旅游网站HTML
代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>旅游网</title>
</head>
<body><!--采用table编辑-->
<!--最晚曾table,用于整个页面那布局--><table width="100%" align="center"><!--第一行--><tr><td><img src="../image/image1/top_banner.jpg" width="100% " alt=""></td></tr><!--第二行--><tr><td><table width="100%" align="center"><tr><td><img src="../image/image1/logo.jpg" alt=""></td><td><img src="../image/image1/search.png" alt=""></td><td><img src="../image/image1/logo.jpg" alt=""></td><td><img src="../image/image1/hotel_tel.png" alt=""></td></tr></table></td></tr><!--第三行--><tr><td><table width="100%" align="center"><tr bgcolor="#ffd700" align="center" height="45"><td><a href="">首页</a></td><td><a href="">门票</a></td><td><a href="">酒店</a></td><td><a href="">香港车票</a></td><td><a href="">出境游</a></td><td><a href="">国内游</a></td><td><a href="">港澳游</a></td><td><a href="">抱团定制</a></td><td><a href="">全球自由行</a></td></tr></table></td></tr><!--第四行 轮播图--><tr><td><img src="../image/image1/banner_3.jpg" alt="" width="100%"/></td></tr><!--第五行--><tr><td><img src="../image/image1/icon_5.jpg" alt=""/>黑马精选<hr color="#ffd700"></td></tr><!--第6行--><tr><td><table width="95%" align="center"><tr><td><img src="../image/image1/jiangxuan_1.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td> <td><img src="../image/image1/jiangxuan_2.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td> <td><img src="../image/image1/jiangxuan_3.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td> <td><img src="../image/image1/jiangxuan_4.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td></tr></table></td></tr><!--第7行--><tr><td><img src="../image/image1/icon_6.jpg" alt=""/>国内游<hr color="#ffd700"></td></tr><!--第8行--><tr><td><table width="95%" align="center"><tr><td rowspan="2"><img src="../image/image1/guonei_1.jpg" alt=""/></td> <td><img src="../image/image1/jiangxuan_2.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td> <td><img src="../image/image1/jiangxuan_3.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td> <td><img src="../image/image1/jiangxuan_4.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td></tr><tr><td><img src="../image/image1/jiangxuan_5.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td><td><img src="../image/image1/jiangxuan_5.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥699</font></td><td><img src="../image/image1/jiangxuan_5.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥699</font></td></tr></table></td></tr><!--第9行--><tr><td><img src="../image/image1/icon_7.jpg" alt=""/>境外游<hr color="#ffd700"></td></tr><!--第10行--><!--第8行--><tr><td><table width="95%" align="center"><tr><td rowspan="2"><img src="../image/image1/jiangwai_1.jpg" alt=""/></td> <td><img src="../image/image1/jiangxuan_2.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td> <td><img src="../image/image1/jiangxuan_3.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td> <td><img src="../image/image1/jiangxuan_4.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td></tr><tr><td><img src="../image/image1/jiangxuan_5.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥899</font></td><td><img src="../image/image1/jiangxuan_5.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥699</font></td><td><img src="../image/image1/jiangxuan_5.jpg" alt=""/><p>上海飞三亚五天四晚自由行(春节销售+亲自+蜜月+自由行)</p><font color="red">¥699</font></td></tr></table></td></tr><!--第11行--><tr><td><img src="../image/image1/footer_service.png" alt="" width="100%"/></td></tr><!--第12行--><tr><td align="center" bgcolor="#ffd700" height="40"><font color="gray" size="2">江苏 传智播客教育科技股份有限公司<br>版权所有Copyright ©2006-2018, All Rights Reserved 苏ICP备16007882<font/></td></tr></body>
</html>
最终效果

相关文章:

旅游网站HTML
代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>旅游网</title> </head> <body><!--采用table编辑--> <!--最晚曾table,用于整个页面那布局--><table width&q…...

