第53节——Redux Toolkit初识
一、什么是Redux Toolkit
1、概念
Redux Toolkit是一个官方支持的、用于简化Redux开发的工具集。它提供了一些简单易用的API和工具,可以帮助开发者更快速、更高效地编写Redux应用。
2、主要功能
简化Redux的配置
Redux Toolkit提供了一个createSlice函数,可以用来快速创建Redux的action和reducer,不需要手动编写大量的模板代码。
封装常用的Redux函数
Redux Toolkit提供了一些封装过的Redux函数,如createAsyncThunk、createEntityAdapter等,这些函数可以帮助开发者更加容易地处理异步操作、管理实体数据等常见任务。
整合常用的中间件
Redux Toolkit默认集成了常用的中间件,如redux-thunk、redux-logger等,使得开发者可以更加便捷地使用这些中间件,而不需要手动配置。
提供默认的Redux store配置
Redux Toolkit提供了一个configureStore函数,可以用来快速创建一个Redux store,并且默认配置了许多常用的中间件和插件,减少了开发者的配置工作量。
总结
总的来说,Redux Toolkit可以帮助开发者更加高效地使用Redux,减少了许多样板代码和配置工作,同时提供了一些常用的功能和工具,使得开发者可以更加专注于业务逻辑的实现
二、安装
// 如果你已经安装了redux 和 react-redux,则不需要重复安装
npm install @reduxjs/toolkit
三、简单例子
实现数值加、减的功能
1、创建store.js文件
import { configureStore, createSlice } from '@reduxjs/toolkit';const counterSlice = createSlice({name: 'counter',initialState: { value: 0 },reducers: {increment: (state) => {state.value += 1;},decrement: (state) => {state.value -= 1;},},
});const store = configureStore({reducer: counterSlice.reducer,
});export default store;
export const { increment, decrement } = counterSlice.actions;
2、页面中使用
import React from "react";
import { useSelector, useDispatch } from "react-redux";
import { increment, decrement } from "./store";function App() {const count = useSelector((state) => state.value);const dispatch = useDispatch();return (<div><h1>Count: {count}</h1><button onClick={() => dispatch(increment())}>+</button><button onClick={() => dispatch(decrement())}>-</button></div>);
}export default App;
相关文章:

第53节——Redux Toolkit初识
一、什么是Redux Toolkit 1、概念 Redux Toolkit是一个官方支持的、用于简化Redux开发的工具集。它提供了一些简单易用的API和工具,可以帮助开发者更快速、更高效地编写Redux应用。 2、主要功能 简化Redux的配置 Redux Toolkit提供了一个createSlice函数&#…...

AndroidStudio报错:Plugin with id ‘kotlin-android‘ not found.
第一步 要在自己的项目的build.gradle的buildscript中添加ext.kotlin_version 1.3.72 第二步 然后在dependencies里添加classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version" 大体如下: buildscript {ext.kotlin_version 1.3.72r…...

【ADB】借助ADB模拟滑动屏幕,并进行循环
使用adb shell input 的swipe函数(应该是个函数) swipe x1 y1 x2 y2 time(以毫秒为单位) adb shell input swipe 1070 2200 1070 200 10000 进行循环 adb shell "for i in $(seq 1 10); do input swipe 1070 2200 1070 2…...

