苍穹外卖(三) 员工分页及技术实现细节
2. 员工分页查询
2.1 需求分析和设计
2.1.1 产品原型
2.1.2 接口设计


2.2 代码开发
2.2.1 设计DTO类
根据请求参数进行封装
2.2.2 封装PageResult
后面所有的分页查询,统一都封装为PageResult对象。
员工信息分页查询后端返回的对象类型为: Result
2.2.3 Controller层
因为前端传过来的不是Json格式数据, 所以不需要@RequestBody
/*** 员工分页查询* @param employeePageQueryDTO* @return*/@GetMapping("/page")@ApiOperation("员工分页查询")public Result<PageResult> page(EmployeePageQueryDTO employeePageQueryDTO){log.info("员工分页查询,参数为:{}", employeePageQueryDTO);PageResult pageResult = employeeService.pageQuery(employeePageQueryDTO);//后续定义return Result.success(pageResult);}2.2.5 Service层实现类
在EmployeeServiceImpl中实现pageQuery方法:
/*** 分页查询** @param employeePageQueryDTO* @return*/public PageResult pageQuery(EmployeePageQueryDTO employeePageQueryDTO) {// select * from employee limit 0,10//开始分页查询PageHelper.startPage(employeePageQueryDTO.getPage(), employeePageQueryDTO.getPageSize());Page<Employee> page = employeeMapper.pageQuery(employeePageQueryDTO);//后续定义long total = page.getTotal();List<Employee> records = page.getResult();return new PageResult(total, records);}2.2.6 Mapper层
/*** 分页查询* @param employeePageQueryDTO* @return*/Page<Employee> pageQuery(EmployeePageQueryDTO employeePageQueryDTO);细节一 : PageHelper
**注意:**此处使用 mybatis 的分页插件 PageHelper 来简化分页代码的开发。底层基于 mybatis 的拦截器实现。
public PageResult pageQuery(EmployeePageQueryDTO employeePageQueryDTO) {
// select * from employee limit 0,10
// 开始分页查询
PageHelper.startPage(employeePageQueryDTO.getPage(), employeePageQueryDTO.getPageSize());
Page<Employee> page = employeeMapper.pageQuery(employeePageQueryDTO);
long total = page.getTotal();
List<Employee> records = page.getResult();
return new PageResult(total, records);
}
实现细节
PageHelper.startPage(employeePageQueryDTO.getPage(), employeePageQueryDTO.getPageSize());⬇
⬇
⬇
⬇
所以PageHelper底层还是一个ThreadLocal
而在之后的分页查询操作之前, 就会从ThreadLocal变量中把分页要求(页码, 每页记录数)查询出来
并在执行查询语句时, 动态得加上 limit 限制
select * from employee limit 0,10故在pom.xml文中添加依赖(初始工程已添加)
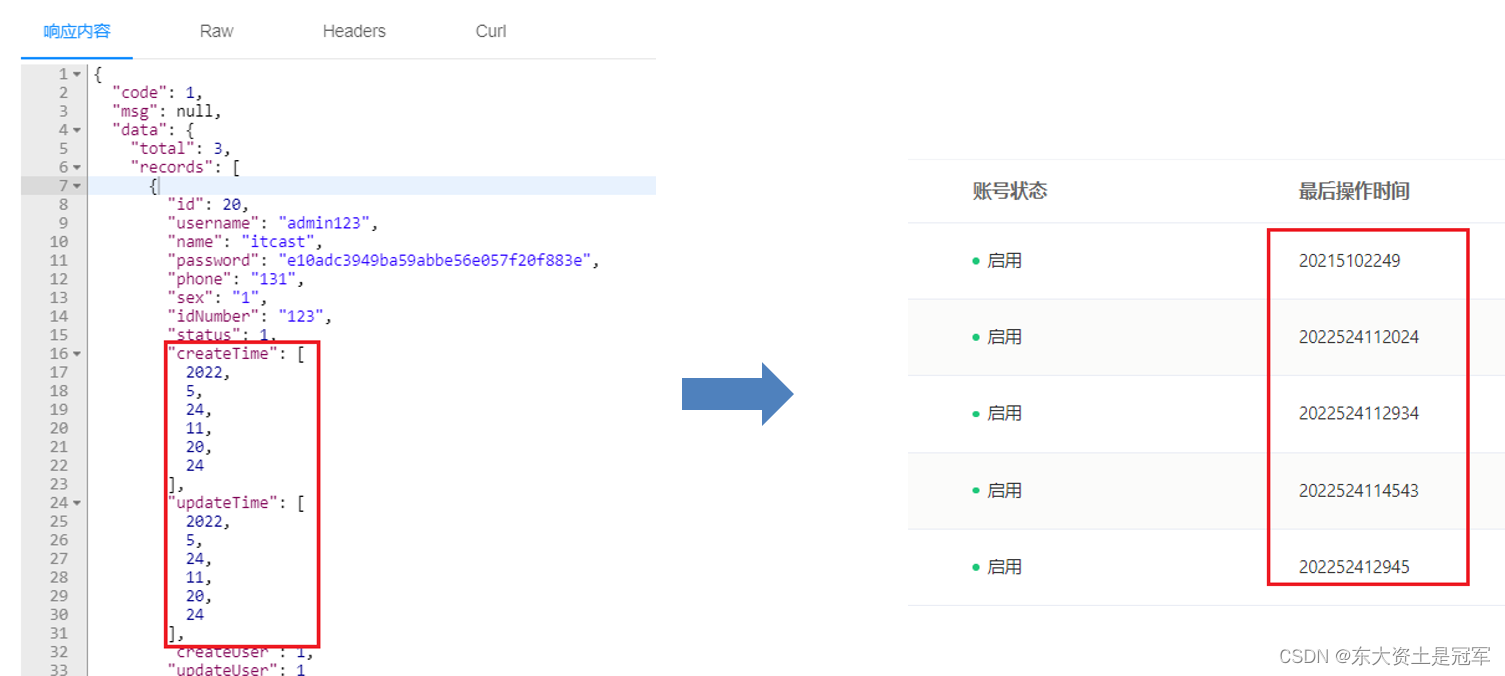
细节二 : 扩展SpringMVC框架的消息转换器

