JavaScript使用类-模态窗口
**上节课我们为这个项目获取了一些DOM元素,现在我们可以继续;**

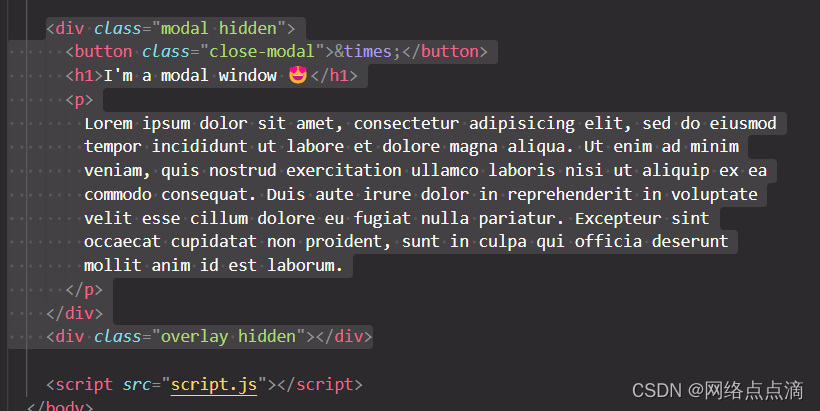
这个模态窗口有一个hidden类,这个类上文我们讲了,他的display为none;如果我们去除这个hidden的话,就可以让这个模态窗口展现出来。如下
const modal = document.querySelector('.modal');
const overlay = document.querySelector('overlay');
const btnCloseModal = document.querySelector('.close-modal');
const btnsOpenModal = document.querySelectorAll('.show-modal');for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', function () {modal.classList.remove('hidden');});
JavaScript 中的 classList 是 DOM 元素对象的属性之一,它提供了操作元素类的方法和属性。
classList 属性是一个 DOMTokenList 对象,它包含了元素的类列表,可以进行以下操作:
- classList.add(className1, className2, …):
○ 将指定的类名添加到元素的类列表中。可以同时添加多个类名。
○ 示例:element.classList.add(‘class1’, ‘class2’) - classList.remove(className1, className2, …):
○ 从元素的类列表中移除指定的类名。可以同时移除多个类名。
○ 示例:element.classList.remove(‘class1’, ‘class2’) - classList.toggle(className, force):
○ 如果元素的类列表中存在指定的类名,则移除该类名;如果不存在,则添加该类名。
○ 可以通过第二个可选参数 force 控制是否强制添加或移除类名。
○ 示例:element.classList.toggle(‘class’, true) 或 element.classList.toggle(‘class’, false) - classList.contains(className):
○ 检查元素的类列表中是否包含指定的类名,并返回一个布尔值。
○ 示例:element.classList.contains(‘class’) - classList.replace(oldClass, newClass):
○ 将元素的类列表中的旧类名替换为新类名。
○ 示例:element.classList.replace(‘old-class’, ‘new-class’) - classList.item(index):
○ 返回类列表中指定索引位置上的类名。索引从 0 开始。
○ 示例:element.classList.item(0) - classList.length:
○ 返回元素类列表中的类名数量。
○ 示例:element.classList.length
通过使用 classList,可以方便地操作和修改元素的类,实现各种交互效果和样式更改。请注意,classList 属性在较老的浏览器中可能不被支持,建议在使用时进行兼容性检查或使用 polyfill 来提供支持。

