闭了。 重新…...

基于nodemailer实现邮件发送
概述 node中可用nodemailer实现邮件的发送。本文使用QQ邮箱实现邮件的发送。 实现效果 实现 1. QQ邮箱配置 首先需要开启POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务,如下图所示。 生成授权码 2. 发送邮件 发送邮件的代码比较简单,如下…...
—— (数据库表参数)】)
【PostgreSQL内核学习(十八)—— (数据库表参数)】
数据库表参数 default_reloptions 函数案例 声明:本文的部分内容参考了他人的文章。在编写过程中,我们尊重他人的知识产权和学术成果,力求遵循合理使用原则,并在适用的情况下注明引用来源。 本文主要参考了《PostgresSQL数据库内核…...

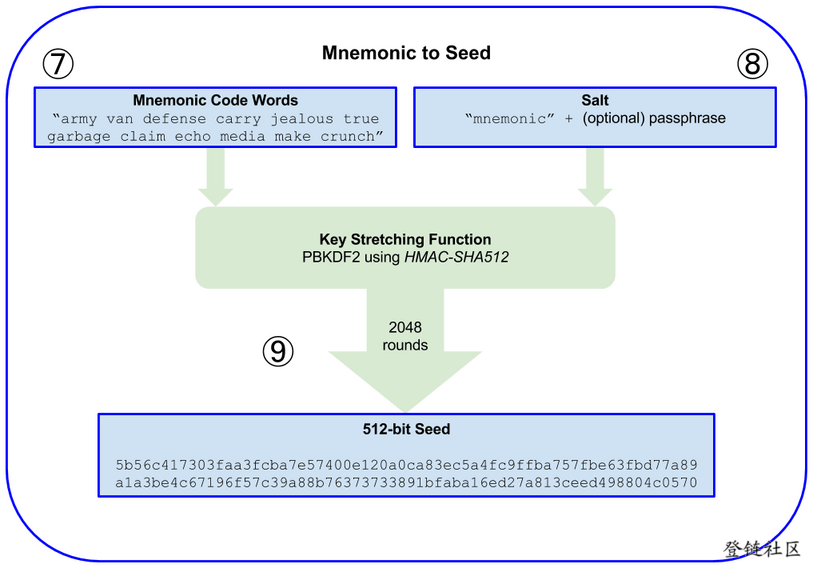
区块链的两个核心概念之一签名, 另一个是共识.
Alice的公私钥, 签名和验证签名仅仅确定了Alice对数字资产A所有权的宣言. 之后, Bob也可以用自己的私钥对资产A进行签名宣誓所有权。区块链中叫双花,即重复宣称所有权, 也称重复花费交易。这时候需要共识算法(集体成员pow或委员会代表pos监督…...

