小谈设计模式(28)—解释器模式
小谈设计模式(28)—解释器模式
- 专栏介绍
- 专栏地址
- 专栏介绍
- 解释器模式
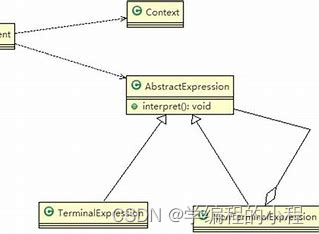
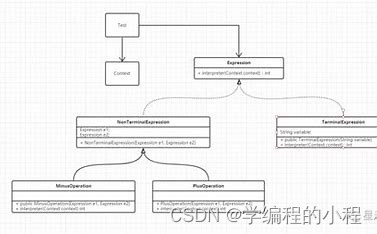
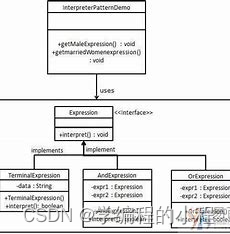
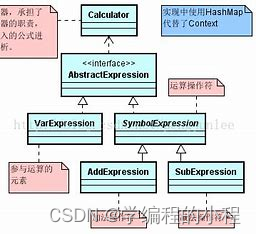
- 角色分析
- 抽象表达式(Abstract Expression)
- 终结符表达式(Terminal Expression)
- 非终结符表达式(Non-terminal Expression)
- 上下文(Context)
- 客户端(Client)
- 工作原理
- 1
- 2
- 3
- 优缺点分析
- 优点
- 可扩展性
- 易于实现语法规则
- 易于修改和维护
- 缺点
- 复杂性
- 性能问题
- Java程序示例
- 首先,我们定义抽象表达式接口 Expression,其中包含一个解释方法 interpret:
- 然后,我们实现具体的终结符表达式 NumberExpression,它表示一个数字:
- 接下来,我们实现具体的非终结符表达式 AddExpression,它表示两个表达式的相加操作:
- 接下来,我们定义上下文类 Context,用于存储解释器需要的全局信息:
- 最后,我们可以在客户端中使用解释器模式:
- 分析
- 总结
专栏介绍
专栏地址
http://t.csdnimg.cn/VpriY
专栏介绍
主要对目前市面上常见的23种设计模式进行逐一分析和总结,希望有兴趣的小伙伴们可以看一下,会持续更新的。希望各位可以监督我,我们一起学习进步,加油,各位。

解释器模式
解释器模式是一种行为型设计模式,它提供了一种解释一个语言的方式,用于解析和执行特定的文法规则。该模式将一个语言表示为一个解释器,该解释器可以解释语言中的表达式,从而实现特定的行为。

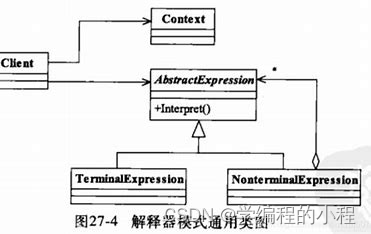
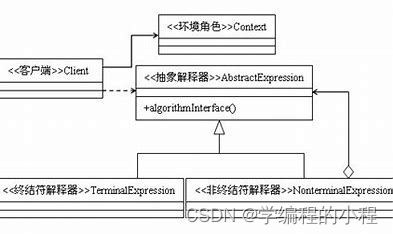
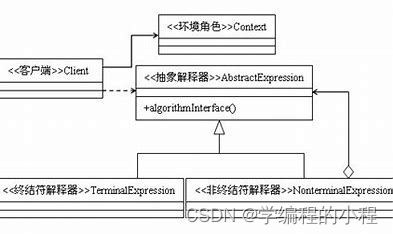
角色分析
抽象表达式(Abstract Expression)
定义了一个抽象的解释操作,所有的具体表达式都继承自该抽象类。
终结符表达式(Terminal Expression)
表示语法中的终结符,即不再进行解释的表达式。
非终结符表达式(Non-terminal Expression)
表示语法中的非终结符,该表达式可以通过递归调用其他表达式来解释。
上下文(Context)
包含解释器需要的一些全局信息。
客户端(Client)
创建和配置解释器,然后调用解释器的解释方法来解释语言中的表达式。

工作原理
1
客户端创建和配置解释器,并将需要解释的语言表达式传递给解释器。
2
解释器根据语法规则,将表达式解释成相应的抽象语法树。
3
客户端调用解释器的解释方法,解释器根据抽象语法树递归地解释表达式,最终得到结果。

