【angular】实现简单的angular国际化(i18n)
文章目录
- 目标
- 过程
- 运行
- 在TS中国际化
- 参考
目标
实现简单的angular国际化。本博客实现中文版和法语版。
将Hello i18n!变为中文版:你好 i18n!或法语版:Bonjour l’i18n !。

过程
创建一个项目:
ng new i18nDemo
在集成终端中打开。
添加本地化包:
ng add @angular/localize
在html中添加格式化标识:
<h1 i18n>Hello i18n!</h1>
现在运行一下,页面是:

生成翻译模板语言包:
ng extract-i18n --output-path src/locale
生成了一个文件夹:locale,里面有一个文件messages.xlf
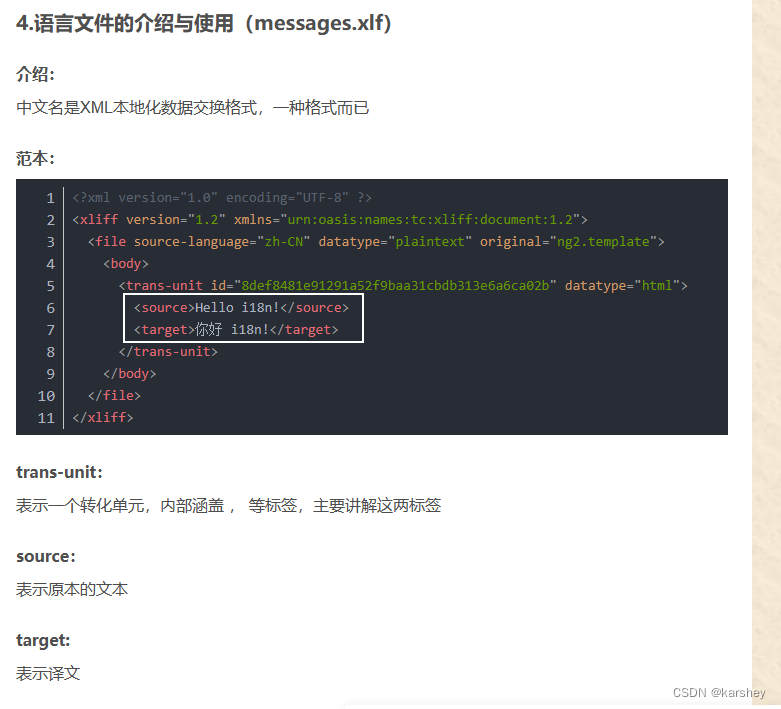
会把source里的内容翻译成target:

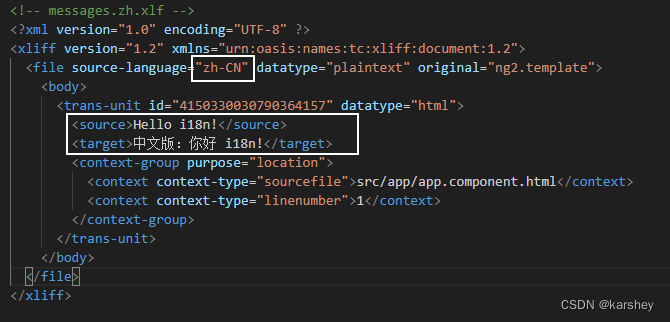
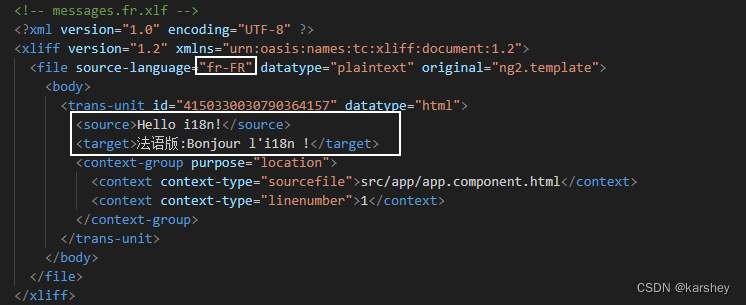
我们这里想有两种语言,法文和中文。因此:
为什么中文是zh-CN,法文是fr-FR,看这里:https://angular.cn/guide/i18n-common-locale-id


<!-- messages.zh.xlf -->
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2"><file source-language="zh-CN" datatype="plaintext" original="ng2.template"><body><trans-unit id="4150330030790364157" datatype="html"><source>Hello i18n!</source><target>中文版:你好 i18n!</target><context-group purpose="location"><context context-type="sourcefile">src/app/app.component.html</context><context context-type="linenumber">1</context></context-group></trans-unit></body></file>
</xliff>
<!-- messages.fr.xlf -->
<?xml version="1.0" encoding="UTF-8" ?>
<xliff version="1.2" xmlns="urn:oasis:names:tc:xliff:document:1.2"><file source-language="fr-FR" datatype="plaintext" original="ng2.template"><body><trans-unit id="4150330030790364157" datatype="html"><source>Hello i18n!</source><target>法语版:Bonjour l'i18n !</target><context-group purpose="location"><context context-type="sourcefile">src/app/app.component.html</context><context context-type="linenumber">1</context></context-group></trans-unit></body></file>
</xliff>
相关文档:https://angular.cn/guide/i18n-common-translation-files
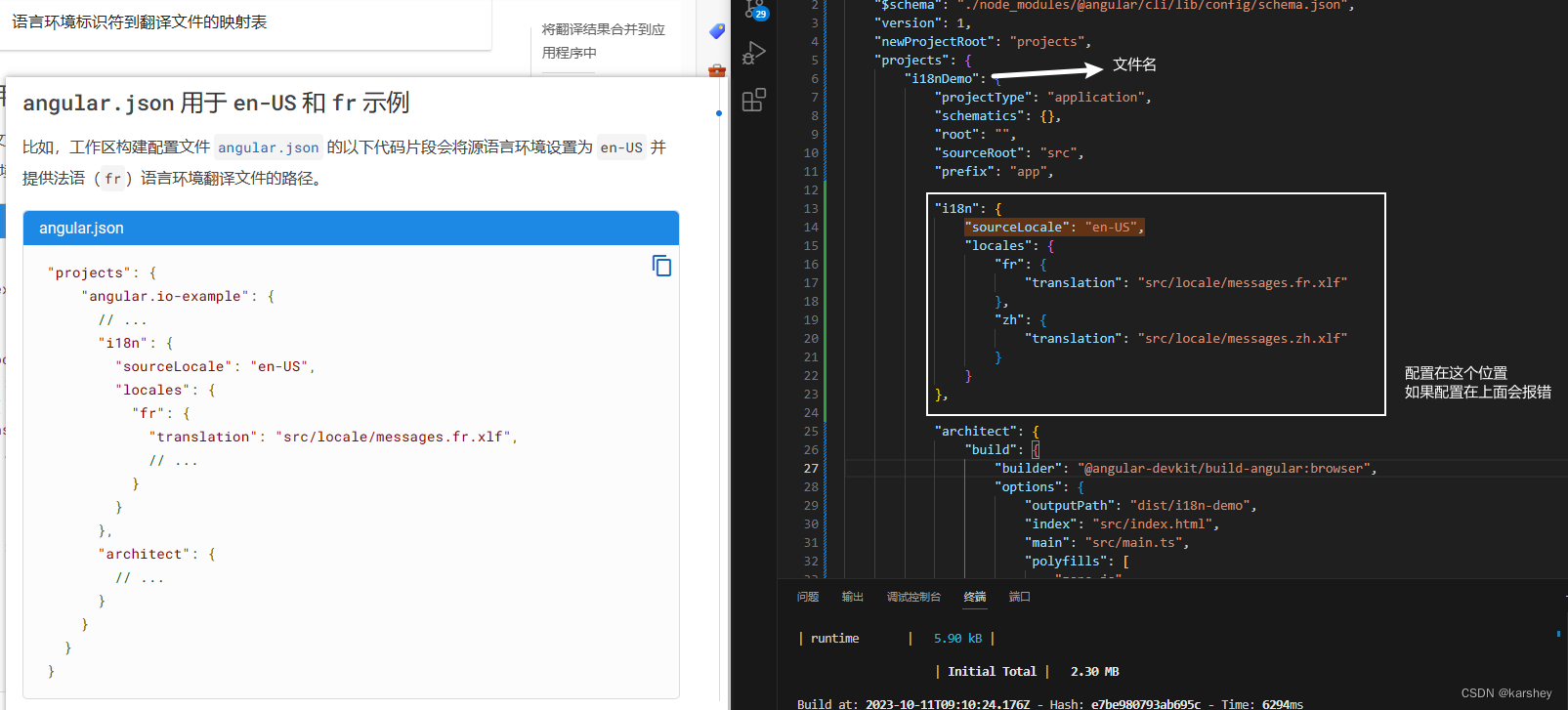
接下来是配置angular.json(根据文档)。