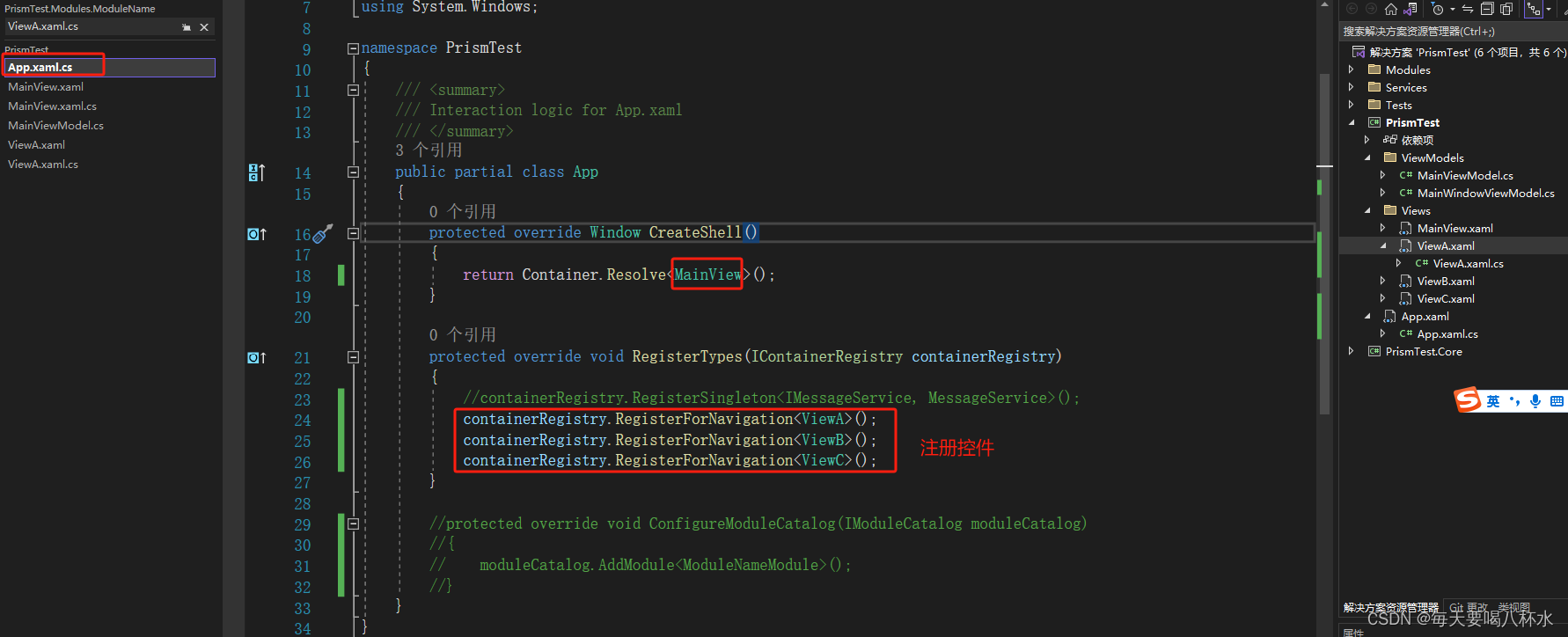
wpf中prism框架切换页面
主页面...

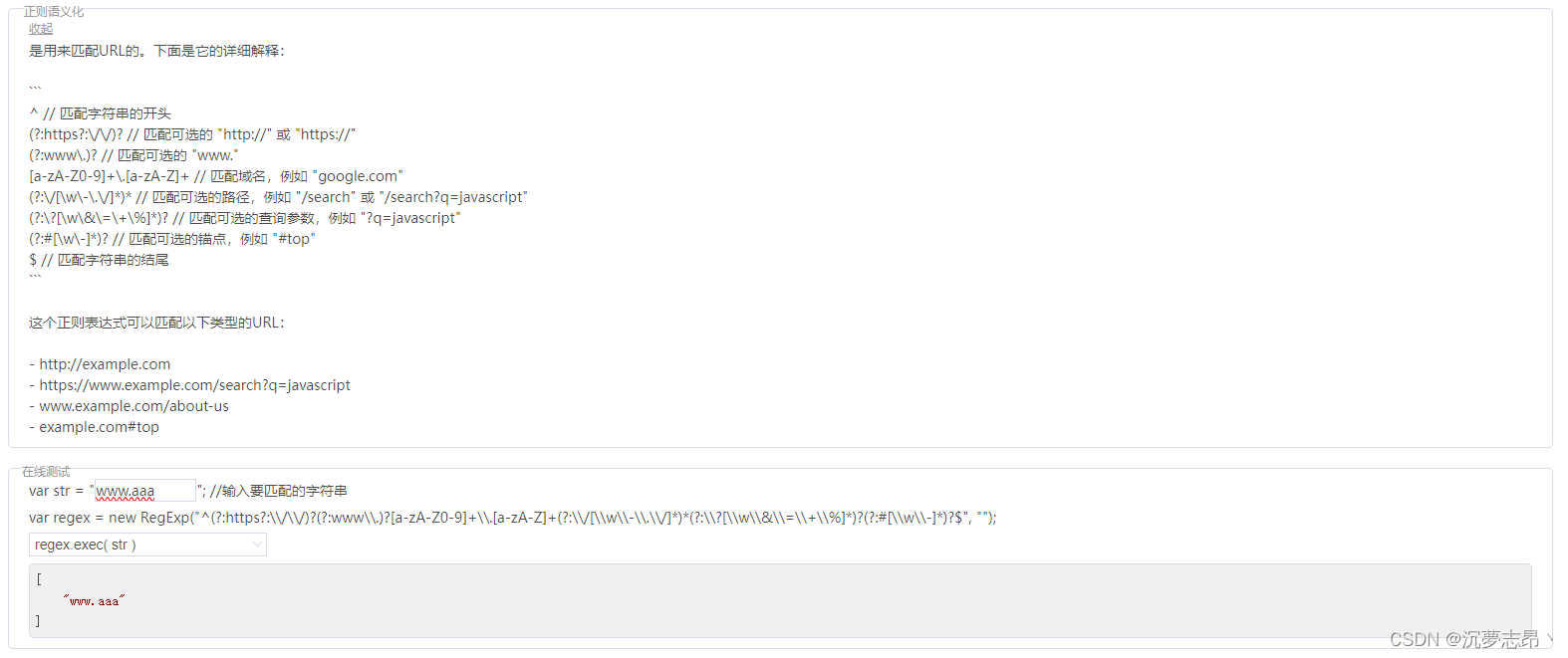
正则表达式(Regular Expression)学习网址分享
正则表达式(Regular expressions,也叫REs、 regexs 或regex patterns),是一种文本模式,包括普通字符(例如,a 到z 之间的字母)和特殊字符(称为"元字符"…...