Unity - Normal mapping - Reoriented normal mapping - 重定向法线、混合法线
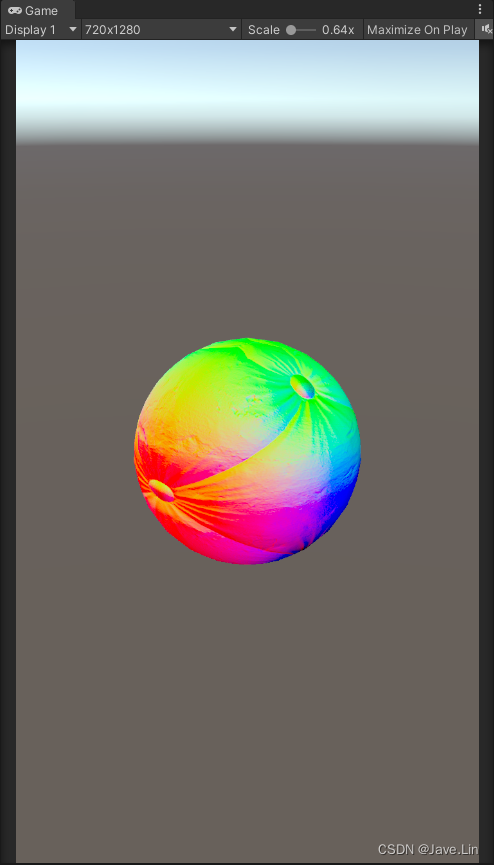
文章目录 目的核心代码PBR - Filament - Normal mappingShader效果BlendNormal_Hill12BlendNormal_UDNBlendNormals_Unity_Native - 效果目前最好 ProjectReferences 目的 备份、拾遗 核心代码 half3 blended_normal normalize(half3(n1.xy n2.xy, n1.z*n2.z));PBR - Filam…...

CSS 常用样式background背景属性
一、背景颜色 background-color CSS中的background-color是用来设置HTML元素的背景颜色的一个属性。它可以接受各种颜色值,包括具有名称的颜色和十六进制颜色值。 以下是一些示例代码: 设置元素的背景颜色为红色: background-color: red…...

Java开发利器,让你事半功倍!
Java是一种广泛使用的编程语言,它具有跨平台、面向对象、安全性高等特点,因此在企业级应用开发中得到了广泛的应用。在Java开发过程中,选择合适的开发工具可以大大提高工作效率,本文将为大家介绍几款Java开发利器,帮助…...

Redis面临的挑战
Redis的数据结构丰富,一般不会在功能性上造成困扰。但随着请求量的增加,SLA要求的提高,我们势必会对Redis进行一些改造和定制性开发。 高可用挑战 Redis提供了主从、哨兵、cluster等三种集群模式,其中cluster模式为目前大多数公…...

10月12日
3个按键中断 key_it.h #ifndef __KEY_IT_H__ #define __KEY_IT_H__ #include "stm32mp1xx_rcc.h" #include "stm32mp1xx_gpio.h" #include "stm32mp1xx_exti.h" #include "stm32mp1xx_gic.h" void key_it_config(); void led_init()…...
)
Windows 下 Qt 可执行程序添加默认管理员权限启动(QMAKE、MinGW MSVC)
记录 Qt/QMAKE 为可执行程序添加管理员权限 MSVC Windows下 MSVC 套件地位超然,只需要在 .pro 文件中加入: QMAKE_LFLAGS /MANIFESTUAC:\"level\requireAdministrator\ uiAccess\false\\"重新构建 MinGW 与MSVC相比,MinGW所需…...

深度思考面试常考sql题
1 推荐工具 在线运行SQL 2 阿里一面 3 百度一面 sql题 学生表student(id,name) 课程表course(id,name) 学生课程表student_course(sid,cid,score) CREATE TABLE student (id INT AUTO_INCREMENT PRIMARY KEY,name VARCHAR(50) NOT NULL ); CREATE TABLE course (id INT AU…...