"i18n": {"sourceLocale": "en-US","locales": {"fr": {"translation": "src/locale/messages.fr.xlf"},"zh": {"translation": "src/locale/messages.zh.xlf"}}
},

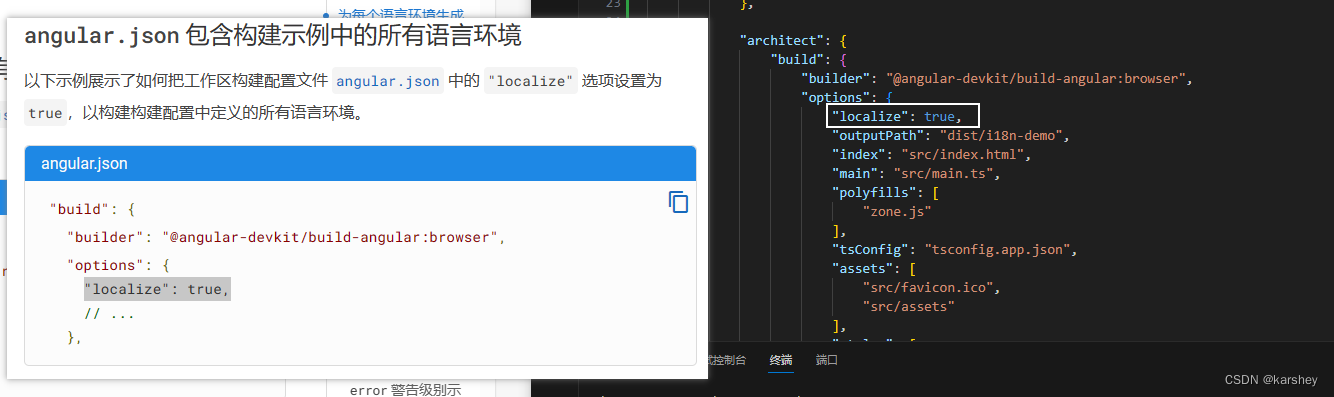
"localize": true,
配置完了。接下来从命令行构建:
ng build --localize
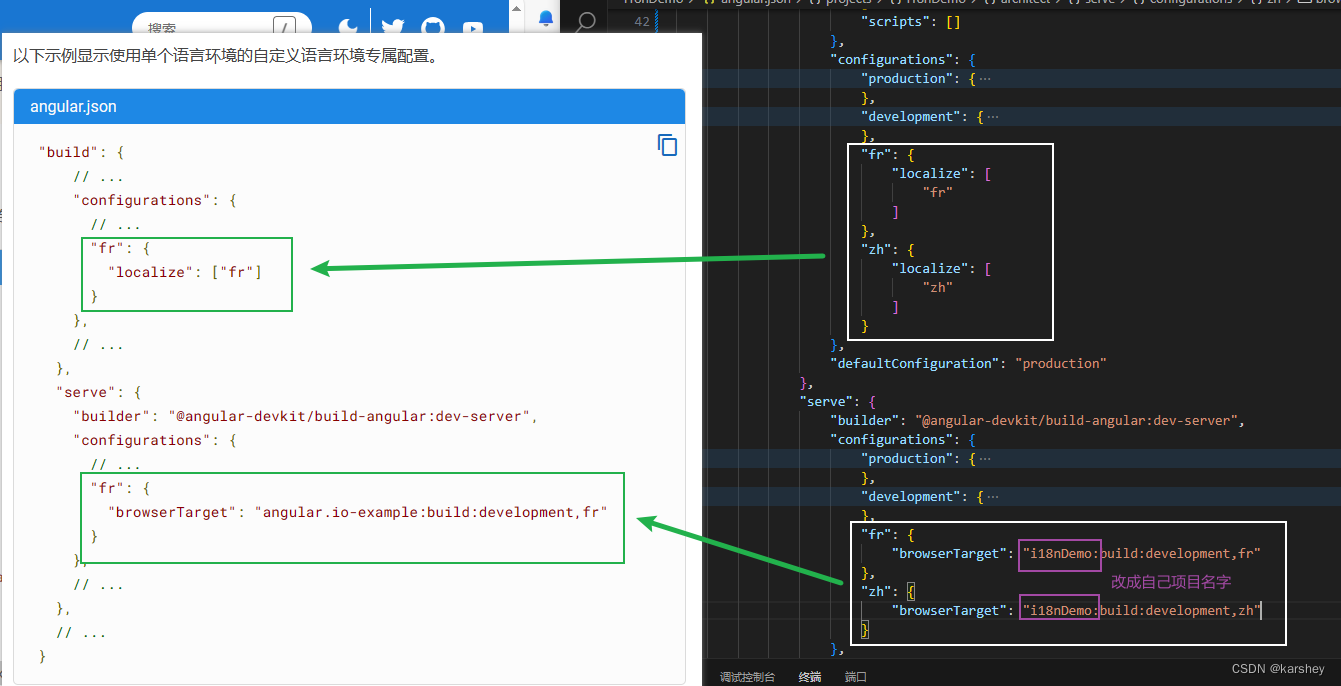
然后再配置:

"build"->"configurations":
"fr": {"localize": ["fr"]},"zh": {"localize": ["zh"]}
"serve"->"configurations":
"fr": {"browserTarget": "i18nDemo:build:development,fr"
},
"zh": {"browserTarget": "i18nDemo:build:development,zh"
}
运行
法语版:
ng serve --configuration=fr

中文版:
ng serve --configuration=zh

跟前面的xml文件一致。
ps:后面的生产构建ng build --configuration=production,fr报错了,不知道怎么搞,等会了再来补充。
在TS中国际化
参考:
angular6 使用信息提示框toast_angular4 消息提示框-CSDN博客
ngx-toastr - npm (npmjs.com)
https://angular.cn/guide/i18n-common-prepare
语法:
在组件代码中,翻译源文本和元数据被反引号 (`) 字符包围。 使用 $localize 标记的消息字符串在代码中标记出要翻译的字符串。
$localize `string_to_translate`;

参考
Angular 国际化
超详细的 Angular 国际化方案 - 掘金 (juejin.cn)
Angular使用内置i18n国际化配置Angular国际化_angular i18n-CSDN博客
angular 国际化 (i18n) - 简书 (jianshu.com)
Angular8升级至Angular13遇到的问题_package ‘@angular/core’ is not a dependency.-CSDN博客
angular6 使用信息提示框toast_angular4 消息提示框-CSDN博客
ngx-toastr - npm (npmjs.com)
心得:新手入门,纯看官方文档感觉太抽象太难了,就结合其他博客进行理解。然后发现其他博客的一些配置已经被废弃了,然后又去看官方文档。这个过程中过滤掉很多看不懂的(…)信息,又总结了很多能看懂优质博客(!),慢慢就学会了!感谢所有写博客的人,救我一命。。
相关文章:

【angular】实现简单的angular国际化(i18n)
文章目录 目标过程运行在TS中国际化参考 目标 实现简单的angular国际化。本博客实现中文版和法语版。 将Hello i18n!变为中文版:你好 i18n!或法语版:Bonjour l’i18n !。 过程 创建一个项目: ng new i18nDemo在集成终端中打开。 添加本地化包&#…...

Redis之主从复制,哨兵模式,集群
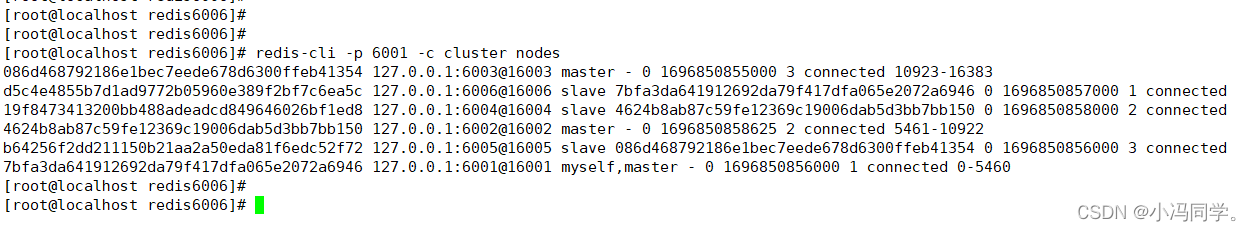
Redis之主从复制,哨兵模式,集群 1、主从复制1.1主从复制概述1.2Redis主从复制作用1.3Redis主从复制流程1.4部署Redis 主从复制 2、哨兵模式2.1哨兵模式原理2.2哨兵模式的作用2.3哨兵模式的结构2.4故障转移机制2.5搭建Redis 哨兵模式 3、Redis集群模式3.1…...

掌动智能浅析Web自动化测试的重要性
在现代Web开发中,确保Web应用程序的质量和稳定性至关重要。Web自动化测试工具成为了开发团队的关键资源,帮助他们自动化测试流程、减少手动劳动,提高测试覆盖率和效率。本文将介绍Web自动化测试的重要性是什么! Web自动化测试的重要性&#x…...

JTS: 12 Descriptions 图形覆盖
这里写目录标题 版本代码Intersection 交集Union 并集Difference 差集SymDifference 补集 版本 org.locationtech.jts:jts-core:1.19.0 链接: github 代码 /*** 图形覆盖操作* author LiHan* 2023年10月12日 19:34:09*/ public class GeometryDescriptions {private final Ge…...

业务安全五重价值:防攻击、保稳定、助增收、促合规、提升满意度
目录 防范各类威胁攻击 保障业务的连续性和稳定性 保障业务的合规性 提升企业营收和发展 提升企业满意度和品牌知名度 2023年暑假被“票贩子”和“黄牛”攻陷。他们利用各种手段抢先预约名额,然后加价出售给游客,导致了门票供不应求的局面ÿ…...

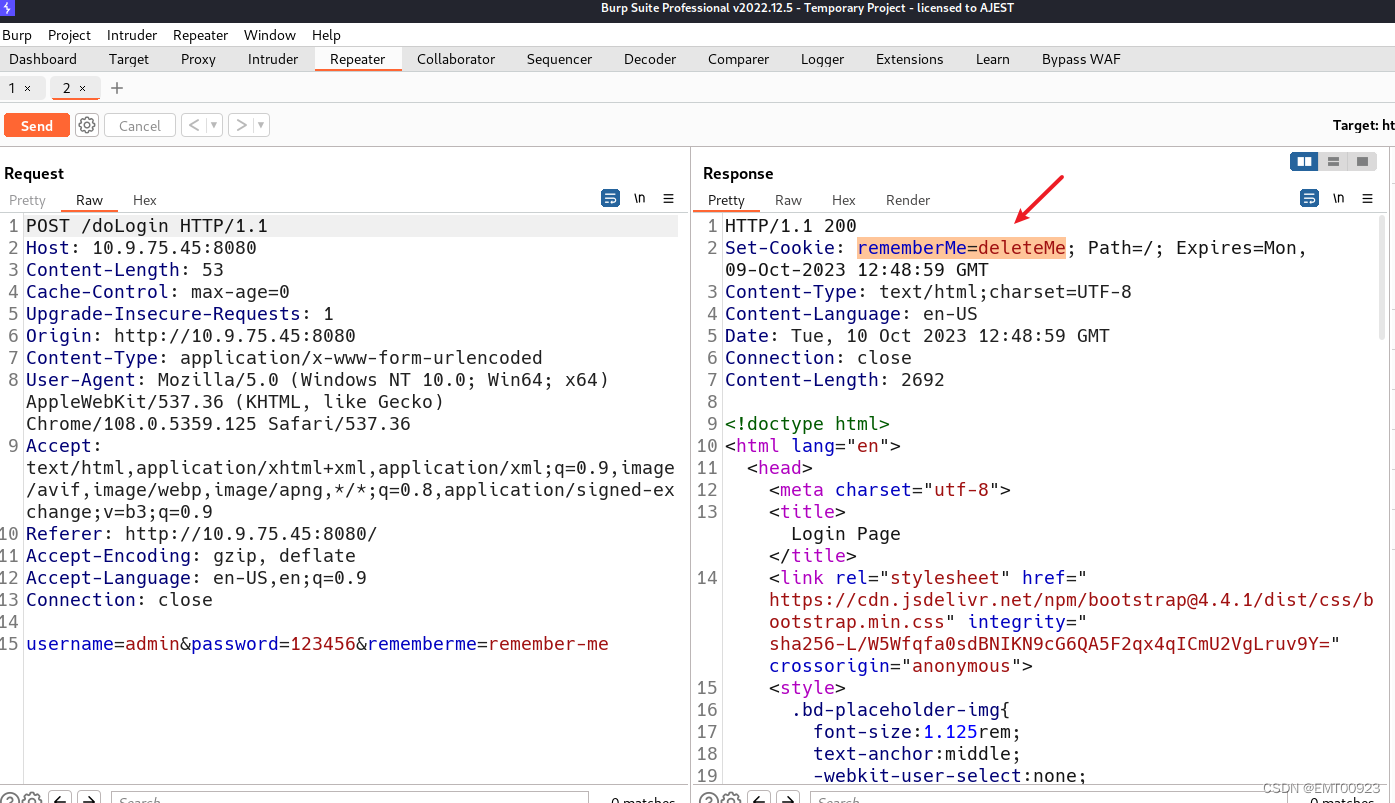
shiro反序列化和log4j
文章目录 安装环境shiro漏洞验证log4j 安装环境 进入vulhb目录下的weblogic,复现CVE-2018-2894漏洞: cd /vulhub/shiro/CVE-2010-3863查看docker-compose的配置文件: cat docker-compose.yml如图,里面有一个镜像文件的信息和服…...

