electron自定义标题栏,并监听双击以及右键改变窗口大小。
1、前言
当需要在标题栏添加一些额外的操作时候,比如添加 帮助 菜单,自带的标题栏开发起来比较困难(没了解不知道能不能实现),这时候,自己写一个标题栏就比较方便。
2、实现
首先是禁止掉原先的标题栏,就是创建无边框窗口 (官网描述,点此跳转)
默认情况下, 无边框窗口是不可拖拽的。 应用程序需要在 CSS 中指定 -webkit-app-region: drag 来告诉 Electron 哪些区域是可拖拽的(如操作系统的标准标题栏)设置后点击事件是无效的。
需要在可拖拽区域内部使用 -webkit-app-region: no-drag 则可以将其中部分区域排除。 请注意, 当前只支持矩形形状。(官网描述,点此跳转)
async function createWindow() {win = new BrowserWindow({title: 'xxxx工具',width: 1280,height: 720,// 不显示顶部栏frame: false,//实际尺寸不包含边框useContentSize: true,})}
然后使用 ipcMain 进行进程通信
监听 最小化、关闭、最大化事件
将代码写在createWindow当中
// 监听放大缩小事件ipcMain.on('close', () => {win?.destroy()})ipcMain.on('max', () => {// true表示窗口已最大化.if (win?.isMaximized()) {win.restore() // 将窗口恢复为之前的状态} else {win?.maximize() // 窗口最大化}})ipcMain.on('min', () => {win?.minimize()})
在页面当中可以通过调用这些事件进行窗口的操作,来实现窗口状态的控制
3、优化
但是还可以通过双击标题栏来进行窗口的最大化还原操作
这时候就需要监听到其余最大化窗口和最小化窗口的事件,来改变图标的变化。、
窗口有很多实例事件,可以监听,
这里我们只对最大化和还原进行监听
然后通过webContents来发送监听到的值到渲染层
// 对双击等其余操作导致的窗口变化监听// 事件: 最大化win.on('maximize', () => {win?.webContents.send('isMaxWindow', win?.isMaximized())})// 事件: 还原win.on('unmaximize', () => {// 在窗口从最大化状态还原时执行操作win?.webContents.send('isMaxWindow', win?.isMaximized())})
页面中使用ipcRenderer来获取主进程发送过来的值,这样不论是自己点击图标,或者双击、右键改变窗口的状态都可以正确的显示图标。
import {LineOutlined,BorderOutlined,BlockOutlined,CloseOutlined,
} from '@ant-design/icons'
import { useState, useMemo, FC, useEffect } from 'react'
import styles from './style.module.scss'type ipcOperateType = 'close' | 'min' | 'max'
type TopPageProps = {date: stringuserCode: string
}const TopPage: FC<TopPageProps> = () => {const [isMax, setIsMax] = useState<boolean>(false)useEffect(() => {window.ipcRenderer.on('isMaxWindow', (_event, message) => {setIsMax(message);});}, []);// 窗口事件const operateWindow = (operate: ipcOperateType) => {switch (operate) {case 'close':window.ipcRenderer.send('close')breakcase 'min':window.ipcRenderer.send('min')breakcase 'max':// 监听双击事件以及其余事件导致的窗口全屏还原window.ipcRenderer.on('isMaxWindow', (_event, message) => {setIsMax(message)})window.ipcRenderer.send('max')break}}return (<div className={styles.top_page}><div>我是标题xxxxx</div><div className={styles.action_box}><LineOutlinedonClick={() => {operateWindow('min')}}/>{!isMax && (<BorderOutlinedonClick={() => {operateWindow('max')}}/>)}{isMax && (<BlockOutlinedonClick={() => {operateWindow('max')}}/>)}<CloseOutlinedonClick={() => {operateWindow('close')}}/></div></div>)
}
export default TopPage此时已经可以实现正常的最小化最大化操作
相关文章:

electron自定义标题栏,并监听双击以及右键改变窗口大小。
1、前言 当需要在标题栏添加一些额外的操作时候,比如添加 帮助 菜单,自带的标题栏开发起来比较困难(没了解不知道能不能实现),这时候,自己写一个标题栏就比较方便。 2、实现 首先是禁止掉原先的标题栏&a…...