使用springboot服务端远程调试? 试试HTTP实现服务监听
🎬 鸽芷咕:个人主页 🔥 个人专栏: 《初阶数据结构》《C语言进阶篇》 ⛺️生活的理想,就是为了理想的生活! 文章目录 前言1. 本地环境搭建1.1 环境参数1.2 搭建springboot服务项目 2. 内网穿透2.1 安装配置cpolar内网穿透2.1.1 wi…...

CSS图文悬停翻转效果完整源码附注释
实现效果截图 HTML页面源码 <!DOCTYPE html> <html><head><meta http-equiv="content-type...

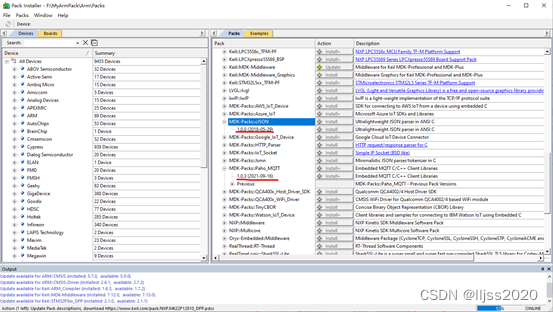
MQTT C库下载
方法一、从Eclipse paho下载 https://eclipse.dev/paho/index.php?pagedownloads.php 方法二,从MQTT官网下载 https://mqtt.org/software/ https://os.mbed.com/teams/mqtt/code/MQTTPacket/ MQTTPacket源码和paho下载的差不多 方法三、从Keil5 包管理工具…...

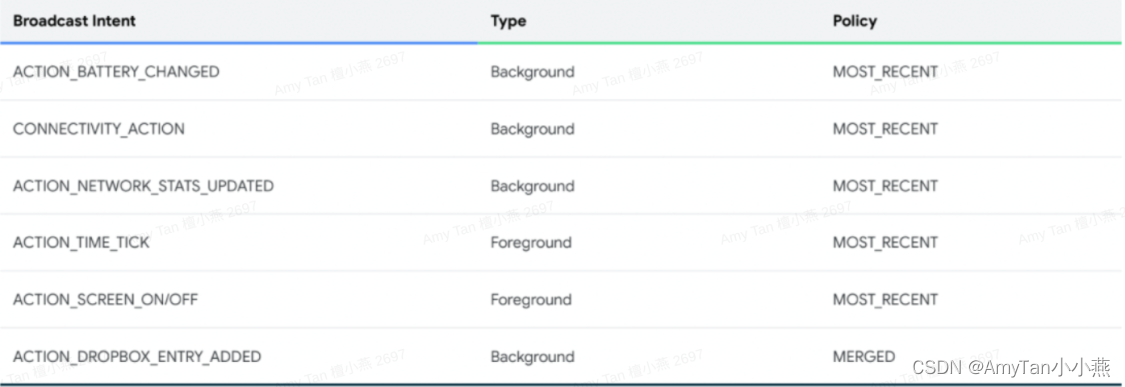
android U广播详解(一)
概念介绍 进程队列 BroadcastQueueModernImpl 的设计围绕着为设备上的每个潜在进程维护一个单独的 BroadcastProcessQueue 实例。表明用于传送到特定进程的Pending {link BroadcastRecord} 条目队列。整个类都标记为 {code NotThreadSafe},因为调用者有责任始终与…...

input标签的23种type类型
一、概述 随着html5的出现,input标签新增了多种类型,用以接收各种类型的用户输入。其中传统输入控件有10种,新增输入控件有13种。 二、传统类型 传统输入控件有10种,如下所示。 text 定义单行文本输入框 password 定…...

