css:过渡transition 、转换transform、动画animation
一、过渡效果:transition 属性
transition 属性是CSS3中用来实现元素过渡效果的属性之一。它定义了元素在不同状态之间平滑过渡的效果,让元素的改变更加流畅和动态。
transition 属性包括以下几个子属性:
transition-property:指定要过渡的CSS属性名称,可以使用通配符all表示所有属性都要过渡。transition-duration:指定过渡的持续时间,单位可以是秒(s)或毫秒(ms)。transition-timing-function:指定过渡的时间函数,用于控制过渡的速度曲线,常见的值有ease、linear、ease-in、ease-out、ease-in-out等。transition-delay:指定过渡的延迟时间,即过渡开始前等待的时间,单位可以是秒(s)或毫秒(ms)。
二、2D,3D转换效果:transform
“transform” 是一个 CSS 属性,可以用来对元素进行变形。它可以改变元素的位置、大小、方向和形状,以及应用旋转、缩放、倾斜和扭曲等效果。
下面是一些常用的 transform 属性值:
translate():平移元素的位置。它接受一个或两个参数,分别表示水平和垂直方向的偏移量。单位可以是像素、百分比或关键字(如translateX()或translateY())。
scale():缩放元素的大小。它接受一个或两个参数,分别表示水平和垂直方向的缩放比例。如果只提供一个参数,则表示在两个方向上使用相同的缩放比例。
rotate():旋转元素。它接受一个参数,表示旋转的角度。角度可以是正负值,单位可以是度(deg)或弧度(rad)。
skew():倾斜元素。它接受一个或两个参数,分别表示水平和垂直方向的倾斜角度。角度可以是正负值,单位可以是度(deg)或弧度(rad)。
matrix():通过矩阵变换来实现复杂的变形效果。它接受六个参数,分别代表矩阵变换的各个元素。具体来说,第一个参数控制水平缩放、倾斜和旋转,第二个参数控制水平和垂直倾斜,第三个参数控制垂直缩放、倾斜和旋转,第四个参数控制水平和垂直位移,第五个和第六个参数控制透视效果。
示例
.element {/* 元素沿着X轴平移100像素,沿着Y轴平移100像素,即向右下方移动100像素。 */transform: translate(100px, 100px);/* 也可以分开写,只是达不到两个样式同时出现的效果*//* 沿X轴向右平移100像素 */transform: translateX(100px);/* 沿Y轴向下平移100像素 */transform: translateY(100px);
}.element {/* 在X轴和Y轴上均匀地缩小为原来的0.5倍 */transform: scale(0.5, 0.5);/* 也可以分开写,只是达不到两个样式同时出现的效果*//* 沿着X轴的缩放,将元素的宽度缩小到原来的一半 */transform: scaleX(0.5);/* 沿着Y轴的缩放,将元素的高度缩小到原来的一半 */transform: scaleY(0.5);
}.element {/* 将元素按照顺时针方向旋转45度,绕着自身的中心点进行旋转 */transform: rotate(45deg);/* 沿着X轴的旋转,使元素绕着X轴旋转45度 */transform: rotateX(45deg) rotateY(45deg);
}.element {/* 元素在X轴方向上沿顺时针方向斜切30度,在Y轴方向上沿逆时针方向。transform: skew(<x-angle>, <y-angle>); */transform: skew(30deg, -20deg);
}.element {/* 使用一个2D变换矩阵来对元素进行变换。这个矩阵包含六个值,按顺序分别表示缩放、倾斜和平移。 *//* transform: matrix(scaleX, skewY, skewX, scaleY, translateX, translateY); *//* scaleX和scaleY表示在X轴和Y轴上的缩放比例;skewX和skewY表示在X轴和Y轴上的倾斜角度(正值为顺时针,负值为逆时针);translateX和translateY表示在X轴和Y轴上的平移距离。 */transform: matrix(1, -0.2, 0, 1.5, 0, 0);/* 在X轴方向上不进行缩放(scaleX为1)在Y轴方向上按1.5倍进行缩放(scaleY为1.5)在X轴方向上按逆时针倾斜0.2弧度(skewY为-0.2)在Y轴方向上不进行倾斜(skewX为0)不进行平移(translateX和translateY都为0) */
}
三、创建动画效果的属性:animation(@keyframes)
animation 是 CSS 中用于创建动画效果的属性。它是一个复合属性,包含了多个子属性,在其中我们可以设置动画名称、持续时间、动画函数、延迟时间、重复次数、方向以及是否暂停等属性。
animation-name: 指定要应用到元素上的关键帧动画的名称。animation-duration: 指定动画的持续时间,单位为秒或毫秒。animation-timing-function: 指定动画变化的速度曲线,也称为缓动函数。animation-delay: 指定动画开始之前的延迟时间,单位为秒或毫秒。animation-iteration-count: 指定动画播放的次数,可以使用infinite表示无限循环。animation-direction: 指定动画在每次重复时的播放方向,可以设置为normal(正常),reverse(反转),alternate(交替)或alternate-reverse(交替反转)。animation-fill-mode: 指定动画播放前和播放后应用到元素上的样式,可以设置为none、forwards、backwards或both。animation-play-state: 指定动画的播放状态,可以设置为running(运行中)或paused(暂停)。
例子
<template><view id="my-element"></view>
</template>
<script>export default {data() {return {}},methods: {}};
</script>
<style>#my-element {animation: my-animation 2s ease-in-out 1s infinite alternate forwards;background-color:red;width:100rpx;height:100rpx;}@keyframes my-animation {0% {opacity: 0;transform: translateX(-100%);}50% {opacity: 1;transform: translateX(0);}100% {opacity: 0;transform: translateX(100%);}}
</style>相关文章:

css:过渡transition 、转换transform、动画animation
一、过渡效果:transition 属性 transition 属性是CSS3中用来实现元素过渡效果的属性之一。它定义了元素在不同状态之间平滑过渡的效果,让元素的改变更加流畅和动态。 transition 属性包括以下几个子属性: transition-property:指…...

双边滤波算法及例程
双边滤波算法是一种非线性滤波技术,用于平滑图像并保留边缘细节。它在计算像素的平均值时考虑了两个因素:1)空间域的距离和2)灰度值之间的差异。 算法步骤如下: 定义一个窗口,包含待处理像素及其周围邻域…...

排序算法-希尔排序法(ShellSort)
排序算法-希尔排序法(ShellSort) 1、说明 我们知道当原始记录的键值大部分已排好序的情况下插入排序法非常有效,因为它不需要执行太多的数据搬移操作。希尔排序法是D.L.Shell在1959年7月发明的一种排序法,可以减少插入排序法中数…...

交通物流模型 | 基于自适应图卷积网络的轨道交通短时客流预测
随着城市化进程的发展和加快,城市轨道交通系统逐渐成长为一个大型网络,站点间的拓扑结构也变得越来越复杂,使得空间依赖性的捕捉变得越来越困难。多条线路的纵横交错使得站点间呈拓扑分布,传统的图卷积网络是基于先验知识生成的邻接矩阵实现的,无法反映站点之间的实际空间…...
)
2.1python 常用的三种数据类型_python量化实用版教程(初级)
python 常用的三种数据类型 在 Python 编程中,最常用的三种数据类型是字符串(str)、整数(int)和浮点数(float)。这些数据类型在编写程序时非常重要,因为它们允许我们存储和操作不同…...

C++游戏后端开发(魔兽世界,MMO,TrinityCore源码拆解) 教程
基于魔兽开源后端框架 TrinityCore 的技术拆解课程 一、TrinityCore CMake项目构建 1.1 CMake的使用 什么是CMake , CMake 的工作流程 CMakeLists.txt的编写规则 静态库生成以及链接 动态库生成以及链接 嵌套CMake 1.2 Windows和Linux下编 译调试环境搭建 cmake和grap…...

MySQL 之 死锁日志的查看和分析
MySQL死锁日志的查看和分析 查看死锁日志,优化sql和索引,加速数据库数据操作...

Docker运行docker中指定一个jar
目标: 在正在运行的一个docker容器中,容器的名字为 testimg,运行我们容器文件中我们放的一个jar包。例如:xiaobai.jar,并且在群晖的定时任务中,每分钟运行一次。 解决问题方案: 在群晖定时任务中运行指定…...

nodejs+vue家教管理系统
目 录 摘 要 I ABSTRACT II 目 录 II 第1章 绪论 1 1.1背景及意义 1 1.2 国内外研究概况 1 1.3 研究的内容 1 第2章 相关技术 3 2.1nodejs简介 4 2.2 express框架介绍 6 2.3 B/S结构 4 2.4 MySQL数据库 4 第3章 系统分析 5 3.1 需求分析 5 3.2 系统可行性分析 5 3.2.1技术可行性…...

