CSS 常用样式background背景属性
一、背景颜色 background-color
CSS中的background-color是用来设置HTML元素的背景颜色的一个属性。它可以接受各种颜色值,包括具有名称的颜色和十六进制颜色值。
以下是一些示例代码:
设置元素的背景颜色为红色:
background-color: red;
设置元素的背景颜色为十六进制颜色值:
background-color: #00ff00; /* 绿色 */
设置元素的背景颜色为rgba颜色值:
background-color: rgba(255, 0, 0, 0.5); /* 半透明红色 */
在上面的代码中,background-color属性的值是用来定义HTML元素的背景颜色的。在第一个例子中,背景颜色被设置为红色。在第二个例子中,背景颜色被设置为十六进制颜色值。在第三个例子中,背景颜色被设置为一个RGBA颜色值,其中红色的值为255,绿色和蓝色的值都为0,透明度为0.5(半透明)。
二、背景图片 background-image
CSS的"background-image"属性可以用于为元素设置背景图片。可以将图片文件的路径作为"background-image"属性的值,或者使用URL()函数指定图片文件的路径。
例如,下面的代码将一个名为"bg.jpg"的图片作为元素的背景图片:
div {background-image: url("bg.jpg");
}
多个背景图片可以用逗号分隔:
div {background-image: url("bg1.jpg"), url("bg2.jpg");
}
也可以将图片的URL指定为变量。例如:
:root {--bg-url: url("bg.jpg");
}div {background-image: var(--bg-url);
}
三、背景重复 background-repeat
background-repeat属性定义了背景图像是否重复,如果图像重复,如何重复。
该属性可以接受以下值:
- repeat:默认值,背景图像在水平和垂直方向上重复。
- repeat-x:背景图像在水平方向上重复。
- repeat-y:背景图像在垂直方向上重复。
- no-repeat:背景图像不重复,只显示一次。
例如,可以使用以下CSS规则将背景图像设置为在水平和垂直方向上重复:
body {background-image: url("example.jpg");background-repeat: repeat;
}
四、背景定位 background-position
CSS的 background-position 属性用于定义背景图片的起始位置。它接受两个值,分别表示水平和垂直方向上的位置。默认值是 0% 0% ,即表示背景图片的左上角与容器的左上角对齐。
语法如下:
background-position: 水平位置 垂直位置;
其中,水平位置可以使用关键字或者百分数表示,也可以使用像素或其他长度单位表示。 垂直位置同理。
使用示例:
/* 将背景图片的左上角与容器的右上角对齐 */
background-position: right top;/* 将背景图片的中心与容器的中心对齐 */
background-position: center center;/* 将背景图片的右下角与容器的右下角对齐 */
background-position: 100% 100%;
可以通过组合不同的值来调整背景图片的位置。如果只指定一个值,则另一个值默认为50%,表示居中对齐。
五、背景附着 background-attachment
CSS属性background-attachment用于设置背景图像是否固定或随着页面滚动而滚动。该属性可取以下值:
scroll: 默认值,背景图像随着页面滚动而滚动。fixed: 背景图像固定,不随页面滚动而滚动。local: 背景图像相对于元素滚动,而不是页面滚动。当元素本身可以滚动时,这个属性很有用。initial: 将该属性重置为其默认值.inherit: 从父元素继承该属性的值。
例如,以下代码将设置一个固定的背景图像:
body {background-image: url(background.jpg);background-attachment: fixed;
}
六、综合写法
CSS的background属性是一种综合属性,可以通过一条语句声明多个背景属性。以下是一些常见的使用方式:
基本语法
background: [background-color] [background-image] [background-repeat] [background-attachment] [background-position];
属性说明
background-color:设置背景颜色。可以使用颜色值、rgb值、十六进制值等。background-image:设置背景图片。可以使用图片的url。background-repeat:设置背景图片是否重复。可以设置为repeat、repeat-x、repeat-y、no-repeat等。background-attachment:设置背景图片是否固定或随着页面滚动。可以设置为scroll、fixed等。background-position:设置背景图片的位置。可以设置为left top、center center、right bottom等。
代码实例
/* 设置背景颜色 */
background: #f7f7f7;/* 使用图片作为背景 */
background: url("bg.png");/* 设置背景图片不重复 */
background: no-repeat url("bg.png");/* 将背景图片固定在页面 */
background: fixed url("bg.png");/* 设置背景图片居中 */
background: center center url("bg.png");
