Qt QPair

QPair
文章目录
- QPair
- 摘要
- QPair
- QPair 特点
- 代码示例
- QPair 与 QMap 区别
关键字:
Qt、
QPair、
QMap、
键值、
容器
摘要
今天在观摩小伙伴撸代码的时候,突然听到了QPair自己使用Qt开发这么就,竟然都不知道,所以趁没有被人发现自己是个水货,赶紧补充一下知识点。今天就学习一下QPair。
QPair
QPair 是 Qt 框架中的一个类模板,用于存储两个值的有序对。它提供了一种简单的方式来组织和操作两个相关的值。
QPair 类模板定义了两个公共成员变量:first 和 second,分别用于存储有序对中的第一个值和第二个值。这两个成员变量可以是任何类型,包括内置类型、自定义类型或其他 Qt 类型。
QPair 类模板还提供了一些有用的成员函数和操作符重载,以便于对有序对进行操作。例如,可以使用括号运算符来访问和修改有序对中的值,可以使用比较运算符来比较两个有序对的大小,还可以使用赋值运算符将一个有序对赋值给另一个有序对。
Qt QPair 在许多情况下都非常有用,特别是在需要将两个相关的值作为单个实体进行处理时。它可以用于存储和传递函数的多个返回值,或者用于在算法中存储和操作键值对等。通过使用 Qt QPair,开发人员可以更方便地组织和操作相关的数据。
QPair 特点
QPair 具有以下特点:
简单易用:Qt QPair 提供了一个简单的类模板,使得存储和操作两个值的有序对变得非常容易。开发人员可以轻松地创建、访问和修改有序对中的值。
通用性:Qt QPair 可以存储任何类型的值,包括内置类型、自定义类型和其他 Qt 类型。这使得它非常灵活,可以适应各种不同的应用场景。
可扩展性:Qt QPair 可以与其他 Qt 类型和容器一起使用,例如 QVector、QList 和 QMap。这使得开发人员可以方便地在不同的数据结构之间进行转换和操作。
方便的操作符重载:Qt QPair 重载了一些常用的操作符,例如括号运算符、比较运算符和赋值运算符。这使得开发人员可以像操作普通变量一样操作有序对,提高了代码的可读性和易用性。
适用于多种用途:Qt QPair 可以用于多种用途,例如存储和传递函数的多个返回值、在算法中存储和操作键值对、在数据结构中存储相关的数据等。它提供了一种方便的方式来组织和处理相关的数据。
总之,Qt QPair 是一个简单、通用、可扩展且功能丰富的类模板,可以帮助开发人员更方便地处理和操作两个相关的值。它是 Qt 框架中一个非常有用的工具。
代码示例
#include <QPair>
#include <QDebug>int main() {// 创建一个有序对,存储一个整数和一个字符串QPair<int, QString> myPair(42, "Hello");// 访问和修改有序对中的值int value1 = myPair.first;QString value2 = myPair.second;qDebug() << "Value 1: " << value1; // 输出: Value 1: 42qDebug() << "Value 2: " << value2; // 输出: Value 2: Hello// 修改有序对中的值myPair.first = 99;myPair.second = "World";qDebug() << "Modified Value 1: " << myPair.first; // 输出: Modified Value 1: 99qDebug() << "Modified Value 2: " << myPair.second; // 输出: Modified Value 2: Worldreturn 0;
}在上面的示例中,我们首先创建了一个有序对 myPair,其中存储了一个整数和一个字符串。然后,我们使用 first 和 second 成员变量来访问有序对中的值,并将它们打印出来。接下来,我们修改了有序对中的值,并再次打印出来以验证修改是否成功。
QPair 与 QMap 区别
Qt QPair 和 QMap 是 Qt 框架中两个不同的类,它们在功能和用途上有一些区别。
数据结构:Qt QPair 是一个简单的类模板,用于存储两个值的有序对。它只能存储两个值,并且没有提供键值对的功能。而 QMap 是一个关联容器类,用于存储键值对。它可以存储多个键值对,并且提供了按键进行查找、插入和删除的功能。
存储方式:Qt QPair 使用一个类模板来存储两个值,这两个值可以是任何类型。它将这两个值作为成员变量存储在一个对象中。而 QMap 使用一个红黑树数据结构来存储键值对,它根据键的顺序进行排序,并提供了高效的查找和插入操作。
查找和访问:Qt QPair 可以通过成员变量
first和second直接访问有序对中的值。而 QMap 可以通过键来查找和访问对应的值,使用value()函数或operator[]运算符。功能和用途:Qt QPair 主要用于存储和操作两个相关的值,例如函数的多个返回值或算法中的键值对。它提供了一种简单的方式来组织和处理相关的数据。而 QMap 则更适用于需要存储和操作多个键值对的场景,例如字典、映射表等。它提供了丰富的功能,如按键排序、范围查找、插入和删除等。
总之,Qt QPair 和 QMap 是两个不同的类,适用于不同的场景。Qt QPair 用于存储和操作两个相关的值,而 QMap 用于存储和操作多个键值对。您可以根据具体的需求选择使用哪个类。

