VUE3源码分析————rollup打包
文章目录
- 什么是rollup
- rollup打包和webpack打包的区别
- rollup打包准备
- 一、安装yarn
- 开始rollup打包
- 一、初始化
- 二、package.json文件配置
- 三、新建并配置打包文件夹
- 四、下载rollup及打包执行文件
- 五、文件大致分布
- 可能报错及解决方案
- 1、Warning: To load an ES module, set "type": "module" in the package.json or use the .mjs extension
- 2、(plugin rpt2) RollupError: Incompatible tsconfig option. Module resolves to 'CommonJS'. This is incompatible with Rollup, please use 'module: "ES2015"', 'module: "ES2020"', or 'module: "ESNext"'
- 3、__dirname不可使用
- 4、require is not found
- 总结
什么是rollup
Rollup 是一个 JavaScript 模块打包工具,可以将多个小的代码片段编译为完整的库和应用。与传统的 CommonJS 和 AMD 这一类非标准化的解决方案不同,Rollup 使用的是 ES6 版本 Javascript 中的模块标准。新的 ES 模块可以让你自由、无缝地按需使用你最喜爱的库中那些有用的单个函数。这一特性在未来将随处可用,但 Rollup 让你现在就可以,想用就用。
rollup打包和webpack打包的区别
在vue2中,打包采用的是webpack,而到了vue3中打包就变成了rollup,而且不仅仅vue3采用了rollup来打包,react也从webpack到rollup转变了。那么rollup打包工具是不是要比webpack打包要好呢?其实各自有各自的用途,我们通过对比vue2和vue3的一些用法就可以简单的看出来两者打包工具的一些区别,vue3最大的一个特性就说采用了组合式API,简单来说vue2更多的像一个百宝箱,我们可以开箱即用,而vue3更多的是提供一些基础功能,然后让使用者去选择,灵活使用。
两者打包工具各自有各自的好处,就像一句话说的"webpack是大而全,rollup是小而美"。首先相对于webpack来说rollup更加轻量级,同时rollup是一个JS模块打包器,更适合于JS库打包,而webpack更适合的是大型项目。
rollup打包准备
一、安装yarn
npm install -g yarn
安装完成之后查看是否安装成功
yarn -v
配置yarn库镜像网站
yarn config set npmRegistryServer https://registry.npm.taobao.org
开始rollup打包
一、初始化
yarn init -y
执行该命令后会生成一个package.json文件
二、package.json文件配置
{"private": true,"workspaces": ["packages/*"],"name": "vue3","type": "module","version": "1.0.0","main": "index.js","scripts": {"build": "node scripts/build.js"},"license": "MIT",
}
workspaces相当于指定了我们的工作作用域,即packages下的文件夹,scripts指定了一些脚本我们打包的时候直接运行就可以打包了
npm run build
三、新建并配置打包文件夹
新建文件夹packages,并在packages文件夹里边新建文件夹reactivity在reactivity文件夹的路径下执行初始化命令
yarn init -y
reactivity文件夹中的package.json文件配置
{"name": "@vue/reactivity","version": "1.0.0","main": "index.js","license": "MIT","buildOptions": {"name": "VueReactivity","formats": ["esm-bundler","cjs","global"]}
}
formats指定的是打包的不同的文件
在reactivity文件夹中新建文件夹src,在src文件夹中新建index.ts文件,在index.ts文件中随便写点东西,否则打包的时候会因为文件里边没有内容而报错
四、下载rollup及打包执行文件
在项目文件中执行命令
安装typescript
yarn add typescript -D -W
生成ts配置文件
npx tsc --init
安装rollup打包相关依赖
yarn add rollup rollup-plugin-typescript2 @rollup/plugin-node-resolve @rollup/plugin-json execa -D -W
新建文件夹scripts(该文件夹存放的是执行打包的文件,该文件夹与packages属于同一级)
在scripts文件中新建文件build.js之后打包执行的就是这个文件
build.js文件内容
// 进行打包
// (1)获取 打包 目录
import * as fs from 'fs';
import { execa } from 'execa'
// 获取目录,注意只打包packages下边的文件夹
const dirs = fs.readdirSync('packages').filter(p => {// 判断是否是文件,只打包文件夹if (!fs.statSync(`packages/${p}`).isDirectory()) {return false}return true
})
// (2)进行打包 并行打包
async function build(target) {// execa第一个参数是打包的形式,第二个是一个数组// -c 执行rullup配置,环境变量await execa('rollup', ['-c', '--environment', `TARGET:${target}`], { stdio: "inherit" })//子进程的输出在父进程里边出现
}async function runParaller(dirs, itemfn) {// 遍历所有包let result = []for (let item of dirs) {result.push(itemfn(item))}return Promise.all(result)//存放打包的promise,等待这里的打包执行完毕之后,调用成功
}
runParaller(dirs, build).then(() => {console.log('成功');}).catch((err) => {console.log('错误', err);})
在项目文件中新建rollup.config.js用来写rullup执行时的配置
// 通过rollup进行打包
// (1) 引入相关依赖
import ts from 'rollup-plugin-typescript2' //解析 ts
import json from '@rollup/plugin-json' //解析json
import resolvePlugin from '@rollup/plugin-node-resolve' //解析 第三方插件
import path from 'path' //处理路径
// 获取路径
import { fileURLToPath } from 'url';
import { dirname } from 'path';
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
// 讲require转换为模块
import { createRequire } from 'module';
const require = createRequire(import.meta.url);
// (2)获取文件路径
let packagesDir = path.resolve(__dirname, 'packages')
// 获取需要打包的包
let packageDir = path.resolve(packagesDir, process.env.TARGET)
// 打包获取到每个包的项目配置
let resolve = p => path.resolve(packageDir, p)
const pkg = require(resolve(`package.json`))//获取json配置
const packageOptions = pkg.buildOptions || {}
// 获取文件名字
const name = path.basename(packageDir)
// 创建一个映射表
const outputOpions = {"esm-bundler": {// 输出文件的名字file: resolve(`dist/${name}.esm-bundler.js`),// 输出文件的格式format: 'es'},"cjs": {// 输出文件的名字file: resolve(`dist/${name}.cjs.js`),// 输出文件的格式format: 'cjs'},"global": {// 输出文件的名字file: resolve(`dist/${name}.global.js`),// 输出文件的格式format: 'iife'},
}
// 获取需要打包的文件的自定义配置
const options = pkg.buildOptions
function createConfig(format, output) {// 进行打包output.name = options.name//指定一个名字// 用于调整代码output.sourcemap = true// 生成rollup配置return {// resolve表示当前包input: resolve('src/index.ts'),//导入// 输出output,// plugins: [json(),ts({//解析ts语法tsconfig: path.resolve(__dirname, 'tsconfig.json')}),resolvePlugin()//解析第三方插件]}
}
// rullup需要导出一个配置
export default options.formats.map(format => createConfig(format, outputOpions[format]))
五、文件大致分布

