Vue3中使用v-model高级用法参数绑定传值
Vue3中使用v-model高级用法参数绑定传值
- 单个输入框传值
- 多个输入框传值,一个组件接受多个v-model值
单个输入框传值
App.vue
<template><p>{{firstName}}</p><hello-world v-model="firstName"></hello-world>
</template><script setup>
import {ref} from "vue";
import HelloWorld from "./components/HelloWorld.vue";const firstName = ref('firstName');</script>
HelloWorld.vue
<template><input type="text":value="modelValue"@input="$emit('update:modelValue',$event.target.value)">
</template><script setup>
defineProps(["modelValue"]);
defineEmits(["update:modelValue"]);
</script>
多个输入框传值,一个组件接受多个v-model值
App.vue
<template><p>{{firstName}}</p><p>{{lastName}}</p><hello-world v-model:firstName="firstName" v-model:lastName="lastName"></hello-world>
</template><script setup>
import {ref} from "vue";
import HelloWorld from "./components/HelloWorld.vue";const firstName = ref('firstName');
const lastName = ref("lastName");</script>
HelloWorld.vue
<template><input type="text":value="firstName"@input="$emit('update:firstName',$event.target.value)"/><br/><input type="text":value="lastName"@input="$emit('update:lastName',$event.target.value)"/>
</template><script setup>
defineProps(["firstName","lastName"]);
defineEmits(["update:firstName","update:lastName"]);
</script>
相关文章:

Vue3中使用v-model高级用法参数绑定传值
Vue3中使用v-model高级用法参数绑定传值 单个输入框传值多个输入框传值,一个组件接受多个v-model值 单个输入框传值 App.vue <template><p>{{firstName}}</p><hello-world v-model"firstName"></hello-world> </template><…...

你的工作中,chatGPT可以帮你做什么?
如何在工作中使用 ChatGPT 的 10 种实用方法 现在您已经知道如何开始使用 ChatGPT 并了解其基本功能(提示 -> 响应),让我们探讨如何使用它来大幅提高工作效率。 1. 总结报告、会议记录等 ChatGPT可以快速分析大文本并识别关键点。例如&a…...

k8s简单部署nginx
文章目录 1. 前言2. 部署nginx2.1. **创建一个nginx的Deployment**2.2. **创建一个nginx的service** 3. 总结 1. 前言 前文提要: kubeadm简单搭建k8s集群第三方面板部署k8s 上篇文章我们简单部署了k8s的集群环境,相比一定迫不及待的想部署一个实际应用了…...

小黑子—MyBatis:第四章
MyBatis入门4.0 十 小黑子进行MyBatis参数处理10.1 单个简单类型参数10.1.1 单个参数Long类型10.1.2 单个参数Date类型 10.2 Map参数10.3 实体类参数(POJO参数)10.4 多参数10.5 Param注解(命名参数)10.6 Param注解源码分析 十一 小…...

