【Node.js】crypto 模块
crypto模块的目的是为了提供通用的加密和哈希算法。用纯JavaScript代码实现这些功能不是不可能,但速度会非常慢。
Nodejs用C/C++实现这些算法后,通过cypto这个模块暴露为JavaScript接口,这样用起来方便,运行速度也快。
只要密钥发生了变化,那么同样的输入数据也会得到不同的签名,因此,可以把Hmac理解为用随机数“增强”的哈希算法。
const crypto = require('crypto');// 创建哈希算法 md5, sha1等,以 md5 为例:
const hash = crypto.createHash('md5');
// Hmac 也是一种哈希算法,但它还需要一个密钥
const hmac = crypto.createHmac('sha256', 'secret-key');// update 方法将一段字符进行哈希转换,可任意多次调用update():
hash.update('Hello, world!');
hash.update('Hello, nodejs!');
hmac.update('Hello, nodejs!');// hex 以十六进制数据的形式进行展示,也可以使用 base64 格式进行展示
console.log(hash.digest('hex'));
console.log(hmac.digest('base64'));
update()方法默认字符串编码为UTF-8,也可以传入Buffer。
AES是一种常用的对称加密算法,加解密都用同一个密钥。crypto模块提供了AES支持,但是需要自己封装好函数。
const crypto = require("crypto");
// 加密
function encrypt(key, iv, data) {let decipher = crypto.createCipheriv('aes-128-cbc', key, iv);// decipher.setAutoPadding(true);return decipher.update(data, 'binary', 'hex') + decipher.final('hex');
}
// 解密
function decrypt(key, iv, crypted) {crypted = Buffer.from(crypted, 'hex').toString('binary');let decipher = crypto.createDecipheriv('aes-128-cbc', key, iv);return decipher.update(crypted, 'binary', 'utf8') + decipher.final('utf8');
}
// key, iv必须是16个字节
let key = '1234567890123456';
let iv = '1234567890123456';
let data = 'hello world';
let crypted = encrypt(key, iv, data);
console.log("加密结果",crypted);
let decrypted = decrypt(key, iv, crypted);
console.log("解密结果",decrypted);
相关文章:

【Node.js】crypto 模块
crypto模块的目的是为了提供通用的加密和哈希算法。用纯JavaScript代码实现这些功能不是不可能,但速度会非常慢。 Nodejs用C/C实现这些算法后,通过cypto这个模块暴露为JavaScript接口,这样用起来方便,运行速度也快。 只要密钥发…...

vue父组件向子组件传值的方法
Vue父组件向子组件传值的方法有以下几种: Props(属性):在父组件中通过在子组件标签上绑定属性的方式传递数据。子组件可以通过props选项接收并使用这些属性。适用于父组件需要向子组件传递初始值的情况。 示例: <…...
(附MATLAB代码实现))
MATLAB算法实战应用案例精讲-【优化算法】高尔夫优化算法(GOA)(附MATLAB代码实现)
前言 高尔夫优化算法(Golf Optimization Algorithm, GOA),用以解决现实世界中的复杂优化问题。该成果于2023年8月发表在SCI期刊Biomimetics 。高尔夫球是一项户外运动,在个人或团队的场地上展开,由专业球杆熟练操纵。这项运动的基本原则决定了它的本质——将球从起始点推向…...

数组的reduce和reduceRight方法
1.reduce方法可用接收两个参数: 第一个参数:为一个回调函数,此回调函数又可以有四个参数 第1个参数:为上一次回调函数return的结果,首次默认为第二个参数值,如果没有第二个参数值,则默认当前数…...

自动监控网站可用性并发送通知的 Bash 脚本
在现代的互联网世界中,网站的可用性对于业务的成功至关重要。如果您是一个网站管理员或负责监控网站运行状况的工程师,那么您知道及时发现并解决问题对于确保用户满意度至关重要。如何使用 Bash 脚本来监控多个网站的可用性,并在网站出现问题…...

go 项目打包部署到服务器
1、window打包到Linux 步骤1 依次执行一下命令,就会得到一个exe 文件 步骤2 把打包的文件,放到服务器上(可以使用FinalShell工具) chmod x main # 执行这个命令,给main 文件添加 执行权限,然后执行 ls &…...

