vuex入门
文章目录
- 一、vuex简介
- 1.1 概述
- 1.2 核心
- 二、使用
- 2.1 安装
- 2.2 创建store模块
- 2.3 在src/store/index.js中写入内容
- 2.4.在src/main.js中导入并使用store实例
- 2.5.在views新建vuex目录,添加Page1.vue和Page2.vue文件
- 2.6.配置路由
- 2.7.在LeftNav.vue添加内容
- 三、存取值
- 3.1 state直接取值
- 3.2 getters取值
- 3.3 mutations存值
- 3.4 actions存值
- 3.5 发送ajax请求获取后台数据
一、vuex简介
1.1 概述
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它可以帮助我们在应用程序中管理和共享状态,使得不同组件之间的数据共享更加简单和可预测。
在Vue.js应用程序中,组件之间的通信是通过props和事件来实现的。然而,当应用程序变得复杂时,组件之间的数据传递和状态管理可能会变得困难和混乱。这时候,Vuex就派上了用场。
通过使用Vuex,我们可以将应用程序的状态集中管理,使得状态的变更和获取变得更加简单和可控。Vuex还提供了一些高级特性,如模块化组织、插件系统和严格模式,以满足不同应用程序的需求。
1.2 核心
State(状态):State是应用程序的状态存储,它是一个响应式的数据源。在Vuex中,我们可以定义和管理应用程序的状态,这些状态可以被多个组件共享和访问。
Mutations(变更):Mutations是用于修改状态的方法。它们是同步的操作,用于改变State中的数据。在Vuex中,我们可以定义多个Mutations,每个Mutation都有一个字符串类型的事件名和一个回调函数,用于修改State中的数据。
Actions(动作):Actions是用于触发异步操作的方法。它们可以包含任意异步操作,如网络请求、定时器等。Actions通过调用Mutations来修改State中的数据。在Vuex中,我们可以定义多个Actions,每个Action都有一个字符串类型的事件名和一个回调函数,用于执行异步操作。
Getters(获取器):Getters是用于从状态中获取数据的方法。它们可以对State中的数据进行计算和过滤,并返回一个新的值。在Vuex中,我们可以定义多个Getters,每个Getters都有一个字符串类型的事件名和一个回调函数,用于获取计算后的数据。
二、使用
2.1 安装
1、node.js10 输入以下指令进行安装
npm install vuex -S
2、node.js18 输入以下指令进行安装
npm i -S vuex@3.6.2

2.2 创建store模块

2.3 在src/store/index.js中写入内容
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations
})export default store
2.4.在src/main.js中导入并使用store实例
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import axios from '@/api/http'
import VueAxios from 'vue-axios'
import router from './router'
import store from './store'//开发环境下才会引入mockjs
process.env.MOCK && require('@/mock')Vue.use(ElementUI);
Vue.use(VueAxios,axios)
Vue.config.productionTip = false/* eslint-disable no-new */
new Vue({el: '#app',data(){return{Bus: new Vue({})}},router,store,components: { App },template: '<App/>'
})2.5.在views新建vuex目录,添加Page1.vue和Page2.vue文件
<template><div><h1>这是页面1</h1></div>
</template><script>
export default {name: "Page1"
}
</script><style scoped></style><template><div><h1>这是页面2</h1></div>
</template><script>
export default {name: "Page1"
}
</script><style scoped></style>2.6.配置路由
import Page1 from '@/views/vuex/Page1'
import Page2 from '@/views/vuex/Page2'#添加到与TopNav同级的地方
{path: '/vuex/Page1',name: 'Page1',component: Page1
},{path: '/vuex/Page2',name: 'Page2',component: Page2
}2.7.在LeftNav.vue添加内容
<el-menu-itemindex="/vuex/Page1"key="'key_999"><span>Vuex页面1</span></el-menu-item><el-menu-itemindex="/vuex/Page2"key="'key_1000"><span>Vuex页面2</span></el-menu-item>三、存取值
3.1 state直接取值
修改src/store/state.js
export default {name: 'Vuex学习'
}修改src/views/vuex/Page1.vue的内容
<template><div><h1>这是页面1========{{msg}}</h1><p>state直接取值</p><button @click="func1">state直接取值</button></div>
</template><script>
export default {name: "Page1",data(){return{msg: null}},methods:{func1(){this.msg = this.$store.state.name;}}
}
</script><style scoped></style>
3.2 getters取值
修改src/store/getters.js
export default {getName(state){return state.name;}
}修改Page1.vue的内容
#div中添加
<p>getters取值</p>
<button @click="func2">getters取值</button>#methods中添加
func2(){this.msg = this.$store.getters.getName;
}
3.3 mutations存值
修改mutations.js的内容
export default {setName(state, payload) {state.name = payload.name;}
}修改Page1.vue
#div中添加
<p>mutations存值</p>
<button @click="func3">mutations存值</button>#methdos中添加
func3(){this.$store.commit('setName',{name: '这是修改后的Vuex学习'});
}修改Page2.vue
- <template><div><h1>这是页面2===={{msg}}</h1></div>
</template><script>
export default {name: "Page2",data(){return{msg: null}},created() {this.msg = this.$store.state.name;}
}
</script><style scoped></style>点击page1按钮page2改变