解决方式:
1). 方式一
在属性上加上注解,对日期进行格式化

太麻烦了 不用
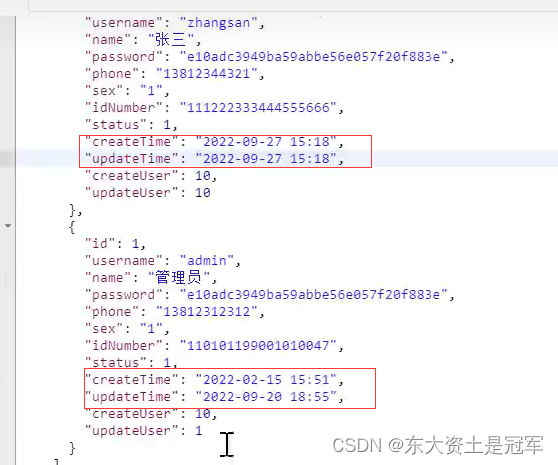
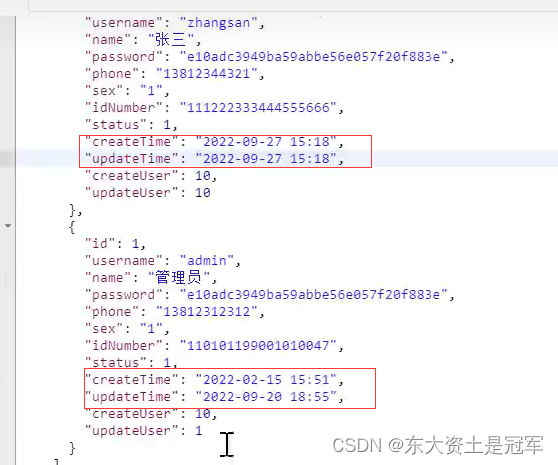
2). 方式二(推荐 )
在WebMvcConfiguration中扩展SpringMVC的消息转换器,统一对后端返回给前端的日期数据类型进行格式处理
converters是整个SpringMVC使用的转化器集合