整理mongodb文档:副本集成员可以为偶数
个人博客 整理mongodb文档:副本集成员可以为偶数 想了下,仲裁节点还是不想直接说太多,怕有的同学想太多,且本身副本集就偏向运维的,新手基本也没什么权限操作,就不多废话了。 文章概叙 文章从MongoDB是否可以用偶数…...

PHP - 遇到的Bug - 总结
BUG记录1 [问题] 除数为0,不符合规则 [问题描述] // 报错信息 DivisionByZeroError:is thrown when an attempt is made to divide a number by zero.// example public class Example {public static void Main(){int number1 3000;int number2 0;tr…...

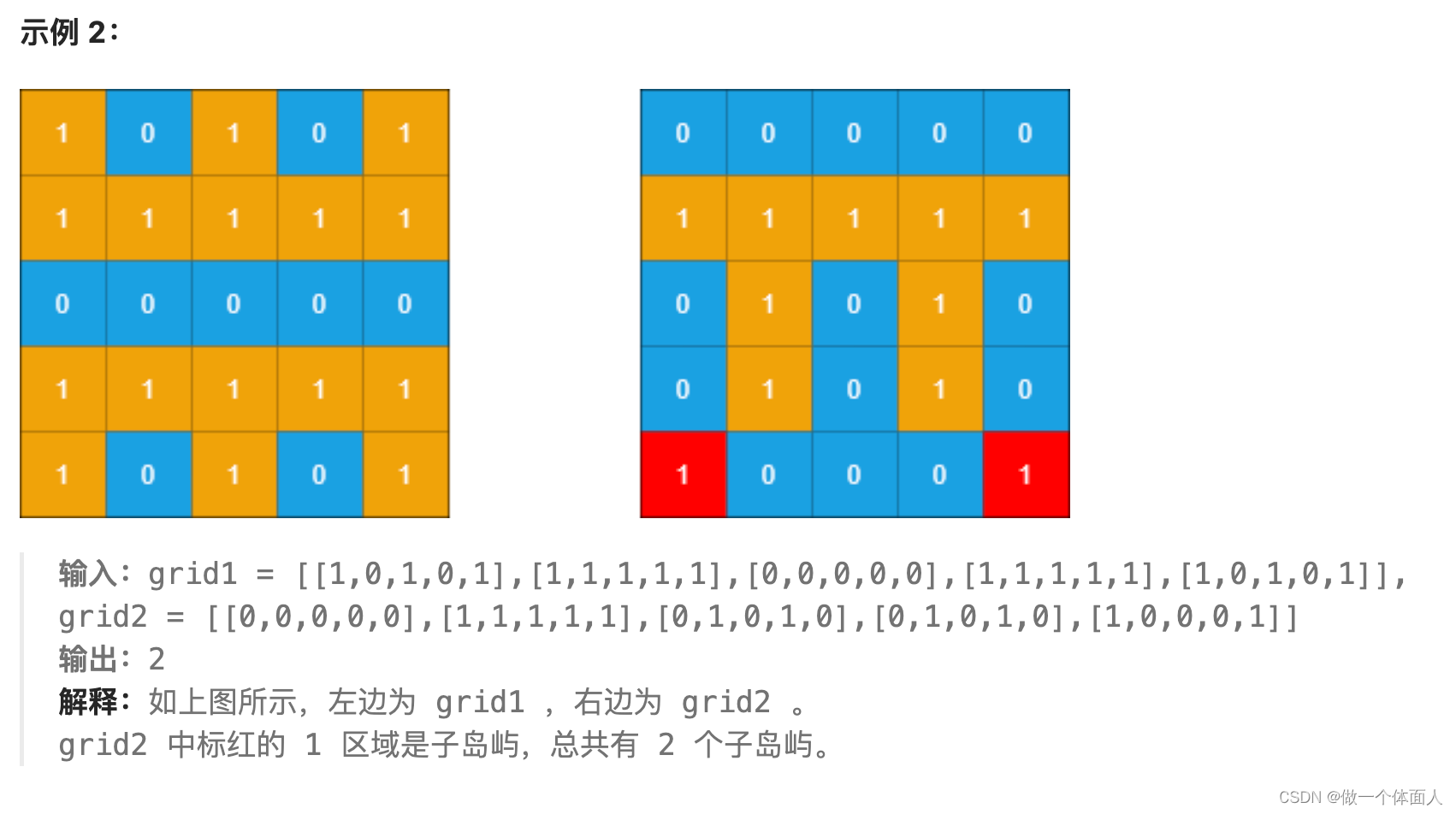
统计子岛屿的数量
统计子岛屿 题目描述 给你两个 m x n 的二进制矩阵 grid1 和 grid2 ,它们只包含 0 (表示水域)和 1 (表示陆地)。一个 岛屿 是由 四个方向 (水平或者竖直)上相邻的 1 组成的区域。任何矩阵以外…...