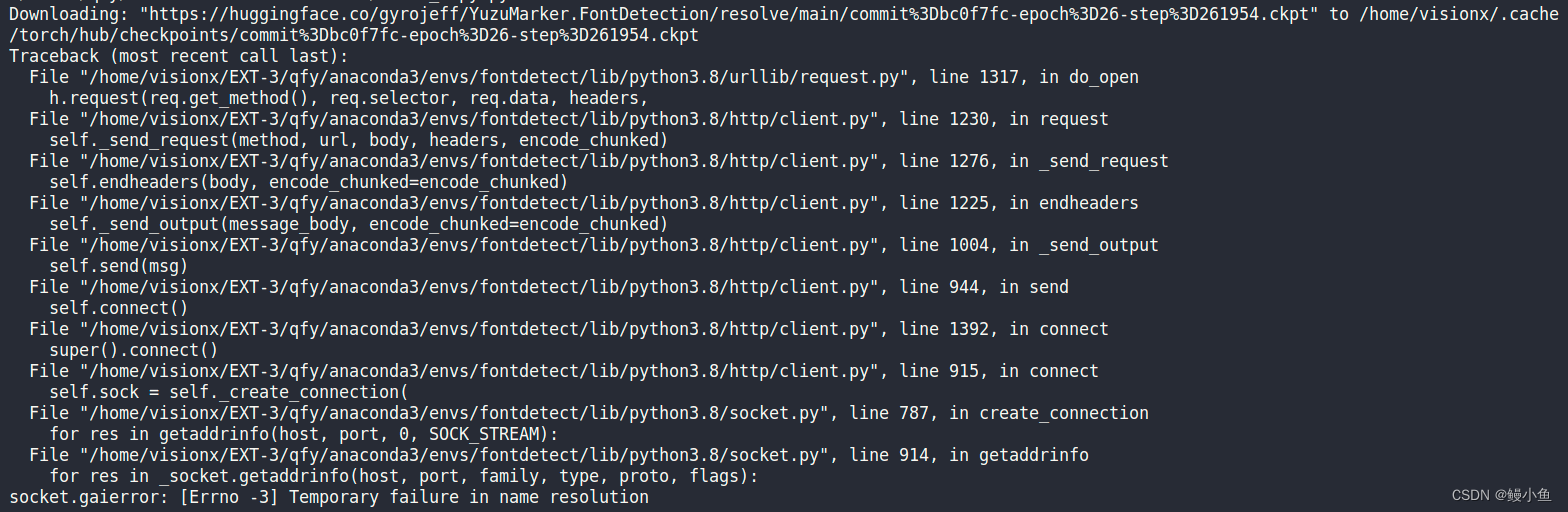
【已解决】socket.gaierror: [Errno -3] Temporary failure in name resolution
问题描述 今天在环境迁移的过程中遇到多个问题,包括ModuleNotFoundError: No module named flask,socket.gaierror: [Errno -3] Temporary failure in name resolution以及Downloading: "https://huggingface.co/gyrojeff/YuzuMarker.FontDetection…...
 报错与排查方法)
CUDA code=700(cudaErrorIllegalAddress) 报错与排查方法
CUDA code700(cudaErrorIllegalAddress) 报错与排查方法 最近笔者在调试自己写的 CUDA 代码时, 遇到了 code700(cudaErrorIllegalAddress) 的报错, 在此记录一下排查和解决方法. 报错 报错是由 CUDA API 函数执行时产生的, 由 checkCudaErrors() 函数检测出(CUDA 常用错误检…...