vuex入门
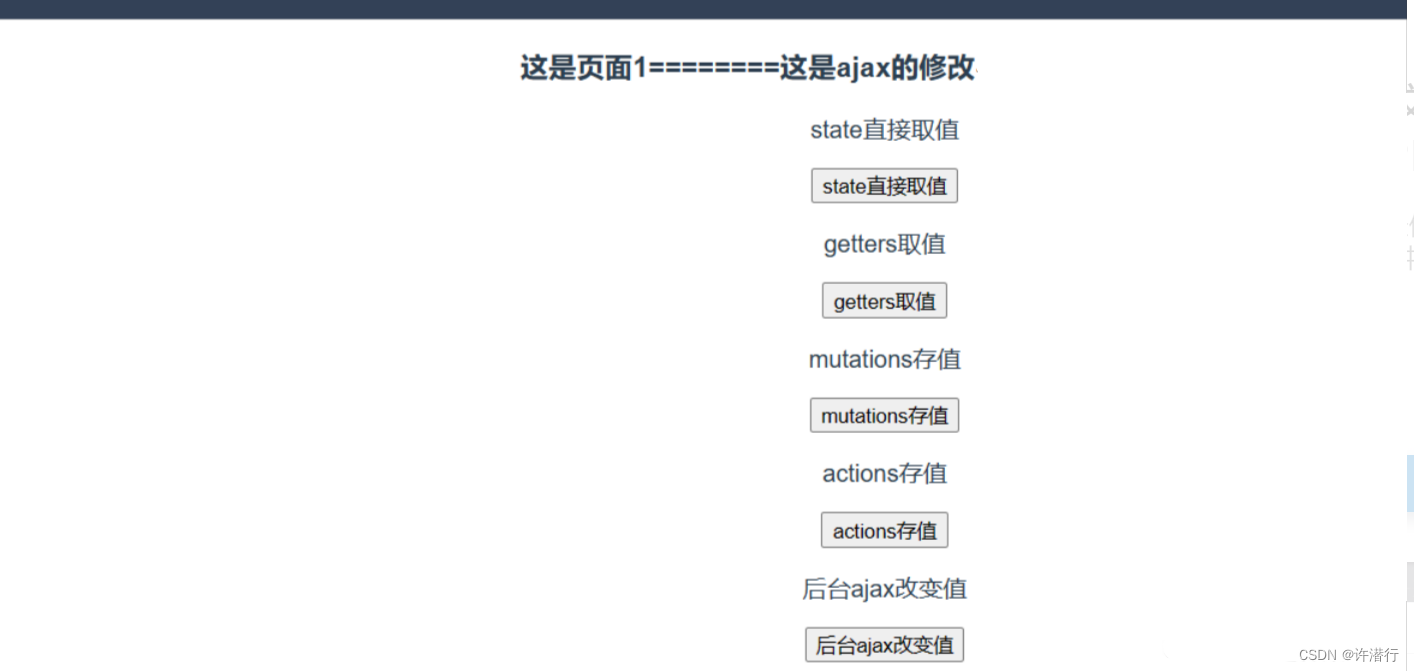
文章目录 一、vuex简介1.1 概述1.2 核心 二、使用2.1 安装2.2 创建store模块2.3 在src/store/index.js中写入内容2.4.在src/main.js中导入并使用store实例2.5.在views新建vuex目录,添加Page1.vue和Page2.vue文件2.6.配置路由2.7.在LeftNav.vue添加内容 三、存取值3.1 state直接…...

