10-Node.js入门
01.什么是 Node.js
目标
什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码
讲解
-
Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来编写服务器后端的应用程序
-
Node.js 作用除了编写后端应用程序,也可以对前端代码进行压缩,转译,整合等等,提高前端开发和运行效率
-
Node.js 基于Chrome V8 引擎封装,独立执行 JS 代码,但是语法和浏览器环境的 V8 有所不同,没有 document 和 window 但是都支持 ECMAScript 标准的代码语法
-
想要得到 Node.js 需要把这个软件安装到电脑,下载安装程序默认下一步安装即可
-
Node.js 没有图形化界面,需要使用 cmd 终端命令行(利用一些命令来操控电脑执行某些程序软件)输入,node -v 检查是否安装成功
node -v -
需求:新建 index.js 文件,编写打印代码和 for 循环打印 3 个 6
/*** 目标:编写 js 代码,用 node 命令执行* 终端作用:敲击命令,调用对应程序执行* 终端打开:目标文件->右键->在集成终端中打开* 命令:node xxx.js (注意路径)*/ console.log('Hello, World') for (let i = 0; i < 3; i++) {console.log(6) } -
Node.js 执行目标 JS 文件,需要使用 node xxx.js 命令来执行(我们可以借助 VSCode 集成终端使用,好处:可以快速切换到目标 JS 文件所在终端目录,利用相对路径找到要执行的目标 JS 文件

02.fs模块-读写文件
目标
了解模块概念,使用 fs 模块封装的方法读写文件内容
讲解
-
模块:类似插件,封装了方法和属性供我们使用
-
fs 模块:封装了与本机文件系统进行交互的,方法和属性
-
fs 模块使用语法如下:
-
加载 fs 模块,得到 fs 对象
const fs = require('fs') -
写入文件内容语法:
fs.writeFile('文件路径', '写入内容', err => {// 写入后的回调函数 }) -
读取文件内容的语法:
fs.readFile('文件路径', (err, data) => {// 读取后的回调函数// data 是文件内容的 Buffer 数据流 })
-
-
需求:向 test.txt 文件写入内容并读取打印
/*** 目标:使用 fs 模块,读写文件内容* 语法:* 1. 引入 fs 模块* 2. 调用 writeFile 写入内容* 3. 调用 readFile 读取内容*/ // 1. 引入 fs 模块 const fs = require('fs') // 2. 调用 writeFile 写入内容 // 注意:建议写入字符串内容,会覆盖目标文件所有内容 fs.writeFile('./text.txt', '欢迎使用 fs 模块读写文件内容', err => {if (err) console.log(err)else console.log('写入成功') }) // 3. 调用 readFile 读取内容 fs.readFile('./text.txt', (err, data) => {if (err) console.log(err)else console.log(data.toString()) // 把 Buffer 数据流转成字符串类型 })
03.path模块-路径处理
目标
使用 path 模块来得到绝对路径
讲解
-
为什么在 Node.js 待执行的 JS 代码中要用绝对路径:
Node.js 执行 JS 代码时,代码中的路径都是以终端所在文件夹出发查找相对路径,而不是以我们认为的从代码本身出发,会遇到问题,所以在 Node.js 要执行的代码中,访问其他文件,建议使用绝对路径
-
新建 03 文件夹编写待执行的 JS 代码,访问外层相对路径下的文件,然后在最外层终端路径来执行目标文件,造成问题


