Android约束布局ConstraintLayout流式Flow
Android约束布局ConstraintLayout流式Flow
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><androidx.cardview.widget.CardViewandroid:layout_width="100dp"android:layout_height="100dp"app:cardBackgroundColor="@android:color/holo_orange_light"app:cardCornerRadius="50dp"app:layout_constraintDimensionRatio="1:1"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintHorizontal_bias="0.8"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent"><androidx.appcompat.widget.AppCompatImageViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:scaleType="centerCrop"android:src="@drawable/ic_launcher_foreground" /></androidx.cardview.widget.CardView><androidx.constraintlayout.helper.widget.Flowandroid:layout_width="0dp"android:layout_height="wrap_content"android:orientation="horizontal"app:constraint_referenced_ids="tv1,tv2,tv3,tv4,tv5,tv6,tv7"app:flow_horizontalGap="10dp"app:flow_verticalGap="20dp"app:flow_wrapMode="aligned"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintStart_toStartOf="parent"app:layout_constraintTop_toTopOf="parent" /><TextViewandroid:id="@+id/tv1"android:layout_width="50dp"android:layout_height="wrap_content"android:background="@android:color/holo_green_dark"android:text="1" /><TextViewandroid:id="@+id/tv2"android:layout_width="60dp"android:layout_height="wrap_content"android:background="@android:color/holo_orange_light"android:text="2" /><TextViewandroid:id="@+id/tv3"android:layout_width="40dp"android:layout_height="wrap_content"android:background="@android:color/holo_red_dark"android:text="3" /><TextViewandroid:id="@+id/tv4"android:layout_width="80dp"android:layout_height="wrap_content"android:background="@android:color/holo_green_light"android:text="4" /><TextViewandroid:id="@+id/tv5"android:layout_width="100dp"android:layout_height="wrap_content"android:background="@android:color/holo_blue_light"android:text="5" /><TextViewandroid:id="@+id/tv6"android:layout_width="60dp"android:layout_height="wrap_content"android:background="@android:color/holo_green_dark"android:text="6" /><TextViewandroid:id="@+id/tv7"android:layout_width="30dp"android:layout_height="wrap_content"android:background="@android:color/holo_red_light"android:text="7" /></androidx.constraintlayout.widget.ConstraintLayout>
Android约束布局ConstraintLayout的Guideline,CardView-CSDN博客Android ConstraintLayout按比例缩放View关键点有两个,第一,使用Android ConstraintLayout的layout_constraintDimensionRatio属性,设置宽高比缩放比例,宽:高。Android ConstraintLayout按比例缩放View关键点有两个,第一,使用Android ConstraintLayout的layout_constraintDimensionRatio属性,设置宽高比缩放比例,宽:高。https://blog.csdn.net/zhangphil/article/details/133350654
Android ConstraintLayout layout_constraintHorizontal layout_constraintDimensionRatio square CardView-CSDN博客Android ConstraintLayout按比例缩放View关键点有两个,第一,使用Android ConstraintLayout的layout_constraintDimensionRatio属性,设置宽高比缩放比例,宽:高。Android ConstraintLayout约束布局的居中_android constraintlayout 两个图片并排水平居中-CSDN博客。Android ConstraintLayout按比例缩放View_constraintlayout 比例-CSDN博客。https://blog.csdn.net/zhangphil/article/details/133324821
Android ConstraintLayout app:layout_constraintHorizontal_weight-CSDN博客Android ConstraintLayout按比例缩放View关键点有两个,第一,使用Android ConstraintLayout的layout_constraintDimensionRatio属性,设置宽高比缩放比例,宽:高。Android ConstraintLayout约束布局的居中_android constraintlayout 两个图片并排水平居中-CSDN博客。Android ConstraintLayout按比例缩放View_constraintlayout 比例-CSDN博客。https://blog.csdn.net/zhangphil/article/details/133323625
相关文章:
Android约束布局ConstraintLayout流式Flow
Android约束布局ConstraintLayout流式Flow <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android"http://schemas.android.com/apk/res/android"xmlns:app"http://schemas.…...