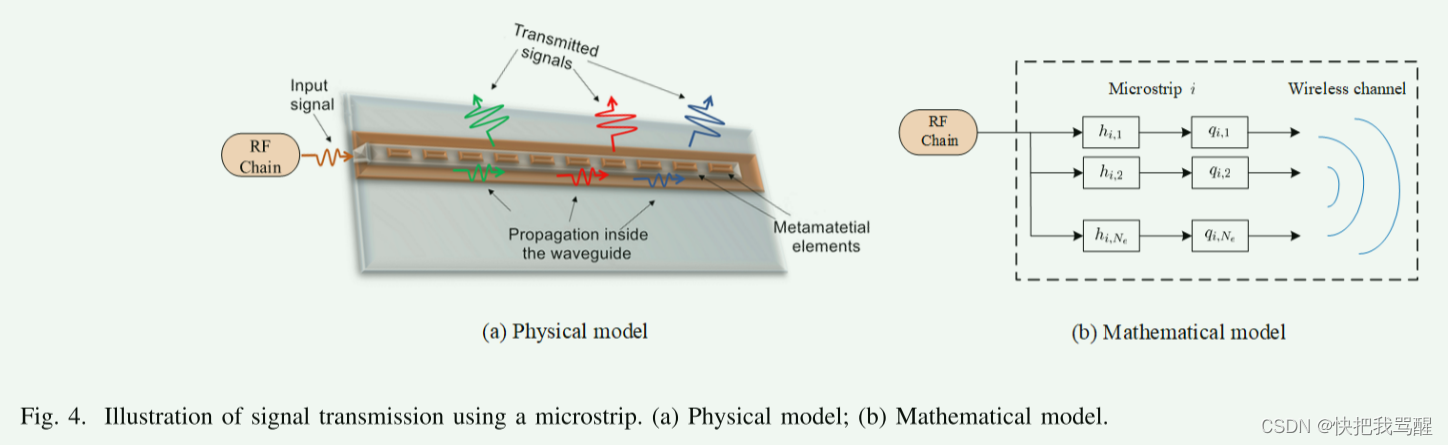
Beam Focusing for Near-Field Multi-User MIMO Communications阅读笔记
abstract 大天线阵列和高频段是未来无线通信系统的两个关键特征。大规模天线与高传输频率的组合通常导致通信设备在近场(菲涅耳)区域中操作。在本文中,我们研究了潜在的波束聚焦,可行的近场操作,在促进高速率多用户下…...

Unity基础课程之物理引擎6-关于物理材质的使用和理解
每个物体都有着不同的摩擦力。光滑的冰面摩擦力很小,而地毯表面的摩擦力则很大。另外每种材料也有着不同的弹性,橡皮表面的弹性大,硬质地面的弹性小。在Unity中这些现象都符合日常的理念。虽然从原理上讲,物体的摩擦力和弹性有着更…...

用c语言写一个剪刀石头布小游戏
用简单的生成随机数,来对电脑进行的选择。再用if else和swtich语句实现输出和输赢的判断 test.c: #define _CRT_SECURE_NO_WARNINGS#include "game.h"void menu() {printf("There can be choose for you,type:\n");printf("0 for rock\n&…...

【MySQL入门到精通-黑马程序员】MySQL基础篇-DCL
文章目录 前言一、DCL-介绍二、DCL-管理用户二、DCL-权限控制总结 前言 本专栏文章为观看黑马程序员《MySQL入门到精通》所做笔记,课程地址在这。如有侵权,立即删除。 一、DCL-介绍 DCL英文全称是Data Control Language(数据控制语言&#x…...

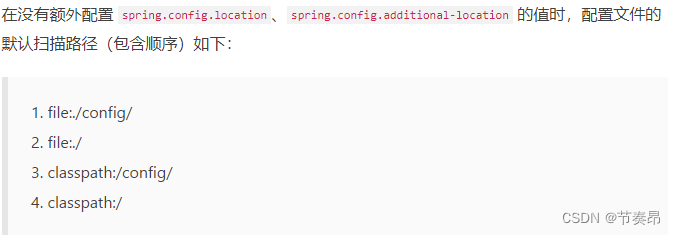
SpringBoot配置文件加载顺序
结论 参考文章: 链接: SpringBoot配置加载顺序 证明 下面是自己本地做的测试 每个配置里面是不同的端口号, 然后启动项目依次输入不同端口号看哪个能访问成功, 或者看启动日志的端口号是哪一个。 最终结果是 8204 —> 8205 —> 8202…...