可能报错及解决方案
1、Warning: To load an ES module, set “type”: “module” in the package.json or use the .mjs extension
在最外层的package.json文件指定一下
"type": "module",
2、(plugin rpt2) RollupError: Incompatible tsconfig option. Module resolves to ‘CommonJS’. This is incompatible with Rollup, please use ‘module: “ES2015”’, ‘module: “ES2020”’, or ‘module: “ESNext”’
将tsconfig.json中的target和module的值改为ESNext,并把strict改为false
3、__dirname不可使用
// 获取路径
import { fileURLToPath } from 'url';
import { dirname } from 'path';
const __filename = fileURLToPath(import.meta.url);
const __dirname = dirname(__filename);
4、require is not found
// 将require转换为模块
import { createRequire } from 'module';
const require = createRequire(import.meta.url);
当我们看到控制台输出成功之后,并且reactivity文件夹中多了个dist文件夹就代表打包成功了
总结
以上就是我在学习过程中遇到的rollup打包的一些配置及我所遇到的一些问题,程度有限,有那些不足的或者有些问题我没遇到的,也希望各位大佬能够指出,彼此学习,互相进步。
相关文章:

VUE3源码分析————rollup打包
文章目录什么是rolluprollup打包和webpack打包的区别rollup打包准备一、安装yarn开始rollup打包一、初始化二、package.json文件配置三、新建并配置打包文件夹四、下载rollup及打包执行文件五、文件大致分布
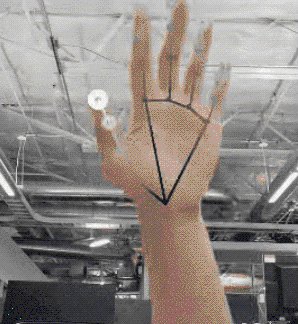
【JavaScript】前端实现电子签名:
文章目录一、效果:二、实现:三、扩展一、效果: 二、实现: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"vie…...