3.4 actions存值
修改Page1.vue的内容,删除data中的msg,改为computed属性
computed:{msg(){return this.$store.state.name;}
}修改store/actions.js
export default {setNameAsync(context, payload) {//context指的是vuex的实例//等价于this.$storesetTimeout(function () {context.commit('setName',payload);},6000)}
}修改Page1.vue
#div中添加
<p>actions存值</p>
<button @click="func4">actions存值</button>#methods中添加
func4(){this.$store.dispatch('setNameAsync',{name: '这是修改后的Vuex学习--action'});
}
3.5 发送ajax请求获取后台数据
api/action.js添加
'VUEX_INFO': '/vuex/queryVuex',//vuex异步获取数据修改Page1.vue
- #div中添加
<p>后台ajax改变值</p>
<button @click="func5">后台ajax改变值</button>#methods中添加
func5(){this.$store.dispatch('setNameAjax',{_this: this});}修改actions.js
export default {setNameAsync(context, payload) {//context指的是vuex的实例//等价于this.$storesetTimeout(function () {context.commit('setName', payload);}, 3000)},setNameAjax(context, payload) {let _this = payload._this;let url = _this.axios.urls.VUEX_INFO;let params = {resturantName: '这是ajax的修改'}_this.axios.get(url, {params}).then(resp=>{if(resp.data.success){context.commit('setName',{name: resp.data.msg})}}).catch(err=>{})}
}
相关文章:

vuex入门
文章目录 一、vuex简介1.1 概述1.2 核心 二、使用2.1 安装2.2 创建store模块2.3 在src/store/index.js中写入内容2.4.在src/main.js中导入并使用store实例2.5.在views新建vuex目录,添加Page1.vue和Page2.vue文件2.6.配置路由2.7.在LeftNav.vue添加内容 三、存取值3.1 state直接…...

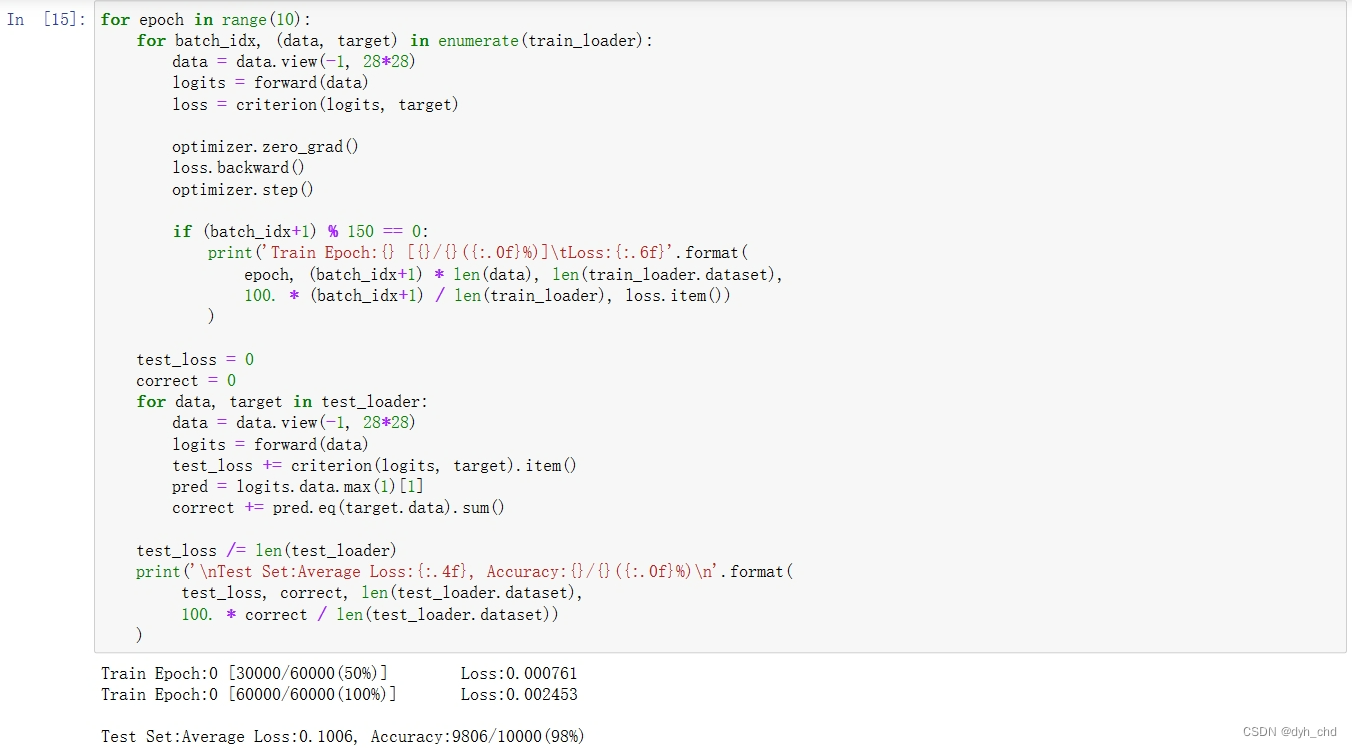
交叉熵Loss多分类问题实战(手写数字)
1、import所需要的torch库和包 2、加载mnist手写数字数据集,划分训练集和测试集,转化数据格式,batch_size设置为200 3、定义三层线性网络参数w,b,设置求导信息 4、初始化参数,这一步比较关键,…...
)
如何看待Unity新的收费模式?(InsCode AI 创作助手)
Unity引擎是目前全球最受欢迎的3D游戏和应用开发引擎之一,按照Unity公司自己的说法,全球1000款畅销移动游戏中70%以上都使用了Unity引擎。如果统计全平台(包括PC、主机和移动设备)的情况,非官方数据是,超过…...

