动画圆圈文字标志效果
效果展示

CSS 知识点
- 实现圆圈文字
- animation 属性回顾
实现思路
从效果的实现思路很简单,其实就是两个圆圈就可以实现。外层大圆(灰色)用于圆圈文字的展示,而内圆(藏青色)主要用于存放 Logo 图片。布局采用绝对定位。具体层次结构如下图。

实现整体页面布局
<div class="circle"><div class="logo"></div><div class="text"><!-- 主要是用于单词之间的间距 --><p>Muhammad Isshad - Creative UX/UI Designer - -</p></div>
</div>
实现外部大圆和 Login 样式
.circle {position: relative;height: 400px;border-radius: 50%;display: flex;justify-content: center;align-items: center;/* 用于测试文字时的样式 *//* width: 400px; *//* background: #ccc; */
}.logo {position: absolute;width: 310px;height: 310px;background: url(./user-3.png) no-repeat center;background-color: aqua;background-size: cover;border-radius: 50%;
}
圆圈文字拆分为多个 span 标签
const text = document.querySelector(".text p");
text.innerHTML = text.innerText.split("").map((char, i) => {// 进行角度旋转,从而实现圆圈文字,旋转角度影响字符之间的间距(8.7是本案例中最适合的间距大小),return `<span style="transform: rotate(${i * 8.7}deg)">${char}</span>`;}).join("");
编写圆圈文字的样式和动画
.text {position: absolute;width: 100%;height: 100%;animation: rotateText 10s linear infinite;
}@keyframes rotateText {0% {transform: rotate(360deg);}100% {transform: rotate(0);}
}.text span {position: absolute;left: 50%;font-size: 1.2em;/* 文字圆圈大小 = 外层大圈 / 2*/transform-origin: 0 200px;
}
完整代码下载
完整代码下载
相关文章:

动画圆圈文字标志效果
效果展示 CSS 知识点 实现圆圈文字animation 属性回顾 实现思路 从效果的实现思路很简单,其实就是两个圆圈就可以实现。外层大圆(灰色)用于圆圈文字的展示,而内圆(藏青色)主要用于存放 Logo 图片。布局采…...

【数据结构】二叉树--顺序结构及实现 (堆)
目录 一 二叉树的顺序结构 二 堆的概念及结构 三 堆的实现 1 包含所有接口 (Heap.h) 2 初始化,销毁和交换(Heap.c) 3 向上调整(Heap.c) 4 插入(Heap.c) 5 向下调整(Heap.c) 6 删除(Heap.c) 7 打印&#…...

适用于嵌入式单片机的差分升级通用库
转至:痞子衡嵌入式半月刊:第 81 期 1、mcu_bsdiff_upgrade - 适用于嵌入式单片机的差分升级通用库 mcu_bsdiff_upgrade 是一款适用于嵌入式单片机的差分升级库,通用所有单片机,如stm32、华大、复旦微、瑞萨等。适合嵌入式的差分升…...

Exposure Normalization and Compensation for Multiple-Exposure Correction 论文阅读笔记
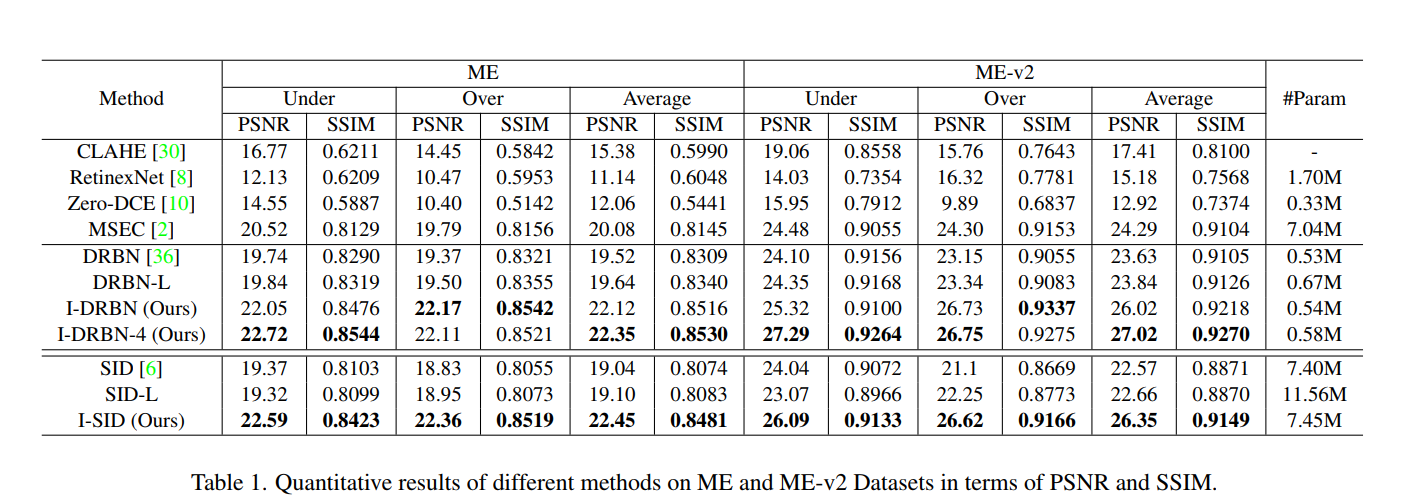
这是CVPR2022的一篇曝光校正的文章,是中科大的。一作作者按同样的思路(现有方法加一个自己设计的即插即用模块以提高性能的思路)在CVPR2023也发了一篇文章,名字是Learning Sample Relationship for Exposure Correction。 文章的…...
)
Arduino驱动BMI160 6轴惯性运动传感器(惯性测量传感器篇)
目录 1、传感器特性 2、硬件原理图 3、控制器和传感器连线图 4、驱动程序...