优缺点分析
优点
可扩展性
通过增加新的表达式类,可以轻松扩展语言的语法规则。
易于实现语法规则
解释器模式将每个语法规则都封装在一个表达式类中,使得每个规则的实现都相对简单。
易于修改和维护
由于解释器模式将语法规则和表达式分离,因此可以独立地修改和维护每个表达式类。
缺点
复杂性
随着语法规则的增加,解释器模式的复杂性也会增加,维护和理解整个解释器系统可能会变得困难。
性能问题
由于解释器模式需要递归地解释表达式,可能会导致性能问题,特别是处理大型表达式时。

Java程序示例
首先,我们定义抽象表达式接口 Expression,其中包含一个解释方法 interpret:
public interface Expression {int interpret(Context context);
}
然后,我们实现具体的终结符表达式 NumberExpression,它表示一个数字:
public class NumberExpression implements Expression {private int number;public NumberExpression(int number) {this.number = number;}@Overridepublic int interpret(Context context) {return number;}
}
接下来,我们实现具体的非终结符表达式 AddExpression,它表示两个表达式的相加操作:
public class AddExpression implements Expression {private Expression leftExpression;private Expression rightExpression;public AddExpression(Expression leftExpression, Expression rightExpression) {this.leftExpression = leftExpression;this.rightExpression = rightExpression;}@Overridepublic int interpret(Context context) {int leftValue = leftExpression.interpret(context);int rightValue = rightExpression.interpret(context);return leftValue + rightValue;}
}
接下来,我们定义上下文类 Context,用于存储解释器需要的全局信息:
public class Context {private Map<String, Integer> variables;public Context() {variables = new HashMap<>();}public void setVariable(String name, int value) {variables.put(name, value);}public int getVariable(String name) {return variables.get(name);}
}
最后,我们可以在客户端中使用解释器模式:
public class Client {public static void main(String[] args) {// 创建上下文Context context = new Context();context.setVariable("x", 10);context.setVariable("y", 5);// 创建表达式Expression expression = new AddExpression(new NumberExpression(context.getVariable("x")),new NumberExpression(context.getVariable("y")));// 解释表达式int result = expression.interpret(context);System.out.println("Result: " + result); // 输出结果: Result: 15}
}
分析
在上面的示例中,我们创建了一个上下文对象,并设置了两个变量 x 和 y 的值。然后,我们创建了一个表达式对象,该表达式对象表示将变量 x 和 y 相加的操作。最后,我们调用表达式的解释方法,传入上下文对象,得到最终的结果并输出。

总结
解释器模式是一种用于解释和执行特定语言的设计模式。它通过将语言表示为一个解释器,并使用抽象语法树来解释表达式,实现了特定的行为。尽管存在一些缺点,但解释器模式在某些特定场景下仍然是一个有用的设计模式。
相关文章:

小谈设计模式(28)—解释器模式
小谈设计模式(28)—解释器模式 专栏介绍专栏地址专栏介绍 解释器模式角色分析抽象表达式(Abstract Expression)终结符表达式(Terminal Expression)非终结符表达式(Non-terminal Expression&…...
)
Access denied for user ‘root‘@‘xxx‘ (using password: YES)
Access denied for user rootxxx (using password: YES) 这表示MySQL服务端拒绝来自xxx主机的root用户登录,尽管我检查了一下,root的用户名和密码都没错,还是拒绝。 解决方案: select user,host from mysql.user; 执行发现&am…...

对象与成员函数指针 function+bind
functionbind的理解 function模板类的构造函数,把对象与成员函数绑定,重载了(),利用对象调用成员函数 bind模板函数,把对象与成员函数绑定,返回function对象,成员函数传参代码链接点…...

如何在 PyTorch 中冻结模型权重以进行迁移学习:分步教程
一、说明 迁移学习是一种机器学习技术,其中预先训练的模型适用于新的但类似的问题。迁移学习的关键步骤之一是能够冻结预训练模型的层,以便在训练期间仅更新网络的某些部分。当您想要保留预训练模型已经学习的特征时,冻结至关重要。在本教程中…...

