Nodejs内置模块process
文章目录
- 内置模块process
- 写在前面
- 1. arch()
- 2. cwd()
- 3. argv
- 4. memoryUsage()
- 5. exit()
- 6. kill()
- 7. env【最常用】
内置模块process
写在前面
process是Nodejs操作当前进程和控制当前进程的API,并且是挂载到globalThis下面的全局API。
下面是process的一些常用API:
| 序号 | API | 作用 |
|---|---|---|
| 1 | process.arch | 跟之前的os.arch()一样 获取操作系统位数【cpu架构】 |
| 2 | process.cwd() | 返回当前端工作目录 和__dirname类似 但是esm模式下是用不了__dirname的 可以用cwd()代替 |
| 3 | process.argv | argv属性返回一个数组,其中包含启动Node.js进程时传递的命令行参数。第一个元素将是execPath。第二个元素是要执行的JavaScript文件的路径。剩下的元素将是任何附加的命令行参数。 |
| 4 | process.memoryUsage | 返回内存信息 |
| 5 | process.exit() | 实现进程强制退出 |
| 6 | process.kill() | 和process.exit()类似 杀死进程 需要一个参数pid 即进程id 使用process.pid获取 |
| 7 | process.env【最常用】 | 获取操作系统所有的环境变量 最常用的一个属性 |
1. arch()
process.arch() 跟之前学的os.arch()一样,用于获取操作系统位数【或者说是cpu架构】。
const process = require("process");
console.log(process.arch); // x64
2. cwd()
process.cwd() 返回当前端工作目录,和__dirname类似,但是esm模式下是用不了__dirname的,这种情况下就可以使用process.cwd()代替它来使用了。
const process = require("process");
console.log(__dirname); // C:\Users\22706\Desktop\temp
console.log(process.cwd()); // C:\Users\22706\Desktop\temp
3. argv
process.argv属性会返回一个数组,其中包含启动Node.js进程时传递的命令行参数。第一个元素将是execPath。第二个元素是要执行的JavaScript文件的路径。剩下的元素将是任何附加的命令行参数。
const process = require("process");
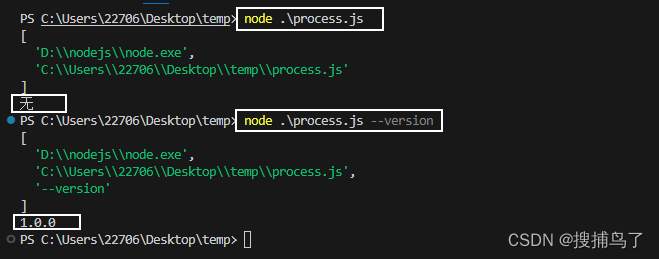
console.log(process.argv); // ['D:\\nodejs\\node.exe', 'C:\\Users\\22706\\Desktop\\temp\\process.js']
// 这里测试输入命令行的额外参数 --version 如果有--version就输出1.0.0 否则输出'无'
console.log(process.argv.includes("--version") ? "1.0.0" : "无");
代码测试结果如下:

可以看到只要命令增加了额外的参数,使用process.argv输出的数组的第三个元素开始将会是命令增加的额外参数值。
4. memoryUsage()
process.memoryUsage()会返回电脑内存相关的信息。
const process = require("process");
console.log(process.memoryUsage());/**
{ 运行结果rss: 21495808, // 常驻集大小 物理内存的存量heapTotal: 5263360, // v8给我们分配的堆内存的总大小 包括未使用的内存heapUsed: 4609688, // 已经使用的内存external: 347074, // 外部的内存 C C++使用的arrayBuffers: 19406 // 二进制的总量
}
*/
5. exit()
process.exit() 实现进程的强制退出。
比如有一个5s的定时器,5s结束会自动退出进程,另外有个2s的定时器,2s的定时器的回调内调用process.exit()实现强制退出,则不会再等待5s的定时器结束再结束进程,测试代码如下:
const process = require("process");
setTimeout(() => {console.log(5); // 输出5
}, 5000);setTimeout(() => {console.log("进程退出了");process.exit(); // 强制退出进程 不再等待上一个定时器输出5
}, 2000);
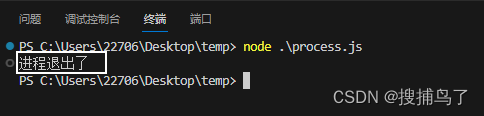
测试结果如下:

可以看到进程并没有等待5s后输出结果5,而是2s后输出进程退出了。
另外,process还可以通过Apion监听进程退出:
const process = require("process");
setTimeout(() => {console.log(5);
}, 5000);setTimeout(() => {console.log("进程退出了");process.exit(); // 强制退出进程 不再等待上一个定时器输出5
}, 2000);process.on("exit", () => {// 监听进程结束console.log("进程退出了");
});
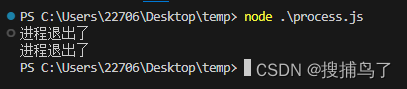
代码运行结果如下:

6. kill()
process.kill() 和process.exit()类似,杀死进程,它需要一个参数pid, 即进程id,使用process.pid获取进程id。
const process = require("process");
setTimeout(() => {console.log(5);
}, 5000);setTimeout(() => {process.kill(process.pid); // 强制退出进程 不再等待上一个定时器输出5
}, 2000);
运行结果和process.exit()一样。
7. env【最常用】
process.env用于获取操作系统所有的环境变量,它是process模块最常用的一个属性。
并且可以通过它修改环境变量,但是修改只在当前进程生效,并不会真正影响系统的环境变量。
const process = require("process");
console.log(process.env); // 输出一大堆电脑配好的环境变量
console.log(process.env.VSCODE_INJECTION); // 1
process.env.VSCODE_INJECTION = "2270633333"; // 测试修改环境变量
console.log(process.env.VSCODE_INJECTION); // 2270633333
学习环境变量有什么用呢?
最常见的用途就比如:根据环境变量区分是开发环境还是生产环境 从而判断接口请求是使用http协议还是https协议
我们经常使用webpack vite等构建工具都会下载一个第三方库 cross-env 通过这个第三方库设置对应环境变量。
安装完成后我们就可以在package.json中设置对应脚本:
"scripts": {"dev": "cross-env NODE_ENV=development node process.js","build": "cross-env NODE_ENV=production node process.js"
}
上面的脚本实现了运行脚本npm run dev后,cross-env会设置名为NODE_ENV的环境变量值为development,并运行脚本node process.js在node环境下运行上面的process.js文件,运行npm run build同理,实现了运行不同脚本从而通过NODE_ENV来设置不同环境变量值,当然,环境变量名不一定都得取NODE_NEV,可以自定义随意取。
下面我们执行脚本npm run dev测试结果如下:

cross-env的原理就是如果是windows就调用set,如果是posix就调用export设置环境变量:
set NODE_ENV=production # windows
export NODE_ENV=production # posix
因此,使用第三方模块cross-env不需要考虑兼容性问题。
参考博客:https://xiaoman.blog.csdn.net/article/details/132654000?spm=1001.2014.3001.5502
相关文章:

Nodejs内置模块process
文章目录 内置模块process写在前面1. arch()2. cwd()3. argv4. memoryUsage()5. exit()6. kill()7. env【最常用】 内置模块process 写在前面 process是Nodejs操作当前进程和控制当前进程的API,并且是挂载到globalThis下面的全局API。 下面是process的一些常用AP…...

Vue2 修改了数组哪些方法,为什么
1、Vue2 修改了以下数组方法 push()、pop()、shift()、unshift()、splice()、sort()、reverse() 这些方法都是可以改变原数组的。 为了实现数据响应式更新,Vue2 在这些方法中添加了特定的代码,以便通知 Vue 视图更新数据 举个例子,当我们…...

均值滤波算法及例程
均值滤波算法是一种简单的图像滤波方法,它使用一个固定大小的滤波器来平滑图像。该滤波器由一个矩形的窗口组成,窗口中的像素值取平均值作为中心像素的新值。以下是均值滤波算法的步骤: 定义滤波器的大小(窗口大小)&a…...

拥抱产业发展机遇 兑现5G商业价值
[阿联酋,迪拜,2023年10月10日] 今天,以“将5G-A带入现实”为主题的2023全球移动宽带论坛在迪拜举行。本次大会上,华为轮值董事长胡厚崑与GSMA总干事Mats Granryd围绕“5G产业进程与发展”连线对话。胡厚崑指出,“技术发…...

Layui合计自定义列
需求:第四列通过计算:27除以220 正常的汇总,增加这个属性就行 特殊的列,需要特殊处理 获取合计行:$(".layui-table-total div.layui-table-cell"); 获取某列的值:$($(".layui-table-total …...

Tomcat自启动另一种方法
Tomcat自启动另一种方法 问题: 不知道怎么回事,好几台电脑都可以开机自启动tomcat,正常运行项目。一样的配置一样的操作流程,偏偏要运行的机器开机自启动后,项目不能运行,手动重启tomcat又可以用了。网上…...

C语言,标志法
标志法通常用来检查或者进行过程中一些状态变化。 有一些是为了观察变化,举出一些以往代码的例子: 1.找出一串数字中没有重复出现过的数字 #include <stdio.h> int main() {int arr[1000] { 0 };int n 0;scanf("%d", &n);int i…...

适合自学的网络安全基础技能“蓝宝书”:《CTF那些事儿》
CTF比赛是快速提升网络安全实战技能的重要途径,已成为各个行业选拔网络安全人才的通用方法。但是,本书作者在从事CTF培训的过程中,发现存在几个突出的问题: 1)线下CTF比赛培训中存在严重的 “最后一公里”问题 &#…...