项目管理过程组
项目管理有2条主线,一条是技术,一条是管理。项目过程由项目团队实施。一般术语以下两大类之一:一类是项目管理过程。另一类是面向产品的过程。在大多数情况下,大多数项目都有共同的项目管理过程。它们通过有目的的实施而互相联系起…...

python每日一练(5)
🌈write in front🌈 🧸大家好,我是Aileen🧸.希望你看完之后,能对你有所帮助,不足请指正!共同学习交流. 🆔本文由Aileen_0v0🧸 原创 CSDN首发🐒 如…...

经典循环命题:百钱百鸡
翁五钱一只,母三钱,小鸡三只一钱;百钱百鸡百鸡花百钱。 (本笔记适合能熟练应用for循环、会使if条件分支语句、能格式化字符输出的 coder 翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:…...

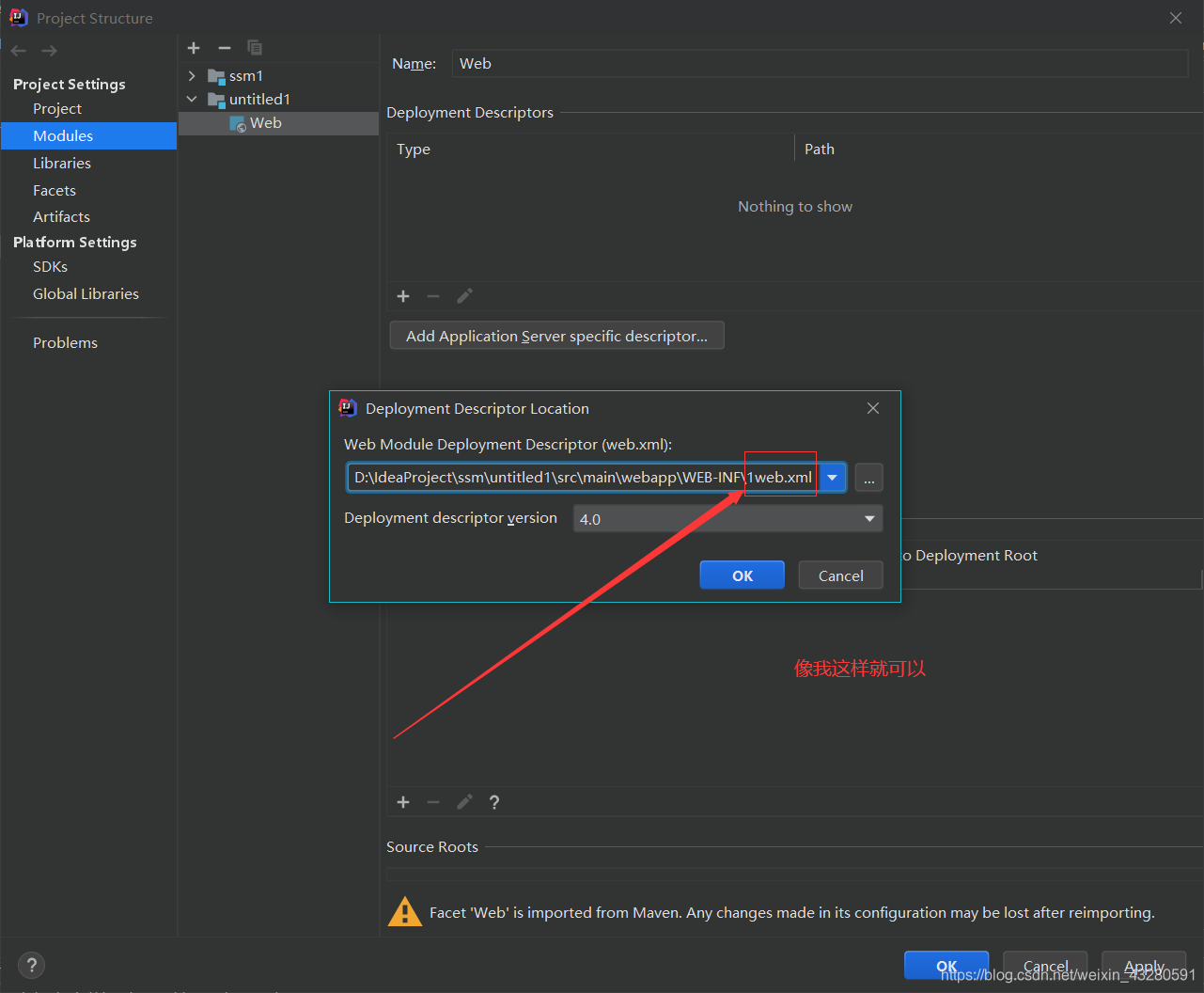
IDEA使用模板创建webapp时,web.xml文件版本过低的一种解决方法
创建完成后的web.xml 文件,版本太低 <!DOCTYPE web-app PUBLIC"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN""http://java.sun.com/dtd/web-app_2_3.dtd" ><web-app><display-name>Archetype Created Web Appl…...