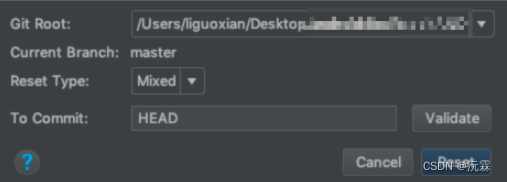
Android Studio git 取消本地 commit(未Push)
操作比较简单 1.选中项目然后依次选择:Git->Repository->Reset HEAD 2.然后再to Commit中输入HEAD^,表示退回到上一个版本。...

ViewModifier/视图修饰符, ButtonStyle/按钮样式 的使用
1. ViewModifier 视图修饰符 1.1 创建默认按钮视图修饰符 ViewModifierBootcamp.swift import SwiftUI/// 默认按钮修饰符 struct DefaultButtonViewModifier: ViewModifier{let bcakgroundColor: Colorfunc body(content: Content) -> some View {content.foregroundColor…...

科技资讯|微软AR眼镜新专利曝光,可拆卸电池解决续航焦虑
微软正在深入研究增强现实(AR)领域,最近申请了一项“热插拔电池”相关专利。该专利于 2023 年 10 月 5 日发布,描述了采用模块化设计的 AR 眼镜,热插拔电池放置在了镜腿部分,可以直接拿下替换,对…...

idea系列---【上一次打开springboot项目还好好的,现在打开突然无法启动了】
问题 昨天走的时候项目还能正常启动,今天来了之后突然报下面的错误: Error:Kotlin: Module was compiled with an incompatible version of Kotlin. The binary version of its metadata is 1.7.1, expected version is 1.1.16. 解决方案 点击 idea: Bui…...

查询资源消耗
import subprocess def get_cpu_usage(pid, duration): output subprocess.check_output([‘pidstat’, ‘-d’, ‘-p’, str(pid), ‘1’, str(duration)]).decode(‘utf-8’) lines output.strip().split(’\n’) cpu_usage [] for line in lines[4:]: fields line.spli…...

conda: error: argument COMMAND: invalid choice: ‘activate‘
参考:https://github.com/conda/conda/issues/13022 输入后重启terminal即可...