对象转换器继承自Jackson 包中进行json处理的类,
将属性中的LocalDataTime类型数据进行格式化处理

相关文章:

苍穹外卖(三) 员工分页及技术实现细节
2. 员工分页查询 2.1 需求分析和设计 2.1.1 产品原型 2.1.2 接口设计 2.2 代码开发 2.2.1 设计DTO类 根据请求参数进行封装 2.2.2 封装PageResult 后面所有的分页查询,统一都封装为PageResult对象。 员工信息分页查询后端返回的对象类型为: Result 2.…...

二进制部署MySQL8.0
1、下载MySQL官方包 ## 下载MySQL [rootlocalhost ~]# wget https://dev.mysql.com/get/Downloads/MySQL-8.0/mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz2、解压并移动安装包 # 解压安装包 [rootlocalhost ~]# tar xf mysql-8.0.20-linux-glibc2.12-x86_64.tar.xz# 移动 mv…...

全力以赴,火山引擎边缘云代表团出战亚运会
END 未来,火山引擎边缘云赛事阵容将继续全力以赴,通过领先、可信赖的云和智能技术,助力游戏行业呈现更加精彩的竞技赛事。...

WPF页面向后端传参
WPF页面(前端)向后端传参 1、编写一个Button,绑定后端命令,并传递参数: <ButtonWidth"100"Command"{Binding SendCommand}"CommandParameter"{Binding ElementNameSendMessage, PathTex…...

PyTorch 入门
一、说明 深度学习是机器学习的一个分支,其中编写的算法模仿人脑的功能。深度学习中最常用的库是 Tensorflow 和 PyTorch。由于有各种可用的深度学习框架,人们可能想知道何时使用 PyTorch。以下是人们更喜欢使用 Pytorch 来完成特定任务的原因。 Pytorch…...

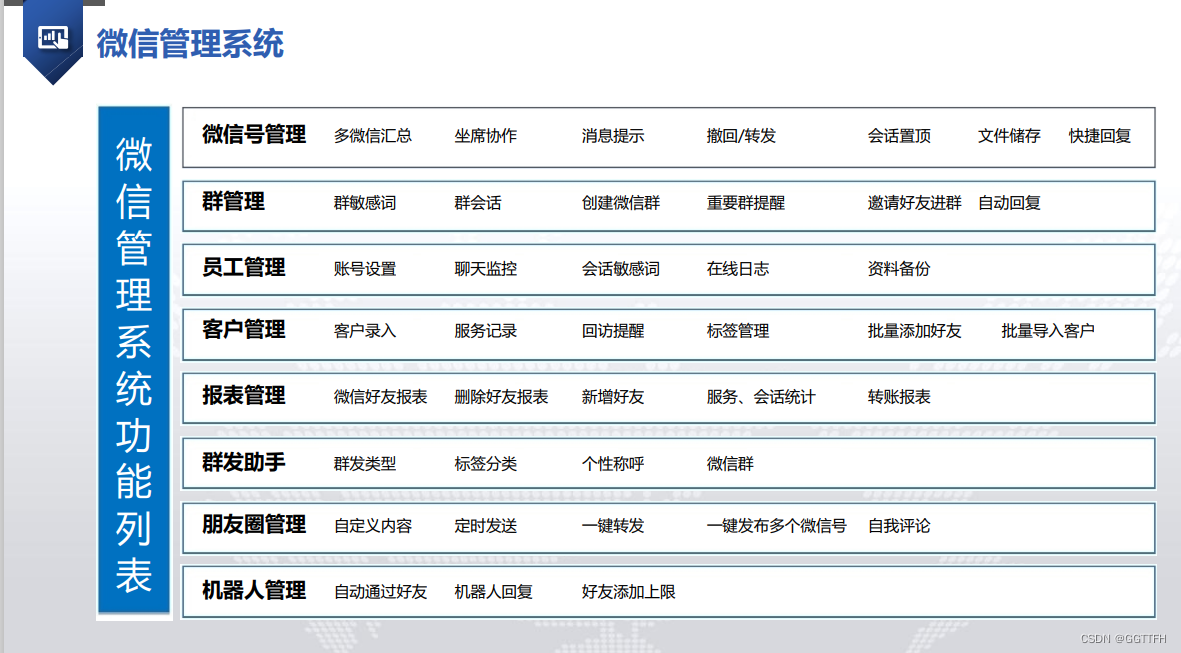
微信自动批量添加好友的方法
在现在的营销中微信已成为一种重要的沟通方式。微信目前是没有自动批量添加好友的功能,需要运营者一个一个手动去添加,这样太过于浪费时间,并且加频繁了还容易被封号,今天给大家介绍几种手动批量加好友的方式以及怎么借助第三方软…...

