网页开发中使用highlight.js实现代码高亮 + 行号
一、背景#
笔者在开发这套博客系统时使用 Editormd 作为 Markdown 编辑器,由于不满足其代码高亮的样式,因此选用 highlight.js 插件来实现代码高亮功能。但是,highlight.js 插件不提供行号的设置功能,于是有了该文章。
二、实现原理#
html 的代码块都是通过 <code></code> 进行封装,我们可以将其内容取出封装到 <ol><li></li></ol> 从而实现设置行号的效果。
三、实现方式#
下边提供两种实现方式。
3.1 后端修饰#
笔者使用的是 commonmark 库来实现 markdown 转换成 html。
3.1.1 添加依赖:#
<dependency>
<groupId>com.atlassian.commonmark</groupId>
<artifactId>commonmark</artifactId>
<version>0.11.0</version>
</dependency>3.1.2 工具类:#
public abstract class MarkdownUtil {public static List<Extension> extensions = Arrays.asList(TablesExtension.create());
private static final Parser parser = Parser.builder().extensions(extensions).build();
private static final HtmlRenderer renderer = HtmlRenderer.builder().extensions(extensions)
// 修饰代码块内容
.nodeRendererFactory(context -> new NodeRenderer() {@Override
public Set<Class<? extends Node>> getNodeTypes() {
return Collections.singleton(FencedCodeBlock.class);
}@Override
public void render(Node node) {HtmlWriter html = context.getWriter();
FencedCodeBlock codeBlock = (FencedCodeBlock) node;
Map<String,String> attrs = new HashMap<>();
if (!StringUtils.isEmpty(codeBlock.getInfo())) {
attrs.put("class","language-" + codeBlock.getInfo());
}
html.line();
html.tag("pre");
html.tag("code",attrs);
html.tag("ol");
String data = codeBlock.getLiteral();
String[] split = data.split("\n");
for (String s : split) {
html.tag("li");
html.text(s + "\n");
html.tag("/li");
}
html.tag("/ol");
html.tag("/code");
html.tag("/pre");
html.line();}
}).build();/**
* markdown 转 html
* @param markdown
* @return
*/
public static String md2html(String markdown) {
Node document = parser.parse(markdown);
String result = renderer.render(document);
return result;
}
}如果不使用上边的 NodeRendererFactory 对 html 进行修饰,输出的 html 的代码块就只是 <pre><code></code></pre> 的形式。
3.2 前端修饰#
使用 js 代码实现代码修饰:
$("code").each(function(){
$(this).html("<ol><li>" + $(this).html().replace(/\n/g,"\n</li><li>") +"\n</li></ol>");
});3.3 css 样式#
由于 <ol><li></li></ol> 默认行号效果不友好,我们进行样式设置。
.hljs {
border: 0;
font-size: 12px;
display: block;
padding: 1px;
margin: 0;
width: 100%;
font-weight: 200;
color: #333;
white-space: pre-wrap
}
.hljs ol {
list-style: decimal;
margin: 0px 0px 0 40px !important;
padding: 0px;
}
.hljs ol li {
list-style: decimal-leading-zero;
border-left: 1px solid #ddd !important;
padding: 5px!important;
margin: 0 !important;
white-space: pre;
}
相关文章:

网页开发中使用highlight.js实现代码高亮 + 行号
一、背景# 笔者在开发这套博客系统时使用 Editormd 作为 Markdown 编辑器,由于不满足其代码高亮的样式,因此选用 highlight.js 插件来实现代码高亮功能。但是,highlight.js 插件不提供行号的设置功能,于是有了该文章。 二、实现…...