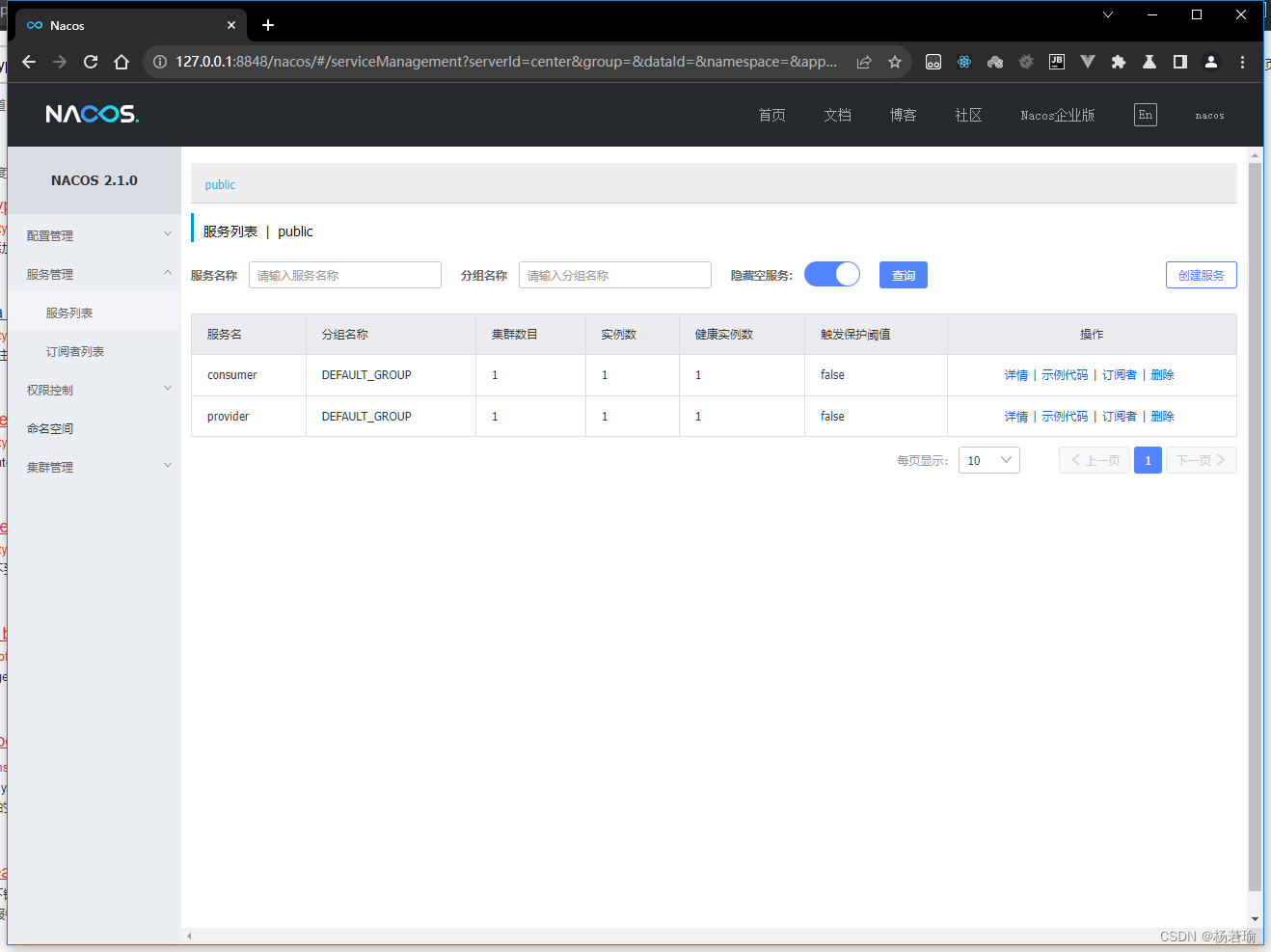
新鲜速递:Spring Cloud Alibaba环境在Spring Boot 3时代的快速搭建
了解 首先,Spring Cloud Alibaba使用的是Nacos作为服务注册和服务发现的中间件。 能力在提供者那里,而消费者只需知道提供者提供哪些服务,而无需关心提供者在哪里,实际调用过程如下图 准备工作 1、需要下载并安装Nacos最新版…...