相关文章:

Qt QPair
QPair 文章目录 QPair 摘要QPairQPair 特点代码示例QPair 与 QMap 区别 关键字: Qt、 QPair、 QMap、 键值、 容器 摘要 今天在观摩小伙伴撸代码的时候,突然听到了QPair自己使用Qt开发这么就,竟然都不知道,所以趁没有被人发…...

K8S云计算系列-(3)
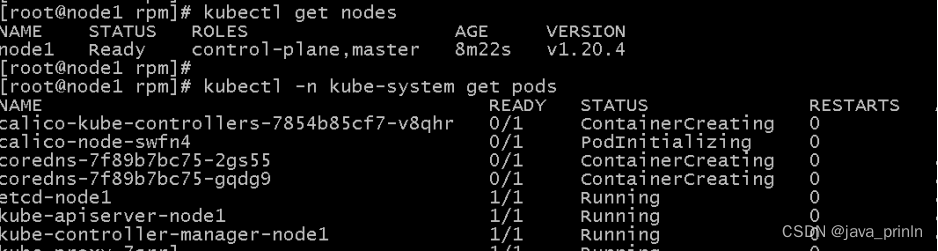
K8S Kubeadm案例实战 Kubeadm 是一个K8S部署工具,它提供了kubeadm init 以及 kubeadm join 这两个命令来快速创建kubernetes集群。 Kubeadm 通过执行必要的操作来启动和运行一个最小可用的集群。它故意被设计为只关心启动集群,而不是之前的节点准备工作…...

ardupilot罗盘数据计算航向
目录 文章目录 目录摘要1.数据特点2.数据结论1.结论2.结论摘要 本节主要记录ardupilot 根据罗盘数据计算航向的过程。 如果知道了一组罗盘数据,我们可以粗略估计航向:主要后面我们所说的X和Y都是表示的飞机里面的坐标系,也就是X前Y右边,如果按照罗盘坐标系Y实际在左边。 我…...
)
第六章:最新版零基础学习 PYTHON 教程—Python 正则表达式(第一节 - Python 正则表达式)
在本教程中,您将了解RegEx并了解各种正则表达式。 常用表达为什么使用正则表达式基本正则表达式更多正则表达式编译的正则表达式 目录 元字符 为什么是正则表达式?...

docker安装Jenkins完整教程
1.docker拉取 Jenkins镜像并启动容器 新版本的Jenkins依赖于JDK11 我们选择docker中jdk11版本的镜像 # 拉取镜像 docker pull jenkins/jenkins:2.346.3-2-lts-jdk11 2.宿主机上创建文件夹 # 创建Jenkins目录文件夹 mkdir -p /data/jenkins_home # 设置权限 chmod 777 -R /dat…...