Windows 11 22H2 中文版、英文版 (x64、ARM64) 下载 (updated Feb 2023)
Windows 11, version 22H2,2023 年 2 月 更新 请访问原文链接:https://sysin.org/blog/windows-11/,查看最新版。原创作品,转载请保留出处。 作者主页:www.sysin.org 全新推出 Windows 11 全新 Windows 体验&#x…...

【java】Spring Cloud --Spring Cloud Alibaba 教程
文章目录Spring Cloud Alibaba是什么Spring Cloud AlibabaSpring Cloud Alibaba 组件Spring Cloud Alibaba 的应用场景Spring Cloud 两代实现组件对比Spring Cloud Alibaba 版本依赖Spring Cloud Alibaba 组件版本关系Spring Cloud Alibaba NacosNacos 的特性服务发现服务健康监…...

通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作增加编程要求
2.编程要求: 1)结构体封装 typedef struct{ char* cmd_arr; //命令行字符串 gpio_t* gpiox;//GPIO组号 unsigned int pin; //引脚编号 status_t status; //LED灯状态 void(*gpio_write_pin)(gpio_t* gpiox,unsigned int pin,status_t status); }cmd_t; 2…...

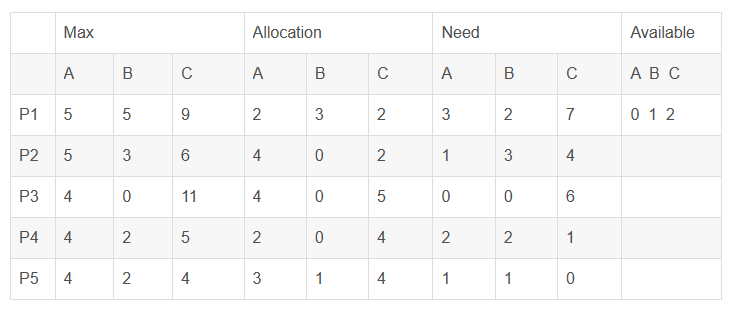
银行家算法
银行家算法 银行家算法是一种用来避免操作系统死锁出现的有效算法,所以在引入银行家算法的解释之前,有必要简单介绍一下死锁的概念。 一、死锁 死锁:是指两个或两个以上的进程在执行过程中,由于竞争资源或者由于彼此通信而造成…...

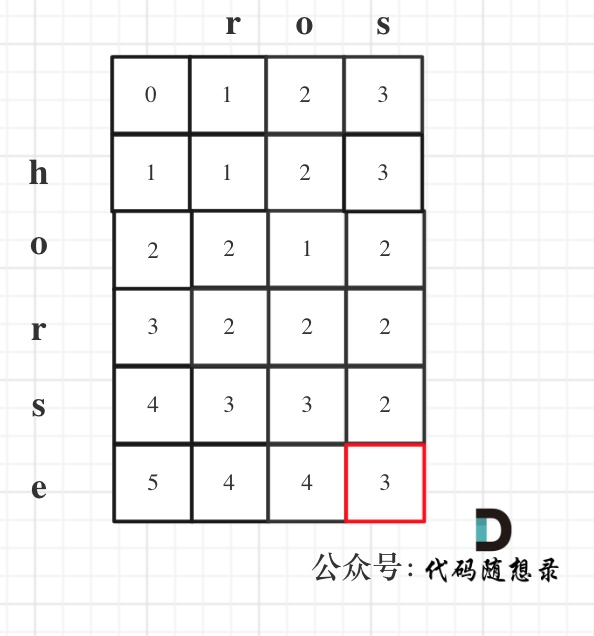
181、【动态规划】leetcode ——72. 编辑距离(C++版本)
题目描述 原题链接:72. 编辑距离 解题思路 动态规划五步曲: (1)dp[i][j]含义: 以word1[i - 1]和word2[j - 1]结尾子串,经过最少次增删改后,可让word1变为word2的步数。dp中的i对应word1中的i…...

mysql 中关于慢查询日志
慢查询日志 慢查询日志主要用来记录执行时间超过设置的某个时长的SQL语句,能够帮助数据库维护人员找出执行时间比较长、执行效率比较低的SQL语句,并对这些SQL语句进行针对性优化。 开启慢查询 可以在 my.cnf 文件或者 my.ini 文件中配置开启慢查询日志…...