『Linux项目自动化构建工具』make/Makefile
前言 如题可知,make/Makefile为在Linux下的项目自动化构建工具; 在上一篇文章『Linux - gcc / g』c程序翻译过程 中讲解了C/C程序的翻译过程; 而make/Makefile即可以看成,是Makefile在使用gcc/g使在Linux环境下能够更好的高效率的进行项目构建; 在此之前首先要对make/Makefile…...
,如何才能解决)
github提示Permission denied (publickey),如何才能解决
当GitHub提示“Permission denied (publickey)”错误,这通常意味着您的SSH密钥没有被正确地配置。以下是一些常见的解决步骤,帮助您诊断和解决该问题: 检查是否已设置SSH密钥: 运行以下命令检查是否存在SSH密钥: bash…...

金x软件有限公司安全测试岗位面试
目录 一、自我介绍 二、你是网络空间安全专业的,那你介绍下网络空间安全这块主要学习的东西? 三、本科专业是网络工程,在嘉兴海视嘉安智城科技有限公司实习过,你能说下干的工作吗?(没想到问的是本科实习…...

c语言之strlen函数使用和实现
文章目录 前言一、strlen函数使用二、实现方法 前言 c语言之strlen函数使用和实现 一、strlen函数使用 strlen函数返回的是在字符串中的个数,但不包含字符串结束符’\0’ #include<stdio.h> #include<string.h> int main() {char str1[] "abcd…...

网络初识(JAVA EE)
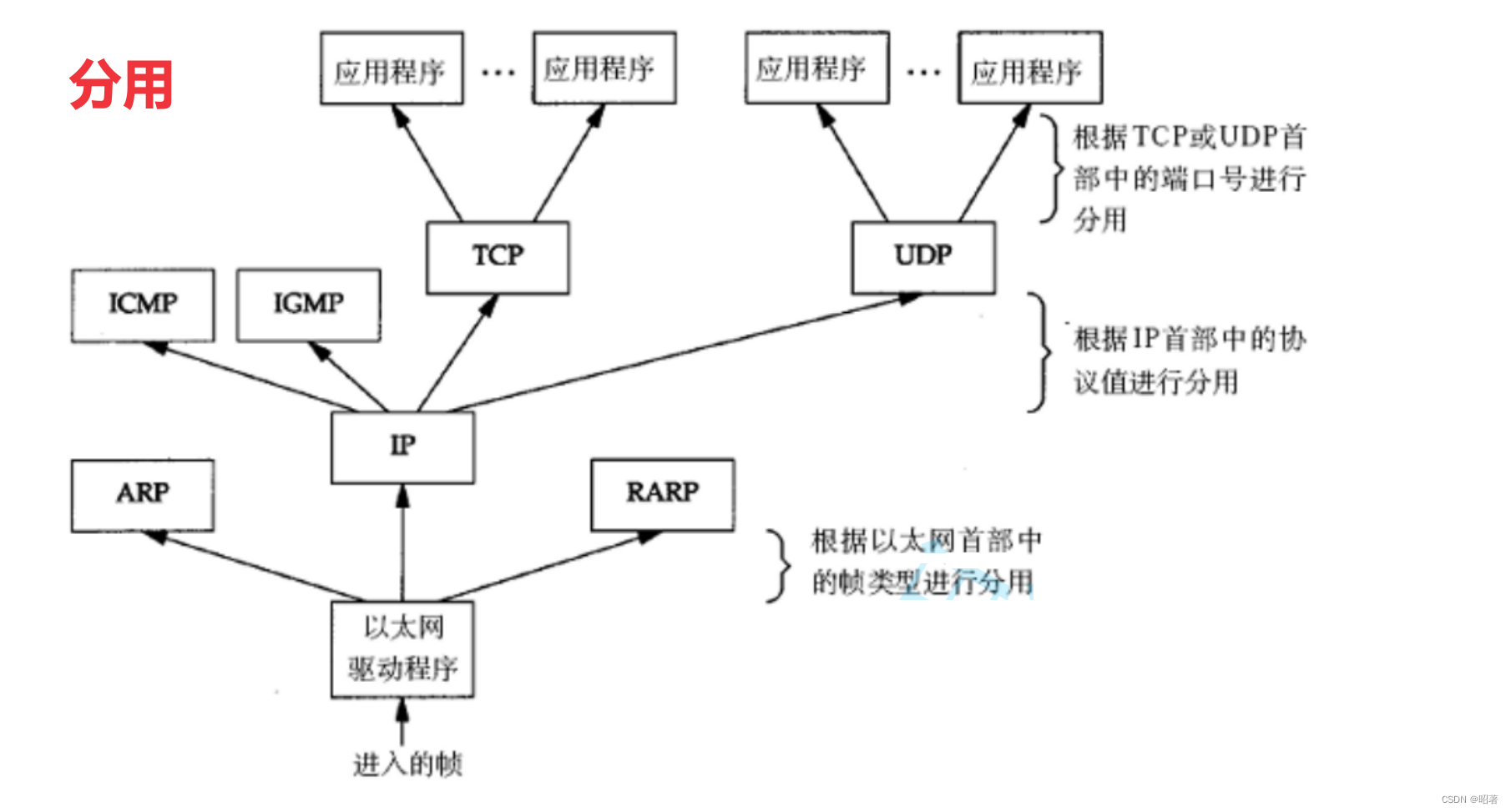
文章目录 一、网络发展史二、网络通信基础三、协议分层四、封装和分用 一、网络发展史 独立模式:计算机之间相互独立,每个终端都各自持有客户数据,且当处理一个业务时,按照业务流程进行 网络互连:将多台计算机连接在一…...