[CISCN 2019初赛]Love Math - RCE(异或绕过)
[CISCN 2019初赛]Love Math 1 解题流程1.1 分析1.2 解题题目代码: <?php //听说你很喜欢数学,不知道你是否爱它胜过爱flag if(!isset($_GET[c]))...

C++ 使用getline()从文件中读取一行字符串
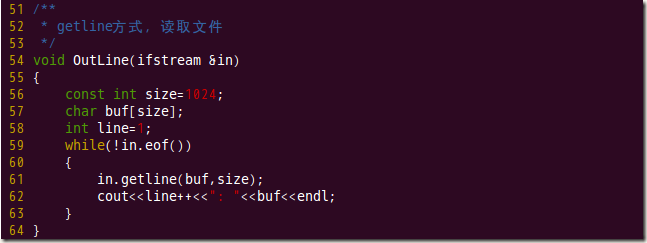
我们知道,getline() 方法定义在 istream 类中,而 fstream 和 ifstream 类继承自 istream 类,因此 fstream 和 ifstream 的类对象可以调用 getline() 成员方法。 当文件流对象调用 getline() 方法时,该方法的功能就变成了从指定文件中读取一行字符串。 该方法有以下 2 种语…...

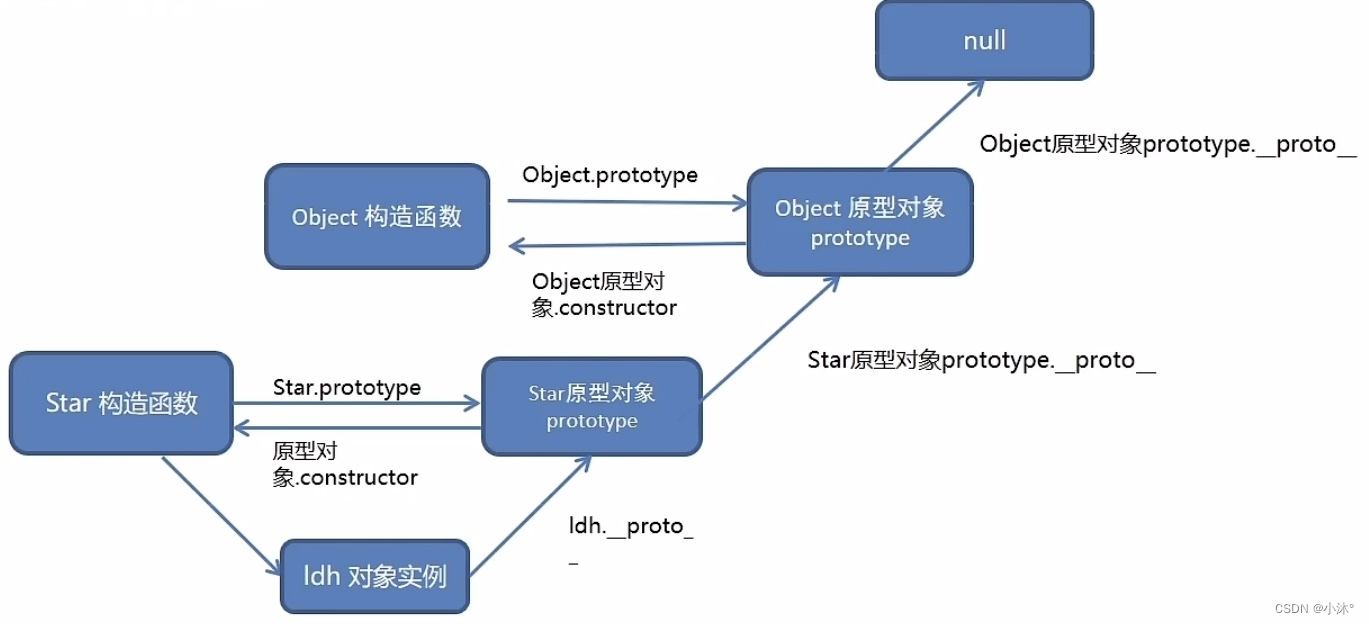
JS进阶-原型
原型 原型就是一个对象,也称为原型对象 构造函数通过原型分配的函数是所有对象所共享的 JavaScript规定,每一个构造函数都有一个prototype属性,指向另一个对象,所以我们也称为原型对象 这个对象可以挂载函数,对象实…...