软件设计师学习笔记12-数据库的基本概念+数据库的设计过程+概念设计+逻辑设计
1.数据库的基本概念 1.1数据库的体系结构 1.1.1常见数据库 ①集中式数据库 数据是集中的;数据管理是集中的 ②C/S结构 客户端负责数据表服务;服务器负责数据库服务;系统分前后端;ODBC、JDBC ③分布式数据库 物理上分布、逻…...

distcc分布式编译
distcc https://gitee.com/bison-fork/distcc.git 下载工具链 mingw,https://www.mingw-w64.org/downloads/#w64devkitperl,https://strawberryperl.com/releases.html免安装zip版本,autoconf等脚本依赖perlautoconf、automake,…...

Java面试题-0919
集合篇 Java面试题-集合篇HashMap底层实现原理概述javaSE进阶-哈希表 为了满足hashmap集合的不重复存储,为什么要重写hashcode和equals方法? 首先理解一下hashmap的插入元素的前提: hashmap会根据元素的hashcode取模进行比较,当…...

WPF列表性能提高技术
WPF列表性能提高技术 WPF数据绑定系统不仅需要绑定功能,还需要能够处理大量数据而不会降低显示速度和消耗大量内存,WPF提供了相关的控件以提高性能,所有继承自ItemsControl的控件都支持该技术。 虚拟化 UI虚拟化是列表仅仅为当前显示项创建…...
 从初级到高级的综合指南(2))
掌握 BERT:自然语言处理 (NLP) 从初级到高级的综合指南(2)
BERT的先进技术 当您精通 BERT 后,就该探索先进技术以最大限度地发挥其潜力。在本章中,我们将深入研究微调、处理词汇外单词、领域适应,甚至从 BERT 中提取知识的策略。 微调策略:掌握适应 微调 BERT 需要仔细考虑。您不仅可以微调…...

【算法优选】 二分查找专题——贰
文章目录 😎前言🌲[山脉数组的峰顶索引](https://leetcode.cn/problems/peak-index-in-a-mountain-array/)🚩题目描述:🚩算法思路🚩代码实现: 🌴[寻找峰值](https://leetcode.cn/pro…...

SQL 的优化
SQL 优化是指对数据库查询语句进行优化,以提高查询性能和效率。下面列出了一些常见的 SQL 优化技巧: 1、索引优化 (1)使用适当的索引来加速查询操作。在频繁用于查询的列上创建索引,特别是在 WHERE 条件、JOIN 条件和…...

华为云云耀云服务器L实例评测|华为云上的CentOS性能监测与调优指南
目录 引言 编辑1 性能调优的基本要素 2 性能监控功能 2.1 监控数据指标 2.2 数据历史记录 2.3 多种统计指标 3 性能优化策略 3.1 资源分配 3.2 磁盘性能优化 3.3 网络性能优化 3.4 操作系统参数和内核优化 结论 引言 在云计算时代,性能优化和调优对于…...

Go If流程控制与快乐路径原则
Go if流程控制与快乐路径原则 文章目录 Go if流程控制与快乐路径原则一、流程控制基本介绍二、if 语句2.1 if 语句介绍2.2 单分支结构的 if 语句形式2.3 Go 的 if 语句的特点2.3.1 分支代码块左大括号与if同行2.3.2 条件表达式不需要括号 三、操作符3.1 逻辑操作符3.2 操作符的…...

yolov8 strongSORT多目标跟踪工具箱BOXMOT
1 引言 多目标跟踪MOT项目在Github中比较完整有:BOXMOT , 由mikel brostrom提供。在以前的版本中,有yolov5deepsort(版本v3-v5), yolov8strongsort(版本v6-v9),直至演变…...

如何开发一款跑酷游戏?
跑酷游戏(Parkour Game)是一种流行的视频游戏类型,玩家需要在游戏中控制角色进行极限动作、跳跃、爬墙和各种动作,以完成各种挑战和任务。如果你有兴趣开发一款跑酷游戏,以下是一些关键步骤和考虑事项: 游…...

使用宝塔面板在Linux上搭建网站,并通过内网穿透实现公网访问
文章目录 前言1. 环境安装2. 安装cpolar内网穿透3. 内网穿透4. 固定http地址5. 配置二级子域名6. 创建一个测试页面 前言 宝塔面板作为简单好用的服务器运维管理面板,它支持Linux/Windows系统,我们可用它来一键配置LAMP/LNMP环境、网站、数据库、FTP等&…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

从零开始打造 OpenSTLinux 6.6 Yocto 系统(基于STM32CubeMX)(九)
设备树移植 和uboot设备树修改的内容同步到kernel将设备树stm32mp157d-stm32mp157daa1-mx.dts复制到内核源码目录下 源码修改及编译 修改arch/arm/boot/dts/st/Makefile,新增设备树编译 stm32mp157f-ev1-m4-examples.dtb \stm32mp157d-stm32mp157daa1-mx.dtb修改…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

【无标题】湖北理元理律师事务所:债务优化中的生活保障与法律平衡之道
文/法律实务观察组 在债务重组领域,专业机构的核心价值不仅在于减轻债务数字,更在于帮助债务人在履行义务的同时维持基本生活尊严。湖北理元理律师事务所的服务实践表明,合法债务优化需同步实现三重平衡: 法律刚性(债…...