Android JNI代码语法解释
文章目录 JNI中的JNIEXPORT、JNIIMPORT和JNICALLJVM如何查找native方法①按照JNI规范的命名规则②调用JNI提供的RegsterNatives函数,将本地函数注册到JVM中示例代码 JNI数据类型JNI字符串的处理①获取字符串②释放字符串③创建字符串④其他字符串处理API JNI中的JNI…...

小程序和前台开发软件定制的相关信息|APP网站搭建
小程序和前台开发软件定制的相关信息 在如今数字化时代,软件、小程序和前台开发软件定制已经成为了企业必备的工具之一。那么,这些工具到底有什么作用呢?接下来,我将为大家详细介绍。 首先,让我们来了解一下软件。软件…...

JVM监控及诊断工具-GUI篇
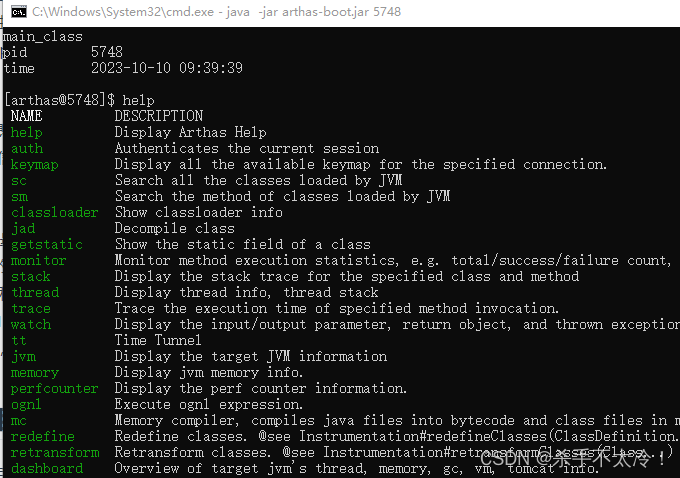
文章目录 JVM监控及诊断工具-GUI篇工具概述JConsoleVisual VM再谈内存泄漏Java中内存泄漏的8种情况Arthas(阿尔萨斯)康师傅使用阿尔萨斯的例子help指令 JVM监控及诊断工具-GUI篇 工具概述 使用上一章命令行工具或组合能获取目标Java应用性能相关的基础…...

【C++STL基础入门】list基本使用
文章目录 前言一、list简介1.1 list是什么1.2 list的头文件 二、list2.1 定义对象2.2 list构造函数2.3 list的属性函数 总结 前言 STL(Standard Template Library)是C标准库的一个重要组成部分,提供了一套丰富的数据结构和算法,可…...