虹科方案 | 汽车CAN/LIN总线数据采集解决方案
全文导读:现代汽车配备了复杂的电子系统,CAN和LIN总线已成为这些系统之间实现通信的标准协议,为了开发和优化汽车的电子功能,汽车制造商和工程师需要可靠的数据采集解决方案。基于PCAN和PLIN设备,虹科提供了一种高效、…...

HTML5+CSSDAY4综合案例一--热词
样式展示图: 代码如下: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><title>热词…...

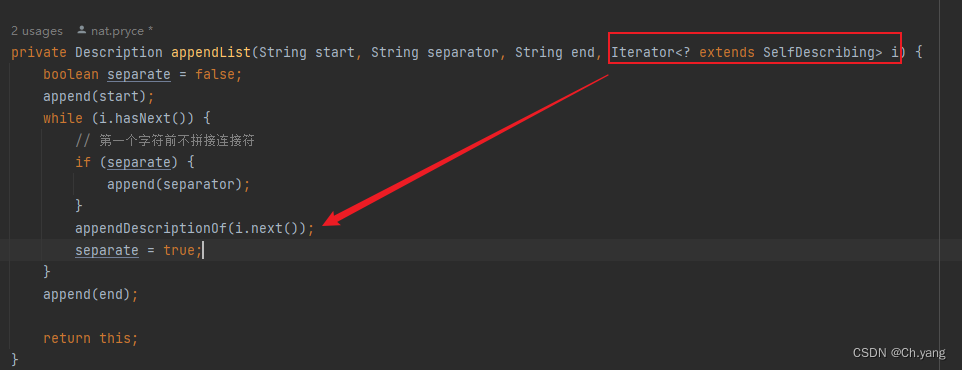
【源码】hamcrest 源码阅读 泛型 extends 和迭代器模式
文章目录 前言1. 泛型参数和自定义迭代器1.1 使用场景1.2 实现 2. 值得一提 前言 官方文档 Hamcrest Tutorial 上篇文章 Hamcrest 源码阅读及空对象模式、模板方法模式的应用 本篇文章 迭代器模式 1. 泛型参数和自定义迭代器 hamcrest 作为一个matcher库,把某个…...
IntelliJ IDEA 2023.1 版本可以安装了
Maven 的导入时间更加快了。 收到的有邮件提醒安装。 安装后的版本,其实就是升级下,并没有什么主要改变。 IntelliJ IDEA 2023.1 版本可以安装了 - 软件技术 - OSSEZMaven 的导入时间更加快了。 收到的有邮件提醒安装。 安装后的版本,其实就是…...

安全论坛和外包平台汇总
文章目录 一. 网络安全论坛汇总二. 外包平台汇总1. 国内:2. 国外 一. 网络安全论坛汇总 安全焦点BugTraq:http://www.fuzzysecurity.com/Exploit-DB:https://www.exploit-db.com/hackone:https://www.hackerone.com/FreeBuf&…...

9-2-Dataset创建-import调用
文章目录 utils_dataset.pymain-调用utils_dateset.pyutils_dataset.py 1默认:没有改变尺寸,数据集中的图像可以是任意形状尺寸。dataloader中必须令batch_size=1 transforms.Resize((宽,高))(image) 和 batch_size=1 必须用其一 原因:当batch_size>1时,每个batch的数…...