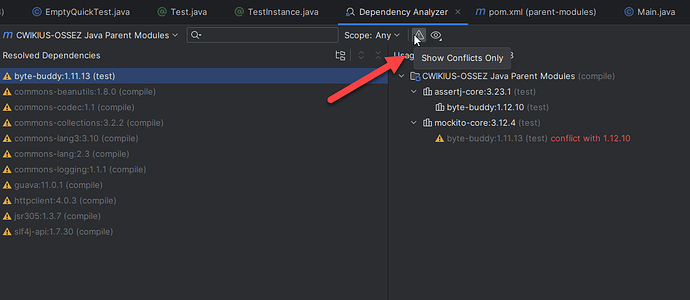
IntelliJ IDEA Maven 项目的依赖分析
在一个 maven 的项目中,我们需要知道我们的项目中使用的包可能有哪些冲突。 这个在 IntelliJ IDEA 中提供了贴心的查看。 选择 Maven 项目中的分析依赖。 随后,IntelliJ IDEA 将会打开一个依赖分析的标签页。 在这个标签页中,我们可以看到…...

数学建模、统计建模、计量建模整体框架的理解以及建模的步骤
数学建模、统计建模、计量建模整体框架的理解以及建模的步骤 引言正文模型的设定模型的估计建模中可能遇到的四种数据类型 模型的检验模型的应用 最后 引言 这篇博客主要写给统计或者数学专业的小白,以供快速上手建模比赛;本人将在这里整合参加建模比赛…...

WaitGroup原理分析
背景 在实际业务开发中,我们会遇到以下场景:请求数据库,批量获取1000条数据记录后,处理数据 为了减少因一次批量获取的数据太多,导致的数据库延时增加,我们可以把一次请求拆分成多次请求,并发去…...

java直播源码:如何使用Java构建一个高效的直播系统
Java直播源码是一种用于实现实时视频流传输的技术,它可以将视频流从一个地方传送到另一个地方。它使用Java语言编写,可以支持多种视频格式,如MPEG、H.264等。 Java直播源码是一种用于实现实时视频流传输的技术,它可以将视频流从一…...