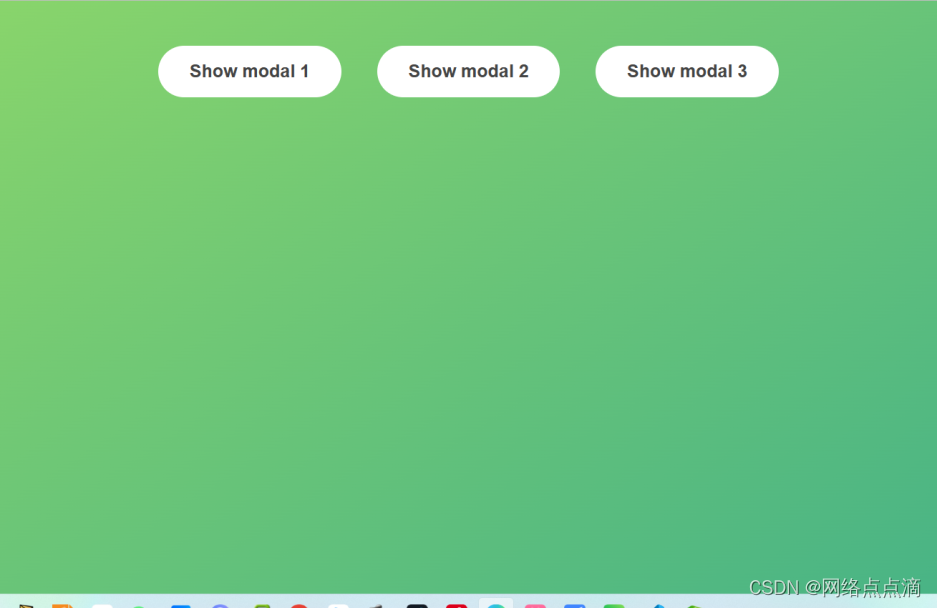
现在我们点击这些按钮,就可以去除hidden,让窗口展现出来
这里提一个问题,我们为什么要使用for循环去给btnopen按钮去添加点击事件,为什么不能直接使用这个变量?
回答:这里使用循环是为了将事件监听器绑定到每个 btnsOpenModal 元素上。
在上面的代码中,首先通过 document.querySelectorAll(‘.show-modal’) 选择器获取了带有 .show-modal 类的所有元素,并将它们存储在 btnsOpenModal 变量中。这将返回一个 NodeList 对象,其中包含了匹配选择器的所有元素。
由于 NodeList 并不是一个数组,它是一个类数组对象,没有内置的 addEventListener 方法,因此无法直接将事件监听器绑定到整个 NodeList 上。相反,我们需要逐个迭代 NodeList 中的每个元素,并为每个元素添加事件监听器。
因此,我们使用 for 循环来遍历 btnsOpenModal 数组(或 NodeList)中的每个元素。在每次循环迭代中,我们为当前元素添加 ‘click’ 事件监听器,并在点击事件触发时执行给定的函数。
在这个特定的代码片段中,当点击 btnsOpenModal 中的任何一个元素时,会触发一个函数,该函数会移除 modal 元素和 overlay 元素的 ‘hidden’ 类,以显示它们。由于我们想要将这个行为应用到每个按钮上,因此需要使用循环为每个按钮添加事件监听器。
总结起来,这段代码使用循环是为了遍历 btnsOpenModal 元素列表,并为每个元素添加一个 ‘click’ 事件监听器,以在点击时显示 modal 元素和 overlay 元素。
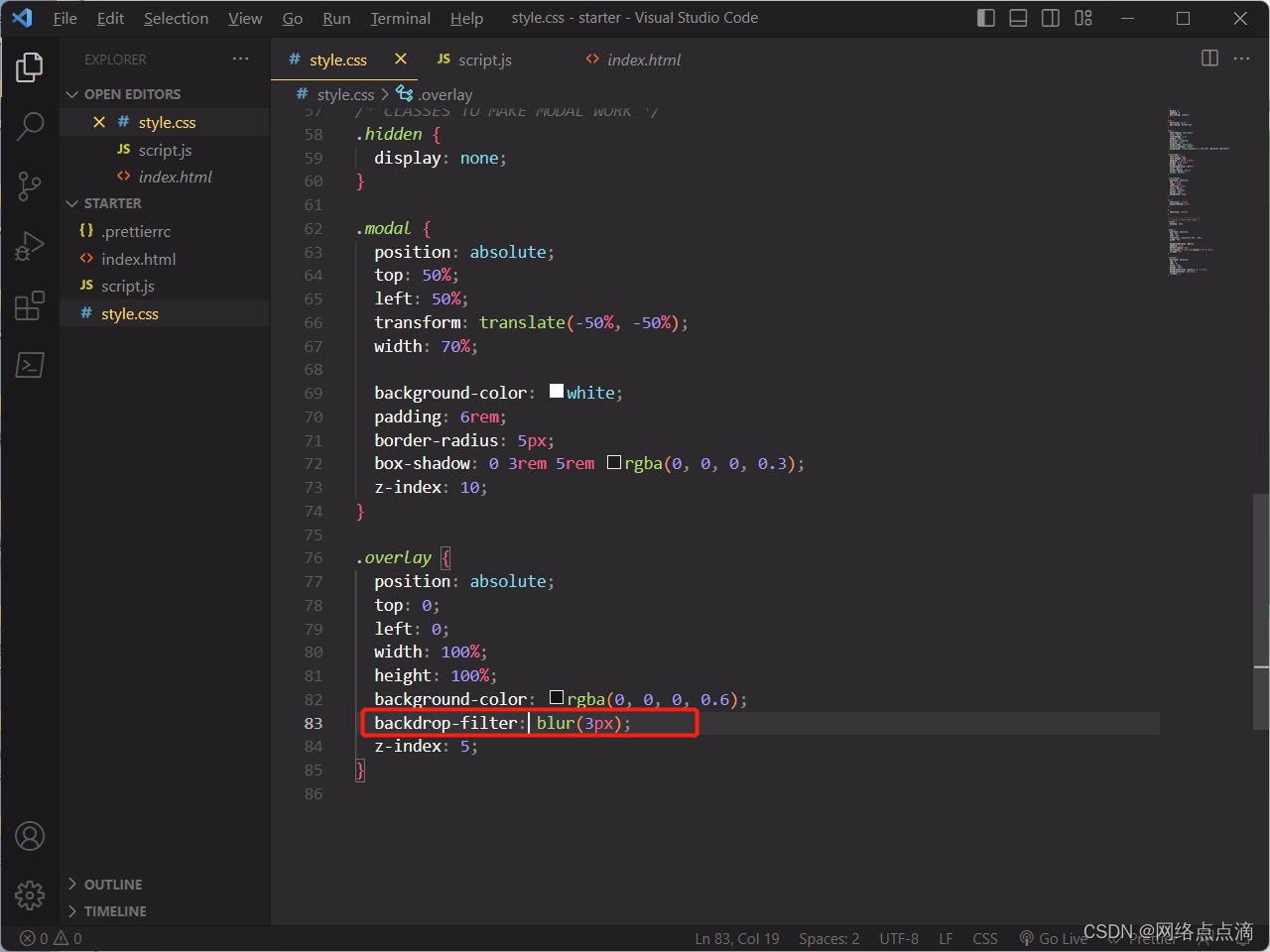
● 还有一个overlay的类,在窗口下层,用于添加一层模糊