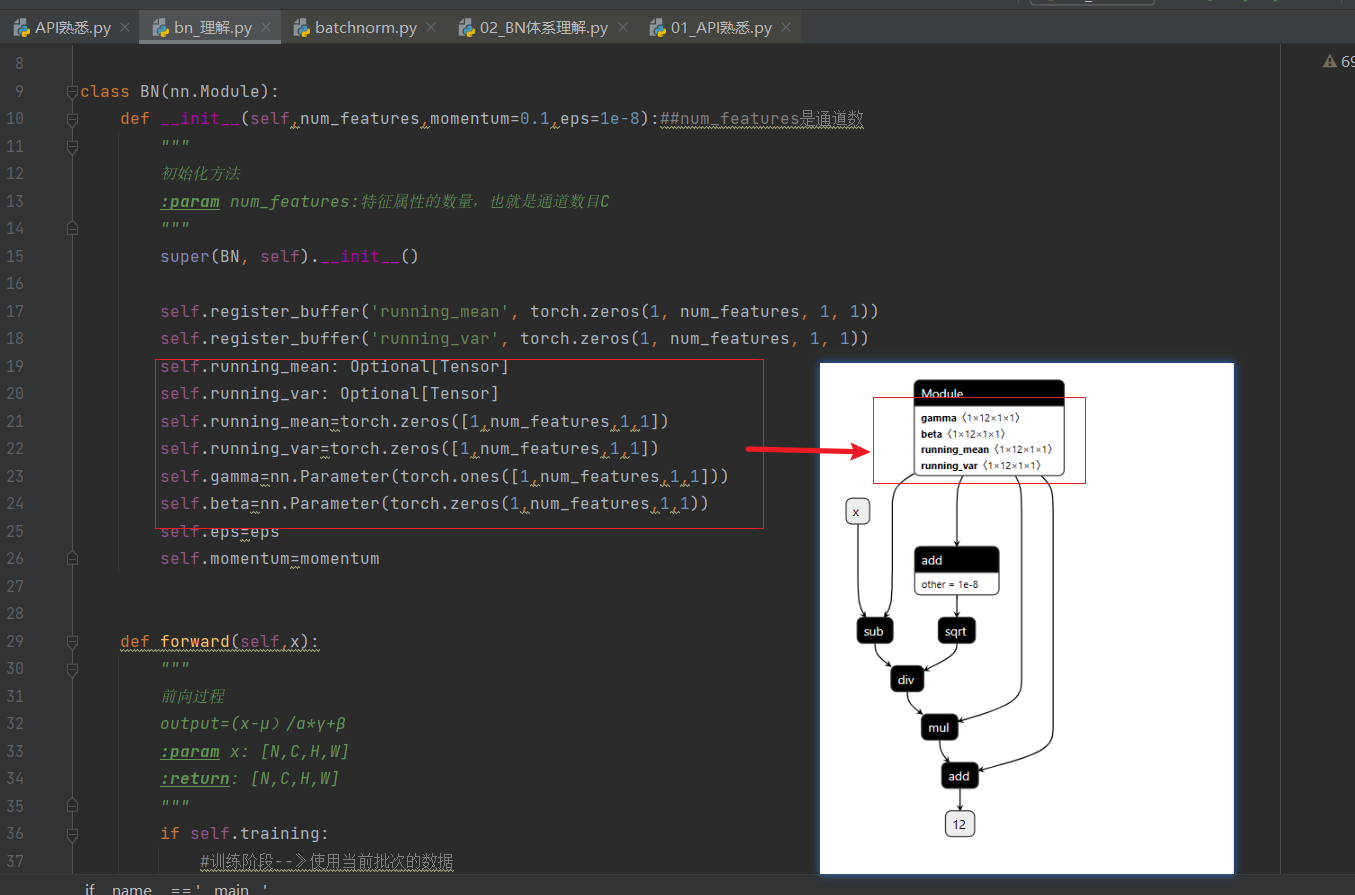
BN体系理解——类封装复现
from pathlib import Path from typing import Optionalimport torch import torch.nn as nn from torch import Tensorclass BN(nn.Module):def __init__(self,num_features,momentum0.1,eps1e-8):##num_features是通道数"""初始化方法:param num_features:特征…...

请求和响应的概述
请求:在浏览器地址栏输入地址,点击回车请求服务器,这个过程就是一个请求过程。 响应:服务器根据浏览器发送的请求,返回数据到浏览器在网页上进行显示,这个过程就称之为响应。 针对Servlet的每次请求&…...
A Gentle Introduction to Graph Neural Networks 笔记)
(深度学习快速入门)A Gentle Introduction to Graph Neural Networks 笔记
博客链接沐神讲解视频文章目录 一:什么是图二:常见数据如何表示为图(1)图像(2)文本(3)Real WorldA:分子B:社交网络C:论文引用D:其他三:图涉及的任务(1)图级别任务(2)节点级别任务(3)边级别任务四:使用图数据的挑战...