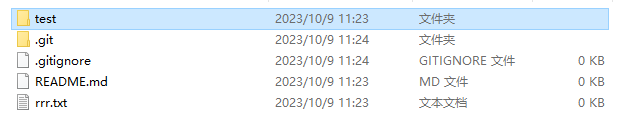
github小记(一):清除github在add或者commit之后缓存区
github清除在add或者commit之后缓存区 前言1. 第一步之后想要撤销2. 第二步之后想要撤销a. 改变一下rrr.txt的内容b. 想提交本地文件的test文件夹c. 我后悔了突然不想提交了 前言 github自用 一般github上代码提交顺序: 第一步: git add . or git ad…...

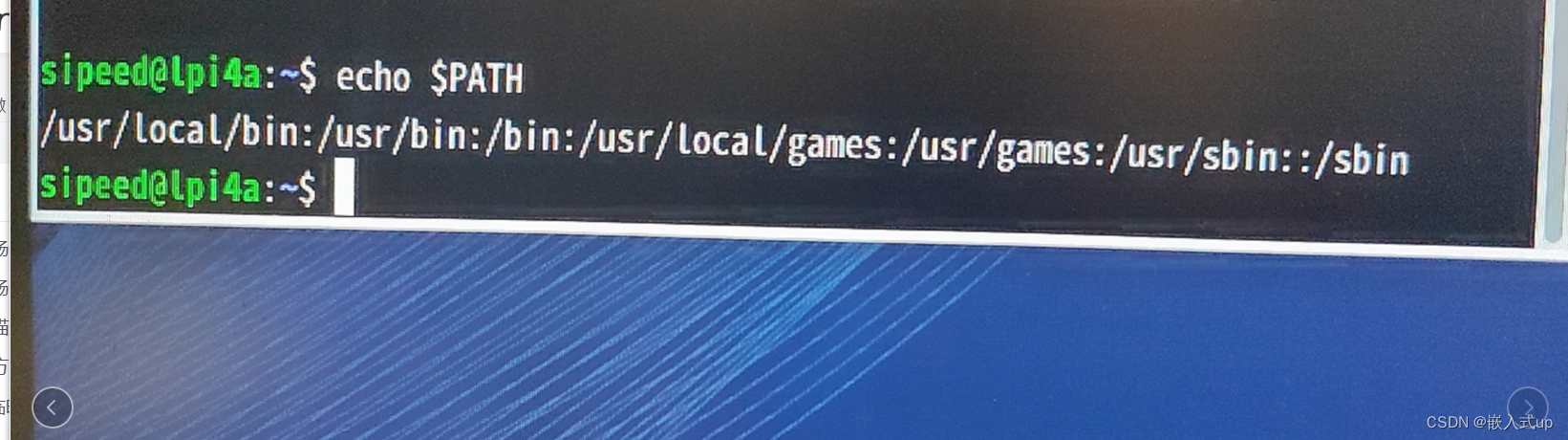
【Debian系统】:安装debian系统之后,很多命令找不到,需要添加sudo之后才能使用,以下解决方法
项目场景: 问题描述 解决方案: 1.临时解决方案 2.永久解决方案 1.首先打开编辑: 2.打开之后最后一行添加代码: 3.最后运行一遍 .bashrc 4.已经可以了,可以试试reboot,重启一下机子 一点一滴才能成长 …...