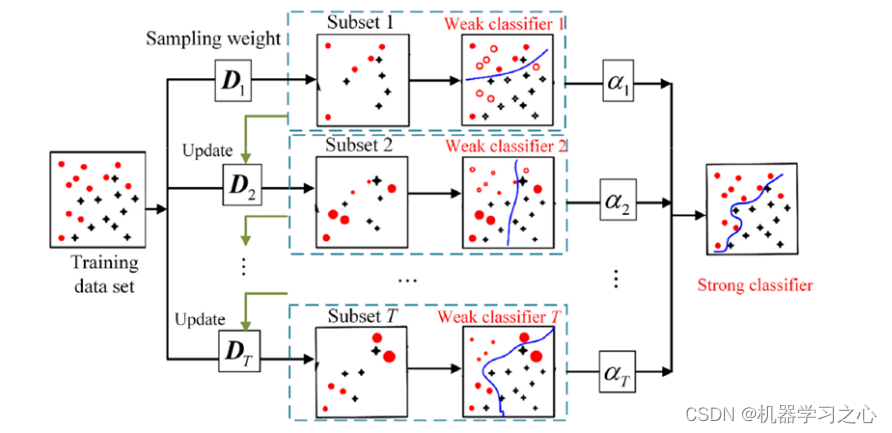
分类预测 | MATLAB实现基于RF-Adaboost随机森林结合AdaBoost多输入分类预测
分类预测 | MATLAB实现基于RF-Adaboost随机森林结合AdaBoost多输入分类预测 目录 分类预测 | MATLAB实现基于RF-Adaboost随机森林结合AdaBoost多输入分类预测预测效果基本介绍模型描述程序设计参考资料 预测效果 基本介绍 1.MATLAB实现基于RF-Adaboost随机森林结合AdaBoost多输…...

解决echarts配置滚动(dataZoom)后导出图片数据不全问题
先展现一个echarts,并配置dataZoom,每页最多10条数据,超出滚动 <div class"echartsBox" id"echartsBox"></div>onMounted(() > {nextTick(() > {var chartDom document.getElementById(echartsBox);…...

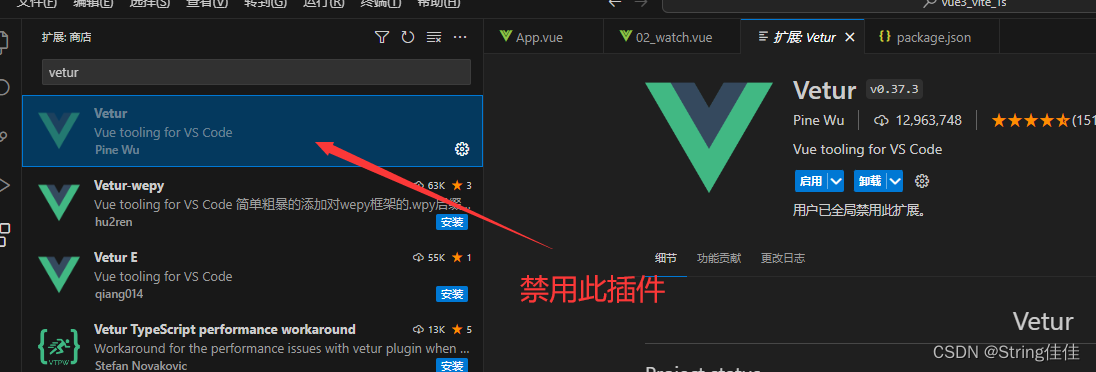
【vue3+ts】项目初始化
1、winr呼出cmd,输入构建命令 //用vite构建 npm init vitelatest//用cli脚手架构建 npm init vurlatest2、设置vscode插件 搜索volar,安装前面两个 如果安装了vue2的插件vetur,要禁用掉,否则插件会冲突...

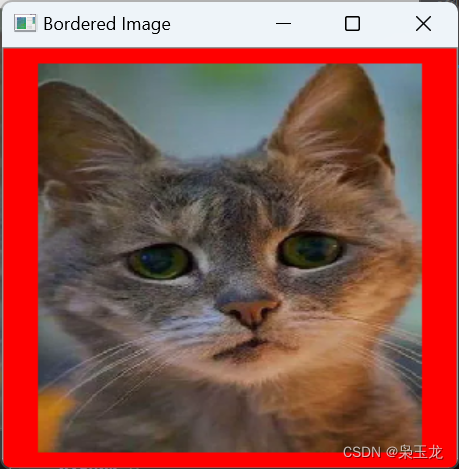
c++视觉图像----扩充边界
图像扩充边界 #include <opencv2/opencv.hpp> #include <opencv2/highgui/highgui.hpp>int main() {// 读取图像cv::Mat image cv::imread("1.jpg", cv::IMREAD_COLOR);if (image.empty()) {std::cerr << "Could not open or find the imag…...