for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', function () {modal.classList.remove('hidden');overlay.classList.remove('hidden');});

● 现在使用同样的原理,当我们点击这个x时,关闭模态窗口
btnCloseModal.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});


现在我们点击叉得到时候就恢复到关闭模态窗口
● 现在我们将实现不用点击叉,点击其他外部区域也可以关闭模态窗口,很简单,我们把点击事件做到overlay这个类上面去就行了,因为overlay在按钮上层,窗口下层
const modal = document.querySelector('.modal');
const overlay = document.querySelector('.overlay');
const btnCloseModal = document.querySelector('.close-modal');
const btnsOpenModal = document.querySelectorAll('.show-modal');for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', function () {modal.classList.remove('hidden');overlay.classList.remove('hidden');});btnCloseModal.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});overlay.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});
const modal = document.querySelector('.modal');
const overlay = document.querySelector('.overlay');
const btnCloseModal = document.querySelector('.close-modal');
const btnsOpenModal = document.querySelectorAll('.show-modal');for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', function () {modal.classList.remove('hidden');overlay.classList.remove('hidden');});btnCloseModal.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});overlay.addEventListener('click', function () {modal.classList.add('hidden');overlay.classList.add('hidden');
});
这样确实有效,但是会和上面有重复的代码,我们可以把这个函数提取出来,给他们公用
const closeModal = function () {modal.classList.add('hidden');overlay.classList.add('hidden');
};btnCloseModal.addEventListener('click', closeModal);overlay.addEventListener('click', closeModal);
● 当然上面的点击函数,我们也可以单独提取出来
const modal = document.querySelector('.modal');
const overlay = document.querySelector('.overlay');
const btnCloseModal = document.querySelector('.close-modal');
const btnsOpenModal = document.querySelectorAll('.show-modal');const openModal = function () {modal.classList.remove('hidden');overlay.classList.remove('hidden');
};const closeModal = function () {modal.classList.add('hidden');overlay.classList.add('hidden');
};for (let i = 0; i < btnsOpenModal.length; i++)btnsOpenModal[i].addEventListener('click', openModal);btnCloseModal.addEventListener('click', closeModal);overlay.addEventListener('click', closeModal);
这样代码逻辑更加的清晰明了;
下一篇文章将给大家介绍按键事件(当用户按下ESC按钮执行一些操作!)
相关文章:

JavaScript使用类-模态窗口
**上节课我们为这个项目获取了一些DOM元素,现在我们可以继续;**这个模态窗口有一个hidden类,这个类上文我们讲了,他的display为none;如果我们去除这个hidden的话,就可以让这个模态窗口展现出来。如下 cons…...