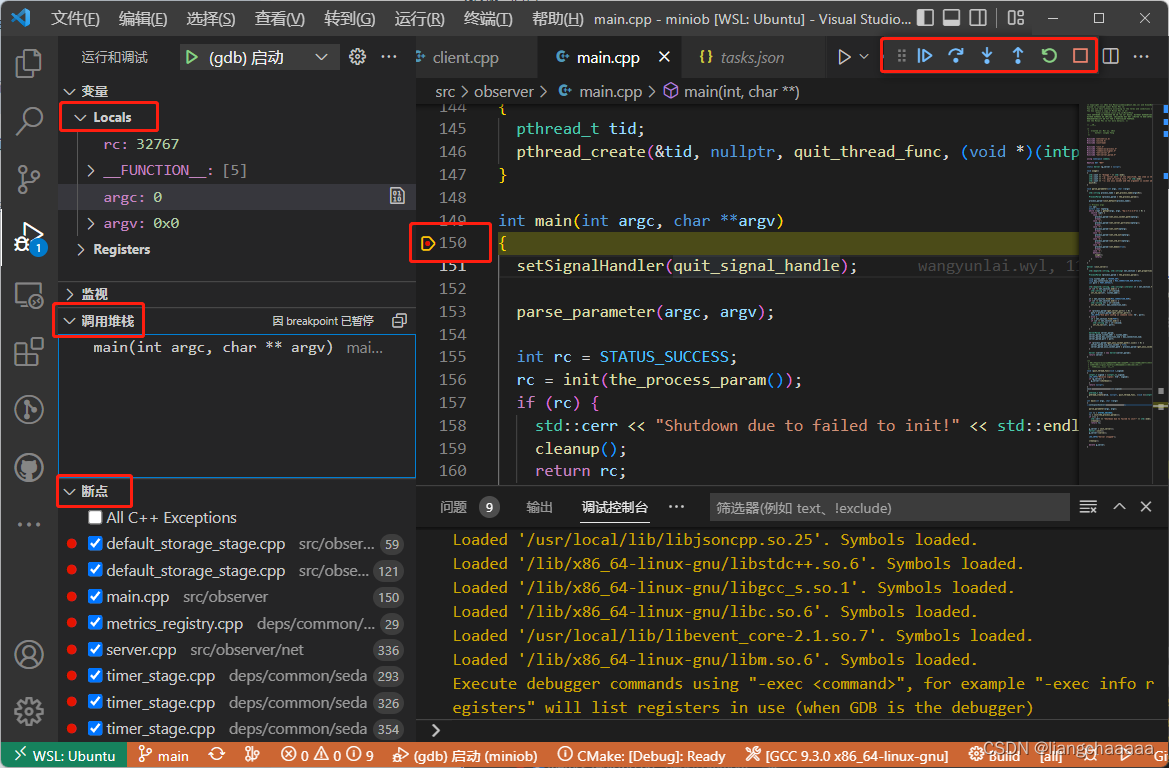
WSL+vscode配置miniob环境
1.配置WSL Windows Subsystem for Linux入门:安装配置图形界面中文环境vscode wu-kan 2.获取源码 找个位置Git Bash然后拉取代码 git clone https://github.com/oceanbase/miniob.git 3.安装相关依赖 https://gitee.com/liangcha-xyy/source/blob/master/how…...

Flutter SliverAppBar 吸顶效果
吸顶是常见的布局,主要使用的是CustomScrollView 和SliverApp组件实现的 页面布局 overrideWidget build(BuildContext context) {return CustomScrollView(controller: controller.scrollController!,physics: const BouncingScrollPhysics(),slivers: [SliverApp…...

Java Spring Boot 自动装配:简化配置和提高开发效率
Spring Boot 自动装配是 Spring Boot 提供的一种特性,它可以根据应用程序的依赖关系和配置信息,自动配置应用程序的各种组件和功能。这样,开发者可以将更多的精力放在业务逻辑的实现上,而不需要手动配置和管理各种组件。 1. 自动…...

对象转换之modelmapper
1. 官网地址:http://modelmapper.org 源码地址:GitHub - modelmapper/modelmapper: Intelligent object mapping 2.实现原理: 主要是基于匹配策略进行属性的转化,目前支持三种策略: 2.1 Standard(默认标准…...

Ant Design+react 路由跳转
今天我们来继续探讨react的路由跳转 首先,创建router文件夹中的index import { lazy } from "react"; import { Outlet,useRoutes } from react-router-dom; //引入页面,引用了路由懒加载 const One lazy(() > import(../pages/one)); c…...

提高爬虫效率的秘诀之一:合理配置库池数量
在提高爬虫效率的过程中,合理配置库池数量是一个重要的秘诀。通过增加或减少库池的数量,可以有效提升爬虫系统的效率和稳定性。本文将介绍如何合理配置库池数量,以及配置不同数量库池的优缺点,帮助您提高爬虫效率,顺利…...

