Vue之VueX知识探索(一起了解关于VueX的新世界)

目录
前言
一、VueX简介
1. 什么是VueX
2. VueX的作用及重要性
3. VueX的应用场景
二、VueX的使用准备工作
1. 下载安装VueX
2. vuex获取值以及改变值
2.1 创建所需示例
2.2 将创建好的.vue文件页面显示
2.3 创建VueX的相关文件
2.4 配置VueX四个js文件
2.5 加载到vue示例中
三、VueX获取值及改变值
3.1 获取值
work1.vue
state.js
方式一:(不推荐)
方式二:
3.2 改变值
work1.vue
mutation.js
效果
3.3 跨页面传值
work2.vue
效果
四、VueX之异步请求
1. 什么是异步请求
4.2 异步请求与同步请求的区别
4.3 异步请求与同步请求的好处
4.4 异步请求与同步请求的使用情况
4.5 案例演示
模拟一:
work1.vue
actions.js
效果
模拟二:异步请求后台
work1.vue
actions.js
请求路径
直接运行结果
优化后的请求后台
work1.vue
actions.js
效果
前言
在上一期以及之前几期的博客中我们都是分享了有关ElementUI在Vue中的一些知识点运用以及案例演示,在往前还分享了像组件通信之类的Vue知识。今天我给老铁们带来的是是与组件通信有关,今天分享的是VueX。
一、VueX简介
1. 什么是VueX
VueX 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以可预测的方式进行状态的变更。VueX 基于 Flux 和 Redux 架构的思想,通过单向数据流的方式来管理应用中的状态。
在 VueX 中,状态被存储在一个被称为「store」的容器中,组件可以通过提交(commit)一些特定的「mutations」来改变这个状态。这种改变是同步的,并且由 VueX 确保所有的状态变更都是可跟踪的。此外,VueX 也支持异步操作,通过触发(dispatch)一些特定的「actions」来处理异步的逻辑。最后,通过使用「getters」,组件可以从 store 中获取状态,以便在应用中使用。
2. VueX的作用及重要性
作用及重要性体现在一下几个方面:
状态集中管理:VueX 提供了一个全局的状态容器(store),将应用程序的状态集中管理起来。通过单一的状态树,可以追踪和调试整个应用程序的状态变化。这样可以避免状态分散、逻辑混乱的问题,提高开发效率和可维护性。
组件间通信和共享状态:在大型应用中,多个组件可能需要共享相同的状态数据。VueX 提供了一种统一的状态管理机制,允许多个组件直接访问和修改状态,取代了传统的组件间的事件传递、属性传递等繁琐的通信方式。这样可以简化组件之间的数据传递,提高组件的可复用性。
异步操作和状态管理:在实际应用中,很多情况下需要处理异步的逻辑,例如发送网络请求、异步数据获取等。VueX 提供了「actions」来处理异步操作,保证异步操作和状态的一致性。这使得应用程序中的异步逻辑更可控、更易于管理。
易于调试和追踪:VueX 提供了开发者工具集成,可以轻松地调试和追踪状态的变化。通过开发者工具的支持,可以查看每个状态的变化、时间旅行回放等,更方便地定位问题和进行性能优化。
总之,VueX 的作用和重要性在于提供了一种集中、可预测和可维护的方式来管理和共享应用程序的状态。它解决了多个组件之间通信和状态共享的问题,简化了应用的复杂性,提高了开发效率和可维护性。在大型应用程序中,使用 VueX 可以更好地组织和管理状态,提供更好的用户体验和开发体验。
3. VueX的应用场景
大型应用程序:当应用程序规模较大,有很多组件需要共享状态或进行复杂的状态管理时,VueX 可以帮助更好地组织和管理状态,简化组件间的通信和数据传递。
跨组件通信:当多个组件需要共享相同的状态数据或进行信息传递时,VueX 提供了一个集中的状态存储,可以让这些组件直接访问和修改状态,取代传统的事件传递或属性传递的方式。
异步操作和请求管理:当应用程序需要处理大量的异步操作、网络请求或数据获取时,VueX 提供了「actions」来处理异步逻辑,保证异步操作和状态的一致性,并提供了便捷的调试工具。
路由状态管理:当应用程序有复杂的路由结构时,需要存储和管理当前路由状态、页面状态等信息时,VueX 可以方便地管理和同步这些信息,使路由状态管理更加简单和可控。
全局状态管理:当应用程序需要维护一些全局的状态,例如用户登录信息、主题样式等,VueX 提供了一个统一的状态容器,方便在不同组件间进行状态的读写和更新。
注意:
使用 VueX 也需要根据实际情况进行评估。在简单的小型应用中,使用 VueX 可能会带来额外的复杂性。因此,在选择使用 VueX 时,需要根据具体的项目需求、规模和复杂度来决策。
二、VueX的使用准备工作
1. 下载安装VueX
安装指令:
npm install vuex -S ===》node.js10
npm i -S vuex@3.6.2 ===>node.js18
在项目目录下的终端窗口中输入即可