程序员必备的软技能-金字塔原理拆解(上)
原书 290千字,本文预计 14千字,拆解比 20:1,预计阅读时长 15分钟序言日常工作中,常常因为思维、表达方式不对产生不想要的结果:写了一个小时的周报,领导却不满意?跟团队讲了半天自己…...

关于我利用python开发的PC端标注软件及目标检测软件
如何利用python快速开发PC端目标检测及数据标注软件概述开发软件背景开发第一步:功能需求分析开发第二步: 前端分区设计开发第三步:功能开发开发第四步:程序功能的打包与检查开发第五步:程序的反馈与改善一个例子的展示…...

Git导出增量包的操作步骤
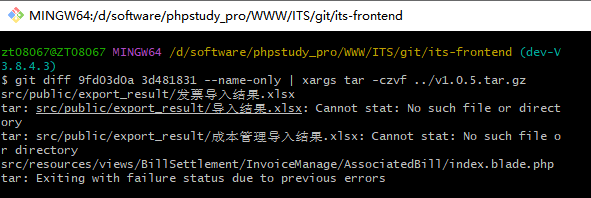
前言在项目开发部署中,通常是将一个Git项目全量打包发布,但有的场景只需要导出有变更的那部分文件,增量发布,此时就需要使用Git导出增量包了。一、查看提交记录拿到提交ID码①例如使用的gitlab使用方法参考下图(一目了然) 【推荐】…...

JavaWeb--JavaScript
JavaScript1 JavaScript简介2 JavaScript引入方式2.1 内部脚本2.2 外部脚本3 JavaScript基础语法3.1 书写语法3.2 输出语句3.3 变量3.4 数据类型3.5 运算符3.5.1 \\ 和 区别3.5.2 类型转换3.6 流程控制语句3.6.1 if 语句3.6.2 switch 语句3.6.3 for 循环语句3.6.4 while 循环语…...

