前端全局工具函数utils.js/正则(持续更新)
1. 接口返回提示
// 接口返回提示requestCodeTips(code, msg) {// code错误码,msg提示信息let errorrMessage = ''switch (Number(code)) {case 400:errorrMessage = '错误请求'break;case 401:errorrMessage = '未授权,请重新登录'break;case 403:errorrMessage = '拒绝访问'break;case 404:errorrMessage = '请求错误,未找到该资源'break;case 405:errorrMessage = '请求方法未允许'break;case 408:errorrMessage = '请求超时'break;case 500:errorrMessage = '服务器端出错啦'break;case 501:errorrMessage = '网络未实现'break;case 502:errorrMessage = '网络错误'break;case 503:errorrMessage = '服务不可用'break;case 504:errorrMessage = '网络超时'break;case 505:errorrMessage = 'http版本不支持该请求'break;default:errorrMessage = '连接错误'}this.toast(0, `${code}-${errorrMessage}-${msg?msg:''}`)},2.全局文本/加载提示(uniapp/wxapp)
data: {msg: null, // 消息提示time: 300, // 时间hideLoadTimes: null, // 清除加载中的定时器showToastTimes: null, // 提示框的定时器},
/*** * 提示信息* state: 类型 (0 提示框 1 showLoading 2 hideLoading )* title: 标题* duration: 时间* icon: 图标*/async toast(state = 0, title = '', duration = 3000, icon = "none") {let errMsg = this.data.msg ? this.data.msg.errMsg : nullif (state == 0) { //// 隐藏加载中的定时器还在 if (this.data.hideLoadTimes || errMsg == 'showLoading:ok') {// 延后显示clearTimeout(this.data.showToastTimes)this.data.showToastTimes = setTimeout(async () => {this.data.msg = await uni.showToast({icon,title,duration,});this.data.showToastTimes = null}, this.data.time + 200)} else { // 隐藏加载中的定时器不能存在this.data.msg = await uni.showToast({icon,title,duration,});}} else if (state == 1) {this.data.time = this.data.time >= 900 ? 900 : this.data.time + 300this.data.msg = await uni.showLoading({title,mask: true});} else if (state == 2) {clearTimeout(this.data.hideLoadTimes)this.data.hideLoadTimes = setTimeout(async () => {this.data.msg = await uni.hideLoading();this.data.time = 300this.data.msg = null //this.data.hideLoadTimes = null}, this.data.time)}},3.生成随机字符串
// 生成随机串randomString(len) {len = len || 32;var $chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/var maxPos = $chars.length;var pwd = '';for (let i = 0; i < len; i++) {pwd += $chars.charAt(Math.floor(Math.random() * maxPos));}// console.log("pwd", pwd)return pwd;},4.获取年月日
// 获取当前年月日getDate(type) {// year 获取年// YMD 获取年月日if (type == "year") {let date = new Date();return date.getFullYear() //获取完整的年份(4位)}let date = new Date();let sign2 = ":";let year = date.getFullYear() // 年let month = date.getMonth() + 1; // 月let day = date.getDate(); // 日 let hour = date.getHours(); // 时let minutes = date.getMinutes(); // 分let seconds = date.getSeconds() //秒let weekArr = ['星期天', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];let week = weekArr[date.getDay()]; //getDay() 从 Date 对象返回一周中的某一天 (0 ~ 6)// 给一位数的数据前面加 “0”if (month >= 1 && month <= 9) {month = "0" + month;}if (day >= 0 && day <= 9) {day = "0" + day;}if (hour >= 0 && hour <= 9) {hour = "0" + hour;}if (minutes >= 0 && minutes <= 9) {minutes = "0" + minutes;}if (seconds >= 0 && seconds <= 9) {seconds = "0" + seconds;}if (type == "YMD") { // 获取年月日// let date = new Date();return year + "-" + month + "-" + day}// console.log("---", year + "-" + month + "-" + day + " " + hour + sign2 + minutes + sign2 + seconds)return year + "-" + month + "-" + day + " " + hour + sign2 + minutes + sign2 + seconds;// // 需要自取,自行配置// let date = new Date();// date.getYear(); //获取当前年份(2位)// date.getFullYear(); //获取完整的年份(4位)// date.getMonth(); //获取当前月份(0-11,0代表1月)// date.getDate(); //获取当前日(1-31)// date.getDay(); //获取当前星期X(0-6,0代表星期天)// date.