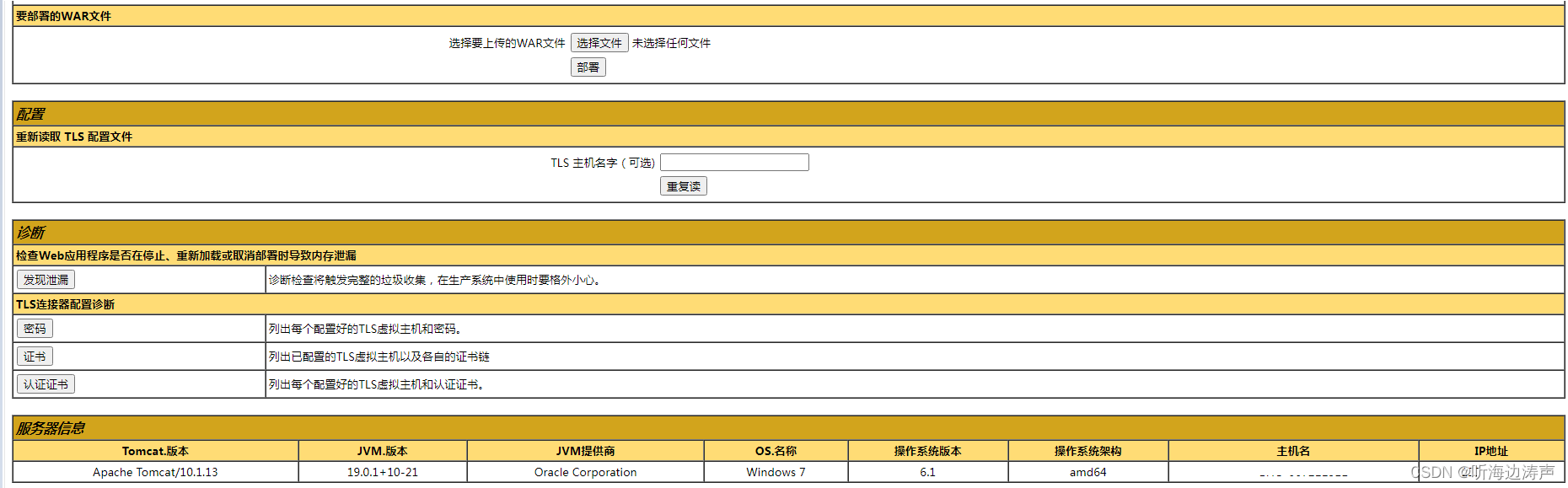
访问Apache Tomcat的manager页面
配置访问Tomcat manager页面的用户名、密码、角色 Tomcat安装完成后,包含了一个管理应用,默认安装在 <Tomcat安装目录>/webapps/manager 例如: 要使用管理页面的功能,需要在conf/tomcat-users.xml文件中配置用户、密码及…...

Ubuntu 20.04.6 LTS repo int 提示/usr/bin/env: “python“: 权限不够
这是由于ubuntu20.04默认安装的python3,将python命令配置i为了python3为软连接,此时只需要通过命令添加配置为python软连接即可 sudo ln -s /usr/bin/python3.8 /usr/bin/python 其中/usr/bin/python3.8这个需要看ubuntu下具体的文件,/usr/…...

python随手小练5
1、求1-100的累加和(终止条件 1-100)(while和for两种) #while循环 count 0 index 0 while index < 100:count indexindex 1 print(count)#for循环 sum 0 for i in range(0,101):sum i print(sum)结果: 5050 2…...

一分钟!图片生成32种动画;Adobe绘画工具大升级;复盘Kaggle首场LLM比赛;VR科普万字长文 | ShowMeAI日报
👀日报&周刊合集 | 🎡生产力工具与行业应用大全 | 🧡 点赞关注评论拜托啦! 🔥 Adobe Firefly 大升级!图像高清、操作便利,体验感拉满 https://firefly.adobe.com Adobe Firefly 升级了&…...

[Framework] Android Handler 工作原理
Android 中的 Handler 都被人说烂了,但是还是想多说一次,因为在 Android 的系统中它真的非常重要而且它的机制并没有很复杂,无论是新手和老手都可以好好学习下,这对理解 Android 系统很重要,所以说学习的性价比非常高。…...

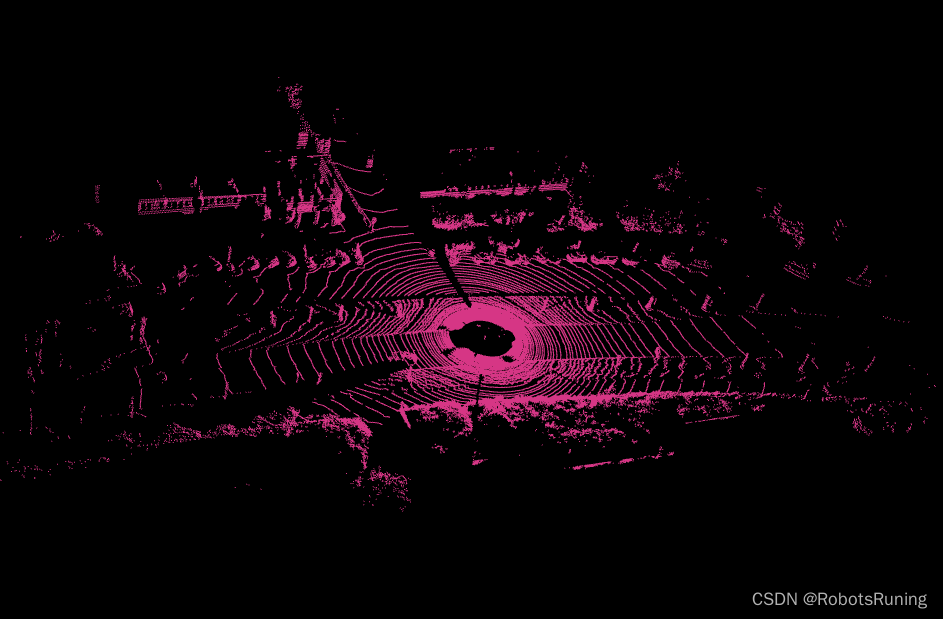
KITTI数据集中的二进制激光雷达数据(.bin文件)转换为点云数据(.pcd文件)(C++代码)
目录 main.cpp CMakeLists.txt main.cpp #include <pcl/io/pcd_io.h> #include <pcl/point_types.h> #include <fstream> #include <iostream> #include <vector>int main() {// Define file pathsstd::string input_filename "/home/f…...