-
问题原因:就是从代码文件夹出发,使用
../text.txt解析路径,找不到目标文件,报错了! -
解决方案:使用模块内置变量
__dirname配合 path.join() 来得到绝对路径使用const fs = require('fs') console.log(__dirname) // D:\备课代码\2_node_3天\Node_代码\Day01_Node.js入门\代码\03// 1. 加载 path 模块 const path = require('path') // 2. 使用 path.join() 来拼接路径 const pathStr = path.join(__dirname, '..', 'text.txt') console.log(pathStr)fs.readFile(pathStr, (err, data) => {if (err) console.log(err)else console.log(data.toString()) }) -
再次执行查看问题就被修复了!以后在 Node.js 要执行的 JS 代码中访问其他文件的路径,都建议使用绝度路径
04.案例-压缩前端html
目标
压缩前端代码,体验前端工程化的例子
讲解
-
前端工程化:前端代码压缩,整合,转译,测试,自动部署等等工具的集成统称,为了提高前端开发项目的效率
-
需求:把准备好的 html 文件里的回车符(\r)和换行符(\n)去掉进行压缩,写入到新 html 中
-
步骤:
- 读取源 html 文件内容
- 正则替换字符串
- 写入到新的 html 文件中,并运行查看是否能正常打开网页
-
代码如下:
/*** 目标一:压缩 html 里代码* 需求:把 public/index.html 里的,回车/换行符去掉,写入到 dist/index.html 中* 1.1 读取 public/index.html 内容* 1.2 使用正则替换内容字符串里的,回车符\r 换行符\n* 1.3 确认后,写入到 dist/index.html 内*/ const fs = require('fs') const path = require('path') // 1.1 读取 public/index.html 内容 fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => {const htmlStr = data.toString()// 1.2 使用正则替换内容字符串里的,回车符\r 换行符\nconst resultStr = htmlStr.replace(/[\r\n]/g, '')// 1.3 确认后,写入到 dist/index.html 内fs.writeFile(path.join(__dirname, 'dist', 'index.html'), resultStr, err => {if (err) console.log(err)else console.log('压缩成功')}) })
05.案例-压缩前端JS
目标
体验前端工程化,压缩,转译,整合代码
讲解
-
需求:把准备好的 JS 文件代码的回车符,换行符,打印语句去掉,并插入到之前 html 内容之后
-
步骤:
- 读取 js 文件内容
- 正则表达式替换回车符,换行符,打印语句为空字符串
- 拼接 html 代码和 js 代码,写入到新的 html 文件中
-
代码如下:
/*** 目标二:压缩 js 里代码,并整合到 html 中一起运行* 2.1 读取 public/index.js 内容* 2.2 使用正则替换内容字符串里的,回车符\r 换行符\n 打印语句console.log('xxx');* 2.3 确认后,拼接 html 内容写入到 dist/index.html 内*/ const fs = require('fs') const path = require('path') fs.readFile(path.join(__dirname, 'public', 'index.html'), (err, data) => {const htmlStr = data.toString()const resultStr = htmlStr.replace(/[\r\n]/g, '')// 2.1 读取 public/index.js 内容fs.readFile(path.join(__dirname, 'public', 'index.js'), (err, data) => {const jsStr = data.toString()// 2.2 使用正则替换内容字符串里的,回车符\r 换行符\n 打印语句console.log('xxx');const jsResultStr = jsStr.replace(/[\r\n]/g, '').replace(/console.log\('.+?'\);/g, '')const result = `<script>${jsResultStr}</script>`console.log(result)// 2.3 确认后,拼接 html 内容写入到 dist/index.html 内fs.writeFile(path.join(__dirname, 'dist', 'index.html'), resultStr + result, err => {if (err) console.log(err)else console.log('压缩成功')})})})
06.认识URL中的端口号
目标
认识 URL 中端口号的作用,以及 Web 服务的作用
讲解
- URL 是统一资源定位符,简称网址,用于访问网络上的资源
- 端口号的作用:标记服务器里对应的服务程序,值为(0-65535 之间的任意整数)
- 注意:http 协议,默认访问的是 80 端口
- Web服务:一个程序,用于提供网上信息浏览功能
- 注意:0-1023 和一些特定的端口号被占用,我们自己编写服务程序请避开使用
07.http模块-创建Web服务
目标
基于 Node.js 环境,使用内置 http 模块,创建 Web 服务程序
讲解
-
需求:引入 http 模块,使用相关语法,创建 Web 服务程序,响应返回给请求方一句提示 ‘hello,world’
-
步骤:
- 引入 http 模块,创建 Web 服务对象
- 监听 request 请求事件,对本次请求,做一些响应处理
- 启动 Web 服务监听对应端口号
- 运行本服务在终端进程中,用浏览器发起请求
-
注意:本机的域名叫做 localhost
-
代码如下:
/*** 目标:使用 http 模块,创建 Web 服务* Web服务:一个程序,用于提供网上信息浏览服务* 步骤:* 1. 引入 http 模块,创建 Web 服务对象* 2. 监听 request 事件,对本次请求,做一些响应处理* 3. 启动 Web 服务监听对应端口号* 4. 运行本服务在终端,用浏览器访问 http://localhost:3000/ 发起请求(localhost 是本机域名)* 注意:终端里启动了服务,如果想要终止按 ctrl c 停止即可*/ // 1. 引入 http 模块,创建 Web 服务对象 const http = require('http') const server = http.createServer() // 2. 监听 request 事件,对本次请求,做一些响应处理 server.on('request', (req, res) => {res.end('hello, world') // 一次请求只能对应一次响应 }) // 3. 启动 Web 服务监听对应端口号 server.listen(3000, () => {console.log('Web 服务启动了') })
08.Web服务-支持中文字符
目标
让 Web 服务,返回中文字符,浏览器正确解析加载
讲解
-
需求:让 Web 服务返回中文字符,浏览器能正确加载解析
-
步骤:给 Web 服务程序添加响应头,设置内容类型和正确的编码格式,重启 Web 服务测试访问即可
res.setHeader('Content-Type', 'text/html;charset=utf-8') -
编码:编码是信息从一种形式或格式转换为另一种形式的过程,指的把文字在计算机里的二进制数据,用什么形式展示出来
-
utf-8编码:是一种关系映射表,也叫 utf-8 编码表,可以把中文,英文等等很多字符准确的展示出来
09.案例-省份列表接口
目标
基于 Web 服务,编写代码,把省份列表数据响应给请求方
讲解
-
需求:基于 Web 服务,开发提供省份列表数据的接口,了解下后端的代码工作过程

