React 状态管理 - Context API 前世今生(上)旧版v16.3前
目录
扩展学习资料
Context api before React v16.3
Context
实战使用-Context
Context VS Props
Context
Props
Context的缺陷
New Context API 的实践
扩展学习资料
| 名称 | 链接 | 备注 |
| new context api | https://reactjs.org/docs/context.html | 英文 |
| old context api | https://5abc31d8be40f1556f06c4be--reactjs.netlify.app/docs/context.html | |
| context api 问题 | https://medium.com/@gobindathakur/problems-with-previous-react-context-api-317b247d78d4 | 英文 |
Context api before React v16.3
官方说:功能强大,但是不推荐使用
Context
Context: React 的‘上下文’,贯穿了整个React,不需要层层传递。
- childContextTypes 父级组件定义,声明Context对象属性。【定义属性】
- getChildContext 父级组件定义,返回Context对象,方法名是约定的。【属性赋值】
- contextTypes 在任意层级的子级组件中定义,就可以在子级组件使用context。【子级使用】
实战使用-Context
import React, { Component } from 'react';
import PropTypes from 'prop-types';
import CustomButton from './components/customButton';
// 父组件
export default class Home extends Component {// 定义类型static childContextTypes = {color: PropTypes.string, }constructor(props) {super(props);this.state = {color: '#28a745', }; }// 属性赋值getChildContext() {// 动态值stateconst { color } = this.state;return {color, } }render() {return (<div><CustomButton>React Context Demo</CustomButton></div>);}
}// 子组件
export default function CustomButton(props, context) {const { color } = context;const { children } = props;return (<button type="button" style={{ color }}>{ children }</button> );
}
// 定义context类型
CustomButton.contextTypes = {color: PropTypes.string,
}
CustomButton.propTypes = {children: PropTypes.string,
};
CustomButton.defaultProps = {children: '默认文案',
};Context VS Props
Context
- 父级(根节点)与应用节点都需要强制类型声明,关键字不一样。
- 全局上下文,贯穿了整个应用。
Props
- 应用节点需要类型声明,非强制。
- 只能进行逐级传递,一旦中间断掉,就会传递失败。
Context的缺陷
- setState()时,getChildContext()也会触发。父级组件的shouldComponentUpdate返回false,就会不执行getChildContext(),引起更新失败。导致子组件接收到的context还是老的,破坏了传递流程。
- PureComponent或者自定义的优化可能接收不到Context的更新。
相关文章:
旧版v16.3前)
React 状态管理 - Context API 前世今生(上)旧版v16.3前
目录 扩展学习资料 Context api before React v16.3 Context 实战使用-Context Context VS Props Context Props Context的缺陷 New Context API 的实践 扩展学习资料 名称 链接 备注 new context api https://reactjs.org/docs/context.html 英文 old context …...

微服务、SOA 和 API 之间的区别
在软件开发中,组织的投资方式发生了重大转变,部署了面向架构的方法。这一切都始于 SOA,然后转变为我们称之为微服务的东西。添加到其中的是另一个概念,指定为 API。 在过去的几年里,SOA 和微服务仍然是讨论的话题。随…...

python打印正反直角三角形
我们用while循环,第一行打印一颗星,第二行打印两颗星,依次循环到五颗 我们写while循环时,先定义一个变量,然后在循环中增加值 i0 while < 5:j0while j <i:print(*,end\t)j1print() # 换行i1我们还可以打印反…...

ubuntu安装Miniconda并举例使用
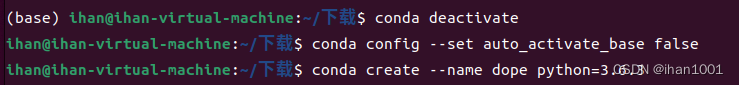
更新系统包 sudo apt update sudo apt upgrade官网下载Miniconda,最好是实体机下载后放进虚拟机,方法可以参考Xftp 7连接服务器或者本地虚拟机文章 https://docs.conda.io/en/latest/miniconda.html#linux-installers 进入安装目录执行,右键…...

如何保护您的数据免受.360勒索病毒的感染
导言: 网络安全漏洞和威胁伴随着我们的日常生活。其中, 360 勒索病毒成为了引发广泛关注的网络威胁之一。本文91数据恢复将深入探索 360 勒索病毒,揭示它背后的黑暗故事和如何防范此类风险。 如果受感染的数据确实有恢复的价值与必要性&#…...

