自定义View练习题目整理
一、动态音频播放柱形图
1、效果图:

2、步骤
(1)、新建自定义View类,继承View
(2)、重写onDraw()方法,使用画笔和画布循环画一定数量的柱形
@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//画柱形for (int i = 0; i < 10; i++){float mRandom = (float) Math.random();float currentHeight = mRectHeight*mRandom;canvas.drawRect((float) (mWidth*0.4/2+mRectWidth * i +offset),currentHeight, (float) (mWidth*0.4/2+mRectWidth*(i+1)),mRectHeight,mPaint1);}postInvalidateDelayed(800);}
(3)、重写onSizeChange()方法,实现柱形的渐变效果
@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);//实现音频柱的渐变效果mWidth = getWidth();mRectHeight = getHeight();mRectWidth = (int) (mWidth*0.6/10);mLinearGradient = new LinearGradient(0,0,mRectWidth,mRectHeight,Color.YELLOW,Color.BLUE, Shader.TileMode.CLAMP);mPaint1.setShader(mLinearGradient);}
(4)、在适合的xml布局文件中引入即可
<com.example.test.MyView1android:id="@+id/myView"android:layout_width="match_parent"android:layout_height="wrap_content"app:layout_constraintTop_toBottomOf="@+id/text"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"/>
附:全部代码如下:
package com.example.test;import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Shader;
import android.util.AttributeSet;
import android.view.View;
import android.widget.TextView;import androidx.annotation.Nullable;public class MyView1 extends View {Paint mPaint1; //画笔int mWidth = 200;int mHeight = 1000;int mRectWidth = 30; //柱形的宽度int mRectHeight = 200; //柱形的高度int offset = 5; //柱形之间的距离LinearGradient mLinearGradient;public MyView1(Context context) {super(context);init();}public MyView1(Context context, @Nullable AttributeSet attrs) {super(context, attrs);init();}public MyView1(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);init();}private void init(){//初始化画笔和画笔的颜色、样式等mPaint1 = new Paint();mPaint1.setColor(getResources().getColor(R.color.purple_200));}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);//画柱形for (int i = 0; i < 10; i++){float mRandom = (float) Math.random();float currentHeight = mRectHeight*mRandom;canvas.drawRect((float) (mWidth*0.4/2+mRectWidth * i +offset),currentHeight, (float) (mWidth*0.4/2+mRectWidth*(i+1)),mRectHeight,mPaint1);}postInvalidateDelayed(800);}@Overrideprotected void onSizeChanged(int w, int h, int oldw, int oldh) {super.onSizeChanged(w, h, oldw, oldh);//实现音频柱的渐变效果mWidth = getWidth();mRectHeight = getHeight();mRectWidth = (int) (mWidth*0.6/10);mLinearGradient = new LinearGradient(0,0,mRectWidth,mRectHeight,Color.YELLOW,Color.BLUE, Shader.TileMode.CLAMP);mPaint1.setShader(mLinearGradient);}
}
二、自定义大小的圆形
1、效果图
一个圆形
2、步骤
(1)新建自定义View类,继承View
(2)可设置自定义属性
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);//自定义属性TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.MyView);mColor = a.getColor(R.styleable.MyView_circle_color,Color.RED);a.recycle();init();}
values文件下面新建attrs.xml,可设置颜色,后续可设置给画笔
public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);//自定义属性TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.MyView);mColor = a.getColor(R.styleable.MyView_circle_color,Color.RED);a.recycle();init();}
(3)重写onMeasure(),自定义绘制大小
@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);//宽测量模式int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);//宽测量大小int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);//高测量模式int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);//高测量大小int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);if (widthSpecMode == MeasureSpec.AT_MOST && heightSpecMode == MeasureSpec.AT_MOST){setMeasuredDimension(200,200);}else if (widthSpecMode == MeasureSpec.AT_MOST){setMeasuredDimension(200,heightSpecSize);}else if (heightSpecMode == MeasureSpec.AT_MOST){setMeasuredDimension(widthSpecSize,200);}else{setMeasuredDimension(widthMeasureSpec,heightMeasureSpec);}}
(4)重写onDraw()方法画圆形
@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);int width = getWidth()-getPaddingLeft()-getPaddingLeft();int height = getHeight()-getPaddingLeft()-getPaddingLeft();int radius = Math.min(width,height)/2;canvas.drawCircle((float) width/2+getPaddingLeft(),(float) height/2+getPaddingLeft(),radius,paint);}
(5)相应地方调用需注意设置wrap_content,因为想实现重写onDraw方法中的效果,需要自己支持wrap_content,并且padding也需要自己处理。
<com.example.test.MyViewandroid:id="@+id/myView"android:layout_width="match_parent"android:layout_height="wrap_content"android:padding="10dp"app:layout_constraintTop_toBottomOf="@+id/text"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintEnd_toEndOf="parent"/>
附:全部代码
package com.example.test;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.view.View;
import androidx.annotation.Nullable;public class MyView extends View {public int mColor = Color.RED;private Paint paint = new Paint(Paint.ANTI_ALIAS_FLAG);public MyView(Context context) {super(context);init();}public MyView(Context context, @Nullable AttributeSet attrs) {super(context, attrs);init();}public MyView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {super(context, attrs, defStyleAttr);//自定义属性TypedArray a = context.obtainStyledAttributes(attrs,R.styleable.MyView);mColor = a.getColor(R.styleable.MyView_circle_color,Color.RED);a.recycle();init();}//初始化画笔private void init(){paint.setColor(mColor);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {super.onMeasure(widthMeasureSpec, heightMeasureSpec);//宽测量模式int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec);//宽测量大小int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec);//高测量模式int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec);//高测量大小int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec);if (widthSpecMode == MeasureSpec.AT_MOST && heightSpecMode == MeasureSpec.AT_MOST){setMeasuredDimension(200,200);}else if (widthSpecMode == MeasureSpec.AT_MOST){setMeasuredDimension(200,heightSpecSize);}else if (heightSpecMode == MeasureSpec.AT_MOST){setMeasuredDimension(widthSpecSize,200);}else{setMeasuredDimension(widthMeasureSpec,heightMeasureSpec);}}@Overrideprotected void onDraw(Canvas canvas) {super.onDraw(canvas);int width = getWidth()-getPaddingLeft()-getPaddingLeft();int height = getHeight()-getPaddingLeft()-getPaddingLeft();int radius = Math.min(width,height)/2;canvas.drawCircle((float) width/2+getPaddingLeft(),(float) height/2+getPaddingLeft(),radius,paint);}}相关文章:

自定义View练习题目整理
一、动态音频播放柱形图 1、效果图: 2、步骤 (1)、新建自定义View类,继承View (2)、重写onDraw()方法,使用画笔和画布循环画一定数量的柱形 Overrideprotected void onDraw(Canvas canvas) {s…...

LAMP平台部署及应用
LAMP平台部署及应用 📒博客主页: 微笑的段嘉许博客主页 💻微信公众号:微笑的段嘉许 🎉欢迎关注🔎点赞👍收藏⭐留言📝 📌本文由微笑的段嘉许原创! Ὄ…...

ubuntu20.04安装python3虚拟环境
1.安装pip3 sudo apt install python3-pip2.安装虚拟环境 sudo apt install virtualenv sudo apt install virtualenvwrapper3.修改配置文件设置环境变量 打开.bashrc并编辑 gedit ~/.bashrc在.bashrc文件后面加入下面两行 export WORKON_HOME$HOME/.virtualenvs source …...

VUE3源码分析————rollup打包
文章目录什么是rolluprollup打包和webpack打包的区别rollup打包准备一、安装yarn开始rollup打包一、初始化二、package.json文件配置三、新建并配置打包文件夹四、下载rollup及打包执行文件五、文件大致分布
【JavaScript】前端实现电子签名:
文章目录一、效果:二、实现:三、扩展一、效果: 二、实现: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"vie…...

Windows 11 22H2 中文版、英文版 (x64、ARM64) 下载 (updated Feb 2023)
Windows 11, version 22H2,2023 年 2 月 更新 请访问原文链接:https://sysin.org/blog/windows-11/,查看最新版。原创作品,转载请保留出处。 作者主页:www.sysin.org 全新推出 Windows 11 全新 Windows 体验&#x…...

【java】Spring Cloud --Spring Cloud Alibaba 教程
文章目录Spring Cloud Alibaba是什么Spring Cloud AlibabaSpring Cloud Alibaba 组件Spring Cloud Alibaba 的应用场景Spring Cloud 两代实现组件对比Spring Cloud Alibaba 版本依赖Spring Cloud Alibaba 组件版本关系Spring Cloud Alibaba NacosNacos 的特性服务发现服务健康监…...

通过操作Cortex-A7核,串口输入相应的命令,控制LED灯进行工作增加编程要求
2.编程要求: 1)结构体封装 typedef struct{ char* cmd_arr; //命令行字符串 gpio_t* gpiox;//GPIO组号 unsigned int pin; //引脚编号 status_t status; //LED灯状态 void(*gpio_write_pin)(gpio_t* gpiox,unsigned int pin,status_t status); }cmd_t; 2…...