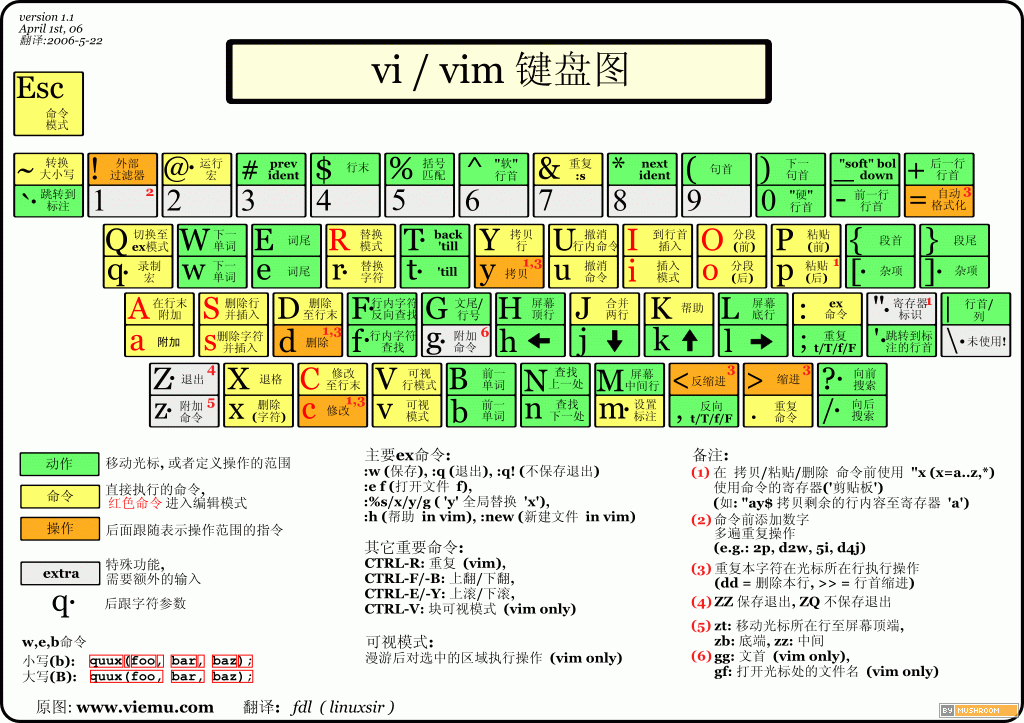
VIM指令
vim的工作模式 vim一般有6种工作模式。 普通模式:使用vim打开一个文件时默认模式,也叫命令模式,允许用户通过各种命令浏览代码、滚屏等操作。 插入模式:也可以叫做编辑模式,在普通模式下敲击 i 、a 或 o 就进入插入模…...

Android 10.0 framework层实现app默认全屏显示
1.前言 在10.0的系统开发中,在对于第三方app全屏显示的功能需求开发中,需要默认app全屏显示,针对这一个要求,就需要在系统启动app 的过程中,在绘制app阶段就设置全屏属性,接下来就实现这个功能 效果图如下: 2.framework层实现app默认全屏显示的核心类 frameworks\base\…...