[网鼎杯 2018]Comment git泄露 / 恢复 二次注入 .DS_Store bash_history文件查看
首先我们看到账号密码有提示了 我们bp爆破一下 我首先对数字爆破 因为全字符的话太多了 爆出来了哦 所以账号密码也出来了 zhangwei zhangwei666 没有什么用啊 扫一下吧 有git git泄露 那泄露看看 真有 <?php include "mysql.php"; session_start(); if(…...

生态兼容性进一步提升!白鲸开源 WhaleStudio 与火山引擎ByteHouse完成产品互认
数据作为新型生产要素,已快速融入生产、分配、流通、消费和社会服务管理等各环节,深刻改变着生产方式、生活方式和治理方式。越来越多企业也在尝试充分利用数据要素,开辟全新发展路径,进一步实现业务价值提升。 在数字化转型的大…...

iOS 内存管理和优化
对内存管理和拓展有独特的描述 iOS学习-内存管理 比较详细说明内存的关系 iOS 内存管理机制与原理 iOS 内存泄漏排查方法及原因分析 对weak的实现原理描写详细 【iOS】—— weak的基本原理 iOS copy & mutableCopy iOS 深拷贝与浅拷贝 对iOS的浅复制和深复制的深入解释…...

常见工具指令【Vim | GIT | ZIP | UNZIP | IDEA】
VIM 快捷键说明Ctrl U (up)向上翻动半页Ctrl B (back)向上翻动一页Ctrl D (down)向下翻页半页Ctrl F (forward)向下翻动一页 GIT 指令解释git init 使用指定目录作为Git仓库git add filename向资源库添加文件filenamegit rm file从资源库中删除文件git branch 分支名称创…...

中国人民大学与加拿大女王大学金融硕士——顺势而为,掌握人生的方向盘
在这个快速发展的时代,每个人在不断面临全新挑战的同时, 也在时刻接收着各种机会。有人抓住时代红利,实现更新迭代;有人却只能作为旁观者,眼看时代发展,而自己被逐渐淘汰。时代从不会抛下任何一个人&#x…...

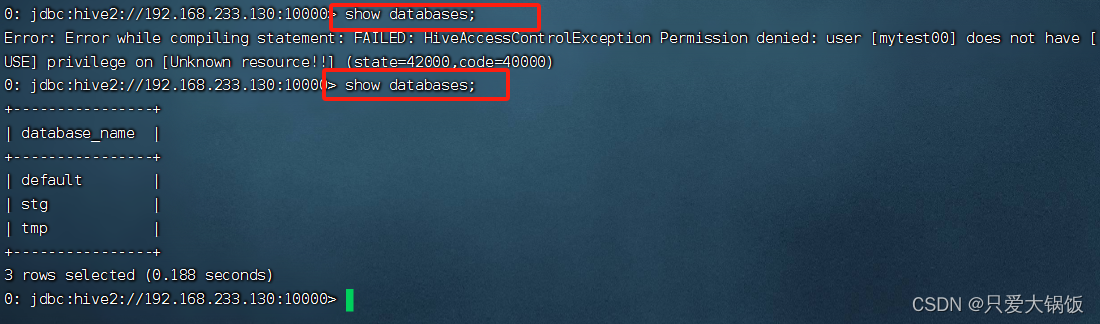
Apache Ranger:(二)对Hive集成简单使用
1.Ranger Hive-plugin安装 进入 Ranger 编译生成的目录下 找到 ranger-2.0.0-hive-plugin.tar.gz 进行解压 tar -zxvf ranger-2.0.0-hive-plugin.tar.gz -C /opt/module/ 2.修改配置文件 vim install.properties #策略管理器的url地址 POLICY_MGR_URLhttp://[ip]:6080#组件…...