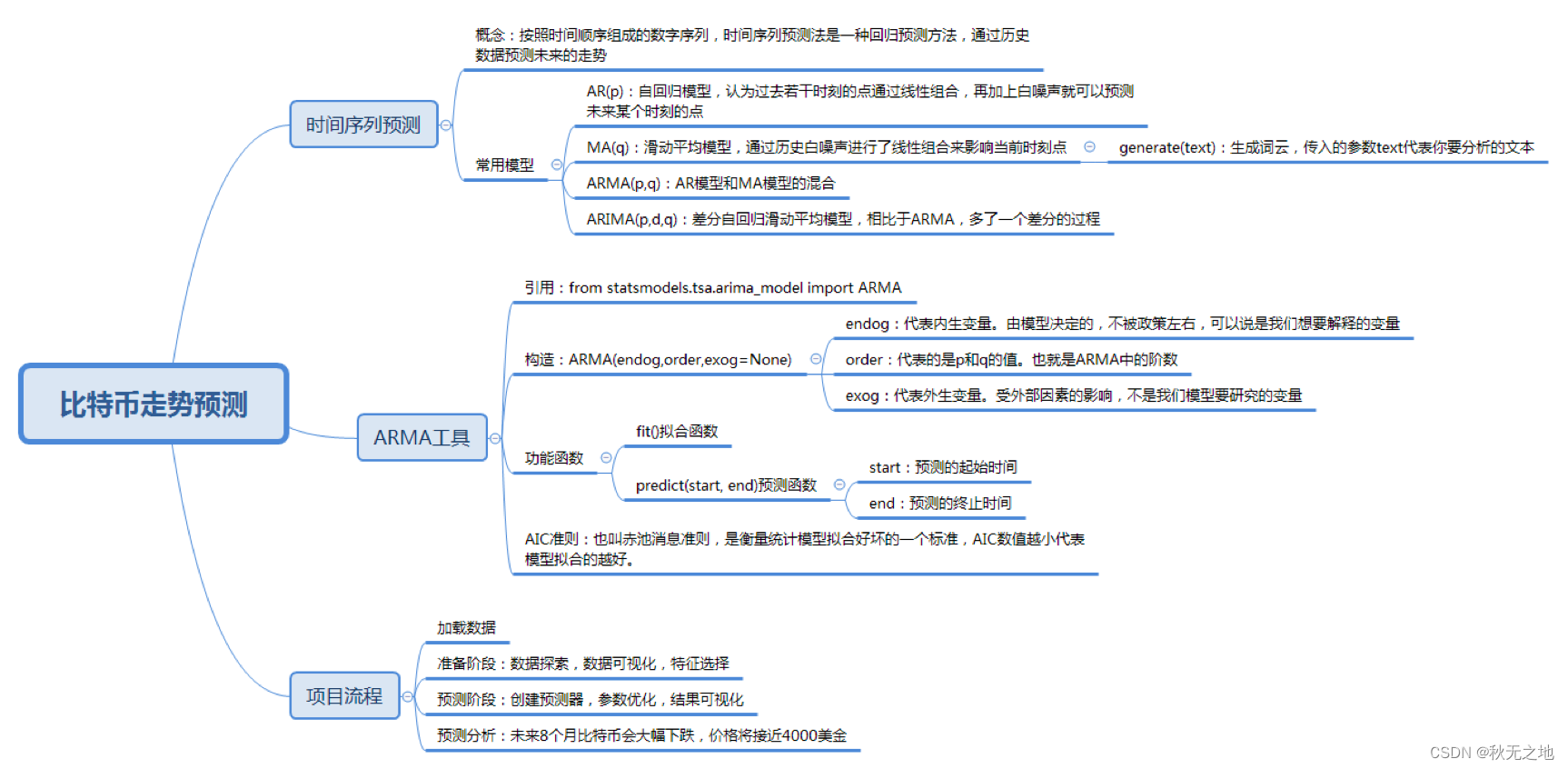
数据挖掘实战(3):如何对比特币走势进行预测?
⭐️⭐️⭐️⭐️⭐️欢迎来到我的博客⭐️⭐️⭐️⭐️⭐️ 🐴作者:秋无之地 🐴简介:CSDN爬虫、后端、大数据领域创作者。目前从事python爬虫、后端和大数据等相关工作,主要擅长领域有:爬虫、后端、大数据…...