-
步骤:
- 基于 http 模块,创建 Web 服务
- 使用 req.url 获取请求资源路径,并读取 province.json 理论省份数据返回给请求方
- 其他路径,暂时返回不存在的提示
- 运行 Web 服务,用浏览器发起请求测试,看是否可以获取到省份列表数据
-
代码如下:
/*** 目标:基于 Web 服务,开发-省份列表数据接口* 步骤:* 1. 创建 Web 服务* 2. 使用 req.url 获取请求的资源路径,读取 json 文件数据返回* 3. 其他请求的路径,暂时返回不存在的提示* 4. 运行 Web 服务,用浏览器请求地址查看效果*/ const fs = require('fs') const path = require('path') // 1. 创建 Web 服务 const http = require('http') const server = http.createServer() server.on('request', (req, res) => {// 2. 使用 req.url 获取请求的资源路径,读取 json 文件数据返回if (req.url === '/api/province') {fs.readFile(path.join(__dirname, 'data/province.json'), (err, data) => {res.setHeader('Content-Type', 'application/json;charset=utf-8')res.end(data.toString())})} else {// 3. 其他请求的路径,暂时返回不存在的提示res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end('你要访问的资源路径不存在')} }) server.listen(3000, () => {console.log('Web 服务启动了') })
10.案例-城市列表接口
目标
体验城市列表接口开发效果,以及查询参数如何传递给后端,后端是如何找到对应的数据
讲解
-
需求:基于刚刚的 Web 服务,开发提供城市列表数据的接口,了解下后端代码的工作过程