2. vuex获取值以及改变值
2.1 创建所需示例
在views文件中创建VueX文件由于存放示例,在VueX文件中创建两个.vue文件模拟获取值及改变值,以及配置其路由关系。



2.2 将创建好的.vue文件页面显示
在左侧树形菜单中添加

2.3 创建VueX的相关文件
在src的文件目录下创建一个store文件夹,在文件中创建四个文件分别是state.js、index.js、mutations.js、actions.js、getters.js四个文件

2.4 配置VueX四个js文件
在store中index.js中配置
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import getters from './getters'
import actions from './actions'
import mutations from './mutations'
Vue.use(Vuex)
const store = new Vuex.Store({state,getters,actions,mutations})export default store
2.5 加载到vue示例中

三、VueX获取值及改变值
3.1 获取值
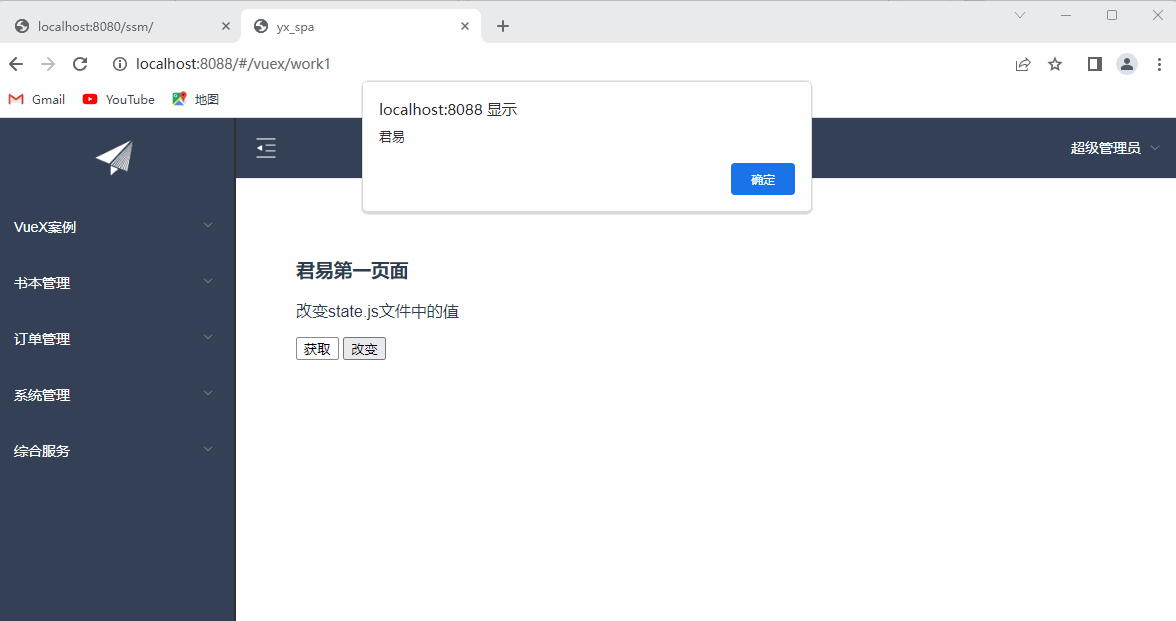
work1.vue
<template><div style="padding: 60px;"><h1>君易第一页面</h1><p>改变state.js文件中的值</p><button @click="fun1">获取</button><button @click="fun2">改变</button></div>
</template><script>export default{data(){return{msg:'君易01'}},methods:{fun1(){// 方式一let eduName =this.$store.state.eduName;alert(eduName);},fun2(){}}}
</script><style>
</style>
state.js
export default{//定义变量eduName:'君易'
}
方式一:(不推荐)
this.$store-->store/index.js
方式二:
let eduName =this.$store.state.eduName;