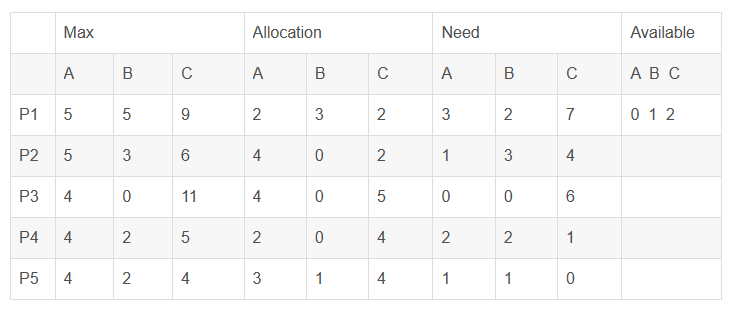
银行家算法
银行家算法 银行家算法是一种用来避免操作系统死锁出现的有效算法,所以在引入银行家算法的解释之前,有必要简单介绍一下死锁的概念。 一、死锁 死锁:是指两个或两个以上的进程在执行过程中,由于竞争资源或者由于彼此通信而造成…...

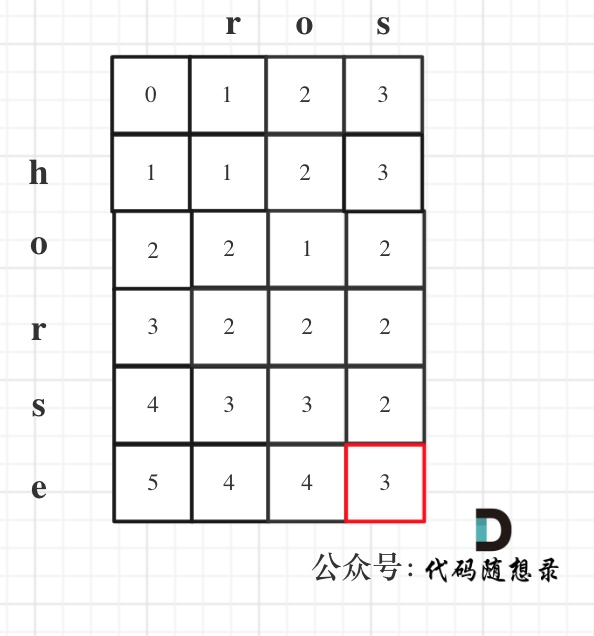
181、【动态规划】leetcode ——72. 编辑距离(C++版本)
题目描述 原题链接:72. 编辑距离 解题思路 动态规划五步曲: (1)dp[i][j]含义: 以word1[i - 1]和word2[j - 1]结尾子串,经过最少次增删改后,可让word1变为word2的步数。dp中的i对应word1中的i…...

mysql 中关于慢查询日志
慢查询日志 慢查询日志主要用来记录执行时间超过设置的某个时长的SQL语句,能够帮助数据库维护人员找出执行时间比较长、执行效率比较低的SQL语句,并对这些SQL语句进行针对性优化。 开启慢查询 可以在 my.cnf 文件或者 my.ini 文件中配置开启慢查询日志…...

程序员必备的软技能-金字塔原理拆解(上)
原书 290千字,本文预计 14千字,拆解比 20:1,预计阅读时长 15分钟序言日常工作中,常常因为思维、表达方式不对产生不想要的结果:写了一个小时的周报,领导却不满意?跟团队讲了半天自己…...

关于我利用python开发的PC端标注软件及目标检测软件
如何利用python快速开发PC端目标检测及数据标注软件概述开发软件背景开发第一步:功能需求分析开发第二步: 前端分区设计开发第三步:功能开发开发第四步:程序功能的打包与检查开发第五步:程序的反馈与改善一个例子的展示…...

Git导出增量包的操作步骤
前言在项目开发部署中,通常是将一个Git项目全量打包发布,但有的场景只需要导出有变更的那部分文件,增量发布,此时就需要使用Git导出增量包了。一、查看提交记录拿到提交ID码①例如使用的gitlab使用方法参考下图(一目了然) 【推荐】…...

JavaWeb--JavaScript
JavaScript1 JavaScript简介2 JavaScript引入方式2.1 内部脚本2.2 外部脚本3 JavaScript基础语法3.1 书写语法3.2 输出语句3.3 变量3.4 数据类型3.5 运算符3.5.1 \\ 和 区别3.5.2 类型转换3.6 流程控制语句3.6.1 if 语句3.6.2 switch 语句3.6.3 for 循环语句3.6.4 while 循环语…...