-
步骤:
- 判断 req.url 资源路径+查询字符串,路径前缀匹配 /api/city
- 借助 querystring 模块的方法,格式化查询字符串
- 读取 city.json 城市数据,匹配省份名字下属城市列表
- 返回城市列表,启动 Web 服务测试
-
代码如下:
/*** 目标:基于 Web 服务,开发-城市列表数据接口* 步骤:* 1. 判断 req.url 资源路径+查询字符串,路径前缀匹配/api/city* 2. 借助 querystring 模块的方法,格式化查询参数字符串* 3. 读取 city.json 城市数据,匹配省份名字下属城市列表* 4. 返回城市列表,启动 Web 服务测试*/ const qs = require('querystring') const fs = require('fs') const path = require('path') const http = require('http') const server = http.createServer() server.on('request', (req, res) => {// 省份列表接口if (req.url === '/api/province') {fs.readFile(path.join(__dirname, 'data/province.json'), (err, data) => {res.setHeader('Content-Type', 'application/json;charset=utf-8')res.end(data.toString())})// 1. 判断 req.url 资源路径+查询字符串,路径前缀匹配/api/city} else if (req.url.startsWith('/api/city')) {// 城市列表接口// 2. 借助 querystring 模块的方法,格式化查询参数字符串// req.url: '/api/city?pname=辽宁省'// 以?分隔符分割,拿到'pname=辽宁省'查询参数字符串const str = req.url.split('?')[1]// 把查询参数字符串 转成 JS 对象结构const query = qs.parse(str)// 获取前端发来的省份名字const pname = query.pname// 3. 读取 city.json 城市数据,匹配省份名字下属城市列表fs.readFile(path.join(__dirname, 'data/city.json'), (err, data) => {// 把 JSON 文件内对象格式字符串,转成对象结构const obj = JSON.parse(data.toString())// 省份名字作为 key,去obj对象里取到对应城市列表 value 值const cityList = obj[pname]// 4. 返回城市列表,启动 Web 服务测试// 响应的是 JSON 字符串内容res.setHeader('Content-Type', 'application/json;charset=utf-8')res.end(JSON.stringify(cityList))})} else {res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end('你要访问的资源路径不存在')} }) server.listen(3000, () => {console.log('Web 服务启动了') })
11.案例-浏览时钟
目标
体验 Web 服务除了接口数据以外,还能返回网页资源等
讲解
-
需求:基于 Web 服务,开发提供网页资源的功能,了解下后端的代码工作过程

-
步骤:
- 基于 http 模块,创建 Web 服务
- 使用 req.url 获取请求资源路径为 /index.html 的时候,读取 index.html 文件内容字符串返回给请求方
- 其他路径,暂时返回不存在的提示
- 运行 Web 服务,用浏览器发起请求
-
代码如下:
/*** 目标:编写 web 服务,监听请求的是 /index.html 路径的时候,返回 dist/index.html 时钟案例页面内容* 步骤:* 1. 基于 http 模块,创建 Web 服务* 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方* 3. 其他路径,暂时返回不存在提示* 4. 运行 Web 服务,用浏览器发起请求*/ const fs = require('fs') const path = require('path') // 1. 基于 http 模块,创建 Web 服务 const http = require('http') const server = http.createServer() server.on('request', (req, res) => {// 2. 使用 req.url 获取请求资源路径,并读取 index.html 里字符串内容返回给请求方if (req.url === '/index.html') {fs.readFile(path.join(__dirname, 'dist/index.html'), (err, data) => {res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end(data.toString())})} else {// 3. 其他路径,暂时返回不存在提示res.setHeader('Content-Type', 'text/html;charset=utf-8')res.end('你要访问的资源路径不存在')} }) server.listen(8080, () => {console.log('Web 服务启动了') })
相关文章:

10-Node.js入门
01.什么是 Node.js 目标 什么是 Node.js,有什么用,为何能独立执行 JS 代码,演示安装和执行 JS 文件内代码 讲解 Node.js 是一个独立的 JavaScript 运行环境,能独立执行 JS 代码,因为这个特点,它可以用来…...

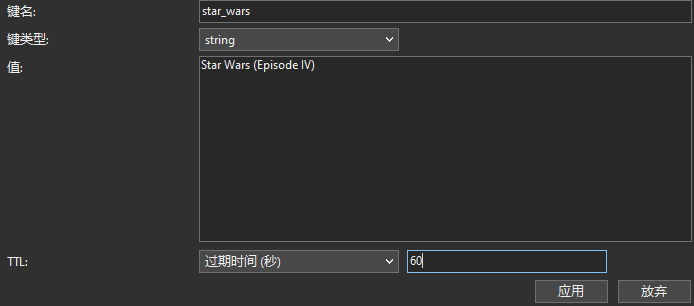
Redis 的过期键 | Navicat 技术干货
Redis 是一种高性能的内存数据存储,以其速度和多功能性而闻名。其中一个有用的特性是为键设置过期时间的功能。在 Redis 中,为键设置过期时间对于管理数据和确保过时或临时数据自动从数据库中删除是至关重要的。在本文中,我们将探讨在 redis-…...