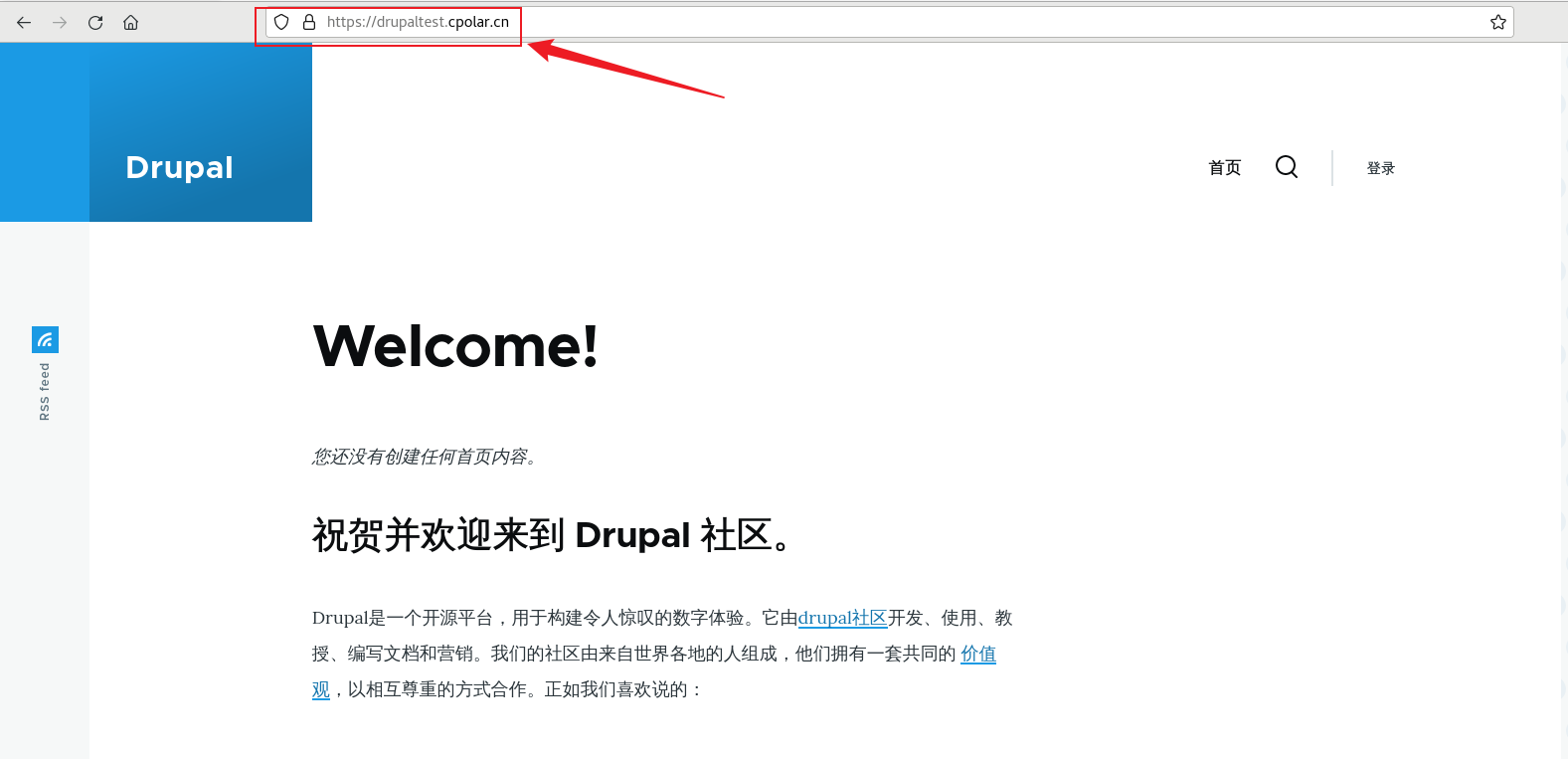
Docker快速上手:使用Docker部署Drupal并实现公网访问
文章目录 前言1. Docker安装Drupal2. 本地局域网访问3 . Linux 安装cpolar4. 配置Drupal公网访问地址5. 公网远程访问Drupal6. 固定Drupal 公网地址 前言 Dupal是一个强大的CMS,适用于各种不同的网站项目,从小型个人博客到大型企业级门户网站。它的学习…...
-每天10个小知识)
React知识点系列(1)-每天10个小知识
目录 1.什么是 React,以及它在前端开发中的优势是什么?2.你是如何组织和管理 React 组件的?3.你能解释一下 React 的生命周期方法吗?你通常在哪个生命周期方法中发起网络请求?4.什么是 React Hooks?你常用哪…...

substring 和 substr 的区别
1、结论 两个方法都用于截取字符串,其用法不同: 1)相同点: ① 都用于截取字符串; ② 第一个参数都是表示提取字符的开始索引位置; 2)不同点: ① 第一个参数的取值范围不同&…...

产品经理的工作职责是什么?
产品经理的工作职责主要包括以下几个方面: 1. 产品策划与定义:产品经理负责制定产品的整体策略和规划,包括产品定位、目标用户、市场需求分析等。他们需要与团队合作,定义产品的功能和特性,明确产品的核心竞争力和差异…...

