salesforce的按钮执行js代码如何链接到apex代码
在Salesforce中,你可以通过自定义JavaScript按钮或链接来触发Apex代码的执行。这可以通过使用JavaScript Remoting或Visualforce页面来实现。以下是一些步骤来将JavaScript按钮与Apex代码链接起来:
使用JavaScript Remoting链接JavaScript按钮到Apex代码:
- 创建Apex类:首先,创建一个Apex类,其中包含你要执行的Apex代码。这个Apex类需要使用
@RemoteAction注解来标记方法,以便从JavaScript中调用它。
public class MyApexController {@RemoteActionpublic static String executeApexCode() {// 在这里编写你的Apex代码// 返回任何结果return 'Apex code executed successfully';}
}
- 创建JavaScript按钮:在对象的设置中,创建一个自定义JavaScript按钮。在按钮的JavaScript代码中,使用JavaScript Remoting来调用Apex代码。下面是一个示例按钮的代码:
{!REQUIRESCRIPT("/soap/ajax/41.0/connection.js")}
{!REQUIRESCRIPT("/soap/ajax/41.0/apex.js")}var result = sforce.apex.execute("MyApexController", "executeApexCode", {});// 处理Apex代码执行的结果
alert(result);
- 关联按钮:将这个JavaScript按钮与你的对象相关联,以便在记录详情页上显示它。
使用Visualforce页面链接JavaScript按钮到Apex代码:
- 创建Visualforce页面:创建一个Visualforce页面,其中包含你的JavaScript按钮。在Visualforce页面中,你可以使用
<apex:page>标签的standardController属性指定对象,然后在页面中包含JavaScript按钮。
<apex:page standardController="Your_Object__c"><script>function executeApexCode() {Visualforce.remoting.Manager.invokeAction('{!$RemoteAction.MyApexController.executeApexCode}',function(result, event) {if (event.status) {// 处理Apex代码执行的结果alert(result);} else {// 处理错误alert('Error: ' + event.message);}});}</script><button onclick="executeApexCode();">Execute Apex Code</button>
</apex:page>
- 关联Visualforce页面:在对象的设置中,创建一个新的JavaScript按钮或链接,然后将其链接到上面创建的Visualforce页面。
这些步骤将使你能够通过JavaScript按钮或链接执行Apex代码。确保在Apex代码中包含所需的逻辑,并根据需要处理结果。同时,确保在按钮或链接的可见性和访问控制方面进行适当的设置,以确保只有授权的用户可以执行Apex代码。
Calling a Lightning component from a Classic custom button involves a slightly different approach than doing it in Lightning Experience. Here’s how you can achieve this:
-
Create a Visualforce Page:
To bridge the gap between Classic and Lightning components, you can create a Visualforce page that contains your Lightning component.
- Go to “Setup.”
- In the Quick Find box, enter “Visualforce Pages” and select it.
- Click “New” to create a new Visualforce page.
Here’s an example of what the Visualforce page might look like:
<apex:page ><apex:includeLightning /><div id="lightning-component-container"></div><script>$Lightning.use("c:YourApp", function() {$Lightning.createComponent("c:YourLightningComponent",{},"lightning-component-container",function(component) {});});</script> </apex:page>- In this example, replace
"c:YourApp"with the name of your Lightning app (if applicable) and"c:YourLightningComponent"with the name of your Lightning component.
-
Create a Custom Button in Classic:
- Navigate to the object (e.g., Account, Contact) for which you want to add the custom button.
- In the object’s page, go to the “Buttons, Links, and Actions” section and click “New Button or Link.”
-
Choose Button Behavior:
- Select “Visualforce Page” as the content source.
- Choose the Visualforce page you created in step 1 from the dropdown list.
-
Configure Button Properties:
- Give your button a name.
- Optionally, specify a label for the custom button that will appear on the object’s page layout.
- Configure other properties as needed, such as behavior and display options.
-
Add the Button to Page Layout:
- Save the custom button.
- After saving, add the button to the desired page layout. You can do this by editing the page layout for the object and dragging the button from the “Mobile & Lightning Actions” section to the “Salesforce Classic Actions” section.
-
Test the Custom Button:
- Save the page layout.
- Go to the record detail page for the object you modified in Classic.
- You should see your custom button (with the label you specified) on the page.
- Click the button to execute the Visualforce page, which in turn will load your Lightning component.
This approach leverages a Visualforce page as a bridge between Classic and Lightning components. When the custom button is clicked, it loads the Visualforce page, which then embeds and initializes your Lightning component.
相关文章:

salesforce的按钮执行js代码如何链接到apex代码
在Salesforce中,你可以通过自定义JavaScript按钮或链接来触发Apex代码的执行。这可以通过使用JavaScript Remoting或Visualforce页面来实现。以下是一些步骤来将JavaScript按钮与Apex代码链接起来: 使用JavaScript Remoting链接JavaScript按钮到Apex代码…...

