【Opencv项目实战】目标检测:自动检测出现的所有动态目标
文章目录
- 一、项目思路
- 二、算法详解
- 2.1、计算两个数组或数组与标量之间的每个元素的绝对差。
- 2.2、轮廓检测 + 绘制物体轮廓 + 绘制矩阵轮廓
- 2.3、连续窗口显示
- 2.4、读取视频,显示视频,保存视频
- 三、项目实战:实时动态目标检测
实时动态目标检测
一、项目思路
1、获取视频、读取帧图像
2、计算连续两张图像的像素绝对差获取动态目标
3、图像预处理:灰度图、高斯模糊、二值化、膨胀
4、轮廓检测、绘制矩阵轮廓、绘制物体轮廓
5、分别实时显示矩阵轮廓、物体轮廓
python进阶——人工智能实时目标跟踪
二、算法详解
2.1、计算两个数组或数组与标量之间的每个元素的绝对差。
函数说明:cv2.absdiff(src1, src2)
输入参数:src1:第一个输入数组或标量src2:第二个输入数组或标量
2.2、轮廓检测 + 绘制物体轮廓 + 绘制矩阵轮廓
######################################################################
# (1)轮廓检测:contours, hierarchy = cv2.findContours(img, mode, method)
# 输入参数 mode: 轮廓检索模式
# (1)RETR_EXTERNAL: 只检索最外面的轮廓;
# (2)RETR_LIST: 检索所有的轮廓,但检测的轮廓不建立等级关系,将其保存到一条链表当中,
# (3)RETR_CCOMP: 检索所有的轮廓,并建立两个等级的轮廓。顶层是各部分的外部边界,内层是的边界信息;
# (4)RETR_TREE: 检索所有的轮廓,并建立一个等级树结构的轮廓;(最常用)
# method: 轮廓逼近方法
# (1)CHAIN_APPROX_NONE: 存储所有的轮廓点,相邻的两个点的像素位置差不超过1。 例如:矩阵的四条边。(最常用)
# (2)CHAIN_APPROX_SIMPLE: 压缩水平方向,垂直方向,对角线方向的元素,只保留该方向的终点坐标。 例如:矩形的4个轮廓点。
# 输出参数 contours:所有的轮廓
# hierarchy:每条轮廓对应的属性
# 备注0:轮廓就是将连续的点(连着边界)连在一起的曲线,具有相同的颜色或者灰度。轮廓在形状分析和物体的检测和识别中很有用。
# 备注1:函数输入图像是二值图,即黑白的(不是灰度图)。所以读取的图像要先转成灰度的,再转成二值图。
# 备注2:函数在opencv2只返回两个值:contours, hierarchy。
# 备注3:函数在opencv3会返回三个值:img, countours, hierarchy
######################################################################
# (2)绘制轮廓:v2.drawContours(image, contours, contourIdx, color, thickness) ———— (在图像上)画出图像的轮廓
# 输入参数 image: 需要绘制轮廓的目标图像,注意会改变原图
# contours: 轮廓点,上述函数cv2.findContours()的第一个返回值
# contourIdx: 轮廓的索引,表示绘制第几个轮廓。-1表示绘制所有的轮廓
# color: 绘制轮廓的颜色(RGB)
# thickness: (可选参数)轮廓线的宽度,-1表示填充
# 备注:图像需要先复制一份copy(), 否则(赋值操作的图像)与原图会随之一起改变。
######################################################################
# (3)绘制矩形边框:cv2.rectangle(img, (x, y), (x+w, y+h), color, thickness)
# (x, y): 矩形定点
# (x+w, y+h): 矩形的宽高
# color: 矩形的边框颜色(0, 255, 0)
# thickness: 矩形边框宽度
######################################################################
2.3、连续窗口显示
# 显示图像:cv2.imshow(window_title, img)
# 输入参数 window_title: 自定义窗口的名字
# img: 待显示图像
# 备注1:窗口会自适应图像大小
# 备注2:指定多个窗口名称,可以显示多幅图像
# 备注3:显示多幅图像的时候,若cv2.imshow()指定相同的窗口名,这样后面显示的图像会覆盖前面的图像,从而只产生一个(连续)窗口。
2.4、读取视频,显示视频,保存视频
OpenCV—读取视频,显示视频,保存视频
三、项目实战:实时动态目标检测
import cv2# (1)参数设置
Pixel_points = 500 # 像素点数(只检测大于该值的目标,小于该值的目标自动忽略)
video_path = r'C:\Users\my\Videos\car.mov' # 视频存放地址(路径中不能有中文,将导致读取失败。)if __name__ == '__main__':# (2)读取视频cap = cv2.VideoCapture(video_path) # 读取视频流_, frame1 = cap.read() # 读取第一帧_, frame2 = cap.read() # 读取第二帧while cap.isOpened(): # 检测视频是否可以打开# (3)图像预处理diff = cv2.absdiff(frame1, frame2) # 计算两张图像之间的每个像素的绝对差gray = cv2.cvtColor(diff, cv2.COLOR_BGR2GRAY) # 灰度图blur = cv2.GaussianBlur(gray, (5, 5), 0) # 高斯滤波_, thresh = cv2.threshold(blur, 20, 255, cv2.THRESH_BINARY) # 二值化mask = cv2.dilate(thresh, None, iterations=3) # 膨胀操作contours, _ = cv2.findContours(mask, cv2.RETR_TREE, cv2.CHAIN_APPROX_SIMPLE) # 轮廓检测# (4)轮廓检测for contour in contours:(x, y, w, h) = cv2.boundingRect(contour) # 获取矩阵轮廓的宽和高if cv2.contourArea(contour) < Pixel_points: # 判断检测得到的矩形轮廓,体积是否满足大小设置continuecv2.rectangle(frame1, pt1=(int(x), int(y)), pt2=(int(x) + int(w), int(y) + int(h)), color=(0, 0, 255), thickness=10) # 绘制矩形轮廓# cv2.drawContours(frame1, contours, -1, (0, 255, 0), 2) # 绘制物体轮廓# (5)绘图cv2.imshow('frame', frame1) # 实时显示轮廓图Frame# cv2.imshow('mask', mask) # 实时显示掩膜图MASKframe1 = frame2 # 保存当前帧(循环-计算最近的两帧图像的像素差)ret, frame2 = cap.read() # 读取下一帧(循环-计算最近的两帧图像的像素差)# (6)如果读到的帧数不为空,则继续读取;如果为空,则退出。if frame2 is None:break# (7)使用 waitKey 可以控制视频的播放速度。数值越小,播放速度越快。if cv2.waitKey(50) == ord(' '): # ord(' '): 按空格结束breakcap.release() # 释放摄像头cv2.destroyAllWindows() # 摧毁所有图窗相关文章:

【Opencv项目实战】目标检测:自动检测出现的所有动态目标
文章目录一、项目思路二、算法详解2.1、计算两个数组或数组与标量之间的每个元素的绝对差。2.2、轮廓检测 绘制物体轮廓 绘制矩阵轮廓2.3、连续窗口显示2.4、读取视频,显示视频,保存视频三、项目实战:实时动态目标检测实时动态目标检测一、…...

活动报名:Tapdata Cloud V3 最新功能全解与核心应用场景演示
作为中国的 “Fivetran/Airbyte”, Tapdata Cloud 自初版公测以来,已累积10,000 注册用户。核心场景包括 Any Source → Any Target 的实时数据库同步、数据入湖入仓,以及通用 ETL 处理等。近期,功能特性全面优化的 Tapdata Cloud V3 也已开放…...

人工智能AI威武,爱也……恨也……
人工智能AI威武,爱也!恨也!!它会创作会代码,从它那儿能仿到更好的思维;多它那里可以学到更好的代码。它聪慧全能,成为一坨人偷懒神器;变成“智者”作弊的“倚天屠龙”!&a…...

SpringBoot-基础篇
SpringBoot基础篇 在基础篇中,我给学习者的定位是先上手,能够使用SpringBoot搭建基于SpringBoot的web项目开发,所以内容设置较少,主要包含如下内容: SpringBoot快速入门SpringBoot基础配置基于SpringBoot整合SSMP…...