交叉熵Loss多分类问题实战(手写数字)
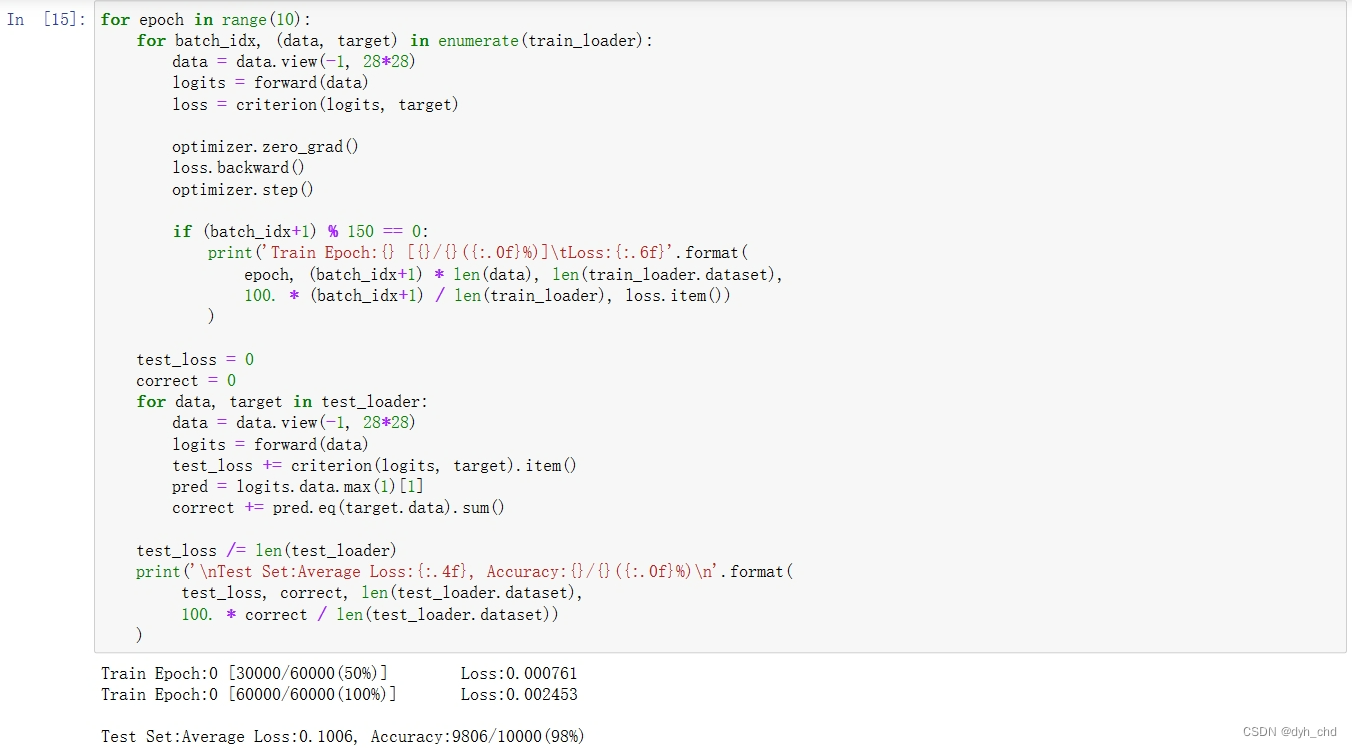
1、import所需要的torch库和包 2、加载mnist手写数字数据集,划分训练集和测试集,转化数据格式,batch_size设置为200 3、定义三层线性网络参数w,b,设置求导信息 4、初始化参数,这一步比较关键,…...
)
如何看待Unity新的收费模式?(InsCode AI 创作助手)
Unity引擎是目前全球最受欢迎的3D游戏和应用开发引擎之一,按照Unity公司自己的说法,全球1000款畅销移动游戏中70%以上都使用了Unity引擎。如果统计全平台(包括PC、主机和移动设备)的情况,非官方数据是,超过…...

Android Studio git 取消本地 commit(未Push)
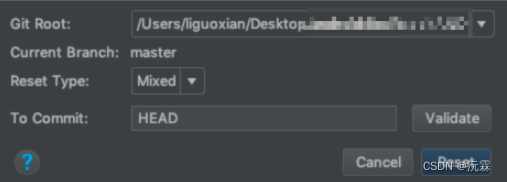
操作比较简单 1.选中项目然后依次选择:Git->Repository->Reset HEAD 2.然后再to Commit中输入HEAD^,表示退回到上一个版本。...

ViewModifier/视图修饰符, ButtonStyle/按钮样式 的使用
1. ViewModifier 视图修饰符 1.1 创建默认按钮视图修饰符 ViewModifierBootcamp.swift import SwiftUI/// 默认按钮修饰符 struct DefaultButtonViewModifier: ViewModifier{let bcakgroundColor: Colorfunc body(content: Content) -> some View {content.foregroundColor…...

科技资讯|微软AR眼镜新专利曝光,可拆卸电池解决续航焦虑
微软正在深入研究增强现实(AR)领域,最近申请了一项“热插拔电池”相关专利。该专利于 2023 年 10 月 5 日发布,描述了采用模块化设计的 AR 眼镜,热插拔电池放置在了镜腿部分,可以直接拿下替换,对…...

idea系列---【上一次打开springboot项目还好好的,现在打开突然无法启动了】
问题 昨天走的时候项目还能正常启动,今天来了之后突然报下面的错误: Error:Kotlin: Module was compiled with an incompatible version of Kotlin. The binary version of its metadata is 1.7.1, expected version is 1.1.16. 解决方案 点击 idea: Bui…...