C语言 —— 操作符
1. 操作符的分类 算术操作符: - * / % 移位操作符: << >> 位操作符: & | ^ 赋值操作符: - 单目操作符 关系操作符 逻辑操作符 条件操作符 逗号表达式 下标引用、函数调用和结构成员 2. 算术操作符 - * / % 注意 /操作符: 对于整型的除法运算结果依然是整数…...

物联网AI MicroPython传感器学习 之 CCS811空气质量检测传感器
学物联网,来万物简单IoT物联网!! 一、产品简介 通过CCS811传感器模块可以测量环境中TVOC(总挥发性有机物质)浓度和eCO2(二氧化碳)浓度,作为衡量空气质量(IAQ)的指标。 引脚定义 VCC:3.3VGND&…...

TCP/IP(十五)拥塞控制
一 拥塞控制 ① 拥塞控制必要性 思考: 为什么要有拥塞控制呀,不是有流量控制了吗? ② 拥赛窗口 cwnd 什么是拥塞窗口? 和发送窗口有什么关系呢?明白: cwnd、swnd、rwnd 缩写 含义 ③ 如何知道当前网络是否出现了拥塞呢?…...

vue3 404解决方法
在 Vue 3 应用中解决 404 错误通常涉及到 Vue Router,因为 404 错误通常与路由无法匹配到的路径有关. 1. **检查路由配置**:首先确保你的路由配置正确。确保每个路由路径都与你的组件正确匹配,并且在需要时添加必要的路由守卫。 2. **通配符…...

Unity中使用Xlua调用lua相关
//引用命名空间 using XLua; public class L1 : MonoBehaviour {// Start is called before the first frame updatevoid Start(){//Lua解析器 让我们在Unity中使用luaLuaEnv env new LuaEnv();//执行env.DoString("print(OK)");//执行一个Lua脚本 在resource文件夹…...

基于http的protobuf服务实现
本文介绍在http协议中,使用protobuf格式进行二进制数据通信。双方需设置http的header中ContentType为application/x-protobuf。 1、springboot下实现protobuf: 1)pom.xml <dependency><groupId>org.springframework.boot</g…...

基于uniapp的商城外卖小程序
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目介绍…...

【CSS】Tailwind CSS
直接参考 Tailwind CSS 安装提供了四种方式。因为我常用构建工具搭建项目,所以选择 Using PostCSS 。 其中 tailwind.config.js 的配置可以改为: module.exports {content: [./index.html, ./src/**/*.{vue,js,ts,jsx,tsx}],theme: {extend: {},},pl…...

leetcode-电话号码组合(C CODE)
1. 题目 给定一个仅包含数字 2-9 的字符串,返回所有它能表示的字母组合。答案可以按 任意顺序 返回。 给出数字到字母的映射如下(与电话按键相同)。注意 1 不对应任何字母。 示例 1: 输入:digits “23” 输出&#…...

Leetcode92. 反转链表 II
Every day a Leetcode 题目来源:92. 反转链表 II 解法1:模拟 注意 STL 的 reverse() 是左闭右开的。 代码: class Solution { public:ListNode *reverseBetween(ListNode *head, int left, int right){vector<int> nums getNums(…...

【算法作业记录】
插入排序 递归实现 直接插入 #将a[n]插入有序区间a[0,n-1]中 时间复杂度 O(n) def Insert(a,n):inwhile(i>0 and a[i-1]>a[i]):tmpa[i]a[i]a[i-1]a[i-1]tmpi-1return #直接插入排序 def Insertsort(a,n):for i in range(1,n):#【1,n-…...

回归预测、分类预测、时间序列预测 都有什么区别?
回归预测、分类预测和时间序列预测都是统计和机器学习领域中的预测任务,它们在问题设置和解决的方式上有一些关键区别: 回归预测: 回归预测用于预测连续数值的输出,通常是实数。例如,预测房价、气温、销售额等连续型输…...

关于网络协议的若干问题(三)
1、当发送的报文出问题的时候,会发送一个 ICMP 的差错报文来报告错误,但是如果 ICMP 的差错报文也出问题了呢? 答:不会导致产生 ICMP 差错报文的有: ICMP 差错报文(ICMP 查询报文可能会产生 ICMP 差错报文…...

办公室人人在用的iTab桌面真的好用吗?
本人坐标北京,在一家中型互联网公司当社畜多年。最近发现一个奇怪的现象,我工位前后左右的同事都跟我在用一样的浏览器桌面——iTab新标签页。我表示莫非真的英雄所见略同? 我是去年1月份在刷B站时偶然刷到一条评论,有人分享自己…...