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)// date.getHours(); //获取当前小时数(0-23)// date.getMinutes(); //获取当前分钟数(0-59)// date.getSeconds(); //获取当前秒数(0-59)// date.getMilliseconds(); //获取当前毫秒数(0-999)// date.toLocaleDateString(); //获取当前日期// let mytime = date.toLocaleTimeString(); //获取当前时间// date.toLocaleString(); //获取日期与时间// // 获取当前月份// let nowMonth = date.getMonth() + 1;// // 获取当前是几号// let strDate = date.getDate();// // 添加分隔符“-”// let seperator = "-";// // 对月份进行处理,1-9月在前面添加一个“0”// if (nowMonth >= 1 && nowMonth <= 9) {// nowMonth = "0" + nowMonth;// }// // 对月份进行处理,1-9号在前面添加一个“0”// if (strDate >= 0 && strDate <= 9) {// strDate = "0" + strDate;// }// // 最后拼接字符串,得到一个格式为(yyyy-MM-dd)的日期// let nowDate = date.getFullYear() + seperator + nowMonth + seperator + strDate;// // 获取的是前一天日期// let time = (new Date).getTime() - 24 * 60 * 60 * 1000;// let yesday = new Date(time); // 获取的是前一天日期// console.log("mytime--",mytime)// console.log("nowDate",nowDate)// console.log("time",time)// console.log("yesday",yesday)// return yesday},4.经纬度距离计算
// 经纬度距离计算/*** 计算地球上任意两点(经纬度)距离** @param long1 第一点经度* @param lat1 第一点纬度* @param long2 第二点经度* @param lat2 第二点纬度* @return 返回距离 单位:米*/distanceByLongNLat(long1, lat1, long2, lat2) {let a, b, R;R = 6378137; //地球半径lat1 = lat1 * Math.PI / 180.0;lat2 = lat2 * Math.PI / 180.0;a = lat1 - lat2;b = (long1 - long2) * Math.PI / 180.0;let d;let sa2, sb2;sa2 = Math.sin(a / 2.0);sb2 = Math.sin(b / 2.0);d = 2 * R * Math.asin(Math.sqrt(sa2 * sa2 + Math.cos(lat1) * Math.cos(lat2) * sb2 * sb2));return d;},5.文件格式
// 附件 格式getFileFormat(value) {return value == "mp4" || value == "flv" || value == "f4v" || value == "webm" ||value == "m4v" || value == "MOV" || value == "3gp" || value == "3g2" || value == "avi" ||value == "rmvb" ? value : "I"},6.正则相关
1.手机号判断
// 判断是不是手机号isMobile(data) {return data && data.length == 11 &&/^(((13[0-9]{1})|(14[0-9]{1})|(15[0-9]{1})|(16[0-9]{1})|(17[0-9]{1})|(18[0-9]{1})|(19[0-9]{1})|)+\d{8})$/.test(data)},2.手机号加星
// 手机号加星mobileAddStar(data) {let str = data && typeof data == 'string' ? data.substr(0, 3) + '****' + data.substr(7) : ''return str},3. 1-6位数字,支持两位小数
// 1-6位数字,支持两位小数
// /^(?!(\d{7}|[0-9]{1,6}\.\d{3,}))(?=.*[1-9])\d{0,6}(\.\d{1,2})?$/
4.金额校验(大于等于零的两位小数或整数 不能超过亿)
// 金额校验 大于等于零的两位小数或整数 不能超过亿amountVerify(val, tit) {const str = /^([1-9]\d*|0)(\.\d{1,2})?$/if (!str.test(val)) {this.toast(0, `${tit}只能是大于等于零的两位小数或整数字!`)return false}let arr = (val + "").split('.')if ((arr[0] + "").length > 9) { // 长度超过限制this.toast(0, `${tit}位数超过限制,不能超过亿!`)return false}return true},5.年份校验 (大于零的整数 不能超过100)
// 年份校验 大于零的整数 不能超过100yearVerify(val, tit) {const str = /^([1-9]\d*|0)?$/if (!str.test(val)) {this.toast(0, `${tit}只能是大于等于零的整数字!`)return false}let arr = (val + "").split('.')if ((arr[0] + "").length > 3 || (arr[0] * 1) > 999) { // 长度超过限制this.toast(0, `${tit}位数超过限制,不能大于999!`)return false}return true},6.银行卡号校验
//校验银行卡号,银行卡校验规则(Luhn算法)validateBankNo(value) {// 银行账号是16-19位// 验证m-n位的数字:^\d{m,n}$if (value == "" || !this.isPositiveInteger(value)) {this.toast(0, `请输入正确的银行卡号,只能是16-19位的数字!`)return false;}const str = /^\d{16,19}$/if (!str.test(value)) {this.toast(0, `银行卡号只能是16-19位的数字!`)return false}return trueif (value == "" || !this.isPositiveInteger(value)) return false;var wei = [],sumOdd = 0,sumEven = 0,length = value.length;for (var j = 0; j < length; j++) {wei[j] = parseInt(value.substring(length - j - 1, length - j)); // 从最末一位开始提取,每一位上的数值}for (var i = 0; i < length / 2; i++) {sumOdd += wei[2 * i];if (wei[2 * i + 1] * 2 > 9) wei[2 * i + 1] = wei[2 * i + 1] * 2 - 9;else wei[2 * i + 1] *= 2;sumEven += wei[2 * i + 1];}return (sumOdd + sumEven) % 10 == 0;},7.正整数
//正整数isPositiveInteger(value) {return /^[1-9][0-9]*$/.test(value);},8.汉字带点校验
// 汉字带点校验isStarChinese(value) {return /^[\u4E00-\u9FA5]{2,8}([\u25CF\u00B7][\u4E00-\u9FA5]{2,8})*$/.test(value)},9.纯汉字校验
// 纯汉字校验isChinese(value) {return /^([\u4e00-\u9fa5]{2,8})$/gi.test(value)},10.带生僻字
// 带生僻字isChineseTwo(value) {return /^[\u9FA6-\u9FCB\u3400-\u4DB5\u4E00-\u9FA5]{2,5}([\u25CF\u00B7][\u9FA6-\u9FCB\u3400-\u4DB5\u4E00-\u9FA5]{2,5})*$/gi.test(value);},相关文章:
)
前端全局工具函数utils.js/正则(持续更新)
1. 接口返回提示 // 接口返回提示requestCodeTips(code, msg) {// code错误码,msg提示信息let errorrMessage switch (Number(code)) {case 400:errorrMessage 错误请求break;case 401:errorrMessage 未授权,请重新登录break;case 403:errorrMessage 拒绝访问b…...

