y _hat[ [ 0, 1], y ]语法——pytorch张量花式索引
目录
1. y _hat[ [ 0, 1]例子
2.pytorch花式索引
(1)简单行、列索引
(2)列表索引
(3)范围索引
(4)布尔索引
(5)多维索引
3.张量拼接
(1)torch.cat 函数的使用
(2)torch.stack 函数的使用
1. y _hat[ [ 0, 1]例子
import torch
y = torch.tensor([0, 2])
y_hat = torch.tensor([[0.1, 0.3, 0.6], [0.3, 0.2, 0.5]])
y_hat[[0, 1], y]
简单阐述我对第四行代码的理解
y_hat是一个2*3的数组
y_hat[[0,1],y]中的[0,1]指的是第一行和第二行的索引,后面的y等价于[0,2]。那么可以这么理解y_hat[0,0]和y_hat[1,2]。最后的结果也证明了我的理解。
2.pytorch花式索引
(1)简单行、列索引
import torchdata = torch.randint(0, 10, [4, 5]) # 四行五列的二维张量
print(data)
print(data[2]) # 获取第三行数据,返回一维张量
print(data[:, 1]) # 获取第二列数据,返回一维张量
print(data[1, 2]) # 获取第二行的第三列数据,返回零维张量
print(data[1][2]) # 同上
(2)列表索引
import torchdata = torch.randint(0, 10, [4, 5]) # 四行五列的二维张量
print(data)
print(data[[1,0,2]) # 返回下标为1行、0行、2行共三行数据组成的3行5列的二维张量
print(data[[0,1,3], [3,2,4]]) # 返回下标为0行3列、1行2列、3行4列三个数据组成的一维张量
print(data[[[0],[1]], [[3],[4]]]) # 返回下标为0行3列、1行4列两个数据组成的2行1列的二维张量
print(data[[0,1], [[3],[4]]]) # 返回下标为0行3列、1行3列、0行4列、1行4列四个数据组成的2行2列的二维张量
print(data[[0,1], [[1,2],[0,4]]]) # 返回下标为0行1列、1行2列、0行0列、1行4列四个数据组成的2行2列的二维张量
print(data[[[1],[0]], [3,4]]) # 返回下标为1行3列、1行4列、0行3列、0行4列四个数据组成的2行2列的二维张量
print(data[[[1,3],[0,2]], [3,4]]) # 返回下标为1行3列、3行4列、0行3列、2行4列四个数据组成的2行2列的二维张量
(3)范围索引
import torchdata = torch.randint(0, 10, [4, 5]) # 四行五列的二维张量
print(data)
print(data[:3, 4]) # 返回前三行的第五列数据组成的一维张量
print(data[:3, [0,2,4]]) # 返回前三行的第一三五列数据组成的二维张量
print(data[:3, :4]) # 返回前三行的前四列数据组成的二维张量
print(data[2:, :4]) # 返回第三行到末行的前四列数据组成的二维张量
(4)布尔索引
import torchdata = torch.randint(0, 10, [4, 5]) # 四行五列的二维张量
print(data)
print(data[data > 5]) # 返回所有大于5的元素组成的一维张量
print(data[[True,False,True,False]]) # 返回第一行与第三行数据组成的二维张量
print(data[1:, [True,False,True,False,True]]) # 返回第二行到末行的第一三五列数据组成的二维张量
print(data[data[:, 2] > 5]) # 返回第三列大于5的行数据组成的二维张量
print(data[:, data[1] > 5]) # 返回第二行大于5的列数据组成的二维张量
(5)多维索引
data = torch.randint(0, 10, [3, 4, 5]) # 三片四行五列的三维张量
print(data)
print(data[0, :, :]) # 返回第一片所有数据,四行五列的二维张量
print(data[:, 0, :]) # 返回所有片的第一行数据,三行五列的二维张量
print(data[:, :, 0]) # 返回所有片的第一列数据,三行四列的二维张量
3.张量拼接
(1)torch.cat 函数的使用
import torchdata1 = torch.randint(0, 10, [3, 5, 4])
data2 = torch.randint(0, 10, [3, 5, 4])
print(data1)
print(data2)new_data = torch.cat([data1, data2], dim=0) # 1. 按0维度拼接
print(new_data) # shape:torch.Size([6, 5, 4])new_data = torch.cat([data1, data2], dim=1) # 2. 按1维度拼接
print(new_data) # shape:torch.Size([3, 10, 4])new_data = torch.cat([data1, data2], dim=2) # 3. 按2维度拼接
print(new_data) # shape:torch.Size([3, 5, 8])
(2)torch.stack 函数的使用
import torchdata1= torch.randint(0, 10, [4, 5])
data2= torch.randint(0, 10, [4, 5])
print(data1)
print(data2)new_data = torch.stack([data1, data2], dim=0) # 在0维度叠加,升维!
print(new_data) # shape:torch.Size([2, 4, 5])new_data = torch.stack([data1, data2], dim=1) # 在1维度叠加,升维!
print(new_data) # shape:torch.Size([4, 2, 5])new_data = torch.stack([data1, data2], dim=2) # 在2维度叠加,升维!
print(new_data) # shape:torch.Size([4, 5, 2])
相关文章:

y _hat[ [ 0, 1], y ]语法——pytorch张量花式索引
目录 1. y _hat[ [ 0, 1]例子 2.pytorch花式索引 (1)简单行、列索引 (2)列表索引 (3)范围索引 (4)布尔索引 (5)多维索引 3.张量拼接 (1…...

高级岗位面试问题
自我介绍 【我是谁】 、【我做过什么】、【我会什么】 面试官您好,我叫xxx,来自江西。20XX年毕业于XXXXX大学,已有X年软件测试工作经验,之前在XX家公司担任测试工程师 最近一家公司我主要负责了两个项目的测试,分别为XXXXX的编写,测试用例的设计,测试环境的搭建以及测…...

区块链游戏的开发框架
链游(Blockchain Games)是基于区块链技术构建的游戏。它们与传统游戏有一些显著不同之处,因此需要特定的开发框架和工具。以下是一些用于链游开发的开发框架及其特点,希望对大家有所帮助。北京木奇移动技术有限公司,专…...

Windows Nginx 服务器部署(保姆级)
大家好 我是寸铁 不知道怎么部署Windows Nginx 服务器看过来 手把手带你部署服务器 将你的本地网页部署到服务器上 话不多说,直接上操作!!! Windows Nginx服务器部署 进入下载地址: http://nginx.org/en/download.h…...

常用的Linux命令及其用法
常用的Linux命令及其用法 1. ls:列出文件和目录 ls命令用于列出当前目录中的文件和子目录。通过不同的选项,可以显示详细信息、隐藏文件等。 示例: ls -l ls -a2. cd:切换工作目录 cd命令用于切换当前工作目录。通过指定目标…...

linux总结
cat -n filename 查看文件,-n用来给每一行标行号,可以省略 cat /var/log/mysqld.log | grep password 我们可以通过上述指令,查询日志文件内容中包含password的行信息。 more 作用: 以分页的形式显示文件内容 语法: more fileName 操作说明: 回车键 …...

java - 设计模式 - 状态模式
文章目录 前言java - 设计模式 - 状态模式1. 概述2. 作用3. 示例 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且听说点赞的人每天的运气都不会太差,实在白嫖的话…...

c/c++--编译指令(预处理之后) #pragma
1. #pragma 作用 #pragma 用于指示编译器完成一些特定的动作#pragma 的功能或作用 随编译器不同而变化。 即 不同的编译器可能以不同的方式解释同一条 #pragma 指令 2. 用法 常见用法示例 2.1 #pragma message 参考链接 自定义编译信息输出到终端(一般和#if配合使用&#…...