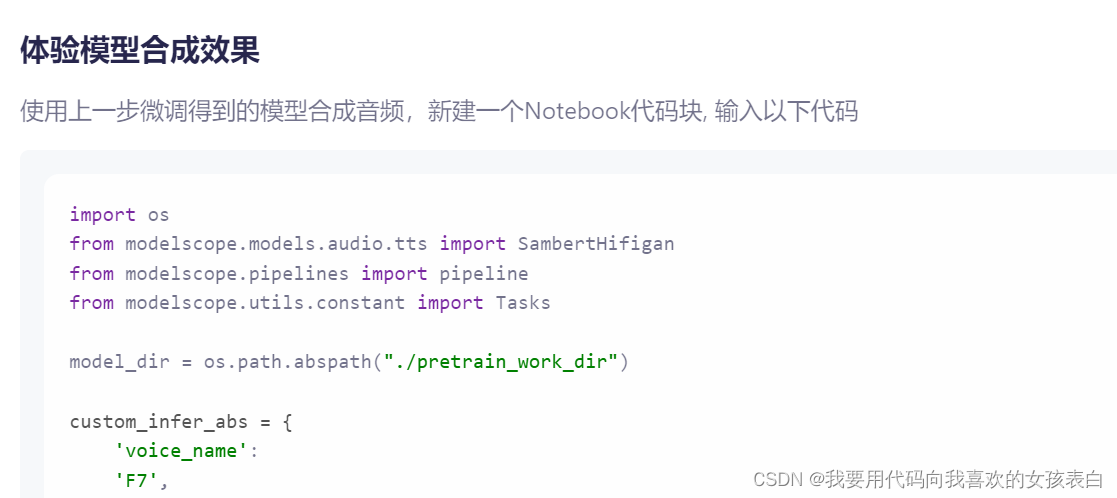
kantts docker化
kan-tts docker本地化 环境安装 下载docker镜像(python3.8的) registry.cn-hangzhou.aliyuncs.com/modelscope-repo/modelscope:ubuntu20.04-cuda11.8.0-py38-torch2.0.1-tf2.13.0-1.9.2 安装基础模型 pip install modelscope 安装语音模型 pip install "modelscope…...

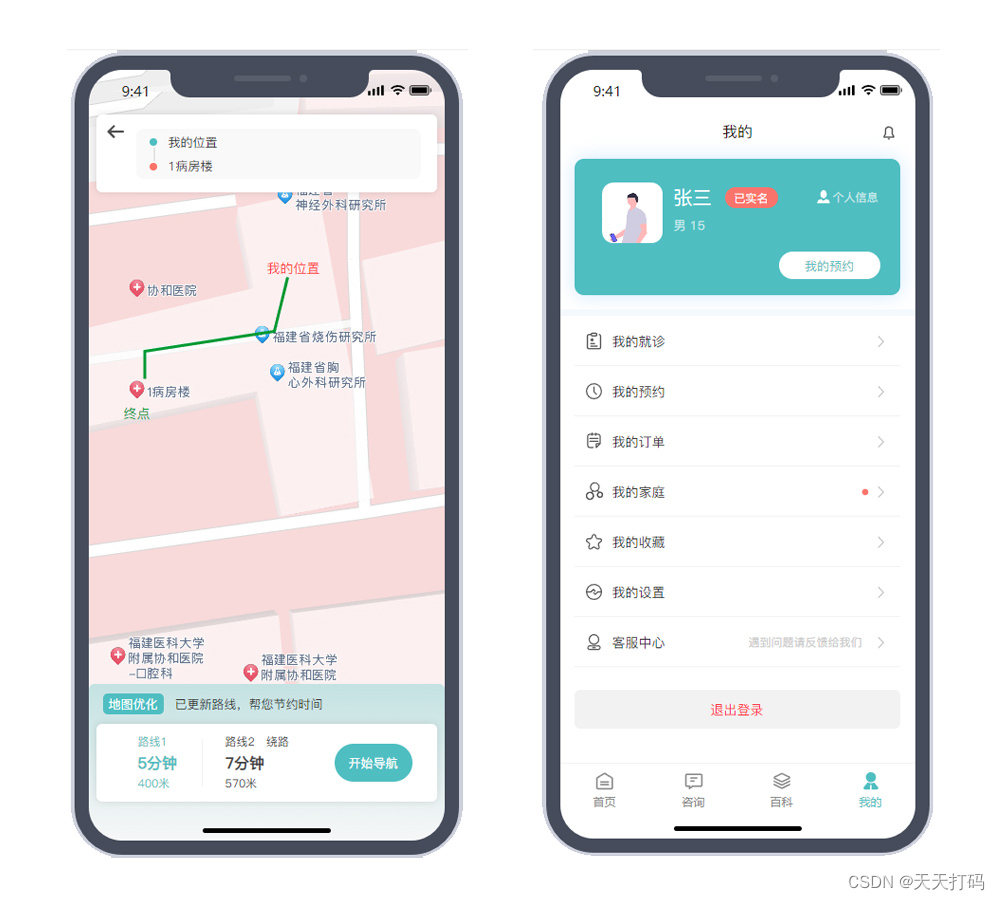
Axure RP医疗在线挂号问诊原型图医院APP原形模板
医疗在线挂号问诊Axure RP原型图医院APP原形模板,是一款原创的医疗类APP,设计尺寸采用iPhone13(375*812px),原型图上加入了仿真手机壳,使得预览效果更加逼真。 本套原型图主要功能有医疗常识科普、医院挂号…...