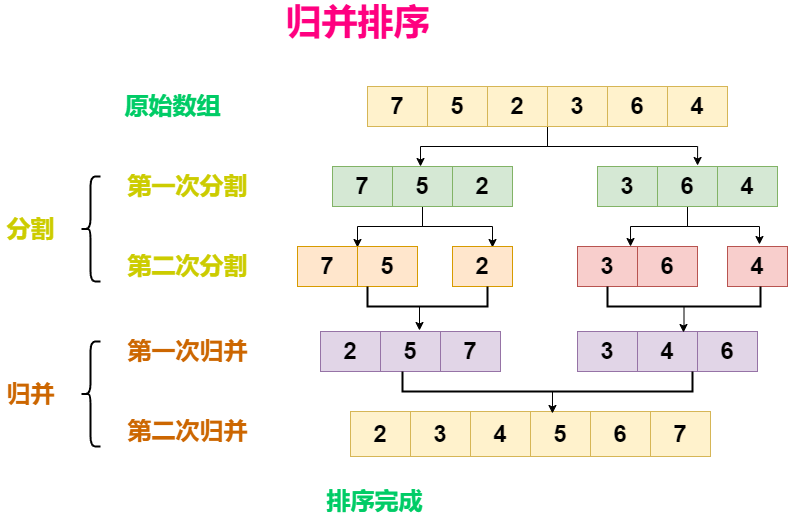
深入了解归并排序:原理、性能分析与 Java 实现
归并排序(Merge Sort)是一种高效且稳定的排序算法,其优雅的分治策略使它成为排序领域的一颗明珠。它的核心思想是将一个未排序的数组分割成两个子数组,然后递归地对子数组进行排序,最后将这些排好序的子数组合并起来。…...

docker stop了一个docker exec容器,要怎么再启动呢
docker restart <容器ID>...

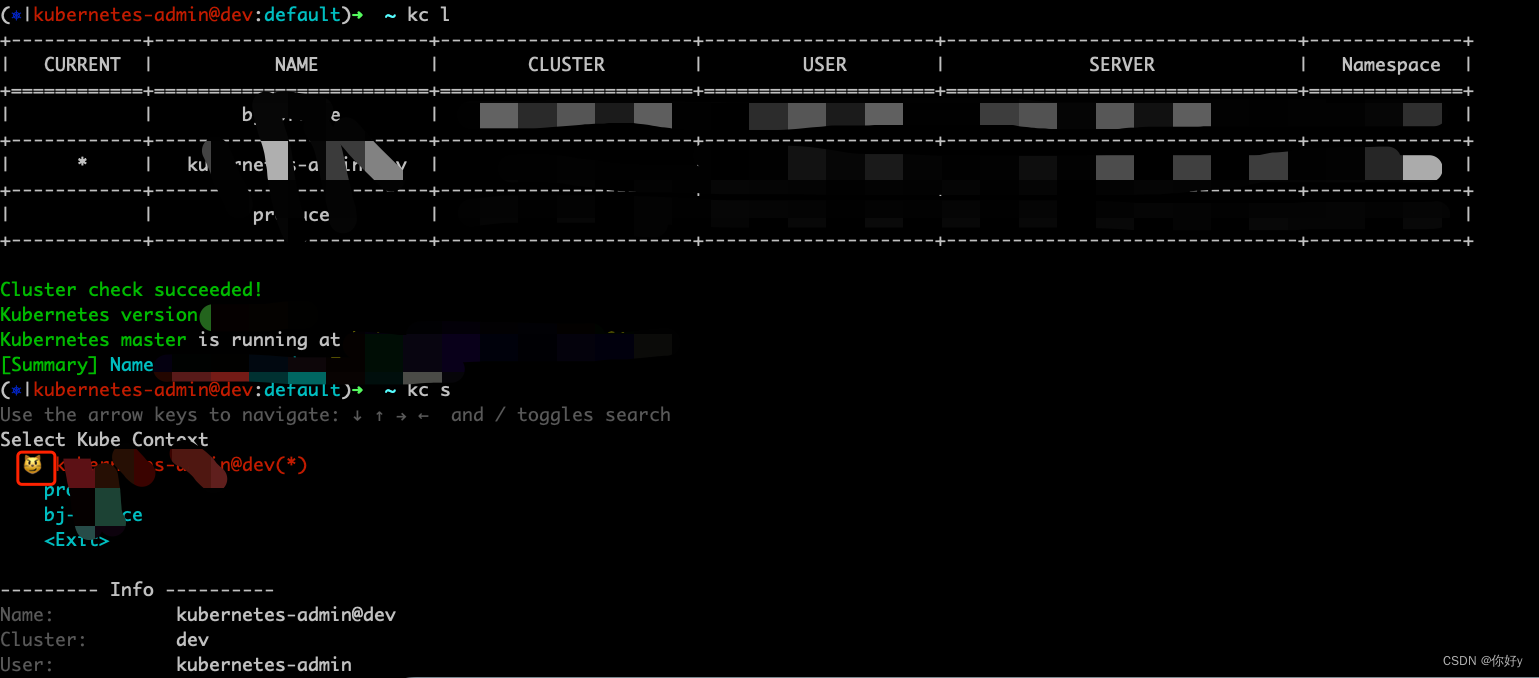
【总结】kubernates 插件工具总结
在此记录工作中用到的关于 kubernates 的插件小工具,以防以后忘记 1、能显示 kubernates 所处上下文的插件 kube-ps1 github 地址: https://github.com/jonmosco/kube-ps1 效果 2、能方便切换 kubernates 上下文的插件 kubecm github 地址࿱…...