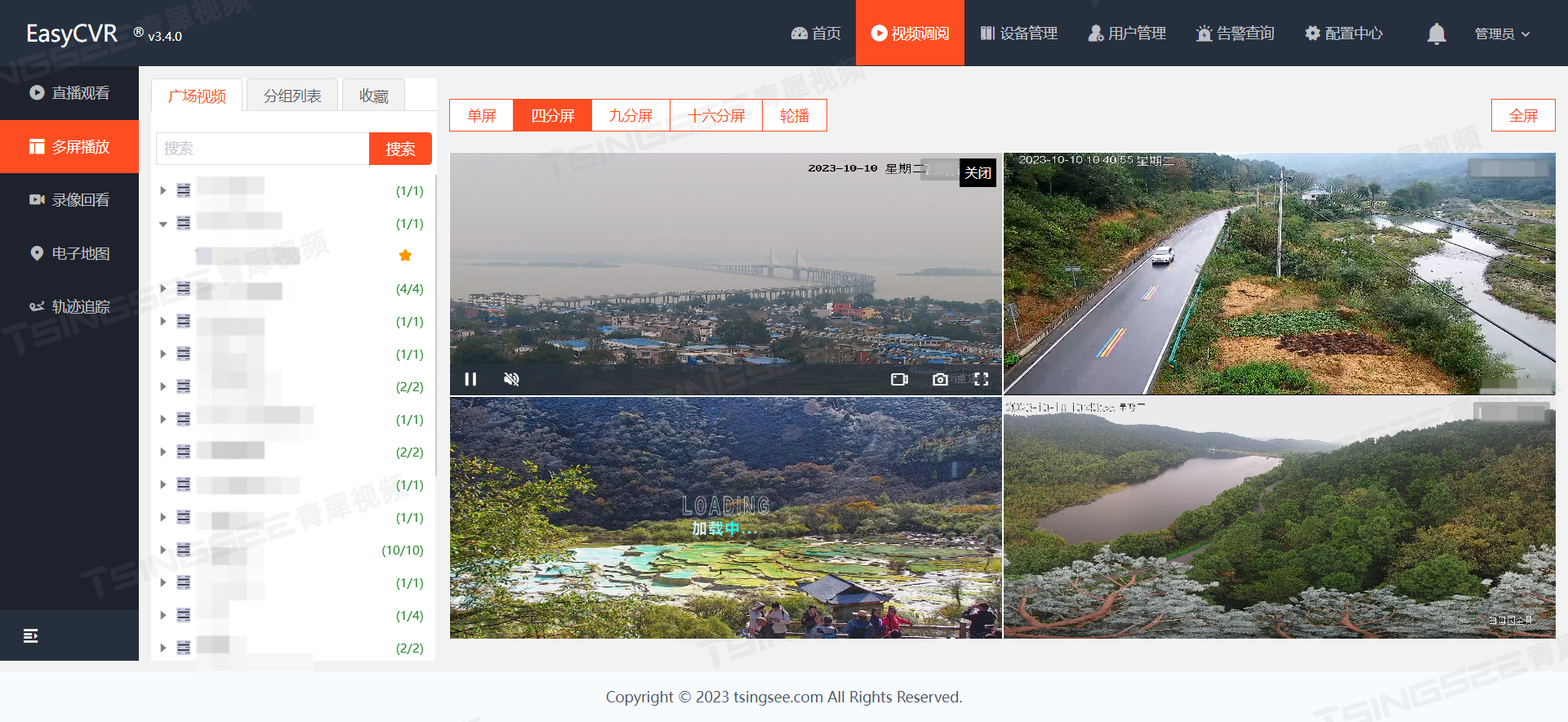
如何基于先进视频技术,构建互联网视频监控安全管理平台解决方案
一、建设思路 依托互联网,建设一朵云,实现各类二三类视频资源统一接入,实现天网最后100米、10米、1米的全域覆盖。 依托人工智能与互联网技术,拓展视频资源在政府、社会面等多领域的全面应用;建设与运营模式并存&…...