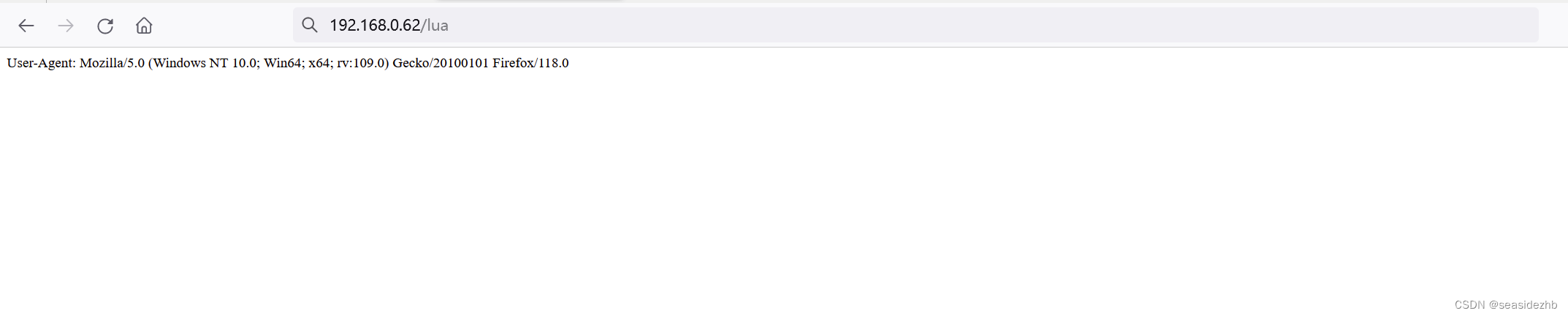
在Openresty中使用lua语言向请求浏览器返回请求头User-Agent里边的值
可以参考《Linux学习之Ubuntu 20.04在https://openresty.org下载源码安装Openresty 1.19.3.1,使用systemd管理OpenResty服务》安装Openresty。 然后把下边的内容写入到openresty配置文件/usr/local/openresty/nginx/conf/nginx.conf(根据实际情况进行选…...

Hive面试常见基础问题
以下是一些Hive面试问题和答案: Hive是什么? 答:Hive是一个开源的数据仓库工具,用于处理和分析大规模结构化数据。它能够创建、修改和查询表结构,支持多种数据类型和查询操作,同时提供数据汇总和数据查询的…...

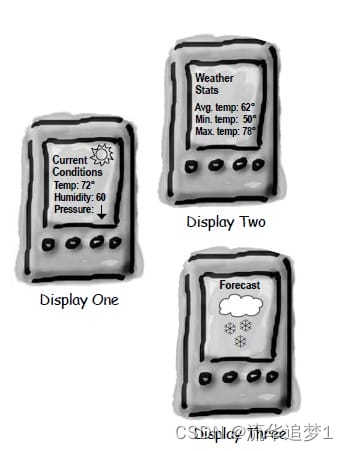
设计模式 - 观察者模式
目录 一. 前言 二. 实现 三. 优缺点 一. 前言 观察者模式属于行为型模式。在程序设计中,观察者模式通常由两个对象组成:观察者和被观察者。当被观察者状态发生改变时,它会通知所有的观察者对象,使他们能够及时做出响应…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

spring:实例工厂方法获取bean
spring处理使用静态工厂方法获取bean实例,也可以通过实例工厂方法获取bean实例。 实例工厂方法步骤如下: 定义实例工厂类(Java代码),定义实例工厂(xml),定义调用实例工厂ÿ…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...