3.2 改变值
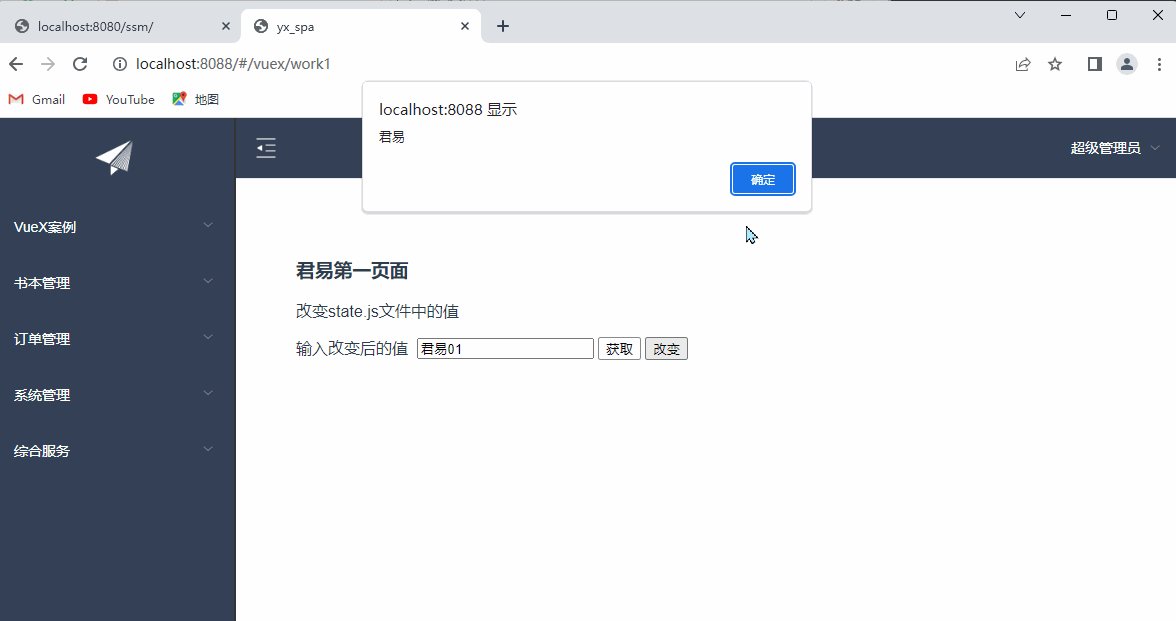
work1.vue
<template><div style="padding: 60px;"><h1>君易第一页面</h1><p>改变state.js文件中的值</p>输入改变后的值 <input v-model="msg" /><button @click="fun1">获取</button><button @click="fun2">改变</button></div>
</template><script>export default{data(){return{msg:'君易01'}},methods:{fun1(){// 方式一let eduName =this.$store.state.eduName;alert(eduName);},fun2(){this.$store.commit('setEduName',{eduName:this.msg})}}}
</script><style>
</style>
mutation.js
export default{setEduName:(state,payload)=>{//设置变量//代指state.js文件导出的对象// payload就是传递的参数state.eduName=payload.eduName;}
}
效果

3.3 跨页面传值
work2.vue
<template><div><h1>君易第二页面</h1>{{eduName}}</div>
</template><script>export default {data() {return {msg: '君易02'}},computed: {eduName() {return this.$store.state.eduName;}}}
</script><style>
</style>
效果