【React native】navigation 状态重置
reset The reset action allows to reset the navigation state to the given state. It takes the following arguments: 重置操作允许将导航状态重置为给定状态: navigation.reset({index: 1,routes: [{name: Home}],});参考链接: 官方文档 https://reactnavigat…...

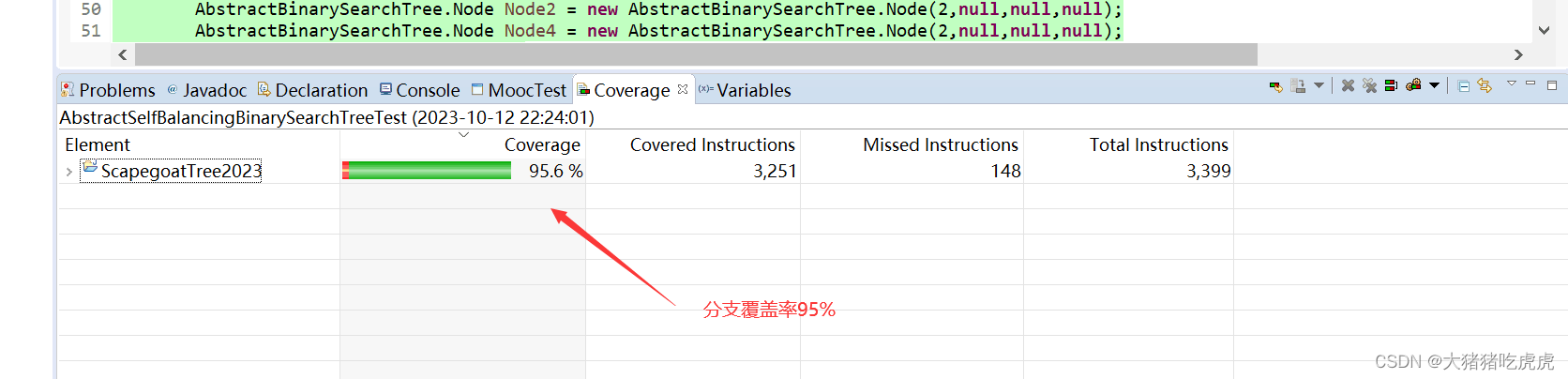
2023全国大学生软件测试大赛开发者测试练习题99分答案(ScapegoatTree2023)
2023全国大学生软件测试大赛开发者测试练习题99分答案(ScapegoatTree2023) 题目详情题解代码(直接全部复制到test类中即可)提示:该题只需要分支覆盖得分即可,不需要变异得分 题目详情 题解代码(直接全部复制到test类中即可) package net.mooctest;import static org.…...