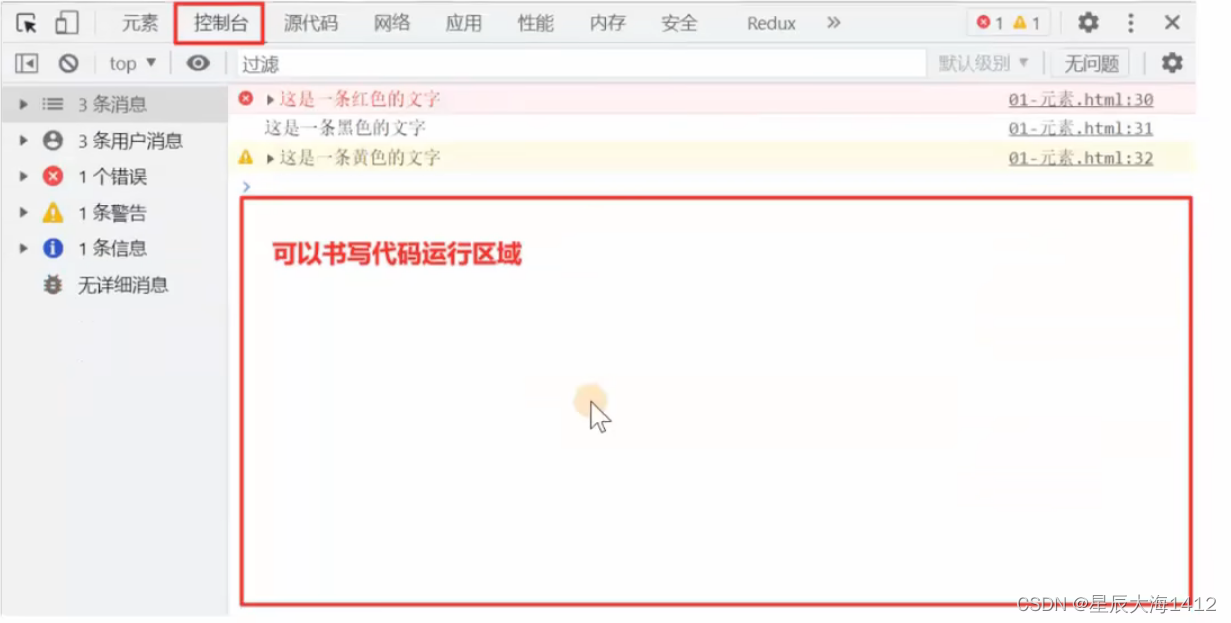
初学者必看,前端 Debugger 调试学习
1.文章简介: 报错和Bug,是贯穿程序员整个编程生涯中,无法回避的问题。而调试,就是帮助程序员定位问题、解决问题的重要手段,因此调试是每个程序员必备技能。 调试本身可分为两个过程: 定位问题 和 解决问题࿰…...