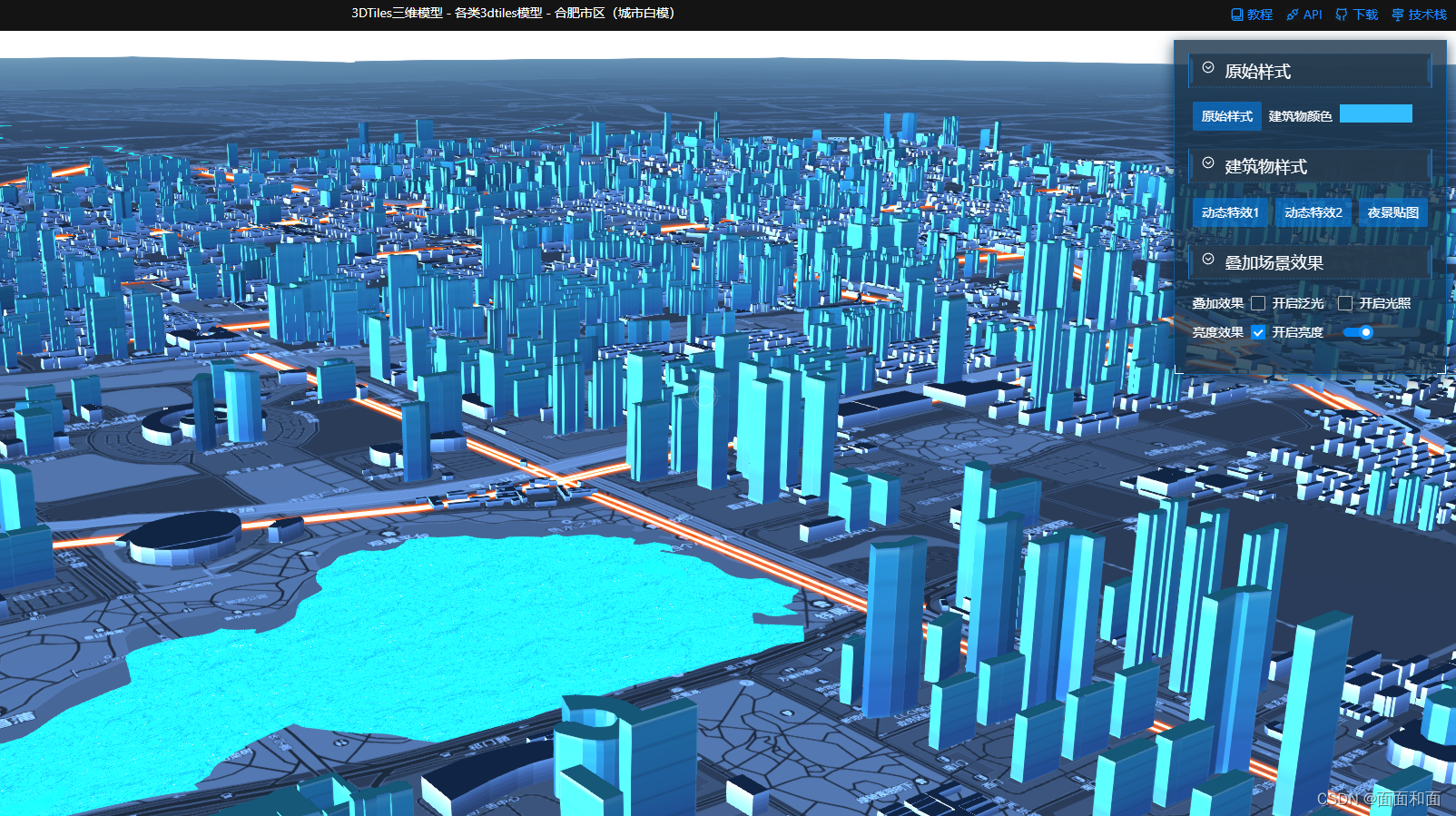
mars3d加载建筑物白膜及简单建筑物样式
首先需要拥有shp格式的数据。可以通过水经微图下载,注意此软件是付费的将shp格式的数据处理为切片数据,可以使用cesiumlab处理完成得到json数据就可以在mars3d中加载了 function init() { // 判断webgl支持 if (!mars3d.Util.webglreport()) { …...