2024计算机保研--哈工大、中山、国防科大
前言 标题中的学校是我在九月前差不多拿到 o f f e r offer offer,且有可能会去的学校,这篇博客也不能算是经验贴,只能算是血泪史吧。趁着我还记得这几个月的经历,还是记录一下吧,刚才刷知乎看了七月哥(是…...

Hadoop分布式集群搭建教程
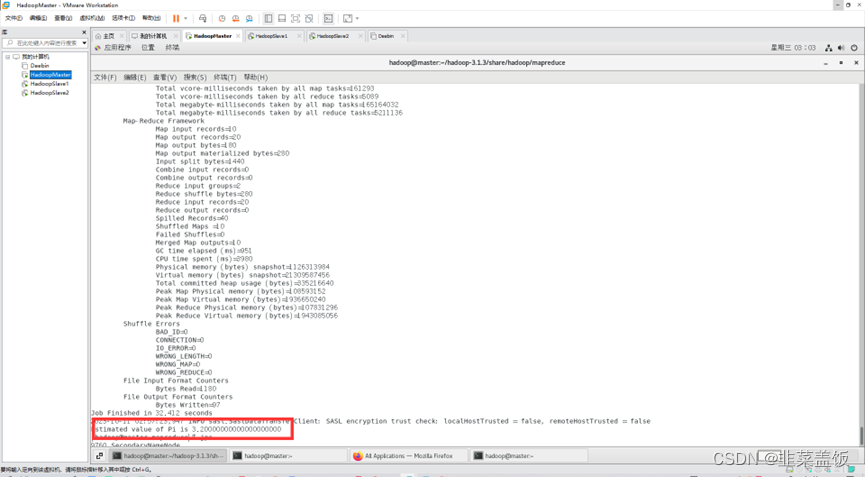
目录 前言环境准备一、创建虚拟机二、虚拟机网络配置三、克隆虚拟机四、Linux系统配置五、Hadoop的部署配置六、Hadoop集群的启动 前言 大数据课程需要搭建Hadoop分布式集群,在这里记录一下搭建过程 环境准备 搭建Haoop分布式集群所需环境: VMware&a…...

学习函数式编程、可变参数及 defer - GO语言从入门到实战
函数是⼀等公⺠、学习函数式编程、可变参数及 defer - GO语言从入门到实战 函数是⼀等公⺠ 在Go语言中,函数可以分配给一个变量,可以作为函数的参数,也可以作为函数的返回值。这样的行为就可以理解为函数属于一等公民。 与其他主要编程语⾔…...

Linux 文件链接
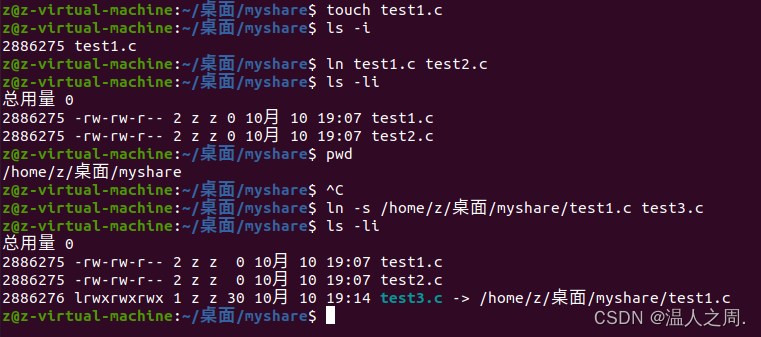
Linux 下的文件链接有两类。一个是类似于 win 电脑的快捷方式,我们称为软链接,软链接也可以叫做符号链接。另一种是通过文件系统的 inode 连接来产生的,类似于 windows 电脑的复制,但是不产生新的文件,我们称为硬链接。…...

1.go web之gin框架
Gin框架 一、准备 1.下载依赖 go get -u github.com/gin-gonic/gin2.引入依赖 import "github.com/gin-gonic/gin"3. (可选)如果使用诸如 http.StatusOK 之类的常量,则需要引入 net/http 包 import "net/http"二、基…...

工程物料管理信息化建设(十二)——关于工程物料管理系统最后的思考
目录 1 功能回顾1.1 MTO模块1.2 请购模块1.3 采购模块1.4 催交模块1.5 现场管理模块1.6 数据分析和看板模块1.7 其它模块 2 最后几个问题2.1 按管线发料和直接发料重叠2.2 YHA 材料编码的唯一性问题2.3 “合同量单-箱单-入库单” 数据映射 3 关于未来的思考3.1 三个专业之间的关…...

什么是API网关?——驱动数字化转型的“隐形冠军”
什么是API网关 API网关(API Gateway)是一个服务器,位于应用程序和后端服务之间,提供了一种集中式的方式来管理API的访问。它是系统的入口点,负责接收并处理来自客户端的请求,然后将请求路由到相应的后端服…...