IDC服务器商是如何保护服务器的数据安全
服务器是作为一个公司存储数据和管理服务的设备,随着网络的不断发展大数据的普遍性,所以数据安全问题也越来越受到企业和个体的重视,那么IDC服务器商家是如何对服务器的数据进行安全保护的呢? 配置防火墙。防火墙是服务器的必备工…...

c++中什么时候用double?
c中什么时候用double? 在C中,通常使用double数据类型来表示浮点数,特别是当需要更高的精度时。以下是一些情况下可以考虑使用double的示例: 1. **需要高精度的计算**:当您需要进行精确的浮点数计算时,double通常比flo…...

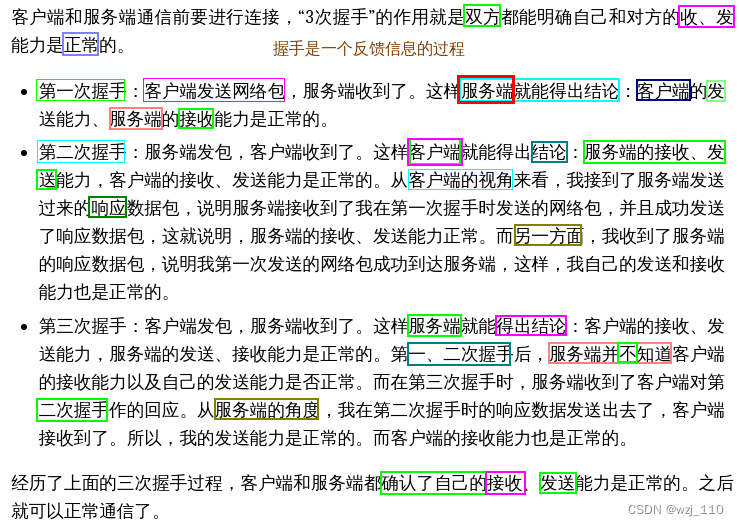
TCP/IP(四)TCP的连接管理(一)三次握手
一 tcp连接回顾 部分内容来自小林coding TCP篇 记录的目的: 亲身参与进来,加深记忆 ① 引入 前面我们知道: TCP 是面向连接 [点对点的单播]的、可靠的、基于字节流的传输层通信协议面向连接意味着:在使用TCP之前,通信双方必须先建立一…...

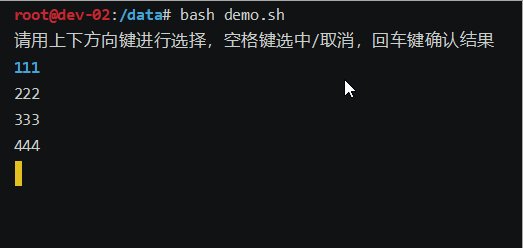
bash上下键选择选项demo脚本
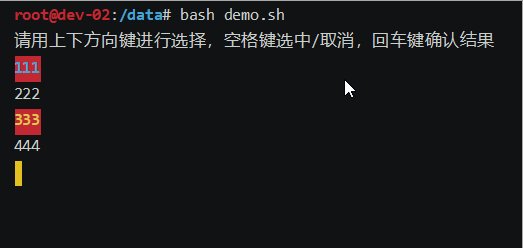
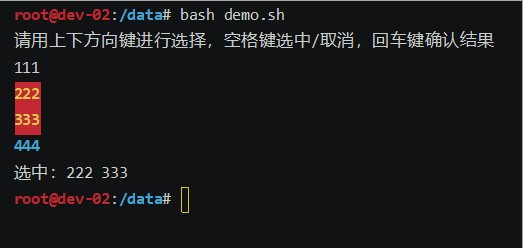
效果如下: 废话不多说,上代码: #!/bin/bashoptions("111" "222" "333" "444") # 选项列表 options_index0 # 默认选中第一个选项 options_len${#options[]}echo "请用上下方向键进行选择&am…...

cf 1886A
题目是输入一个数字,分解成三个数字的和,这三个数字都不相同,并且都不可以被三整除,如果存在输出YES并且输出任意一组可能的三个数字,否则输出NO 代码 #include<bits/stdc.h> using namespace std;int main() …...