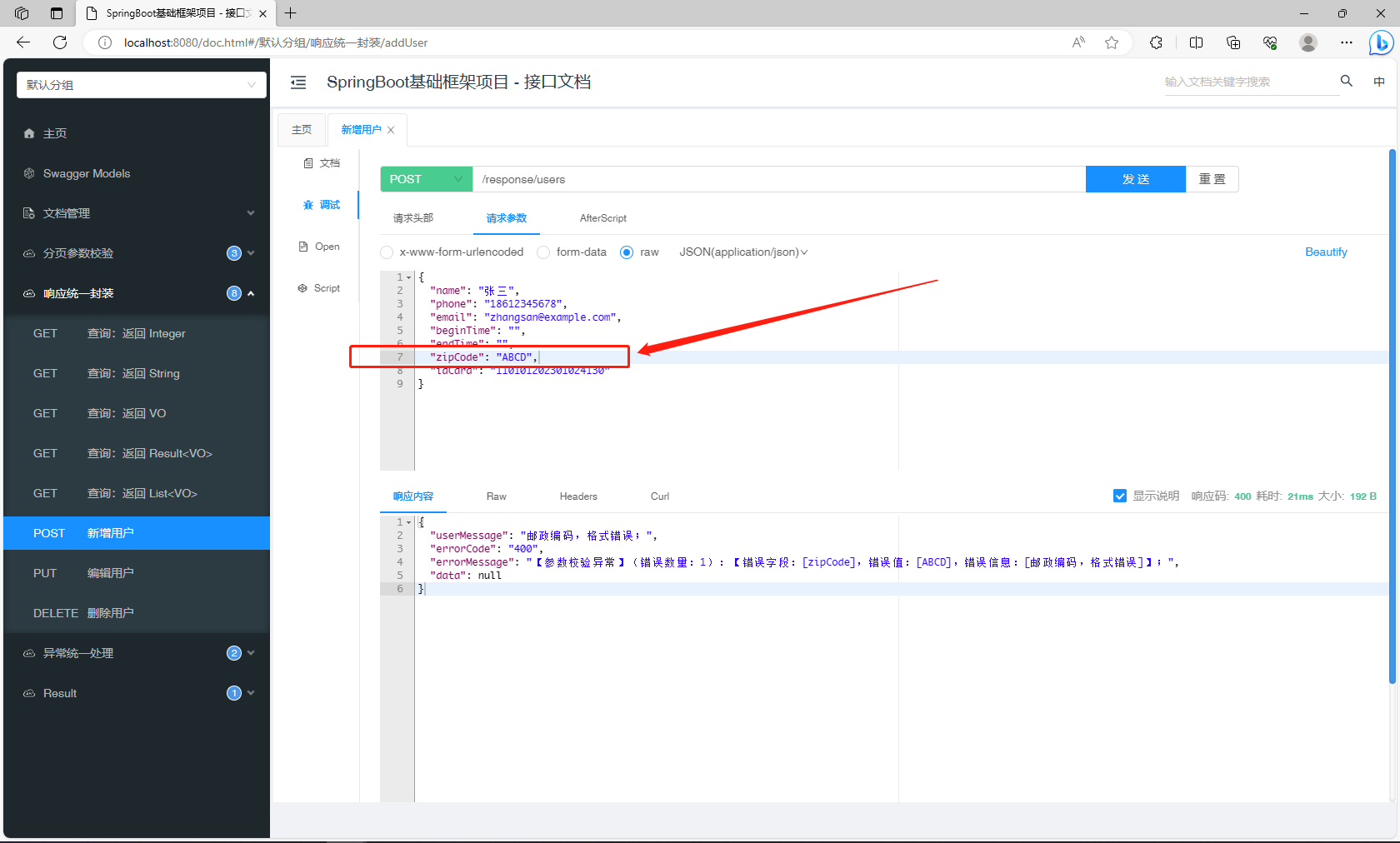
邮政编码,格式校验:@ZipCode(自定义注解)
目标 自定义一个用于校验邮政编码格式的注解ZipCode,能够和现有的 Validation 兼容,使用方式和其他校验注解保持一致(使用 Valid 注解接口参数)。 校验逻辑 有效格式 不能包含空格;应为6位数字; 不校验…...