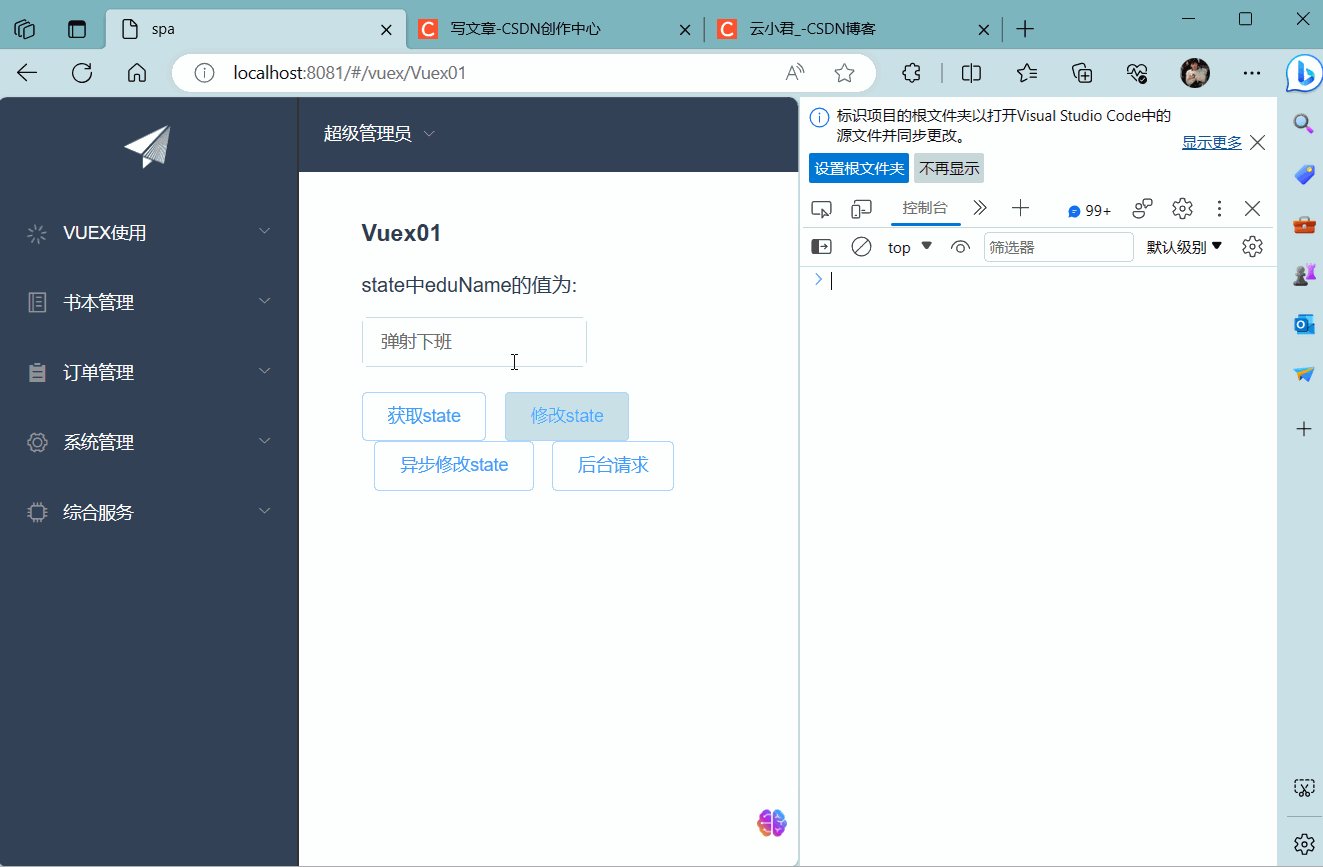
Vuex的基础使用存值及异步
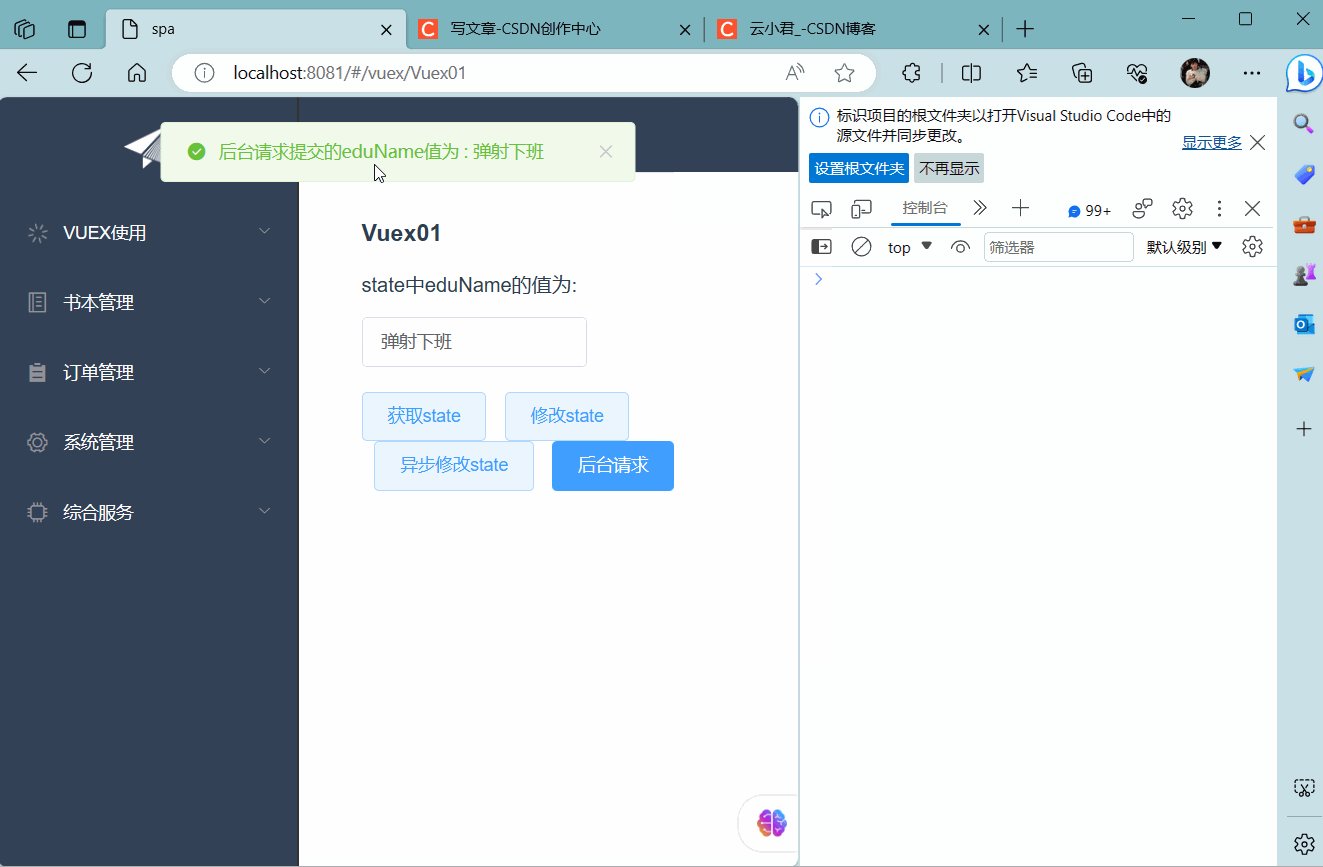
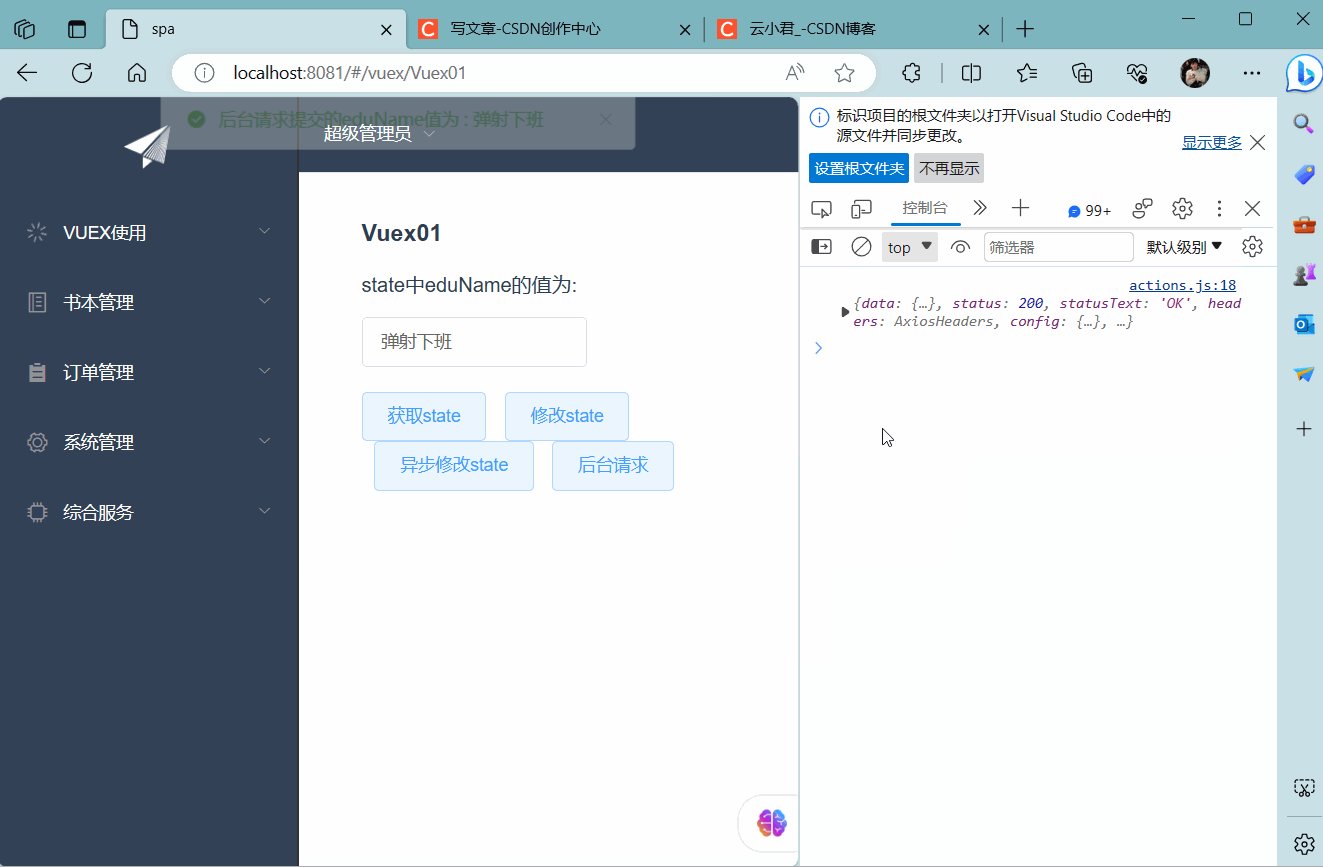
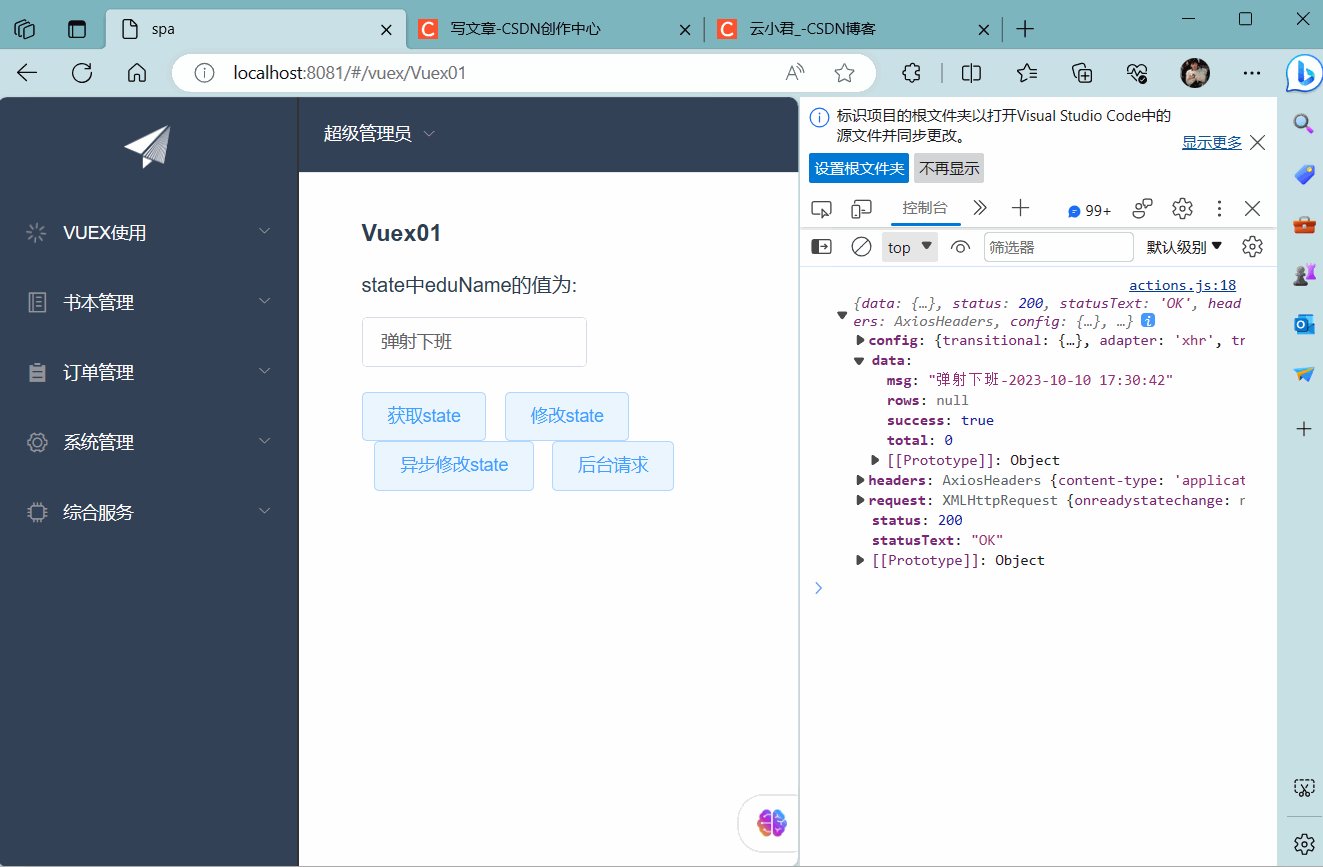
目录 一、概述 ( 1 ) 讲述 ( 2 ) 概念 ( 3 ) 作用 二、取值 1. 安装 2. 菜单栏 3. 模块 4. 引用 三、改值 四、异步&后台请求 带来的获取 一、概述 ( 1 ) 讲述 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的…...