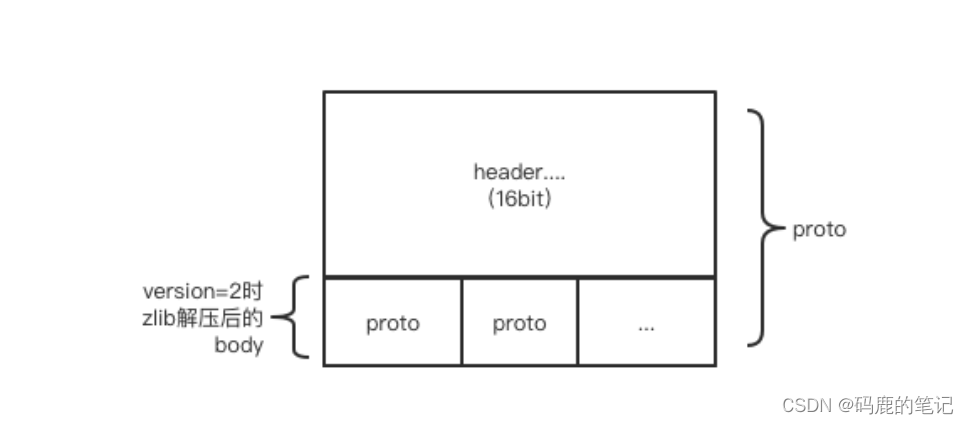
Websocket获取B站直播间弹幕教程——第二篇、解包/拆包
教程一、Websocket获取B站直播间弹幕教程 — 哔哩哔哩直播开放平台 1、封包 我们连接上B站Websocket成功后,要做两件事情: 第一、发送鉴权包。第二、发送心跳包,每30秒一次,维持websocket连接。 这两个包不是直接发送过去&…...

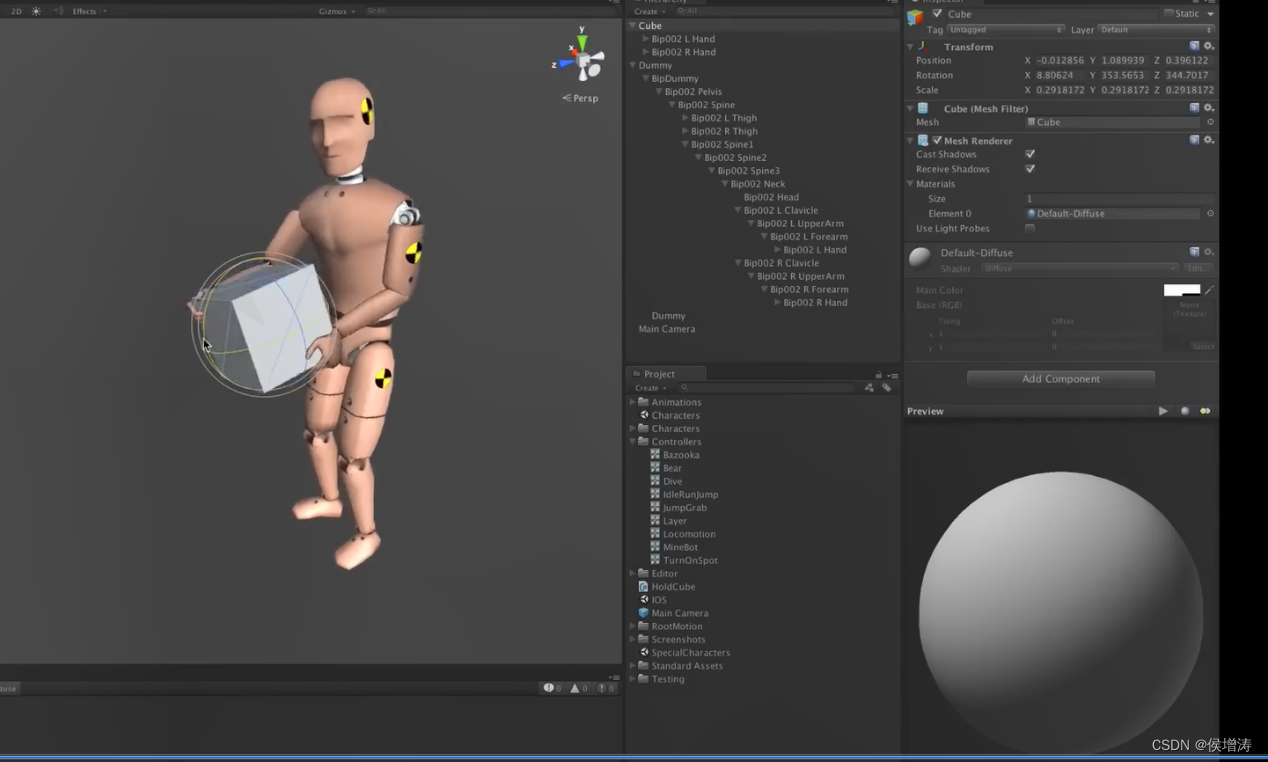
膝关节检测之1设计目标手势与物体交互的动画
原来只用unity自带的IK,发现背部不能动,且手和手指的移动和旋转试了好像没法通过animation实现(加入关键帧并修改最终状态的数值后播放没有变化,确定最终关键帧的数值已经改了的)。看资料,发现final IK&…...