四、VueX之异步请求

1. 什么是异步请求
在 Vue.js 应用程序中,Vuex 是一个用于应用程序状态管理的官方库。异步请求是指在应用程序中进行异步操作,如获取数据或向服务器发送数据并等待响应。在 Vuex 中,你可以使用异步 action 来处理异步请求。
在 Vuex 中,可以定义 actions,其中可以包含异步操作。这些 actions 被调用时可以触发对应的 mutations 来修改状态。通常,在 actions 中执行异步操作,比如发送网络请求和处理响应。
在异步操作中,可以使用异步的方式发送网络请求,如使用 Axios 或 Fetch API 这样的库。在请求成功或失败后,可以根据响应的结果触发对应的 mutations 更新状态。
通过使用异步 action,Vuex 管理应用程序状态的同时,还能处理复杂的异步操作,如加载数据、提交表单或与后端API进行通信。这样可以在状态管理中保持一致性,并且更好地追踪和管理数据流。
总之,Vuex 的异步请求指的是在应用程序中使用异步 action 处理异步操作,如发送网络请求并处理响应。
4.2 异步请求与同步请求的区别
在VueX中,同步请求和异步请求的区别主要体现在数据处理和更新状态的方式上。
- 同步请求:在同步请求中,当actions接收到异步操作时,它不会直接进行状态更新。而是需要通过mutations来改变状态。也就是说,同步请求需要通过mutation的commit方法来提交给store,然后store会调用对应的同步mutations方法来修改state中的数据。
- 异步请求:在异步请求中,当actions接收到异步操作时,它会通过提交mutation给store,并在mutations中处理异步操作。这个过程中,mutations会使用异步函数来处理异步请求,从而使得state中的数据能够在异步请求完成后自动更新。
总之,在VueX中,同步请求和异步请求的主要区别在于如何处理和更新状态。同步请求需要提交mutation来更新状态,而异步请求则可以使用异步函数来处理异步操作并在完成后自动更新状态。
4.3 异步请求与同步请求的好处
VueX中同步请求和异步请求各有其好处,具体表现如下:
- 同步请求:可以按顺序执行代码,不会出现还没执行完就执行下一句代码的混乱情况。同时,同步流程对结果处理通常更为简单,可以就近处理。还有,同步流程对结果的处理始终和前文保持在一个上下文内。另外,同步流程可以很容易捕获、处理异常。
- 异步请求:由于异步请求是立即给调用方返回初步的结果,所以具有能够立即响应用户操作的优势。其次,异步请求可以延迟给调用方最终的结果数据,在此期间可以做更多额外的工作,例如结果记录等等。另外,异步流程在执行的过程中,可以释放占用的线程等资源,避免阻塞,等到结果产生再重新获取线程处理。最后,异步流程可以等多次调用的结果出来后,再统一返回一次结果集合,提高响应效率。
综上,VueX中的同步请求和异步请求各有其优点,分别适用于不同的应用场景,需要根据具体需求进行选择和搭配使用。
4.4 异步请求与同步请求的使用情况
在编程中,选择使用异步请求还是同步请求主要取决于具体的应用场景和需求。
一般来说,对于那些需要处理耗时操作,如网络请求、文件IO等场景,通常更适合使用异步请求。因为这些操作需要花费一定的时间,如果使用同步请求,程序会一直等待这些操作完成,而无法继续执行其他任务,导致程序效率低下。而异步请求可以让程序在等待这些操作完成的同时,继续执行其他任务,从而提高了程序的效率。
另一方面,对于那些需要按照一定顺序执行,且不需要等待其他操作的场景,通常更适合使用同步请求。例如,在执行一系列的计算操作时,使用同步请求可以保证这些操作按照预期的顺序执行,不会出现混乱或错误的情况。
需要注意的是,选择使用异步请求还是同步请求并不是绝对的,需要根据具体的情况进行综合考虑。例如,在某些情况下,使用异步请求可能会导致程序变得复杂难以维护,此时可能需要考虑使用同步请求或者其他的解决方案。
总之,在编程中,选择使用异步请求还是同步请求需要根据具体的应用场景和需求进行权衡,选择最适合的方案。
4.5 案例演示
模拟一:
work1.vue
<template><div style="padding: 60px;"><h1>君易第一页面</h1><p>改变state.js文件中的值</p>输入改变后的值 <input v-model="msg" /><button @click="fun1">获取</button><button @click="fun2">改变</button><button @click="fun3">改变state的值</button><p>获取state的值</p></div>
</template><script>export default {data() {return {msg: '君易01'}},methods: {fun1() {// 方式一let eduName = this.$store.state.eduName;alert(eduName);},fun2() {this.$store.commit('setEduName', {eduName: this.msg})},fun3() {this.$store.dispatch('setEduName', {eduName: this.msg})}}}
</script><style>
</style>
actions.js
export default{setEduNameAsync:(context,payload)=>{//设置变量setTimeout(function(){context.commit('setEduName',payload);},10000);}
}
效果

模拟二:异步请求后台
work1.vue
<template><div style="padding: 60px;"><h1>君易第一页面</h1><p>改变state.js文件中的值</p>输入改变后的值 <input v-model="msg" /><button @click="fun1">获取</button><button @click="fun2">改变</button><p>获取state的值</p><button @click="fun3">改变state的值</button><button @click="fun4">模拟后台请求异步请求</button></div>
</template><script>export default {data() {return {msg: '君易01'}},methods: {fun1() {// 方式一let eduName = this.$store.state.eduName;alert(eduName);},fun2() {this.$store.commit('setEduName', {eduName: this.msg})},fun3() {this.$store.dispatch('setEduNameAsync', {eduName: this.msg})},fun4() {s this.$store.dispatch('setEduNameAjax', {eduName: this.msg})}}}
</script><style>
</style>
actions.js
export default {setEduNameAsync: (context, payload) => { //设置变量setTimeout(function() {context.commit('setEduName', payload);}, 10000);},setEduNameAjax: (context, payload) => { //设置变量let url = this.axios.urls.VUEX_AJAX;let params = {}resturantName: payload.eduNamethis.axios.post(url, params).then(r => {// 打印console.log(r);}).catch(e => {});}
}
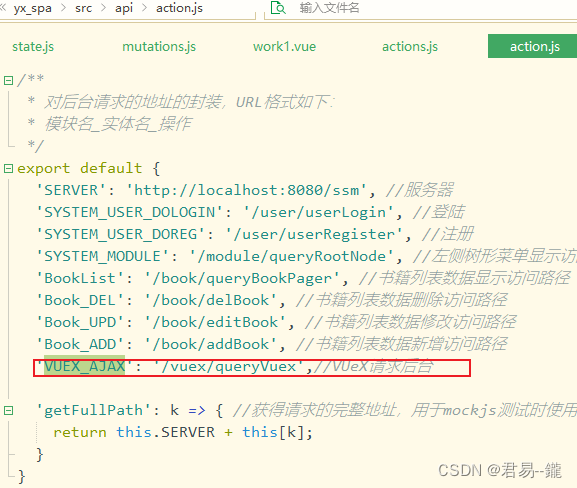
请求路径