RK3588平台产测之ArmSoM-W3 DDR带宽监控
1. 简介 专栏总目录 ArmSoM团队在产品量产之前都会对产品做几次专业化的功能测试以及性能压力测试,以此来保证产品的质量以及稳定性 优秀的产品都要进行多次全方位的功能测试以及性能压力测试才能够经得起市场的检验 2. 环境介绍 硬件环境: ArmSoM-W…...

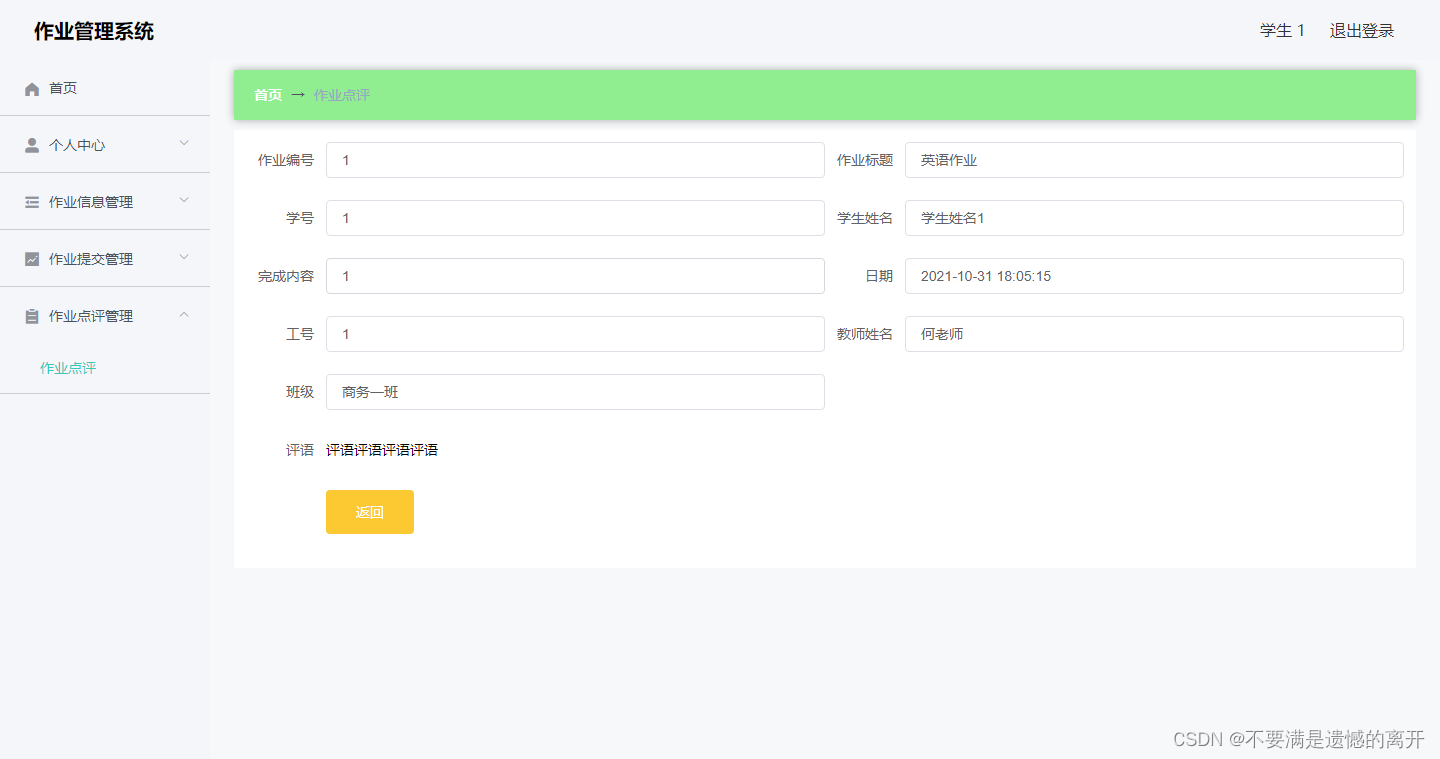
基于SpringBoot的作业管理系统设计与实现
目录 前言 一、技术栈 二、系统功能介绍 学生管理 教师管理 班级管理 作业管理 作业提交管理 作业点评管理 教师作业发布 学生作业提交 学生作业点评 三、核心代码 1、登录模块 2、文件上传模块 3、代码封装 前言 使用旧方法对作业管理信息进行系统化管理已经不再…...