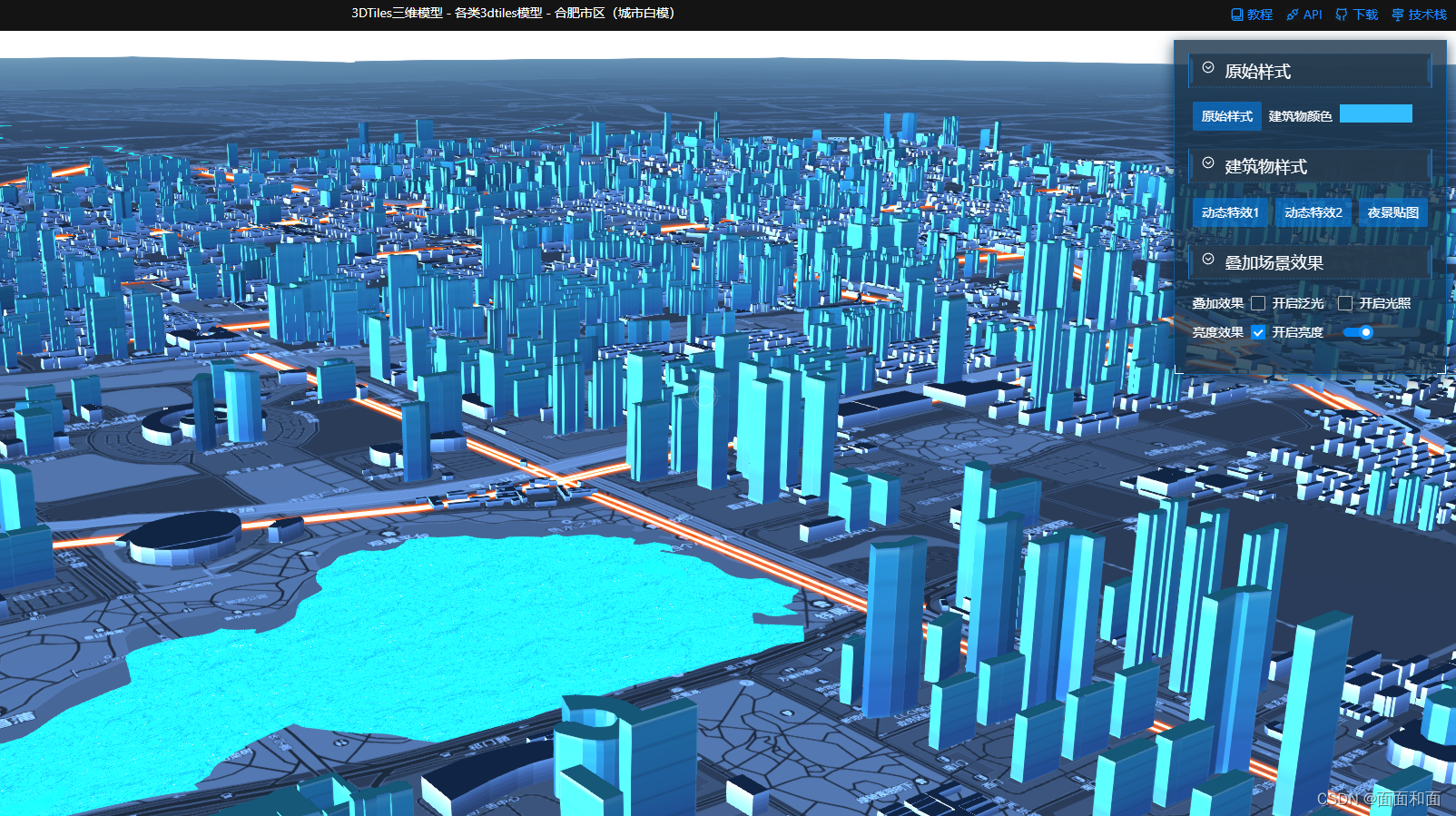
mars3d加载建筑物白膜及简单建筑物样式
首先需要拥有shp格式的数据。可以通过水经微图下载,注意此软件是付费的将shp格式的数据处理为切片数据,可以使用cesiumlab处理完成得到json数据就可以在mars3d中加载了 function init() { // 判断webgl支持 if (!mars3d.Util.webglreport()) { …...

数据结构之顺序表
本章重点: 1.线性表 2.顺序表 3.链表 4.顺序表和链表的区别和联系 目录 1.线性表 2.顺序表 2.1概念及结构 2.2接口实现 2.2.1 SeqList.h 2.2.2 SeqList.c 2.3数组相关面试题 2.3.1移除元素 2.3.2删除有序数组中的重复项 编辑 2.3.3合并两个有序数组…...

【数据挖掘实战】——家用电器用户行为分析及事件识别
项目地址:Datamining_project: 数据挖掘实战项目代码 目录 一、背景和挖掘目标 1、问题背景 2、原始数据 3、挖掘目标 二、分析方法与过程 1、初步分析 2、总体流程 第一步:数据抽取 第二步:探索分析 第三步:数据的预处…...

肠道核心菌属——双歧杆菌属,了解并拥有它
双歧杆菌 双歧杆菌属(Bifidobacterium)是放线菌门严格厌氧的革兰氏阳性多形性杆状细菌。末端常常分叉,故名双歧杆菌。是人和动物肠道的重要核心菌群和有益生理菌群,也是母乳喂养婴儿中发现的第二大菌。 肥胖、糖尿病和过敏等各种疾…...
 和时间序列 - 重采样 resample)
Python 之 Pandas 生成时间戳范围、Pandas 的时期函数 Period() 和时间序列 - 重采样 resample
文章目录一、生成时间戳范围1. 指定值2. 指定开始日期并设置期间数3. 频率 freq4. closed二、Pandas 的时期函数 Period()三、时间序列 - 重采样 resample在开始之前,我们先导入 numpy 和 pandas 库,同时导入 python 内置的模块。 import pandas as pd…...