背景图像将被放置在内容框之前,如果指定了边框,那么会覆盖部分边框。
七、背景应用
CSS背景属性可以用来设置元素的背景颜色、背景图像、背景重复方式等。以下是几个常用的背景属性及其应用:
-
background-color:设置元素的背景颜色。 例如: background-color: #f5f5f5;
-
background-image:设置元素的背景图像。 例如: background-image: url("img/bg.jpg");
-
background-repeat:设置背景图像的重复方式。 例如: background-repeat: repeat-x;
-
background-position:设置背景图像的位置。 例如: background-position: center;
-
background-size:设置背景图像的大小。 例如: background-size: cover;
-
background-attachment:设置背景图像的滚动方式。 例如: background-attachment: fixed;
综上所述,通过使用CSS背景属性,可以让网页更加美观、生动。
八、CSS3 新增背景属性
CSS3 新增的背景属性有以下几个:
- background-clip:定义背景的裁剪区域;
- background-origin:定义背景图片的位置区域;
- background-size:设置背景图片的尺寸;
- background-image:设置背景图片;
- background-repeat:设置背景图片的平铺方式;
- background-position:设置背景图片的位置;
- background-color:设置背景颜色。
以下是详细解析和代码实例:
- background-clip
定义背景的裁剪区域,可以将背景图片裁剪到指定的区域内。
属性值:
- border-box:裁剪到边框区域内;
- padding-box:裁剪到 padding 区域内;
- content-box:裁剪到内容区域内;
- inherit:继承父元素的属性值。
代码实例:
<style>div {width: 200px;height: 200px;border: 10px solid #000;padding: 20px;background-image: url('bg.jpg');background-clip: padding-box;}
</style>
<div></div>
- background-origin
定义背景图片的位置区域,可以设置背景图片从哪个位置开始显示。
属性值:
- border-box:图片从边框区域开始显示;
- padding-box:图片从 padding 区域开始显示;
- content-box:图片从内容区域开始显示;
- inherit:继承父元素的属性值。
代码实例:
<style>div {width: 200px;height: 200px;border: 10px solid #000;padding: 20px;background-image: url('bg.jpg');background-origin: content-box;}
</style>
<div></div>
- background-size
设置背景图片的尺寸,可以按照指定的比例缩放图片。
属性值:
- auto:自动适应尺寸;
- contain:缩放图片以适应容器;
- cover:缩放图片以填满容器;
- length:指定长度值;
- percentage:指定百分比;
- inherit:继承父元素的属性值。
代码实例:
<style>div {width: 200px;height: 200px;border: 10px solid #000;background-image: url('bg.jpg');background-size: cover;}
</style>
<div></div>
- background-image
设置背景图片。
属性值:
- url:指定图片路径;
- none:不设置背景图片。
代码实例:
<style>div {width: 200px;height: 200px;background-image: url('bg.jpg');}
</style>
<div></div>
- background-repeat
设置背景图片的平铺方式。
属性值:
- repeat:平铺;
- repeat-x:水平平铺;
- repeat-y:垂直平铺;
- no-repeat:不平铺;
- space:填充并平均分布;
- round:缩放并平均分布;
- inherit:继承父元素的属性值。
代码实例:
<style>div {width: 300px;height: 200px;background-image: url('bg.jpg');background-repeat: repeat-x;}
</style>
<div></div>
- background-position
设置背景图片的位置。
属性值:
- length:指定位置距离;
- percentage:指定百分比;
- left/top/right/bottom/center:指定位置;
- inherit:继承父元素的属性值。
代码实例:
<style>div {width: 300px;height: 200px;background-image: url('bg.jpg');background-position: center;}
</style>
<div></div>
- background-color
设置背景颜色。
属性值:
- 颜色名、十六进制、RGB、RGBA。
代码实例:
<style>div {width: 300px;height: 200px;background-color: #f00;}
</style>
<div></div>
相关文章:

CSS 常用样式background背景属性
一、背景颜色 background-color CSS中的background-color是用来设置HTML元素的背景颜色的一个属性。它可以接受各种颜色值,包括具有名称的颜色和十六进制颜色值。 以下是一些示例代码: 设置元素的背景颜色为红色: background-color: red…...

Java开发利器,让你事半功倍!
Java是一种广泛使用的编程语言,它具有跨平台、面向对象、安全性高等特点,因此在企业级应用开发中得到了广泛的应用。在Java开发过程中,选择合适的开发工具可以大大提高工作效率,本文将为大家介绍几款Java开发利器,帮助…...

Redis面临的挑战
Redis的数据结构丰富,一般不会在功能性上造成困扰。但随着请求量的增加,SLA要求的提高,我们势必会对Redis进行一些改造和定制性开发。 高可用挑战 Redis提供了主从、哨兵、cluster等三种集群模式,其中cluster模式为目前大多数公…...

10月12日
3个按键中断 key_it.h #ifndef __KEY_IT_H__ #define __KEY_IT_H__ #include "stm32mp1xx_rcc.h" #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_exti.h" #include "stm32mp1xx_gic.h" void key_it_config(); void led_init()…...
)
Windows 下 Qt 可执行程序添加默认管理员权限启动(QMAKE、MinGW MSVC)
记录 Qt/QMAKE 为可执行程序添加管理员权限 MSVC Windows下 MSVC 套件地位超然,只需要在 .pro 文件中加入: QMAKE_LFLAGS /MANIFESTUAC:\"level\requireAdministrator\ uiAccess\false\\"重新构建 MinGW 与MSVC相比,MinGW所需…...

深度思考面试常考sql题
1 推荐工具 在线运行SQL 2 阿里一面 3 百度一面 sql题 学生表student(id,name) 课程表course(id,name) 学生课程表student_course(sid,cid,score) CREATE TABLE student (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(50) NOT NULL ); CREATE TABLE course (id INT AU…...

使用springboot服务端远程调试? 试试HTTP实现服务监听
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《初阶数据结构》《C语言进阶篇》 ⛺️生活的理想,就是为了理想的生活! 文章目录 前言1. 本地环境搭建1.1 环境参数1.2 搭建springboot服务项目 2. 内网穿透2.1 安装配置cpolar内网穿透2.1.1 wi…...

CSS图文悬停翻转效果完整源码附注释
实现效果截图 HTML页面源码 <!DOCTYPE html> <html><head><meta http-equiv="content-type...

MQTT C库下载
方法一、从Eclipse paho下载 https://eclipse.dev/paho/index.php?pagedownloads.php 方法二,从MQTT官网下载 https://mqtt.org/software/ https://os.mbed.com/teams/mqtt/code/MQTTPacket/ MQTTPacket源码和paho下载的差不多 方法三、从Keil5 包管理工具…...

android U广播详解(一)
概念介绍 进程队列 BroadcastQueueModernImpl 的设计围绕着为设备上的每个潜在进程维护一个单独的 BroadcastProcessQueue 实例。表明用于传送到特定进程的Pending {link BroadcastRecord} 条目队列。整个类都标记为 {code NotThreadSafe},因为调用者有责任始终与…...

input标签的23种type类型
一、概述 随着html5的出现,input标签新增了多种类型,用以接收各种类型的用户输入。其中传统输入控件有10种,新增输入控件有13种。 二、传统类型 传统输入控件有10种,如下所示。 text 定义单行文本输入框 password 定…...

分类预测 | MATLAB实现基于RF-Adaboost随机森林结合AdaBoost多输入分类预测
分类预测 | MATLAB实现基于RF-Adaboost随机森林结合AdaBoost多输入分类预测 目录 分类预测 | MATLAB实现基于RF-Adaboost随机森林结合AdaBoost多输入分类预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现基于RF-Adaboost随机森林结合AdaBoost多输…...