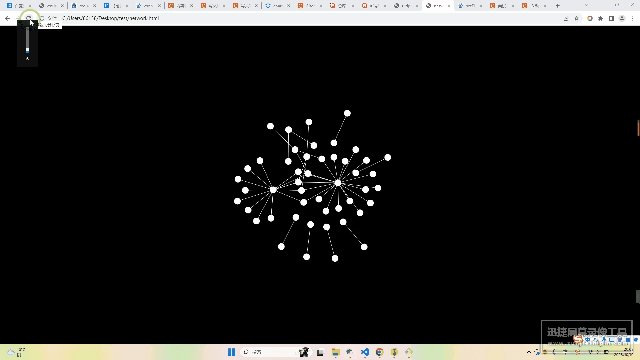
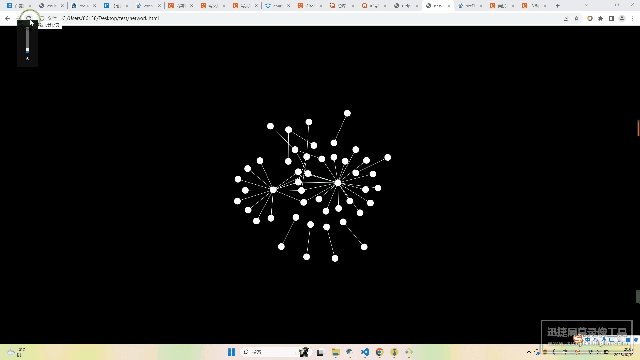
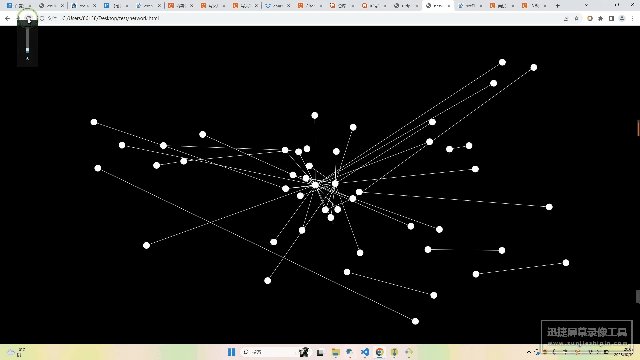
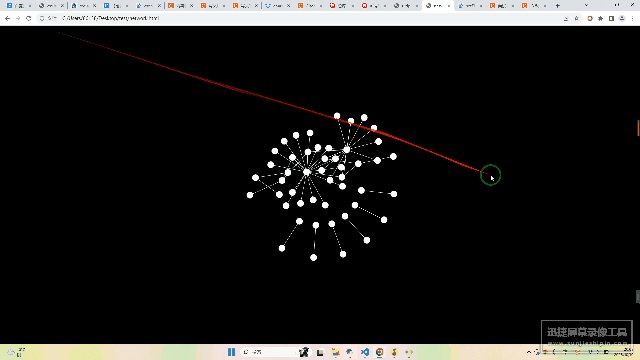
canvas力导布局
老规矩,先上效果图 <html><head><style>* {margin: 0;padding: 0;}canvas {display: block;width: 100%;height: 100%;background: #000;}</style> </head><body><canvas id"network"></canvas> </…...