巴以冲突中暴露的摄像头正对安全构成威胁
巴以冲突爆发后,许多配置不当的安全摄像头正暴露给黑客活动分子,使其周遭人员面临巨大安全风险。 Cybernews 研究人员发现,在以色列至少有165 个暴露的联网 RTSP 摄像头,在巴勒斯坦有 29 个暴露的 RTSP 摄像头。在巴勒斯坦&am…...

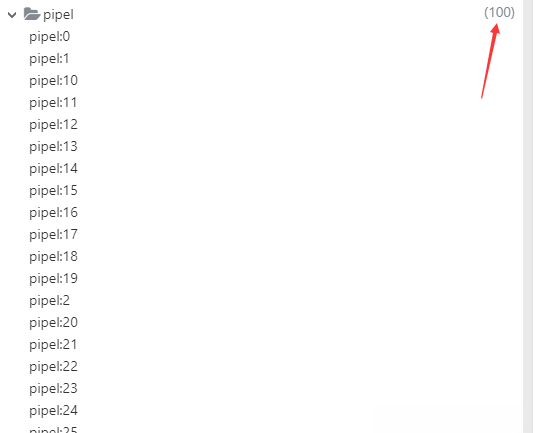
【Redis】Redis性能优化:理解与使用Redis Pipeline
原创不易,注重版权。转载请注明原作者和原文链接 文章目录 Pipeline介绍原生批命令(MSET, MGET) VS PipelinePipeline的优缺点一些疑问Pipeline代码实现 当我们谈论Redis数据处理和存储的优化方法时,「 Redis Pipeline」无疑是一个不能忽视的重要技术。…...
)
前端全局工具函数utils.js/正则(持续更新)
1. 接口返回提示 // 接口返回提示requestCodeTips(code, msg) {// code错误码,msg提示信息let errorrMessage switch (Number(code)) {case 400:errorrMessage 错误请求break;case 401:errorrMessage 未授权,请重新登录break;case 403:errorrMessage 拒绝访问b…...