【轻松玩转MacOS】外部设备篇
引言 在开始之前,我们先来了解一下为什么要连接外部设备。想象一下,你正在享受MacOS带来的便捷和高效,突然需要打印一份文件,但你发现打印机无法连接;或者你需要将手机投屏到电脑上,却不知道该如何操作。这…...

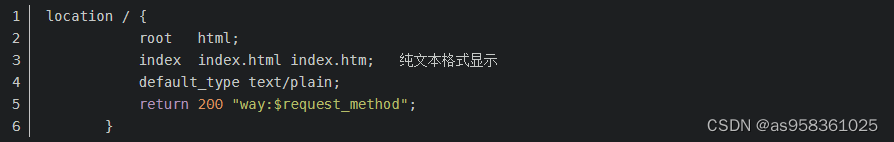
location rewrite
Nginx location 匹配的规则和优先级 Nginx常用的变量 rewrite: 重定向功能 Location 匹配 URI URI:统一资源的表示符,是一种字符串标识,用于标识抽象或者物理资源 先来巩固一些与location结合使用的正则表达式 正则表达式:匹…...

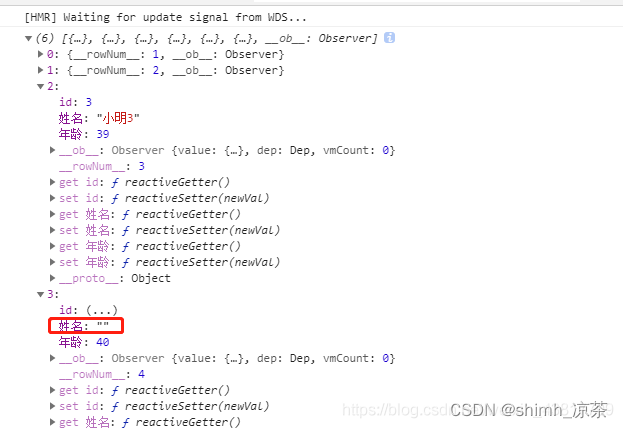
XLSX.utils.sheet_to_json()解析excel,给空的单元格赋值为空字符串
前言 今天用到XLSX来解析excel文件,调用XLSX.utils.sheet_to_json(worksheet),发现如果单元格为空的话,解析出来的结果,就会缺少相应的key(如图所示)。但是我想要单元格为空的话,值就默认给空字…...

安装Docker(Linux:CentOS)
大家好我是苏麟今安装一下Docker. 安装Docker Docker 分为 CE 和 EE 两大版本。CE 即社区版(免费,支持周期 7 个月),EE 即企业版,强调安全,付费使用,支持周期 24 个月。 Docker CE 分为 stab…...

2310月问题描述
apt包管理 修改apt目录,不存在apt.conf文件,但是存在apt.conf.d目录,如何修改apt的安装目录 apt-get 命令是 Ubuntu 系统中的包管理工具,可以用来安装、卸载包,也可以用来升级包,还可以用来把系统升级到新的版本。 语法格式&…...

y _hat[ [ 0, 1], y ]语法——pytorch张量花式索引
目录 1. y _hat[ [ 0, 1]例子 2.pytorch花式索引 (1)简单行、列索引 (2)列表索引 (3)范围索引 (4)布尔索引 (5)多维索引 3.张量拼接 (1…...

高级岗位面试问题
自我介绍 【我是谁】 、【我做过什么】、【我会什么】 面试官您好,我叫xxx,来自江西。20XX年毕业于XXXXX大学,已有X年软件测试工作经验,之前在XX家公司担任测试工程师 最近一家公司我主要负责了两个项目的测试,分别为XXXXX的编写,测试用例的设计,测试环境的搭建以及测…...

区块链游戏的开发框架
链游(Blockchain Games)是基于区块链技术构建的游戏。它们与传统游戏有一些显著不同之处,因此需要特定的开发框架和工具。以下是一些用于链游开发的开发框架及其特点,希望对大家有所帮助。北京木奇移动技术有限公司,专…...

Windows Nginx 服务器部署(保姆级)
大家好 我是寸铁 不知道怎么部署Windows Nginx 服务器看过来 手把手带你部署服务器 将你的本地网页部署到服务器上 话不多说,直接上操作!!! Windows Nginx服务器部署 进入下载地址: http://nginx.org/en/download.h…...