Java 序列化和反序列化为什么要实现 Serializable 接口?
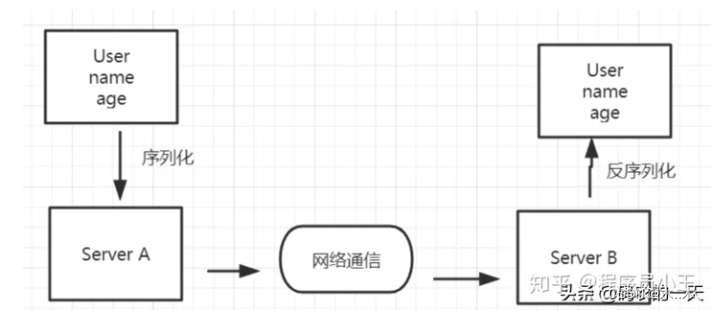
序列化和反序列化 序列化:把对象转换为字节序列的过程称为对象的序列化. 反序列化:把字节序列恢复为对象的过程称为对象的反序列化. 什么时候需要用到序列化和反序列化呢或者对象序列化的两种用途… : (1) 对象持久化:把对象的…...

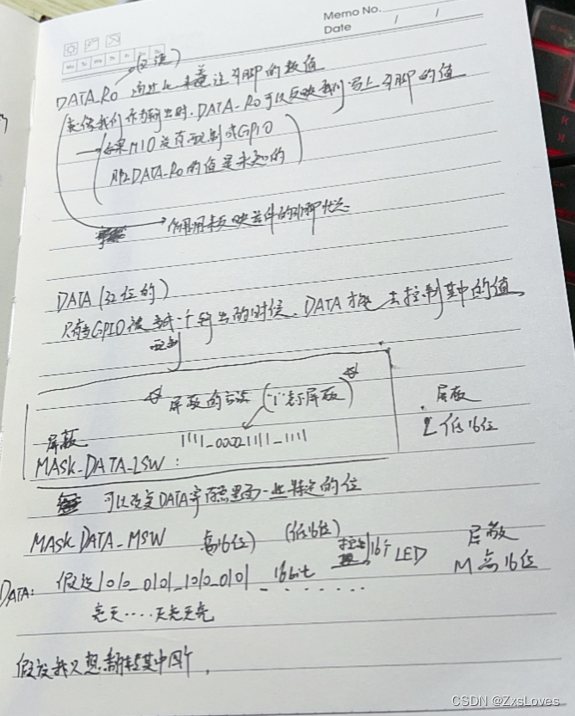
【【萌新的SOC学习之GPIO学习 水】】
萌新的SOC学习之GPIO学习 General Purpose I/O 通用I/O zynq-7000 SOC PS 分为四大部分 APU application Processor UintMemoryIO外设Interconnect 内部互联 PL : IO外设 GPIO可以连接通用的设备(比如按键) 也可以用GPIO模拟其他的协议 GP…...

10-Node.js入门
01.什么是 Node.js 目标 什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码 讲解 Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来…...

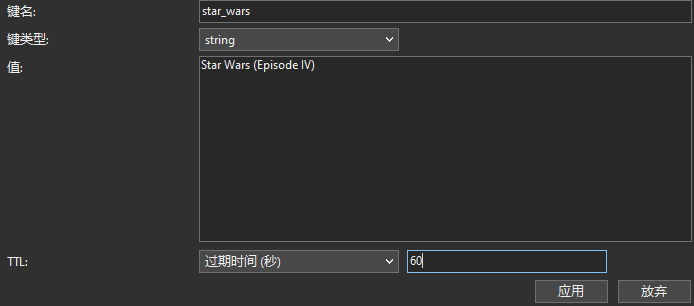
Redis 的过期键 | Navicat 技术干货
Redis 是一种高性能的内存数据存储,以其速度和多功能性而闻名。其中一个有用的特性是为键设置过期时间的功能。在 Redis 中,为键设置过期时间对于管理数据和确保过时或临时数据自动从数据库中删除是至关重要的。在本文中,我们将探讨在 redis-…...

IDC服务器商是如何保护服务器的数据安全
服务器是作为一个公司存储数据和管理服务的设备,随着网络的不断发展大数据的普遍性,所以数据安全问题也越来越受到企业和个体的重视,那么IDC服务器商家是如何对服务器的数据进行安全保护的呢? 配置防火墙。防火墙是服务器的必备工…...

c++中什么时候用double?
c中什么时候用double? 在C中,通常使用double数据类型来表示浮点数,特别是当需要更高的精度时。以下是一些情况下可以考虑使用double的示例: 1. **需要高精度的计算**:当您需要进行精确的浮点数计算时,double通常比flo…...