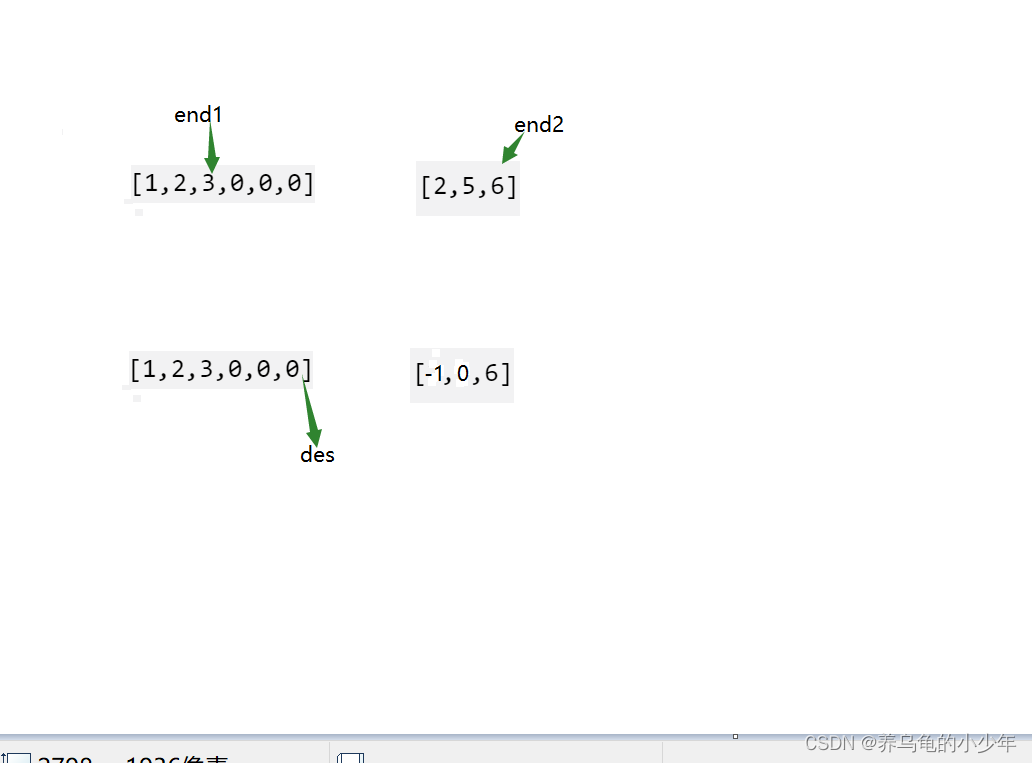
利用Python和Sprak求曲线与X轴上方的面积
有n组标本(1, 2, 3, 4), 每组由m个( , , ...)元素( , )组成(m值不定), . 各组样本的分布 曲线如下图所示. 通过程序近似实现各曲线与oc, cd直线围成的⾯积. 思路 可以将图像分成若干个梯形,每个梯形的底边长为(Xn1 - Xn-1),面积为矩形的一半,…...

利用机器学习(mediapipe),进行人手的21个3D手关节坐标检测
感知手的形状和动作的能力可能是在各种技术领域和平台上改善用户体验的重要组成部分。例如,它可以构成手语理解和手势控制的基础,并且还可以在增强现实中将数字内容和信息覆盖在物理世界之上。虽然自然而然地出现在人们手中,但是强大的实时手感知力无疑是一项具有挑战性的计…...

【添砖java】谁说编程第一步是hello world
编程第一步明明是下载编译器和配置环境(小声逼逼)。 Windows下的java环境安装: java的安装包分为两类,一类是JRE(Java Runtime Environmental),是一个独立的java运行环境;一类是JDK…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...

前端工具库lodash与lodash-es区别详解
lodash 和 lodash-es 是同一工具库的两个不同版本,核心功能完全一致,主要区别在于模块化格式和优化方式,适合不同的开发环境。以下是详细对比: 1. 模块化格式 lodash 使用 CommonJS 模块格式(require/module.exports&a…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...

Springboot 高校报修与互助平台小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,高校报修与互助平台小程序被用户普遍使用,为…...