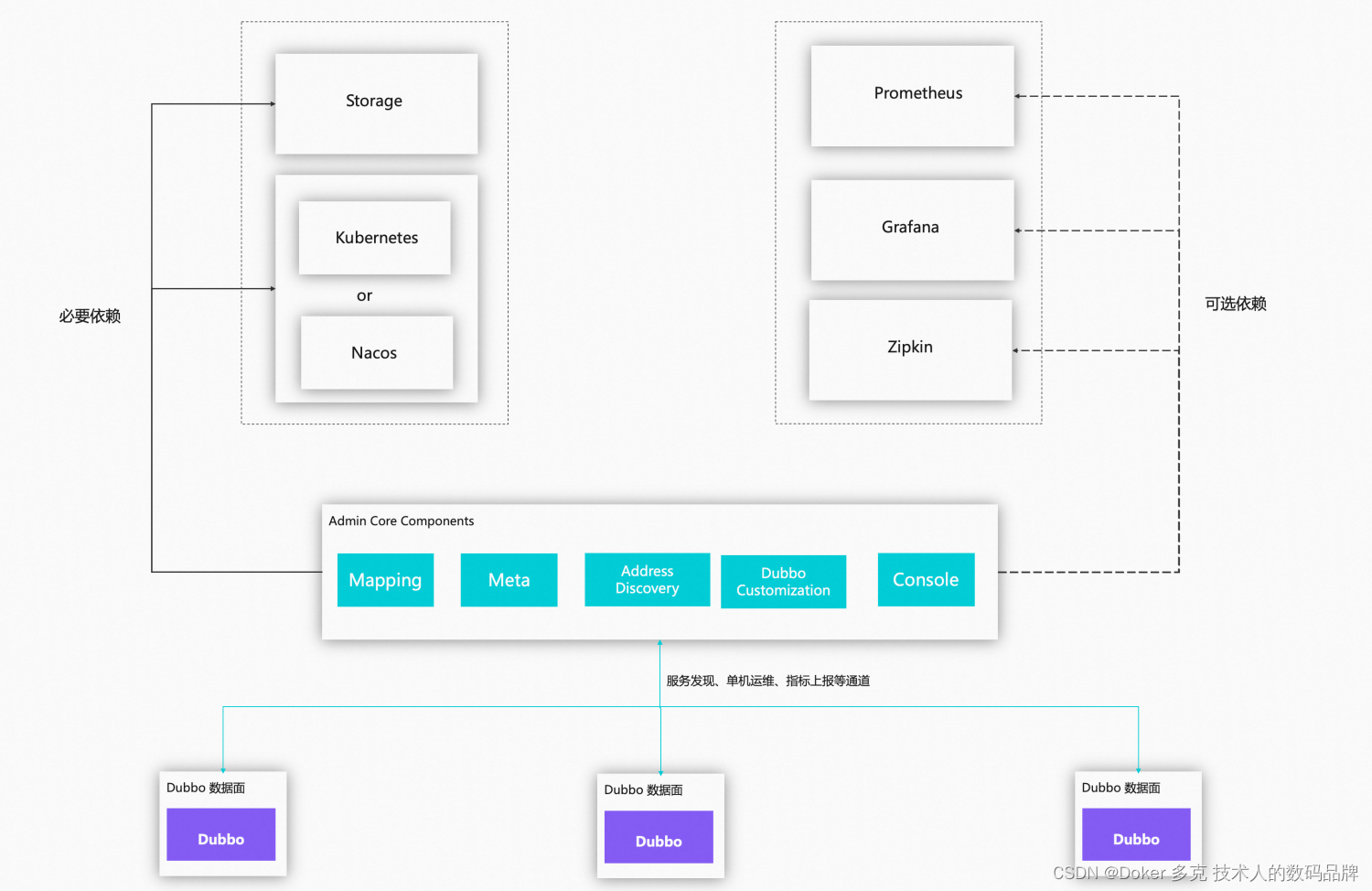
Dubbo—Admin 整体架构与安装步骤
回顾 Dubbo 服务治理体系的总体架构,Admin 是服务治理控制面中的一个核心组件,负责微服务集群的服务治理、可视化展示等。 Admin 部署架构 总体上来说,Admin 部署架构分为以下几个部分: Admin 主进程,包括服务发现…...

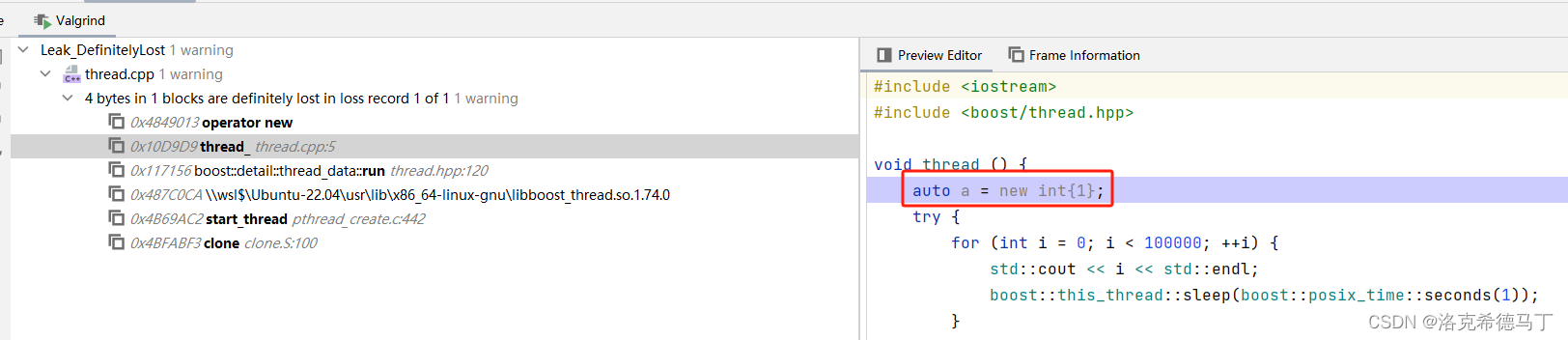
C++11打断线程的几种方式
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、pthread_cancel1.代码演示2.两个重要方法1.pthread_setcancelstate2.pthread_setcanceltype 3.资源回收 二、Boost1.看代码2.资源泄露2.资源回收 总结 前言…...