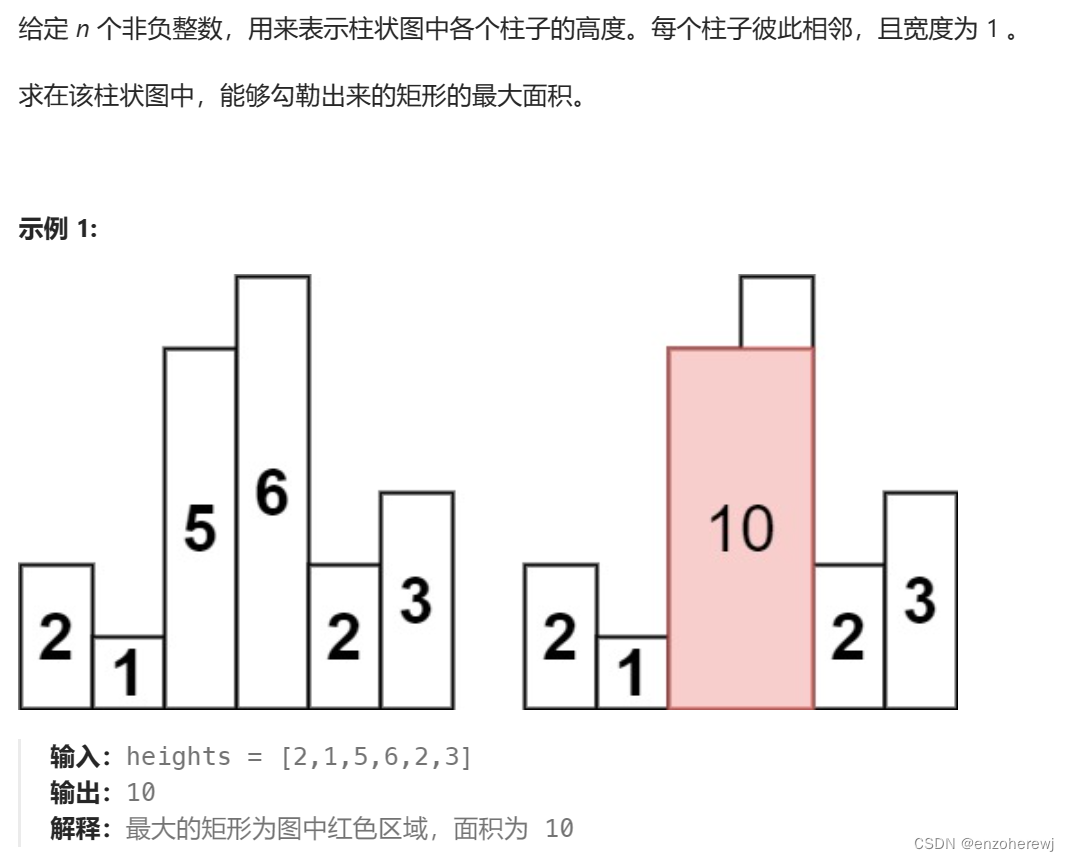
代码随想录算法训练营第六十二、六十三天 | 单调栈 part 2 | 503.下一个更大元素II 、42. 接雨水、84.柱状图中最大的矩形
目录 503.下一个更大元素II思路代码 42. 接雨水思路一 双指针思路二 单调栈代码 84.柱状图中最大的矩形思路一 双指针思路二 单调栈代码 503.下一个更大元素II Leetcode 思路 将数组乘2来遍历即可,就是加长版的每日温度。 但是处理起来会有细节,如果…...

c#设计模式-行为型模式 之 迭代器模式
🚀简介 提供一个对象来顺序访问聚合对象中的一系列数据,而不暴露聚合对象的内部表示。 迭代器模式主要包含以下角色: 抽象聚合(Aggregate)角色:定义存储、添加、删除聚合元素以及创建迭代器对象的接口…...

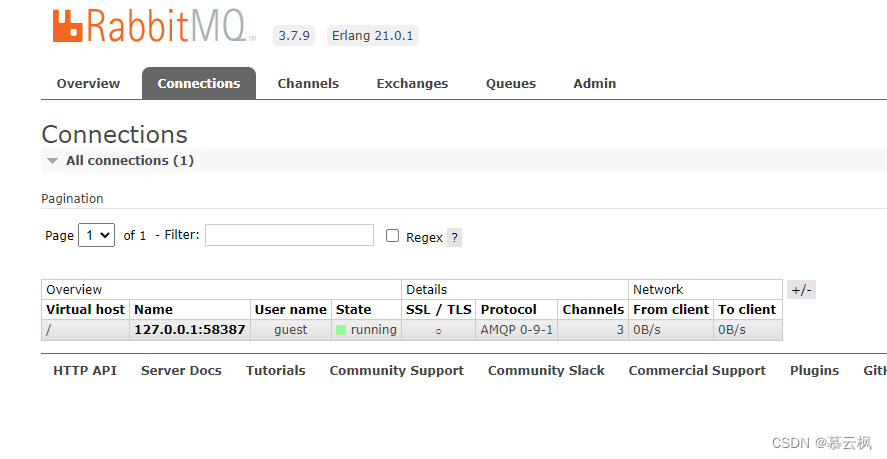
SSM整合RabbitMQ,Spring4.x整合RabbitMQ
SSM整合RabbitMQ目录 前言版本实现目录参考pom.xml依赖rabbitmq.properties配置文件spring-rabbitmq.xmlspring-mvc.xml或applicationContext.xmlrabbitmq目录下MessageConsumer.javaMessageConsumer2.javaMessageProducer.javaMessageConstant.java 测试调用 扩展消息重发方式…...