常用的Linux命令及其用法
常用的Linux命令及其用法 1. ls:列出文件和目录 ls命令用于列出当前目录中的文件和子目录。通过不同的选项,可以显示详细信息、隐藏文件等。 示例: ls -l ls -a2. cd:切换工作目录 cd命令用于切换当前工作目录。通过指定目标…...

linux总结
cat -n filename 查看文件,-n用来给每一行标行号,可以省略 cat /var/log/mysqld.log | grep password 我们可以通过上述指令,查询日志文件内容中包含password的行信息。 more 作用: 以分页的形式显示文件内容 语法: more fileName 操作说明: 回车键 …...

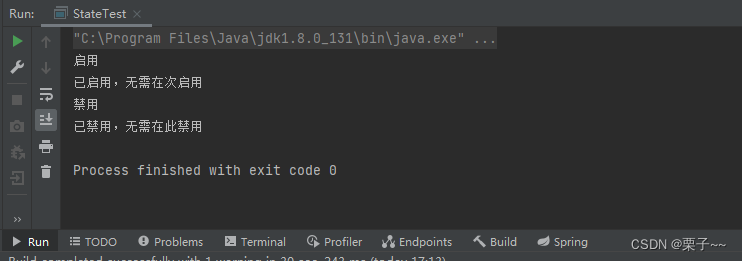
java - 设计模式 - 状态模式
文章目录 前言java - 设计模式 - 状态模式1. 概述2. 作用3. 示例 前言 如果您觉得有用的话,记得给博主点个赞,评论,收藏一键三连啊,写作不易啊^ _ ^。 而且听说点赞的人每天的运气都不会太差,实在白嫖的话…...

c/c++--编译指令(预处理之后) #pragma
1. #pragma 作用 #pragma 用于指示编译器完成一些特定的动作#pragma 的功能或作用 随编译器不同而变化。 即 不同的编译器可能以不同的方式解释同一条 #pragma 指令 2. 用法 常见用法示例 2.1 #pragma message 参考链接 自定义编译信息输出到终端(一般和#if配合使用&#…...

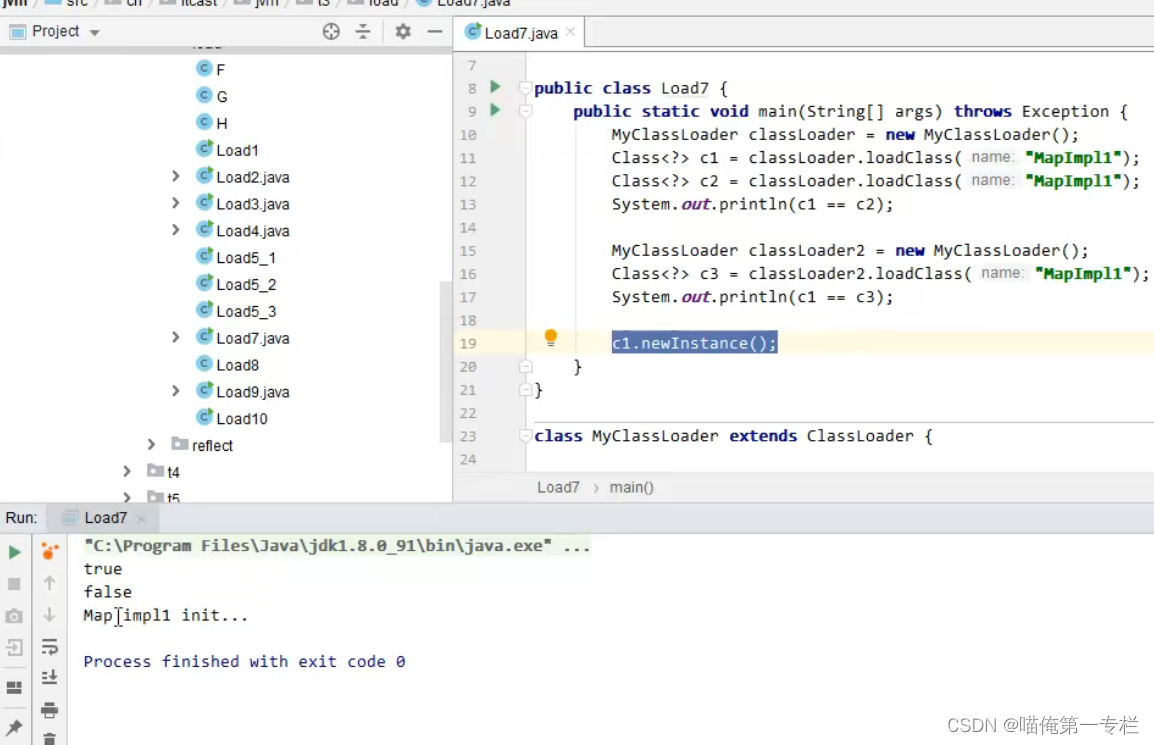
黑马JVM总结(三十二)
(1)类加载器-线程上下文1 使用的应用程序类加载器来完成类的加载,不是用的启动类加载器,jdk在某些情况下要打破,双亲委派的模式,有时候需要调用应用程序类加载器来完成类的加载,否则有些类它是找…...