Centos8 openjdk升级
1、卸载旧版本 sudo dnf remove java-1.8.0-openjdk 2、搜索新版本 yum search java-11-openjdk3、安装新版本 dnf install java-11-openjdk.x86_644、验证新版本 java -version...

开启深度学习之门—《深度学习》
开启深度学习之门—《深度学习》 《深度学习》由Ian Goodfellow和Yoshua Bengio合著,以其前沿的内容和深入浅出的风格,成为了当今最受欢迎的人工智能教材之一。首先,让我们来了解一下这两位作者。Ian Goodfellow是一位备受瞩目的计算机科学家…...

优先调节阀位,条件调节阀位
控制对象的执行机构可能存在多个,举例,压力通过变频和翻板这两个执行机构调节。默认调节翻板。这里定义一个全局布尔变量 bfgflag 初始默认为0;优先调节翻板,当翻板处于极限阀位时,bfgflag 赋值为1,开始调节…...

oracle入门笔记六
一、索引(index) 1、索引的作用 索引是优化查询的一种,使得查询效率特别高,索引是优化存储,索引作用在字段上 2、什么样的字段适合建索引 a、经常被查询的字段 b、不能为空,不能重复 c、字段的值不会被经常…...

腾讯云优惠券种类、领取方法及使用教程分享
腾讯云是国内领先的云计算服务提供商,为用户提供丰富的云计算产品和服务。为了吸引更多用户使用腾讯云的产品和服务,腾讯云会定期推出各种优惠券活动。本文将为大家介绍腾讯云优惠券的种类、领取方法及使用教程。 一、腾讯云优惠券种类介绍 腾讯云优惠券…...

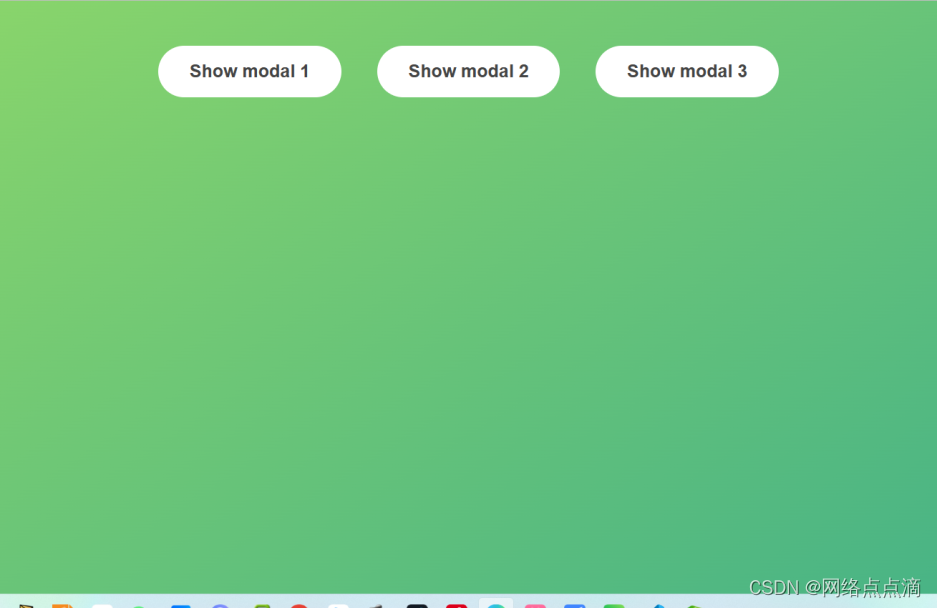
JavaScript使用类-模态窗口
**上节课我们为这个项目获取了一些DOM元素,现在我们可以继续;**这个模态窗口有一个hidden类,这个类上文我们讲了,他的display为none;如果我们去除这个hidden的话,就可以让这个模态窗口展现出来。如下 cons…...