Spring5应用之事务属性
作者简介:☕️大家好,我是Aomsir,一个爱折腾的开发者! 个人主页:Aomsir_Spring5应用专栏,Netty应用专栏,RPC应用专栏-CSDN博客 当前专栏:Spring5应用专栏_Aomsir的博客-CSDN博客 文章目录 参考文献前言事务…...

C# 搭建一个简单的WebApi项目23.10.10
一、创建Web API 1、创建一个新的web API项目 启动VS 2019,并在“开始页”选择“创建新项目”。或从“文件”菜单选择“新建”,然后选择“项目”。 选择ASP.NET Web应用程序(.NET Framework) 2.点击下一步,到这个页面时选择Web API。 3.选中…...

VGG卷积神经网络实现Cifar10图片分类-Pytorch实战
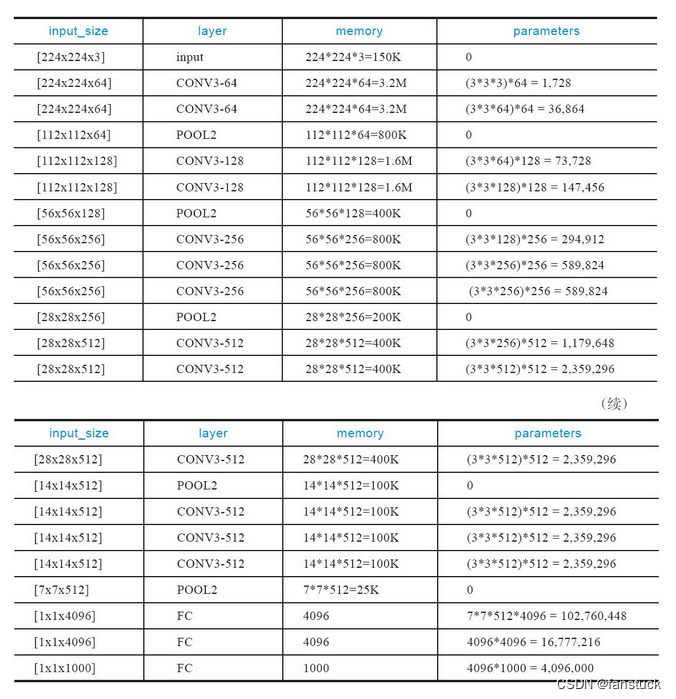
前言 当涉足深度学习,选择合适的框架是至关重要的一步。PyTorch作为三大主流框架之一,以其简单易用的特点,成为初学者们的首选。相比其他框架,PyTorch更像是一门易学的编程语言,让我们专注于实现项目的功能࿰…...

CentOS 7文件系统中的软链接和硬链接
软链接(Symbolic Link) 软链接,也称为符号链接,是一个指向另一个文件或目录的特殊类型的文件。它是一个指向目标文件的符号,就像快捷方式一样。软链接的创建和使用非常灵活,适用于各种情况。 创建软链接 …...

【AI】深度学习——前馈神经网络——全连接前馈神经网络
文章目录 1.1 全连接前馈神经网络1.1.1 符号说明超参数参数活性值 1.1.2 信息传播公式通用近似定理 1.1.3 神经网络与机器学习结合二分类问题多分类问题 1.1.4 参数学习矩阵求导链式法则更为高效的参数学习反向传播算法目标计算 ∂ z ( l ) ∂ w i j ( l ) \frac{\partial z^{…...
超简单的视频截取方法,迅速提取所需片段!
“视频可以截取吗?用相机拍摄了一段视频,但是中途相机发生了故障,录进去了很多不需要的片段,现在想截取一部分视频出来,但是不知道方法,想问问广大的网友,知不知道视频截取的方法。” 无论是工…...