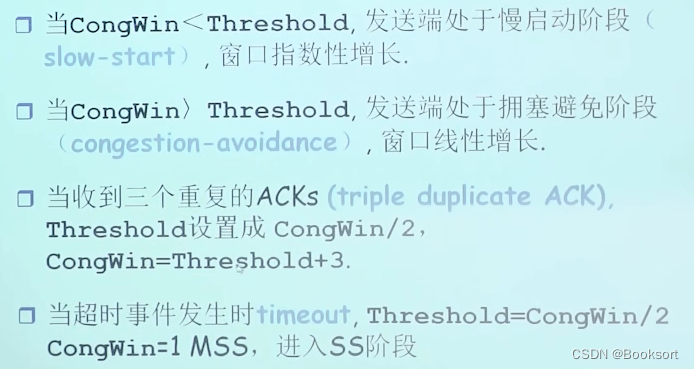
【计算机网络黑皮书】传输层
【事先声明】 这是对于中科大的计算机网络的网课的学习笔记,感谢郑烇老师的无偿分享 书籍是《计算机网络(自顶向下方法 第6版)》 需要的可以私信我,无偿分享,课程简介下也有 课程链接 目录 传输服务与协议网络层与传输…...

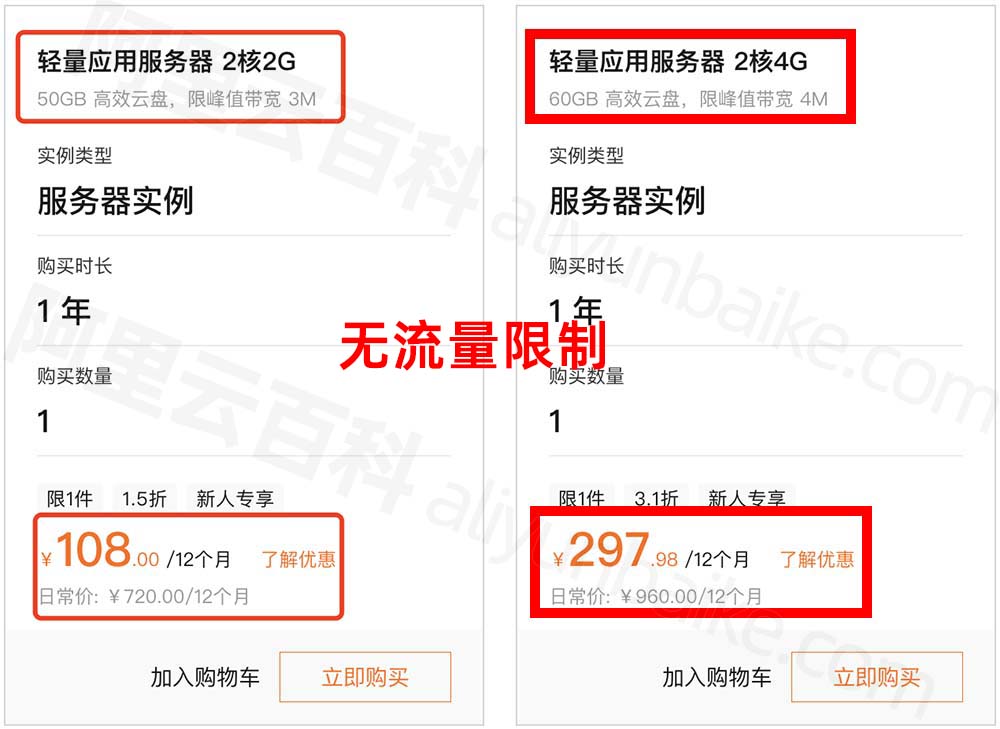
轻量限制流量?阿里云轻量应用服务器月流量包收费说明
阿里云轻量应用服务器部分套餐限制月流量,轻量应用服务器按照套餐售卖,有的套餐限制月流量,有的不限制流量。像阿里云轻量2核2G3M带宽轻量服务器一年108元和轻量2核4G4M带宽一年297.98元12个月,这两款是不限制月流量的。阿里云百科…...

Linux手记
常用的配置文件 文件作用/etc/profile系统级别的shell配置文件,它包含了系统中所有用户的默认环境变量和系统级别的全局配置信息/etc/apt/apt.conf配置APT(Advanced Package Tool)软件包管理器的行为,包括代理等/etc/apt/sources…...

springboot配置
一、配置文件的加载顺序 SpringApplication从以下位置的application.properties文件加载属性,并将它们添加到Spring Environment中去,优先级如下: 当前目录的/config子目录(src\config)当前目录(跟src目录…...