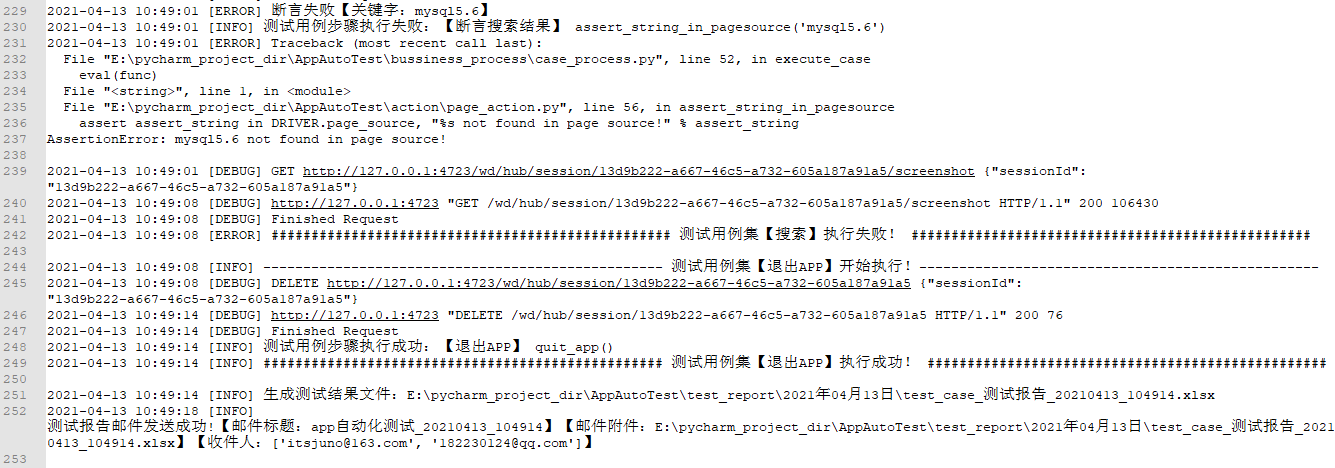
Appium自动化测试框架:关键字驱动+数据驱动
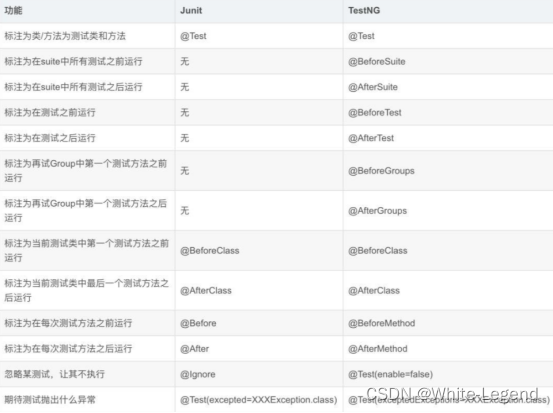
1. 关键字驱动框架简介 原理及特点 关键字驱动测试是数据驱动测试的一种改进类型,它也被称为表格驱动测试或者基于动作字的测试。主要关键字包括三类:被操作对象(Item)、操作行为(Operation)和操作值&…...

简单多状态dp【动态规划】
目录 一、按摩师 二、打家劫舍 三、删除并获得点数 四、粉刷房子 五、买卖股票的最佳时机 六、买卖股票的最佳时机(含手续费) 七、买卖股票的最佳时机III 八、买卖股票的最佳时机IV 一、按摩师 class Solution { public:int massage(vector<int>…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...