解决echarts配置滚动(dataZoom)后导出图片数据不全问题
先展现一个echarts,并配置dataZoom,每页最多10条数据,超出滚动 <div class"echartsBox" id"echartsBox"></div>onMounted(() > {nextTick(() > {var chartDom document.getElementById(echartsBox);…...

【vue3+ts】项目初始化
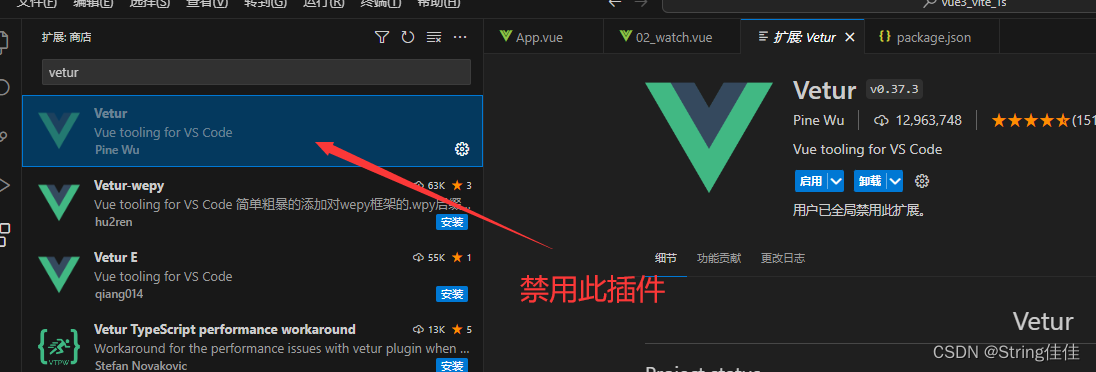
1、winr呼出cmd,输入构建命令 //用vite构建 npm init vitelatest//用cli脚手架构建 npm init vurlatest2、设置vscode插件 搜索volar,安装前面两个 如果安装了vue2的插件vetur,要禁用掉,否则插件会冲突...

c++视觉图像----扩充边界
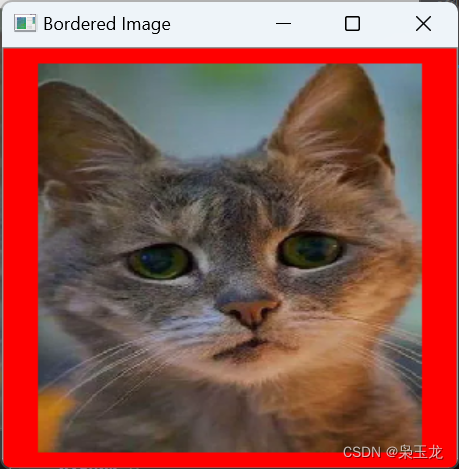
图像扩充边界 #include <opencv2/opencv.hpp> #include <opencv2/highgui/highgui.hpp>int main() {// 读取图像cv::Mat image cv::imread("1.jpg", cv::IMREAD_COLOR);if (image.empty()) {std::cerr << "Could not open or find the imag…...