数据结构之顺序表
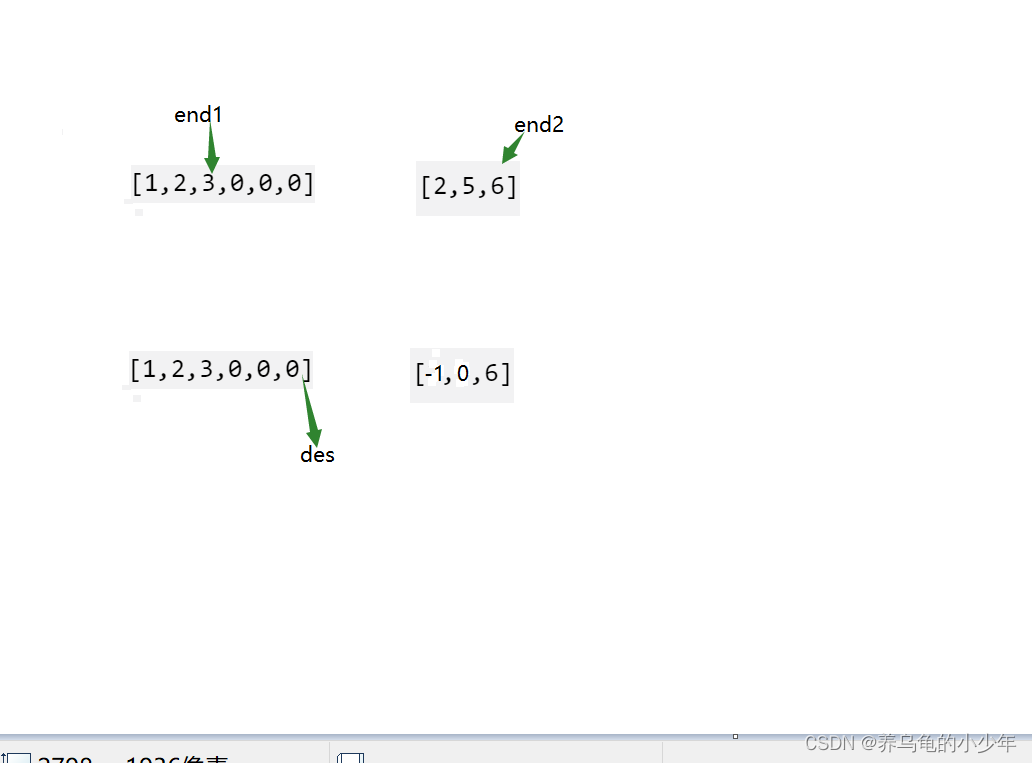
本章重点: 1.线性表 2.顺序表 3.链表 4.顺序表和链表的区别和联系 目录 1.线性表 2.顺序表 2.1概念及结构 2.2接口实现 2.2.1 SeqList.h 2.2.2 SeqList.c 2.3数组相关面试题 2.3.1移除元素 2.3.2删除有序数组中的重复项 编辑 2.3.3合并两个有序数组…...

【数据挖掘实战】——家用电器用户行为分析及事件识别
项目地址:Datamining_project: 数据挖掘实战项目代码 目录 一、背景和挖掘目标 1、问题背景 2、原始数据 3、挖掘目标 二、分析方法与过程 1、初步分析 2、总体流程 第一步:数据抽取 第二步:探索分析 第三步:数据的预处…...

肠道核心菌属——双歧杆菌属,了解并拥有它
双歧杆菌 双歧杆菌属(Bifidobacterium)是放线菌门严格厌氧的革兰氏阳性多形性杆状细菌。末端常常分叉,故名双歧杆菌。是人和动物肠道的重要核心菌群和有益生理菌群,也是母乳喂养婴儿中发现的第二大菌。 肥胖、糖尿病和过敏等各种疾…...
 和时间序列 - 重采样 resample)
Python 之 Pandas 生成时间戳范围、Pandas 的时期函数 Period() 和时间序列 - 重采样 resample
文章目录一、生成时间戳范围1. 指定值2. 指定开始日期并设置期间数3. 频率 freq4. closed二、Pandas 的时期函数 Period()三、时间序列 - 重采样 resample在开始之前,我们先导入 numpy 和 pandas 库,同时导入 python 内置的模块。 import pandas as pd…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

(转)什么是DockerCompose?它有什么作用?
一、什么是DockerCompose? DockerCompose可以基于Compose文件帮我们快速的部署分布式应用,而无需手动一个个创建和运行容器。 Compose文件是一个文本文件,通过指令定义集群中的每个容器如何运行。 DockerCompose就是把DockerFile转换成指令去运行。 …...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...