XSS原理
原理: 这是一种将任意 Javascript 代码插入到其他Web用户页面里执行以达到攻击目的的漏洞。攻击者利用浏览器的动态展示数据功能,在HTML页面里嵌入恶意代码。当用户浏览改页时,这些潜入在HTML中的恶意代码会被执行,用户浏览器被攻…...
)
记一个带批注、表头样式的导入导出excel方法(基于easyexcel)
技术栈:easyexcel-2.2.10,poi-4.1.2,lombok,hutool-5.8.19;公司自用导入导出方法,可能不是那么的优雅,但胜在稳定实用。 /*** Author 955* Date 2023-10-10 11:52* Description 错误批注信息对…...

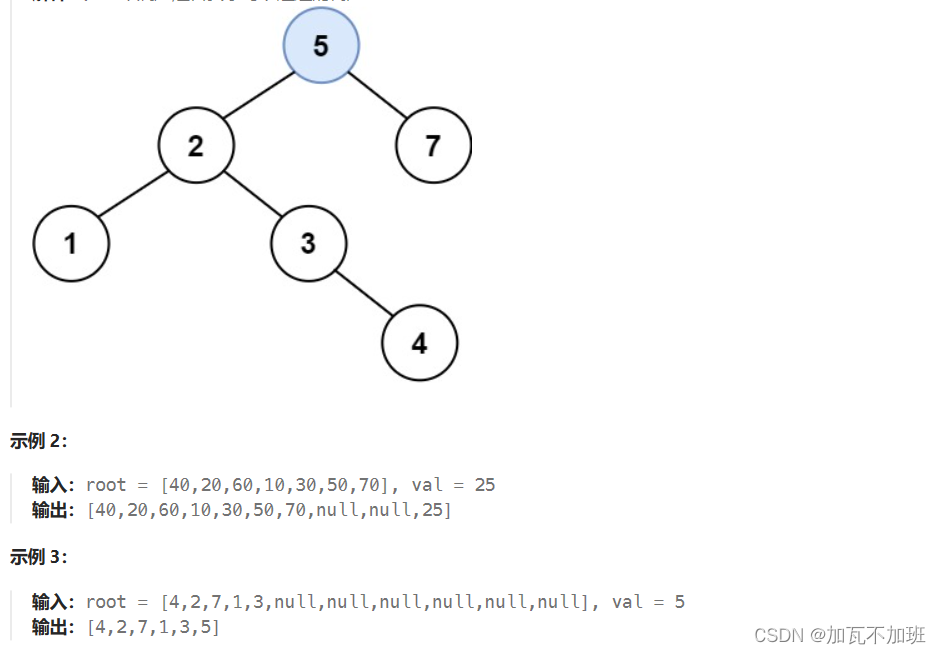
二叉搜索树--新增节点-力扣 701 题
例题细节二叉搜索树的基础操作-CSDN博客也讲过了(put),下面给出递归实现 public TreeNode insertIntoBST(TreeNode node, int val) {//找到空位了if(node null) {return new TreeNode(val);}if(val < node.val) {//一直找到有null的位置…...

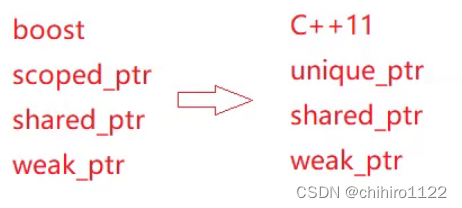
C++ - 智能指针 - auto_ptr - unique_ptr - std::shared_ptr - weak_ptr
前言 C当中的内存管理机制需要我们自己来进行控制,比如 在堆上 new 了一块空间,那么当这块空间不需要再使用的时候。我们需要手动 delete 掉这块空间,我们不可能每一次都会记得,而且在很大的项目程序当中,造成内存泄漏…...