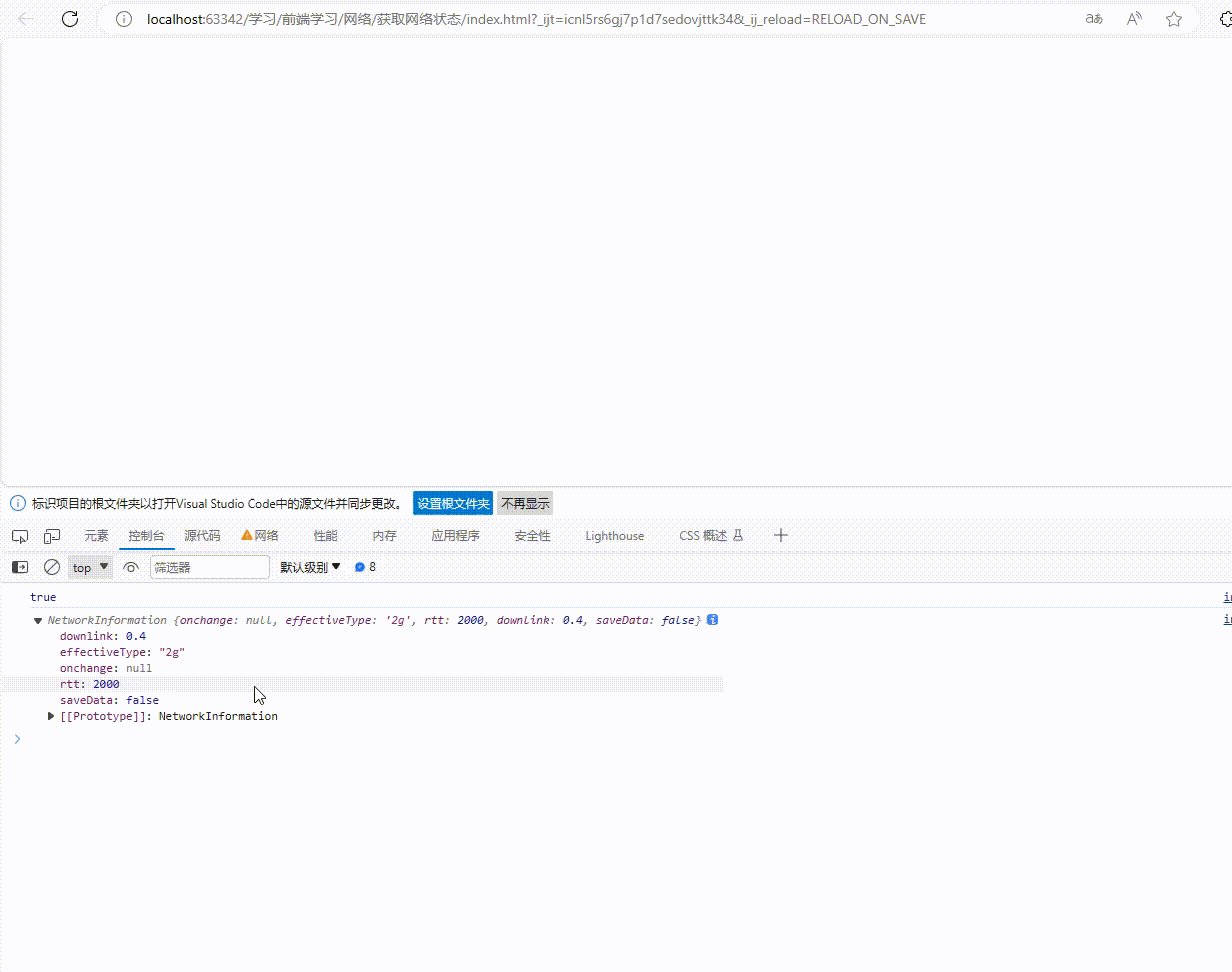
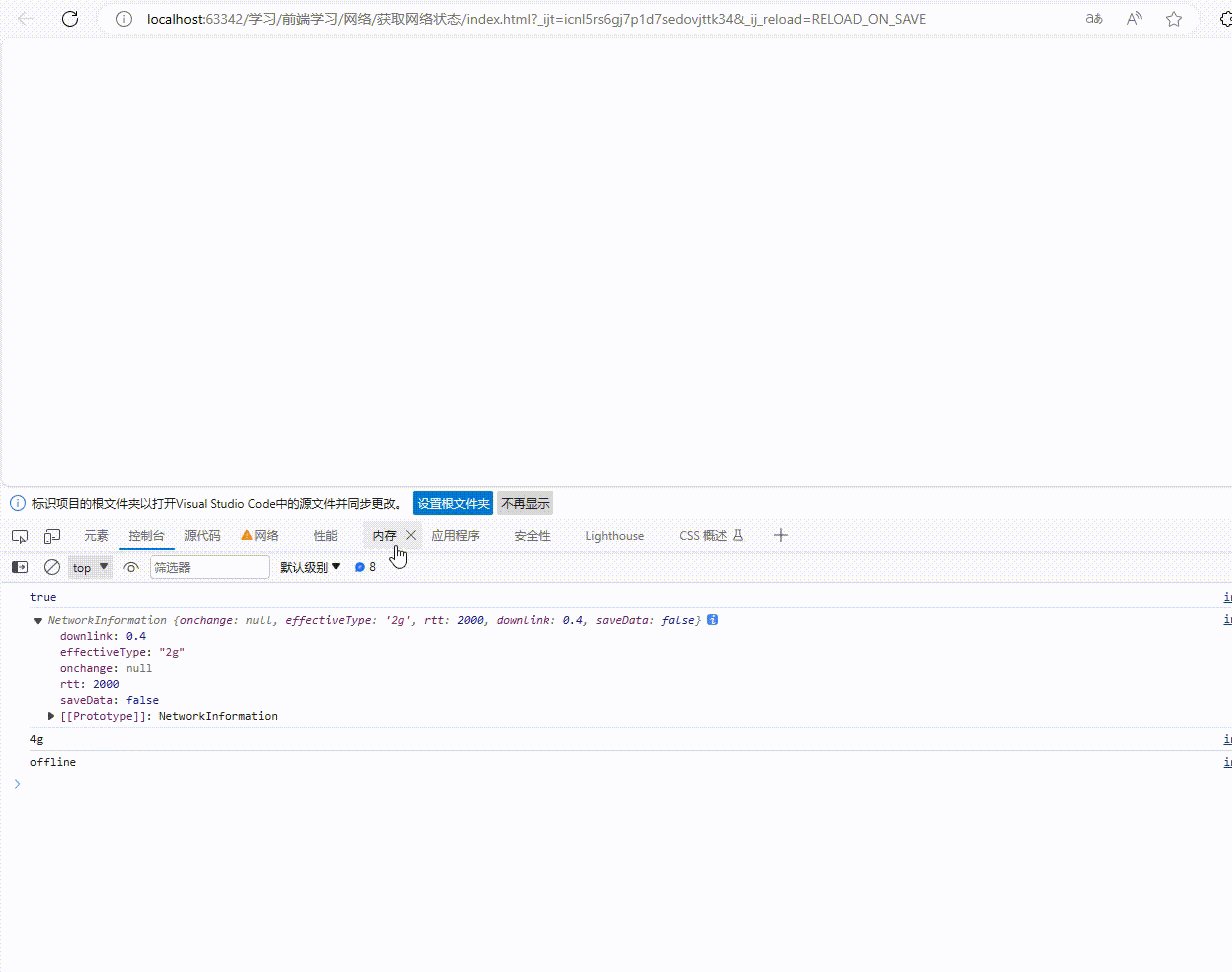
网络-网络状态网络速度