大数据中的一些词汇解释
OLTP(online Transaction Prrocessing) OLTP是一个处理面向事务的数据的软件系统。术语“在线交易”是指实时完成活动,而不是批处理。此数据是结构化数据的常见来源,可作为许多分析过程的输入。OLTP交易讲究实时性,就…...

10月11-12日上课内容 Ansible
Ansible Ansible是一个基于Python开发的配置管理和应用部署工具,现在也在自动化管理领域大放异彩。它融合了众多老牌运维工具的优点,Pubbet和Saltstack能实现的功能,Ansible基本上都可以实现。 Ansible能批量配置、部署、管理上千台主机。比…...

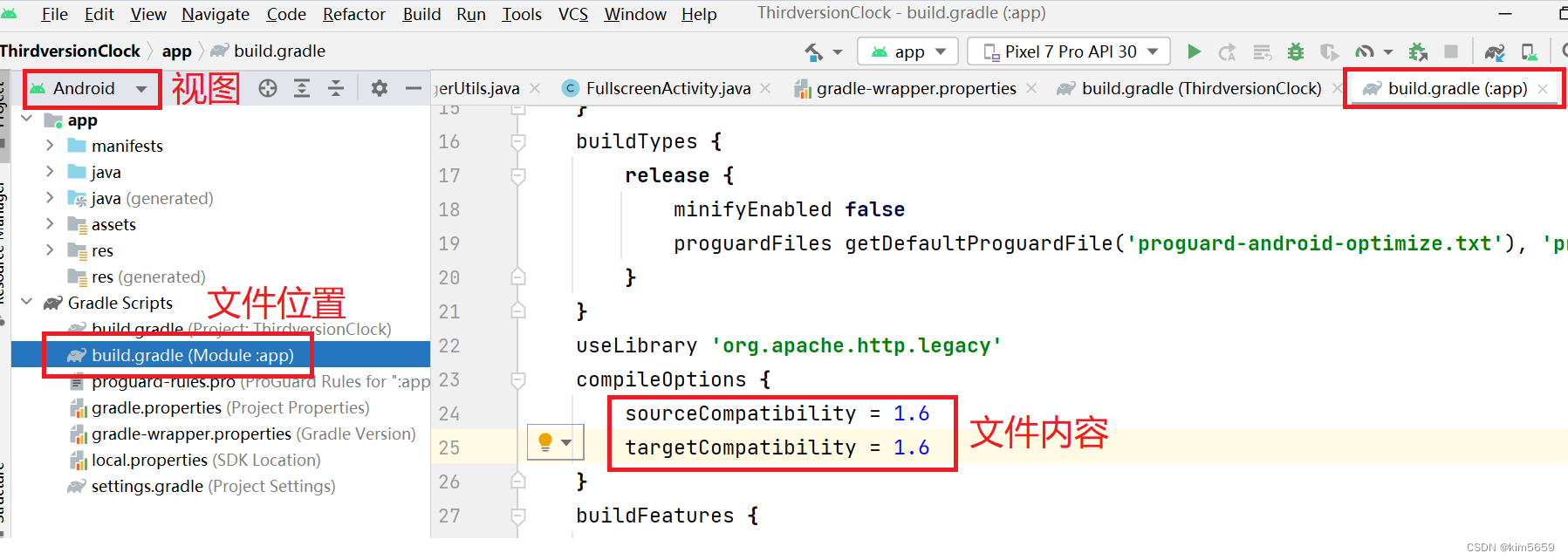
android studio 我遇到的Task :app:compileDebugJavaWithJavac FAILED问题及解决过程
前几天一个网友在学习我的一个小项目的时候,发现无法达到目的,在帮他解决问题的过程中发现他用的是最近的giraffe版本的as,我用的是老版本,没办法打开他的项目,没办法只能卸载我的as,安装了最近版的diraffe…...