【网络安全】「漏洞原理」(二)SQL 注入漏洞之理论讲解
前言 严正声明:本博文所讨论的技术仅用于研究学习,旨在增强读者的信息安全意识,提高信息安全防护技能,严禁用于非法活动。任何个人、团体、组织不得用于非法目的,违法犯罪必将受到法律的严厉制裁。 【点击此处即可获…...

JavaScript中类的学习
一、JavaScript中的类 1.什么是类 类描述了一种代码的组织结构形式,不同的语言中对其实现形式各有差异。JavaScript中的类Class实际是一种描述对象之间引用关系的语法糖。 在Class语法糖出现之前,我们想重用一个功能模块,通常是用一个函数来…...

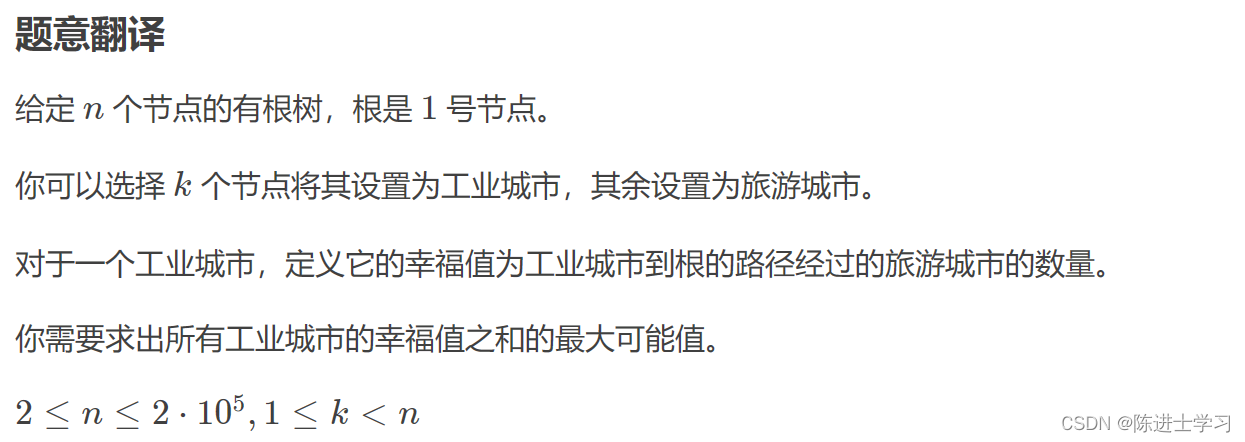
1600*A. Linova and Kingdom(DFS优先队列贪心)
Problem - 1336A - Codeforces Linova and Kingdom - 洛谷 解析: 开始认为分情况讨论 k 小于等于叶子结点和大于叶子结点的情况,然后选择深度最深的叶子结点和子孙数量最小的结点,但是发现如果把某一个非叶子结点选取,那么其子孙…...

gitlab git lfs的替代软件整理汇总及分析
文章目录 前言替代软件分析git-annexgit-fatgit-symgit-meida 总结 前言 git-lfs科普 Git LFS(Large File Storage)是一个Git扩展,用于管理大型文件。Git LFS通过将大型文件存储在Git仓库之外,从而加快了Git操作的速度。它使用指…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

苍穹外卖--缓存菜品
1.问题说明 用户端小程序展示的菜品数据都是通过查询数据库获得,如果用户端访问量比较大,数据库访问压力随之增大 2.实现思路 通过Redis来缓存菜品数据,减少数据库查询操作。 缓存逻辑分析: ①每个分类下的菜品保持一份缓存数据…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