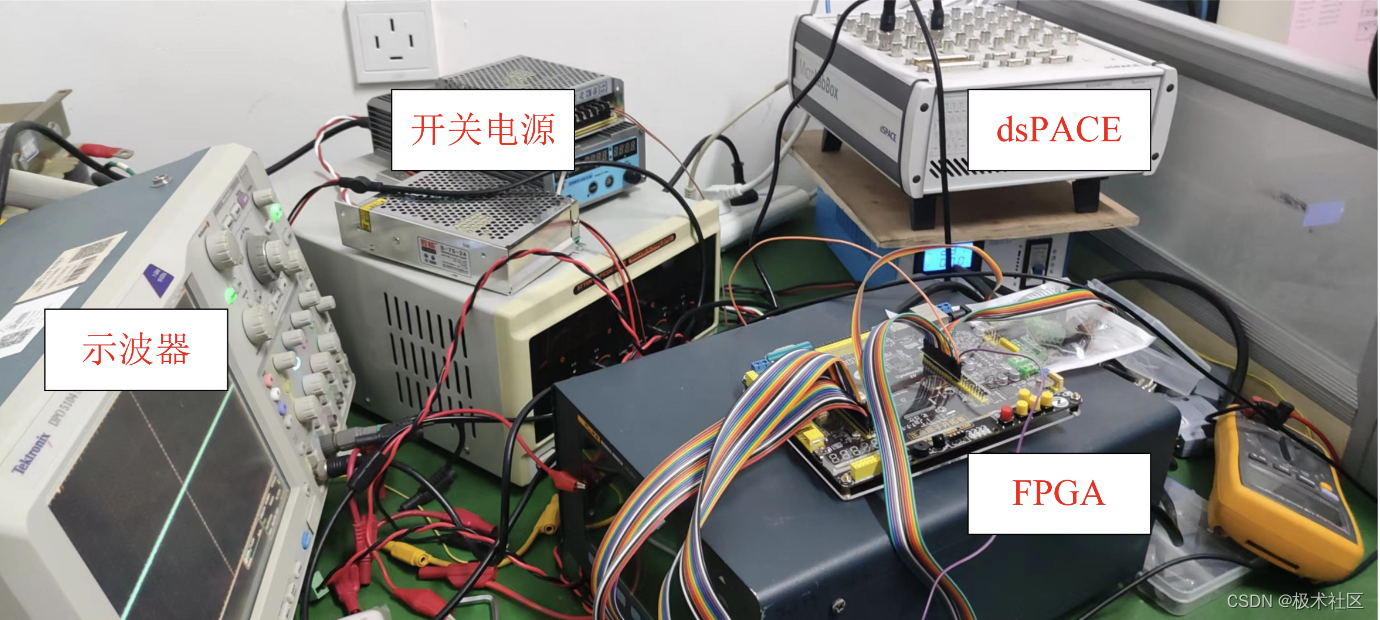
【2023研电赛】商业计划书赛道上海市一等奖:基于双矢量优化谐波预测控制的MMC-PET光伏储能系统
该作品参与极术社区组织的2023研电赛作品征集活动,欢迎同学们投稿,获取作品传播推广,并有丰富礼品哦~ 团队介绍 参赛单位:上海理工大学 参赛队伍:Dream explorers 参赛队员:吕哲 李天皓 赵安杰 项目意义…...

minio桶命名规则
一、背景 今天做项目需要上传图片到minio,上传失败,查看错误是桶未创建成功。 minio桶的创建具有自己的命名规则,不符合则无法创建。 二、命名规则 1、存储桶名称的长度必须介于 3(最小)到 63(最大&…...