如何提升网站排名和用户体验:优化网站速度
网站的排名和用户满意度直接受到站点内容的加载速度影响深远。通过精心的网站优化,您不仅可以提高排名,还可以提供更出色的用户体验,尽管用户可能不会察觉到您的网站加载得更快,但这是一个非常有意义的改进。在这篇文章中…...

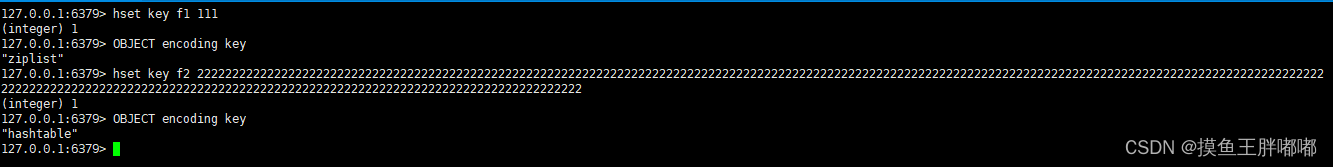
【Redis】Hash 哈希内部编码方式
Hash 哈希内部编码方式 哈希的内部编码有两种: ziplist(压缩列表):当哈希类型元素个数⼩于hash-max-ziplist-entries配置(默认512个)、同时所有值都⼩于hash-max-ziplist-value配置(默认64字节…...

JUC第二十八讲:JUC工具类: Semaphore详解
JUC工具类: Semaphore详解 本文是JUC第二十八讲,JUC工具类: Semaphore详解。Semaphore底层是基于AbstractQueuedSynchronizer来实现的。Semaphore称为计数信号量,它允许n个任务同时访问某个资源,可以将信号量看做是在向外分发使用资源的许可证…...

vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景
vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景 目录 vue3组合式API实现父组件触发子组件中的方法 | vue3中ref的用法 | defineExpose的使用场景一、问题背景二、解决方法三、示例 一、问题背景 代码环境:vue3 ࿰…...

【Qt之QTableWidget和QTreeWidget】树悬停、选择样式及表格表头和首行间隔线
QTableWidget设置表头与首行间隔线 win10 实例化QTableWidget后,表格表头和首行中间无间隔线,以下是通过样式表进行设置: // 设置横向表格头的间隔线,可设置四个方向的间隔线,不需要间隔线的可以设置为0px// border-left:0px sol…...

使用余弦算法计算向量相似性
import pandas as pd import numpy as np import openaifrom openai.embeddings_utils import get_embedding, cosine_similarityopenai.api_key sk-???? embedding_model "text-embedding-ada-002" embedding_encoding "cl100k_base" # this the …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

三体问题详解
从物理学角度,三体问题之所以不稳定,是因为三个天体在万有引力作用下相互作用,形成一个非线性耦合系统。我们可以从牛顿经典力学出发,列出具体的运动方程,并说明为何这个系统本质上是混沌的,无法得到一般解…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