接口自动化测试框架【reudom】
reudom Automated testing framework based on requests and unittest interface. 基于 Unittest 和 Requests 的 接口自动化测试框架 介绍 基于Unittest/Requests的接口自动化测试库 提供脚手架,快速生成接口自动化测试项目。 自动生成HTML测试报告。 支持用例参…...

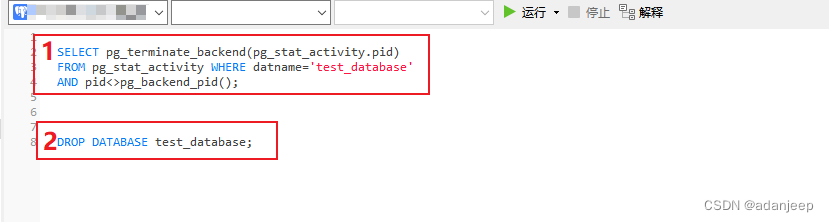
【数据库问题】删除数据库失败,提示:there is 1 other session using the database
删除数据库失败,提示:there is 1 other session using the database 解决办法: SELECT pg_terminate_backend(pg_stat_activity.pid) FROM pg_stat_activity WHERE datnametest_database AND pid<>pg_backend_pid(); 使用上述命令先关…...

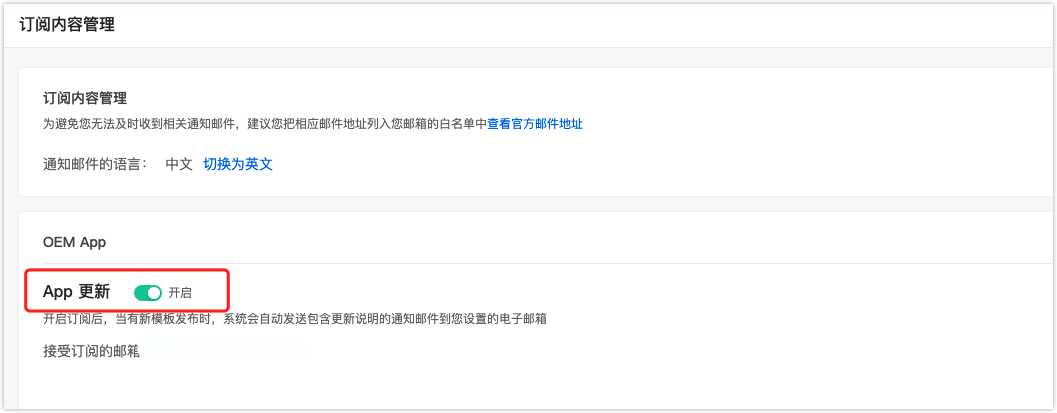
【技术干货】如何快速创建商用照明 OEM APP?
本文介绍了如何在涂鸦 IoT 平台的 App 工作台上创建一款体验版商照 App、正式版 OEM App、上架 App、以及完成通用配置。 OEM App 开发 创建 App 登录 涂鸦 IoT 平台的 App 页面。 单击 创建APP,选择 商照 APP 进行创建。 在提示框里,完善 App 信息…...

阿里云ModelScope 是一个“模型即服务”(MaaS)平台
简介 项目地址:https://github.com/modelscope/modelscope/tree/master ModelScope 是一个“模型即服务”(MaaS)平台,旨在汇集来自AI社区的最先进的机器学习模型,并简化在实际应用中使用AI模型的流程。ModelScope库使开发人员能够通过丰富的…...

Nodejs内置模块process
文章目录 内置模块process写在前面1. arch()2. cwd()3. argv4. memoryUsage()5. exit()6. kill()7. env【最常用】 内置模块process 写在前面 process是Nodejs操作当前进程和控制当前进程的API,并且是挂载到globalThis下面的全局API。 下面是process的一些常用AP…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