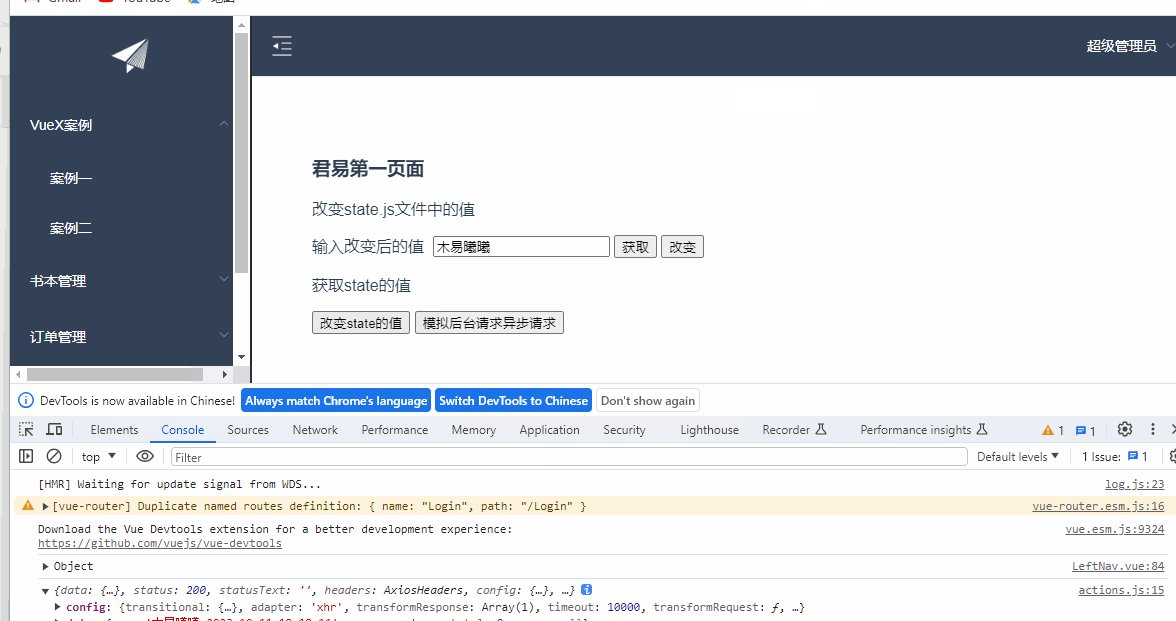
直接运行结果

这是this关键字在vue实例转到vuex中失效,将this作为参数传过去即可。
优化后的请求后台
work1.vue
<template><div style="padding: 60px;"><h1>君易第一页面</h1><p>改变state.js文件中的值</p>输入改变后的值 <input v-model="msg" /><button @click="fun1">获取</button><button @click="fun2">改变</button><p>获取state的值</p><button @click="fun3">改变state的值</button><button @click="fun4">模拟后台请求异步请求</button></div>
</template><script>export default {data() {return {msg: '君易01'}},methods: {fun1() {// 方式一let eduName = this.$store.state.eduName;alert(eduName);},fun2() {this.$store.commit('setEduName', {eduName: this.msg})},fun3() {this.$store.dispatch('setEduNameAsync', {eduName: this.msg})},fun4() {this.$store.dispatch('setEduNameAjax', {eduName: this.msg,_this:this})}}}
</script><style>
</style>
actions.js
export default {setEduNameAsync: (context, payload) => { //设置变量setTimeout(function() {context.commit('setEduName', payload);}, 10000);},setEduNameAjax: (context, payload) => { //设置变量let _this = payload._this;let url = _this.axios.urls.VUEX_AJAX;let params = {resturantName: payload.eduName}_this.axios.post(url, params).then(r => {// 打印console.log(r);}).catch(e => {});}