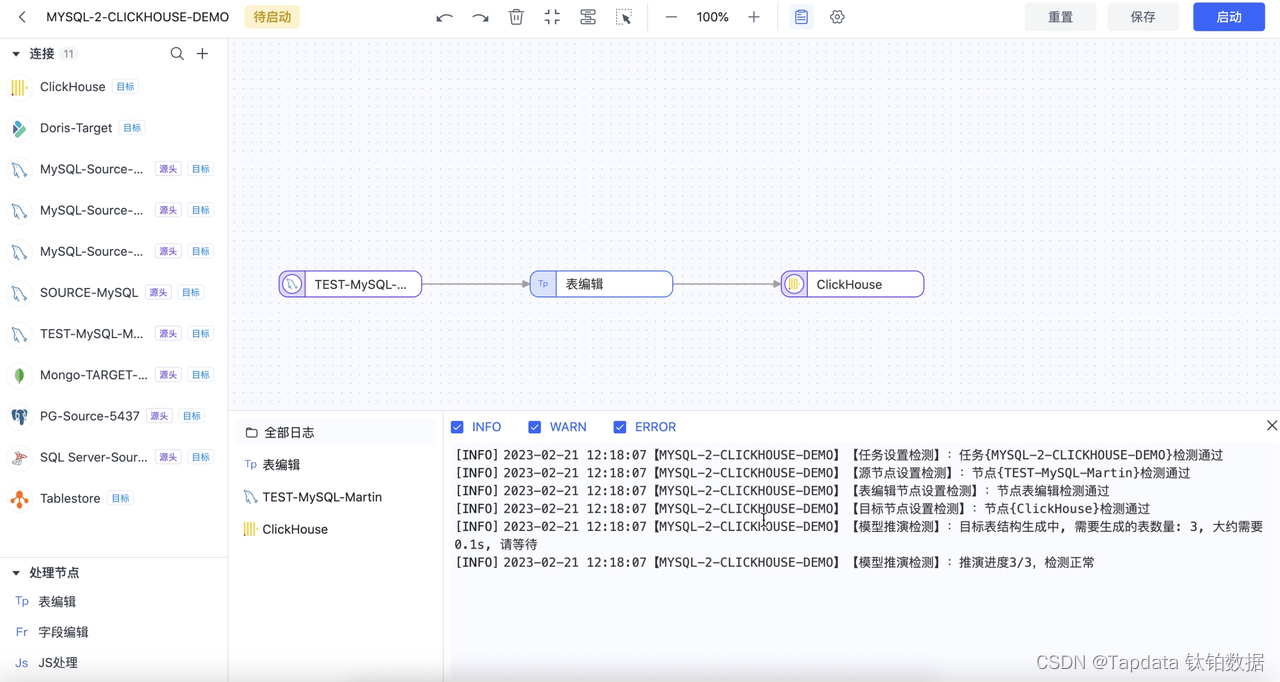
Tapdata Connector 实用指南:实时数仓场景之数据实时同步至 ClickHouse
【前言】作为中国的 “Fivetran/Airbyte”, Tapdata 是一个以低延迟数据移动为核心优势构建的现代数据平台,内置 60 数据连接器,拥有稳定的实时采集和传输能力、秒级响应的数据实时计算能力、稳定易用的数据实时服务能力,以及低代码可视化操作…...

刷题专练之数组移除元素
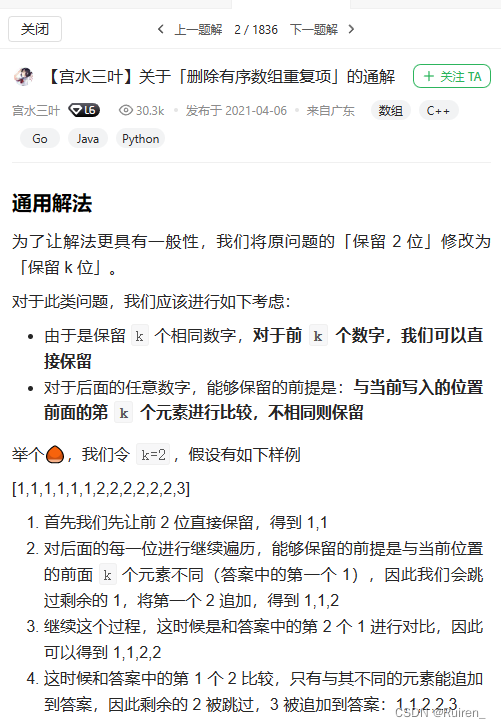
文章目录前言一、移除元素1.题目介绍2.思路:3.代码二、移动零1.题目介绍2.思路3.代码三、删除有序数组中的重复项1.题目介绍2.思想3.代码四、80. 删除有序数组中的重复项 II1.题目介绍2.思路3.代码4.推荐题解前言 我每个刷题篇的题目顺序都是特别安排的,…...