【教学类-35-04】学号+姓名+班级(中3班)学号字帖(A4竖版2份 竖版长条)
图片展示: 背景需求: 2022年9-2023年1月我去过小3班带班,但是没有在这个班级投放过学具,本周五是我在本学期第一次带中3班,所以提供了一套学号描字帖。先让我把孩子的名字和脸混个眼熟。 之前试过一页两套名字的纸张切割方法有:…...

什么叫AI自动直播?
AI自动直播是一种使用人工智能技术进行自动直播的程序或系统。 它可以自动录制视频,并在直播平台上进行展示,以吸引观众并提高品牌知名度。AI自动直播通常需要使用特定的软件或平台来实现,并且需要具备一定的编程和人工智能知识。 AI自动直…...

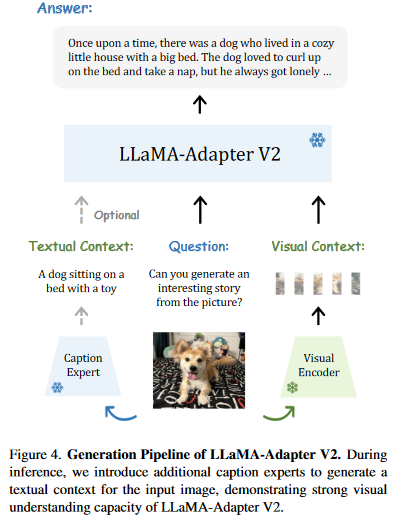
LLaMA Adapter和LLaMA Adapter V2
LLaMA Adapter论文地址: https://arxiv.org/pdf/2303.16199.pdf LLaMA Adapter V2论文地址: https://arxiv.org/pdf/2304.15010.pdf LLaMA Adapter效果展示地址: LLaMA Adapter 双语多模态通用模型 为你写诗 - 知乎 LLaMA Adapter GitH…...

高压放大器在软体机器人领域的应用
软体机器人是一种新型机器人技术,与传统的硬体机器人有着很大的不同。软体机器人通常由柔软的材料制成,具有高度的柔韧性和灵活性,并且可以实现多种形状和动作。但是,软体机器人的发展面临很多技术挑战,其中之一就是控…...

《Linux C/C++服务器开发实践》之第4章 TCP服务器编程
《Linux C/C服务器开发实践》之第4章 TCP服务器编程 4.1 套接字的基本概念4.2 网络程序的架构4.3 IP地址的格式转换4.1.c 4.4 套接字的类型4.5 套接字地址4.5.1 通用socket地址4.5.2 专用socket地址4.5.3 获取套接字地址4.2.c 4.6 主机字节序和网络字节序4.3.c 4.7 协议族和地址…...

HCIA---静态路由扩展配置
静态的扩展配置: 1、负载均衡:当访问相同目标,具有多条开销相似路径时;可以让设备将流量拆分后延多条路径同时传输;起到带宽叠加的作用; 2、环回接口-- 创建后,可用于路由器测试TCP/IP协议组件…...

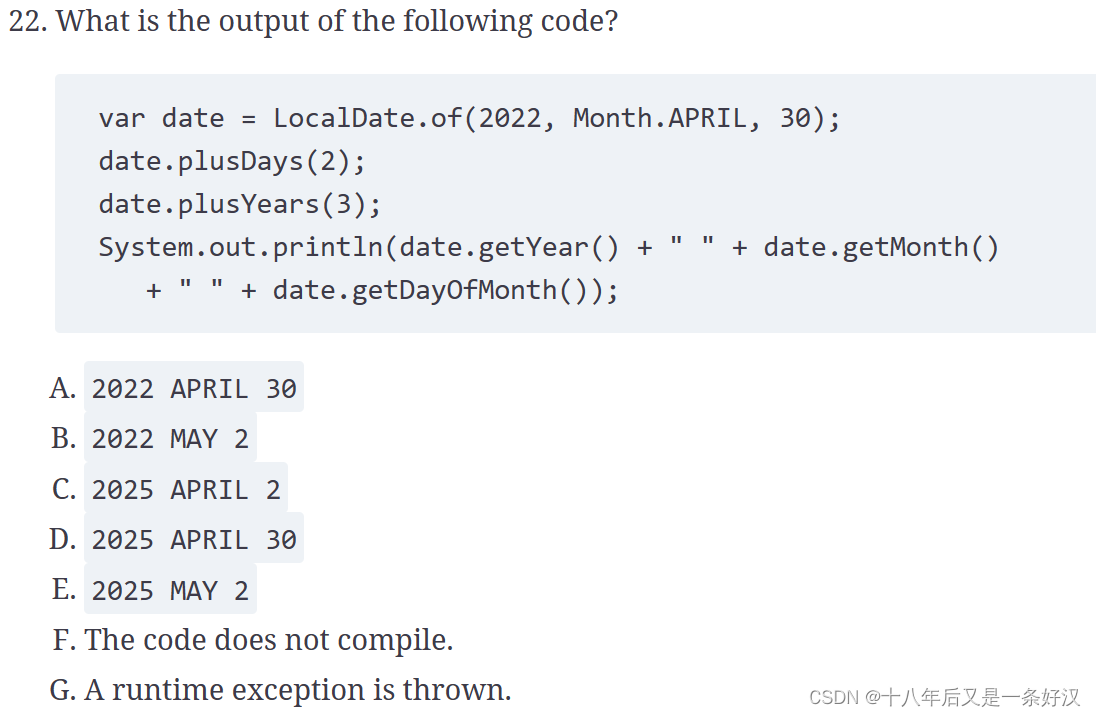
OCP Java17 SE Developers 复习题04
答案 F. Line 5 does not compile. This question is checking to see whether you are paying attention to the types. numFish is an int, and 1 is an int. Therefore, we use numeric addition and get 5. The problem is that we cant store an int in a String variab…...