邮政编码,格式校验:@ZipCode(自定义注解)
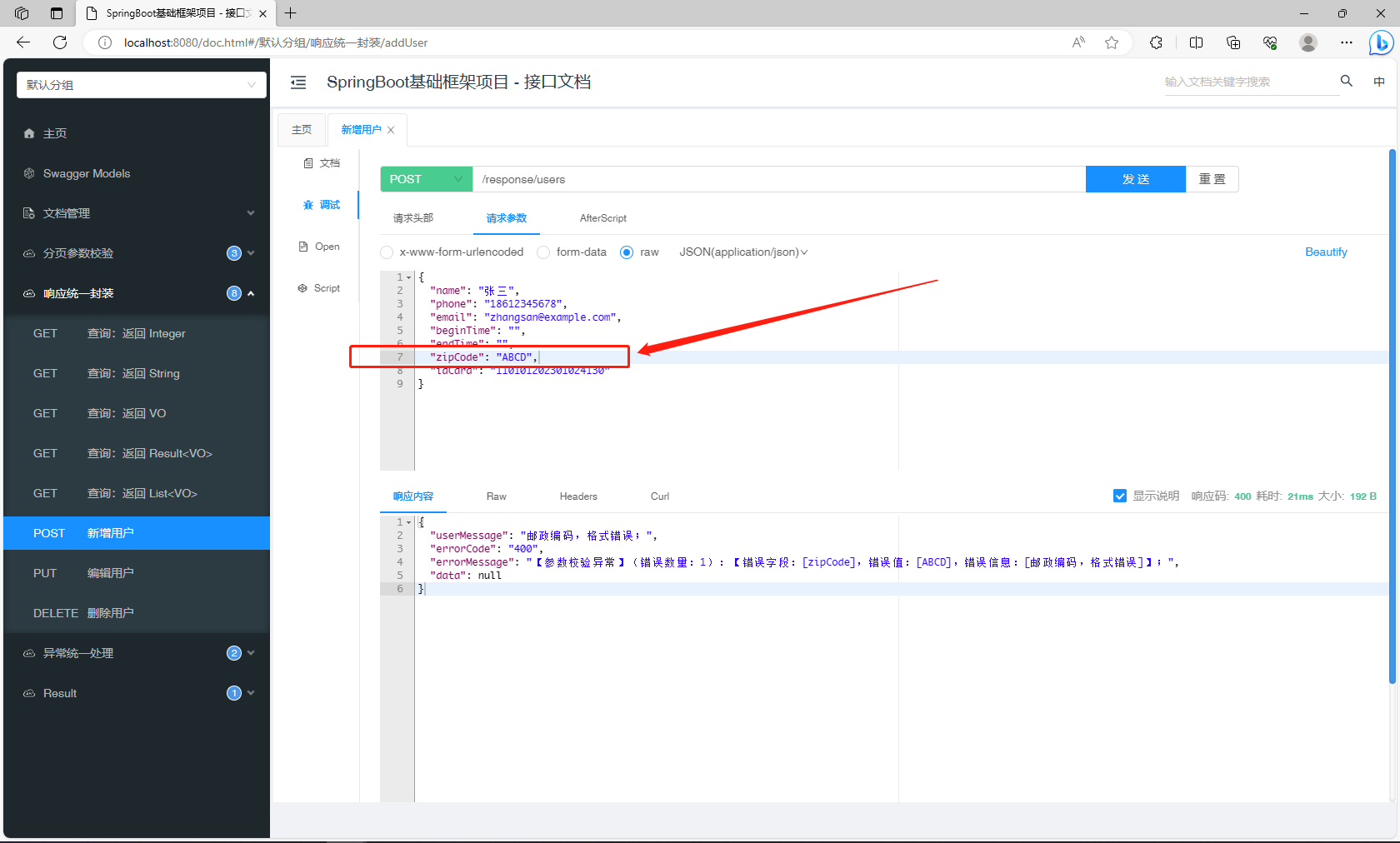
目标 自定义一个用于校验邮政编码格式的注解ZipCode,能够和现有的 Validation 兼容,使用方式和其他校验注解保持一致(使用 Valid 注解接口参数)。 校验逻辑 有效格式 不能包含空格;应为6位数字; 不校验…...