查询资源消耗
import subprocess def get_cpu_usage(pid, duration): output subprocess.check_output([‘pidstat’, ‘-d’, ‘-p’, str(pid), ‘1’, str(duration)]).decode(‘utf-8’) lines output.strip().split(’\n’) cpu_usage [] for line in lines[4:]: fields line.spli…...

conda: error: argument COMMAND: invalid choice: ‘activate‘
参考:https://github.com/conda/conda/issues/13022 输入后重启terminal即可...

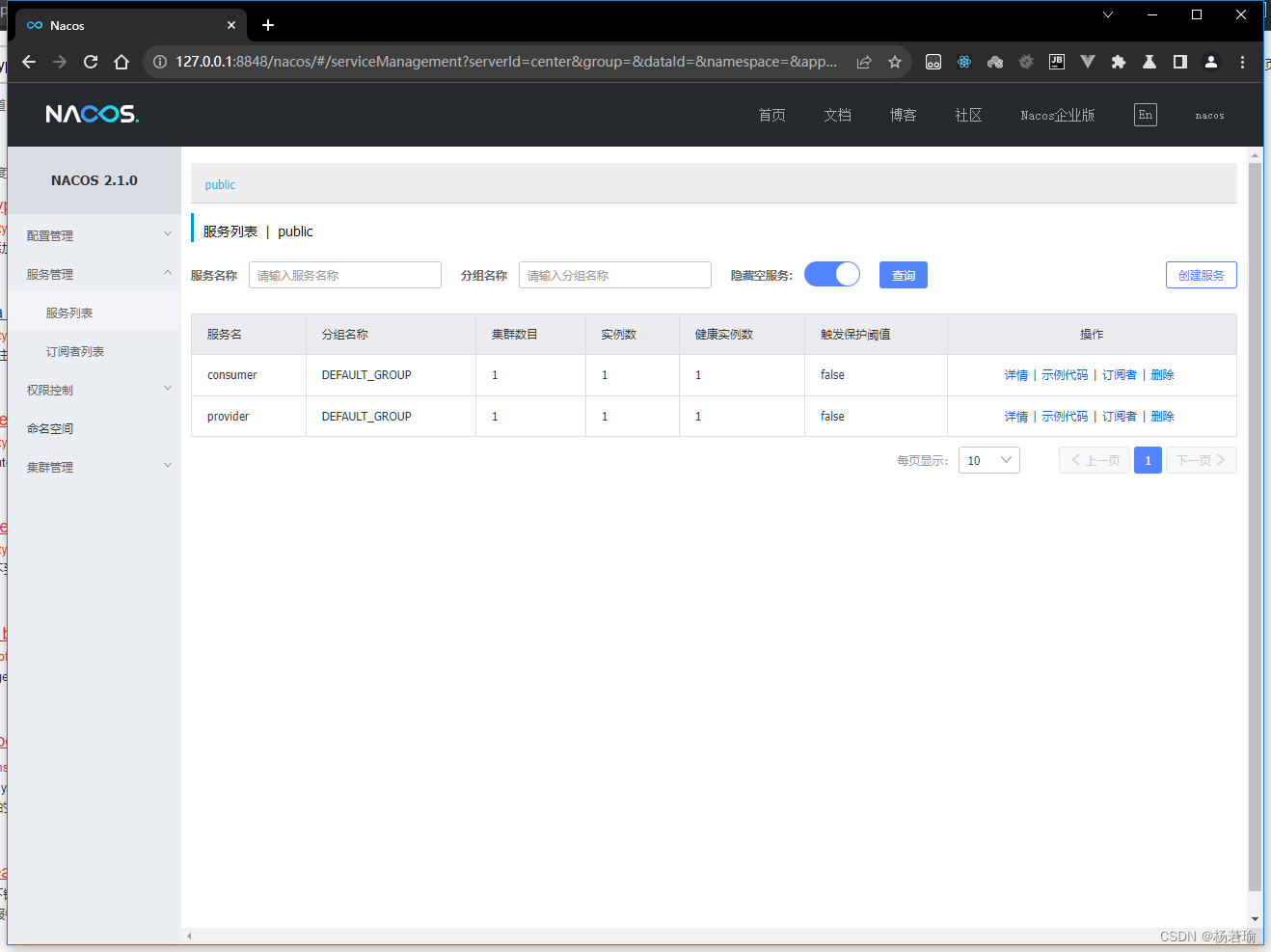
新鲜速递:Spring Cloud Alibaba环境在Spring Boot 3时代的快速搭建
了解 首先,Spring Cloud Alibaba使用的是Nacos作为服务注册和服务发现的中间件。 能力在提供者那里,而消费者只需知道提供者提供哪些服务,而无需关心提供者在哪里,实际调用过程如下图 准备工作 1、需要下载并安装Nacos最新版…...