【轻松玩转MacOS】外部设备篇
引言 在开始之前,我们先来了解一下为什么要连接外部设备。想象一下,你正在享受MacOS带来的便捷和高效,突然需要打印一份文件,但你发现打印机无法连接;或者你需要将手机投屏到电脑上,却不知道该如何操作。这…...

location rewrite
Nginx location 匹配的规则和优先级 Nginx常用的变量 rewrite: 重定向功能 Location 匹配 URI URI:统一资源的表示符,是一种字符串标识,用于标识抽象或者物理资源 先来巩固一些与location结合使用的正则表达式 正则表达式:匹…...

XLSX.utils.sheet_to_json()解析excel,给空的单元格赋值为空字符串
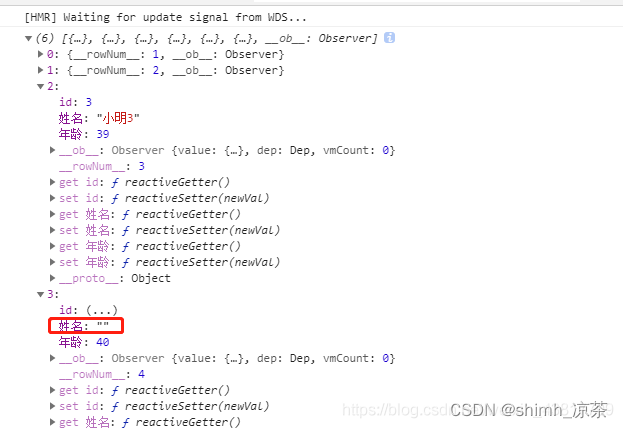
前言 今天用到XLSX来解析excel文件,调用XLSX.utils.sheet_to_json(worksheet),发现如果单元格为空的话,解析出来的结果,就会缺少相应的key(如图所示)。但是我想要单元格为空的话,值就默认给空字…...

安装Docker(Linux:CentOS)
大家好我是苏麟今安装一下Docker. 安装Docker Docker 分为 CE 和 EE 两大版本。CE 即社区版(免费,支持周期 7 个月),EE 即企业版,强调安全,付费使用,支持周期 24 个月。 Docker CE 分为 stab…...

2310月问题描述
apt包管理 修改apt目录,不存在apt.conf文件,但是存在apt.conf.d目录,如何修改apt的安装目录 apt-get 命令是 Ubuntu 系统中的包管理工具,可以用来安装、卸载包,也可以用来升级包,还可以用来把系统升级到新的版本。 语法格式&…...

y _hat[ [ 0, 1], y ]语法——pytorch张量花式索引
目录 1. y _hat[ [ 0, 1]例子 2.pytorch花式索引 (1)简单行、列索引 (2)列表索引 (3)范围索引 (4)布尔索引 (5)多维索引 3.张量拼接 (1…...

高级岗位面试问题
自我介绍 【我是谁】 、【我做过什么】、【我会什么】 面试官您好,我叫xxx,来自江西。20XX年毕业于XXXXX大学,已有X年软件测试工作经验,之前在XX家公司担任测试工程师 最近一家公司我主要负责了两个项目的测试,分别为XXXXX的编写,测试用例的设计,测试环境的搭建以及测…...

区块链游戏的开发框架
链游(Blockchain Games)是基于区块链技术构建的游戏。它们与传统游戏有一些显著不同之处,因此需要特定的开发框架和工具。以下是一些用于链游开发的开发框架及其特点,希望对大家有所帮助。北京木奇移动技术有限公司,专…...

Windows Nginx 服务器部署(保姆级)
大家好 我是寸铁 不知道怎么部署Windows Nginx 服务器看过来 手把手带你部署服务器 将你的本地网页部署到服务器上 话不多说,直接上操作!!! Windows Nginx服务器部署 进入下载地址: http://nginx.org/en/download.h…...

常用的Linux命令及其用法
常用的Linux命令及其用法 1. ls:列出文件和目录 ls命令用于列出当前目录中的文件和子目录。通过不同的选项,可以显示详细信息、隐藏文件等。 示例: ls -l ls -a2. cd:切换工作目录 cd命令用于切换当前工作目录。通过指定目标…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

Web后端基础(基础知识)
BS架构:Browser/Server,浏览器/服务器架构模式。客户端只需要浏览器,应用程序的逻辑和数据都存储在服务端。 优点:维护方便缺点:体验一般 CS架构:Client/Server,客户端/服务器架构模式。需要单独…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...