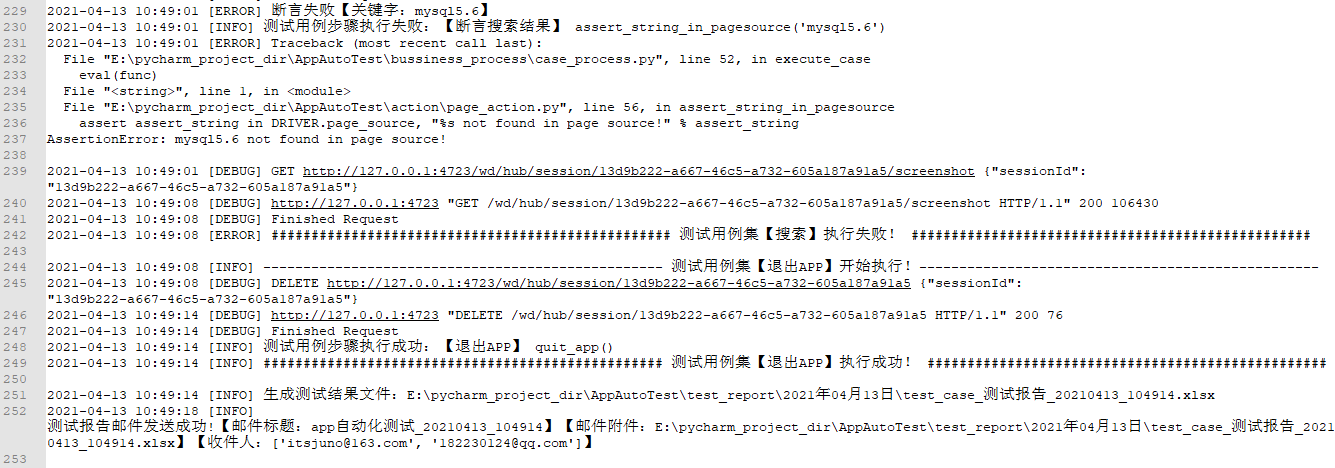
Appium自动化测试框架:关键字驱动+数据驱动
1. 关键字驱动框架简介 原理及特点 关键字驱动测试是数据驱动测试的一种改进类型,它也被称为表格驱动测试或者基于动作字的测试。主要关键字包括三类:被操作对象(Item)、操作行为(Operation)和操作值&…...

简单多状态dp【动态规划】
目录 一、按摩师 二、打家劫舍 三、删除并获得点数 四、粉刷房子 五、买卖股票的最佳时机 六、买卖股票的最佳时机(含手续费) 七、买卖股票的最佳时机III 八、买卖股票的最佳时机IV 一、按摩师 class Solution { public:int massage(vector<int>…...

OpenCV中initUndistortRectifyMap ()函数与十四讲中去畸变公式的区别探究
文章目录 1.十四讲中的去畸变公式2. OpenCV中的去畸变公式3. 4个参数和8个参数之间的区别4.initUndistortRectifyMap()函数源码 最近在使用OpenCV对鱼眼相机图像去畸变时发现一个问题,基于针孔模型去畸变时所使用的参数和之前十四讲以及视觉SLAM中的畸变系数有一点不…...

【C++】C++11——智能指针、内存泄漏、智能指针的使用和原理、RAII、auto_ptr、unique_ptr、shared_ptr、weak_ptr
文章目录 C117.智能指针7.1内存泄漏7.2智能指针的概念7.3智能指针的使用7.3.1 auto_ptr7.3.2 unique_ptr7.3.3 shared_ptr7.3.4 weak_ptr C11 7.智能指针 7.1内存泄漏 什么是内存泄漏: 内存泄漏指因为疏忽或错误造成程序未能释放已经不再使用的内存的情况。内存泄漏…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

springboot 日志类切面,接口成功记录日志,失败不记录
springboot 日志类切面,接口成功记录日志,失败不记录 自定义一个注解方法 import java.lang.annotation.ElementType; import java.lang.annotation.Retention; import java.lang.annotation.RetentionPolicy; import java.lang.annotation.Target;/***…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Python 高效图像帧提取与视频编码:实战指南
Python 高效图像帧提取与视频编码:实战指南 在音视频处理领域,图像帧提取与视频编码是基础但极具挑战性的任务。Python 结合强大的第三方库(如 OpenCV、FFmpeg、PyAV),可以高效处理视频流,实现快速帧提取、压缩编码等关键功能。本文将深入介绍如何优化这些流程,提高处理…...

Spring AOP代理对象生成原理
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