黑马JVM总结(三十二)
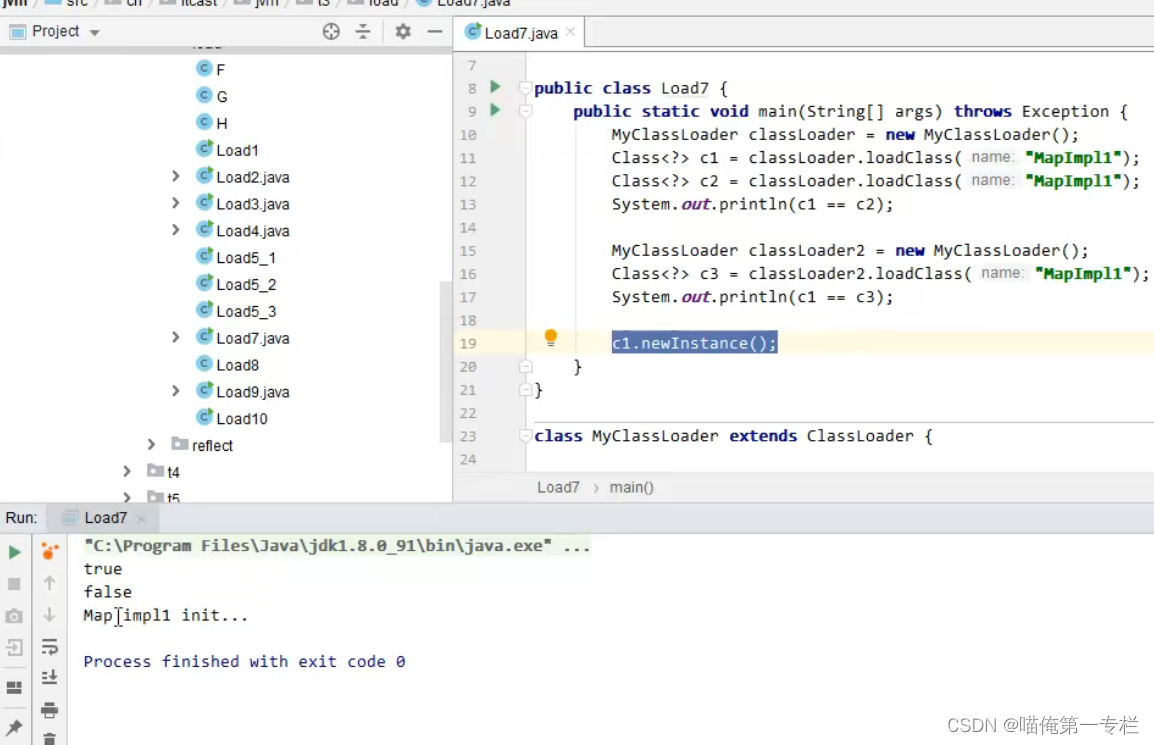
(1)类加载器-线程上下文1 使用的应用程序类加载器来完成类的加载,不是用的启动类加载器,jdk在某些情况下要打破,双亲委派的模式,有时候需要调用应用程序类加载器来完成类的加载,否则有些类它是找…...

接口自动化测试框架【reudom】
reudom Automated testing framework based on requests and unittest interface. 基于 Unittest 和 Requests 的 接口自动化测试框架 介绍 基于Unittest/Requests的接口自动化测试库 提供脚手架,快速生成接口自动化测试项目。 自动生成HTML测试报告。 支持用例参…...

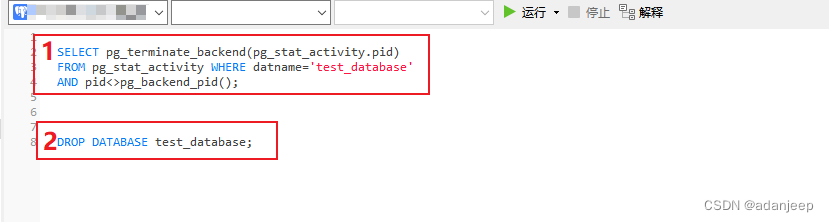
【数据库问题】删除数据库失败,提示:there is 1 other session using the database
删除数据库失败,提示:there is 1 other session using the database 解决办法: SELECT pg_terminate_backend(pg_stat_activity.pid) FROM pg_stat_activity WHERE datnametest_database AND pid<>pg_backend_pid(); 使用上述命令先关…...