}
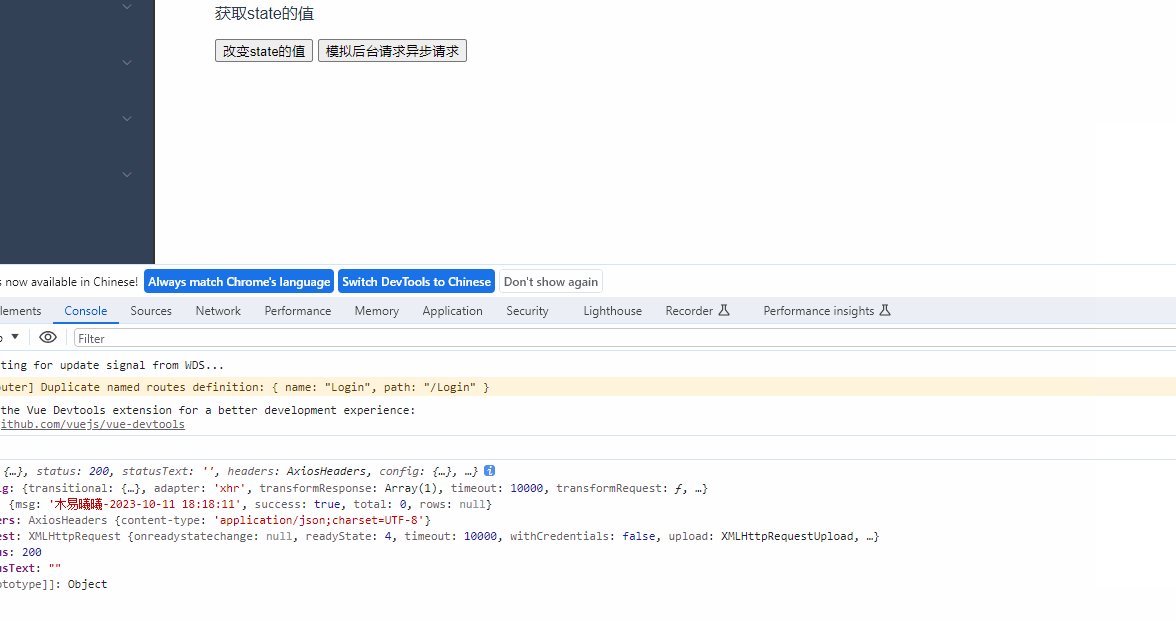
效果

注意:
如果是使用Dbug启动服务器的话,发送异步请求会发生失效的结果,不使用Dbug启动就不会出现。因为异步请求会失效有时间限制。
本期分享到此结束,感谢支持。三连加关注哦!!!


相关文章:

Vue之VueX知识探索(一起了解关于VueX的新世界)
目录 前言 一、VueX简介 1. 什么是VueX 2. VueX的作用及重要性 3. VueX的应用场景 二、VueX的使用准备工作 1. 下载安装VueX 2. vuex获取值以及改变值 2.1 创建所需示例 2.2 将创建好的.vue文件页面显示 2.3 创建VueX的相关文件 2.4 配置VueX四个js文件 2.5 加载到vue示…...

提升吃鸡战斗力,分享顶级作战干货!
大家好!作为一名吃鸡玩家,你是否也希望提高自己的游戏战斗力?在这里,我将为大家分享一些顶级游戏作战干货,以及方便吃鸡作图和查询装备皮肤库存的实用工具。 首先,让我们提到绝地求生作图工具推荐。通过使用…...

【rust】cargo的概念和使用方法
啥是cargo 包管理器 cargo 提供了一系列的工具,从项目的建立、构建到测试、运行直至部署,为 Rust 项目的管理提供尽可能完整的手段,与 Rust 语言及其编译器 rustc 紧密结合。 创建项目 使用cargo创建一个项目: $ cargo new wo…...

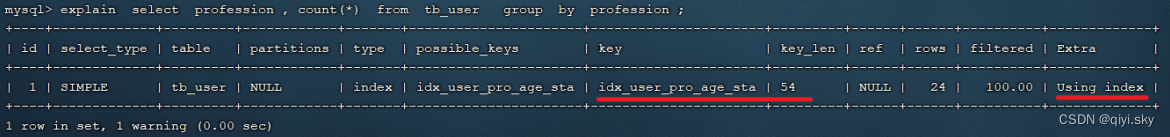
MySQL数据库——SQL优化(2)-order by 优化、group by 优化
目录 order by 优化 概述 测试 优化原则 group by 优化 测试 优化原则 order by 优化 概述 MySQL的排序,有两种方式: Using filesort : 通过表的索引或全表扫描,读取满足条件的数据行,然后在排序缓冲区sortbuffer中完成排…...

C++DAY43
#include <iostream>using namespace std;//封装 沙发 类 class Sofa { private:string living; public:Sofa(){cout << "沙发的无参构造函数" << endl;}Sofa(string l):living(l){cout << "沙发的有参构造函数" << endl;}v…...