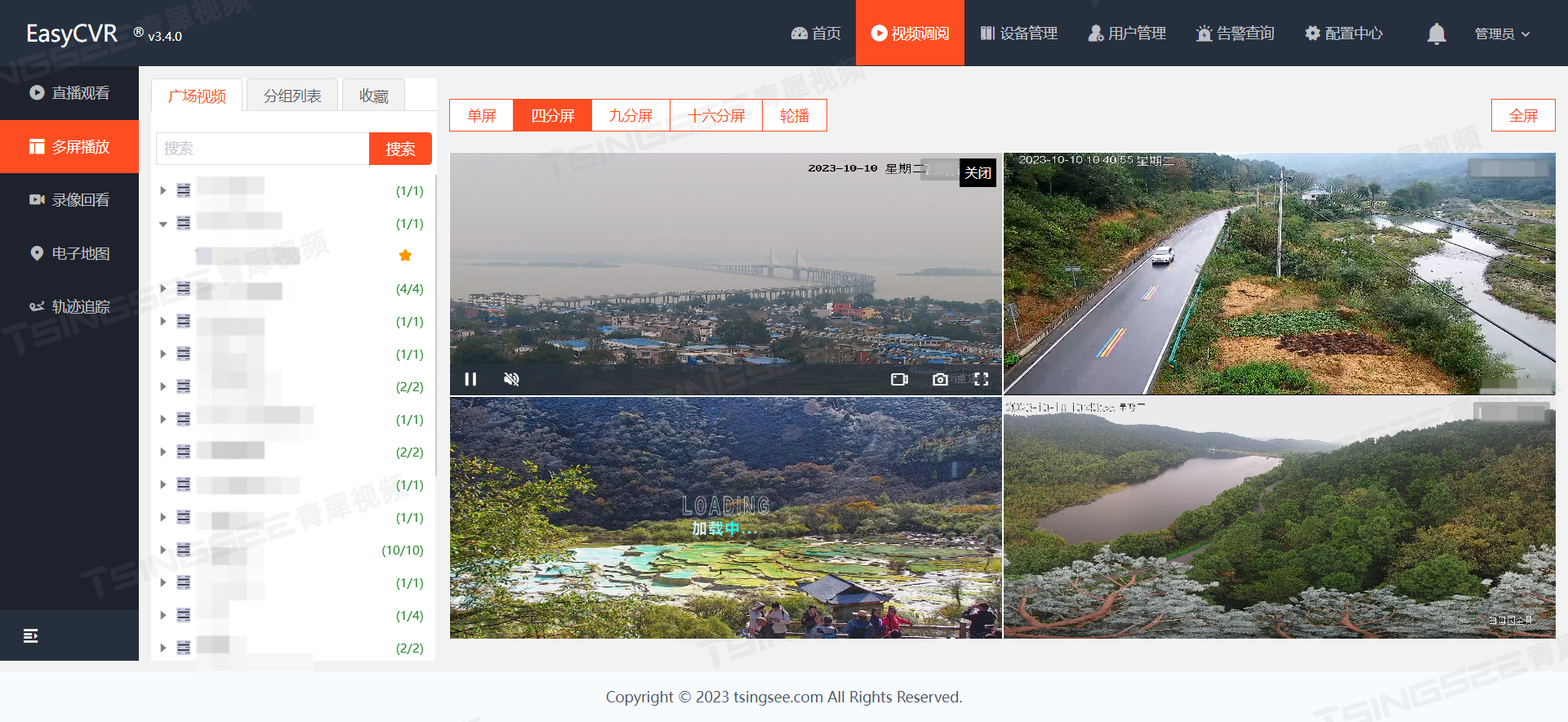
如何基于先进视频技术,构建互联网视频监控安全管理平台解决方案
一、建设思路 依托互联网,建设一朵云,实现各类二三类视频资源统一接入,实现天网最后100米、10米、1米的全域覆盖。 依托人工智能与互联网技术,拓展视频资源在政府、社会面等多领域的全面应用;建设与运营模式并存&…...

【React native】navigation 状态重置
reset The reset action allows to reset the navigation state to the given state. It takes the following arguments: 重置操作允许将导航状态重置为给定状态: navigation.reset({index: 1,routes: [{name: Home}],});参考链接: 官方文档 https://reactnavigat…...

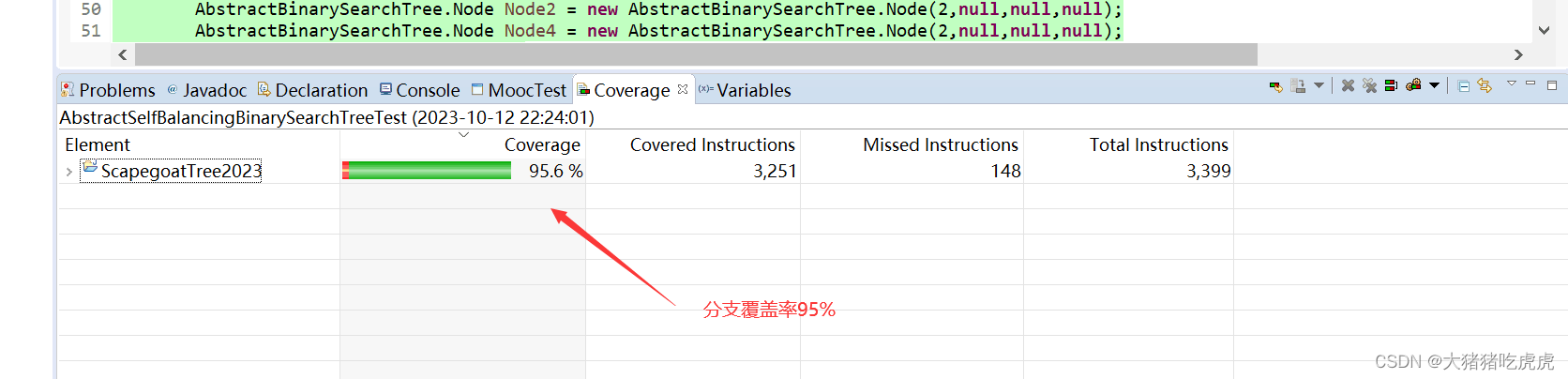
2023全国大学生软件测试大赛开发者测试练习题99分答案(ScapegoatTree2023)
2023全国大学生软件测试大赛开发者测试练习题99分答案(ScapegoatTree2023) 题目详情题解代码(直接全部复制到test类中即可)提示:该题只需要分支覆盖得分即可,不需要变异得分 题目详情 题解代码(直接全部复制到test类中即可) package net.mooctest;import static org.…...