TailwindCss Functions Directives
一般都写在一个 css 文件。 Directives tailwindlayerapplyconfig 【一般放在最后面,import 导入其他 css 文件后】 tailwind base; tailwind components; tailwind utilities;layer base {h1 {apply text-2xl;}h2 {apply text-xl;} }layer components {.btn-blu…...

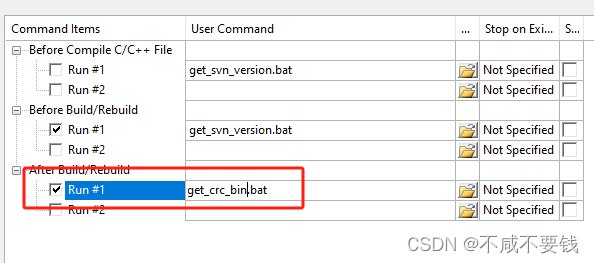
MDK自动生成带校验带SVN版本号的升级文件
MDK自动生成带校验带SVN版本号的升级文件 获取SVN版本信息 确保SVN安装了命令行工具,默认安装时不会安装命令行工具 编写一个模板头文件 svn_version.temp.h, 版本号格式为 1_0_0_SVN版本号 #ifndef __SVN_VERSION_H #define __SVN_VERSION_H#define SVN_REVISIO…...

如何打造一个网络框架模块对接服务器
一、了解网络框架的基本原理 在开始打造网络框架模块之前,首先需要了解网络框架的基本原理。网络框架是一个软件模块,用于处理网络通信的各种细节,包括数据传输、协议解析、错误处理等。常见的网络框架有HTTP、TCP/IP、WebSocket等。 对啦&…...
)
装饰器模式和 AOP 面向切片编程(设计模式与开发实践 P15)
文章目录 示例AOP 很多时候我们不希望一个类变得非常庞大,生来就包含很多职责。装饰器模式可以动态地给某个对象添加职责,而不会影响从这个类中派生的其他对象 为什么不用继承解决这个问题呢?如果用继承有可能会创造出数量庞大的子类&#x…...

Git迁移新仓库并保存历史提交记录
Git迁移新仓库并保存历史提交记录 第一步,从远程仓库克隆到本地 git clone https://gitee.com/oldxxx/oldxxx.git第二步,删除需要迁移的本地项目所关联的远程仓库地址 git remote remove origin第三步,关联新仓库的地址 git remote add o…...

MySql逗号分割的字段数据分解为多行
在 MySQL 中,你可以使用函数 REPLACE 和 SUBSTRING_INDEX 来将一行逗号分隔的数据分解为多行。 例如,假设你有一个表,其中包含一列 items,该列包含逗号分隔的字符串,如下所示: -------------------------…...