【angular】实现简单的angular国际化(i18n)
文章目录 目标过程运行在TS中国际化参考 目标 实现简单的angular国际化。本博客实现中文版和法语版。 将Hello i18n!变为中文版:你好 i18n!或法语版:Bonjour l’i18n !。 过程 创建一个项目: ng new i18nDemo在集成终端中打开。 添加本地化包&#…...

Redis之主从复制,哨兵模式,集群
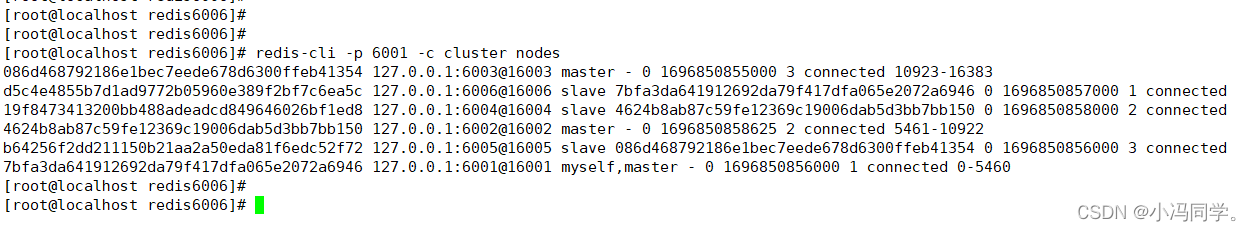
Redis之主从复制,哨兵模式,集群 1、主从复制1.1主从复制概述1.2Redis主从复制作用1.3Redis主从复制流程1.4部署Redis 主从复制 2、哨兵模式2.1哨兵模式原理2.2哨兵模式的作用2.3哨兵模式的结构2.4故障转移机制2.5搭建Redis 哨兵模式 3、Redis集群模式3.1…...

掌动智能浅析Web自动化测试的重要性
在现代Web开发中,确保Web应用程序的质量和稳定性至关重要。Web自动化测试工具成为了开发团队的关键资源,帮助他们自动化测试流程、减少手动劳动,提高测试覆盖率和效率。本文将介绍Web自动化测试的重要性是什么! Web自动化测试的重要性&#x…...

JTS: 12 Descriptions 图形覆盖
这里写目录标题 版本代码Intersection 交集Union 并集Difference 差集SymDifference 补集 版本 org.locationtech.jts:jts-core:1.19.0 链接: github 代码 /*** 图形覆盖操作* author LiHan* 2023年10月12日 19:34:09*/ public class GeometryDescriptions {private final Ge…...

业务安全五重价值:防攻击、保稳定、助增收、促合规、提升满意度
目录 防范各类威胁攻击 保障业务的连续性和稳定性 保障业务的合规性 提升企业营收和发展 提升企业满意度和品牌知名度 2023年暑假被“票贩子”和“黄牛”攻陷。他们利用各种手段抢先预约名额,然后加价出售给游客,导致了门票供不应求的局面ÿ…...