循环中的else语句
while 循环else结构: 循环可以和else配合使用,else下方缩进的代码指的是当循环正常结束之后要执行的代码. 需求:女朋友生气了,要惩罚:连续说5遍“老婆大人,我错了”,如果道歉正常完毕后女朋友就原谅我了:…...

三.镜头知识之FOV
三.镜头知识之视场角 最近试了很多sensor, 每次在选镜头时都对其提到的FOV参数一头雾水。不同的sensor要配不同的镜头,而不同的镜头由于焦距的不同,FOV也不一样。这其中有什么联系呢?FOV又分为HFOV(水平), VFOV( 垂直)…...

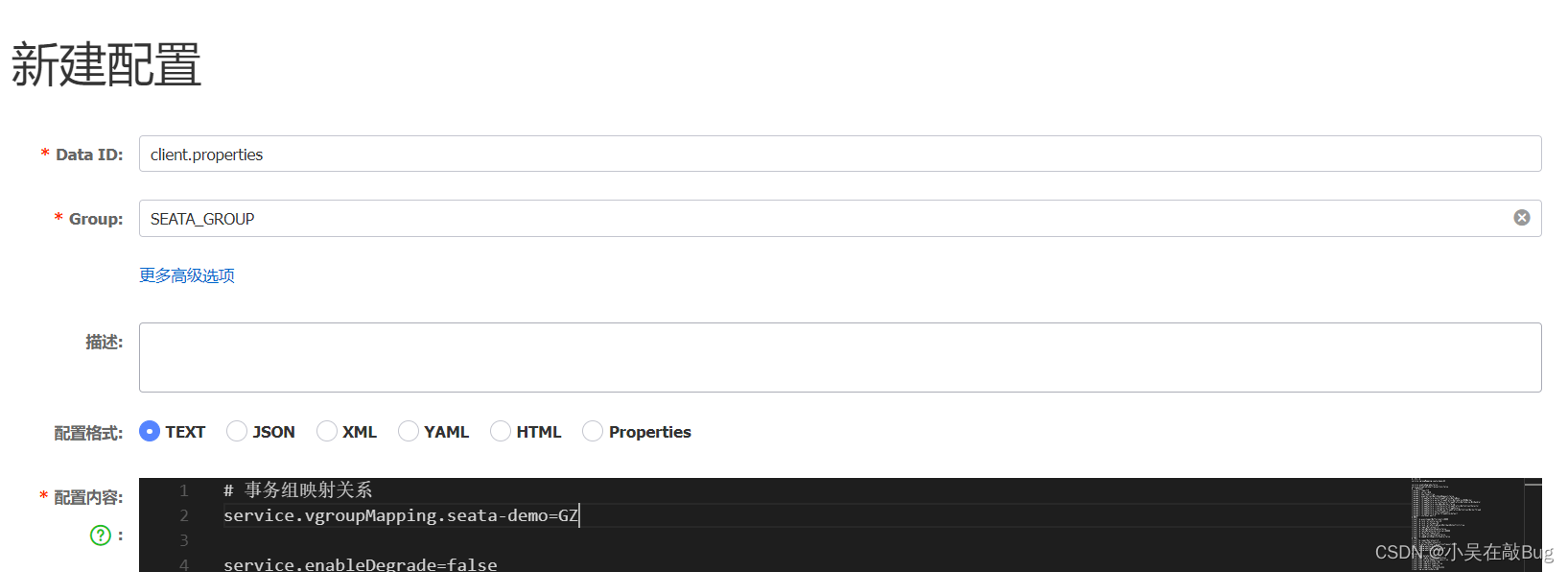
分布式事务入门
文章目录 分布式事务问题本地事务分布式事务演示分布式事务问题 理论基础CAP定理一致性可用性分区容错矛盾 BASE理论 SeataSeata的架构部署TC服务微服务集成seata 动手实践XA模式两阶段提交Seata的XA模型实现XA模式 AT模式Seata的AT模型流程梳理脏写问题实现AT模式 TCC模式流程…...

Ubuntu的中文乱码问题
一、Ubuntu的中文乱码问题 sudo apt-get install language-pack-zh-hans 二、修改/etc/environment(在文件的末尾追加): LANG"zh_CN.UTF-8" LANGUAGE"zh_CN:zh:en_US:en" 三、修改/var/lib/locales/supported.d/loca…...

[GXYCTF2019]Ping Ping Ping - RCE(空格、关键字绕过[3种方式])
[GXYCTF2019]Ping Ping Ping 1 解题流程1.1 小试牛刀1.2 三种解法1.2.1 解法一:变量定义拼接绕过1.2.2 解法二:base64编码绕过1.2.3 解法三:内联执行绕过2 思考总结1 解题流程 1.1 小试牛刀 1、提示?ip,结合题目名称,我们直接输入?ip=127.0.0.1 PING 127.0.0.1 (127.…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