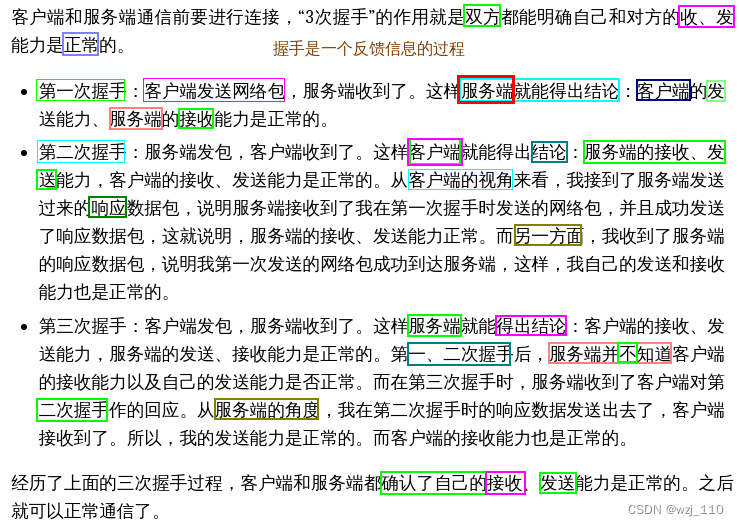
TCP/IP(四)TCP的连接管理(一)三次握手
一 tcp连接回顾 部分内容来自小林coding TCP篇 记录的目的: 亲身参与进来,加深记忆 ① 引入 前面我们知道: TCP 是面向连接 [点对点的单播]的、可靠的、基于字节流的传输层通信协议面向连接意味着:在使用TCP之前,通信双方必须先建立一…...

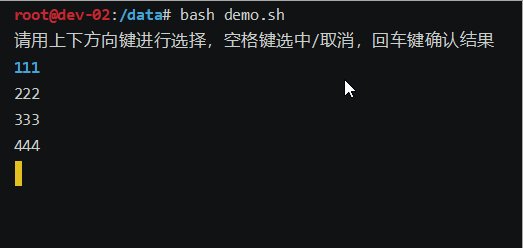
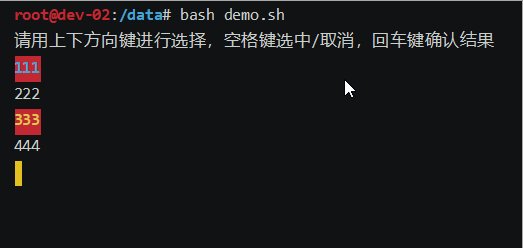
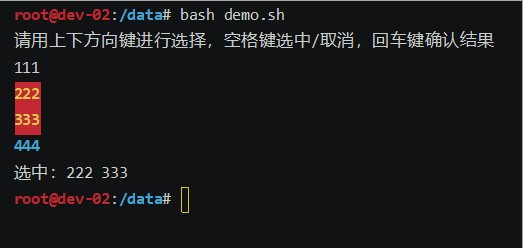
bash上下键选择选项demo脚本
效果如下: 废话不多说,上代码: #!/bin/bashoptions("111" "222" "333" "444") # 选项列表 options_index0 # 默认选中第一个选项 options_len${#options[]}echo "请用上下方向键进行选择&am…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Netty从入门到进阶(二)
二、Netty入门 1. 概述 1.1 Netty是什么 Netty is an asynchronous event-driven network application framework for rapid development of maintainable high performance protocol servers & clients. Netty是一个异步的、基于事件驱动的网络应用框架,用于…...

STM32HAL库USART源代码解析及应用
STM32HAL库USART源代码解析 前言STM32CubeIDE配置串口USART和UART的选择使用模式参数设置GPIO配置DMA配置中断配置硬件流控制使能生成代码解析和使用方法串口初始化__UART_HandleTypeDef结构体浅析HAL库代码实际使用方法使用轮询方式发送使用轮询方式接收使用中断方式发送使用中…...

解决:Android studio 编译后报错\app\src\main\cpp\CMakeLists.txt‘ to exist
现象: android studio报错: [CXX1409] D:\GitLab\xxxxx\app.cxx\Debug\3f3w4y1i\arm64-v8a\android_gradle_build.json : expected buildFiles file ‘D:\GitLab\xxxxx\app\src\main\cpp\CMakeLists.txt’ to exist 解决: 不要动CMakeLists.…...