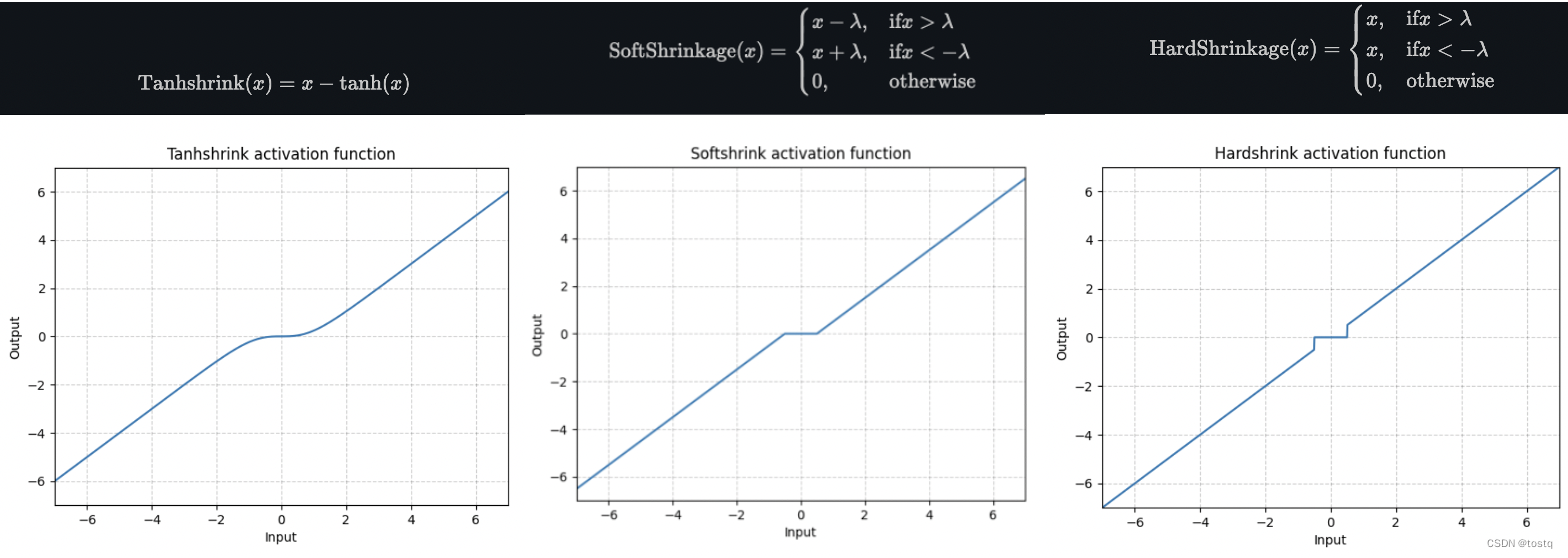
常见激活函数Activation Function的选择
Activation Function激活函数一般会神经网络中隐层和输出层上,其中作用在输出层主要用于适配输出,比如sigmoid函数可用于生成[0,1]之间的概率估计值。而作用于隐层主要用于增加神经网络的非线性,增加了网络的表达能力,本文主要介绍…...

大厂跟进ChatGPT,为什么百度“文心一言”成色最好?【快评】
作者 | 曾响铃 文 | 响铃说 赶ChatGPT热度,百度3月初就要发布与ChatGPT类似的人工智能聊天机器人服务“文心一言”(英文名:ERNIE Bot),似乎无法提振资本市场对百度的信心。 2022年第四季度及全年未经审计的财报发布…...

ChatGPT和Web3:人工智能如何帮助您建立和发展您的 Web3 公司
ChatGPT是OpenAI在2022年11月推出的聊天机器人。该机器人建立在OpenAI的GPT-3人工智能家族上,并通过监督学习和强化学习技术进行了优化。 与ChatGPT机器人聊天时,你会感觉自己在与一个懂得一切并以非常教育性的方式回答的朋友交谈。回答在许多知识领域非…...
?核心技术有哪些?)
【人工智能 AI】怎样实施RPA 机器人流程自动化(Robotic Process Automation)?核心技术有哪些?
文章目录 RPA 简介RPA的实施RPA的核心技术1. 自动化测试(1)自动化测试工具(2)自动化测试框架2. 自动化脚本(1)自动化脚本语言(2)自动化脚本框架3. 机器学习(1)机器学习模型(2)机器学习框架(3)自然语言处理(4)图像处理(5)深度学习(6)机器人操作系统RPA核心能…...