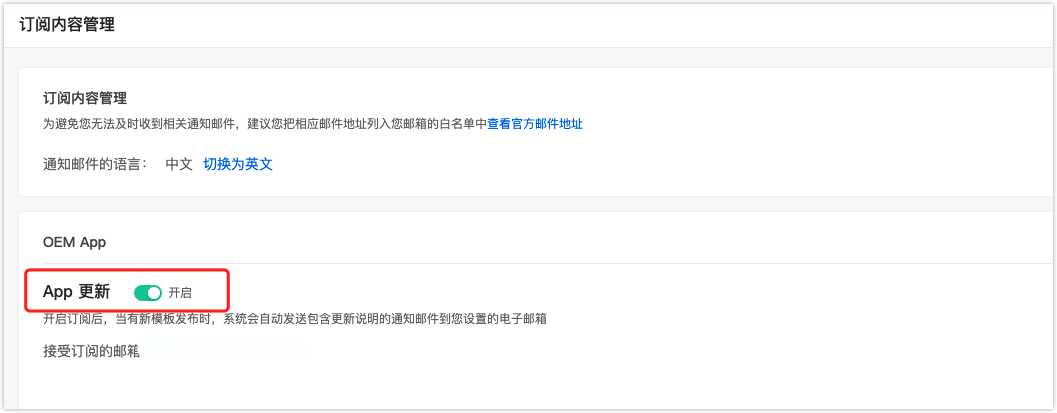
【技术干货】如何快速创建商用照明 OEM APP?
本文介绍了如何在涂鸦 IoT 平台的 App 工作台上创建一款体验版商照 App、正式版 OEM App、上架 App、以及完成通用配置。 OEM App 开发 创建 App 登录 涂鸦 IoT 平台的 App 页面。 单击 创建APP,选择 商照 APP 进行创建。 在提示框里,完善 App 信息…...

阿里云ModelScope 是一个“模型即服务”(MaaS)平台
简介 项目地址:https://github.com/modelscope/modelscope/tree/master ModelScope 是一个“模型即服务”(MaaS)平台,旨在汇集来自AI社区的最先进的机器学习模型,并简化在实际应用中使用AI模型的流程。ModelScope库使开发人员能够通过丰富的…...

Nodejs内置模块process
文章目录 内置模块process写在前面1. arch()2. cwd()3. argv4. memoryUsage()5. exit()6. kill()7. env【最常用】 内置模块process 写在前面 process是Nodejs操作当前进程和控制当前进程的API,并且是挂载到globalThis下面的全局API。 下面是process的一些常用AP…...

Vue2 修改了数组哪些方法,为什么
1、Vue2 修改了以下数组方法 push()、pop()、shift()、unshift()、splice()、sort()、reverse() 这些方法都是可以改变原数组的。 为了实现数据响应式更新,Vue2 在这些方法中添加了特定的代码,以便通知 Vue 视图更新数据 举个例子,当我们…...

均值滤波算法及例程
均值滤波算法是一种简单的图像滤波方法,它使用一个固定大小的滤波器来平滑图像。该滤波器由一个矩形的窗口组成,窗口中的像素值取平均值作为中心像素的新值。以下是均值滤波算法的步骤: 定义滤波器的大小(窗口大小)&a…...

拥抱产业发展机遇 兑现5G商业价值
[阿联酋,迪拜,2023年10月10日] 今天,以“将5G-A带入现实”为主题的2023全球移动宽带论坛在迪拜举行。本次大会上,华为轮值董事长胡厚崑与GSMA总干事Mats Granryd围绕“5G产业进程与发展”连线对话。胡厚崑指出,“技术发…...

Layui合计自定义列
需求:第四列通过计算:27除以220 正常的汇总,增加这个属性就行 特殊的列,需要特殊处理 获取合计行:$(".layui-table-total div.layui-table-cell"); 获取某列的值:$($(".layui-table-total …...

Tomcat自启动另一种方法
Tomcat自启动另一种方法 问题: 不知道怎么回事,好几台电脑都可以开机自启动tomcat,正常运行项目。一样的配置一样的操作流程,偏偏要运行的机器开机自启动后,项目不能运行,手动重启tomcat又可以用了。网上…...