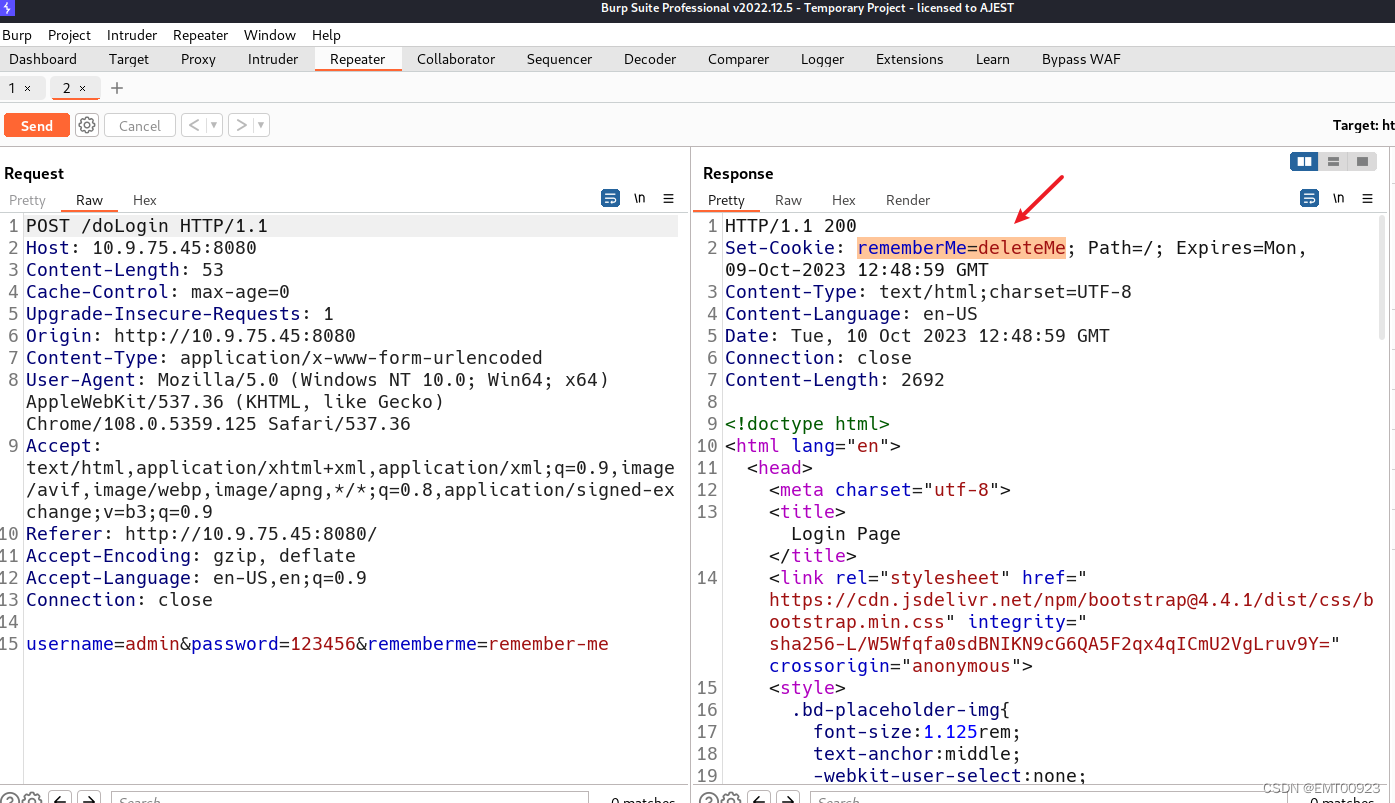
shiro反序列化和log4j
文章目录 安装环境shiro漏洞验证log4j 安装环境 进入vulhb目录下的weblogic,复现CVE-2018-2894漏洞: cd /vulhub/shiro/CVE-2010-3863查看docker-compose的配置文件: cat docker-compose.yml如图,里面有一个镜像文件的信息和服…...

『Linux项目自动化构建工具』make/Makefile
前言 如题可知,make/Makefile为在Linux下的项目自动化构建工具; 在上一篇文章『Linux - gcc / g』c程序翻译过程 中讲解了C/C程序的翻译过程; 而make/Makefile即可以看成,是Makefile在使用gcc/g使在Linux环境下能够更好的高效率的进行项目构建; 在此之前首先要对make/Makefile…...
,如何才能解决)
github提示Permission denied (publickey),如何才能解决
当GitHub提示“Permission denied (publickey)”错误,这通常意味着您的SSH密钥没有被正确地配置。以下是一些常见的解决步骤,帮助您诊断和解决该问题: 检查是否已设置SSH密钥: 运行以下命令检查是否存在SSH密钥: bash…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...