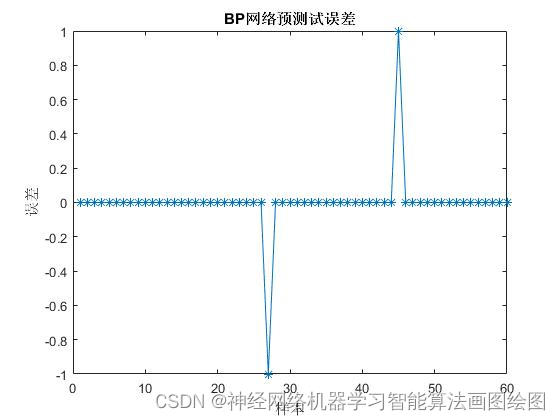
基于BP神经网络的性别识别,BP神经网络详细原理,自编码神经网络代码,神经网络案例之18
目标 背影 BP神经网络的原理 BP神经网络的定义 BP神经网络的基本结构 BP神经网络的神经元 BP神经网络的激活函数, BP神经网络的传递函数 数据 神经网络参数 基于BP神经网络 性别识别的MATLAB代码 效果图 结果分析 展望 背影 男人体内蛋白质比例大,女生…...

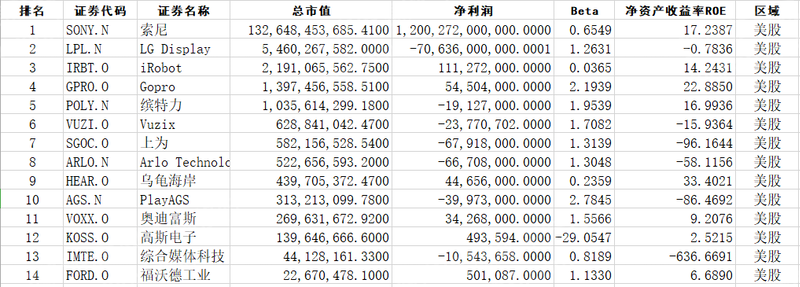
2023年消费电子行业研究报告
第一章 行业概况 消费电子行业是电子信息行业的子行业。消费电子是指围绕着消费者应用而设计的与生活、工作和娱乐息息相关的电子类产品,通常会应用于娱乐、通讯以及文书用途,最终实现消费者自由选择资讯、享受娱乐的目的,主要侧重于个人购买…...

CSDN 编程竞赛三十一期题解
竞赛总览 CSDN 编程竞赛三十一期:比赛详情 (csdn.net) 本次竞赛的最后一道题的描述部分有些问题(题目描述与样例不符),另外,测试数据似乎也有点问题,试了多种方式,但最多只能通过10%的测试点。…...