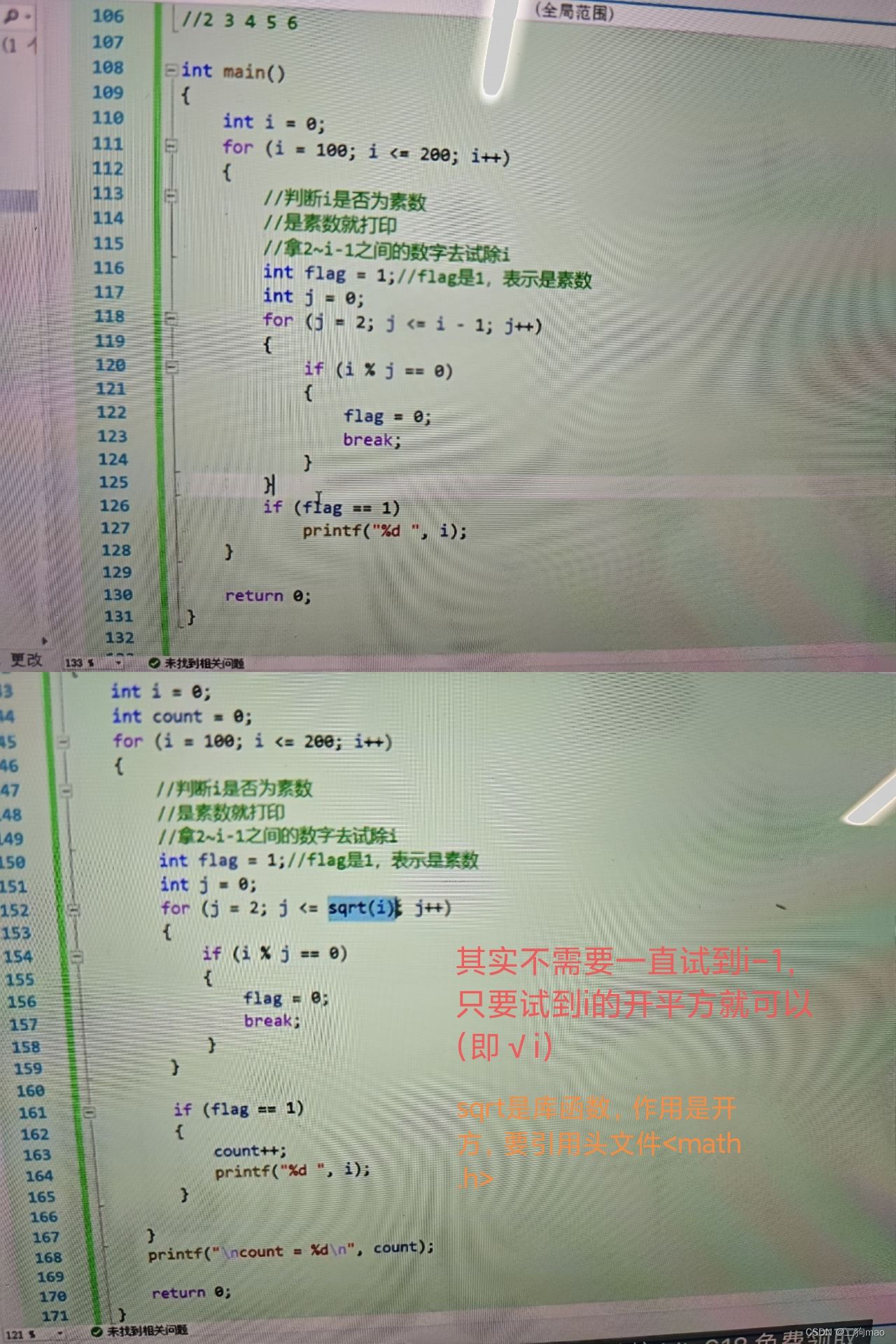
C语言,标志法
标志法通常用来检查或者进行过程中一些状态变化。 有一些是为了观察变化,举出一些以往代码的例子: 1.找出一串数字中没有重复出现过的数字 #include <stdio.h> int main() {int arr[1000] { 0 };int n 0;scanf("%d", &n);int i…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

全志A40i android7.1 调试信息打印串口由uart0改为uart3
一,概述 1. 目的 将调试信息打印串口由uart0改为uart3。 2. 版本信息 Uboot版本:2014.07; Kernel版本:Linux-3.10; 二,Uboot 1. sys_config.fex改动 使能uart3(TX:PH00 RX:PH01),并让boo…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

R语言速释制剂QBD解决方案之三
本文是《Quality by Design for ANDAs: An Example for Immediate-Release Dosage Forms》第一个处方的R语言解决方案。 第一个处方研究评估原料药粒径分布、MCC/Lactose比例、崩解剂用量对制剂CQAs的影响。 第二处方研究用于理解颗粒外加硬脂酸镁和滑石粉对片剂质量和可生产…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