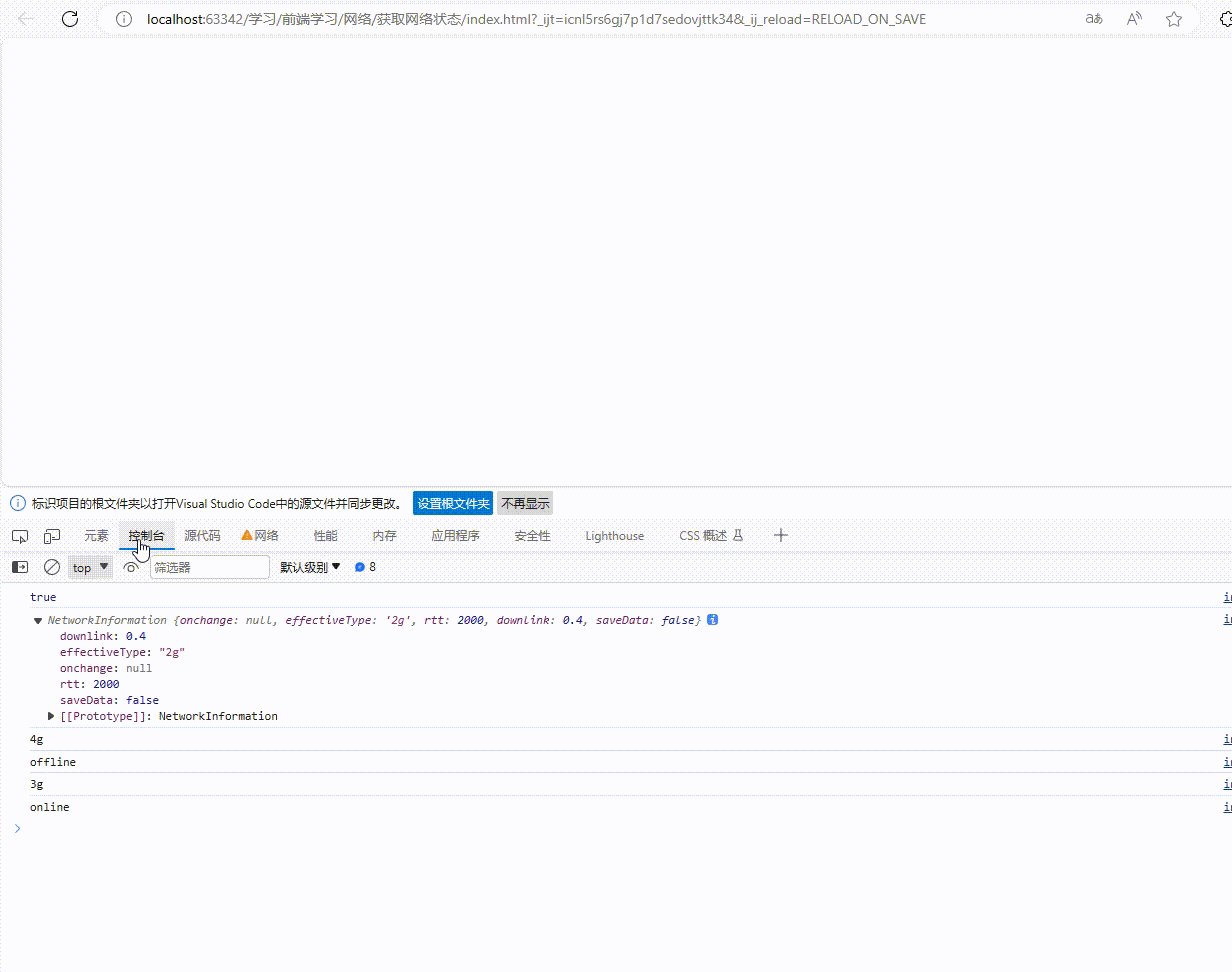
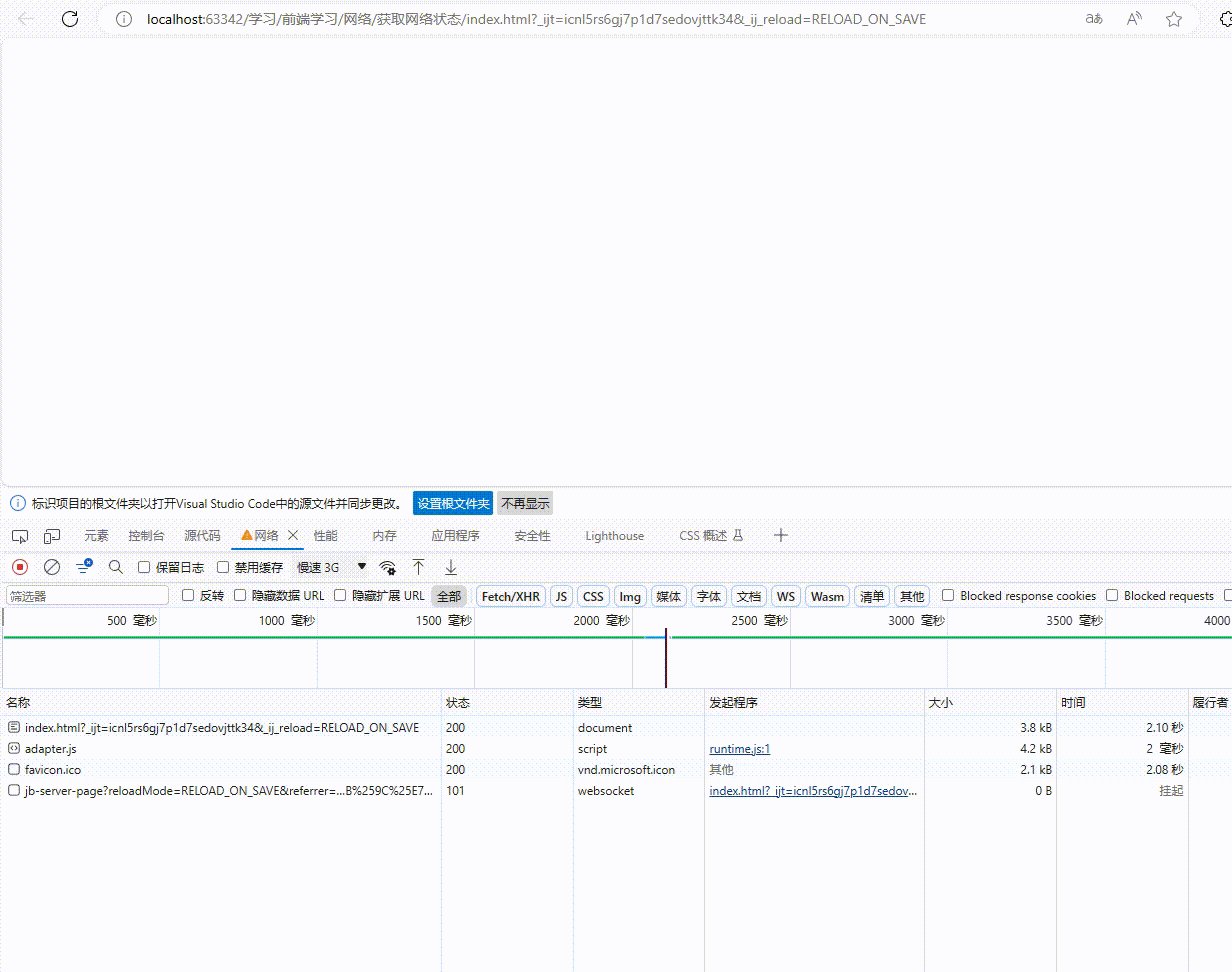
文章目录 前言一、网络状态二、网络速度 前言 本文主要记录如何监听网络状态和网络速度。 一、网络状态 获取当前网络状态: navigator.onLine // true:在线 false:离线监听事件:online(联网) 和 offline(断网) windo…...