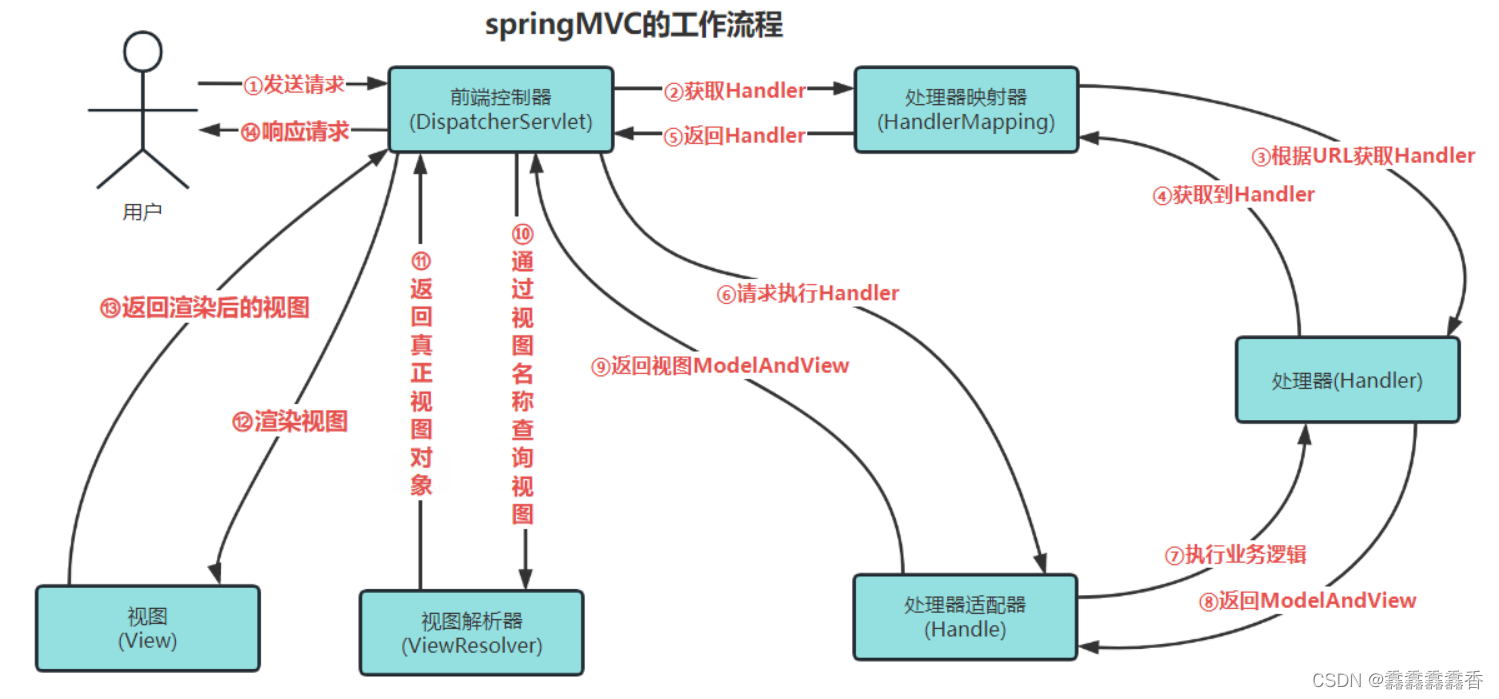
SpringMVC常见面试题(2023最新)
目录前言1.简单介绍下你对springMVC的理解?2.说一说SpringMVC的重要组件及其作用3.SpringMVC的工作原理或流程4.SpringMVC的优点5.SpringMVC常用注解6.SpringMVC和struts2的区别7.怎么实现SpringMVC拦截器8.SpringMvc的控制器是不是单例模式?如果是,有什…...

【正点原子FPGA连载】第十六章DP彩条显示实验 摘自【正点原子】DFZU2EG_4EV MPSoC之嵌入式Vitis开发指南
1)实验平台:正点原子MPSoC开发板 2)平台购买地址:https://detail.tmall.com/item.htm?id692450874670 3)全套实验源码手册视频下载地址: http://www.openedv.com/thread-340252-1-1.html 第十六章DP彩条显…...

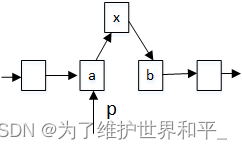
数据结构与算法—链表list
目录 链表 链表类型 链表插入 链表删除 写程序注意点 与数组区别 链表应用 LRU 实现思想 链表 链表,一种提高数据读取性能的技术,在硬件设计、软件开发中有广泛应用。常见CPU缓存,数据库缓存,浏览器缓存等。缓存满时&#…...

自定义View练习题目整理
一、动态音频播放柱形图 1、效果图: 2、步骤 (1)、新建自定义View类,继承View (2)、重写onDraw()方法,使用画笔和画布循环画一定数量的柱形 Overrideprotected void onDraw(Canvas canvas) {s…...

LAMP平台部署及应用
LAMP平台部署及应用 📒博客主页: 微笑的段嘉许博客主页 💻微信公众号:微笑的段嘉许 🎉欢迎关注🔎点赞👍收藏⭐留言📝 📌本文由微笑的段嘉许原创! Ὄ…...

ubuntu20.04安装python3虚拟环境
1.安装pip3 sudo apt install python3-pip2.安装虚拟环境 sudo apt install virtualenv sudo apt install virtualenvwrapper3.修改配置文件设置环境变量 打开.bashrc并编辑 gedit ~/.bashrc在.bashrc文件后面加入下面两行 export WORKON_HOME$HOME/.virtualenvs source …...

VUE3源码分析————rollup打包
文章目录什么是rolluprollup打包和webpack打包的区别rollup打包准备一、安装yarn开始rollup打包一、初始化二、package.json文件配置三、新建并配置打包文件夹四、下载rollup及打包执行文件五、文件大致分布
Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