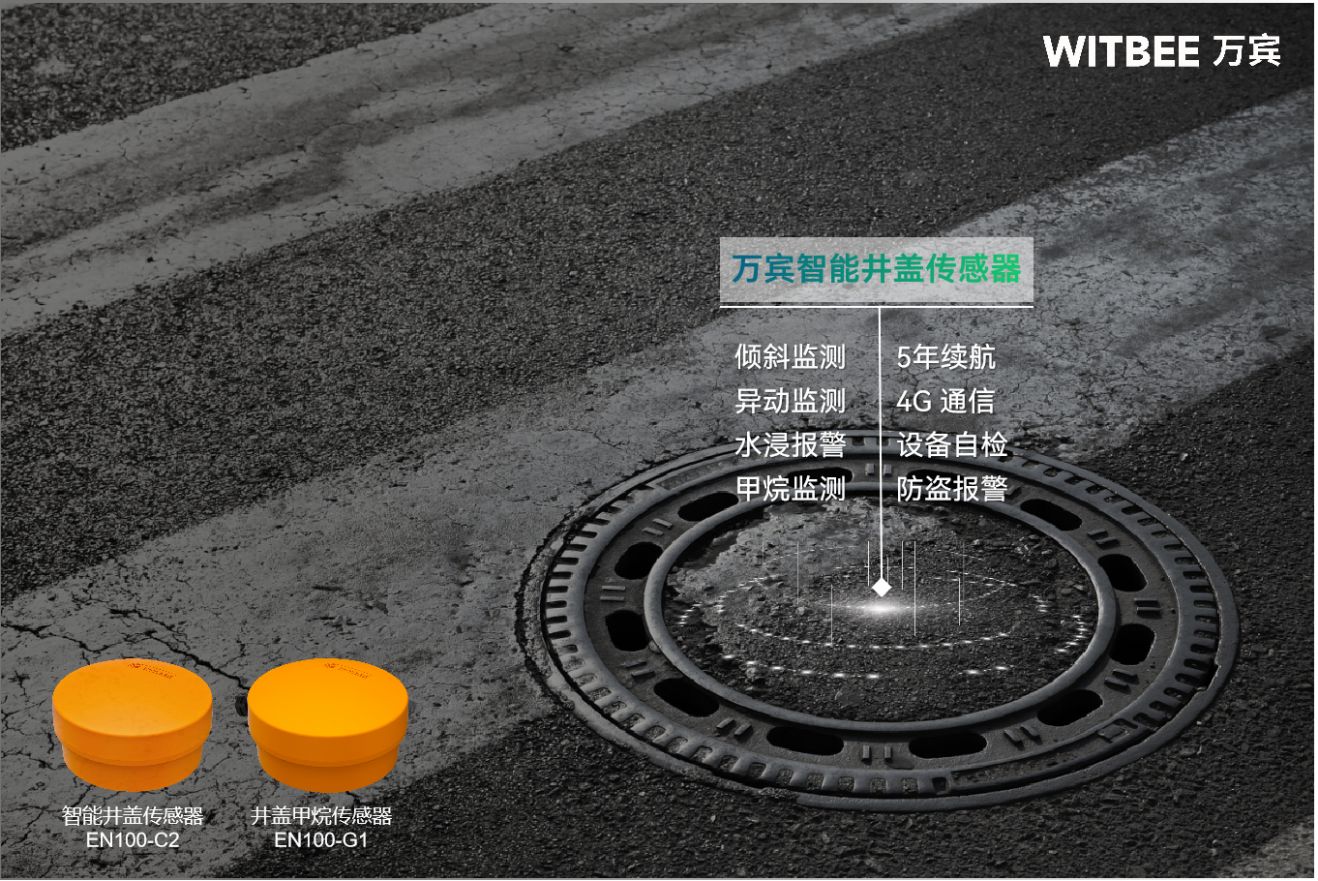
智能井盖传感器:提升城市安全与便利的利器
在智能化城市建设的浪潮中,WITBEE万宾智能井盖传感器,正以其卓越的性能和创新的科技,吸引着越来越多的关注。本文小编将为大家详细介绍这款产品的独特优势和广阔应用前景。 在我们生活的城市中,井盖可能是一个最不起眼的存在。然而…...

给你一个项目,你将如何开展性能测试工作?
一、性能三连问 1、何时进行性能测试? 性能测试的工作是基于系统功能已经完备或者已经趋于完备之上的,在功能还不够完备的情况下没有多大的意义。因为后期功能完善上会对系统的性能有影响,过早进入性能测试会出现测试结果不准确、浪费测试资…...