ACL访问控制列表的解析和配置
ACL的解析 个人简介 ACL - Access Control List 访问控制列表 策略 ------行为 允许/拒绝 ACL --包含两种 标准ACL 扩展ACL 标准ACL:只能针对源IP地址做限制 针对路由条目的限制 -路由策略 思科编号:1-99之间或1300-1999 扩展ACL:针对…...

记一次使用vue-markdown在vue中解析markdown格式文件,并自动生成目录大纲
先上效果图 如图所示,在网页中,能直接解析markdown文档,并且生成目录大纲,也支持点击目录标题跳转到对应栏目中,下面就来讲讲是如何实现此功能的。 1、下载vue-markdown yarn add vue-markdown 2、在页面中渲染markdo…...

力扣每日一题35:搜索插入的位置
题目描述: 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5…...

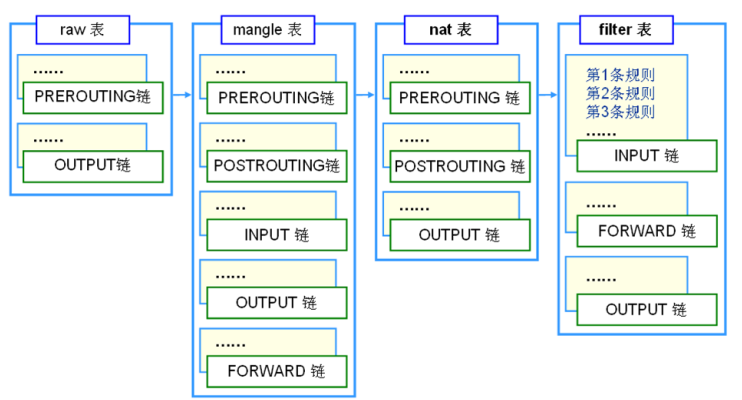
Iptabels的相关描述理解防火墙的必读文章
Iptabels是与Linux内核集成的包过滤防火墙系统,几乎所有的linux发行版本都会包含Iptables的功能。如果 Linux 系统连接到因特网或 LAN、服务器或连接 LAN 和因特网的代理服务器, 则Iptables有利于在 Linux 系统上更好地控制 IP 信息包过滤和防火墙配置。…...

Maven 构建项目测试
在上一章节中我们学会了如何使用 Maven 创建 Java 应用。接下来我们要学习如何构建和测试这个项目。 进入 C:/MVN 文件夹下,打开 consumerBanking 文件夹。你将看到有一个 pom.xml 文件,代码如下: <project xmlns"http://maven.apa…...

机器学习 - 似然函数:概念、应用与代码实例
目录 一、概要二、什么是似然函数数学定义似然与概率的区别重要性举例 三、似然函数与概率密度函数似然函数(Likelihood Function)定义例子 概率密度函数(Probability Density Function, PDF)定义 区别与联系 四、最大似然估计&am…...

LeetCode 热题 100-49. 字母异位词分组
题目描述 给你一个字符串数组,请你将 字母异位词 组合在一起。可以按任意顺序返回结果列表。 字母异位词 是由重新排列源单词的所有字母得到的一个新单词。 示例 1: 输入: strs [“eat”, “tea”, “tan”, “ate”, “nat”, “bat”] 输出: [[“bat”],[“n…...

TensorFlow入门(十九、softmax算法处理分类问题)
softmax是什么? Sigmoid、Tanh、ReLU等激活函数,输出值只有两种(0、1,或-1、1或0、x),而实际现实生活中往往需要对某一问题进行多种分类。例如之前识别图片中模糊手写数字的例子,这个时候就需要使用softmax算法。 softmax的算法逻辑 如果判断输入属于某一个类的概率大于属于其…...

刷题用到的非常有用的函数c++(持续更新)
阅读导航 字符串处理类一、stoi()(将字符串转换为整数类型)二、to_string()(将整数类型转换为字符串类型)三、stringstream函数(将一个字符串按照指定的分隔符进行分词) 字符串处理类 一、stoi()ÿ…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

比较数据迁移后MySQL数据库和OceanBase数据仓库中的表
设计一个MySQL数据库和OceanBase数据仓库的表数据比较的详细程序流程,两张表是相同的结构,都有整型主键id字段,需要每次从数据库分批取得2000条数据,用于比较,比较操作的同时可以再取2000条数据,等上一次比较完成之后,开始比较,直到比较完所有的数据。比较操作需要比较…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...