ArcGIS/GeoScene脚本:基于粒子群优化的支持向量机回归模型
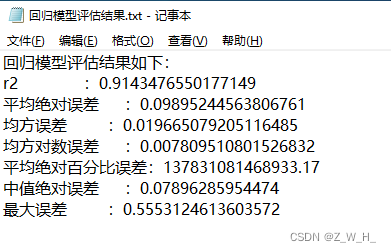
参数输入 1.样本数据必须包含需要回归的字段 2.回归字段是数值类型 3.影响因子是栅格数据,可添加多个 4.随机种子可以确保每次运行的训练集和测试集一致 5.训练集占比为0-1之间的小数 6.迭代次数:迭代次数越高精度越高,但是运行时间越长…...

vue3组件的通信方式
一、vue3组件通信方式 通信仓库地址:vue3_communication: 当前仓库为贾成豪老师使用组件通信案例 不管是vue2还是vue3,组件通信方式很重要,不管是项目还是面试都是经常用到的知识点。 比如:vue2组件通信方式 props:可以实现父子组件、子父组件、甚至兄弟组件通信 自定义事件:可…...

Qt QPair
QPair 文章目录 QPair 摘要QPairQPair 特点代码示例QPair 与 QMap 区别 关键字: Qt、 QPair、 QMap、 键值、 容器 摘要 今天在观摩小伙伴撸代码的时候,突然听到了QPair自己使用Qt开发这么就,竟然都不知道,所以趁没有被人发…...

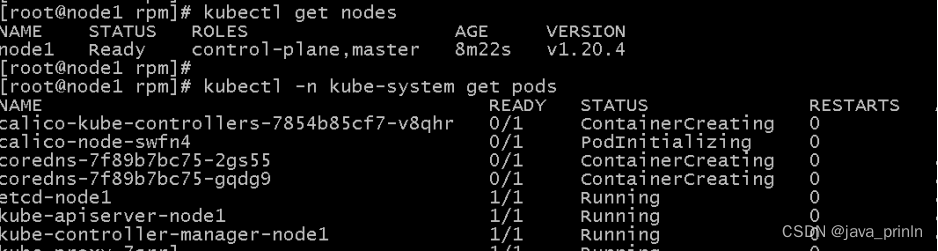
K8S云计算系列-(3)
K8S Kubeadm案例实战 Kubeadm 是一个K8S部署工具,它提供了kubeadm init 以及 kubeadm join 这两个命令来快速创建kubernetes集群。 Kubeadm 通过执行必要的操作来启动和运行一个最小可用的集群。它故意被设计为只关心启动集群,而不是之前的节点准备工作…...

ardupilot罗盘数据计算航向
目录 文章目录 目录摘要1.数据特点2.数据结论1.结论2.结论摘要 本节主要记录ardupilot 根据罗盘数据计算航向的过程。 如果知道了一组罗盘数据,我们可以粗略估计航向:主要后面我们所说的X和Y都是表示的飞机里面的坐标系,也就是X前Y右边,如果按照罗盘坐标系Y实际在左边。 我…...
)
第六章:最新版零基础学习 PYTHON 教程—Python 正则表达式(第一节 - Python 正则表达式)
在本教程中,您将了解RegEx并了解各种正则表达式。 常用表达为什么使用正则表达式基本正则表达式更多正则表达式编译的正则表达式 目录 元字符 为什么是正则表达式?...

docker安装Jenkins完整教程
1.docker拉取 Jenkins镜像并启动容器 新版本的Jenkins依赖于JDK11 我们选择docker中jdk11版本的镜像 # 拉取镜像 docker pull jenkins/jenkins:2.346.3-2-lts-jdk11 2.宿主机上创建文件夹 # 创建Jenkins目录文件夹 mkdir -p /data/jenkins_home # 设置权限 chmod 777 -R /dat…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

sshd代码修改banner
sshd服务连接之后会收到字符串: SSH-2.0-OpenSSH_9.5 容易被hacker识别此服务为sshd服务。 是否可以通过修改此banner达到让人无法识别此服务的目的呢? 不能。因为这是写的SSH的协议中的。 也就是协议规定了banner必须这么写。 SSH- 开头,…...