点燃市场热情,让产品风靡全球——实用推广策略大揭秘!
文章目录 一、实用推广策略的重要性1. 提高产品知名度和认可度2. 拓展产品市场和用户群体3. 增强企业品牌形象和市场竞争力 二、实用推广策略的种类1. 社交媒体推广2. 定向推广3. 口碑营销4. 内容推广 三、实用推广策略的实施步骤1. 研究目标用户和市场需求,明确产品…...

Python操作Hive数据仓库
Python连接Hive 1、Python如何连接Hive?2、Python连接Hive数据仓库 1、Python如何连接Hive? Python连接Hive需要使用Impala查询引擎 由于Hadoop集群节点间使用RPC通信,所以需要配置Thrift依赖环境 Thrift是一个轻量级、跨语言的RPC框架&…...

客户收到报价后突然安静了,怎么办?
外贸人常常会有这样的经历:与意向度很高的客户数封邮件沟通报价之后,突然客户那边就沉静下来了,而不知所措,遇到这样的客户,应该怎么办呢? Vol.1 了解客户信息 首先自身要养成一个好习惯,针对…...
常见知识之 mysql 数据库备份)
O2OA(翱途)常见知识之 mysql 数据库备份
概述 系统运行一段时间后,可能发生各种情况导致数据丢失,如硬件故障、人为错误、软件错误、病毒攻击等。定期备份可以帮助您保护数据免受这些风险的影响,以便在需要时能够恢复数据。 O2OA应用本身可以通过dump配置每天自定备份数据ÿ…...

如何让你的程序支持lua脚本
最近做了一个控制机械臂的程序,使用C语言开发的,调试的时候总是需要修改代码来调整运动轨迹, 总是要编译,实在烦人 不过有个方法就是使用lua来调试运动逻辑 代码如下 static int lua_up(lua_State*l) {size_t stepluaL_checkinteger(l,1);//向上动作up(step);return 0; }st…...

什么是系统架构师?什么是系统架构?
1. 什么是系统架构师? 系统架构设计师(System Architecture Designer)是项目开发活动中的关键角色之一。系统架构是系统的一种整体的高层次的结构表示,是系统的骨架和根基,其决定了系统的健壮性和生命周期的长短。 系统架构设计…...

大数据NoSQL数据库HBase集群部署
目录 1. 简介 2. 安装 1. HBase依赖Zookeeper、JDK、Hadoop(HDFS),请确保已经完成前面 2. 【node1执行】下载HBase安装包 3. 【node1执行】,修改配置文件,修改conf/hbase-env.sh文件 4. 【node1执行】…...

百乐钢笔维修(官方售后,全流程)
文章目录 1 背景2 方法3 结果 1 背景 在给钢笔上墨的途中,不小心总成掉地上了,把笔尖摔弯了(虽然还可以写字,但是非常的挂纸),笔身没有什么问题,就想着维修一下笔尖或者替换一下总成。 一般维…...

Redis 介绍安装
数据库 关系型数据库 关系型数据库是一个结构化的数据库,创建在关系模型(二维表格模型)基础上,一般面向于记录。 SQL 语句(标准数据查询语言)就是一种基于关系型数据库的语言,用于执行对关系型…...

MyCat管理及监控
MyCat原理 在 MyCat 中,当执行一条 SQL 语句时, MyCat 需要进行 SQL 解析、分片分析、路由分析、读写分离分析等操作,最终经过一系列的分析决定将当前的SQL 语句到底路由到那几个 ( 或哪一个 ) 节点数据库,数据库将数据执行完毕后…...

VB.net复制Ntag213卡写入UID
本示例使用的发卡器:https://item.taobao.com/item.htm?ftt&id615391857885 一、读取旧Ntag卡的UID和数据 Private Sub Button15_Click(sender As Object, e As EventArgs) Handles Button15.Click轻松读卡技术支持:网站:Dim i, j As IntegerDim cardidhex, …...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

《C++ 模板》
目录 函数模板 类模板 非类型模板参数 模板特化 函数模板特化 类模板的特化 模板,就像一个模具,里面可以将不同类型的材料做成一个形状,其分为函数模板和类模板。 函数模板 函数模板可以简化函数重载的代码。格式:templa…...