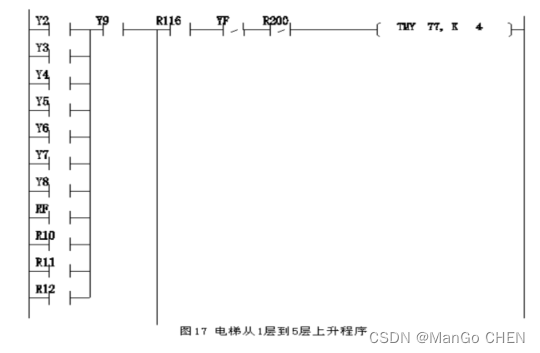
PLC电梯控制系统
目录 PLC电梯控制系统 1电梯简介 1.1电梯的基本分类 1.1.1按用途分类 1.1.2 按驱动系统分类 1.2 电梯的型号 1.3电梯的主要参数及规格尺寸 1.4电梯控制技术 1.5常用交流调速电梯的特点 1.6电梯的工作原理 2 PLC可编程序控制器 2.1 PLC的起源与发展 2.2 PLC控制系统…...

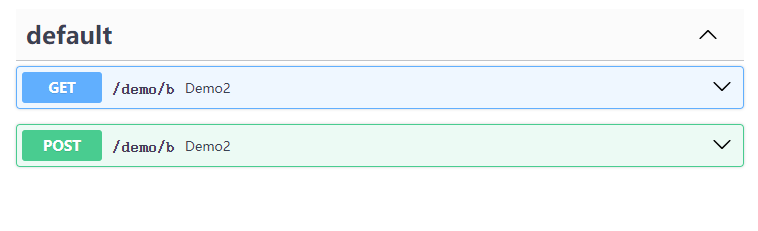
FastAPI学习-27 使用@app.api_route() 设置多种请求方式
对同一个访问函数设置多个http 请求方式 api_route 使用 使用methods 参数设置请求方式 from fastapi import FastAPIapp FastAPI() app.api_route(/demo/b, methods[get, post]) async def demo2(): return {"msg": "demo2 success"}判断请求方式…...

08. 机器学习- 线性回归
文章目录 线性回归 LINEAR REGRESSION 从本次课程开始,大部分时候我将不再将打印结果贴出来了,因为太占用篇幅。小伙伴可以根据我的输出执行敲一遍代码来进行学习和验证。 同样是为了节省篇幅,我也不会再一行行那么仔细的解释代码了ÿ…...

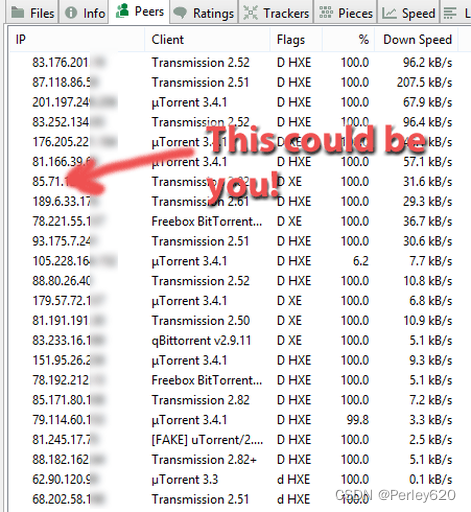
好奇喵 | PT(Private Tracker)——什么是P2P,什么是BT,啥子是PT?
前言 有时候会听到别人谈论pt,好奇猫病又犯了,啥子是pt? PT——你有pt吗?啥是pt? 从BT开始 BitTorrent是一种点对点(P2P)文件共享协议,用于高速下载和上传大型文件。它允许用户通…...

【Node.js】crypto 模块
crypto模块的目的是为了提供通用的加密和哈希算法。用纯JavaScript代码实现这些功能不是不可能,但速度会非常慢。 Nodejs用C/C实现这些算法后,通过cypto这个模块暴露为JavaScript接口,这样用起来方便,运行速度也快。 只要密钥发…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