git 重置到某次提交
情形1: 回滚到之前的某版本,且删除该版本之后的提交 1)用 git log 查看版本号(commit后的就是版本号) 2)用 git reset --hard <版本号> 命令回滚到之前某版本. 此时本地已经回滚,远程仓库还未回滚 3&…...

Delphi 生成包含图片的 HTML 文件并使用 Edge 浏览器打开
在 Delphi 中,可以使用以下代码生成包含图片的 HTML 文件,并使用 Edge 浏览器打开该文件。 procedure GenerateHTMLWithImageAndOpenWithEdge; varOpenDialog: TOpenDialog;HTMLFileName: string;HTMLContent: TStringList; beginOpenDialog : TOpenDi…...

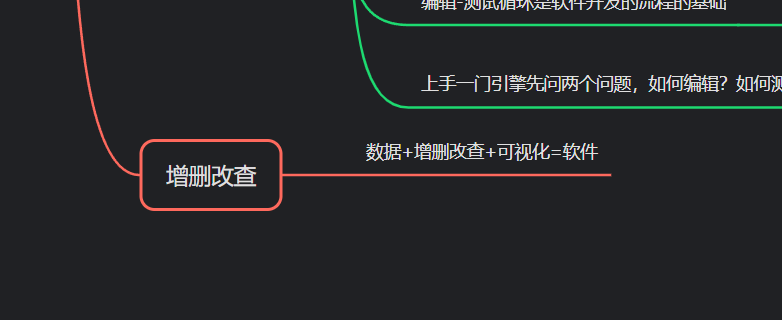
凉鞋的 Godot 笔记 108. 第二个通识:增删改查
在这一篇,我们来学习此教程的第二个通识,即:增删改查。 增删改查我们不只是一次接触到了。 在最先接触的场景窗口中,我们是对 Node 进行增删改查。 在文件系统窗口中,我们是对文件&文件夹进行增删改查࿱…...

AI Web3 盛会「EDGE」在港闭幕,融云国际影响力持续提升
👆点击报名「爱嗨游」线上发布会 9 月 25 日至 27 日,全球规模最大的 AI & Web3 投资盛会——EDGE 峰会在中国香港举办,融云作为战略合作伙伴与来自世界各地的企业家、投资人、学者和热门项目方一同完成了这一盛会。关注【融云全球互联网…...

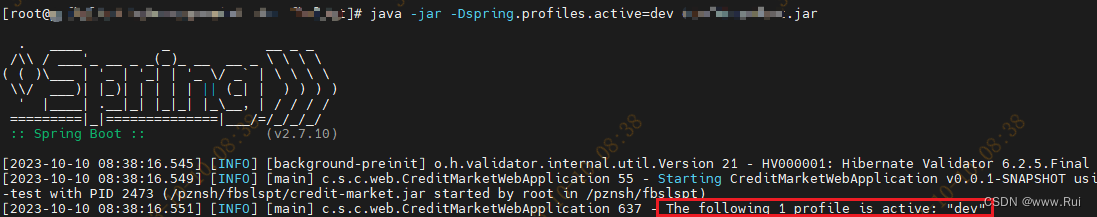
启动Spring Boot项目
介绍启动运行Spring Boot项目打包的jar 1、使用java -jar命令启动项目 java -jar project.jar 执行效果: 使用java -jar 文件名.jar启动项目,项目在前台运行,项目运行的日志将打印在当前控制台上,若退出当前控制台,…...

竞赛选题 深度学习 机器视觉 车位识别车道线检测 - python opencv
0 前言 🔥 优质竞赛项目系列,今天要分享的是 🚩 深度学习 机器视觉 车位识别车道线检测 该项目较为新颖,适合作为竞赛课题方向,学长非常推荐! 🥇学长这里给一个题目综合评分(每项满分5分) …...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

UR 协作机器人「三剑客」:精密轻量担当(UR7e)、全能协作主力(UR12e)、重型任务专家(UR15)
UR协作机器人正以其卓越性能在现代制造业自动化中扮演重要角色。UR7e、UR12e和UR15通过创新技术和精准设计满足了不同行业的多样化需求。其中,UR15以其速度、精度及人工智能准备能力成为自动化领域的重要突破。UR7e和UR12e则在负载规格和市场定位上不断优化…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

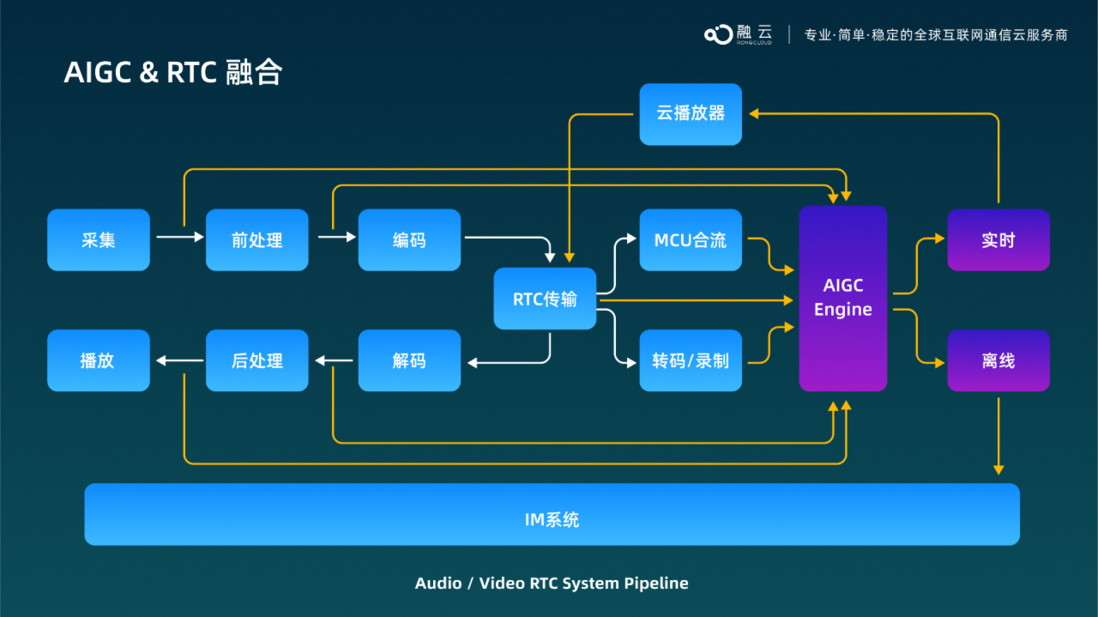
WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...