spark中使用flatmap报错:TypeError: ‘int‘ object is not subscriptable
1、背景描述 菜鸟笔者在运行下面代码时发生了报错: from pyspark import SparkContextsc SparkContext("local", "apple1012")rdd sc.parallelize([[1, 2], 3, [7, 5, 6]])rdd1 rdd.flatMap(lambda x: x) print(rdd1.collect())报错描述如…...
-每天了解一点)
node.js知识系列(5)-每天了解一点
目录 21. RESTful API 设计中的 HTTP 动词22. 中间件链和回调地狱23. Express.js 的 ORM 经验24. 错误处理中间件和 HTTP 状态码25. 事件循环(Event Loop)在异步编程中的作用26. Node.js 缓存机制27. Node.js 全局对象28. 性能分析和调优经验29. Express…...
修改IP地址)
Linux服务器(银河麒麟、CentOS 7+、CentOS 7+ 等)修改IP地址
打开终端或控制台,以root或具有sudo权限的用户身份登录。根据你的Linux发行版和网络管理工具的不同,相应的命令可能略有不同。使用以下命令编辑网络配置文件,例如eth0网卡的配置文件: 注意:ifcfg-eth0 可能会有不同的命…...

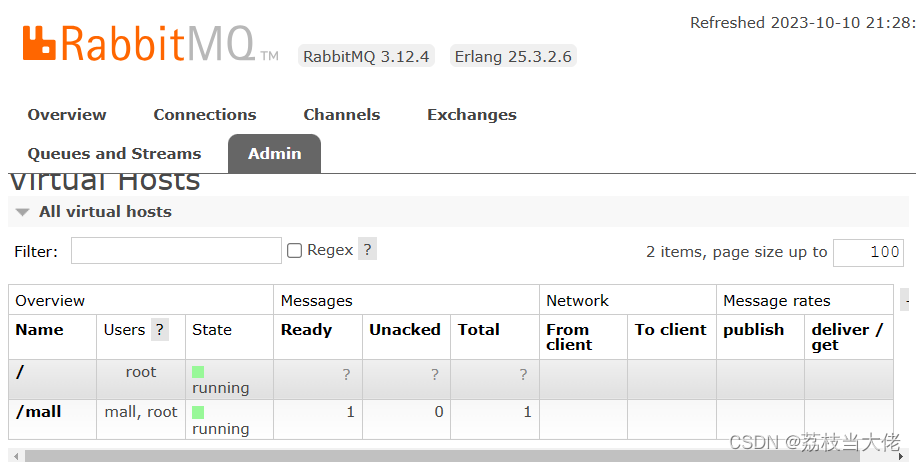
Mall脚手架总结(四) —— SpringBoot整合RabbitMQ实现超时订单处理
前言 在电商项目中,订单因为某种特殊情况被取消或者超时未支付都是比较常规的用户行为,而实现该功能我们就要借助消息中间件来为我们维护这么一个消息队列。在mall脚手架中选择了RabbitMQ消息中间件,接下来荔枝就会根据功能需求来梳理一下超时…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...