大模型的超级“外脑”——向量数据库解决大模型的三大挑战
随着AI大模型产品及应用呈现爆发式增长,新的AI时代已经到来。向量数据库可与大语言模型配合使用,解决大模型落地过程中的痛点,已成为企业数据处理和应用大模型的必选项。在近日举行的华为全联接大会2023期间,华为云正式发布GaussDB向量数据库。GaussDB向量数据库基于GaussD…...

opencv读取摄像头并读取时间戳
下面这行代码是获取摄像头每帧的时间戳: double timestamp cap.get(cv::CAP_PROP_POS_MSEC); 改变帧率的方法是: cap.set(cv::CAP_PROP_FPS, 30); //帧率改为30 但是实际测试时发现帧率并未被改变,这个可能和VideoCapture cap(cv::CAP_V…...

WebRTC 系列(四、多人通话,H5、Android、iOS)
WebRTC 系列(三、点对点通话,H5、Android、iOS) 上一篇博客中,我们已经实现了点对点通话,即一对一通话,这一次就接着实现多人通话。多人通话的实现方式呢也有好几种方案,这里我简单介绍两种方案…...
)
uniapp 点击 富文本元素 图片 可以预览(非nvue)
我使用的是uniapp 官方推荐的组件 rich-text,一般我能用官方级用官方,更有保障一些。 一、整体逻辑 1. 定义一段html标签字符串,里面包含图片 2. 将字符串放入rich-text组件中,绑定点击事件itemclick 3. 通过点击事件获取到图片ur…...

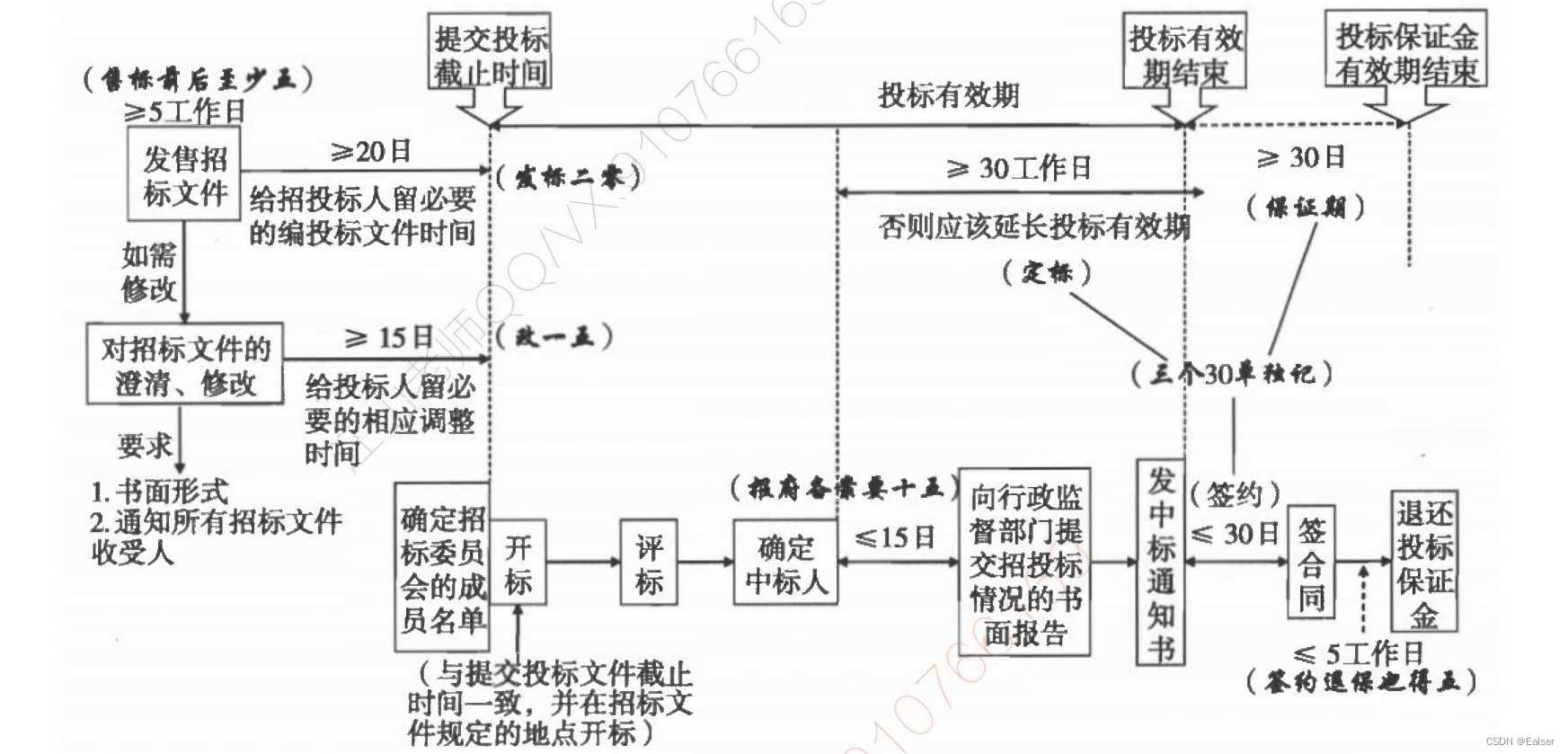
【2023年11月第四版教材】第24章《法律法规与标准规范》(合集篇)
第24章《法律法规与标准规范》(合集篇) 1 民法典(合同编)2 招标投标法2.1 关于时间的总结2.2 内容 3 政府采购法4 专利法5 著作权法6 商标法7 网络安全法8 数据安全法 1 民法典(合同编) 1、要约是希望和他人订立合同的…...