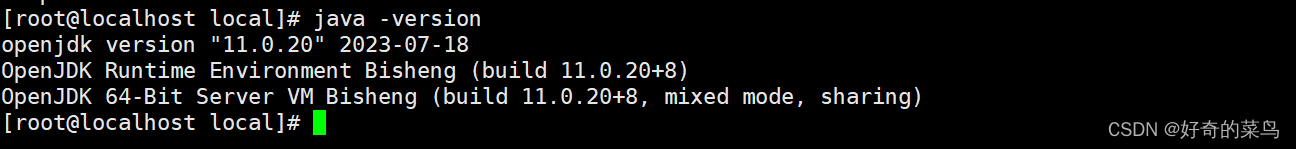
Centos8 openjdk升级
1、卸载旧版本 sudo dnf remove java-1.8.0-openjdk 2、搜索新版本 yum search java-11-openjdk3、安装新版本 dnf install java-11-openjdk.x86_644、验证新版本 java -version...

开启深度学习之门—《深度学习》
开启深度学习之门—《深度学习》 《深度学习》由Ian Goodfellow和Yoshua Bengio合著,以其前沿的内容和深入浅出的风格,成为了当今最受欢迎的人工智能教材之一。首先,让我们来了解一下这两位作者。Ian Goodfellow是一位备受瞩目的计算机科学家…...

优先调节阀位,条件调节阀位
控制对象的执行机构可能存在多个,举例,压力通过变频和翻板这两个执行机构调节。默认调节翻板。这里定义一个全局布尔变量 bfgflag 初始默认为0;优先调节翻板,当翻板处于极限阀位时,bfgflag 赋值为1,开始调节…...

oracle入门笔记六
一、索引(index) 1、索引的作用 索引是优化查询的一种,使得查询效率特别高,索引是优化存储,索引作用在字段上 2、什么样的字段适合建索引 a、经常被查询的字段 b、不能为空,不能重复 c、字段的值不会被经常…...

腾讯云优惠券种类、领取方法及使用教程分享
腾讯云是国内领先的云计算服务提供商,为用户提供丰富的云计算产品和服务。为了吸引更多用户使用腾讯云的产品和服务,腾讯云会定期推出各种优惠券活动。本文将为大家介绍腾讯云优惠券的种类、领取方法及使用教程。 一、腾讯云优惠券种类介绍 腾讯云优惠券…...

JavaScript使用类-模态窗口
**上节课我们为这个项目获取了一些DOM元素,现在我们可以继续;**这个模态窗口有一个hidden类,这个类上文我们讲了,他的display为none;如果我们去除这个hidden的话,就可以让这个模态窗口展现出来。如下 cons…...

【轻松玩转MacOS】外部设备篇
引言 在开始之前,我们先来了解一下为什么要连接外部设备。想象一下,你正在享受MacOS带来的便捷和高效,突然需要打印一份文件,但你发现打印机无法连接;或者你需要将手机投屏到电脑上,却不知道该如何操作。这…...

location rewrite
Nginx location 匹配的规则和优先级 Nginx常用的变量 rewrite: 重定向功能 Location 匹配 URI URI:统一资源的表示符,是一种字符串标识,用于标识抽象或者物理资源 先来巩固一些与location结合使用的正则表达式 正则表达式:匹…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...