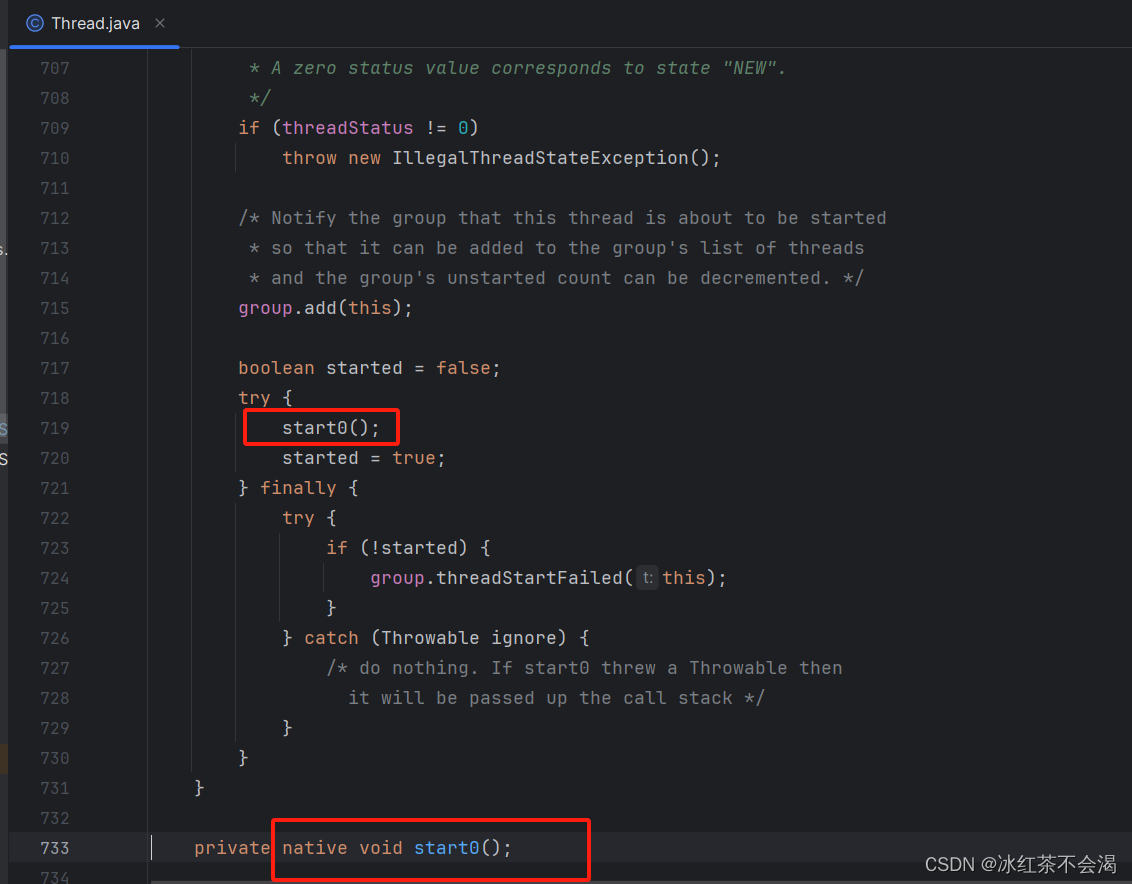
【快速入门】JVM之类加载机制与Native
感慨: 如何定义一个合格的Java程序员,Java程序员要了解掌握哪些知识点,网上的面试题太多了,后端需要了解掌握的知识点太多太多了,Java基础、数据结构、异常、多线程、Spring、Spring boot、事务、算法、数据库…...

R实现数据分布特征的视觉化——多笔数据之间的比较
大家好,我是带我去滑雪! 如果要对两笔数据或者多笔数据的分布情况进行比较,Q-Q图、柱状图、星形图都是非常好的选择,下面开始实战。 (1)绘制Q-Q图 首先导入数据bankwage.csv文件,该数据集…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

day36-多路IO复用
一、基本概念 (服务器多客户端模型) 定义:单线程或单进程同时监测若干个文件描述符是否可以执行IO操作的能力 作用:应用程序通常需要处理来自多条事件流中的事件,比如我现在用的电脑,需要同时处理键盘鼠标…...