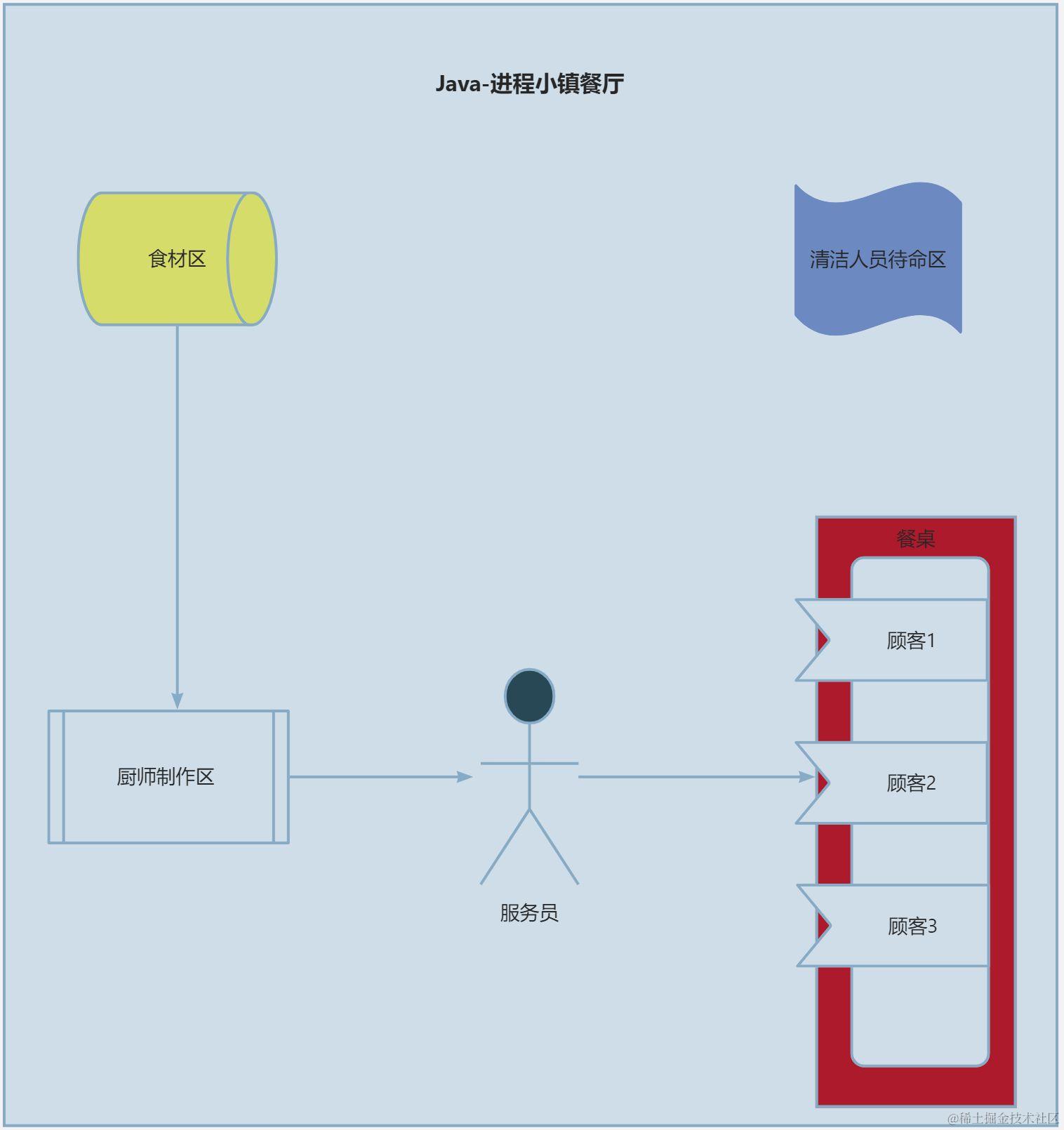
共生与共享:线程与进程的关系
🌍前言 在计算机科学和操作系统领域,线程(Thread)和进程(Process)是两个关键概念。它们之间存在密切的关系,但又有着明显的区别。本文将深入探讨线程和进程之间的关系,以及它们在并…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

API网关Kong的鉴权与限流:高并发场景下的核心实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 引言 在微服务架构中,API网关承担着流量调度、安全防护和协议转换的核心职责。作为云原生时代的代表性网关,Kong凭借其插件化架构…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...