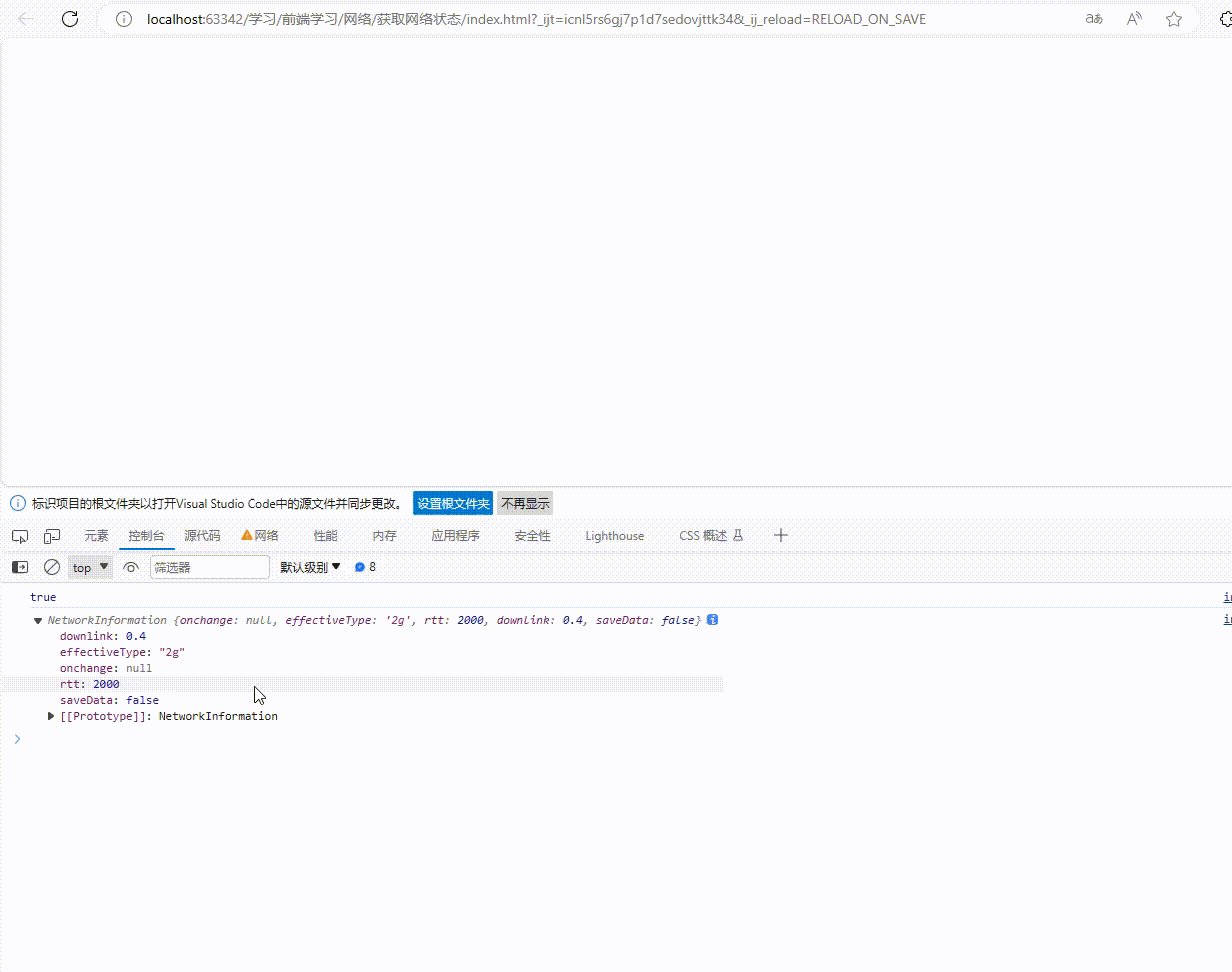
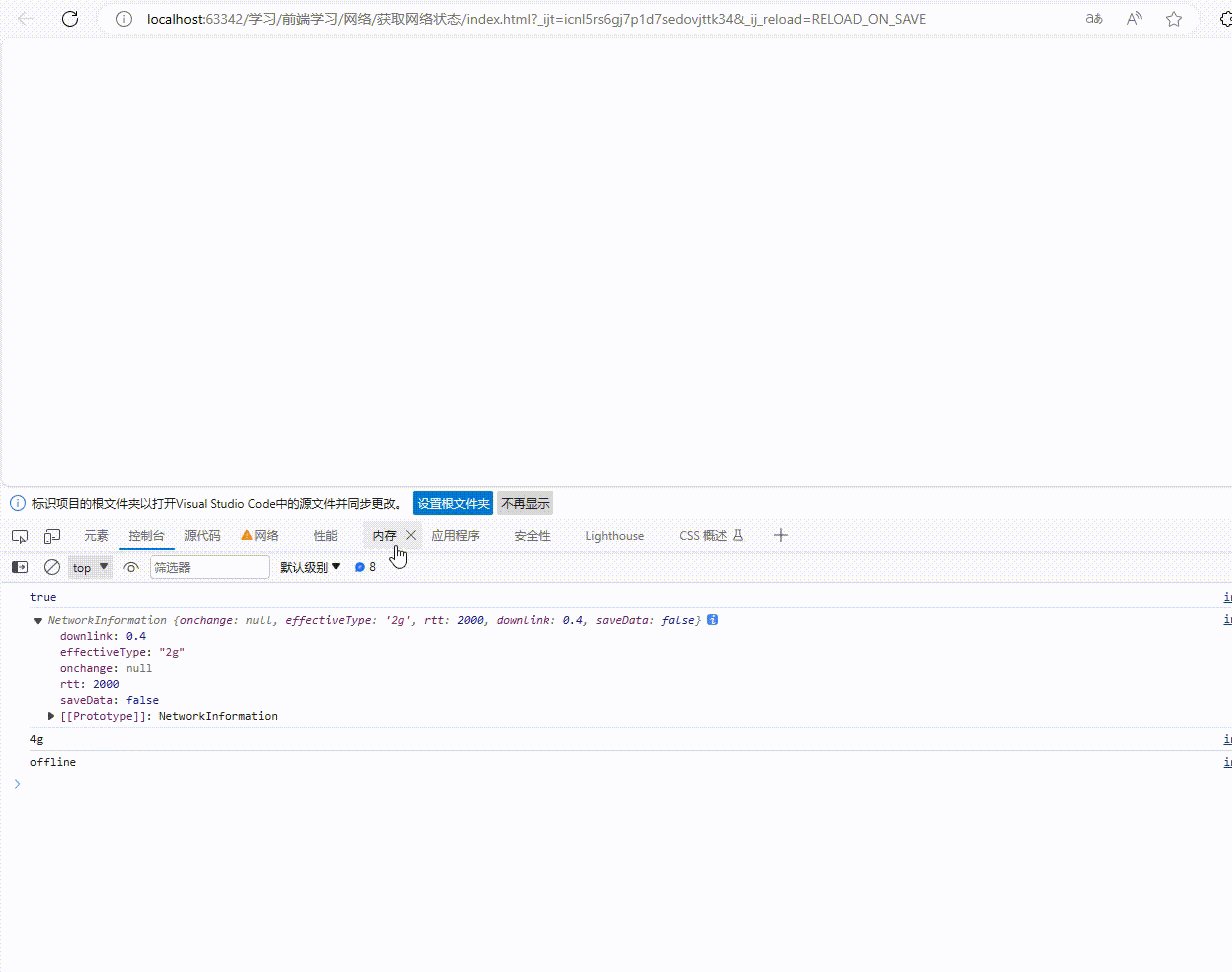
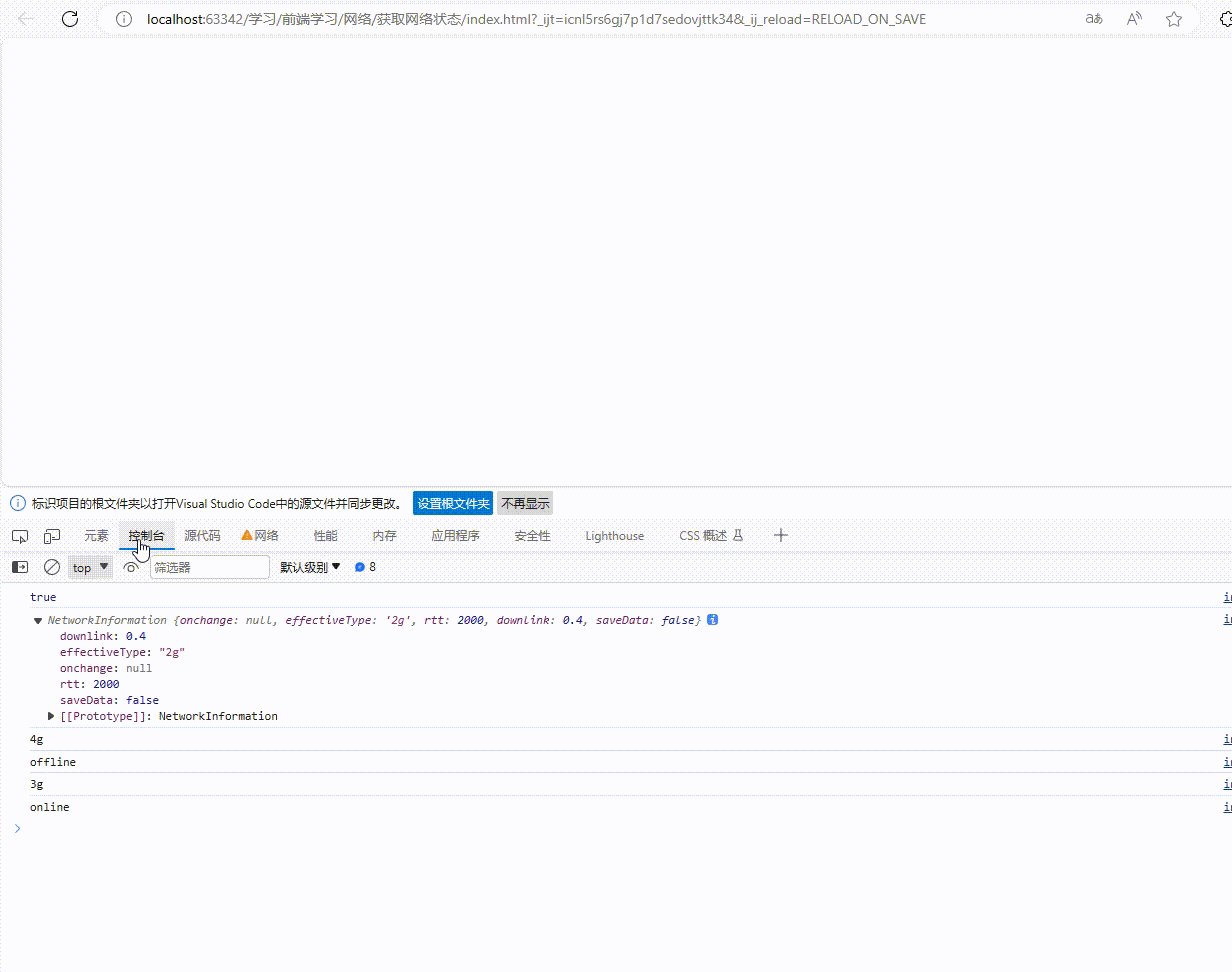
网络-网络状态网络速度
文章目录 前言一、网络状态二、网络速度 前言 本文主要记录如何监听网络状态和网络速度。 一、网络状态 获取当前网络状态: navigator.onLine // true:在线 false:离线监听事件:online(联网) 和 offline(断网) windo…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

破解路内监管盲区:免布线低位视频桩重塑停车管理新标准
城市路内停车管理常因行道树遮挡、高位设备盲区等问题,导致车牌识别率低、逃费率高,传统模式在复杂路段束手无策。免布线低位视频桩凭借超低视角部署与智能算法,正成为破局关键。该设备安装于车位侧方0.5-0.7米高度,直接规避树枝遮…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10+pip3.10)
第一篇:Liunx环境下搭建PaddlePaddle 3.0基础环境(Liunx Centos8.5安装Python3.10pip3.10) 一:前言二:安装编译依赖二:安装Python3.10三:安装PIP3.10四:安装Paddlepaddle基础框架4.1…...

Mac flutter环境搭建
一、下载flutter sdk 制作 Android 应用 | Flutter 中文文档 - Flutter 中文开发者网站 - Flutter 1、查看mac电脑处理器选择sdk 2、解压 unzip ~/Downloads/flutter_macos_arm64_3.32.2-stable.zip \ -d ~/development/ 3、添加环境变量 命令行打开配置环境变量文件 ope…...