全球AI人工智能领袖:Anthropic联合创始人丹妮拉·阿莫迪!
在创业界中,有许多杰出的女性企业家,而丹妮拉阿莫迪则是其中的佼佼者。作为Anthropic联合创始人,丹妮拉以她的智慧、勇气和远见闻名于世。 她的故事既是启迪,又是励志,让我们一起来看看她的独特之处。 丹妮拉阿莫迪毕…...

CoT 的方式使用 LLM 设计测试用例实践
前期准备 import SparkApi import os from dotenv import load_dotenv, find_dotenv#以下密钥信息从控制台获取_=load_dotenv(find_dotenv()) appid = os.getenv("SPARK_APP_ID") api_secret=os.getenv("SPARK_APP_SECRET") api_key=os.getenv("SPAR…...

神秘的锦衣卫
在看明朝电视剧经常听到的一句台词:锦衣卫办案,闲杂人等速速离开。锦衣卫是明朝特务机构,直接听命于皇帝,是亲军卫之一,也是最重要的一卫。 1、卫所制 卫所制是明代最主要的军事制度,其目标是寓兵于农、屯…...

Springboot中使用Redis
Redis 是一个基于内存的key-value的结构数据库适合存储热点数据 Macos安装Redis https://redis.io/docs/getting-started/installation/install-redis-on-mac-os/安装redis brew install redis查看安装信息: brew info redis前台启动redis: redis-server后台启…...

超声波波形生成电路设计
摘要 随着我国微型电子技术和嵌入式系统的发展,目前行业内相对比较传统的超声波技术无法满足客户的需求。为了改进传统超声波技术在被测设备上的短板问题,在本次毕业设计中,将使用相对先进、快捷、智能的控制机制。该超声波生成控制系统的控制…...

C#和JS交互之Microsoft.ClearScript.V8(V8引擎)
之前测试了很多JS引擎,都只支持es5语法,不支持执行es6,测试了下微软的V8反正能跑通,应该是支持的。还得是微软呀。 如图:安装相关包: 这是参考的官方V8代码 using Microsoft.ClearScript.JavaScript; us…...

9月活动回顾(免费领取PPT)|火山引擎DataLeap、ByteHouse多位专家带来DataOps、实时计算等前沿技术分享!
更多技术交流、求职机会,欢迎关注字节跳动数据平台微信公众号,回复【1】进入官方交流群 在上月举行的火山引擎开发者社区 Meetup 第12期暨超话数据专场《数智化转型背景下的火山引擎大数据技术揭秘》上,来自火山引擎DataLeap、EMR、DataSail、…...

salesforce的按钮执行js代码如何链接到apex代码
在Salesforce中,你可以通过自定义JavaScript按钮或链接来触发Apex代码的执行。这可以通过使用JavaScript Remoting或Visualforce页面来实现。以下是一些步骤来将JavaScript按钮与Apex代码链接起来: 使用JavaScript Remoting链接JavaScript按钮到Apex代码…...

C语言 —— 操作符
1. 操作符的分类 算术操作符: - * / % 移位操作符: << >> 位操作符: & | ^ 赋值操作符: - 单目操作符 关系操作符 逻辑操作符 条件操作符 逗号表达式 下标引用、函数调用和结构成员 2. 算术操作符 - * / % 注意 /操作符: 对于整型的除法运算结果依然是整数…...

物联网AI MicroPython传感器学习 之 CCS811空气质量检测传感器
学物联网,来万物简单IoT物联网!! 一、产品简介 通过CCS811传感器模块可以测量环境中TVOC(总挥发性有机物质)浓度和eCO2(二氧化碳)浓度,作为衡量空气质量(IAQ)的指标。 引脚定义 VCC:3.3VGND&…...

TCP/IP(十五)拥塞控制
一 拥塞控制 ① 拥塞控制必要性 思考: 为什么要有拥塞控制呀,不是有流量控制了吗? ② 拥赛窗口 cwnd 什么是拥塞窗口? 和发送窗口有什么关系呢?明白: cwnd、swnd、rwnd 缩写 含义 ③ 如何知道当前网络是否出现了拥塞呢?…...

vue3 404解决方法
在 Vue 3 应用中解决 404 错误通常涉及到 Vue Router,因为 404 错误通常与路由无法匹配到的路径有关. 1. **检查路由配置**:首先确保你的路由配置正确。确保每个路由路径都与你的组件正确匹配,并且在需要时添加必要的路由守卫。 2. **通配符…...

Unity中使用Xlua调用lua相关
//引用命名空间 using XLua; public class L1 : MonoBehaviour {// Start is called before the first frame updatevoid Start(){//Lua解析器 让我们在Unity中使用luaLuaEnv env new LuaEnv();//执行env.DoString("print(OK)");//执行一个Lua脚本 在resource文件夹…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