提升战斗力!吃鸡行家分享顶级游戏干货,助你轻松拿下绝地求生
作为吃鸡行家,我们都知道,在绝地求生中提高战斗力至关重要。今天我来分享一些独特的干货,帮助你成为顶级的吃鸡玩家,并分享一些方便吃鸡作图、装备皮肤库存展示和查询的技巧。 首先,让我们来谈谈绝地求生作图工具推荐。…...

C语言练习百题之宏#define命令
宏(Macro)是C语言中的一种预处理指令,它使用#define命令定义符号常量、宏函数和代码片段。下面列举了各种宏的应用场景以及相关注意事项: 定义常量: #define PI 3.14159265注意事项:使用宏定义常量可以提高…...

阿里云存储I/O性能、IOPS和吞吐量是什么意思?
云盘的存储I/O性能是什么?存储I/O性能又称存储读写性能,指不同阿里云服务器ECS实例规格挂载云盘时,可以达到的性能表现,包括IOPS和吞吐量。阿里云百科网aliyunbaike.com分享阿里云服务器云盘(系统盘或数据盘࿰…...

Linux知识点 -- 网络基础 -- 数据链路层
Linux知识点 – 网络基础 – 数据链路层 文章目录 Linux知识点 -- 网络基础 -- 数据链路层一、数据链路层1.以太网2.以太网帧格式3.重谈局域网原理4.MAC地址5.MTU6.查看硬件地址和MTU的命令7.ARP协议 二、其他重要协议或技术1.DNS(Domain Name System)2.…...
)
git服务器宕机后,怎么用本地仓库重新建立gitlab服务器(包括所有历史版本)
一、重新建立 当您的 GitLab 服务器因为某种原因宕机后,您可以使用本地仓库中的备份数据来恢复 GitLab 服务器。以下是一般的步骤,用于重新建立 GitLab 服务器: 注意: 这些步骤假定您已经定期备份了 GitLab 数据,包括…...

华为云云耀云服务器L实例评测 | 实例使用教学之综合导览
华为云云耀云服务器L实例评测 | 实例使用教学之综合导览 实例使用教学实例场景体验实例性能评测实例评测使用介绍华为云云耀云服务器 华为云云耀云服务器 (目前已经全新升级为 华为云云耀云服务器L实例) 华为云云耀云服务器是什么华为云云耀云…...

Elasticsearch 高级查询用法
ES(Elasticsearch)查询语法是用于搜索和检索文档的强大工具,它支持多种查询类型和选项。以下是一些常见的查询语法示例: 1. **Match查询**:使用match查询可以执行全文本搜索。 { "query": { …...

网络架构介绍
1 网络 7 层架构 7 层模型主要包括: 1. 物理层:主要定义物理设备标准,如网线的接口类型、光纤的接口类型、各种传输介质的传输速率等。它的主要作用是传输比特流(就是由 1、0 转化为电流强弱来进行传输,到达目的地后在转化为1、0…...

第53节——Redux Toolkit初识
一、什么是Redux Toolkit 1、概念 Redux Toolkit是一个官方支持的、用于简化Redux开发的工具集。它提供了一些简单易用的API和工具,可以帮助开发者更快速、更高效地编写Redux应用。 2、主要功能 简化Redux的配置 Redux Toolkit提供了一个createSlice函数&#…...

AndroidStudio报错:Plugin with id ‘kotlin-android‘ not found.
第一步 要在自己的项目的build.gradle的buildscript中添加ext.kotlin_version 1.3.72 第二步 然后在dependencies里添加classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version" 大体如下: buildscript {ext.kotlin_version 1.3.72r…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
